So erstellen Sie einen Prototyp einer iOS-App mit Sketch und Flinto
Veröffentlicht: 2016-05-18Sketch hat eine Fülle von Begleitanwendungen, mit denen man sich den Spitzentisch teilen kann, und es gibt vor allem keinen Mangel an Prototyping-Anwendungen da draußen, um unsere Lieblings-Designanwendung zu genießen. Einer meiner Favoriten ist Flinto (für Mac). Eine Anwendung, die in letzter Zeit an Stärke gewonnen hat. Lassen Sie uns diese beiden Apps auf die Probe stellen, während wir eine App für iOS entwerfen und prototypisieren.
OK. Starten Sie Sketch! Sie haben kein Exemplar zur Hand? Sie können die kostenlose Testversion hier herunterladen.
Es gibt ein paar Dinge, die Sie vielleicht zuerst für dieses Tutorial greifen sollten (falls Sie es noch nicht getan haben):
- Iconjar : Ich habe schon einmal von dieser App geschwärmt. Es ist perfekt zum Speichern und Referenzieren Ihrer Symbole. Ein Muss und eines, das wir mit dem unten stehenden Symbolsatz gut nutzen können.
- Craft Plugin von InVision LABS : Das perfekte Plugin, um die Verwendung von Echtdaten in Ihren Projekten und mehr zu ermöglichen. Eines der jetzt unverzichtbaren Plugins für die Verwendung mit Sketch.
- Google Fonts : Raleway und Open Sans herunterladen.
- Zeiss (Lite) Icon Set : Fühlen Sie sich frei, das Icon Set herunterzuladen.
Alles cool? Alles installiert? Süss! Lasst uns anfangen!
Entwerfen unserer Bildschirme in Sketch

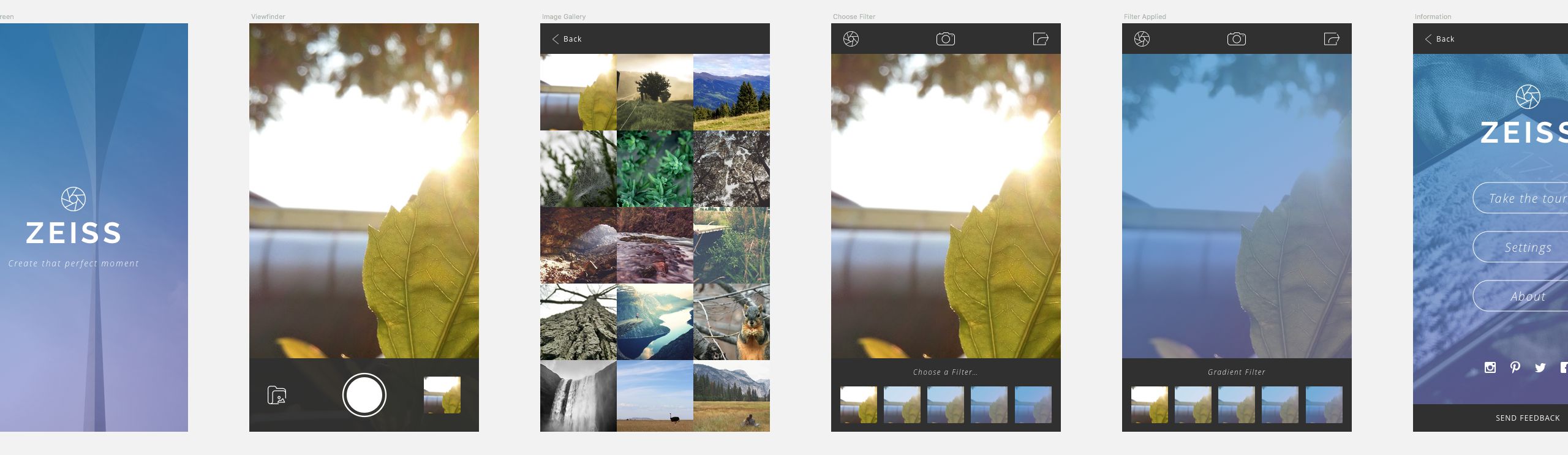
Im ersten Teil dieses Tutorials erstellen wir die Bildschirme für unsere Anwendung. Nichts zu testen. Wir halten es einfach, mit 6 Bildschirmen für eine fiktive Bildbearbeitungs-iOS-App namens „ Zeiss “. Carl Zeiss erfand das moderne Kameraobjektiv. Er verdient eine nach ihm benannte iOS-Foto-App, finden Sie nicht?
Wie ich bereits erwähnt habe, werden wir nur 6 Bildschirme (immerhin die 'Lite'- Version) für verschiedene Teile der App erstellen:
- Begrüßungsbildschirm
- Sucher
- Bildergalerie
- Wählen Sie Filter
- Filter angewendet
- Information
Beginnen wir mit dem ersten dieser Bildschirme:
Begrüßungsbildschirm

Erstellen Sie eine neue Zeichenfläche (A) und wählen Sie die Option iPhone 6 aus dem Inspektor-Bedienfeld auf der rechten Seite.
Ziehen Sie ein Rechteck (R) heraus, um die Zeichenfläche (375 × 667) abzudecken, und wählen Sie dann aus dem Craft -Bedienfeld auf der rechten Seite das Foto -Werkzeug aus.
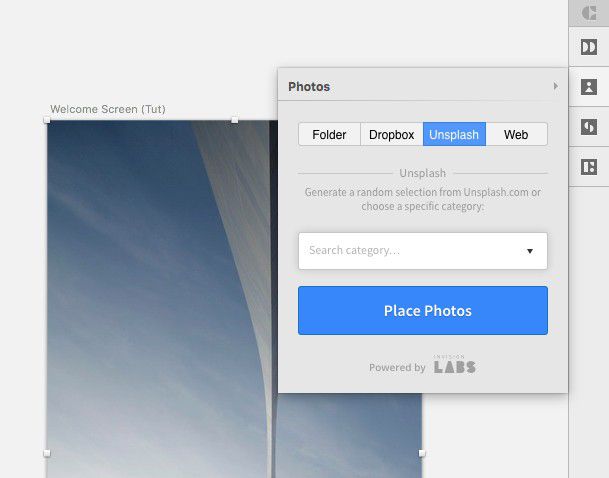
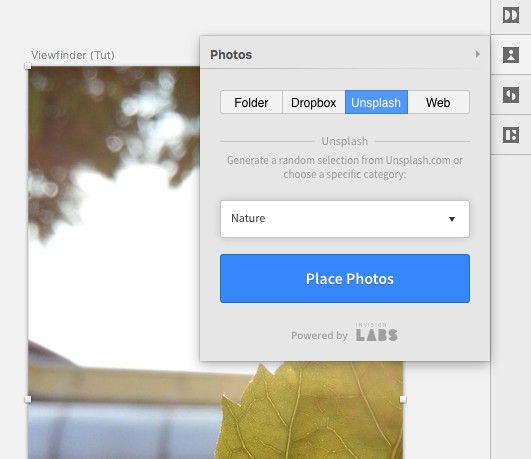
Wählen Sie die Option Unsplash und klicken Sie auf die Schaltfläche Fotos platzieren.
Schneller Hinweis: Sie können das Craft-Bedienfeld mit Cmd + P ein- und ausschalten, und wenn Sie schnell durch (zufällige) Unsplash-Bilder blättern möchten, verwenden Sie Shift + Ctrl + 3 .

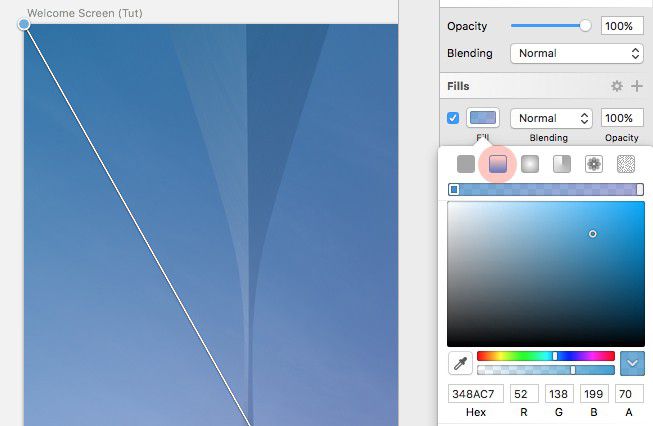
Lassen Sie uns eine Verlaufsüberlagerung hinzufügen, die über unserem Bild sitzt. Zeichnen Sie ein Rechteck (R) mit den gleichen Abmessungen wie das Bild und wählen Sie dann eine Verlaufsfüllung aus dem Inspektorbedienfeld.

Lassen Sie den Farbverlauf von oben links nach unten rechts gehen. Und fügen Sie die folgenden Farbwerte hinzu:
- Oben links: #348AC7
- Unten rechts: #7474BF
Wählen Sie im Bedienfeld „Füllungen“ die Option „Deckkraft glätten“.
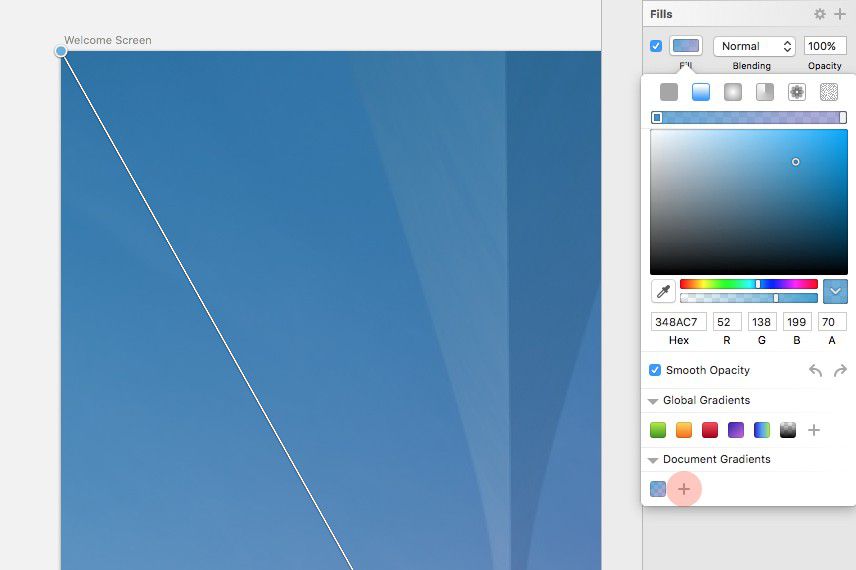
Kurzer Hinweis: Da wir diesen Farbverlauf auf anderen Bildschirmen in diesem Lernprogramm wieder verwenden werden, wäre es sinnvoll, ihn zu den Dokumentverläufen im Bedienfeld „Füllungen“ hinzuzufügen. Also mach das jetzt. Klicken Sie im Inspektorfenster auf den Verlauf und dann auf das Pluszeichen (+) im Abschnitt „ Dokumentverläufe “, um ihn hinzuzufügen.

Jetzt ist es an der Zeit, unser Verschlusssymbol einzufügen. Wenn Sie das Icon-Set noch nicht heruntergeladen haben, können Sie es hier herunterladen.
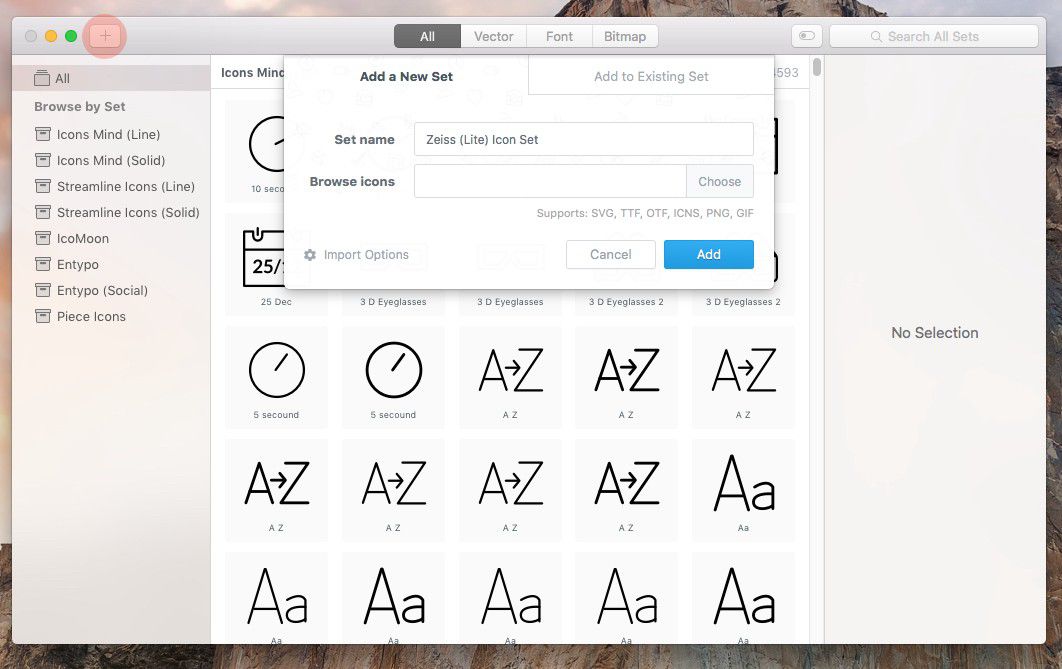
Öffnen Sie IconJar und klicken Sie oben in der App auf das Pluszeichen (+) , um ein neues Set hinzuzufügen. Geben Sie dem Satz einen Namen und navigieren Sie dann zu dem (entpackten) Ordner, in dem sich die Symbole befinden.

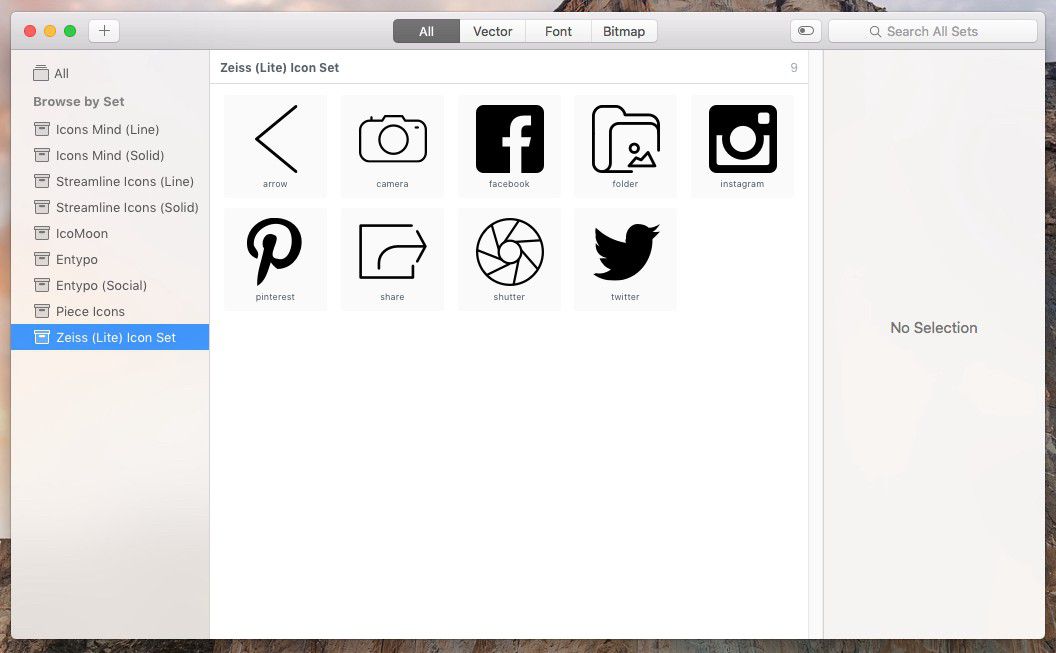
Sie sehen jetzt Ihr Icon-Set in IconJar, von wo aus Sie einfach ein Icon auswählen und es einfach per Drag & Drop in Ihr Sketch-Projekt ziehen können. Boom!

Ziehen Sie das Verschlusssymbol in Sketch, behalten Sie die gleiche Größe bei, ändern Sie jedoch die Farbe des Symbols in #FFFFFF . Stellen Sie sicher, dass Sie die Formebenen ausgewählt haben und nicht den eigentlichen Ordner.
Fügen Sie ein paar Textebenen hinzu (T) . Eine für den App-Titel und die andere für den Untertitel.
Für den Titel habe ich folgende Einstellungen verwendet:
- Schriftart: Raleway
- Gewicht: Fett
- Farbe: #FFFFFF
- Größe: 48
- Ausrichtung: Mitte
Und zum Untertitel:
- Schriftart: Open Sans
- Gewicht: Light Italic
- Farbe: #FFFFFF
- Größe: 14
- Ausrichtung: Mitte
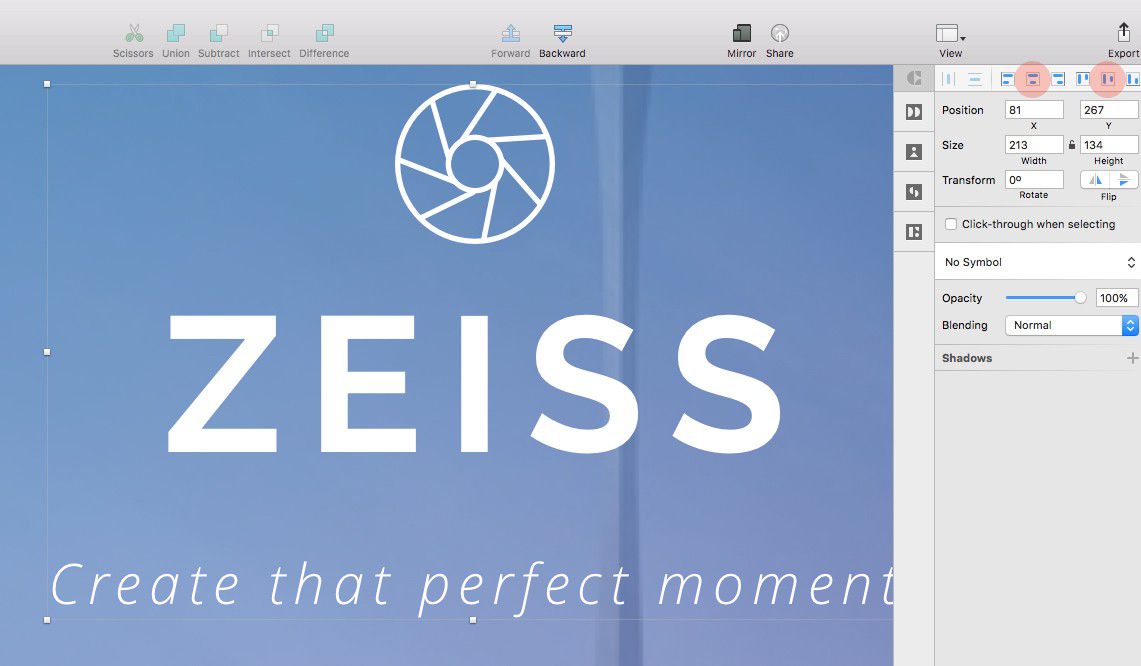
Gruppieren Sie das Symbol und die Textebenen zusammen (Cmd + G) und verwenden Sie dann die Ausrichtungswerkzeuge , um diese neue Gruppe auf der Zeichenfläche zu zentrieren.

Gute Arbeit. Ein Bildschirm runter, fünf noch!
Sucher

Erstellen Sie eine neue Zeichenfläche (A) und wählen Sie erneut die Option iPhone 6 aus dem Inspektor-Bedienfeld auf der rechten Seite.
Zeichnen Sie wie beim Begrüßungsbildschirm ein Rechteck (R) , um die Zeichenfläche zu bedecken, und wählen Sie dann im Craft -Bedienfeld auf der rechten Seite das Foto -Werkzeug aus.
Wählen Sie die Option Unsplash und klicken Sie auf die Schaltfläche Fotos platzieren.

Kurzer Hinweis: Sie können ein beliebiges Foto von der Unsplash-Site abrufen, aber für die nächsten paar Bildschirme und nur um ein wenig Einheitlichkeit zu wahren, werden Sie sehen, dass ich dieses Mal eine der Kategorien („Natur“) ausgewählt habe.
Jetzt auf die Steuerleiste für unseren Sucherbildschirm.
Zeichnen Sie ein Rectangle (R) 375 x 120px und platzieren Sie dieses am unteren Rand des Bildschirms. Geben Sie ihm eine Füllfarbe von #303030 und reduzieren Sie die Deckkraft auf 95% .
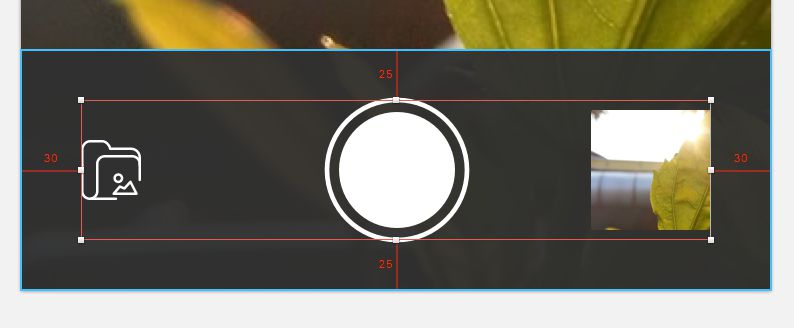
Zu den Bedienelementen:
Ziehen Sie zunächst das Ordnersymbol aus IconJar hinein und geben Sie ihm die Farbe #FFFFFF .
Wählen Sie dann für den Auslöser das Oval -Werkzeug (O) , zeichnen Sie einen Kreis 58 x 58px , ändern Sie die Füllfarbe in #FFFFFF und entfernen Sie den Rand.
Duplizieren Sie diese Form, indem Sie Alt gedrückt halten und sie zum Duplizieren ziehen. Erhöhen Sie dann die Größe auf 70 x 70 Pixel , fügen Sie einen weißen Rand von 2 Pixel hinzu und entfernen Sie die Füllfarbe.
Kurzer Hinweis: Denken Sie daran, beim Zeichnen des Kreises die Umschalttaste gedrückt zu halten, um die Proportionen beizubehalten.
Wenn beide Ebenen ausgewählt sind, verwenden Sie Horizontal ausrichten und Vertikal ausrichten, um sie korrekt aneinander auszurichten.

Wählen Sie dann schließlich für das kleine Miniaturbild das große Hintergrundbild aus, das wir zuvor eingefügt haben, klicken Sie mit der rechten Maustaste und wählen Sie Stil kopieren . Zeichnen Sie dann ein kleines Rechteck (R) 60 x 60 Pixel mit einem Radius von 1 , klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie Stil einfügen .
Gruppieren Sie alle 3 Elemente (Ordnersymbol, Auslöser und Miniaturbild) und verwenden Sie dann die Ausrichtungswerkzeuge , um alles richtig auszurichten.

Bildergalerie

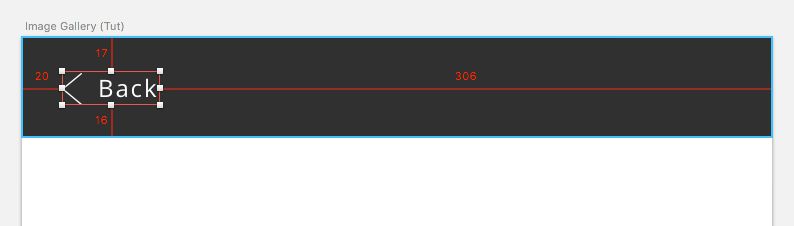
Lassen Sie uns eine Navigationsleiste für unseren Bildgalerie-Bildschirm hinzufügen.
Zeichnen Sie ein Rechteck (R) 375 x 50 Pixel und geben Sie ihm eine Füllfarbe von #303030 und platzieren Sie diese am oberen Rand des Bildschirms.
Ziehen Sie das Pfeilsymbol aus IconJar hinein und färben Sie dieses #FFFFFF .
Fügen Sie eine Textebene (T) ein, ändern Sie die Formulierung in „ Zurück “ und geben Sie ihr dann die folgenden Einstellungen:
- Schriftart: Open Sans
- Gewicht: Normal
- Farbe: #FFFFFF
- Größe: 12
- Ausrichtung: Links
Richten Sie das Symbol und die Textebene zusammen aus und gruppieren Sie dann die beiden Elemente. Halten Sie die Alt -Taste gedrückt (um die Maßhilfslinien anzuzeigen), und richten Sie diese neue Gruppe an der zuvor erstellten Hintergrundebene aus.

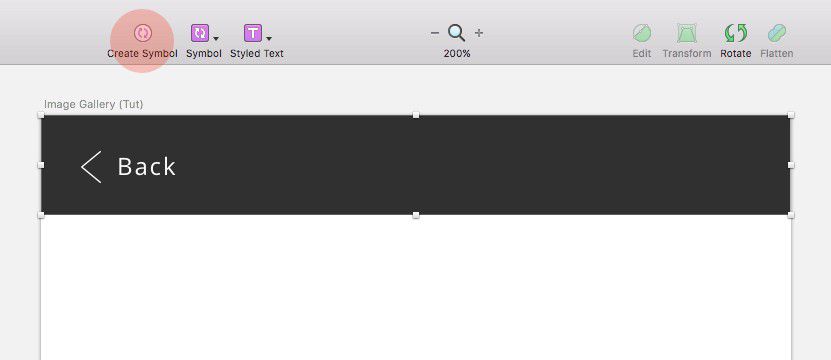
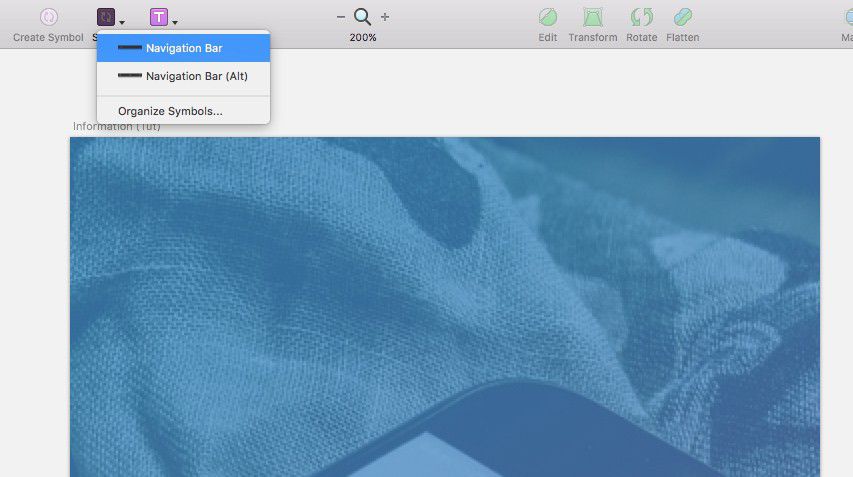
Da wir dieses Element wieder verwenden werden, konvertieren wir es in ein Symbol . Wählen Sie also bei ausgewählter Navigationsleiste Symbol erstellen aus der Symbolleiste.

Nun, um das Craft-Plugin wieder in Aktion zu setzen! Wobei wir wieder das Foto-Tool (kombiniert mit den Unsplash-Bildern) und auch das Duplicate-Tool verwenden werden. Gute Zeiten!
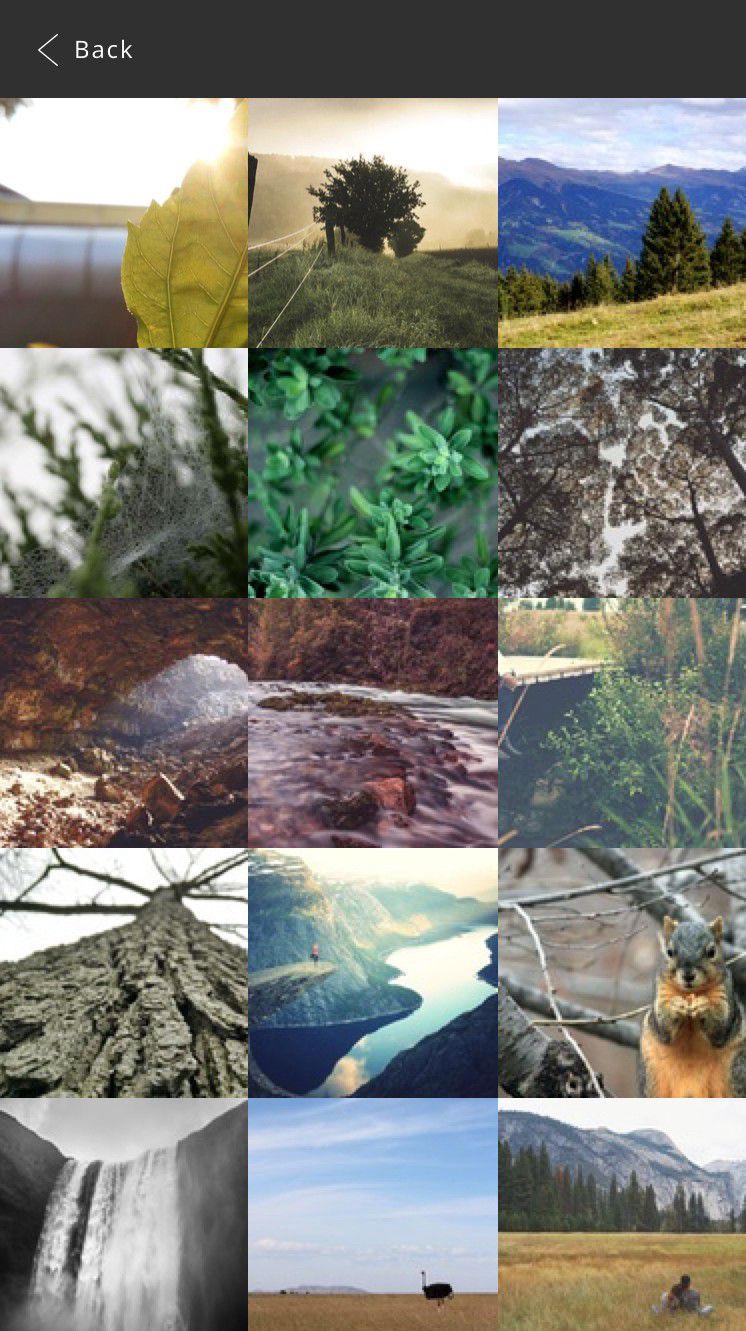
Zeichnen Sie ein Rectangle (R) 125 x 125px und platzieren Sie dieses am linken Rand Ihres Bildschirms und direkt unter der Navigationsleiste.
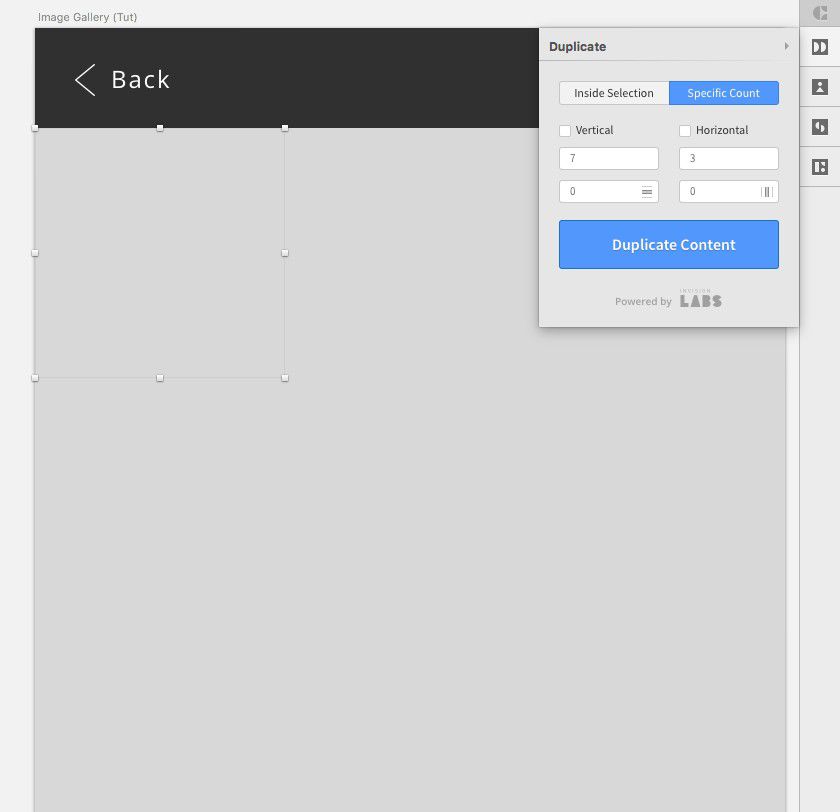
Wählen Sie dann bei noch ausgewählter Formebene das Duplizieren-Werkzeug aus dem Craft-Bedienfeld und wählen Sie die Option Specific Count .
Aktivieren Sie sowohl die vertikalen als auch die horizontalen Optionen und geben Sie dann für die Anzahl der vertikalen Elemente 7 und für die Anzahl der horizontalen Elemente 3 ein. Lassen Sie beide Bundstege auf 0 und klicken Sie dann auf Duplicate Content.

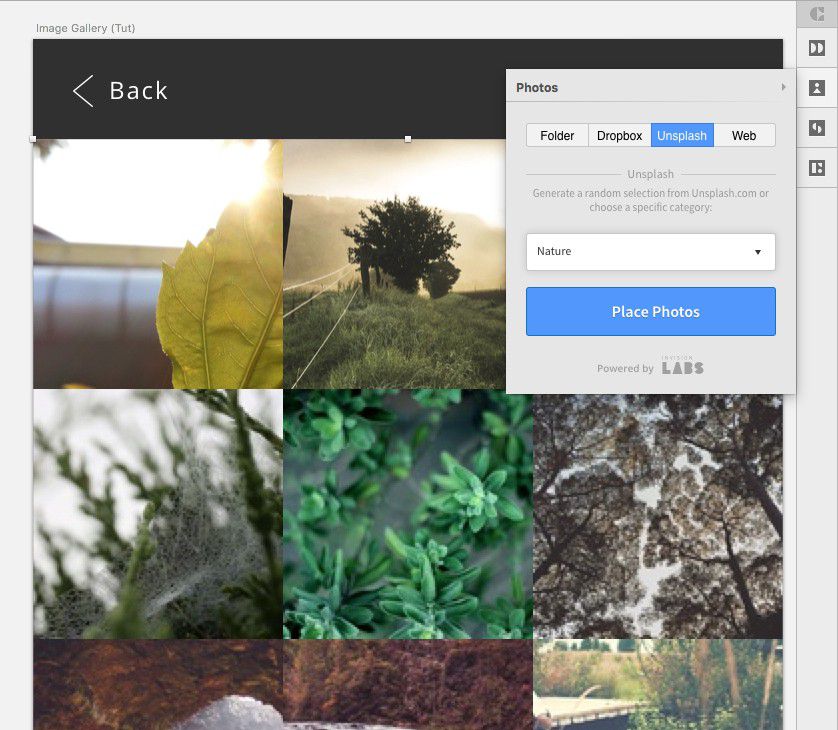
Wählen Sie dann alle diese Formebenen (insgesamt 21) aus der Ebenenliste aus und wählen Sie das Fotos-Werkzeug in Craft, um jede der Ebenen mit Bildern von Unsplash zu propagieren (bitte beachten Sie, dass es eine Weile dauern kann, bis jede Ebene gefüllt ist). Schicht).

Bevor wir diesen Bildschirm beenden, ersetzen Sie das erste Miniaturbild durch das Bild aus dem vorherigen Bildschirm, nur damit der Fluss nicht unterbrochen wird.

Jetzt fragen Sie sich vielleicht: "Aber warum befinden sich zwei Reihen von Miniaturansichten außerhalb des Bildschirms?" . Wenn wir zum zweiten Teil dieses Tutorials übergehen, wird alles enthüllt! Mwah, haha!! (Ein bisschen zu viel? Weniger ha, mehr mwah, ja?)
Wählen Sie Filter

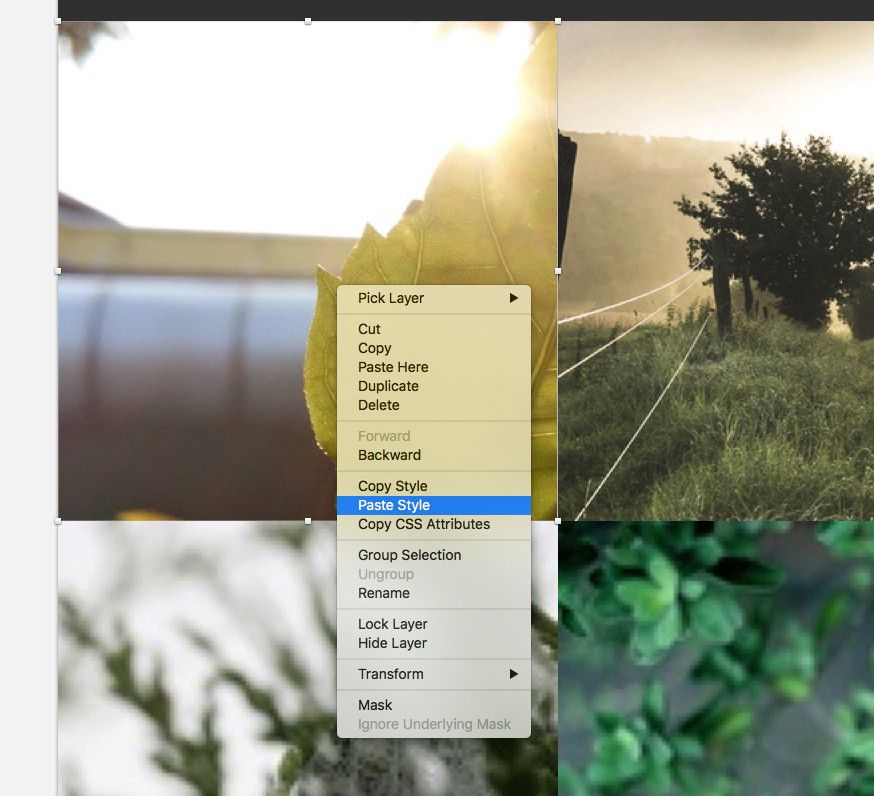
Zeichnen Sie zuerst ein Rechteck (R) , um den gesamten Bildschirm abzudecken, und fügen Sie dann mit der rechten Maustaste , im Kopier-/Einfügestil (wie ich es Ihnen zuvor gezeigt habe) das Bild aus dem Sucherbildschirm ein.
Lassen Sie uns nun eine Navigationsleiste für unseren Bildschirm "Filter auswählen" hinzufügen (ein wenig anders als der zuvor erstellte, also verwenden Sie dieses Symbol noch nicht).
Zeichnen Sie ein Rechteck (R) 375 x 50 Pixel und geben Sie ihm eine Füllfarbe von #303030 und platzieren Sie diese am oberen Rand des Bildschirms.
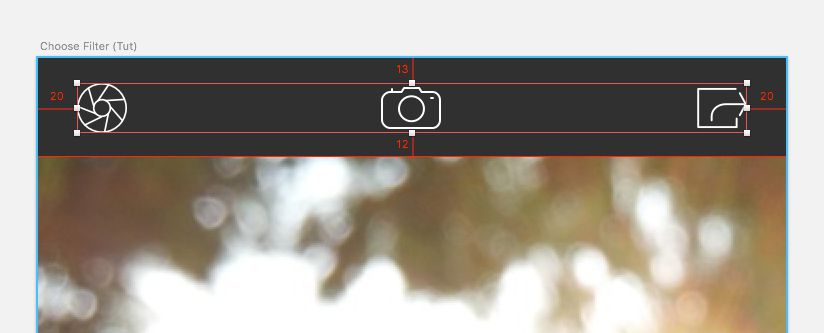
Ziehen Sie dann aus IconJar die Symbole für Verschluss , Kamera und Teilen hinein.
Ändern Sie ihre Farbe in #FFFFFF und verwenden Sie dann die Ausrichtungswerkzeuge, um sie korrekt zu verteilen, wobei die Verschluss- und Freigabesymbole 20 Pixel vom Rand der Zeichenfläche entfernt sind. Gruppieren Sie die 3 Symbole und richten Sie sie dann korrekt vor dem zuvor erstellten Hintergrund aus.

Da Sie dieses Element wieder verwenden können, machen Sie weiter und konvertieren Sie es in ein Symbol . Wählen Sie also bei ausgewählter Navigationsleiste (Symbole und Hintergrund) Symbol erstellen aus der Symbolleiste.
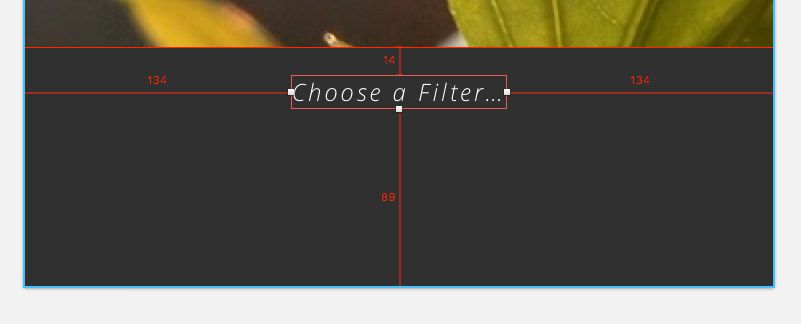
Jetzt auf die Steuerleiste für unseren Bildschirm „Filter auswählen“.
Zeichnen Sie ein Rechteck (R) 375 x 120 Pixel, geben Sie ihm eine Füllfarbe von #303030 und platzieren Sie diese am unteren Rand des Bildschirms.
Fügen Sie eine Textebene (T) hinzu, ändern Sie den Wortlaut in „Choose a Filter:“ und wenden Sie die folgenden Einstellungen an:
- Schriftart: Open Sans
- Gewicht: Light Italic
- Farbe: #FFFFFF
- Größe: 12
- Ausrichtung: Mitte
Richten Sie diese dann innerhalb der Hintergrundebene korrekt aus.

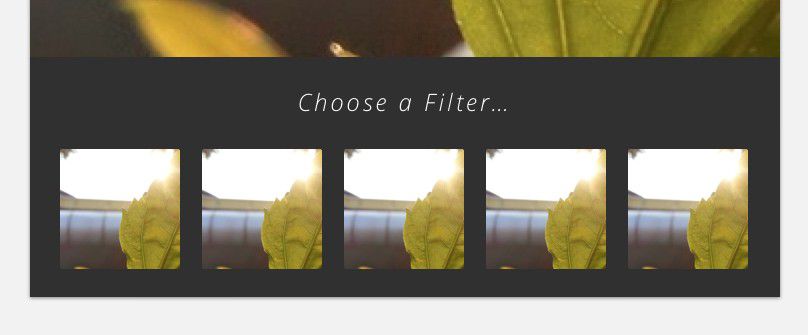
Zeichnen Sie ein Rechteck (R) 60 x 60 Pixel mit einem Radius von 1 , und kopieren Sie dann den Stil und fügen Sie ihn gegenüber dem Hintergrundbild ein, das Sie zu Beginn dieses Abschnitts eingefügt haben.
Duplizieren Sie diese Ebene 4 Mal, indem Sie entweder die Alt -Taste gedrückt halten und dann zum Duplizieren ziehen, oder die Duplizieren -Option aus dem Craft-Bedienfeld verwenden. Das überlasse ich dir! (Sie können sogar die Make Grid -Funktion innerhalb von Sketch verwenden, aber das könnte für diesen Teil des Tutorials ein wenig übertrieben sein).

Erstellen Sie dann mit den gleichen Schritten wie oben vier weitere Quadrate mit dem Rechteck-Werkzeug (R) (mit denselben Abmessungen und demselben Radius wie die Miniaturansichten der Bilder) und platzieren Sie diese über den Bildern 2, 3, 4 und 5.
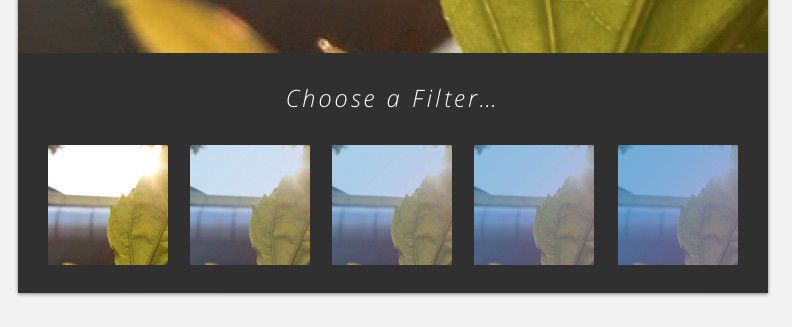
Erinnern Sie sich an den Dokumentverlauf , den wir zuvor gespeichert haben? Cool. Lassen Sie uns dies wieder sinnvoll nutzen (aber im Laufe der Zeit leicht anpassen).
Beginnen Sie also mit dem Daumen 5, fügen Sie den Dokumentverlauf zu unserer neuen Formebene hinzu und machen Sie dasselbe für die Daumen 4, 3 und 2, indem Sie die Deckkraft um 20 % reduzieren, während Sie sich bewegen.

Filter angewendet

Dieser Abschnitt wird nicht zu viel unserer Zeit in Anspruch nehmen, das verspreche ich Ihnen. Nur eine schnelle Duplizierung des vorherigen Bildschirms, Farbanpassung und Namensänderung. Ja, so einfach!
Klicken Sie also in Ihrem Canvas-Bereich auf den Namen des vorherigen Bildschirms, „Choose Filter“ (oder wie auch immer Sie ihn benannt haben), um die gesamte Zeichenfläche auszuwählen, und halten Sie dann die Alt -Taste gedrückt, klicken und ziehen Sie, um sie zu duplizieren.
Ändern Sie den Namen im Inspector Panel. So etwas wie „Filter Applied“ wäre tip-top.
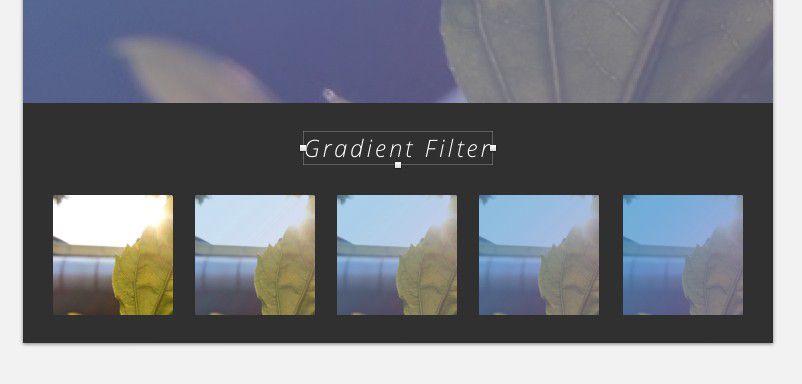
Erstellen Sie dann ein Rechteck (R) , um die neue Zeichenfläche abzudecken, wenden Sie den zuvor gespeicherten Dokumentverlauf an und platzieren Sie die Ebene dann mithilfe der folgenden Tastenkombinationen richtig:
- Nach vorne bringen
Alt + Cmd + ↑ - Rückwärts senden
Alt + Cmd + ↓
Und ändern Sie dann zum Schluss schnell den Wortlaut der Textebene in etwas wie „Verlaufsfilter“ .

Und das ist dieser Bildschirm, der ganz zugenäht ist!
Information

Auf unseren letzten Bildschirm.
Zeichnen Sie wie bei den vorherigen Bildschirmen ein Rechteck (R) , um die Zeichenfläche zu bedecken, und wählen Sie dann im Craft -Bedienfeld auf der rechten Seite das Foto -Werkzeug aus.
Wählen Sie die Option Unsplash und klicken Sie auf die Schaltfläche Fotos platzieren.
Zeichnen Sie ein weiteres Rechteck (R) , um es über dem Bild zu platzieren, und wenden Sie den zuvor gespeicherten Dokumentverlauf an.

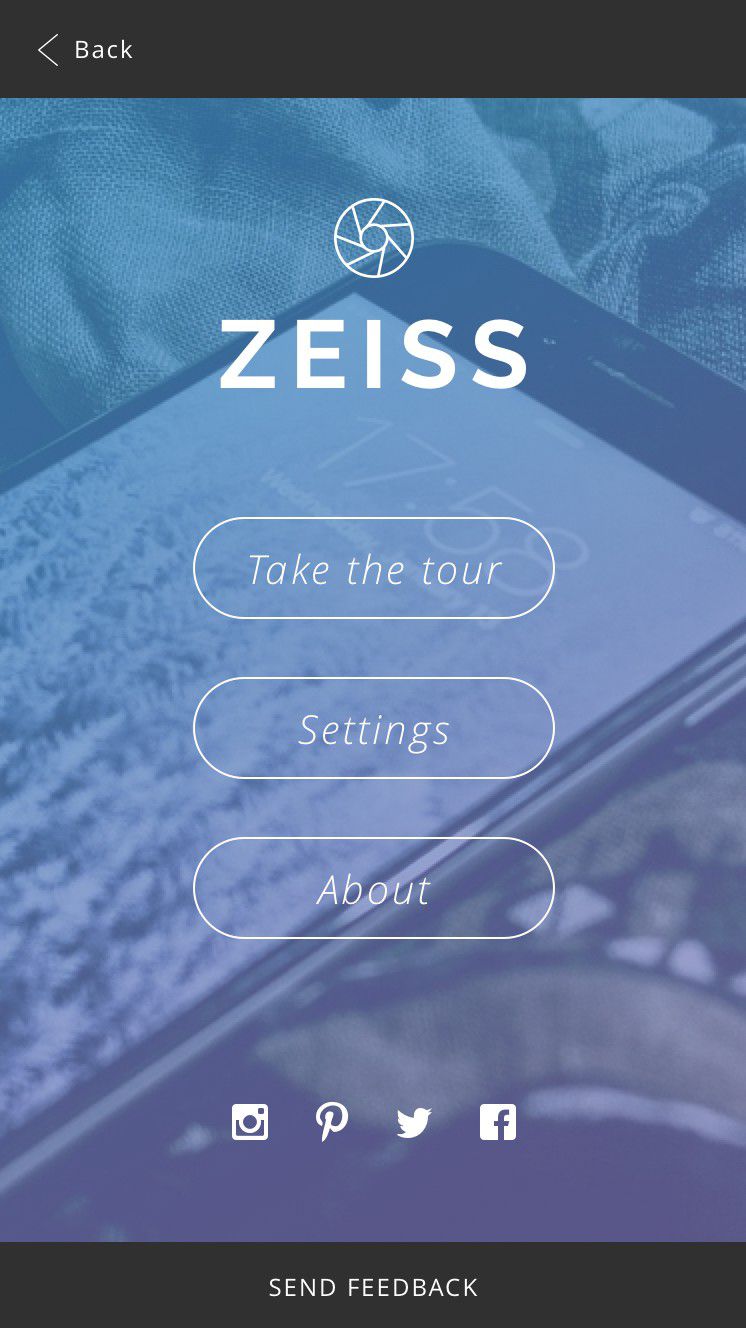
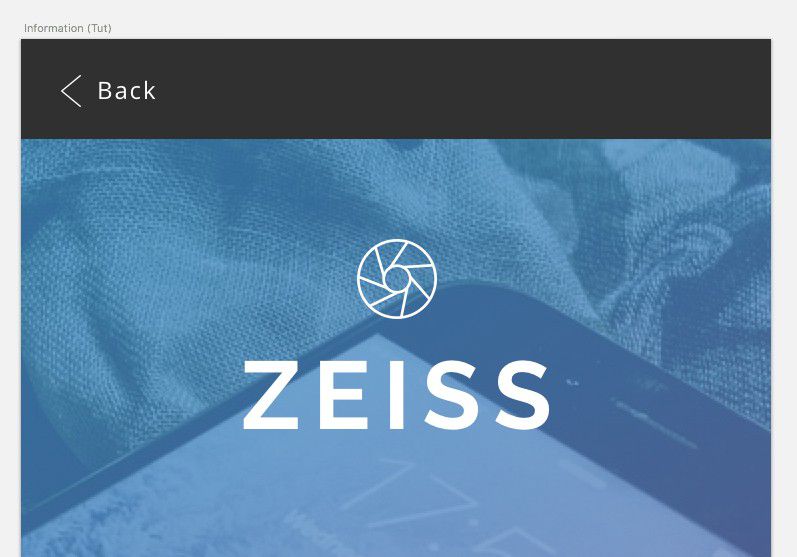
Wählen Sie dann über das Symbolsymbol in der Symbolleiste das zuvor erstellte Navigationsleistensymbol aus und platzieren Sie es oben auf der Zeichenfläche.

Kopieren Sie auf der Willkommensbildschirm -Zeichenfläche das dort erstellte Logo, fügen Sie es ein und richten Sie es dann korrekt auf der Informationszeichenfläche aus.

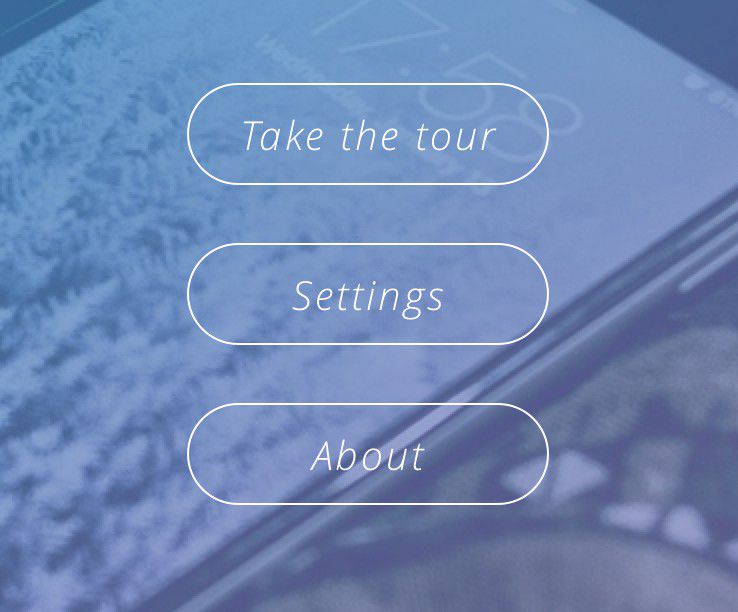
Lassen Sie uns nun 3 Schaltflächen hinzufügen, die auf diesem Bildschirm erscheinen sollen:
- Nehmen Sie an der Tour teil
- Einstellungen
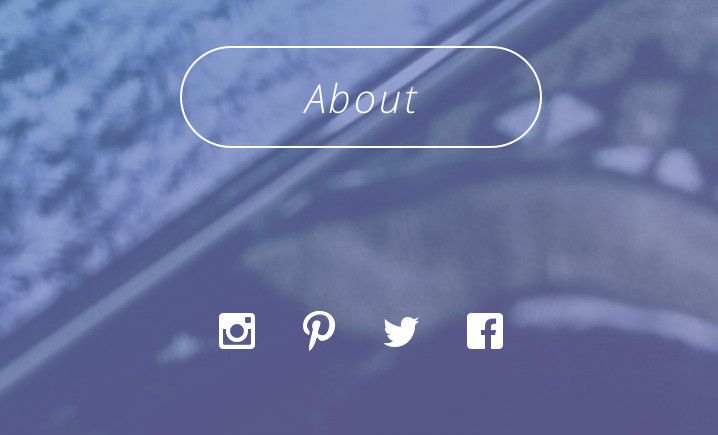
- Über
Zeichnen Sie ein Rechteck (R) 180 x 50 Pixel mit einem Radius von 100 . Entfernen Sie die Füllfarbe und geben Sie ihr einen Rand von 1 mit der Farbe #FFFFFF .
Fügen Sie eine Textebene (T) ein, ändern Sie den Wortlaut in „Take the tour“ und wenden Sie dann die folgenden Einstellungen auf diese Ebene an:
- Schriftart: Open Sans
- Gewicht: Light Italic
- Farbe: #FFFFFF
- Größe: 20
- Ausrichtung: Mitte
Verwenden Sie dann, während sowohl die Form als auch die Textebene ausgewählt sind, die Ausrichtungswerkzeuge, um sie aneinander auszurichten.
Kurzer Hinweis: Denken Sie daran, dass Sie Alt verwenden können, um zu überprüfen, ob alles gut ausgerichtet ist.

Duplizieren Sie diese Schaltfläche zweimal und ändern Sie den Wortlaut entsprechend.

Zeit für ein paar Social Icons, ja?
Ziehen Sie von IconJar über die Symbole instagram , pinterest , twitter und facebook . Ändern Sie ihre Farbe in #FFFFFF und richten Sie sie korrekt auf der Zeichenfläche aus.
Kurzer Hinweis: Denken Sie bei der Arbeit mit Elementen wie diesem immer daran, diese Ausrichtungswerkzeuge sinnvoll einzusetzen!

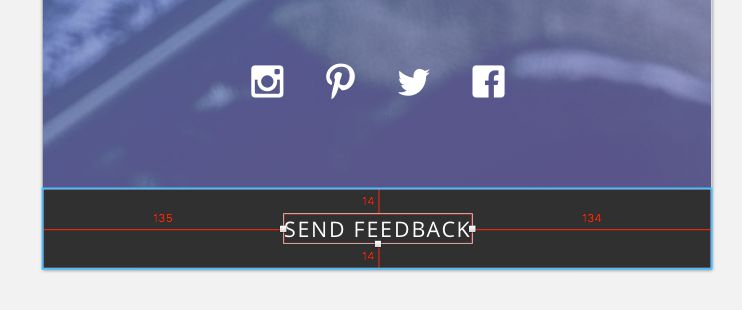
Um diesen Bildschirm zu vervollständigen, fügen wir eine Feedback-Leiste/Schaltfläche hinzu, die ganz unten angezeigt wird.
Zeichnen Sie ein Rectangle (R) 375 x 45 px mit der Farbe #303030 . Fügen Sie eine Textebene (T) hinzu, ändern Sie den Wortlaut in „Feedback senden“ und wenden Sie die folgenden Einstellungen an:
- Schriftart: Open Sans
- Gewicht: Normal
- Farbe: #FFFFFF
- Größe: 12
- Ausrichtung: Mitte
Wählen Sie dann in der Menüleiste Typ > Großbuchstaben aus .
Richten Sie die Form und die Textebene aus:

Und das ist ein Abschluss für diesen Bildschirm und den ersten Teil dieses Tutorials.
Im zweiten Teil dieses Tutorials exportieren wir unsere Artboards aus Sketch (mit ihrem raffinierten Plugin) und in Flinto, um ihnen ein wenig Leben einzuhauchen!
Vielleicht möchten Sie auch einen Blick auf meine vorherigen Sketch-Tutorials werfen:
- Entwerfen einer iOS-App in Sketch
- Prototyping mit Marvel und Sketch
Suchen Sie nach dem schnellsten und praktischsten Weg, Sketch zu lernen?
Sketch App Essentials ist der perfekte Leitfaden, um Ihnen dabei zu helfen, das volle Potenzial dieser erstaunlichen Anwendung auszuschöpfen. Schau mal hier .
Verwenden Sie den Angebotscode MEDIUMESSENTIALS , um 20 % RABATT auf alle Pakete zu erhalten.

