Schnelles UX-Prototyping mit Adobe XD Shortcuts (PDF-Spickzettel)
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Artikel.) Adobe kündigte Project Comet im Oktober letzten Jahres an, um eine schnelle und effiziente All-in-One-Lösung anzubieten. Vor einigen Monaten wurde das Geheimnis hinter dem Codenamen gelüftet und in einer Preview-Version an die Öffentlichkeit gebracht: Adobe Experience Design CC (Adobe XD). XD wurde für schnelles und flüssiges UX-Design entwickelt und bietet Ihnen alles in einem übersichtlichen Paket: Sie können damit Ideen skizzieren, interaktive Prototypen erstellen, testen und teilen .
Um Ihnen einen Vorsprung bei der Arbeit mit XD zu verschaffen, haben wir 15 Profi-Tipps zusammengestellt, darunter Funktionen, die auf den ersten Blick vielleicht nicht offensichtlich sind, aber Ihren Prototyping-Workflow viel reibungsloser machen. Wir haben alle Shortcuts in einer einzigen PDF-Datei (97 KB) gesammelt, die Sie hier herunterladen können.
Adobe XD befindet sich derzeit noch in der öffentlichen Betaversion und kann kostenlos heruntergeladen werden, auch wenn Sie kein Abonnent von Creative Cloud sind. Außerdem werden regelmäßig neue Funktionen hinzugefügt. Bitte beachten Sie, dass eine Windows-Version in Arbeit ist und später im Jahr 2016 fällig wird, aber vorerst ist Adobe XD nur für Mac OS X verfügbar.
Raster wiederholen
Wachsen Sie ein Wiederholungsraster
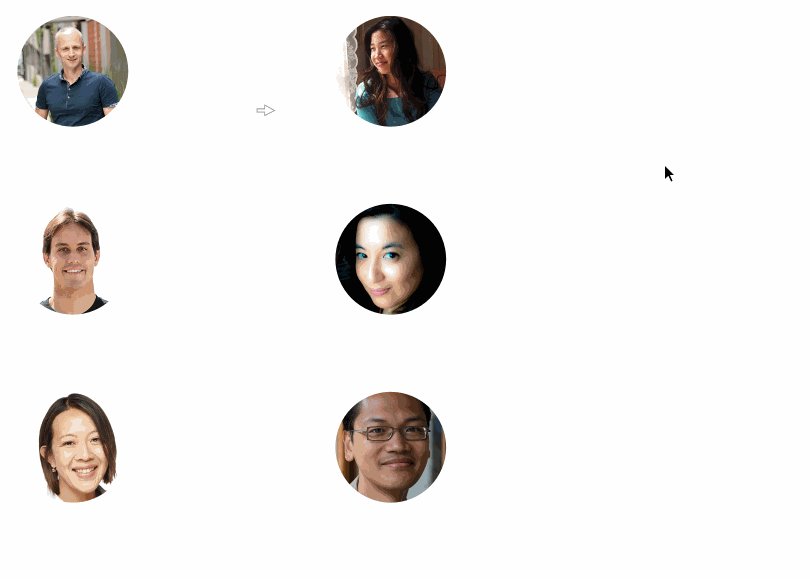
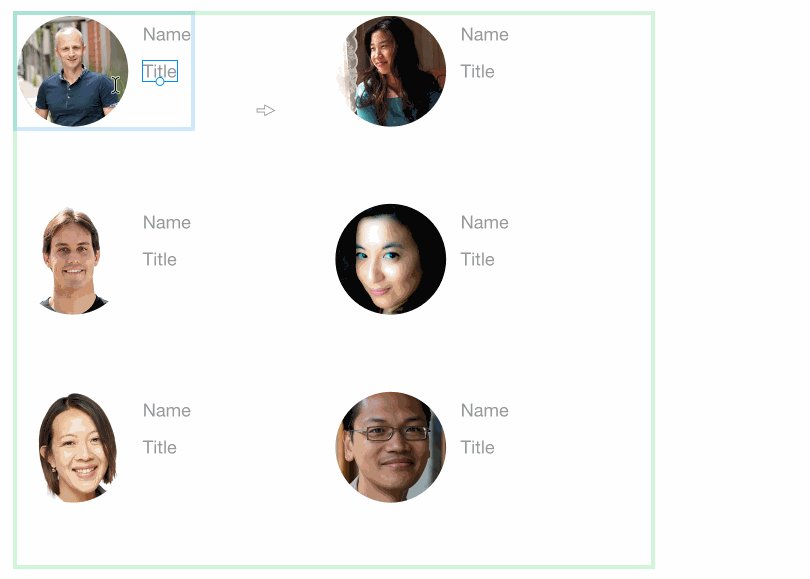
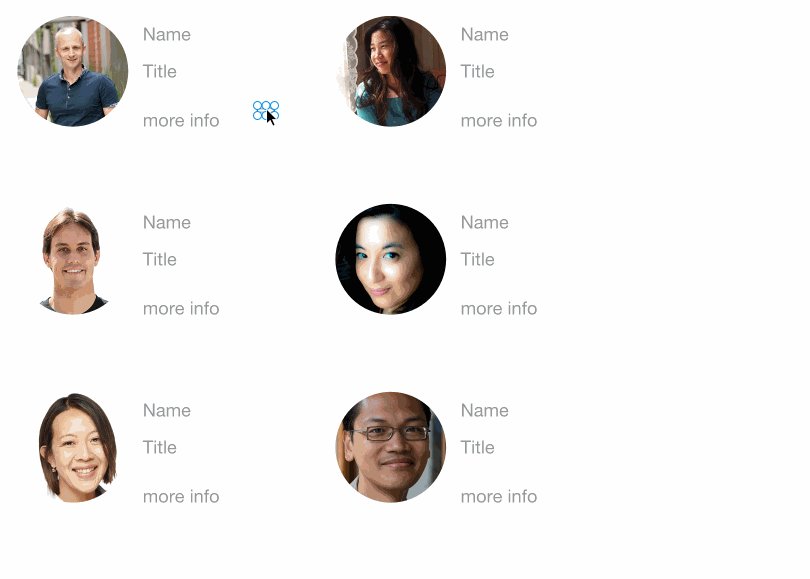
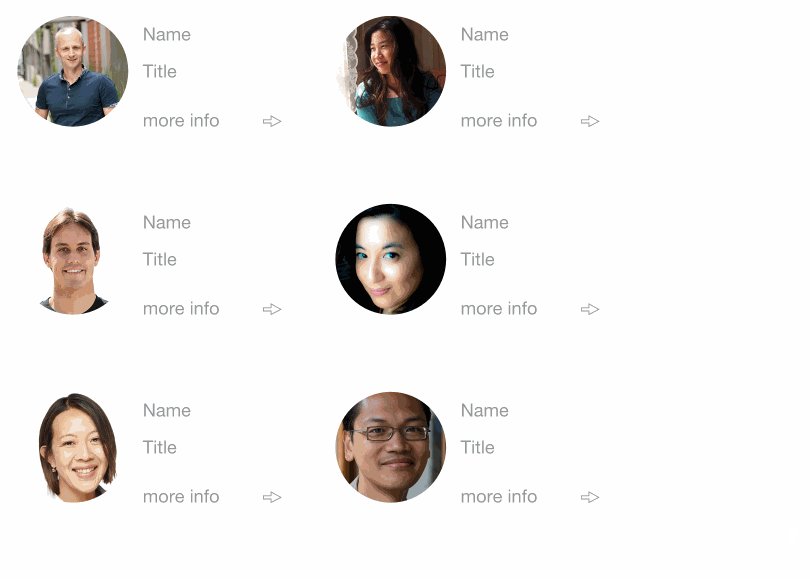
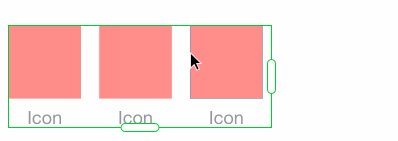
Um Ihnen das manuelle Kopieren und Einfügen von Objekten zu ersparen, bietet XD eine Funktion namens Exploring Repeat Grid. Wählen Sie das Element aus, das Sie wiederholen möchten, und klicken Sie rechts im Eigenschafteninspektor auf die Schaltfläche „Raster wiederholen“ (oder verwenden Sie die Tastenkombination Cmd + R ). Jetzt können Sie die grünen Griffe ziehen, um Ihre Elemente zu wiederholen. Um ein Wiederholungsraster aus der Mitte herauszuziehen oder zu vergrößern, halten Sie beim Ziehen die Option gedrückt. Dies kann besonders praktisch sein, wenn Sie eine Gruppe von Objekten auf Ihrer Zeichenfläche zentriert halten möchten.
Aufrufen und Verlassen des Bearbeitungskontexts
Ein Wiederholungsraster wird als Gruppe behandelt. Wenn Sie allen Elementen in Ihrem Wiederholungsraster etwas hinzufügen möchten, doppelklicken Sie, um den Bearbeitungskontext Ihres Rasters aufzurufen und Elemente zu zeichnen, einzufügen oder hinzuzufügen. Dies verhindert, dass Sie ständig die Gruppierung aufheben und neu gruppieren müssen. Drücken Sie die Escape -Taste, um eine Ebene in Ihrer Gruppe oder in Ihrem Wiederholungsraster anzuzeigen.

Polsterung anpassen
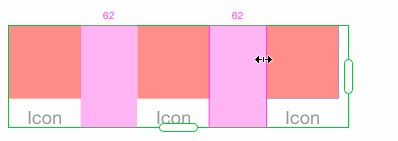
Müssen Sie die Polsterung in Ihrem Raster anpassen? Wählen Sie das Wiederholungsraster aus, bewegen Sie den Mauszeiger über den Abstand zwischen Ihren Elementen und ziehen Sie, bis die Polsterung Ihren Wünschen entspricht. XD liefert sogar Zahlen, damit Sie ein besseres Gefühl dafür bekommen, wie weit die Zellen voneinander entfernt sind.

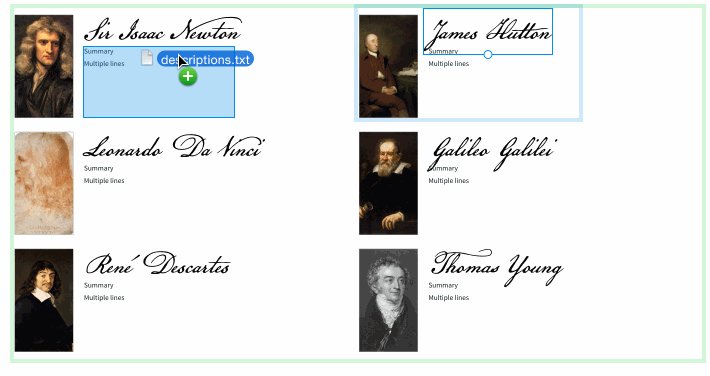
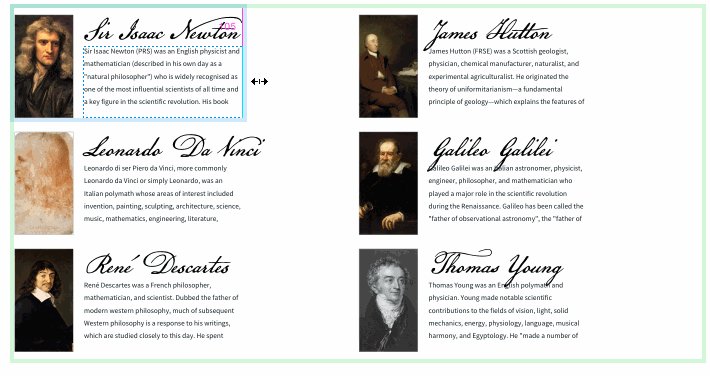
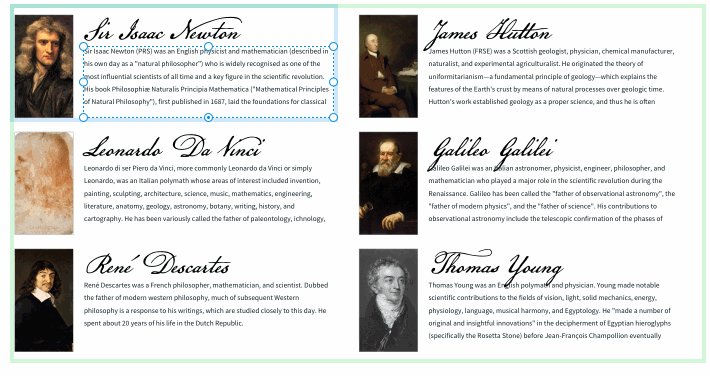
Daten einfügen
Das Entwerfen mit echten Daten ist ein weiteres raffiniertes Feature von XD. Anstatt denselben Platzhaltertext für jedes Objekt zu verwenden, können Sie jede durch Return getrennte TXT-Datei aus Ihrem Finder auf ein beliebiges Textobjekt ziehen, um das Raster mit einzigartigem Inhalt zu füllen.

Zeichnung
Zeichenflächenraster
Zeichenflächenraster bieten mehr Orientierung beim Zeichnen mit dem Zeichenstift-Werkzeug. Mit ihnen können Sie Objekte ziehen, um sie am Raster auszurichten, und Sie können auch Ihre Ankerpunkte beim Zeichnen daran ausrichten. Um das Raster zu aktivieren, klicken Sie auf das Symbol Zeichenfläche in der Symbolleiste und setzen Sie das Häkchen rechts in der Eigenschaftenleiste auf Raster . Dort können Sie auch die Größe und Farbe des Rasters nach Ihren Wünschen anpassen.
Zeichnen Sie von der Mitte aus und ändern Sie die Größe
Möchten Sie von der Mitte aus zeichnen oder die Größe ändern? Halten Sie die Option gedrückt.
Bezier-Kurven
Bezier-Kurven in XD sind ein Kinderspiel zu erstellen. Jeder Ankerpunkt, den Sie mit dem Zeichenstift zeichnen, kann durch einfaches Doppelklicken in eine Kurve umgewandelt werden. Wiederholen Sie den Vorgang, um die Kurve wieder auf einen Punkt umzuschalten.
Um eine asymmetrische Kurve zu erstellen, tun Sie dasselbe wie oben beschrieben, halten Sie die Option gedrückt und ziehen und drehen Sie die Kontrollpunkte, um die Kurve anzupassen.

Öffnen Sie einen Pfad
Wenn Sie einen geschlossenen Pfad haben, werden Anfangs- und Endpunkt hervorgehoben, wenn Sie das Zeichenstift-Werkzeug zum ersten Mal auswählen. Klicken Sie auf den Punkt, um den Pfad zu öffnen, sodass Sie mit dem Zeichnen fortfahren und die Form nach Bedarf ändern können.
Deaktivieren Sie intelligente Hilfslinien
Mit intelligenten Hilfslinien können Sie alles auf Ihrer Zeichenfläche ausrichten: zum Beispiel den Abstand zwischen Objekten in der Nähe, den Rändern und der Mitte der Zeichenfläche und anderen Objekten. Wenn diese Hilfsmittel zu ablenkend werden oder Ihre Zeichenfläche zu komplex aussieht, können Sie sie deaktivieren, indem Sie beim Ziehen die Cmd Taste gedrückt halten.
Deckkraft ändern
Um die Deckkraft eines Objekts schnell zu ändern, wählen Sie das Objekt aus und beginnen Sie mit der Eingabe von Zahlen. 9 = 90 %, 8 = 80 % usw.; und 0 bringt Sie zurück zu 100%.
Bilder
Bildmaske
Wenn Sie ein Bild maskieren möchten, ziehen Sie es in ein Rechteck, um es automatisch auszuschneiden, oder maskieren Sie es mit einem Objekt. Das Maskieren gibt Ihnen mehr Kontrolle, da es Ihnen ermöglicht, Objekte neu zu positionieren und sogar komplexe Objekte zu erstellen, indem Sie die booleschen Gruppen verwenden, um eine Maske zu erstellen. Durch Doppelklicken in das Innere können Sie sowohl die Maske als auch das zu maskierende Bild anpassen. Masken zerstören das Bild nicht. Wenn Sie also mit dem Ergebnis nicht zufrieden sind, heben Sie einfach die Gruppierung auf und maskieren Sie erneut.
Prototyp entwickeln
Ein Objekt entdrahten
Im Prototyping-Modus verbinden Sie Elemente mit Zeichenflächen, um Übergänge zwischen ihnen zu erstellen und ein Gefühl dafür zu bekommen, wie Benutzer Ihr Design erleben werden. Wenn Sie etwas trennen möchten, ziehen Sie einfach an einer Seite des Drahts, um die Verbindung zu entfernen.
Austausch von Prototypen
Sie können Prototypen über das Internet freigeben und eine skriptbasierte exemplarische Vorgehensweise Ihres Prototyps an Teammitglieder, Stakeholder oder Kunden senden. Um einen Skript-Walkthrough aufzuzeichnen, klicken Sie auf die Wiedergabeschaltfläche in der oberen rechten Ecke Ihres Prototyp-Bildschirms. Klicken Sie oben rechts im Vorschaufenster auf die Aufnahmeschaltfläche und beginnen Sie mit der Interaktion mit Ihrem Prototyp. Sobald Sie fertig sind, klicken Sie erneut auf die Aufnahmeschaltfläche und speichern Sie die Aufnahme als MOV-Datei. Jetzt können Sie es teilen.
Sonstig
Textstile wiederverwenden
Wenn Sie einen Textstil wiederverwenden möchten, den Sie bereits für ein anderes Textobjekt festgelegt haben, können Sie zuerst das Textobjekt auswählen, zum Textwerkzeug ( T ) wechseln, dann klicken und mit der Eingabe beginnen. XD übernimmt automatisch die Textstile des zuvor ausgewählten Objekts. Praktisch.
Bearbeiten Sie eine Gruppe
Verschachtelungsgruppen sind ein leistungsstarkes Konzept in XD. Um den Bearbeitungskontext einzugeben, doppelklicken Sie auf eine Gruppe. Wenn Sie eine Gruppe innerhalb einer Gruppe haben, können Sie auch auf die innere Gruppe doppelklicken. Sie können im Bearbeitungskontext zeichnen, Text hinzufügen und sogar einfügen. Um eine Ebene in Ihrem Bearbeitungskontext anzuzeigen, drücken Sie die Escape -Taste.
Weitere Ressourcen
- Eine Liste aller Tastenkombinationen, die Sie in Adobe Experience Design verwenden können (Link),
- Die XD Pro-Tipps-Videos von Adobe enthalten Anweisungen und Arbeitsabläufe zur Verwendung der XD-Funktionen. Eine Beispieldatei ermöglicht es Ihnen, sie selbst auszuprobieren,
- Adobe-Hilfeseite mit häufig gestellten Fragen, Tipps und Tricks und kurzen Tutorials ( Link),
- Artikel zu Best Practices für UX- und UI-Design im Adobe XD-Blog,
- Inspirierende Projekte, die mit Adobe XD auf Behance erstellt wurden,
- Neue Funktionen werden regelmäßig zu XD hinzugefügt. Behalten Sie also die Ankündigungen der neuen Funktionen im Auge, um nichts zu verpassen.
- Das Adobe XD-Team freut sich auf Ihr Feedback zu Adobe XD UserVoice.
Weiterführende Literatur zu SmashingMag:
- So entwerfen Sie Fehlerzustände für mobile Apps
- So erstellen Sie Symbole mit Adobe XD
- Animierte Mikrointeraktionen in mobilen Apps
- Erkundung des Wiederholungsrasters in Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Danke an Elaine Chao (@elainecchao) für die Hilfe bei diesem Artikel.
