Die Best Practices für die Neugestaltung einer großen WordPress-Website
Veröffentlicht: 2019-01-24Irgendwann benötigt jede Website ein Redesign. Und jede stellt ihre eigenen einzigartigen Herausforderungen dar.
Zu den größten Herausforderungen gehören große, inhaltsreiche WordPress-Websites. Warum? Für den Anfang haben sie oft mehrere verschiedene Arten von Inhalten, die berücksichtigt werden müssen. Außerdem ist ihre bestehende Einrichtung heute möglicherweise nicht mehr so ideal wie zu der Zeit, als die Website ursprünglich erstellt wurde. Und wenn Inhalte regelmäßig hinzugefügt oder geändert werden, wirft das noch einen weiteren Schraubenschlüssel in die Arbeit.
Alles in allem gibt es viel zu beachten. Deshalb ist es so wichtig, im Voraus zu planen. Obwohl es immer Schmerzpunkte geben wird, wird die Vorbereitung den Prozess viel reibungsloser machen.
Bevor Sie also das nächste Redesign-Projekt in Angriff nehmen, lassen Sie uns einige Wege besprechen, wie Sie in die beste Position für den Erfolg gelangen.
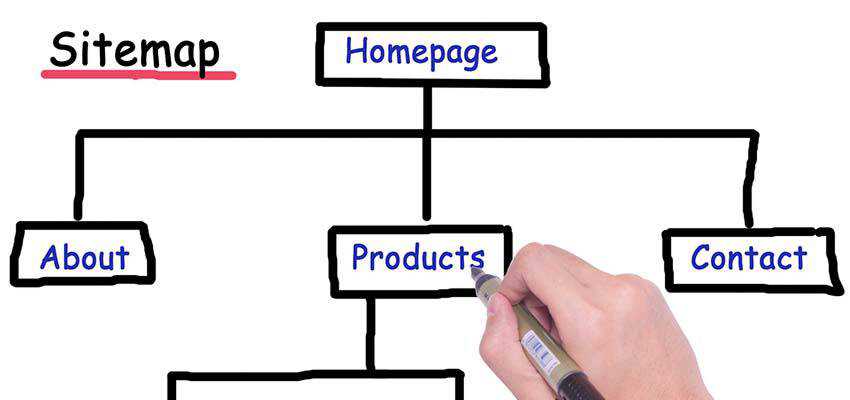
Überprüfen Sie die Inhaltsstruktur
Zunächst sollten Sie sich genau ansehen, wie die Inhalte strukturiert sind. Auch wenn Sie derjenige waren, der die Website ursprünglich erstellt hat, ist es dennoch eine gute Idee, Ihr Gedächtnis aufzufrischen.
Zu den Dingen, nach denen Sie suchen sollten, gehören:
- Übergeordnete und untergeordnete Seiten
- Taxonomien wie Kategorien und Tags
- Benutzerdefinierte Beitragstypen
- Navigationsmenüs
Sobald Sie sich ein besseres Bild davon gemacht haben, wie der vorhandene Inhalt eingerichtet ist, können Sie bestimmen, ob Änderungen vorgenommen werden sollten. Wenn sich beispielsweise alle Seiten der Site derzeit auf der obersten Ebene befinden, ist es dann sinnvoll, einige von ihnen als „untergeordnete“ Seite unter einer allgemeineren „übergeordneten“ Seite neu zu konfigurieren?
Es ist auch wichtig sicherzustellen, dass die Navigation der Website die Hierarchie der Inhalte genau widerspiegelt. Das sieht nicht nur am Frontend besser aus, sondern hilft auch, unnötige Verwirrung am Backend zu vermeiden.
Die Hauptidee besteht darin, sicherzustellen, dass der Inhalt der Website effizient und auf eine Weise strukturiert ist, die sowohl für Benutzer als auch für Inhaltsersteller sinnvoll ist. Natürlich gibt es fast immer Raum für Verbesserungen. Aber das muss auch gegen die möglicherweise zeitaufwändige Änderungsaufgabe abgewogen werden.

Tauchen Sie ein in den Kodex
Nachdem Sie nun die verschiedenen inhaltlichen Überlegungen kennen, ist es an der Zeit, einen Blick auf das vorhandene WordPress-Theme zu werfen. Dadurch erhalten Sie ein klareres Bild von allen benutzerdefinierten Funktionen, die möglicherweise in der neu gestalteten Version repliziert werden müssen oder nicht.
Unter den zu suchenden Gegenständen:
- Ob das aktive Design ein untergeordnetes Design oder eigenständig ist
- Alle benutzerdefinierten Codes oder Skripte, die in der Datei
functions.phpgeladen werden - Angepasste Seitenvorlagen, die die WordPress-Vorlagenhierarchie verwenden
Da eine WordPress-Website auf verschiedene Arten zusammengestellt werden kann, ist es wichtig, den genauen Codeabschnitt zu kennen, der eine bestimmte Funktion unterstützt. Während Plugins für einige Funktionen verantwortlich sein können, können andere das Ergebnis von benutzerdefiniertem Code innerhalb des Designs sein.
Beispielsweise stellen Sie möglicherweise fest, dass der Schieberegler der Website von einem benutzerdefinierten jQuery-Skript und nicht von einem WordPress-Plugin ausgeführt wird. Oder vielleicht werden in einer Seitenvorlage benutzerdefinierte Felder aufgerufen – etwas, das Sie bei der Neugestaltung berücksichtigen müssten.
Genau wie bei der oben erwähnten Inhaltsstruktur besteht das Ziel darin, mehr darüber zu erfahren, womit Sie arbeiten müssen. Es muss möglicherweise nicht jedes Bit des benutzerdefinierten Codes aus dem vorhandenen Design verschoben werden. Aber es ist besser, dies von Anfang an zu wissen, anstatt herauszufinden, dass es fehlt, nachdem die Website gestartet wurde.


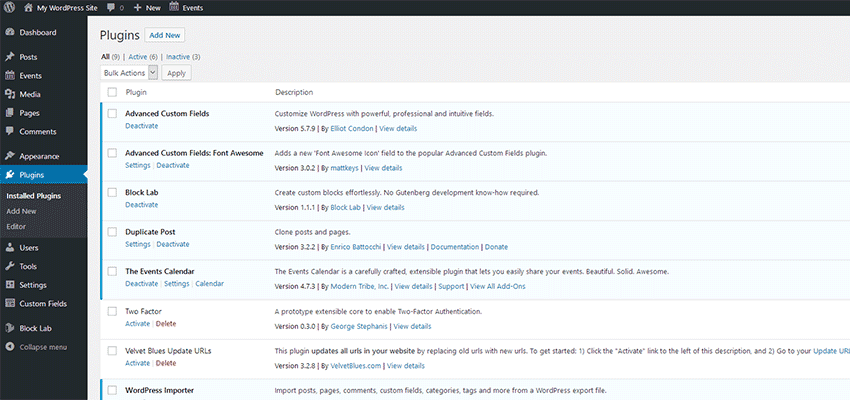
Notieren Sie sich aktive Plugins
Wir lieben WordPress-Plugins, weil sie uns helfen, mit sehr wenig Aufwand maximale Funktionalität hinzuzufügen. Aber nur weil uns ein Plugin in der Vergangenheit gute Dienste geleistet hat, heißt das nicht, dass es Teil unserer Zukunft sein sollte.
Ein Redesign ist ein perfekter Zeitpunkt, um eine Prüfung aller derzeit aktiven Plugins durchzuführen. Einige werden zweifellos mit Ihnen auf die neu gestaltete Website weiterziehen. Möglicherweise stellen Sie jedoch fest, dass andere nicht mehr erforderlich sind.
Es könnte sein, dass ihre Funktionalität nicht mehr benötigt wird oder sie überhaupt nicht wirklich genutzt wurden. Dann besteht auch die Möglichkeit, dass es eine andere Option gibt, die den Job besser machen kann.
Aber der wichtigste Grund, Plugins zu überprüfen, ist, sich möglicherweise von Sicherheitsrisiken und Ballast zu befreien. Plugins, die seit einiger Zeit nicht mehr aktualisiert wurden, können sowohl die Leistung beeinträchtigen als auch eine offene Einladung für Hacker oder Bots darstellen. Das ist alles Teil des Neuanfangs, den wir suchen.

Erstellen Sie einen „In Entwicklung“-Plan
Höchstwahrscheinlich werden Sie nicht alle Ihre Redesign-Arbeiten an einem Produktionsstandort durchführen. Daher findet der Großteil des Prozesses auf einer Staging-Site statt. Das ist ideal, denn Sie haben die Freiheit zu arbeiten, ohne befürchten zu müssen, dass ein versehentlicher Fehler Ausfallzeiten verursacht.
Auf einer Website, die nicht viel an neuen oder aktualisierten Inhalten sieht, ist der Prozess ziemlich einfach. Möglicherweise müssen Sie vor dem Start einige Änderungen berücksichtigen, die jedoch kein großes Hindernis darstellen sollten.
Allerdings ist eine Website, die häufig geändert wird, sicherlich eine größere Herausforderung. Es ist wichtig, einen Plan zu entwickeln, um dies zu berücksichtigen.
Möglicherweise müssen Sie die Datenbanken von Zeit zu Zeit synchronisieren, um sicherzustellen, dass Ihre Staging-Site immer über die neuesten Inhalte verfügt. Andererseits kann es Unterschiede in der Struktur geben, die diesen Prozess komplizierter machen.
Hier gibt es nicht wirklich eine Einheitslösung. So viel hängt davon ab, wie Ihre bestehende Website aufgebaut wurde. Vielleicht haben Sie Glück und finden ein Plugin, das Ihnen die Arbeit abnimmt. Oder Sie könnten zu einem individuelleren Ansatz verbannt werden. Unabhängig davon sollte dies eine wichtige Überlegung bei der Neugestaltung einer stark frequentierten Website sein.

Lassen Sie keinen Stein auf dem anderen
Abgesehen von einem großartigen Aussehen und Layout hängt ein Großteil des Erfolgs eines Redesigns davon ab, die Details aufzugreifen. Je größer die Website, desto mehr dieser wichtigen kleinen Leckerbissen werden Sie wahrscheinlich entdecken. Und während die oben genannten Artikel Ihnen einen schnellen Start ermöglichen, gibt es immer mehr Orte, an denen Sie suchen können.
Abhängig von Ihrer Installation möchten Sie möglicherweise auch Dinge wie SEO-Plugin-Einstellungen (insbesondere On-Page-Anpassung), benutzerdefinierte Plugins, Bildgröße und Analysen berücksichtigen. Wenn eines dieser Elemente nicht berücksichtigt wird, könnte Ihnen beim Start der neuen Website etwas Wichtiges entgehen.
Aber keine Sorge, denn das hast du! Achten Sie auf die Details, machen Sie sich Notizen und stellen Sie (wenn nötig) Fragen. Fügen Sie der Mischung Ihre großartigen Designfähigkeiten hinzu und bereiten Sie sich darauf vor, ein paar Schulterklopfer für eine gut gemachte Arbeit zu erhalten.
