Raster vs. Vektorgrafiken: Unterschiede, Ähnlichkeiten und beste Verwendung
Veröffentlicht: 2019-06-24Designer, Webmaster und Vermarkter, die anfangen, finden es schwierig, den Unterschied zwischen Raster- und Vektorgrafiken zu verstehen.
Vektor- und Rastergrafiken sind zwei Arten von digitalen Grafiken, die in verschiedenen Projekten verwendet werden. Das Vektorbild besteht aus mathematischen Formeln, die den Pfad des Bildes steuern. Während ein Rasterbild aus einer Reihe einzelner farbiger Pixel besteht.
Hier sind einige der Faktoren, die Vektor- und Rastergrafiken unterscheiden.
1. Erstellen von Vektor- und Rastergrafiken:
Die Bilderstellung kann mit einem Vektorbild eine schwierige Aufgabe sein. Vektorgrafiken können mit spezialisierter Software wie Adobe Illustrator, CorelDraw oder InkScape erstellt werden. Sie werden in Form eines Vektorformats erstellt. Obwohl die Vektorbilder weniger detailliert sind, bieten sie präzise Pfade. Vektorbilder können in Rastergrafiken umgewandelt werden, um sie zwischen Systemen zu übertragen.
Rasterbilder können mit Software wie Adobe Photoshop oder GIMP erstellt werden. Rasterbilder bieten eine detaillierte Bearbeitung. Das Konvertieren eines Rasterbildes in ein Vektorbild ist kompliziert und zeitaufwändig. Außerdem ist das Konvertieren von Raster in Vektor nicht erforderlich, da die gedruckten Bilder oder Fotos, die mit einer Digitalkamera aufgenommen wurden, im Rasterformat vorliegen.
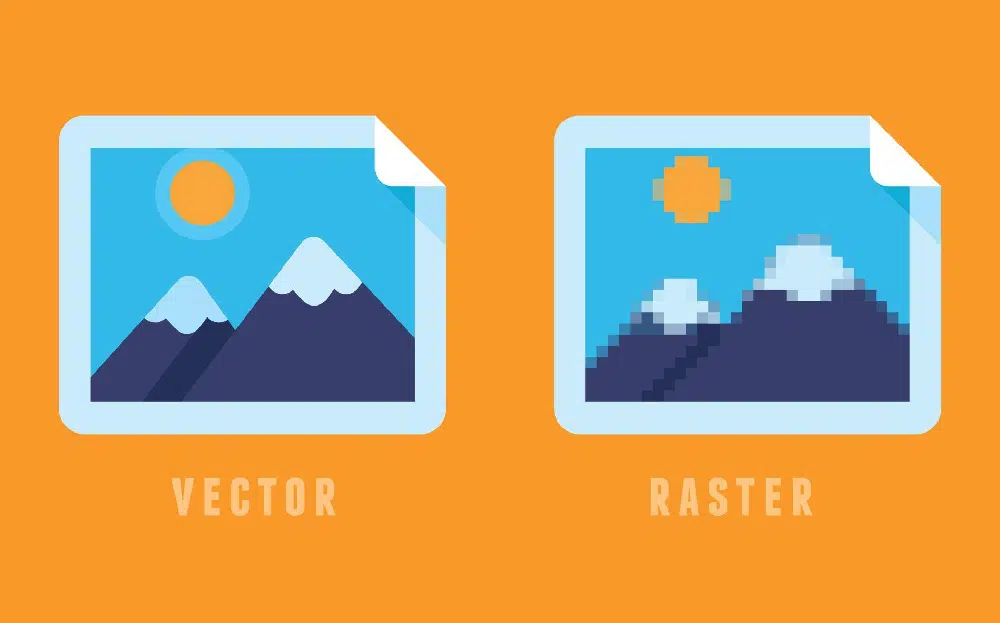
Das folgende Bild zeigt einen Vergleich, wie Vektor- und Rasterbilder erstellt werden.
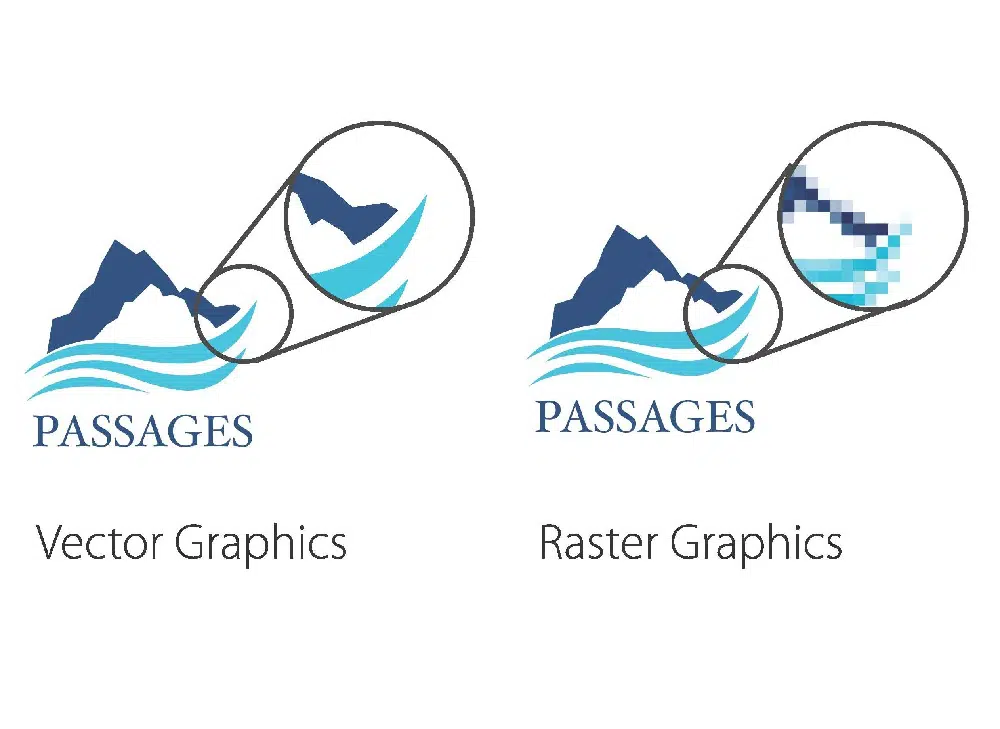
2. Auflösung von Raster- und Vektorgrafiken:
Bei Vektorbildern wird die Auflösung durch zahlreiche Pfade gebildet. Diese Pfade werden in Bezug auf Proportionen, Verhältnis, Höhe, Breite und andere Abmessungen definiert. Wenn Sie die Größe eines Vektorbildes ändern, berechnen die mathematischen Gleichungen die Kurven, Linien und Knoten neu, sodass das Bild scharf und klar bleibt.
In Rasterbildern besteht die Auflösung aus Tausenden von quadratischen Pixeln, Pixeln pro Zoll (PPI) oder Punkten pro Zoll (DPI). Ihre Größe ist immer fest, wenn Sie also ein Rasterbild erweitern, wird es verschwommen. Wenn Sie die Qualität eines Rasterbildes beibehalten möchten, können Sie das Bild nur verkleinern.
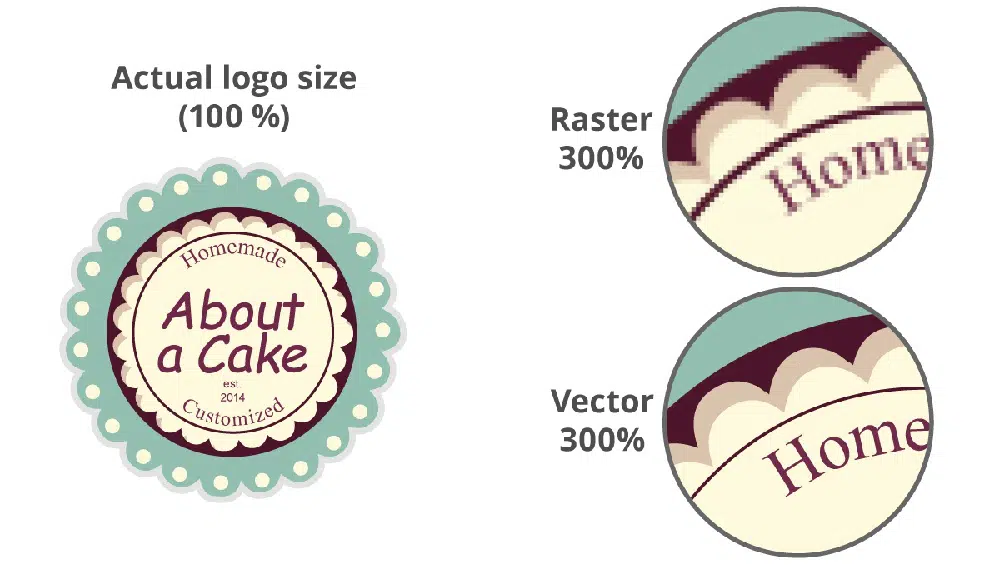
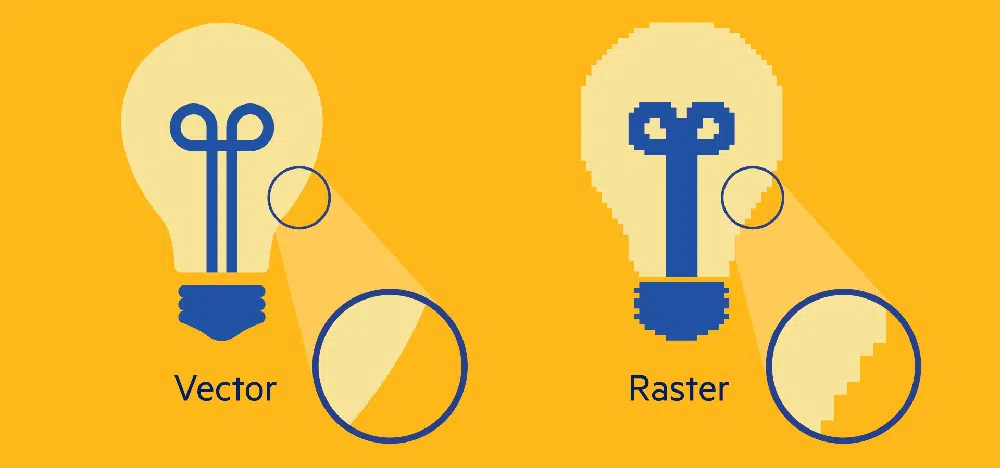
3. Raster vs. Vektor – Skalierbarkeit:
Vektorgrafiken sind unbegrenzt skalierbar, da sich die mathematischen Formeln ändern, wenn Sie die Bildgröße ändern. Sie behalten ihre Klarheit und Schärfe, auch wenn Sie das Bild vergrößern. Wenn Sie sich ein Vektorbild genau ansehen, sehen Sie nahtlose Kurven und gut definierte Linien.
Ein Rasterbild ist nicht skalierbar, da es eine feste Auflösung und Abmessungen hat. Die Pixel werden vergrößert, wenn Sie versuchen, das Bild zu zoomen, wodurch das Bild verschwommen wird. Sie können ein Rasterbild jederzeit verkleinern, um seine Qualität beizubehalten. Wenn Sie sich ein Skalarbild genau ansehen, sehen Sie viele gleich große Quadrate.
4. Vektor vs. Raster – Dateigröße:
Vektorbilder haben eine kleinere Dateigröße, da ihre Abmessungen durch mathematische Formeln gesteuert werden. Dadurch eignen sie sich für die Übertragung, außerdem tragen sie viele Daten in kleinen Dateigrößen.

Rasterbilder haben eine große Dateigröße, die durch DPI oder PPI mit fester Höhe und Breite definiert wird. Rasterdateien sind umfangreicher und enthalten nur sehr wenige Informationen. Um Rasterdateien zu übertragen, empfiehlt es sich, sie zuerst zu komprimieren.
5. Vektor versus Raster – Kompatibilität:
Vektorgrafiken sind nur mit Adobe Illustrator, CorelDraw und InkScape kompatibel. Dies macht sie für den Masseneinsatz in Mehrzweckprojekten unbequem. Wenn Sie ein Bild mit Vector-Programmen erstellen, sind die Dateitypen .ai, .svg, .eps, .pdf und .cdr.
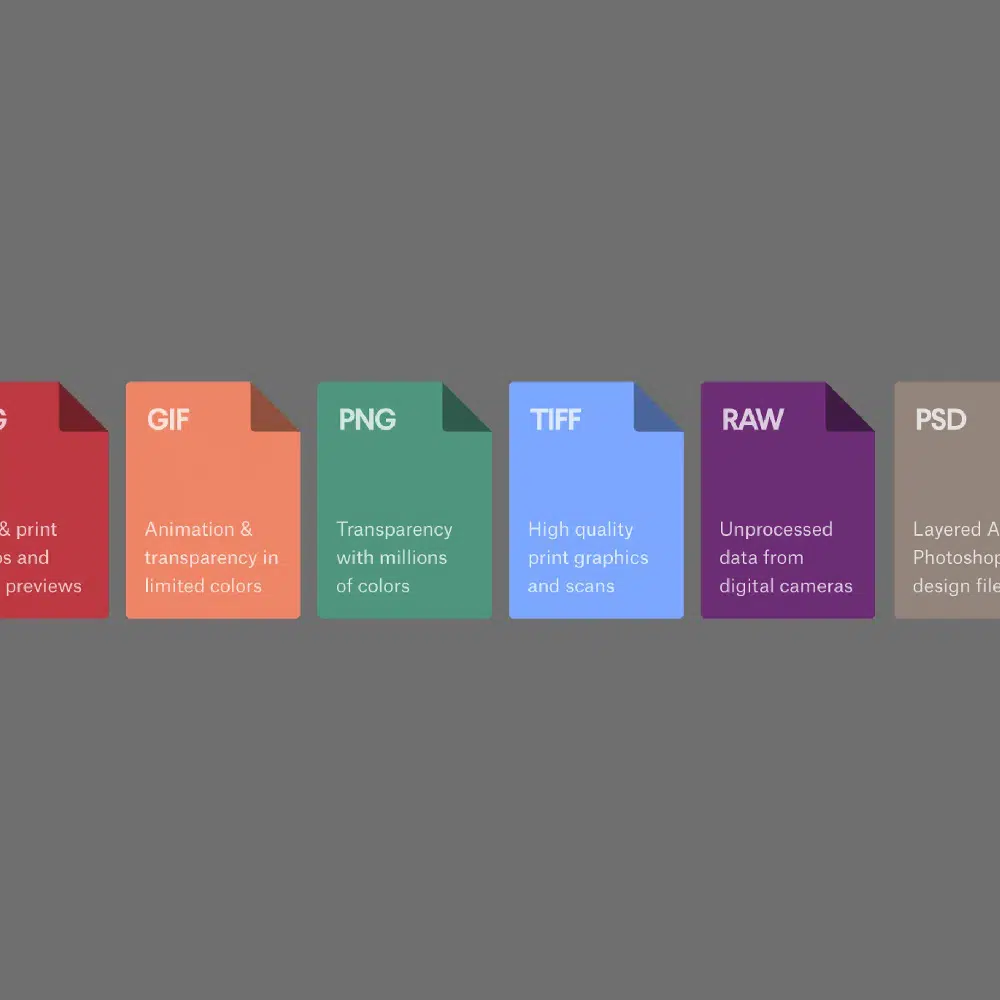
Rasterbilder sind mit allen bekannten und gängigen Softwareprogrammen kompatibel. Dadurch eignen sie sich für den Masseneinsatz in Mehrzweckprojekten. Die meisten Bilder, die Sie im Internet sehen, sind Rasterbilder. Wenn Sie ein Bild mit Rasterprogrammen erstellen, sind die Dateitypen .png, .jpg, .gif, .tif, .bmp, .pdf und .esp.
6. Vektor- vs. Rastergrafik – Flexibilität:
Vektorgrafiken sind skalierbar, sodass Sie ihre Größe beliebig ändern können. Dadurch eignen sie sich für Mehrzweckprojekte, die Flexibilität bei der Bildgröße erfordern. Für Projekte mit anderer Software sind sie jedoch ungeeignet.
Rastergrafiken haben feste Größen, sodass ihre Größe nicht geändert werden kann. Wenn Sie ein Rasterbild in guter Qualität wünschen, müssen Sie es in einer bestimmten Größe erstellen. Aus diesem Grund können sie nicht in verschiedenen Projekten verwendet werden. Sie eignen sich jedoch für Projekte mit unterschiedlicher Software und zum Drucken oder Gestalten digitaler Bilder für das Internet.
7. Raster- vs. Vektorgrafiken – Anwendung:
Vektorgrafiken können durchgehende und glatte Linien erzeugen. Sie sollten Vektorgrafiken zum Entwerfen von Logos, Produktgrafiken und Illustrationen verwenden. Wenn Sie skalierbare Formen und Volltonfarben wie Zeichnungen benötigen, wählen Sie Vektorgrafiken.
Rastergrafiken können definierte Kurven und Grenzen erstellen. Sie sollten Rastergrafiken verwenden, um lebensechte Grafiken wie Schattierungen, Schatten und Farbverläufe zu entwerfen. Wenn Sie komplexe Farben und eine makellose Farbmischung wie bei einem Gemälde benötigen, wählen Sie Rastergrafiken.
Sie können Vektor- und Rasterbilder zusammen verwenden, wenn Sie ein Foto mit einem Logo drucken, z. B. eine Broschüre, Postkarten, Geschäftsgrüße usw. Sie können das Bild unten als Referenz verwenden, um zu entscheiden, was für Ihr Projekt besser geeignet ist.
Vektor- und Rastergrafiken haben ihre eigenen einzigartigen Qualitäten und Anwendungen. Wenn Sie ein Markenlogo entwerfen möchten, das immer wieder in verschiedenen Medien wie Websites, TV, Print verwendet werden soll, wählen Sie das skalierbare Vektorformat.
Wenn Sie ein Bild mit komplizierten Details erstellen möchten, das natürliche Texturen wie ein digitales Gemälde nachahmt, wählen Sie Raster. Wenn Sie ein begrenztes Budget haben, wählen Sie Rastergrafiken, da sie weniger kosten.