Werden PWAs native mobile Apps ersetzen?
Veröffentlicht: 2022-03-10Ein befreundeter Entwickler von mir hat beschlossen, eine progressive Web-App für seine neue Firma zu erstellen. Als ich ihn fragte, warum er sich für eine PWA statt einer nativen App entschieden habe, sagte er:
„Weil die PWA die Zukunft des Webs ist.“
Ich fand das ein interessantes Gefühl. Bis er es erwähnte, war ich einer ähnlichen Denkweise wie Aaron Gustafson, als er über den Kampf zwischen der nativen App und PWA sprach. Mit anderen Worten, ich dachte, es käme wirklich nur auf die Wahl an; nicht ob das eine besser war als das andere.
Jetzt, wo die Idee gepflanzt wurde, kann ich nicht umhin, eine Menge Leute zu bemerken, die ihre Unterstützung für die PWA über die native App verkünden. Darüber hinaus sind viele von ihnen so weit gegangen zu sagen, dass die PWA die native App vollständig ersetzen wird.
Ich würde gerne sehen, ob dieses Argument stichhaltig ist.
Ein umfassender Leitfaden für PWAs
Progressive Webanwendungen sind eher eine Methodik, die eine Kombination von Technologien beinhaltet, um leistungsstarke Webanwendungen zu erstellen. Lesen Sie einen verwandten Artikel über PWAs →
Werden PWAs native Apps ersetzen?
Ich gehe gleich weiter und beantworte diese Frage:
„Ja, aber nicht für alle.“
So sehe ich das:
Das mobile Web hat sich im Vergleich zu vor ein paar Jahren definitiv verbessert. Es ist sehr selten, auf eine Website zu stoßen, deren Design nicht zu 100 % responsive ist. Allerdings glaube ich nicht, dass viele mobile Websites im Design zu 100 % auf Mobilgeräte ausgerichtet sind (was ich kürzlich angedeutet habe, als ich davon sprach, auf Designelemente zu verzichten, anstatt 2019 mehr zu erwerben).
Ich denke, damit ein Erlebnis wirklich mobil ist, muss es schneller sein und eine App-Shell haben. Genau das bietet eine PWA .
Obwohl native Apps (meistens) ein besseres Erlebnis als andere mobile Erlebnisse bieten, sehe ich einfach keinen triftigen Grund, so viel Geld und Zeit für die Erstellung und Verwaltung eines solchen aufzuwenden … es sei denn, Ihre App gehört zu den Top 20 Ihrer Kategorie in einem App-Store.
Lassen Sie mich die Logik aufschlüsseln, mit der ich zu dieser Entscheidung gekommen bin.
Grund Nr. 1: Das mobile Web hinkt hinterher
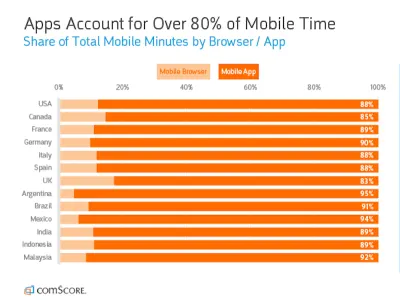
Der Bericht „Global Digital Future in Focus“ von comScore aus dem Jahr 2018 macht diesen Punkt schmerzlich deutlich:

Allerdings glaube ich nicht, dass native Apps mobile Websites verschwinden lassen werden. Ich glaube auch nicht, dass dieser Punkt dem Argument widerspricht, das ich heute vorzubringen versuche. Wenn diese Daten irgendetwas zeigen, dann, dass mobile Benutzer die Erfahrung der Interaktion mit einem digitalen Eigentum über eine App-Oberfläche stark bevorzugen.
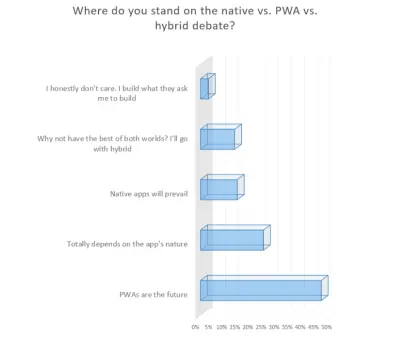
Auch Webentwickler erkennen diese Vorliebe, wie diese Umfrage von JAXenter zeigt:

Obwohl sich der mobile Webbrowser als die weniger bevorzugte Schnittstelle erwiesen hat, über die jemand eine Website betrachtet, glaube ich nicht, dass dies noch lange der Fall sein wird, da immer mehr Unternehmen PWAs erstellen.
Die PWA nimmt all die Dinge, die Benutzer an nativen Apps lieben – die App-Shell, Offline-Zugriff, Telefoniefunktionen, eine immer vorhandene Navigationsleiste und so weiter – und bietet Benutzern eine bequemere Möglichkeit, sie zu erleben.
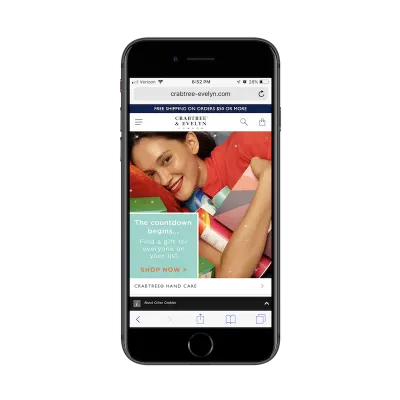
Schauen Sie sich eine Marke wie Crabtree & Evelyn an:

Dieser große Einzelhändler hat die Mittel, um ein natives App-Pendant zu seiner Website zu bauen, aber er hat sich entschieden, diesen Weg nicht zu gehen. Stattdessen bietet die progressive Web-App-Erfahrung mobilen Benutzern die Bequemlichkeit, im Online-Shop zu stöbern und einen Kauf zu tätigen, ohne den Browser verlassen zu müssen.
Oder, wenn sie häufige Benutzer sind, können sie diese PWA zu ihrem Startbildschirm hinzufügen und sie wie jede andere App behandeln (aber dazu später mehr).
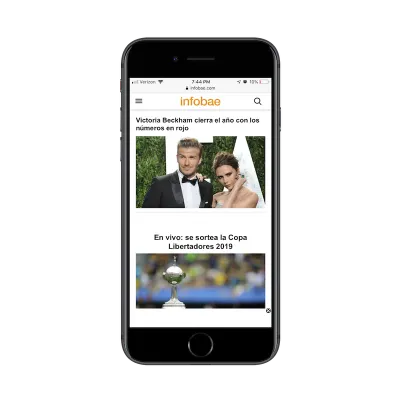
Schauen wir uns nun ein Beispiel einer PWA an, die sich wiederum dafür entschieden hat, nicht den Weg der nativen App zu gehen. Stattdessen hat Infobae eine PWA entwickelt, die das mobile Weberlebnis übertrifft:

Laut Google-Angaben hat die Infobae PWA:
- Eine Absprungrate von 5 %. Das mobile Internet machte 51 % aus.
- 230 % längere Sitzungen als im mobilen Web.
- Über dreimal mehr Seiten werden pro Sitzung aufgerufen als im mobilen Web.
Wenn Sie also befürchten, dass die PWA als Alternative zum mobilen Web nicht durchkommt, können Sie genau hier aufhören. Es gibt klare Vorteile beim Aufbau einer PWA.
Grund Nr. 2: Native App Stores sind überfüllt
Native Apps haben viel Konkurrenz in den nativen App-Stores – viele davon sind Schwergewichte, mit denen mobile Benutzer nur allzu vertraut sind. Wenn Sie beabsichtigen, eine App in einem bereits überfüllten Raum zu starten, ist der App Store wirklich der beste Ort dafür?
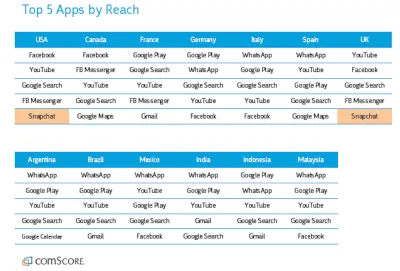
Der Bericht von comScore schlüsselt die Top-5-Apps nach Reichweite auf:

Wie Sie sehen können, werden die Top-5-Apps tendenziell von denselben mobilen Apps dominiert, unabhängig davon, in welchem Teil der Welt sich mobile Benutzer befinden.
Sie denken vielleicht: „Aber was ist, wenn meine App einen einzigartigen Vorteil hat? Reicht das nicht, um unsere Nische zu dominieren?“
Ich konnte das sehen, insbesondere wenn Ihre App auf regionalspezifische mobile Benutzer ausgerichtet ist. Andererseits müssen Sie überlegen, welche Art von App-Typen bei Benutzern mobiler Apps gut abschneiden.
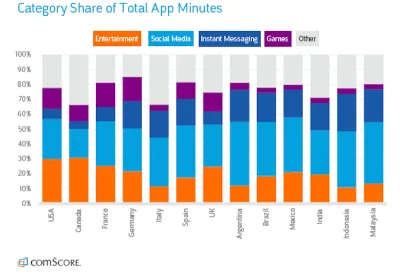
comScore schlüsselt diesen Punkt auf:

Etwa 70 % bis 80 % der gesamten Zeit, die mit mobilen Apps verbracht wird, entfällt auf vier Kategorien:
- Unterhaltung (wie YouTube);
- Soziale Medien (wie Facebook);
- Instant Messaging (wie WhatsApp);
- Spiele (wie Fortnite).
Wenn Ihr App-Konzept nicht in eine dieser Kategorien fällt, lohnt es sich, Ihre App im App Store zu platzieren? Ich weiß zwar, dass dies nicht die einzigen Arten von Apps sind, die erfolgreich sind, aber ich denke nur, dass es ein riskantes und teures Wagnis wäre, besonders wenn das Unternehmen Ihres Kunden brandneu ist. Selbst dann gibt es so viele Fälle bekannter Unternehmen, die sich entschieden haben, nicht in App Stores zu konkurrieren, obwohl sie über ein ausreichend großes Publikum oder einen ausreichend großen Kundenstamm verfügen.
West Elm ist ein großartiges Beispiel für einen Einzelhändler, der dies getan hat:

Wenn Sie in den App Stores nachsehen, werden Sie feststellen, dass West Elm zwei native Apps entwickelt hat. Einer ist für Registrierungen. Dies ist sinnvoll, da eine mobile App dazu beitragen könnte, Registrierungselemente zu markieren und zu verfolgen. Es hat auch eine für die West Elm-Karte. Wenn jemand häufig genug einkauft, kann diese Art von App ebenfalls sinnvoll sein.
Allerdings ist keine dieser nativen Apps bei den Nutzern beliebt (zumindest nicht in Bezug auf die Anzahl der Bewertungen). Daher war es ein kluger und wirtschaftlicher Schritt von West Elm, seine Haupteinkaufsschnittstelle in der PWA zu belassen.
Grund Nr. 3: Rang von PWAs in der Suche
In diesem Zusammenhang haben progressive Web-Apps den zusätzlichen Vorteil, dass sie in Suchmaschinen ranken. Es gibt einige Gründe, warum Sie und Ihre Kunden sich darüber freuen sollten:
- Der Rang Ihrer App in den Suchergebnissen hängt von der SEO-Arbeit ab, die Sie in sie gesteckt haben. Wenn Sie dies bereits mit Ihrer Website tun, sollte dies einfach sein!
- Sie müssen sich keine Sorgen machen, dass eine brandneue App in der App-Store-Suche untergeht. Oder wegen fehlender Bewertungen einfach entlassen werden.
- Da eine PWA sowohl in den Browsern mobiler Benutzer als auch über eine Schaltfläche auf dem Startbildschirm angezeigt werden kann, muss sie über einen Link verfügen. Und Links machen es viel einfacher, sie mit Freunden/Familie/Kollegen zu teilen, als ihnen den Namen einer App zu sagen, in der Hoffnung, dass sie sie im Store selbst finden können.
Fazit: Wenn Sie Benutzern einen konkreten Link zu Ihrer App geben können, können Sie die Reibung drastisch reduzieren, die oft entsteht, wenn Sie eine haben, die nur im App Store existiert.

Außerdem denke ich, dass der Aspekt der Durchsuchbarkeit ein wichtiger Aspekt ist, den Sie berücksichtigen sollten, wenn Sie darüber nachdenken, wie Menschen Ihre App verwenden. Nehmen Sie zum Beispiel Mikromomente.
Wenn ein Verbraucher dazu inspiriert wird:
- Recherchieren Sie etwas Interessantes,
- Irgendwohin gehen,
- Einen Kauf tätigen,
- Oder etwas tun …
Anstatt eine datenfressende Anwendung auf ihrem Gerät zu öffnen, öffnen sie ihren Suchbrowser und geben oder sprechen ihre Anfrage. Dafür sind wir alle als Verbraucher ausgebildet. Eine Frage haben? Brauche etwas? Benötigen Sie Hilfe bei der Auswahl eines Restaurants? Gehen Sie zu Google.
Wenn Ihre Website oder App eine Antwort auf diese Art von Fragen bietet, möchten Sie nicht, dass sie in App Stores versteckt wird. Sie möchten ihnen auch keine mobile Website bieten, die eine Option zum „Herunterladen der App“ bietet. Sie schaffen nur zusätzliche Arbeit für sie.
Mit einer PWA können Sie Ihre App direkt in den Suchergebnissen platzieren und Ihren Benutzern sofort die gewünschten Antworten liefern.
Ich denke, das ist der Grund, warum E-Commerce-Unternehmen sich besonders für PWAs wie HobbyCraft interessieren.

Wie Sie hier sehen können, ist HobbyCraft ein Nischenhändler, der Bastelbedarf außerhalb des Vereinigten Königreichs verkauft. Es würde nicht viel Sinn machen, so etwas in die App-Stores zu stellen – vor allem, wenn die PWA-Oberfläche ohnehin gut genug funktioniert.
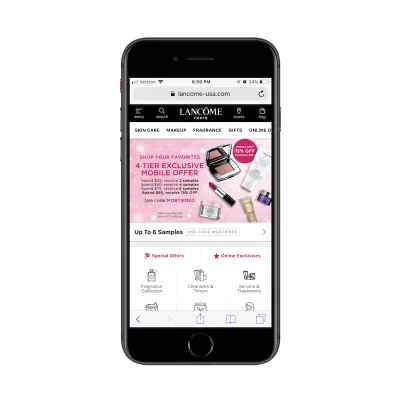
Lancome ist ein weiterer E-Tailer, der sich bewusst dafür entschieden hat, auf die native App zu verzichten und das mobile Einkaufserlebnis im PWA-Format zu belassen.

Ein wichtiges Designelement, auf das ich Sie in diesen beiden Beispielen hinweisen möchte, ist das Stores-Symbol in der oberen Navigationsleiste. Für Unternehmen mit stationären Pendants gibt es keinen Grund, Ihre App aus der lokalen Suche in Google herauszuhalten.
Wenn Sie Ihre PWA richtig entwerfen, können Sie sie in relevanten standortbasierten Abfragen anzeigen lassen. Und wenn Sie eine Oberfläche präsentieren, die an eine native App erinnert – und genauso sicher ist (da PWAs HTTPS erfordern) – können Sie mehr mobile Benutzer dazu bringen, vor Ort einen Kauf zu tätigen.
Grund Nr. 4: Native Apps kämpfen mit der Kundenbindung
Für App-Typen, die einen Haken haben, der Benutzer dazu zwingt, Zeit in einer nativen App zu verbringen und Geld auszugeben, um die Erfahrung weiter zu genießen, ist das großartig. Wenn Sie diese perfekte Lösung gefunden haben, können Sie mit einer nativen App gutes Geld verdienen. Es geht einfach darum, Leute zu haben, die bereit sind, sich auf den Download einzulassen.
Wie wir jedoch kürzlich gesehen haben, haben die meisten nativen Apps Schwierigkeiten, Benutzer zu halten.
Es spielt keine Rolle, wie viele anfängliche Downloads Sie erhalten. Wenn mobile Benutzer nicht zur App zurückkehren, um mit Ihren Inhalten zu interagieren, Abonnements oder Upgrades zu kaufen oder auf Anzeigen zu klicken, betrachten Sie dies als eine verschwendete Investition. Leider ist das bei vielen so.
PWAs hingegen erfordern nicht die hohe Verpflichtung, eine App auf das eigene Gerät herunterladen zu müssen. Heck, Benutzer müssen die PWA nicht einmal auf ihren Startbildschirmen speichern, wenn sie dies nicht möchten. Es ist eine insgesamt bequemere Erfahrung.
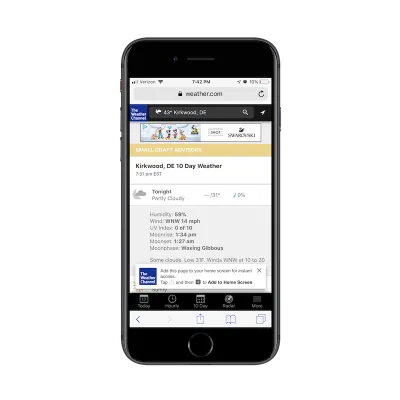
Trotzdem möchten Sie die Benutzer vielleicht dazu drängen, es für den sofortigen Zugriff in der Zukunft zu speichern, wie es The Weather Channel tut:

Worauf es wirklich ankommt, ist die Art der App, die Sie erstellt haben.
Der Weather Channel bietet beispielsweise einen Dienst, den mobile Benutzer täglich nutzen möchten . Sie könnten eine native App aus dem App Store mit aktuellen Wettervorhersagen installieren, aber diese App würde wahrscheinlich viel schneller Daten und Batterieleistung durchkauen als die browserbasierte PWA.
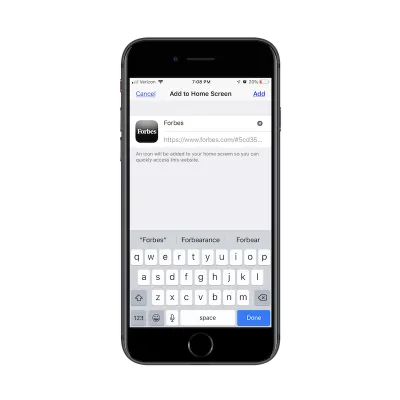
Es gibt andere Geschäftstypen, die aus diesem Grund die Verwendung einer PWA in Betracht ziehen sollten. Denken Sie an ein Online-Magazin wie Forbes.

Hochspezialisierte Publikationen täten wirklich gut daran, PWAs für ihre täglichen Leser zu entwickeln.
Auch hier bietet es ein viel leichteres Erlebnis für ihre Telefone. Außerdem bieten PWAs den Benutzern Offline-Zugriff, sodass sie Zugriff auf Inhalte erhalten, unabhängig davon, wo sie sich befinden oder wie eingeschränkt ihr Zugriff auf das Internet sein mag. Und die Präsenz auf dem Startbildschirm (wenn sie die Schaltfläche dort platzieren) bietet eine nette kleine Verknüpfung rund um den mobilen Webbrowser.
Grund Nr. 5: PWAs können mehr Umsatz generieren
Mit Ausnahme der In-App-Werbung nehmen Apple und Google einen beträchtlichen Anteil an allen Verkäufen, die Sie über eine native App tätigen. Dazu gehören kostenpflichtige Downloads, In-App-Käufe oder Upgrades und Abonnementgebühren. Zu einem bestimmten Zeitpunkt betrugen diese Gebühren bis zu 30 % pro Verkauf.
Wenn Sie hoffen, Geld für Designoptimierungen, dringend benötigte Entwicklungsaktualisierungen und Werbeanzeigen auszugeben, ist das das Letzte, was Sie hören wollen. Mit anderen Worten, ein beträchtlicher Teil des Geldes, das von Ihrer nativen App zu fließen beginnt , fließt direkt in die Taschen der App-Store-Besitzer. Das scheint nicht richtig zu sein, besonders wenn Sie für App-Store-Anzeigen bezahlen müssen, um darin sichtbar zu werden.
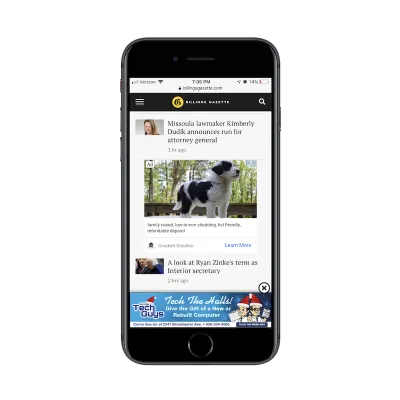
Für PWAs fallen keine Gebühren für Pay-to-Play an, was bedeutet, dass alle daraus generierten Einnahmen direkt an Sie (oder den Eigentümer des Unternehmens) gehen. Dies ist besonders schön, wenn Sie ein App-Konzept wie eine lokale Zeitung (wie The Billings Gazette) haben, das wahrscheinlich zunächst mit kleineren Gewinnspannen handelt.

Das ist nicht die einzige Möglichkeit, mit PWAs mehr Geld zu verdienen als mit nativen Apps.
Zunächst einmal sind sie wesentlich einfacher zu erstellen als native Apps. Außerdem erfordert die Verwaltung nach dem Start weniger Zeitaufwand und Ressourcen von Ihnen. Ja, es muss immer noch aktualisiert und gewartet werden – genau wie alles andere im Web – aber Sie müssen sich nicht mit den Hindernissen auseinandersetzen, die mit Apps im App Store einhergehen.
Beispielsweise müssen Sie nur eine progressive Web-App erstellen. Sie müssen keine separaten erstellen, um den Richtlinien für verschiedene Mobilgeräte zu entsprechen.
Updates sind auch einfacher, besonders wenn Ihre PWA auf einer WordPress-Website basiert. Sie schieben ein Update durch die Pipeline und es wird sofort in der Live-PWA angezeigt. Es ist nicht nötig, Updates an die App-Store-Administratoren weiterzuleiten und auf deren Genehmigungen zu warten. Alles geschieht in Echtzeit, was bedeutet, dass neue Funktionen und Initiativen zum Geldverdienen schneller der Öffentlichkeit zugänglich gemacht werden.
Dies ist hilfreich bei PWAs wie Twitter Lite.

Wenn Sie gegen eine Vielzahl von Social-Media-Giganten antreten, die die App-Stores dominieren, kann die Möglichkeit, Ihre App in Echtzeit auf dem neuesten Stand zu halten, ein starker Wettbewerbsvorteil sein. Dies gilt zusätzlich zu all den anderen Vorteilen, die sich aus der Entwicklung Ihrer App in einem progressiven Webformat ergeben.
Dies geschah, als Twitter seine PWA veröffentlichte.
Wie diese Fallstudie von Google zeigt, verfolgte Twitter einen inkrementellen Ansatz zur Optimierung seiner PWA. Als solches waren sie in der Lage, enorme Verbesserungen der Benutzererfahrung einzuführen, ohne dass der Endbenutzer viel davon bemerkte. Ihre einzige Reaktion auf die Updates war tatsächlich eine stärkere Nutzung der PWA.
Die PWA ist die Zukunft für (den größten Teil) des Webs
Sichtbarkeit und Durchsuchbarkeit sind bekannte Probleme mit nativen mobilen Apps. Die Benutzerbindung ist eine andere. Und sie sind einfach nicht nachhaltig, es sei denn, Sie haben eine Idee, die von Natur aus für eine native Schnittstelle gedacht ist, die sicher Geld einbringt. Handyspiele sind ein Beispiel dafür. Ich würde argumentieren, dass Dating-Apps eine andere sind. Früher dachte ich, Social Media würde in diese Kategorie fallen, aber Twitter hat mir seitdem das Gegenteil bewiesen.
Basierend auf dem, was ich online sehe und was ich von Freunden und Kollegen von Entwicklern gehört habe, glaube ich, dass die Zukunft in der PWA liegt.
Ich denke, App Stores werden sich langsam beruhigen, wenn die Entwickler erkennen, dass es viele weitere Vorteile gibt, die App eines kleinen bis mittleren Unternehmens in eine progressive Webform zu bringen. Die Hauptakteure werden bleiben, und Unternehmen, die über die Grenzen der PWA hinausgewachsen sind, werden möglicherweise wechseln. Aber ansonsten landen die meisten Apps im Progressive-Web-Format.
Da dieser Trend zur PWA weiter zunimmt, werden sich die Verbraucher immer mehr daran gewöhnen, ihr bei der Suche zu begegnen, und wissen, dass diese benutzerfreundliche Oberfläche direkt von ihrem Browser aus zugänglich ist. Im Gegenzug gehen sie nur für die Arten von Apps in die App Stores, die dort hingehören, dh Messaging, Spiele, Unterhaltung und einige soziale Medien. Dies wird eine klarere Trennung zwischen der Online-Suche und der Suche in den App-Stores schaffen und weiter dazu beitragen, die Online-Benutzererfahrung insgesamt zu verbessern.
