Prototyping mit Marvel und Sketch: Teil 1 von 2
Veröffentlicht: 2015-12-01Es ist ein Spiel, das im digitalen Himmel gemacht wurde! Und ich zeige Ihnen, wie Sie sowohl Sketch als auch Marvel dazu bringen, in süßer Harmonie zusammenzuarbeiten!
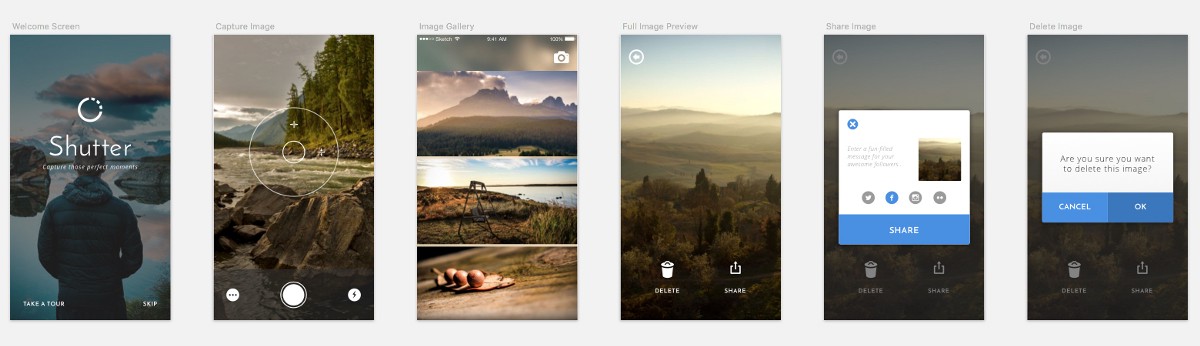
In diesem zweiteiligen Leitfaden werden wir innerhalb von Sketch Bildschirme für eine fiktive iPhone-Foto-App entwerfen und dann in Marvel funktionsfähige Prototypen erstellen.

Überhaupt nichts zu anstrengend. Aber es wird Ihnen ein besseres Verständnis dafür vermitteln, wie diese Begleitanwendungen so großartig zusammenarbeiten, Ihre Entwicklungszeit erheblich verkürzen und Ihnen ein wenig mehr Einblick geben, wie großartig Sketch und Marvel sind.
In diesem ersten Teil sehen wir uns die Erstellung des Bildmaterials in Sketch an. Wenn Sie also derzeit keine Kopie zur Hand haben, laden Sie die 14-Tage-Testversion von hier herunter und installieren Sie sie.

Ich werde die kompletten Ins und Outs von Sketch überfliegen, aber wenn Sie die Anwendung ein wenig mehr kennenlernen möchten, bevor wir beginnen, wird dieses frühere Tutorial von mir, das Sie hier finden, sehr hilfreich sein.
Wir werden ein paar Dinge brauchen, bevor wir anfangen, Größe zu entwerfen …
Ein paar Google Fonts, ein paar Plugins für Sketch, einige SVG-Symbole und eine fantastische Anwendung, um diese Symbole in Ordnung zu halten. Nicht zu viel verlangt, oder?
Google-Schriftarten
Laden Sie von Google Fonts die folgenden Schriftfamilien herunter und installieren Sie sie…
- Josefin Sans
- Sans öffnen
Sketch-Plugins
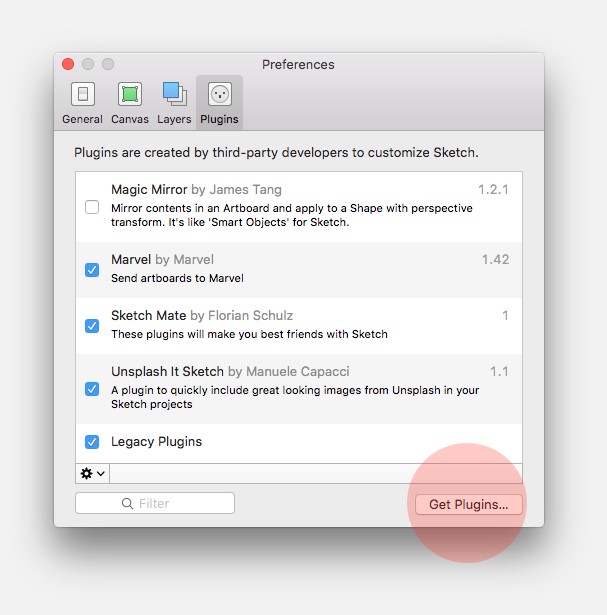
Navigieren Sie in der Menüleiste in Sketch zu Sketch > Preferences oder verwenden Sie die Tastenkombination Cmd + ,

Klicken Sie auf Get Plugins … und suchen Sie im Sketch-Plugins -Verzeichnis nach den Plugins „ Unsplash-It Sketch “ und „ Marvel Sketch “. Laden Sie beide herunter und installieren Sie sie.
SVG-Symbole
Wir werden ein großartiges Icon-Set namens Entypo verwenden. Fahren Sie fort und laden Sie das Icon-Set auf Ihren Desktop herunter. Wir werden in Kürze auf sie zurückkommen.
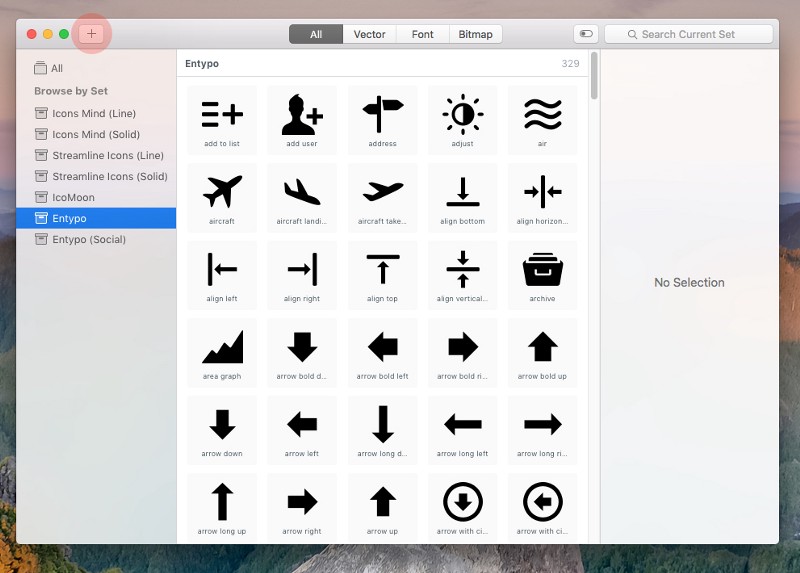
Iconjar
Diese Anwendung hilft Ihnen, die Mühe zu vermeiden, ein bestimmtes Symbol auf Ihrem Computer zu suchen. Sie können Ihre Symbole alle in dieser einen Anwendung speichern und sie einfach per Drag & Drop in Ihr Sketch-Projekt ziehen. Holen Sie sich eine Kopie von hier.
Sobald Sie Iconjar installiert haben, fügen Sie die Entypo-Icon-Sets hinzu, da wir sie später in diesem Teil sinnvoll einsetzen werden.

Hoffentlich bist du fertig und bereit zu rocken? Gutes Zeug…
… Lassen Sie uns etwas Großartiges erschaffen.
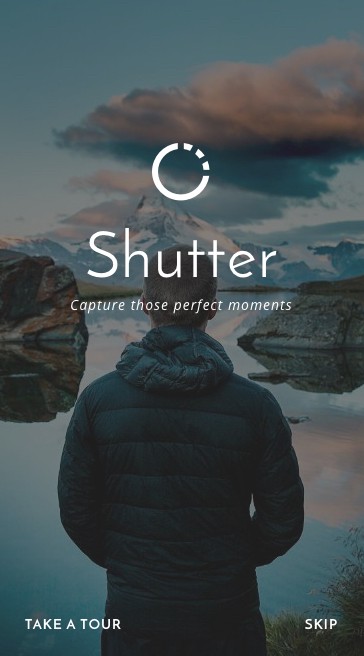
Der Begrüßungsbildschirm
Das Foto-App-Design, das wir erstellen werden, wird für das iPhone 6 sein.

Es wird keine alles singende, alles tanzende Foto-App sein. Extrem einfach, mit einigen fehlenden Funktionen. Aber genug, um Ihnen einen guten Überblick darüber zu geben, wie Sketch und Marvel so gut zusammenarbeiten.
Erstellen Sie eine neue Zeichenfläche (A) in Ihrem Sketch-Dokument und wählen Sie iPhone 6 aus dem Inspector-Bedienfeld.

Schneller Tipp: Wir werden insgesamt 6 Bildschirme entwerfen, und alle haben die gleichen Abmessungen (375 x 667 Pixel). Um uns also zu ersparen, jedes Mal eine neue Zeichenfläche zu erstellen, verwenden wir das Make Grid -Tool gut zu gebrauchen.
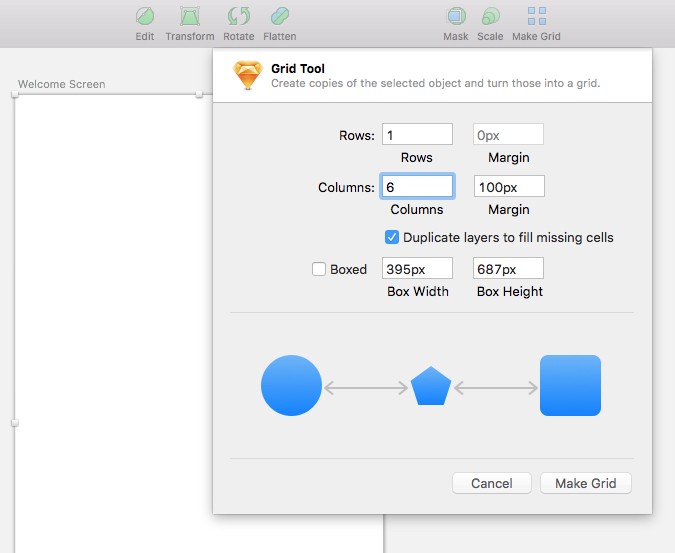
Klicken Sie bei ausgewählter Zeichenfläche auf das Symbol „Raster erstellen“ in der Symbolleiste und geben Sie dann die folgenden Einstellungen ein…
- Reihen: 1
- Rand: 0px
- Spalten: 6
- Rand: 100px
und klicken Sie auf Raster erstellen .

Hat uns etwas Zeit gespart, oder?
Zeichnen Sie nun mit der ersten Zeichenfläche ein Rechteck (R) , das es bedeckt (375 x 667px), und navigieren Sie dann in der Menüleiste zu Plugins > Unsplash It Sketch > Unsplash It oder verwenden Sie die Tastenkombination Shift + Cmd + U .
Sie sollten ein großartiges Bild haben, das Ihre Form ausfüllt, und das, was wir für den Hintergrund unseres Begrüßungsbildschirms verwenden werden.

Wir werden ein Symbol und Text auf unser Bild legen, also fügen wir eine dunkle Überlagerung hinzu, die über dem Bild liegt, damit wir einen guten Kontrast beibehalten können.
Arbeiten mit freigegebenen Stilen
Zeichnen Sie ein weiteres Rechteck (R), um es über dem Hintergrundbild zu platzieren, und geben Sie ihm die folgenden Einstellungen…
- Farbe: 303030
- Deckkraft: 60 %
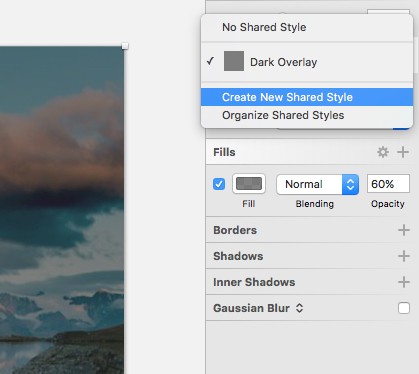
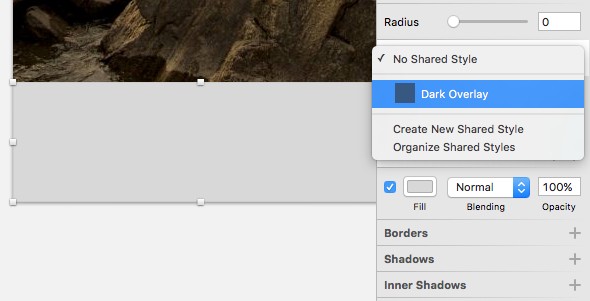
Klicken Sie dann, während die Ebene noch ausgewählt ist, im Bedienfeld „Inspektor“ auf „Kein gemeinsam genutzter Stil “ und wählen Sie im Auswahlmenü die Option „Neuen gemeinsam genutzten Stil erstellen “. Nennen wir diesen neuen Ebenenstil „Dunkle Überlagerung“ .

Zeit, unserer Foto-App einen Namen zu geben und gleichzeitig Iconjar sinnvoll einzusetzen.
Es ist Iconjar-Zeit!
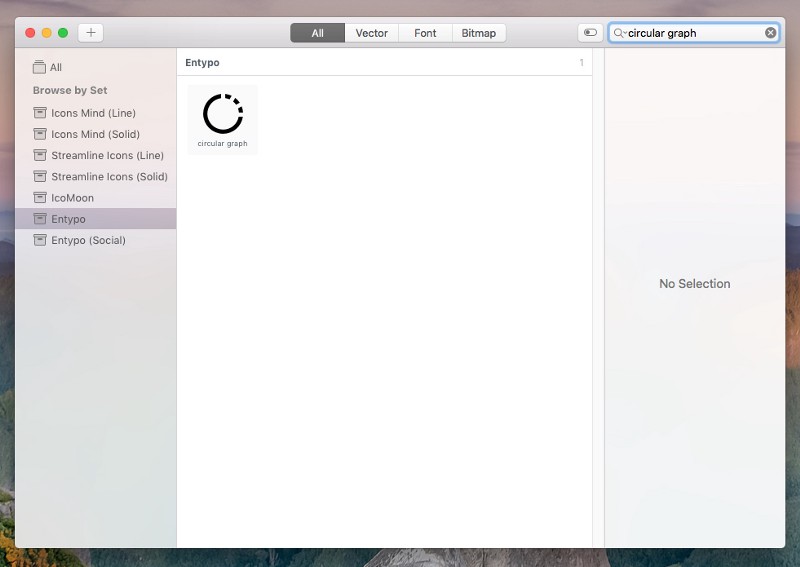
Öffnen Sie Iconjar und suchen Sie nach dem Symbol „ Circular Graph “. Ziehen Sie es dann per Drag & Drop auf Ihre Zeichenfläche.

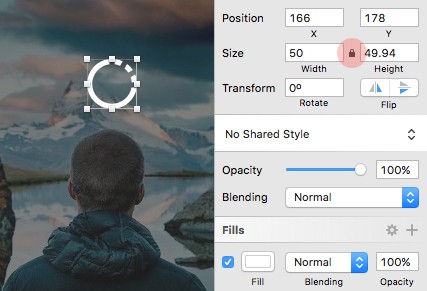
Erhöhen Sie im Inspektor-Bedienfeld die Breite des Symbols auf 50 Pixel (lassen Sie das Vorhängeschloss eingeschaltet, um die Proportionen beizubehalten) und ändern Sie die Farbe in #FFFFFF .

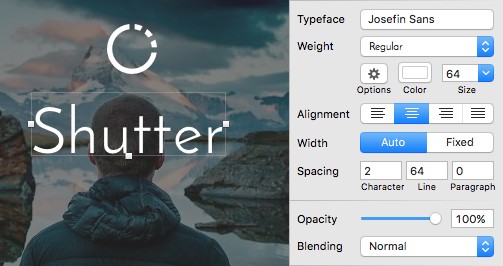
Fügen Sie Text (T) für den App-Namen ein. Wir nennen es etwas völlig Revolutionäres, wie „Shutter“ .
Verwenden Sie die folgenden Einstellungen für den Titel…
- Schrift: Josefin Sans
- Gewicht: Normal
- Farbe: #FFFFFF
- Größe: 64
- Ausrichtung: Mitte
- Zeichenabstand: 2

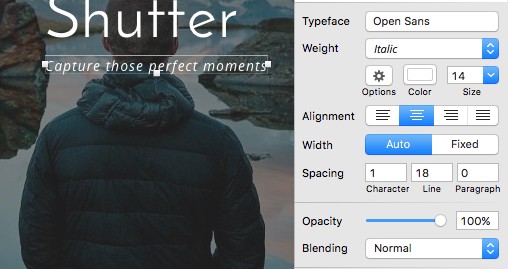
Die Strapline kann „Capture these perfect moments“ lauten und die folgenden Einstellungen verwenden…
- Schriftart: Open Sans
- Gewicht: Kursiv
- Farbe: #FFFFFF
- Größe: 14
- Ausrichtung: Mitte
- Zeichenabstand: 1

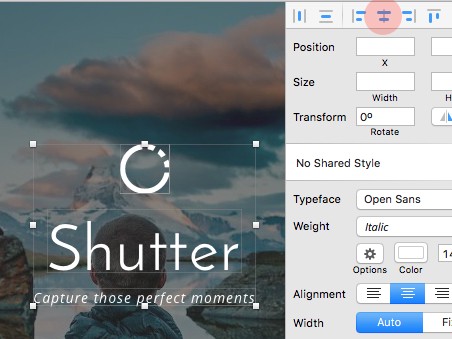
Wenn beide Textebenen und das Symbol ausgewählt sind, gehen Sie zum Inspektor-Bedienfeld und klicken Sie auf Horizontal ausrichten .

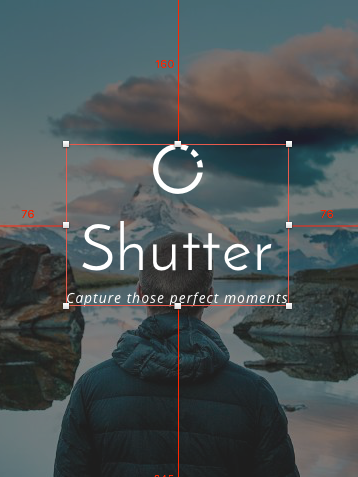
Halten Sie dann Alt gedrückt und messen Sie den Abstand, damit Sie die Elemente korrekt auf Ihrem Design ausrichten können.

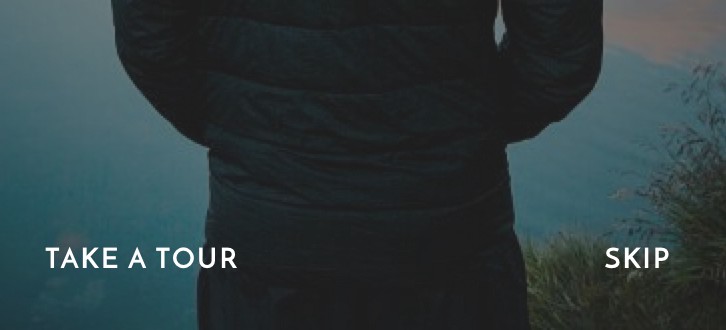
Lassen Sie uns ein paar Navigationslinks hinzufügen, die am unteren Rand unseres Willkommensbildschirms angezeigt werden.
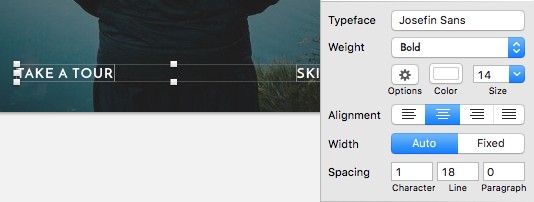
Fügen Sie 2 Textebenen ein (T) . Der erste mit der Aufschrift „Take a tour“ und der andere mit „Skip“ .

Wenden Sie dann, wenn beide Ebenen ausgewählt sind, die folgenden Einstellungen an…
- Schrift: Josefin Sans
- Gewicht: Fett
- Farbe: #FFFFFF
- Größe: 14
- Ausrichtung: Mitte
- Zeichenabstand: 1

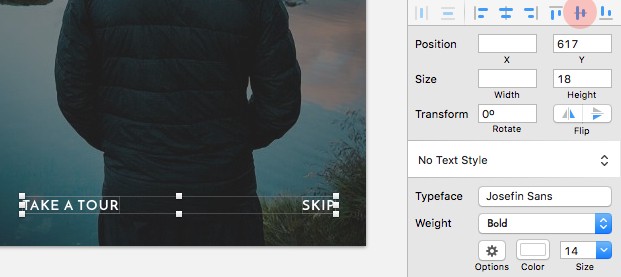
Wenn beide Textebenen ausgewählt sind, verwenden Sie Vertikal ausrichten im Inspektorbedienfeld, um die Dinge richtig auszurichten.

Und dann nutzen Sie die Alt -Taste erneut, um die Navigation am unteren Rand der Zeichenfläche auszurichten.
Das ist unser Willkommensbildschirm fertig!
Der Sucher-/Aufnahmebildschirm
Lassen Sie uns den Bildschirm für den Sucherteil unserer App erstellen.

Zeichnen Sie erneut ein Rechteck (R) , um die gesamte Zeichenfläche abzudecken, und führen Sie dann das Unsplash It-Plugin aus, um ein geeignetes Bild einzufügen. Das überlasse ich Ihren persönlichen Vorlieben.
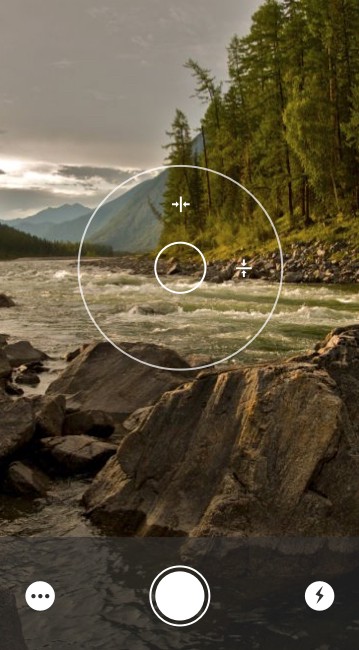
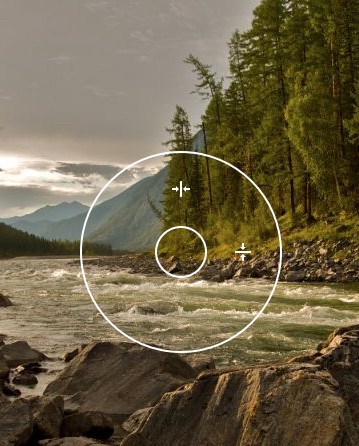
Lassen Sie uns den Sucher so erstellen, dass er in der Mitte unseres Bildschirms erscheint.
Zeichnen Sie mit dem Oval-Werkzeug (O) einen Kreis von 200 x 200 px , entfernen Sie die Füllfarbe und fügen Sie einen 2 px breiten Rand mit der Farbe #FFFFFF hinzu .
Duplizieren Sie diese Form, indem Sie sie auswählen, dann Alt gedrückt halten und zum Duplizieren ziehen. Dann reduzieren Sie die Größe auf 50 x 50 Pixel .
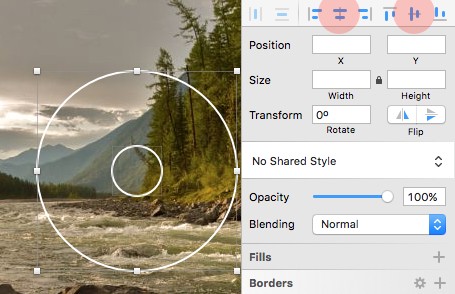
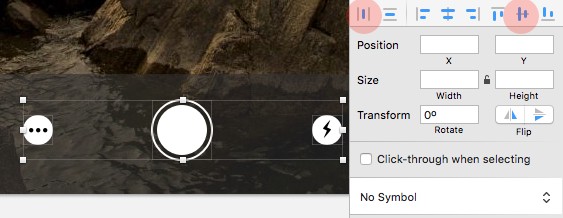
Verwenden der Ausrichtungswerkzeuge
Wenn beide Ebenen ausgewählt sind, verwenden Sie Horizontal ausrichten und Vertikal ausrichten, um sie korrekt aneinander auszurichten.

Suchen Sie zurück in Iconjar nach den Symbolen „Horizontal mittig ausrichten“ und „Vertikal mittig ausrichten“ und ziehen Sie jedes davon auf Ihre Zeichenfläche.

Belassen Sie die Abmessungen wie sie sind und ändern Sie ihre Farbe in #FFFFFF .
Richten Sie sie dann mit den Ausrichtungswerkzeugen im Inspektorfenster innerhalb des Kreises im Sucher aus.

Lassen Sie uns diese Zeichenfläche mit der Steuerleiste beenden, die sich am unteren Bildschirmrand befindet.
Zeichnen Sie ein Rechteck (R) mit einer Breite von 375 Pixeln und einer Höhe von 120 Pixeln und entfernen Sie den Rand.
Wählen Sie bei ausgewählter Ebene im Bedienfeld „Inspektor“ den gemeinsamen Stil „Dunkle Überlagerung“ .

Jetzt fügen wir diesem Bereich einige Schaltflächen hinzu. Eine für „Weitere Einstellungen…“ , eine für unseren „Auslöser“ und die andere für den Blitz.

Wir beginnen zuerst mit dem „Auslöser“ .
Zeichnen Sie mit dem Oval-Werkzeug (O) einen Kreis von 50 x 50 Pixel , ändern Sie die Füllfarbe in #FFFFFF und entfernen Sie den Rand.
Duplizieren Sie diese Form, indem Sie Alt gedrückt halten und sie zum Duplizieren ziehen. Erhöhen Sie dann die Größe auf 60 x 60 Pixel , fügen Sie einen 2- Pixel-Rand hinzu und entfernen Sie die Füllfarbe .

Wenn beide Ebenen ausgewählt sind, verwenden Sie Horizontal ausrichten und Vertikal ausrichten, um sie korrekt aneinander auszurichten.
Zeichnen Sie für die „Weitere Einstellungen…“- und Flash-Schaltflächen zwei Kreise (oder verwenden Sie die Alt -Taste und ziehen Sie sie dann), 30 x 30 Pixel , und färben Sie sie mit #FFFFFF ein .
Suchen Sie in Iconjar nach den Symbolen „Punkte drei horizontal“ und „Blitz“ und ziehen Sie sie auf die Zeichenfläche.
Behalten Sie die Größen bei, wie sie sind, und richten Sie dann jedes Symbol korrekt innerhalb der gerade erstellten Kreise aus.
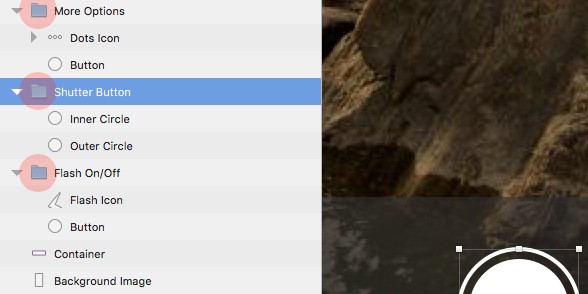
Denken Sie immer daran, Ihre Ebenen zu gruppieren
Stellen Sie sicher, dass Sie Elemente gruppieren, während Sie fortfahren. Wenn Sie es noch nicht getan haben, springen Sie zur Ebenenliste und gruppieren Sie mit Cmd + G jede der Schaltflächen, die Sie gerade erstellt haben. Dadurch bleiben Ihnen 3 separate Gruppen und es wird viel einfacher, Elemente in Ihrem Design auszurichten.

Verwenden Sie bei ausgewählten 3 Gruppen die Optionen „ Horizontal verteilen“ und „Vertikal ausrichten“ im Inspektor, um Ordnung zu schaffen.

Gute Arbeit! Das ist unser eingewickelter Sucherbildschirm.
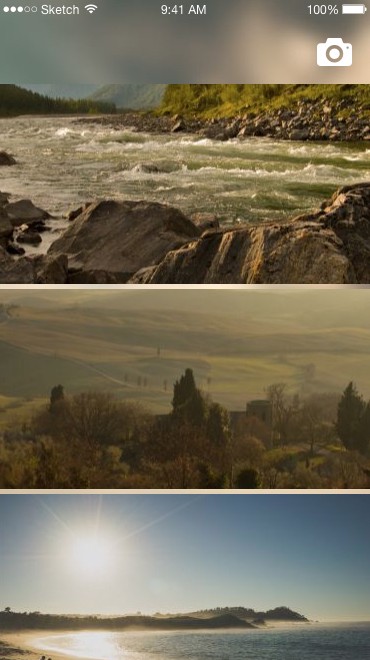
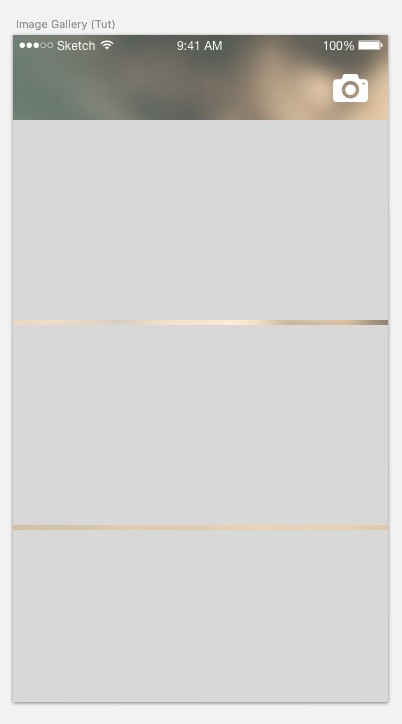
Die Bildergalerie
Zeit, den Bildschirm für unsere Bildergalerie zu erstellen.

Zeichnen Sie unser Rechteck (R) , um die gesamte Zeichenfläche abzudecken.
Und wir werden das Unsplash It- Plugin wieder verwenden, aber wählen Sie eine andere Option aus dem Menü.
Navigieren Sie bei ausgewählter Formebene zu Plugins > Unsplash It Sketch > Unsplash It with Options oder verwenden Sie Shift + Alt + Cmd + U .
Wählen Sie mit den Optionen, die auf dem Bildschirm eingeblendet werden, Nein für Graustufen , Ja für Weichzeichnen und Zentrieren für Beschneiden der Schwerkraft .
Kurztipp: Denken Sie daran, dass Sie das Plugin einfach mit Shift + Ctrl + R erneut ausführen können, bis Sie mit dem Bild zufrieden sind.

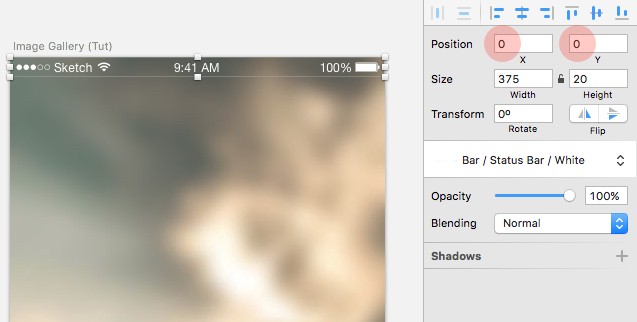
Auf den anderen Bildschirmen, die wir erstellt haben, haben wir die iPhone-Statusleiste weggelassen, um diesen Bildschirmen mehr Aufmerksamkeit zu verleihen. Wir werden jedoch eine Statusleiste auf diesem Bildschirm einfügen.
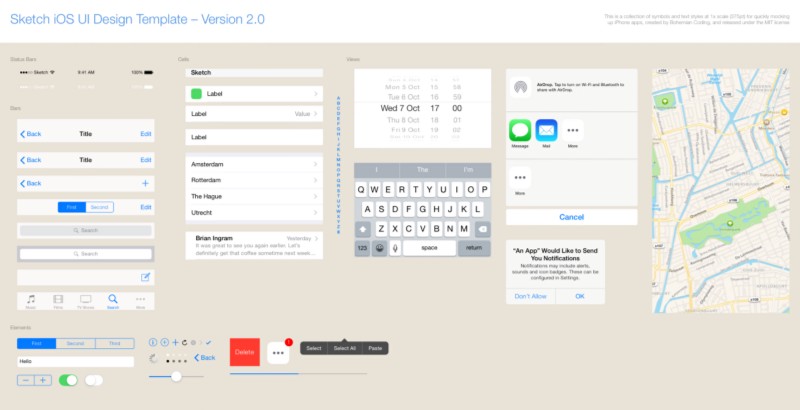
Navigieren Sie in der Menüleiste zu File > New from Template > iOS UI Design , und hier finden Sie eine sehr praktische Vorlage, die eine Vielzahl von UI-Elementen für iOS enthält. Danke BohemianCoding!

Suchen Sie Status Bar White und kopieren Sie es dann in unsere Bildgalerie-Zeichenfläche.
Und positionieren Sie es dann bei 0 auf Ihrer X- und Y-Achse.

Damit ein Benutzer schnell ein weiteres Foto aufnehmen und zurück zum Sucherbildschirm navigieren kann, fügen wir ein Kamerasymbol ein, um dies zu ermöglichen.
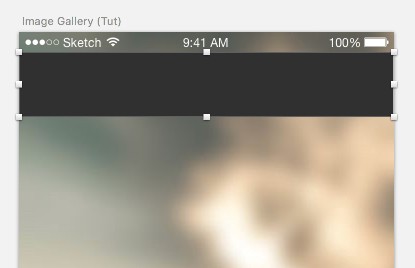
Aber bevor wir das tun, und nur um das Ausrichten von Elementen zu erleichtern, zeichnen Sie ein Rechteck (R) mit einer Breite von 375 Pixeln und einer Höhe von 65 Pixeln (entfernen Sie den Rand).
Stellen Sie sicher, dass es direkt an Ihrer Statusleiste anliegt.

Nun zurück zum Symbol…
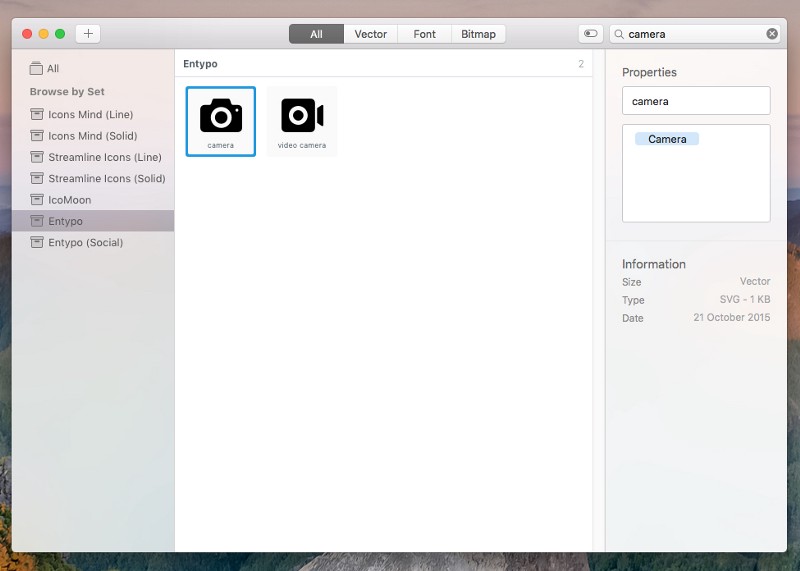
Führen Sie in Iconjar eine Suche nach „camera“ durch und legen Sie diese auf Ihrer Zeichenfläche ab.

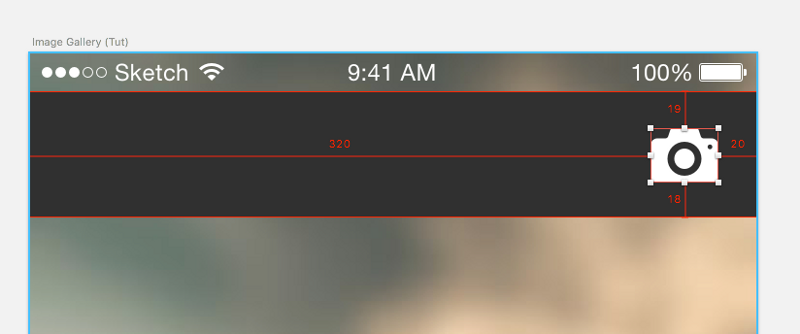
Erhöhen Sie die Breite auf 35 Pixel (bei aktiviertem Vorhängeschloss), färben Sie sie mit #FFFFFF ein und richten Sie sie dann innerhalb der zuvor erstellten Shaper-Ebene korrekt aus.

Fahren Sie dann fort und blenden Sie die Formebene aus, indem Sie in der Ebenenliste auf das Augensymbol (neben dem Ebenennamen) klicken.
Zeit, unserer Galerie ein paar Bilder hinzuzufügen.
Zeichnen Sie ein Rechteck (R) mit einer Breite von 375 Pixel und einer Höhe von 200 Pixel. Duplizieren Sie dies dann noch zweimal und lassen Sie zwischen jeder Formebene einen unteren Rand von 5 Pixeln.

Wenn alle 3 Formen ausgewählt sind, führen Sie das Unsplash It- Plugin aus Shift + Cmd + U .
Bild im Handumdrehen! Das ist ein praktisches Plugin genau dort.
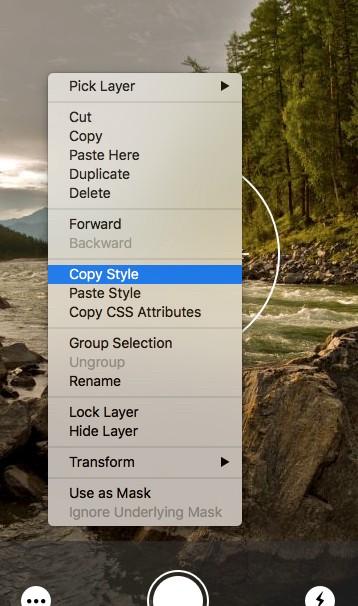
Oh. Für das erste Bild in Ihrer Galerie wäre es sinnvoll, wenn wir das Bild, das wir auf dem Sucherbildschirm eingefügt haben, wiederverwenden würden, um eine gewisse Einheitlichkeit zu wahren.
Klicken Sie also mit dem auf Ihrem Sucherbildschirm ausgewählten Bild mit der rechten Maustaste auf und wählen Sie Kopierstil .

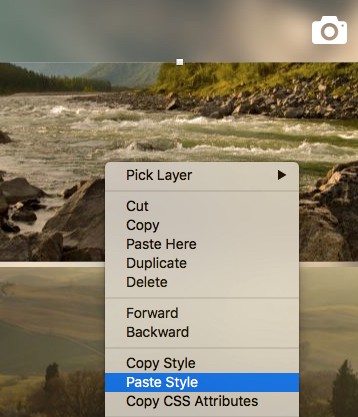
Wählen Sie dann das erste Bild in Ihrem Galerie -Bildschirm aus, klicken Sie mit der rechten Maustaste auf und wählen Sie Stil einfügen .

Und das ist unser einfacher Galerie-Bildschirm komplett!
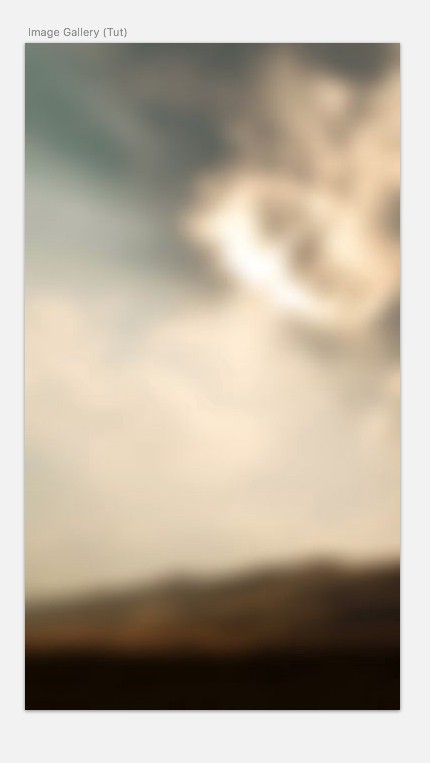
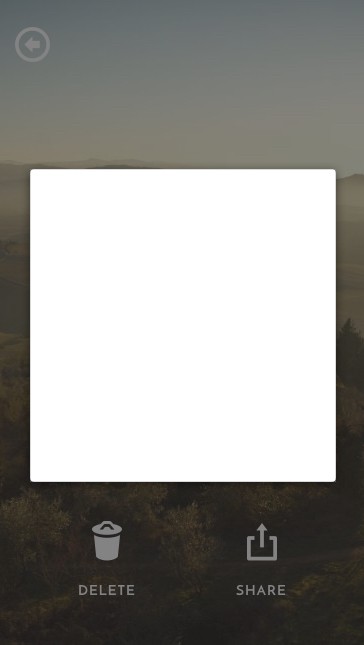
Vollbildvorschau
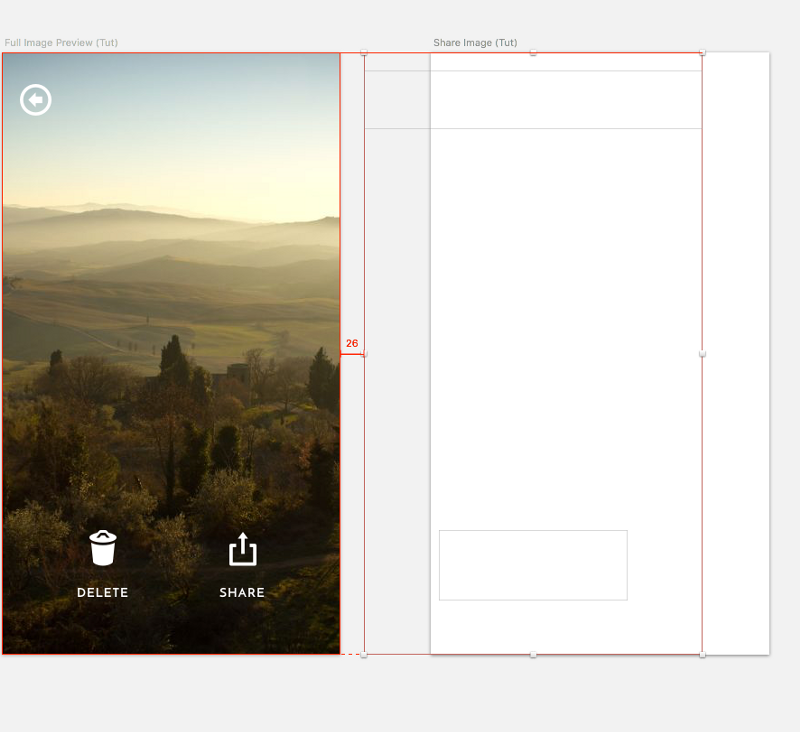
Jetzt auf den Bildschirm für unsere Vollbild-Bildvorschau.

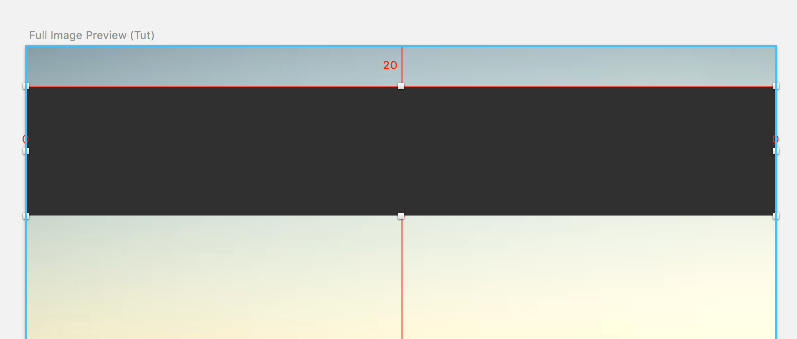
Zeichnen Sie ein Rechteck (R) , um die Zeichenfläche abzudecken, und befolgen Sie dann die obigen Schritte, kopieren Sie den Stil aus dem zweiten Bild in Ihrer Galerie und fügen Sie diesen Stil in Ihre Formebene ein.

Zeichnen Sie für die Steuerleiste oben auf dem Bildschirm ein Rechteck (R) mit einer Breite von 375 Pixeln und einer Höhe von 65 Pixeln und positionieren Sie es 20 Pixel vom oberen Rand des Bildschirms entfernt.

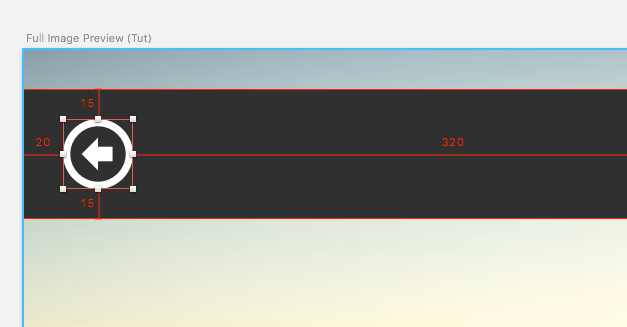
Ziehen Sie dann „Pfeil mit Kreis links“ aus Iconjar hinein, erhöhen Sie die Breite auf 35 Pixel (Vorhängeschloss an) und ändern Sie die Farbe in #FFFFFF .
Richten Sie die Elemente richtig aus und blenden Sie dann die Formebene aus.

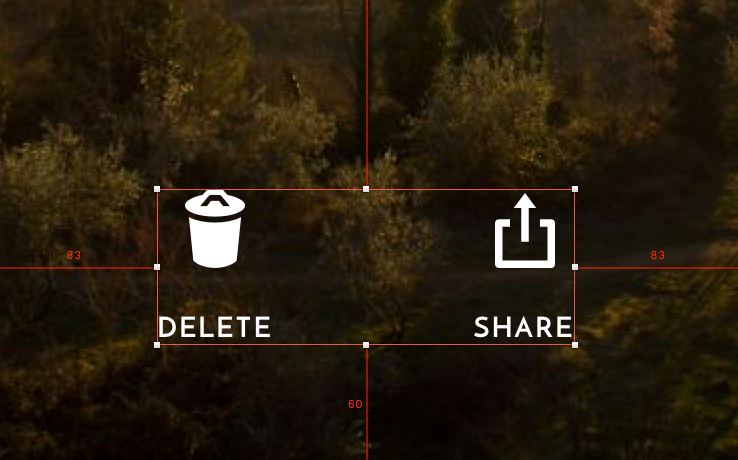
Für die Schaltflächen Löschen und Teilen unten auf dem Bildschirm benötigen wir noch ein paar Symbole.
Suchen Sie in Iconjar nach den Symbolen „Papierkorb“ und „Alternative teilen“ und ziehen Sie sie auf die Zeichenfläche.
Jetzt stellen Sie vielleicht fest, dass diese (derzeit) winzig kleinen Symbole schwer auszuwählen sind, und Sie finden sich versehentlich das Hintergrundbild vor? Wenn dies der Fall ist, wählen Sie die Bildebene aus und verwenden Sie Umschalt + Cmd + L , um sie zu fixieren (wiederholen Sie die Tastenkombination zum Entsperren, falls erforderlich).
Erhöhen Sie sowohl für das Papierkorb- als auch für das Teilen-Symbol die Breite auf 30 Pixel und ändern Sie die Farbe in #FFFFFF .
Erstellen Sie für den Text, der unter jedem Symbol angezeigt wird, zwei Textebenen (T) und wenden Sie den Wortlaut „Löschen“ auf die erste Ebene und „Teilen“ auf die zweite Ebene an.
Wenden Sie dann die folgenden Einstellungen auf beide Textebenen an…
- Schrift: Josefin Sans
- Gewicht: Fett
- Farbe: #FFFFFF
- Größe: 14
- Ausrichtung: Mitte
- Zeichenabstand: 1
Und setzen Sie beide Ebenen auf Großbuchstaben über Typ > Großbuchstaben in der Menüleiste.
Machen Sie jetzt weiter und verwenden Sie eine Kombination aus Gruppierungselementen in Ihrer Ebenenliste, verwenden Sie Alt für Ihre Maßhilfslinien und die Ausrichtungswerkzeuge im Inspektor, um diese Schaltflächen korrekt auf der Zeichenfläche zu platzieren.

Gut gemacht!
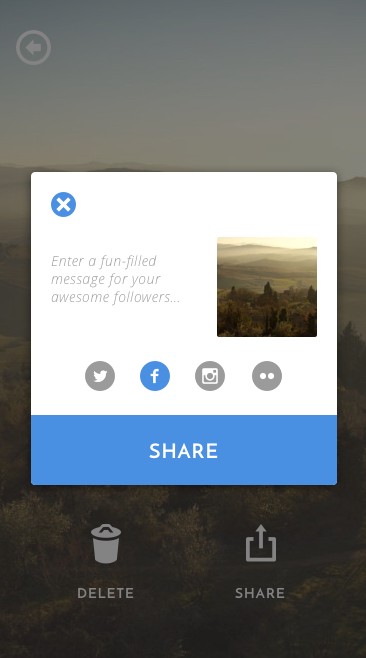
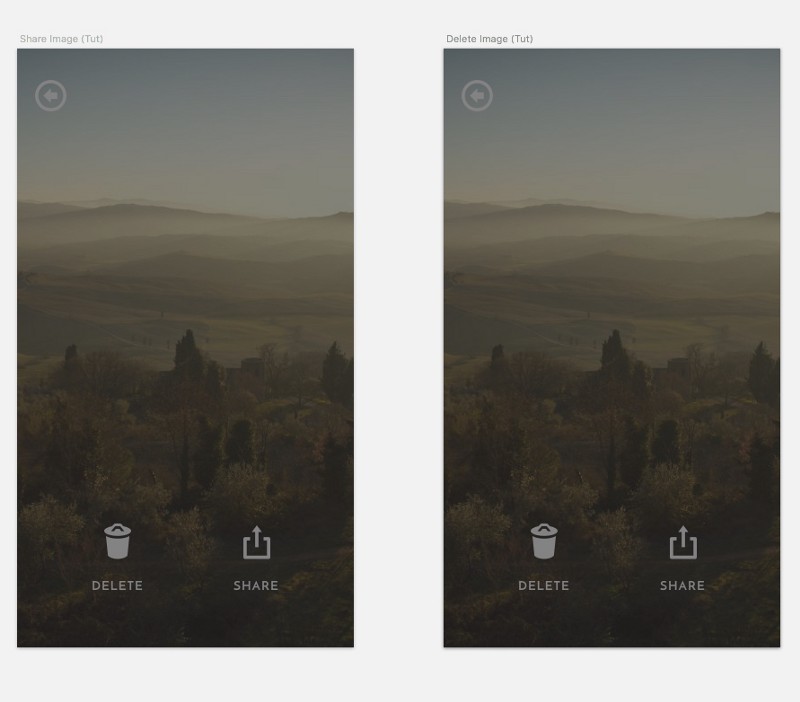
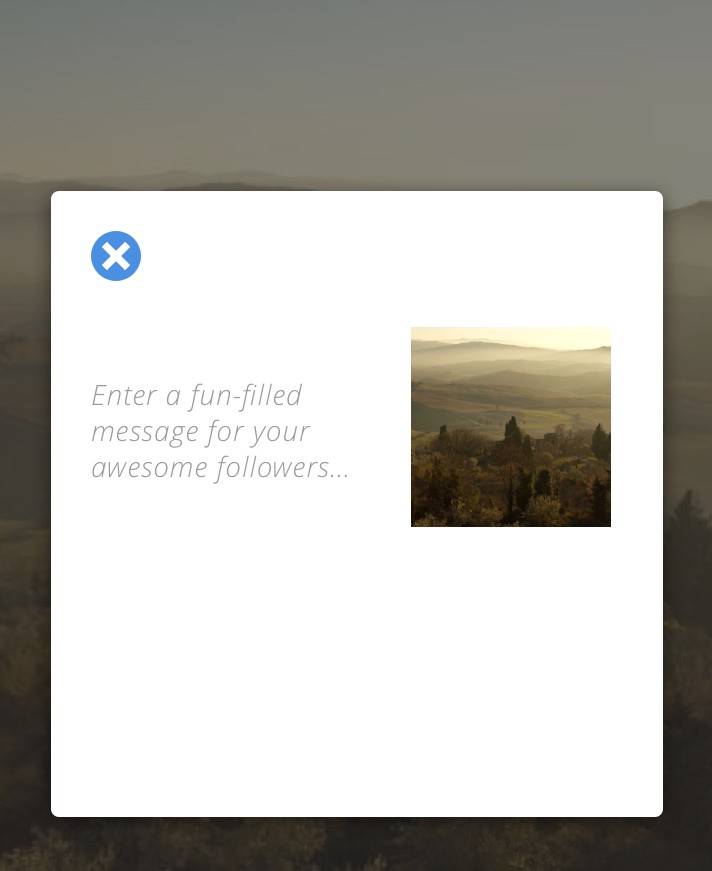
Bild teilen
Lassen Sie uns am Bildschirm für unser Share Modal-Fenster arbeiten.

In diesem Teil (und dem folgenden) verwenden wir denselben Bildschirm aus unserer Vollbildvorschau. Also mit allen Ebenen, die in der Ebenenliste ausgewählt sind (denken Sie daran, dieses Hintergrundbild zu entsperren) …

Halten Sie die Alt -Taste gedrückt und ziehen Sie dann über alle Ebenen zu Ihrer Zeichenfläche „Bild teilen“.

Sie haben jetzt ganz einfach die Ebenen von einer Zeichenfläche zur nächsten dupliziert. Einfach!
Damit unser modales Fenster den Fokus behält, zeichnen Sie ein Rechteck (R) , um die Zeichenfläche zu bedecken, und wählen Sie dann den gemeinsamen Stil „Dunkle Überlagerung“ aus dem Inspektor-Bedienfeld.
Verwenden Sie dann Strg + Alt + Cmd + ↑ , um die Überlagerung über den anderen Ebenen zu platzieren.

Es wäre sinnvoll, alle diese Ebenen bis zum letzten Bildschirm in diesem Tutorial zu duplizieren. Befolgen Sie also die obigen Schritte und ziehen Sie ein Duplikat auf diese Zeichenfläche.

Beginnen wir mit dem Share Modal-Fenster, sollen wir?
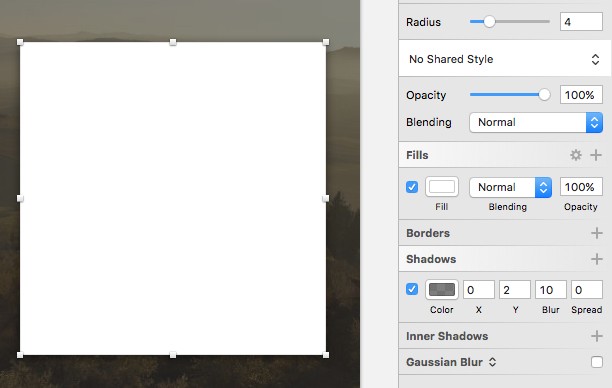
Zeichnen Sie ein Rechteck (R) mit einer Breite von 306 Pixeln und einer Höhe von 313 Pixeln und wenden Sie dann die folgenden Einstellungen an…
- Reichweite: 4
- Füllfarbe: #FFFFFF
- Grenzen: Keine
Wenden Sie dann die folgenden Schatteneinstellungen an …
- Farbe: #000000 mit 50% Deckkraft
- X: 0
- J: 2
- Unschärfe: 10

Und dann zentrieren Sie es auf Ihrer Zeichenfläche.

Ziehen Sie in Iconjar das Symbol „Kreis mit Kreuz“ hinein, erhöhen Sie die Breite auf 25 Pixel und füllen Sie es mit der Farbe #4A90E2 . Positionieren Sie es dann oben links in Ihrem Modal-Fenster.

Fügen Sie einen kleinen Textabschnitt mit den folgenden Einstellungen ein…
- Schriftart: Open Sans
- Gewicht: Light Italic
- Farbe: #9B9B9B
- Größe: 14
- Ausrichtung: Links
- Zeichenabstand: 0,5
Zeichnen Sie dann ein kleines Rechteck (R) , 100 x 100px , und fügen Sie dann mit den zuvor gezeigten Optionen zum Kopieren / Einfügen des Stils das Hintergrundbild in die neue Formebene ein.

Zeit, einige soziale Symbole hinzuzufügen
Lassen Sie uns einige soziale Symbole als Teil des Share-Modals einfügen.
Es liegt an Ihnen, wie viele Sie einfügen möchten, aber für diese Anleitung werde ich 4 soziale Symbole ( Twitter, Facebook, Instagram und Flickr ) einfügen.
Suchen Sie in Iconjar nach…
- 'zwitschern mit kreis'
- 'facebook mit kreis'
- 'instagram mit kreis'
- 'flickr mit kreis'
Und legen Sie diese auf der Zeichenfläche ab.
Erhöhen Sie die Breite jeweils auf 30 Pixel (bei aktiviertem Vorhängeschloss) und ändern Sie die Farbe in #9B9B9B .
Verwenden Sie dann Vertikal ausrichten und Horizontal verteilen , um sie auszurichten und gleichmäßig zu verteilen.

Und um die Dinge für unser Modal abzuschließen, fügen wir eine Share -Schaltfläche hinzu.
Zeichnen Sie ein Rechteck (R) , 306 Pixel breit und 70 Pixel hoch, und geben Sie ihm eine Füllfarbe von #4A90E2 .
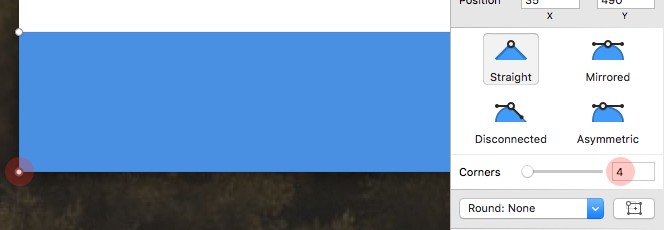
Jetzt muss unsere Knopfform gut in unserem Modal sitzen (mit seinen abgerundeten Ecken). Doppelklicken Sie also auf die Formebene, wodurch wir in den Bearbeitungsmodus wechseln.

Klicken Sie dann (nacheinander) auf die Punkte unten links und unten rechts und fügen Sie eine 4 zum Feld „ Ecken “ im Bedienfeld „Inspektor“ hinzu.

Fügen Sie abschließend eine Textebene (T) mit der Aufschrift „Teilen“ ein . Und verwenden Sie die folgenden Einstellungen…
- Schrift: Josefin Sans
- Gewicht: Fett
- Farbe: #FFFFFF
- Größe: 20
- Ausrichtung: Mitte
- Zeichenabstand: 1
Und richten Sie diese korrekt mit der Formebene aus.
Ein gut gemachter Job!
Lösche Bild
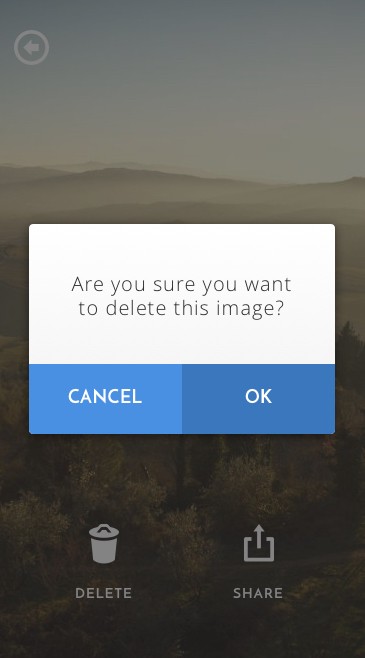
Lassen Sie uns zum Abschluss dieses ersten Teils den Bildschirm für unser Delete Image Modal erstellen. Dies wird überhaupt keine Zeit in Anspruch nehmen!

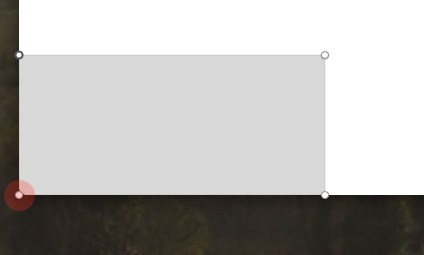
Zeichnen Sie ein Rechteck (R) , 306 Pixel breit und 210 Pixel hoch, entfernen Sie den Rand und geben Sie ihm einen Radius von 4 . Wechseln Sie dann zurück zur Share Image Artboard und kopieren Sie den Stil aus dem dort erstellten Modal.

Fügen Sie eine Textebene (T) mit dem Wortlaut „Möchten Sie dieses Bild wirklich löschen?“ ein. , und verwenden Sie die folgenden Einstellungen…
- Schriftart: Open Sans
- Gewicht: Leicht
- Farbe: #303030
- Größe: 20
- Ausrichtung: Mitte
- Zeichenabstand: 1
Fügen Sie nun ein paar Schaltflächen hinzu, um die Dinge zu beenden.
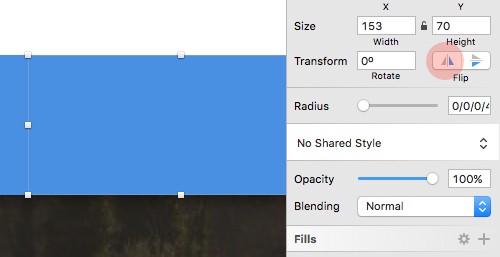
Zeichnen Sie mit dem Rechteckwerkzeug (R) eine Formebene mit einer Breite von 153 Pixel und einer Höhe von 70 Pixel . Doppelklicken Sie , um den Bearbeitungsmodus aufzurufen , bearbeiten Sie dann den unteren linken Punkt und geben Sie 4 in das Feld „Ecken “ ein.

Geben Sie dieser Form die Farbe #4A90E2 .
Halten Sie bei noch ausgewählter Form Alt gedrückt und ziehen Sie, um ein Duplikat zu erstellen.
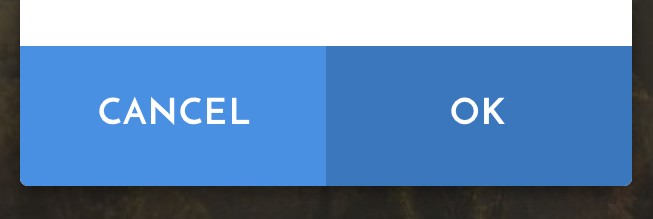
Wählen Sie Horizontally in den Flip -Optionen im Inspector, damit Ihre abgerundeten Ränder mit dem Modal übereinstimmen, und geben Sie ihm dann die Farbe #3B77BD .

Fügen Sie 2 Textebenen (T) ein und sagen Sie die erste „Abbrechen“ und die zweite „OK“ .
Wenden Sie dann die folgenden Einstellungen auf beide Textebenen an…
- Schrift: Josefin Sans
- Gewicht: Fett
- Farbe: #FFFFFF
- Größe: 18
- Ausrichtung: Mitte
- Zeichenabstand: 1
Und richten Sie sie innerhalb jeder der Tasten richtig aus.

Und damit kommen wir zum Ende dieses Teils des Leitfadens. Sich verbeugen!
Erscheint in Teil 2
Im zweiten Teil dieses Handbuchs zeige ich Ihnen, wie Sie die von Ihnen erstellten Designs aus Sketch übernehmen und sie als funktionierende Prototypen in Marvel einrichten.
Klingt gut? Cool. Wir sehen uns bald wieder hier!
