Neugestaltung eines digitalen Innenarchitektur-Shops (Eine Fallstudie)
Veröffentlicht: 2022-03-10Gute Produkte sind das Ergebnis einer kontinuierlichen Anstrengung in Forschung und Design. Und wie sich meistens herausstellt, lösen unsere Designs nicht sofort die Probleme, für die sie gedacht waren. Es geht immer um ständige Verbesserung und Iteration.
Ich habe einen Kunden namens Design Cafe (nennen wir es DC). Es ist ein innovatives Innenarchitekturgeschäft, das von ein paar sehr talentierten Architekten gegründet wurde. Sie produzieren maßgeschneiderte Designs für den indischen Markt und verkaufen sie online.
DC kam vor zwei Jahren auf mich zu, um ein paar visuelle Mockups für ihre Website zu entwerfen. Meine Reichweite beschränkte sich damals auf visuelle Elemente, aber ich hatte nicht die richtige Grundlage, auf der ich diese visuellen Elemente aufbauen konnte, und da ich nicht kontinuierlich mit dem Entwicklungsteam zusammenarbeitete, entsprach das endgültige Website-Design nicht genau dem ursprünglichen Design Absicht und erfüllte nicht alle wichtigen Benutzeranforderungen.
Anderthalb Jahre vergingen und DC beschloss, zu mir zurückzukehren. Ihre Website lieferte nicht den erwarteten Strom von Leads. Sie kamen zurück, weil mein Prozess gut war, aber sie wollten den Anwendungsbereich erweitern, um ihm Raum zum Skalieren zu geben. Dieses Mal wurde ich eingestellt, um Recherche, Planung, visuelles Design und Prototyping zu übernehmen. Dies wäre eine Überarbeitung des alten Designs basierend auf Benutzereingaben und Daten, und das Prototyping würde eine einfache Kommunikation mit dem Entwicklungsteam ermöglichen. Ich stellte ein kleines Zweierteam zusammen: mich und einen Designerkollegen, Miroslav Kirov, um bei der richtigen Recherche zu helfen. In weniger als zwei Wochen waren wir startklar.
Anstoß
Nützlicher Tipp: Ich starte ein Projekt immer, indem ich mit den Stakeholdern spreche. Bei kleineren Projekten mit einem oder zwei Stakeholdern können Sie den Kick-off und das Interview zu einem verschmelzen. Stellen Sie nur sicher, dass es nicht länger als eine Stunde ist.
Stakeholder-Interviews
Unsere beiden Stakeholder sind beide Domänenexperten. Sie haben einen stationären Laden im Zentrum von Bangalore, der viele Menschen anzieht. Einmal dort angekommen, sind die Leute begeistert von der Art und Weise, wie die Designs aussehen und sich anfühlen. Unsere Kunden wollten eine Website haben, die das gleiche Gefühl online vermittelt und die ihre Besucher dazu bringt, in den Laden zu gehen.
Ihre wichtigsten Schmerzpunkte:
- Die Website reagierte nicht.
- Es gab keine klare Unterscheidung zwischen neuen, wiederkehrenden und potenziellen Kunden.
- Die Verkaufsargumente von DC wurden nicht klar kommuniziert.
Sie hatten Pläne für die Zukunft, die Website in eine Drehscheibe für Einrichtungsideen umzuwandeln. Und nicht zuletzt wollte DC frische Designtalente anziehen.
Definieren der Ziele
Wir haben alle unsere Ziele für das Projekt in die engere Wahl gezogen. Unser Hauptziel war es , auf klare und ansprechende Weise zu erklären, was DC für bestehende und potenzielle Kunden tut, und zwar so, dass sie DC kontaktieren und in den Laden gehen. Einige sekundäre Ziele waren:
- die Drop-Off-Rate senken,
- einige Kundendaten erfassen,
- die Botschaft der Marke verdeutlichen,
- die Website responsiv machen,
- Budgets besser erklären,
- Entscheidungshilfe leisten und zum Informationsbeeinflusser werden.
Wichtige Kennzahlen
Unsere wichtigste Kennzahl war die Umwandlung von Benutzern in Leads, die den Laden besuchen , was das Hauptziel misst. Wir mussten dies zunächst um mindestens 5 % verbessern – eine realistische Zahl, die wir mit unseren Stakeholdern festgelegt haben. Dazu mussten wir:
- die Konvertierungszeit verkürzen (Zeit, die ein Benutzer benötigt, um mit DC in Kontakt zu treten),
- Erhöhen Sie die Formularanwendungsrate,
- Erhöhen Sie die allgemeine Zufriedenheit der Benutzer mit der Website.
Wir würden diese Metriken verfolgen, indem wir Google Analytics-Ereignisse einrichten, sobald die Website online ist, und indem wir mit Leads sprechen, die über die Website in den Laden kommen.
Nützlicher Tipp: Konzentrieren Sie sich nicht auf zu viele Metriken. Eine Handvoll Ihrer wichtigsten reicht aus. Zu viele Dinge zu messen, verwässert die Ergebnisse.
Entdeckung
Um die bestmöglichen Erkenntnisse zu gewinnen, mussten unsere Benutzerinterviews sowohl auf frühere als auch auf potenzielle Kunden abzielen, aber wir mussten minimal gehen, also haben wir zwei potenzielle und drei bestehende Kunden ausgewählt. Sie kamen hauptsächlich aus der IT-Branche – der Hauptzielgruppe von DC. Angesichts unseres ziemlich engen Zeitplans begannen wir mit Schreibtischrecherchen, während wir darauf warteten, dass alle fünf Benutzerinterviews geplant waren.
Nützlicher Tipp: Sie müssen wissen, für wen Sie entwerfen und welche Recherchen zuvor durchgeführt wurden. Stakeholder erzählen Ihnen ihre Geschichte, aber Sie müssen sie mit Daten und den Meinungen, Erwartungen und Bedürfnissen der Benutzer vergleichen.
Daten
Wir könnten auf einige Google Analytics-Daten von der Website verweisen:
- Die meisten Benutzer gingen in die Küche, dann ins Schlafzimmer und dann ins Wohnzimmer.
- Die hohe Absprungrate von über 80 % war wahrscheinlich auf ein Missverständnis der Markenbotschaft und unklare Abläufe und Handlungsaufforderungen (CTAs) zurückzuführen.
- Der Verkehr war überwiegend mobil.
- Die meisten Nutzer landeten auf der Startseite, 70 % von ihnen über Anzeigen und 16 % direkt (meistens wiederkehrende Kunden), und der Rest verteilte sich zu gleichen Teilen auf Facebook und die Google-Suche.
- 90 % des Social-Media-Verkehrs kam von Facebook. Die Ausweitung der Markenbekanntheit auf Instagram und Twitter könnte von Vorteil sein.
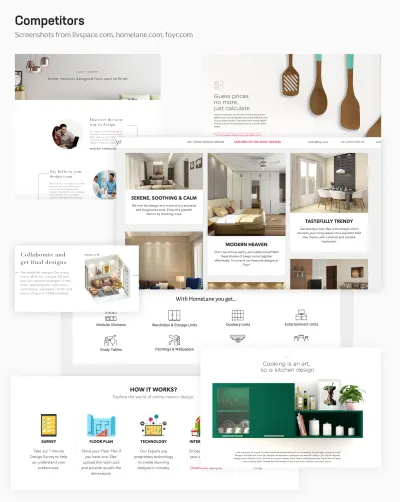
Konkurrenten
Es gibt eine Menge lokaler Konkurrenz in der Branche. Hier waren einige sich wiederholende Muster:
- Videospots und aufwändige Galerien, die fertige Designs mit Kunden zeigen, die über ihre Dienstleistungen sprechen;
- attraktive Designpräsentationen mit hochwertigen Fotos;
- Targeting der entsprechenden Nachrichten der Gruppe;
- Quiz zum Auswählen von Stilen;
- große, fette Typografie, weniger Text und mehr Bildmaterial.

Benutzer
Die Kunden von DC sind meist zwischen 28 und 40 Jahre alt, mit einer zweiten Gruppe in der höheren Altersgruppe von 38 und 55 Jahren, die für ihren Zweitwohnsitz kommen. Sie sind IT- oder Business-Profis mit einem mittleren bis hohen Budget. Sie legen Wert auf ein gutes Kundenerlebnis, sind aber preisbewusst und sehr praktisch. Da es sich meist um Familien handelt, sind die Ehefrauen sehr oft die versteckten dominanten Entscheidungsträger.
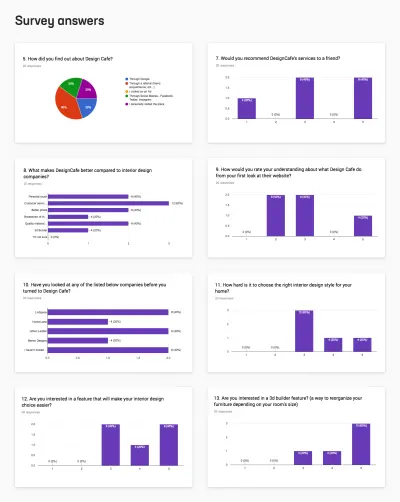
Wir haben mit fünf Benutzern gesprochen (drei bestehende und zwei potenzielle Kunden) und eine Umfrage an 20 weitere verschickt (eine Mischung aus bestehenden und potenziellen Kunden; siehe Fragebogen von Design Cafe).
Benutzerinterviews
Nützlicher Tipp: Stellen Sie sicher, dass Sie alle Ihre Interviews im Voraus planen und planen Sie mehr Personen ein, als Sie benötigen. Schließen Sie neben den Mainstreams auch extreme Benutzer ein. Die Chancen stehen gut, dass, wenn etwas für einen extremen Benutzer funktioniert, es auch für den Rest funktioniert. Extremes gibt Ihnen auch Einblicke in Grenzfälle, die Mainstreams einfach nicht interessieren.
Alle Benutzer waren verwirrt über das Hauptziel der Website. Einige ihrer Meinungen:
- „Es fehlt der richtige Fluss.“
- „Ich brauche mehr Klarheit im Prozess, insbesondere in Bezug auf die Zeitpläne.“
- „Ich brauche mehr Bildungsinformationen über Innenarchitektur.“
Alle waren ziemlich gut über den Wettbewerb informiert. Sie hatten vor DC andere Firmen ausprobiert. Alle erfuhren von DC entweder durch eine Referenz, Google, Anzeigen oder indem sie physisch am Geschäft vorbeigingen. Und, Junge, haben sie den Laden geliebt! Sie behandelten es wie einen Apple Store für Innenarchitektur. Es stellt sich heraus, dass DC damit wirklich gute Arbeit geleistet hat.
Nützlicher Tipp: Negatives Feedback hilft uns, Verbesserungsmöglichkeiten zu finden. Positives Feedback ist jedoch auch sehr nützlich, da es Ihnen hilft, festzustellen, welche Teile des Produkts es wert sind, beibehalten und darauf aufgebaut zu werden.
Persönliche Note, Kundenservice, Preise und Materialqualität waren die Hauptgründe für die Wahl von DC. Die Leute bestanden darauf, jederzeit den Preis jedes Elements auf einer Seite sehen zu können (das vorherige Design hatte keine Preise für das Zubehör).
Wir haben eine interessante, aber irgendwie erwartete Entdeckung über die Gerätenutzung gemacht. Mobile Geräte wurden hauptsächlich zum Konsumieren und Surfen verwendet, aber wenn es um Bestellungen ging, öffneten die meisten Leute ihre Laptops.
Umfragen
Die Umfrageergebnisse überschnitten sich größtenteils mit den Interviews:
- Benutzer fanden DC über verschiedene Kanäle, aber hauptsächlich durch Empfehlungen.
- Sie haben den aktuellen Zustand der Website nicht ganz verstanden. Die meisten von ihnen hatten vor DC nach anderen Diensten gesucht oder diese genutzt.
- Alle befragten Nutzer bestellten Küchendesigns. Fast alle hatten Schwierigkeiten, den richtigen Designstil zu wählen.
- Die meisten Benutzer fanden den Prozess der Gestaltung ihres eigenen Innenraums schwierig und interessierten sich für Funktionen, die ihre Auswahl erleichtern könnten.
Nützlicher Tipp: Das Schreiben guter Umfragefragen braucht Zeit. Arbeiten Sie mit einem Forscher zusammen, um sie zu schreiben, und planen Sie die doppelte Zeit ein, die Sie für nötig halten.

Planung
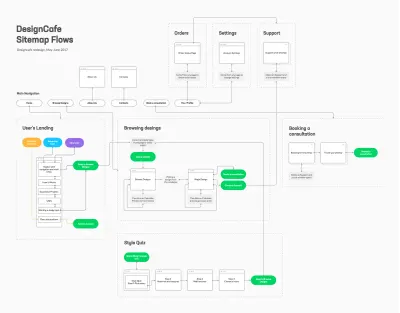
Überblick über User Journeys
Gespräche mit Kunden halfen uns, nützliche Erkenntnisse darüber zu gewinnen, welche Szenarien für sie am wichtigsten wären. Wir haben ein Affinitätsdiagramm mit allem, was wir gesammelt haben, erstellt und damit begonnen, Elemente zu priorisieren und in Blöcken zu kombinieren.
Nützlicher Tipp: Verwenden Sie ein Whiteboard, um das gesamte Wissen Ihres Teams herunterzuladen, und sättigen Sie das Board damit. Gruppieren Sie alles, bis Sie Muster erkennen. Diese Muster helfen Ihnen dabei, Themen festzulegen und die wichtigsten Schmerzpunkte herauszufinden.
Das Ergebnis waren sieben Point-of-View- Problemaussagen, für die wir uns entschieden haben, sie zu entwerfen:
- Ein neuer Kunde benötigt mehr Informationen über DC, weil er einen Glaubwürdigkeitsnachweis benötigt.
- Ein wiederkehrender Kunde benötigt schnellen Zugriff auf die Designs, weil er keine Zeit verschwenden möchte.
- Alle Kunden müssen die Designs jederzeit durchsuchen können.
- Alle Kunden möchten Designs durchsuchen, die für ihren Geschmack relevant sind, da dies ihre Suchzeit verkürzt.
- Potenzielle Leads benötigen eine Möglichkeit, mit DC in Kontakt zu treten , um ein Design zu kaufen.
- Alle Kunden müssen nach der Bestellung über ihren Bestellstatus auf dem Laufenden bleiben, da sie wissen müssen, wofür sie bezahlen und wann sie es erhalten.
- Alle Kunden möchten Fallstudien über erfolgreiche Projekte lesen, denn das gibt ihnen die Gewissheit, dass DC sich auskennt.
Anhand dieser Liste haben wir Designlösungen für jede Reise entwickelt.

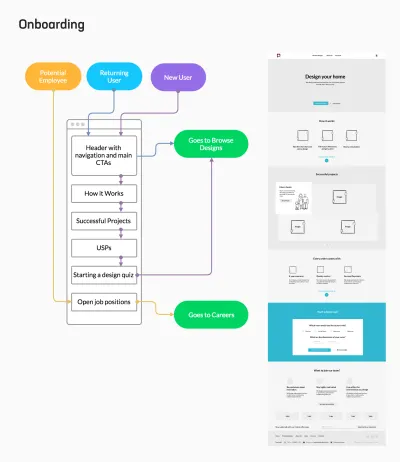
Onboarding
Die bisherige Homepage von Design Cafe war verwirrend. Es musste mehr Informationen über das Unternehmen präsentieren. Der Mangel an Informationen verursachte Verwirrung und die Leute waren sich nicht sicher, worum es bei DC geht. Wir haben die Startseite in mehrere Bereiche unterteilt und so gestaltet, dass jeder Bereich den Bedürfnissen einer unserer Zielgruppen gerecht werden kann:
Für neue Besucher (The Purple Flow) haben wir eine kurze Reise durch die wichtigsten Alleinstellungsmerkmale (USPs) des Dienstes, die Funktionsweise, einige Erfolgsgeschichten und eine Option zum Starten des Stilquiz hinzugefügt.
Für wiederkehrende Besucher (der blaue Fluss), die höchstwahrscheinlich die Homepage überspringen oder sie als Wegpunkt verwenden, weisen der Heldenbereich und die Navigation einen Weg zum Durchsuchen von Designs.
Wir haben einen kleinen Teil am Ende der Seite (den orangefarbenen Fluss) für potenzielle Mitarbeiter hinterlassen, der beschreibt, was es an DC zu lieben gibt, und einen CTA, der zur Karriereseite geht.

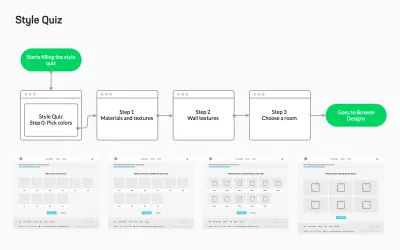
Der ganze Sinn des Onboarding-Prozesses bestand darin, die Aufmerksamkeit des Kunden zu erregen, damit er entweder direkt zum Designkatalog oder über eine Funktion, die wir Stilquiz nannten, weitermachen konnte.
Designs durchsuchen
Wir haben das Stil-Quiz erstellt, um Benutzern zu helfen, ihre Ergebnisse einzugrenzen.
DC hatte zuvor eine Funktion namens 3D-Builder, die wir entfernen wollten. Sie konnten Ihre Raumgröße festlegen und dann Möbel, Fenster und Türen per Drag-and-Drop in die Mischung einfügen. Theoretisch klingt das gut, aber in Wirklichkeit behandelten die Leute es wie ein Spiel und erwarteten, dass es wie eine verkleinerte Version des Baumodus von Die Sims funktioniert.

Alles, was mit dem 3D-Builder erstellt wurde, wurde von den Designern vollständig modifiziert. Das Tool gab den Leuten viel Gestaltungsspielraum und zu viele Auswahlmöglichkeiten. Darüber hinaus war die Unterstützung ein riesiger technischer Aufwand, da es sich um ein eigenständiges Produkt handelte.
Im Vergleich dazu war das Stil-Quiz ein relativ einfaches Feature:
Es beginnt mit der Frage nach Farben, Texturen und Designs, die Ihnen gefallen.
Es wird weiterhin nach der Zimmerkategorie gefragt.
Schließlich zeigt es eine kuratierte Liste von Designs basierend auf Ihren Antworten an.

Der gesamte Quiz-Assistent umfasst nur vier Schritte und dauert weniger als eine Minute. Aber es bringt die Leute dazu, ein bisschen Zeit zu investieren, und schafft so Engagement. Das Ergebnis: Wir verbessern die Conversion-Zeit und die allgemeine Zufriedenheit.
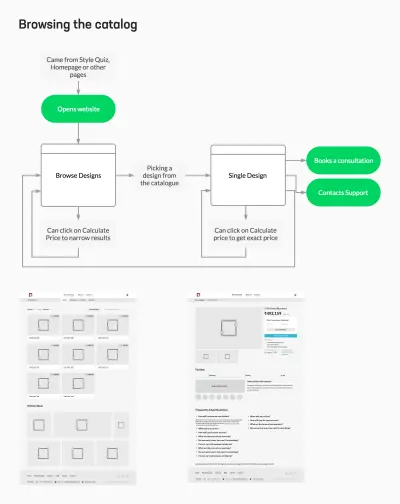
Alternativ können Benutzer das Stilquiz überspringen und direkt zum Designkatalog gehen und dann die Filter verwenden, um die Ergebnisse zu verfeinern. Die Seite zeigt automatisch Küchendesigns, wonach die meisten Menschen suchen. Und für die Preisbewussten haben wir eine kleine Funktion entwickelt, mit der sie die Größe ihres Zimmers eingeben können und alle Preise neu berechnet werden.

Wenn den Leuten etwas aus dem Katalog nicht gefällt, sind sie wahrscheinlich nicht der Zielkunde von DC, und wir können nicht viel tun, um sie auf der Website zu halten. Aber wenn ihnen ein Design gefällt , könnten sie sich entscheiden, weiterzumachen und sich mit DC in Verbindung zu setzen, was uns zum nächsten Schritt im Prozess bringt.

Kontakt aufnehmen
Die Kontaktaufnahme mit DC sollte so einfach wie möglich sein. Dazu haben wir drei Möglichkeiten implementiert:
- über den Chat, der auf jeder Seite angezeigt wird – der schnellste Weg;
- indem Sie die Kontaktseite öffnen und das Formular ausfüllen oder DC einfach anrufen;
- durch Klicken auf „Beratung buchen“ in der Kopfzeile, die nach grundlegenden Informationen fragt und einen Termin anfordert (nach dem Absenden werden die nächsten Schritte angezeigt, um den Benutzern mitzuteilen, was genau passieren wird).

Der Rest dieser Reise geht offline weiter: Potenzielle Kunden treffen einen DC-Designer und geben nach einigen Gesprächen und Planungen eine Bestellung auf. DC benachrichtigt sie über jeden Fortschritt per E-Mail und sendet ihnen einen Link zum Fortschrittstracker.
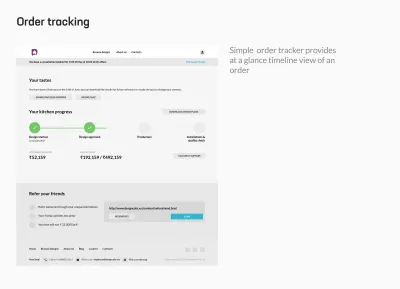
Bestellstatus
Der Fortschrittstracker befindet sich in einem Benutzermenü in der oberen rechten Ecke des Designs. Sein Ziel ist es, einen Zeitplan der Bestellung anzuzeigen. Bei einem Update erscheint eine „ungelesen“-Benachrichtigung. Die meisten Benutzer werden jedoch in der Regel per E-Mail über Bestellaktualisierungen informiert, sodass der Einstiegspunkt für den gesamten Ablauf extern ist.

Sobald die Innenarchitektur-Bestellung installiert und fertig ist, haben die Benutzer die fertige Bestellung auf der Website zur späteren Bezugnahme. Ihr Projekt könnte auf der Homepage vorgestellt und Teil der Fallstudien werden.
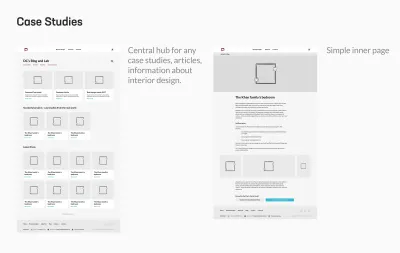
Fallstudien
Eines der langfristigen Ziele von DC ist es, seine Website zu einem Influencer-Hub für Innenarchitektur zu machen, gefüllt mit Fallstudien, Ratschlägen und Tipps. Es ist Teil der Verpflichtung, qualitativ hochwertige Inhalte bereitzustellen. Aber DC hat diesen Inhalt noch nicht. Also haben wir beschlossen, diesen Abschnitt mit minimalem Aufwand zu beginnen und ihn als Blog einzuführen. Der Kunde würde es nach und nach mit Inhalten und detaillierten Prozessbesprechungen füllen. Diese wurden später erweitert und auf der Homepage vorgestellt. Fallstudien sind eine Funktion, die die Markenbekanntheit erheblich steigern könnte, obwohl dies einige Zeit in Anspruch nehmen würde.

Vorbereitung für visuelles Design
Nachdem die kritischen User Journeys alle herausgefunden und mit Wireframes versehen waren, waren wir bereit, uns mit dem visuellen Design zu befassen.
Die Daten zeigten, dass die meisten Menschen die Website auf ihren Handys öffnen, aber Interviews zeigten, dass die meisten von ihnen eher bereit waren, über einen Computer als über ein mobiles Gerät einzukaufen. Außerdem waren Desktop- und Laptop-Benutzer engagierter und loyaler. Also haben wir uns entschieden, zuerst für den Desktop zu entwerfen und von dort aus im Code auf die kleineren (mobilen) Auflösungen herunterzuarbeiten.
Visuelle Gestaltung
Wir fingen an, visuelle Ideen, Worte und Bilder zu sammeln. Anfänglich hatten wir eine einfache Wortfolge basierend auf unseren Gesprächen mit dem Kunden und ein Moodboard mit relevanten Designs und Ideen. Die wichtigsten visuellen Merkmale, nach denen wir suchten, waren Einfachheit, mutige Typografie, schöne Fotos und klare Symbole.
Nützlicher Tipp: Folgen Sie nicht einem bestimmten Trend, nur weil alle anderen es tun. Erstellen Sie ein gründliches Moodboard mit relevanten Referenzdesigns, die dem von Ihnen gewünschten Erscheinungsbild entsprechen. Dieser Look sollte zu Ihren Zielen und Ihrer Zielgruppe passen.
Schlicht, elegant, locker, modern, hip, kantig, mutig, hochwertig, verständnisvoll, frisch, erfahren, edel.

Unser Kunde hatte bereits mit der Arbeit an einem Fotoshooting begonnen, und die Ergebnisse waren großartig. Stockfotografie hätte alles Persönliche an dieser Website ruiniert. Die resultierenden Fotos fügten sich ziemlich gut in die große Schrift ein und halfen bei der einfachen Sprache, die wir suchten.
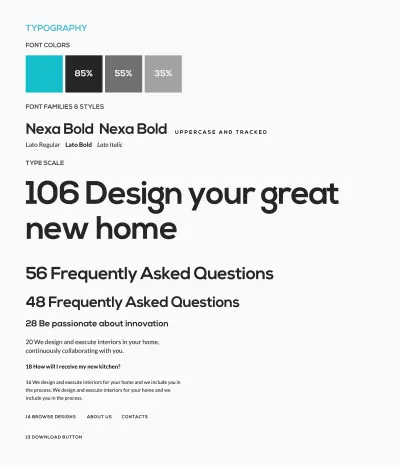
Typografie
Bei der Typografie haben wir uns zunächst für eine Kombination aus Raleway und Roboto entschieden. Raleway ist eine großartige Schriftart, aber etwas überstrapaziert. Die zweite Iteration war Abril Fatface und Raleway für die Kopie. Abril Fatface ähnelt der Pracht von Didot und machte die ganze Seite viel schwerer und prätentiöser. Es war eine interessante Richtung, die es zu erkunden galt, aber sie entsprach nicht dem modernen, technischen Gefühl von DC. Die letzte Iteration war Nexa für die Titel, die sich aufgrund ihres modernen und kantigen Gefühls als beste Wahl herausstellte, mit Lato – beide passen hervorragend.
Nützlicher Tipp: Spielen Sie mit Schriftvariationen herum. Listen Sie sie nebeneinander auf, um zu sehen, wie sie sich vergleichen. Besuchen Sie Typewolf, MyFonts oder eine ähnliche Website, um sich inspirieren zu lassen. Suchen Sie nach Schriftarten, die für Ihr Produkt sinnvoll sind. Berücksichtigen Sie Lesbarkeit und Zugänglichkeit. Übertreiben Sie es nicht mit Ihrer Typenskala; halten Sie es so gering wie möglich. Sehen Sie sich im Zweifelsfall Buttericks Zusammenfassung der wichtigsten Regeln an.

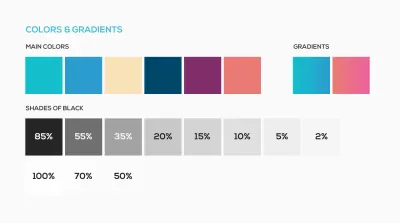
Farben
DC hatte bereits ein Farbschema, aber sie gaben uns die Freiheit zu experimentieren. Die Hauptfarben waren Cyan-, Gold- und Pflaumentöne (oder eher eine seltsame Art von Bordeaux), aber die ursprünglichen Farbtöne waren zu verblasst und mischten sich nicht gut genug miteinander.
Nützlicher Tipp: Wenn die Marke bereits Farben hat, testen Sie leichte Variationen, um zu sehen, wie sie zum Gesamtdesign passen. Oder entfernen Sie einige der Farben und verwenden Sie nur eine oder zwei. Versuchen Sie, Ihr Layout einfarbig zu gestalten, und testen Sie dann verschiedene Farbkombinationen an einem bereits nachgebildeten Design. Sehen Sie sich einige weitere großartige Tipps von Wojciech Zielinski in seinem Artikel „So verwenden Sie Farben im UI-Design: Praktische Tipps und Tools“ an.
Hier ist, wofür wir uns am Ende entschieden haben:

Die Art und Weise, wie wir all diese Typenvarianten und Farben präsentiert haben, war durch Iterationen auf der Homepage.
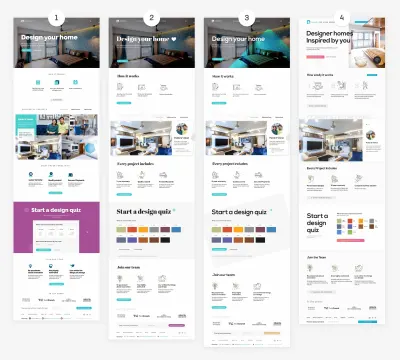
Erste Modelle
Wir konzentrierten uns bei der ersten visuellen Iteration darauf, die Hauptinformationen klar sichtbar zu machen und das Beste aus den Testimonials und Stilquizabschnitten herauszuholen. Nach einigen Diskussionen fanden wir, dass es zu einfach war und verbessert werden musste. Wir haben Änderungen an den Schriftarten und Symbolen vorgenommen und einige Abschnitte modifiziert, wie in Iterationen 2 und 3 im Bild unten gezeigt.
Wir hatten keine Zeit, benutzerdefinierte Symbole zu entwerfen, aber das NounProject kam uns zu Hilfe. Mit dem SVG-Dateiformat ist es sehr einfach, alles zu ändern, was Sie brauchen, und es mit etwas anderem zu mischen. Das hat unsere Arbeit enorm beschleunigt, und mit der visuellen Iteration Nummer 4 haben wir das Design der Homepage abgesegnet. Dadurch konnten wir uns auf Komponenten konzentrieren und sie als LEGO-Blöcke zum Erstellen der Vorlagen verwenden.

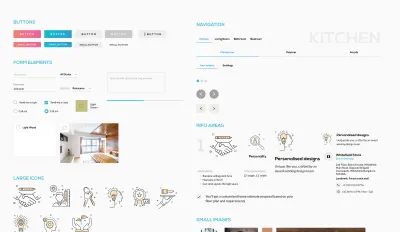
Komponentensystem
Ich habe die meisten Komponenten (siehe PDF) in einer Sketch-Zeichenfläche aufgelistet, um sie zugänglich zu halten. Wann immer das Design ein neues Muster benötigte, kamen wir auf diese Seite zurück und suchten nach Möglichkeiten, Elemente wiederzuverwenden. Ein visuelles System zu haben, selbst für ein kleines Projekt wie dieses, hielt die Dinge konsistent und einfach.
Nützlicher Tipp: Komponenten, Atome, Blöcke – egal, wie Sie sie nennen, sie alle gehören zum systematischen Denken über Ihr Design. Designsysteme helfen Ihnen, ein tieferes Verständnis Ihres Produkts zu erlangen, indem sie Sie dazu anregen, sich auf Muster, Designprinzipien und Designsprache zu konzentrieren. Wenn Sie mit diesem Ansatz noch nicht vertraut sind, sehen Sie sich Brad Frosts Atomic Design oder Alla Kholmatovas Design Systems an.

Prototyping mit Code
Nützlicher Tipp: Arbeiten Sie zuerst an einem Prototypen. Sie können einen Prototyp mit grundlegendem HTML, CSS und JavaScript erstellen. Oder Sie können InVision, Marvel, Adobe XD oder sogar die Sketch-App oder Ihr bevorzugtes Prototyping-Tool verwenden. Es spielt keine Rolle. Wichtig ist, dass Sie erkennen, dass Sie erst beim Erstellen eines Prototyps sehen können, wie Ihr Design funktionieren wird.
Für unseren Prototypen haben wir uns entschieden, Code zu verwenden und einen einfachen Build-Prozess einzurichten, um unsere Arbeit zu beschleunigen.
Auswahl von Tools und Prozessen
Gulp hat alles automatisiert. Wenn Sie noch nichts davon gehört haben, sehen Sie sich den großartigen Leitfaden von Callum Macrae an. Gulp ermöglichte es uns, alle Stile, Skripte und Vorlagen zu handhaben, und es gibt eine gebrauchsfertige, minimierte Produktionsversion des Codes aus.
Einige der wichtigeren Gulp-Plugins, die wir verwendet haben, waren:
- Schluck-Postcss
Damit können Sie PostCSS verwenden. Sie können es mit Plugins wie cssnext bündeln, um ein ziemlich robustes und vielseitiges Setup zu erhalten. - Browser-Sync
Dieser richtet einen Server ein und aktualisiert automatisch die Ansicht bei jeder Änderung. Sie können es so einstellen, dass es beim Start von „gulp watch“ gestartet wird und alles synchronisiert wird, wenn Sie auf „Speichern“ klicken. - Schluck-kompilieren-Lenker
Dies ist eine Handlebars-Implementierung für Gulp. Es ist eine schnelle Möglichkeit, Vorlagen zu erstellen und wiederzuverwenden. Stellen Sie sich vor, Sie haben einen Knopf, der im gesamten Design gleich bleibt. Es wäre ein Symbol in Sketch. Es ist im Grunde das gleiche Konzept, aber in HTML verpackt. Wann immer Sie diese Schaltfläche verwenden möchten, fügen Sie einfach die Schaltflächenvorlage hinzu. Wenn Sie etwas in der Master-Vorlage ändern, werden die Änderungen auf alle anderen Schaltflächen im Design übertragen. Sie tun dies für alles im Designsystem und verwenden daher das gleiche Paradigma sowohl für das visuelle Design als auch für den Code. Keine statischen Seitenmodelle mehr!
Komponenten und Vorlagen
Wir mussten atomares CSS mit modulbasiertem CSS mischen, um das Beste aus beiden Welten herauszuholen. Atomic CSS behandelte alle allgemeinen Stile, während die CSS-Module Randfälle behandelten.
In atomarem CSS sind Atome unveränderliche CSS-Klassen, die nur eine Sache tun. Wir haben Tachyonen verwendet, ein atomares Toolkit. In Tachyonen ist jede Klasse, die Sie anwenden, eine einzelne CSS-Eigenschaft. Beispielsweise steht .b für font-weight: bold und .ttu für text-transform: uppercase . Ein Absatz mit fettem Großbuchstaben würde so aussehen:
<p class="b ttu">Paragraph</p>Nützlicher Tipp: Sobald Sie sich mit atomarem CSS vertraut gemacht haben, wird es zu einem blitzschnellen Weg, um Prototypen zu erstellen – und zu einem sehr systematischen, weil es Sie dazu drängt, ständig über Wiederverwendbarkeit und Optimierung nachzudenken.
Ein großer Vorteil des Prototyping mit Code besteht darin, dass Sie komplexe Interaktionen demonstrieren können. Wir haben die meisten unserer kritischen Reisen auf diese Weise codiert.
Entwerfen von Mikrointeraktionen im Browser
Unser Prototyp war so originalgetreu, dass er zur Front-End-Basis für das eigentliche Produkt wurde – DC verwendete unseren Code und integrierte ihn in ihren Workflow. Sie können sich den Prototyp auf https://beta.boyankostov.com/2017/designcafe/html ansehen (oder live auf https://designcafe.com).
Nützlicher Tipp: Bei HTML-Prototypen müssen Sie entscheiden, welches Maß an Wiedergabetreue Sie erreichen möchten. Das kann ziemlich zeitaufwändig werden, wenn Sie zu tief gehen. Aber auch damit kann man nichts falsch machen, denn wenn man immer tiefer in den Code einsteigt und jedes mögliche Detail feinjustiert, beginnt man irgendwann mit der Auslieferung des eigentlichen Produkts.
Ausloggen
Kunden, insbesondere kleine B2C-Unternehmen, lieben es, wenn Sie eine Designlösung liefern, die sie sofort verwenden können. Wir haben genau das versendet.
Leider kann man das Tempo eines Projekts nicht immer vorhersagen, und es dauerte mehrere Monate, bis unser Code in den Workflow von DC integriert wurde. In seinem aktuellen Zustand ist dieser Code zum Testen bereit, und das Beste ist, dass er ziemlich einfach zu ändern ist. Wenn DC also beschließt, in Zukunft einige Benutzertests durchzuführen, können Änderungen leicht vorgenommen werden.
Imbiss
- Arbeite wann immer möglich mit anderen Designern zusammen. Wenn zwei Personen über dasselbe Problem nachdenken, liefern sie bessere Ideen. Machen Sie sich während der Vorstellungsgespräche abwechselnd Notizen und machen Sie gemeinsam ein Brainstorming zu Zielen, Ideen und Visualisierungen.
- Einen Entwickler im Team zu haben, ist von Vorteil, da jeder das tun kann, was er am besten kann. Ein guter Entwickler verbringt nur wenige Minuten mit einem JavaScript-Problem, für dessen Lösung ich wahrscheinlich Stunden benötigen würde.
- Wir haben eine funktionierende Version der Website geliefert , und der Kunde konnte sie sofort verwenden. Wenn Sie den Code nicht absegnen können, versuchen Sie, dem Endprodukt so nahe wie möglich zu kommen, und kommunizieren Sie dies visuell an das Team Ihres Kunden. Dokumentieren Sie Ihr Design – es ist ein Ergebnis, das von allen verwendet und missbraucht wird, von Entwicklern über Vermarkter bis hin zu internen Designern. Nehmen Sie sich etwas Zeit, um sicherzustellen, dass alle Ihre Ideen von allen richtig verstanden werden.
- Das Planen von Vorstellungsgesprächen und das Verfassen guter Umfragen kann zeitaufwändig sein. Sie müssen vorausplanen und mehr Leute rekrutieren, als Sie denken, dass Sie brauchen werden. Stellen Sie einen erfahrenen Forscher ein, der mit Ihnen an diesen Aufgaben arbeitet, und verbringen Sie einige Zeit mit Ihrem Team, um Ihre Ziele zu identifizieren. Seien Sie vorsichtig bei der Suche nach Teilnehmern. Ihr Kunde kann Ihnen helfen, die richtigen Leute zu finden, aber Sie müssen sich an Teilnehmer halten, die den richtigen demografischen Merkmalen entsprechen.
- Planen Sie genügend Zeit für die Planung ein. Projektziele, Prozesse und Verantwortlichkeiten sollten jedem in Ihrem Team klar sein. Sie brauchen Zeit, um mehrere Iterationen an Prototypen zu ermöglichen, da Prototypen Produkte schnell verbessern. Wenn Sie nicht mit Code herumspielen möchten, gibt es verschiedene Möglichkeiten, Prototypen zu erstellen. Aber selbst wenn Sie dies tun, müssen Sie keinen fehlerfreien Code schreiben – schreiben Sie einfach den Code des Designers. Oder wie Alan Cooper einmal sagte: „Manchmal ist der beste Weg für einen Designer, seine Vision zu kommunizieren, etwas zu programmieren, damit seine Kollegen mit dem vorgeschlagenen Verhalten interagieren können, anstatt nur Standbilder zu sehen. Das Ziel eines solchen Codes ist nicht dasselbe wie das Ziel des Codes, den Programmierer schreiben. Der Code ist nicht für die Bereitstellung, sondern für das Design [und] sein Zweck ist ein anderer.“
- Konzentrieren Sie sich nicht auf ein einzigartiges Design an sich , es sei denn, dies ist das Hauptmerkmal Ihres Produkts. Verbringen Sie lieber Zeit mit Dingen, die wichtiger sind. Verwenden Sie nach Möglichkeit Frameworks, Symbole und visuelle Elemente oder lagern Sie sie an einen anderen Designer aus und konzentrieren Sie sich auf Ihre wichtigsten Produktziele und -metriken.
