9 psychologische Prinzipien, mit denen alle Grafikdesigner vertraut sein sollten
Veröffentlicht: 2021-04-22Wenn es darum geht, einen menschlichen Geist zu beeindrucken, müssen Sie verstehen, wie er funktioniert und was die Ideen und Wahrnehmungen eines menschlichen Geistes bestimmt. Diese Faktoren spielen eine entscheidende Rolle bei der Erklärung des Verbraucherverhaltens und der Hervorrufung einer menschlichen Reaktion auf Reize.
Das Studium eines menschlichen Gehirns ist eine äußerst schwierige Aufgabe, die Wissenschaftler noch nicht gelöst haben. Aber keine Sorge – verschiedene Psychologen haben Prinzipien untersucht, die uns dabei helfen können, einen grundlegenden Überblick darüber zu bekommen, wie der Verstand Ihres Benutzers funktioniert.
Basierend auf diesen Prinzipien können Sie die verlockendsten und attraktivsten Designs erstellen, die Ihnen helfen, die Benutzerzufriedenheit zu steigern und Ihre Konversionsrate zu verbessern.
Um Ihnen den Einstieg zu erleichtern, finden Sie hier eine Liste mit 9 Grundprinzipien, die Ihnen helfen werden, die Benutzerfreundlichkeit, Ästhetik und Effektivität Ihres Designs zu verbessern.
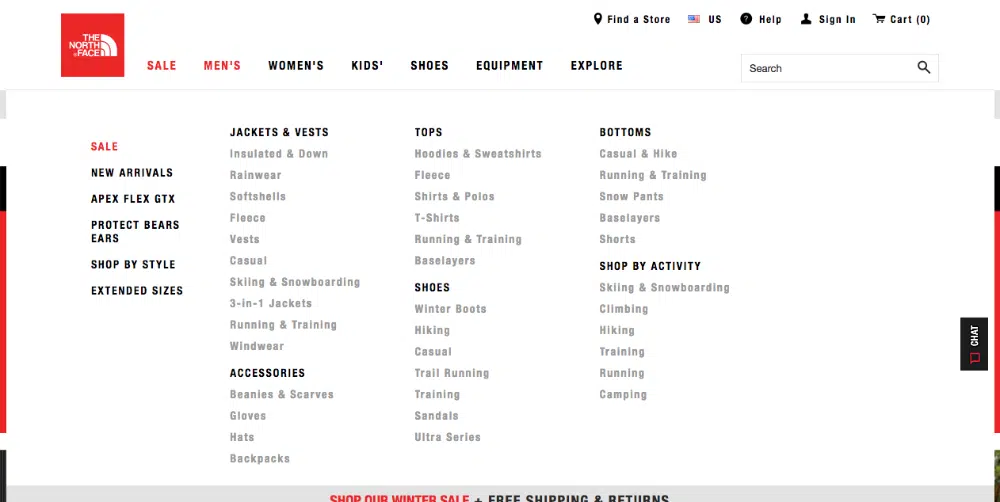
1. Hicks Gesetz
Sind Sie verwirrt, wenn Sie durch ein Menü blättern und denken: „Was soll ich nehmen? Diese Hunderte von Optionen starren nur auf dich herab und du willst sie alle haben.
In einer solchen Situation berechnet Ihr Verstand den „Wert“ jedes Gegenstands und versucht herauszufinden, welche Option Sie wählen sollen. Das nennen Psychologen die Kosten-Nutzen-Analyse. Dies ist ein intuitiver Prozess, den Ihr Verstand durchläuft, um die Vorteile jeder Entscheidung zu bewerten, bevor Sie sie treffen.
Ein Psychologe namens William Edmund Hick und sein Untergebener entwickelten jedoch eine Theorie, die besagt, dass "die Zeit, die zum Treffen einer Entscheidung benötigt wird, mit der Anzahl und Komplexität der Entscheidungen zunimmt". Je mehr Optionen Sie Ihren Kunden anbieten, desto länger dauert es, bis sie eine Entscheidung treffen.
Ebenso müssen Sie beim Erstellen eines Designs darauf achten, dass Sie Ihren Betrachtern kurze und prägnante Listen bieten und die Anzahl der Optionen nach Möglichkeit reduzieren. Um ihnen die Navigation durch viele Optionen zu erleichtern, können Sie mit Board-Kategorien beginnen und sie dann mit Unterkategorien weiter aufschlüsseln.
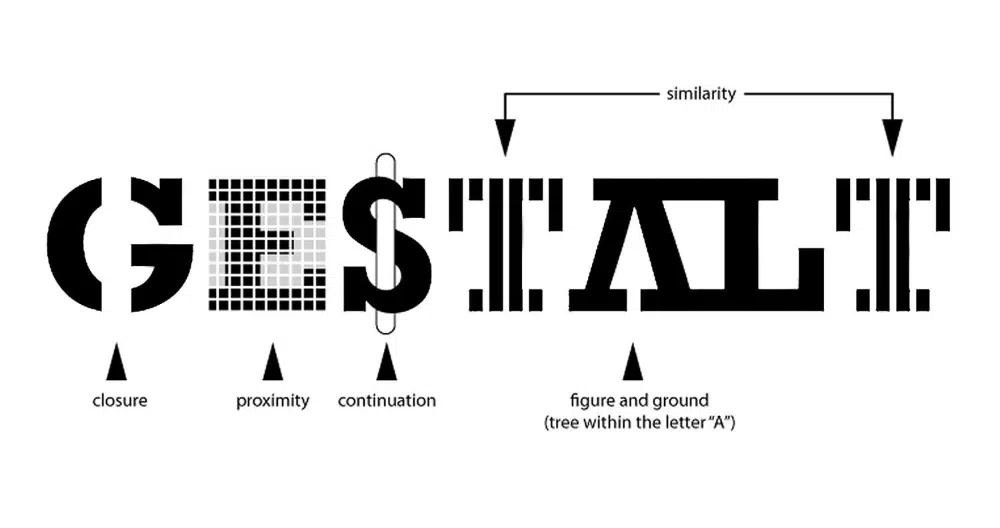
2. Gestalttheorie der visuellen Wahrnehmung
Oft wird unsere Wahrnehmung durch die schiere Menge an Informationen manipuliert, die unser Verstand verarbeiten muss. Um die chaotischen Daten zu verstehen, erkennt das menschliche Gehirn Muster, um die Komplexität zu vereinfachen.
Das Gestaltprinzip legt nahe, dass unser Geist getrennte oder verstreute Bilder unbewusst zusammenfasst, um sie als Ganzes wahrzunehmen.
Die Theorie ist in 6 Prinzipien kategorisiert:
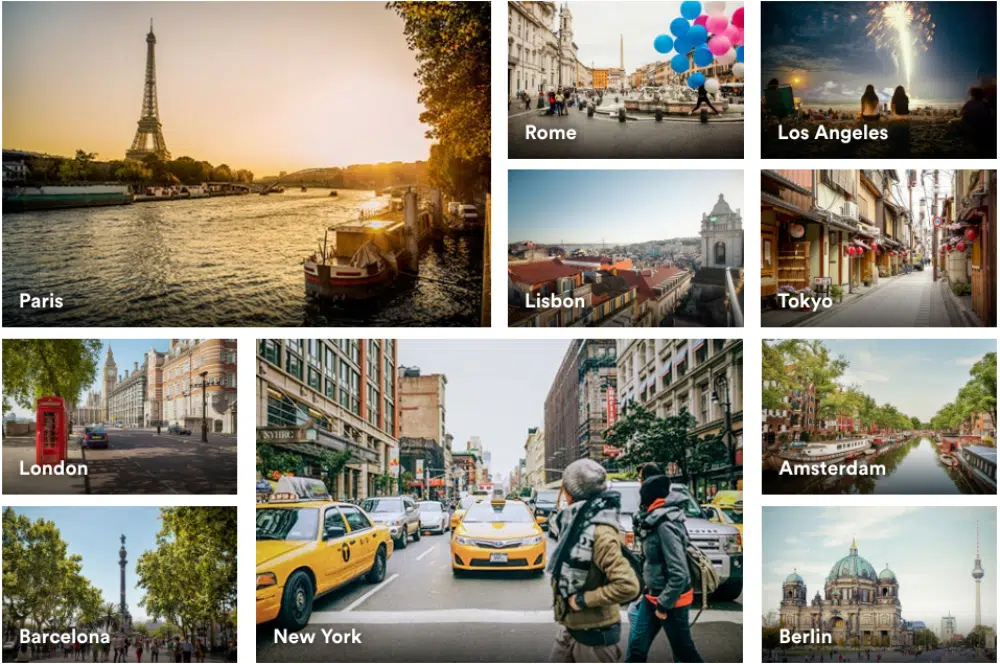
Gesetz der Ähnlichkeit: Dieses Prinzip legt nahe, dass ähnliche Objekte, wenn sie sich in unmittelbarer Nähe befinden, als miteinander verwandt wahrgenommen werden.
Gesetz der Kontinuität: Der menschliche Geist neigt dazu, einem Pfad zu folgen, der durch Ihre Ausrichtung von Objekten aneinander entsteht. Designer erreichen dies oft mit Hilfe von geschwungenen Linien.
Gesetz der Symmetrie: Dieses Gesetz legt nahe, dass der menschliche Geist von symmetrischen Objekten angezogen wird. Es empfindet sie als ästhetisch ansprechend.
Gesetz der Nähe: Wenn Objekte in unmittelbarer Nähe angeordnet sind, werden sie als Gruppe wahrgenommen.
Gesetz von Figur und Grund: Dieses Gesetz legt nahe, dass unser Geist das Objekt (die Figur) von seiner Umgebung (dem Boden) trennt und den Fokus leicht zwischen ihnen wechseln kann. Dadurch nehmen wir ein Bild mit 2 verschiedenen Perspektiven wahr.
Law of Closure: Nach diesem Prinzip kann unser Verstand die fehlenden Informationen in ein unvollständiges Objekt mental füllen und es als Ganzes wahrnehmen.
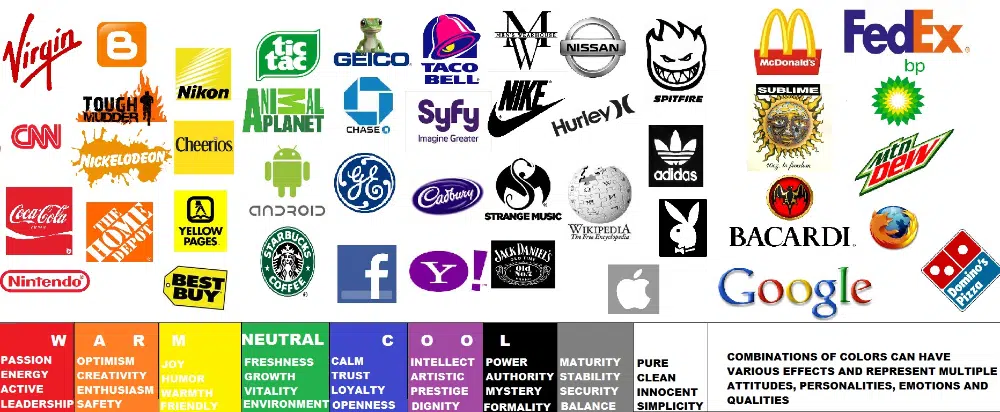
3. Psychologie der Farben
Unser Gehirn verarbeitet Farbe auf hochkomplexe Weise. Daher untersucht die Farbpsychologie diesen komplexen Prozess und bestimmt, wie Farben das menschliche Verhalten und die Wahrnehmung beeinflussen.
Die Art und Weise, wie Ihre Augen und Ihr Gehirn die Farben vor ihnen übersetzen, ist stark mit Gefühlen und Gedanken verbunden, die oft im Kern eines jeden Marketingmechanismus oder einer Marketingstrategie implementiert werden.
80% der Zuschauer erkennen Marken an ihren Farbmustern und Abstufungen. Indem Sie die richtigen Farben für das Design Ihrer Marke auswählen, können Sie die Effizienz Ihres Designs maximieren und bestimmte Emotionen oder Gefühle hervorrufen, die Ihre Kunden mit Ihrer Marke verbinden sollen.
Kognitionspsychologen haben bewiesen, dass Menschen es als nützlicher und vertrauenswürdiger empfinden, wenn Ihr Markenimage attraktiv aussieht. Dieses Phänomen ist als Aesthetic Usability Effect bekannt.
So nimmt ein menschlicher Geist diese Farben wahr und wie Organisationen sie verwenden:
Blau: Es weckt Gefühle wie Stärke, Ehrlichkeit, Ruhe, Loyalität und Sicherheit. Organisationen verwenden es, um Vertrauenswürdigkeit zu vermitteln.
Rot: Rot steht für Energie, Liebe, Kühnheit, Aufregung und Leidenschaft. Organisationen verwenden es, um zu vermitteln, wie energiegeladen ihre Produkte sind.
Gelb: Diese Farbe wird mit Logik, Optimismus, Selbstvertrauen und Verspieltheit assoziiert. Diese Farbe ist sehr schwer unbemerkt zu bleiben.
Grün: Grün steht für organische Objekte, Wachstum, Natur, Frische, Stabilität und Positivität. Unternehmen verwenden diese Farbe normalerweise, um Umweltfreundlichkeit und Frische zu suggerieren.
Rosa: Diese Farbe steht für Weiblichkeit, Jugend, Sanftheit und pflegende Gefühle. Es wird verwendet, um Zärtlichkeit mit ein wenig Aufregung hervorzuheben.
Lila: Lila steht für Vorstellungskraft, Kreativität, Nostalgie und Spiritualität. Es ist die perfekte Mischung aus der Energie, die von Rot riecht, und der Ruhe, die von Blau ausgeht.
Schwarz: Diese Farbe strahlt Raffinesse, Luxus, Verführung, Stärke und Autorität aus. High-End-Marken verwenden oft Schwarz, um ihre luxuriösen Produkte zu präsentieren.
Mehrfarbig: Mit einer Reihe von Mehrfarben vermitteln Organisationen Kühnheit, Grenzenlosigkeit, Vielfalt, Verspieltheit und Positivität.
4. Der Von-Restorff-Effekt
Der von Restorff-Effekt, benannt nach der berühmten Psychiaterin Hedwig von Restorff, deutet darauf hin, dass ein Gegenstand, der sich von den anderen abhebt, eher in Erinnerung bleibt als andere Gegenstände. Diese Unterscheidung der Elemente, die auch als „Isolationseffekt“ bezeichnet wird, unterscheidet sich je nach Sehhilfe, Kontext und Erfahrung.
Designer verwenden diese Theorie, um die Aufmerksamkeit ihres Betrachters auf Elemente und Konzepte zu lenken, die sie hervorrufen möchten. Sie erreichen dies, indem sie Licht, Farbe, Abmessungen, Animationen, Schriftarten, Geräusche oder Wörter verändern.

Stellen Sie jedoch sicher, dass Sie diese Effekte in Maßen verwenden, da das Ändern mehrerer Elemente im Design Chaos verursachen und den Betrachter verwirren kann.
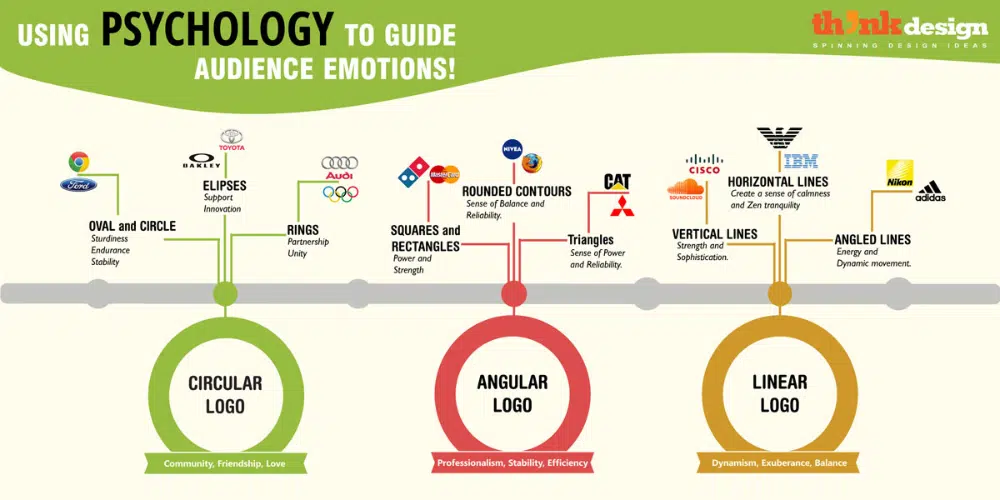
5. Die Psychologie der Formen
Genau wie Farben reagiert unser Unterbewusstsein auch auf die Formen von Objekten. Es verbindet sie mit den Attributen und Qualitäten, die sie unserer Meinung nach repräsentieren. Diese Attribute wurden in unseren Köpfen durch universelle Assoziationen konditioniert, die eingebettet sind, auch ohne dass wir sie bewusst erkennen.
Wenn Sie ein rotes Schild mit sechseckiger Form sehen, assoziieren wir es mit dem STOP-Schild. In ähnlicher Weise verwenden Marken diese Assoziationen mit Formen bei der Erstellung ihrer Markenlogos, die emotionale und konzeptionelle Verbindungen mit den Marken auslösen.
Hier sind ein paar Beispiele für Formen und was sie darstellen:
Runde Formen: Runde Formen wie Kreise, Ovale und Ellipsen vermitteln eine positive und ermutigende Botschaft. Sie symbolisieren Gemeinschaft, Einheit und oft Unendlichkeit. Es wird auch mit weiblichen Zügen wahrgenommen.
Quadrate & Dreiecke: Logos mit scharfen Kanten symbolisieren Stärke, Stabilität, Effizienz und Professionalität. Dreiecke vermitteln das Gefühl von Macht, Konnektivität zwischen drei beliebigen Objekten und Assoziationen mit Wissenschaft, Recht und Religion. Es strahlt auch Männlichkeit aus.
Horizontale Linien: Genau wie die horizontale Linie, die Sie auf dem AT&T-Schild sehen, bedeuten solche Muster Gemeinschaft, Gleichberechtigung und Ruhe.
Vertikale Linien: Vertikale Linien werden verwendet, um Männlichkeit, Aggression und Stärke zu symbolisieren.
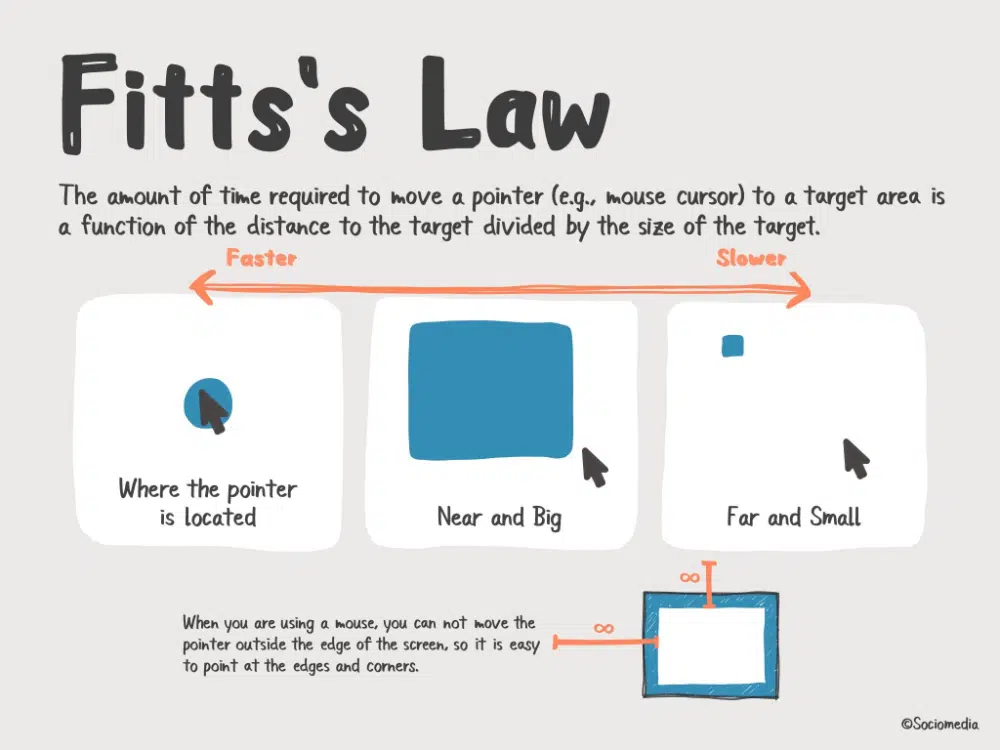
6. Fitts Gesetz
Nach dem Gesetz von Fitt ist die Zeit, die zum Bewegen eines Zielbereichs benötigt wird, eine Funktion, die aus dem Verhältnis zwischen der Entfernung zum Ziel und der Größe des Ziels abgeleitet wird.
Aus der Sicht eines Designers empfiehlt das Gesetz, die Zielschaltfläche näher an die Bereiche zu platzieren, in denen der Cursor erwartet wird, und sie größer zu machen, was die Interaktionszeit verkürzt. Dieses Konzept ist praktisch, wenn Sie ein Webdesign erstellen, da die Benutzer beim Durchsuchen einer Website oft sehr schnell sind. Sie müssen die Konversionsrate mit dieser kleinen Aufmerksamkeitsspanne erhöhen, oder Sie verlieren einen potenziellen Kunden.
Sie sollten auch die Anwendung von zunehmenden Linkgrößen hinzufügen, wenn der Cursor darüber schwebt. Aber ein häufiger Fehler, den Designer hier oft machen, ist, dass sie den Text anklickbar machen, aber nicht den Tab. Dies schafft weitere Komplikationen und verringert den Usability-Index der Website.
Sie können dieses Gesetz auch verwenden, um unerwünschte Schaltflächen wie die Schaltfläche „Löschen“ oder „Abbrechen“ weit entfernt von der erwarteten Cursorposition zu platzieren. Sie können ihre Größe verringern, um sie unsichtbar zu machen.
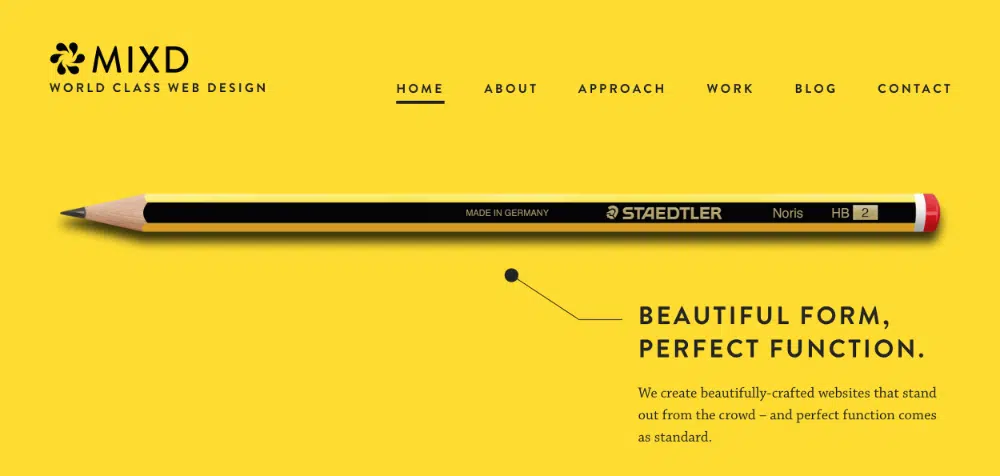
7. Jakobs Gesetz
Während die Leute sagen, dass neu immer besser ist, sagt Jakob Nielsen etwas anderes. Gemäß Jakobs Gesetz bevorzugen Benutzer eine vertraute und alte Erfahrung gegenüber einer neuen. Sie verwenden gerne ähnliche Schnittstellen, mit denen sie Zeit verbracht haben und an die sie sich gewöhnt haben. Auf diese Weise müssen sie weniger Zeit und Mühe aufwenden, um etwas Neues zu verstehen.
Es deutet darauf hin, dass ein innovatives Design Benutzer frustrieren könnte und sie dazu ermutigt, die Webseite zu verlassen, und dass etwas Vertrautes dazu führt, dass sie sich wohl und entspannt fühlen.
Aber heißt das, man sollte nicht verschiedene Dinge ausprobieren? Nein. Wenn dem so wäre, gäbe es keine Neuerungen und Verbesserungen. Dieses Gesetz schlägt vor, dass Sie ähnliche Strukturen in beliebten Designs identifizieren und sie dann zu Ihrem Vorteil nutzen sollten. Dies wird dazu beitragen, die Erwartungen der Kunden zu erfüllen und innovative Designs zu erstellen.
8. Viszerale Reaktion
Sind Sie jemals auf bestimmte Webseiten gestoßen, die so hypnotisierend und fesselnd sind, dass Sie sie nicht verlassen können? Dieses Gefühl wird als viszerale Reaktion bezeichnet.
Die viszerale Reaktion ist eine instinktive Reaktion auf einen Reiz oder eine bestimmte Erfahrung, die durch diese chemischen Botenstoffe in unserem Gehirn erzeugt wird. Wenn Ihr Webdesign eine solche Reaktion hervorrufen kann, werden Ihre Besucher immer wieder auf die Webseite zurückkehren.
Es dauert nur den Bruchteil einer Sekunde, bis ein Benutzer entscheidet, was er von Ihrer Webseite hält. Sie können entweder ihre Herzen gewinnen oder sie ermutigen, nie wieder auf Ihre Webseite zu kommen.
Daher ist es der beste Weg, ihre Loyalität und ihr Vertrauen zu gewinnen, wenn sie eine viszerale Reaktion hervorrufen.
Sie können mit einfachen Designelementen wie Schriftarten, Symbolen, Bildern und Farben eine viszerale Reaktion erzielen. Menschen fühlen eine starke Beziehung zu Dingen, mit denen sie sich identifizieren können. Berücksichtigen Sie also beim Erstellen eines Webdesigns diese Aspekte.
9. Speicherbeschränkungen
Während unser Gehirn als die leistungsfähigste und umfangreichste Festplatte gilt, gibt es eine Einschränkung, wie viel unser Bewusstsein diese Informationen speichert. Statistiken besagen, dass die Arbeitsgedächtniskapazität eines durchschnittlichen Menschen nur 10-15 Sekunden beträgt und er sich nur 3-4 Elemente gleichzeitig merken kann.
Die Informationen, die wir in unserem Gehirn speichern, werden von unseren Gedanken, Überzeugungen, Gefühlen und unserer Umwelt rekonstruiert. Unser Gehirn neigt auch dazu, falsche Erinnerungen zu erzeugen, wenn man sich an etwas erinnert, das nie passiert ist, oder an etwas anderes als seine tatsächliche Form.
Daher ist es notwendig, dass Sie ein Webdesign erstellen, das mit den Gewohnheiten und mentalen Modellen des Gehirns kompatibel ist. Dies erleichtert es dem Benutzer, sich an Ihr Design zu erinnern. Konzentrieren Sie sich nicht auf die Steigerung des Wiedererkennungswerts, sondern auf den Wiedererkennungswert.
Diese psychologischen Prinzipien helfen Ihnen, Designs zu erstellen, die die beste Benutzererfahrung bieten und Ihre Bindungsrate exponentiell steigern. Betrachten Sie diese Prinzipien als Ihren heiligen Leitfaden und halten Sie sich an sie, um jedes Mal ein außergewöhnliches Benutzererlebnis zu schaffen.
Dadurch wird sichergestellt, dass Sie Ihre organisatorischen Ziele erfüllen, den Traffic zu erhöhen und die Konversionsrate zu verbessern. Es wird auch Ihre Beziehung zu Ihren Benutzern stärken und sie zu treuen Kunden machen.
Während Sie die meisten dieser Prinzipien sofort verstehen werden, wird es einige Zeit und Übung erfordern, die anderen vollständig zu verstehen.