Wie man Psychologie im Webdesign nutzt
Veröffentlicht: 2020-02-14Die Farbe Blau kann dazu führen, dass Sie sich ruhig fühlen, während ein leuchtender Rotton Sie hungrig oder bedroht fühlen lässt. Wir alle nehmen die Welt durch unsere eigenen individuellen Filter wahr, aber es gibt einige allgemeine Regeln dafür, was unsere Aufmerksamkeit auf etwas lenkt.
Was macht also ein Design attraktiver als ein anderes? Wie können wir das Gehirn eines Besuchers anzapfen und ihm ein bestimmtes Gefühl vermitteln, indem wir einfach beeinflussen, was er sieht? Wir werden uns einige gängige psychologische Tricks ansehen, die im Webdesign verwendet werden, und wie Sie sie zu Ihrem Vorteil nutzen können.
Das Gehirn als Fahrplan verwenden
Um die Wirkung von Webdesign auf das Gehirn vollständig zu verstehen, ist es wichtig, ein grundlegendes Verständnis der Funktionsweise des Gehirns zu haben. Es braucht keinen Gehirnchirurgen, um eine erfolgreiche Webseite zu erstellen, aber ein funktionierendes Wissen darüber, wie das Gehirn Erfahrungen wahrnimmt, ist nützlich. Wenn das nach einer bizarren Mischung aus Philosophie und Psychologie klingt, dann liegen Sie richtig: Das 2012 geprägte Neurodesign ermöglicht es uns, anhand der Ästhetik zu bestimmen, was ein Kundenerlebnis gut oder schlecht macht.

Bildquelle: Interni Magazin
Eines der grundlegendsten Konzepte des menschlichen Gehirns, das wir auf das Webdesign anwenden können, ist, dass es sich nach Ordnung sehnt. Unser Gehirn bildet sogenannte „Schemata“, um Informationen in unserem Weltbild zu organisieren. Wir verwenden sogenannte „Heuristiken“, also Faustregeln, um Probleme im Alltag zu lösen.
Ein gutes Beispiel dafür ist die Mustererkennung. Wenn wir mit einem Stimulus wie einer verstümmelten Textzeile konfrontiert werden, können wir im Allgemeinen die Lücken füllen und herausfinden, was der Text sagen soll, da unser Gehirn darauf trainiert ist, Muster zu erkennen und sie an das anzupassen, was wir bereits wissen. Wie können wir also diese Grundbausteine im Webdesign verwenden? Hier sind ein paar Beispiele:

- Benutzer fühlen sich wohler, wenn sie Websites durchsuchen, die eine Hierarchie aufweisen. Wenn Sie beispielsweise ein Online-Händler sind, können Sie Kategorien wie diese anzeigen: Startseite>Feiertage>Weihnachten>Bäume und Dekoration
- Menschen sind auch zu Hause und ordnen Personen Kategorien zu. Websites, die Echtzeit-Chats anbieten, kennzeichnen Benutzer als verfügbar, inaktiv, unsichtbar oder offline.
Das Anbieten bequemer Muster ist nicht die einzige Möglichkeit, die organisatorischen Fähigkeiten des Gehirns auf das Webdesign anzuwenden. Die Nielson Norman Group hat eine Liste mit 10 Heuristiken entwickelt, die im Webdesign verwendet werden können. Eine der wichtigsten davon ist die Idee, Wiedererkennung anstelle von Erinnerung zu verwenden.
Warst du zum Beispiel schon einmal in einer Situation, in der du jemanden bei einem gesellschaftlichen Treffen triffst und sein Gesicht erkennst, dich aber nicht an seinen Namen erinnerst? Sie haben gerade erlebt, was Psychologen als „Wiederauffindungsversagen“ bezeichnen. Dies kann frustrierend sein und ist eine Erfahrung, die Sie auf Ihrer Website um jeden Preis vermeiden möchten.
Die Verwendung der Erkennung auf Ihrer Website macht das Erlebnis für den Verbraucher angenehmer, da Ihre Benutzeroberfläche im Wesentlichen mehr Arbeit für ihn erledigt. So verwenden einige beliebte Websites die Erkennung in ihrer Benutzeroberfläche:
- Google hilft bei der Suche, indem es eine Funktion zum automatischen Ausfüllen verwendet, die auf früheren Suchanfragen und dem Browserverlauf basiert.
- E-Commerce-Websites (wie Amazon, Target und Walmart) zeigen den Käufern, was sie kürzlich durchsucht haben, und geben sogar Empfehlungen basierend auf früheren Aufrufen ab.
Die Nutzung der grundlegenden organisatorischen Fähigkeiten des Gehirns kann zu einer freundlicheren Benutzererfahrung führen. Es gibt jedoch auch andere Möglichkeiten, wie wir Verbraucher für die Nutzung von Websites zugänglicher machen können.
Erstellen einer Webdesign-Ästhetik
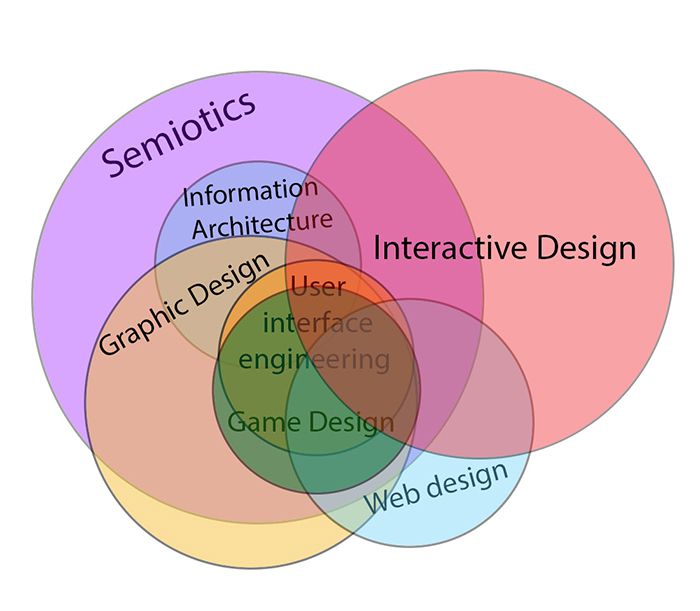
Der richtige Gebrauch von Ästhetik wird seit Platon diskutiert, der einen eigenen Wälzer zu diesem Thema schrieb. Er verstand auch seine Kraft

Bildquelle: Wikipedia
Dank der Fortschritte in der modernen Psychologie besteht keine Notwendigkeit mehr, darüber nachzudenken, was außerhalb eines Philosophieunterrichts als Schönheit gilt, da die Forschung uns sagt, dass es bestimmte Dinge gibt, die das menschliche Gehirn angenehm findet. Lassen Sie uns einen Blick darauf werfen, wie bestimmte Webdesign-Elemente Emotionen wecken und zu einer positiven Benutzererfahrung beitragen.
Farbe
Farbe ist eines der wichtigsten Elemente, die Sie verwenden können, um bei einem Benutzer eine bestimmte Emotion hervorzurufen. Diese Vorstellung ist nichts Neues; Die alten Griechen glaubten, dass Humor den Körper und die Persönlichkeit beeinflusst.
Menschen, deren vorherrschende Farbe Rot (für Blut) war, galten als energisch und mutig, weshalb wir den Begriff „Sanguine“ erhalten. Im Gegensatz dazu galten diejenigen, deren Farbessenz überwiegend schwarz (für Galle) war, als mutlos, woraus sich der Begriff „Melancholie“ ableitet. Während wir vielleicht von Humor und Blutegeln abgeschlossen haben, beweist die Psychologie immer noch eine Assoziation zwischen Farben und Emotionen.
Hier sind die gebräuchlicheren Farben und wie große Website-Entwickler sie zu ihrem Vorteil nutzen:
- Rot steht für Energie, Lebendigkeit und Jugend. CNN verwendet eine auffällige rote Oberfläche, um seine Benutzer aufmerksam und bereit zu machen, die Nachrichten zu lesen.
- Pink ruft ein Gefühl von Weiblichkeit und Weichheit hervor, das der Dessous-Gigant Victoria's Secret mit großer Wirkung einsetzt.
- Grün gibt den Zuschauern einen Hauch von Optimismus. Da es auch einen Farbton mit Pflanzen teilt, ist es oft eine bevorzugte Farbe für Websites mit einem ökologischen Aspekt, wie z. B. die Green Living-Website Treehugger.
- Blau erinnert an ein Gefühl von Vertrauenswürdigkeit und Offenheit, daher ist es nicht verwunderlich, dass es die Farbwahl des Social-Media-Riesen Facebook ist.
Wir haben zuvor einen Artikel über die Farbpsychologie im Webdesign veröffentlicht, und hier ist eine Infografik von Kissmetrics, die die Farbpsychologie gut zusammenfasst:
Schrift
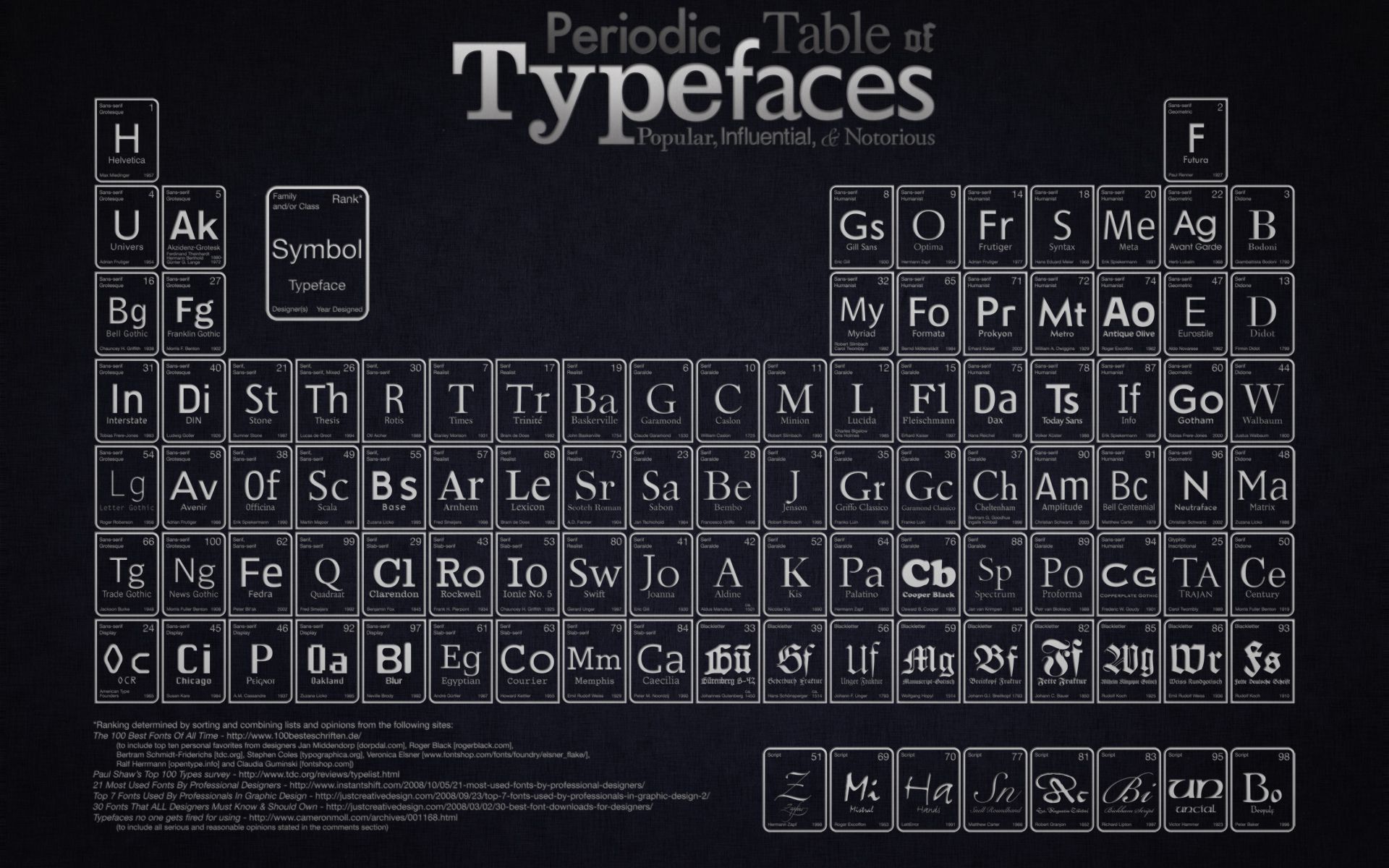
Sogar etwas so Einfaches wie die von Ihnen verwendete Schriftart kann die Benutzererfahrung auf Ihrer Website beeinträchtigen. Serifenschriften zum Beispiel (die mit Füßen darauf, wie Times New Roman) zeugen von Tradition und Professionalität. Zeitungen wie die Detroit Free Press und die New York Times verwenden Serifenschriften, um Bedeutung zu vermitteln. Sans-Serif-Schriften hingegen werden verwendet, um ein Gefühl von Modernität hervorzurufen. Giganten aus dem Silicon Valley wie Google und Apple verwenden serifenlose Schriftarten, um auf dem neuesten Stand zu sein.

Bildquelle: SquidSpot
Der Abstand ist auch ein Problem im Webdesign; Wenn Ihre Buchstaben zu wenig Abstand haben, vermittelt dies ein Gefühl von Dichte und Gewicht. Am anderen Ende des Spektrums vermitteln Wörter mit zu viel Abstand zwischen ihnen einen Hauch von Flüchtigkeit. Es ist wichtig, ein Gleichgewicht zwischen gutem Abstand und Schriftgröße zu finden, um die Persona zu vermitteln, die Sie erreichen möchten.
Bilder
Die meisten Klischees sind einfach wahre Aussagen, die zu überstrapazierten Sprüchen geworden sind, und „ein Bild sagt mehr als tausend Worte“ ist da keine Ausnahme. Denken Sie an eine Zeit, in der Sie beim Betrachten eines Fotos von Emotionen überwältigt wurden: VJ Day am Times Square ist ein klassisches Beispiel:

Bildquelle: Wikipedia
Der Fotograf Ming Thein schlüsselt die Beziehung zwischen Bildern und Emotionen ziemlich gut auf, daher ist es wichtig, bei der Auswahl Ihrer Website-Bilder Ihre Endziele im Auge zu behalten. Eine Gruppe von Fachleuten, die sich beispielsweise über Klemmbrettern die Hände schütteln, kann Professionalität und Kompetenz hervorrufen, während Cartoon-Bilder Jugend und Humor vermitteln können.
Anwendung dieser Prinzipien auf Ihre Website
Jetzt kennen Sie also die Grundlagen der Webdesign-Psychologie. Wie integrieren Sie diese Designstrategien in Ihre Website? Hier sind ein paar Ideen:
- Kennen Sie Ihre vorrangige Bevölkerung. Wer macht den Großteil Ihrer Besucher aus? Sind es junge Millennials? Oder wohlhabende Babyboomer?
- Erstellen Sie eine Umfrage, um Kundenbedürfnisse und -wünsche zu identifizieren. Mit den erhaltenen Informationen können Sie Gestaltungsprinzipien anwenden.
Die Verwendung von Psychologie zur Steuerung Ihres Website-Designs ist eine der einfachsten Möglichkeiten, den Verkehr auf Ihrer Website zu steigern und den Umsatz zu steigern. Wenn Sie diese Grundprinzipien befolgen, werden Sie von den Ergebnissen möglicherweise angenehm überrascht sein.
