Prototyping einer iOS-App mit Sketch und Flinto (Teil 2)
Veröffentlicht: 2016-05-21Willkommen zurück! Sie sollten jetzt über sechs beeindruckende Designbildschirme verfügen, die Sie im ersten Teil dieses Tutorials erstellt haben. Gut gemacht! Lassen Sie uns jetzt das Prototyping-Tool Flinto (für Mac) einsetzen und unsere Bildschirme zum Leben erwecken.
Kurzer Hinweis: Wir werden die Dinge relativ einfach halten. Nicht alles wird in diesem Tutorial anklickbar sein. Aber ehrlich gesagt, sobald Sie mit Flinto herumgespielt und festgestellt haben, wie benutzerfreundlich es ist, werden Sie bereit sein, die App an jeder erdenklichen Stelle interaktiv zu gestalten.
Flinto installieren und einrichten
Wenn Sie es noch nicht getan haben, holen Sie sich die kostenlose Testversion von Flinto (für Mac) und vergessen Sie nicht, auch das Sketch-Plugin herunterzuladen.
Installieren Sie Flinto und das Sketch-Plugin, und dann sind wir bereit, etwas Proto-Güte zu erstellen.
Flinto anzünden
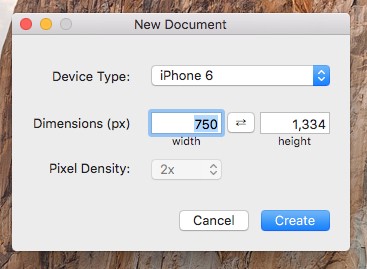
Nachdem Sie Flinto geöffnet haben, wird Ihnen der Begrüßungsbildschirm angezeigt, auf dem Sie fortfahren und auf Neues Dokument klicken können. Dies wiederum öffnet das Fenster „Neues Dokument“ (Ja, ich weiß, das Offensichtliche wurde wirklich gesagt).

Stellen Sie dort den Gerätetyp auf iPhone 6 ein und klicken Sie auf Erstellen .

Sobald Sie Ihren neuen Bildschirm angezeigt haben, können Sie die gleichen Tastaturkürzel wie Sketch verwenden …
- Vergrößern
Cmd + (+) - Verkleinern
Cmd + (-)
…um Ihren Bildschirm einfach zu vergrößern und zu verkleinern, bis er für Ihre Einrichtung geeignet angezeigt wird.
Kurzer Hinweis: Auch hier können Sie sich wie bei Sketch auf der Leinwand bewegen, indem Sie die Leertaste gedrückt halten und klicken und ziehen.
Natürlich brauchen wir den gerade erstellten Bildschirm nicht, da wir die Bildschirme aus Sketch importieren. Löschen Sie also diesen Bildschirm, indem Sie entweder Entf drücken oder mit der rechten Maustaste auf den Bildschirm klicken und Löschen wählen.
Denken Sie daran, das neue Dokument schnell zu speichern und ihm einen Namen zu geben, damit das Sketch-Plugin in Kürze darauf verweisen kann.
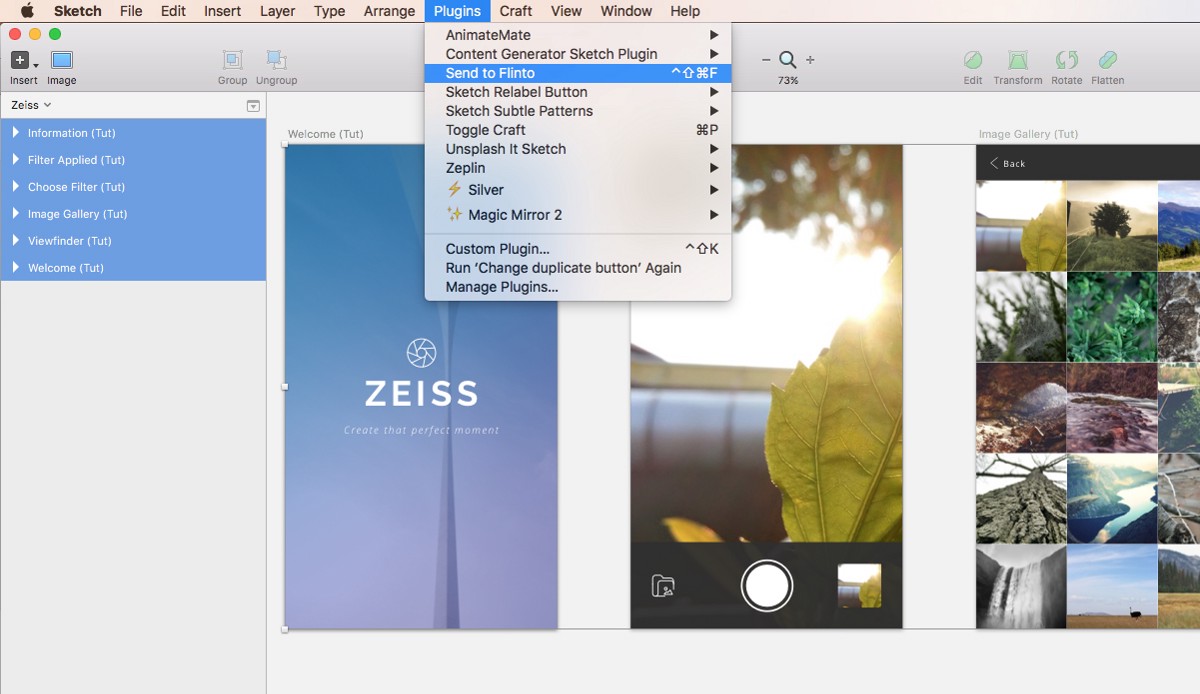
Wechseln Sie zurück zu Sketch und wählen Sie mit allen ausgewählten Zeichenflächen (Bildschirmen) Plugins > Send to Flinto aus der Menüleiste oder verwenden Sie die Tastenkombination Shift + Ctrl + Cmd + F .

Aus dem Popup-Fenster weiß das Plugin, dass es das Bildmaterial für den iPhone 6 Retina-Bildschirm hochskalieren soll (auf das 2-fache), sodass Sie alle Einstellungen unverändert lassen und auf Senden klicken können.
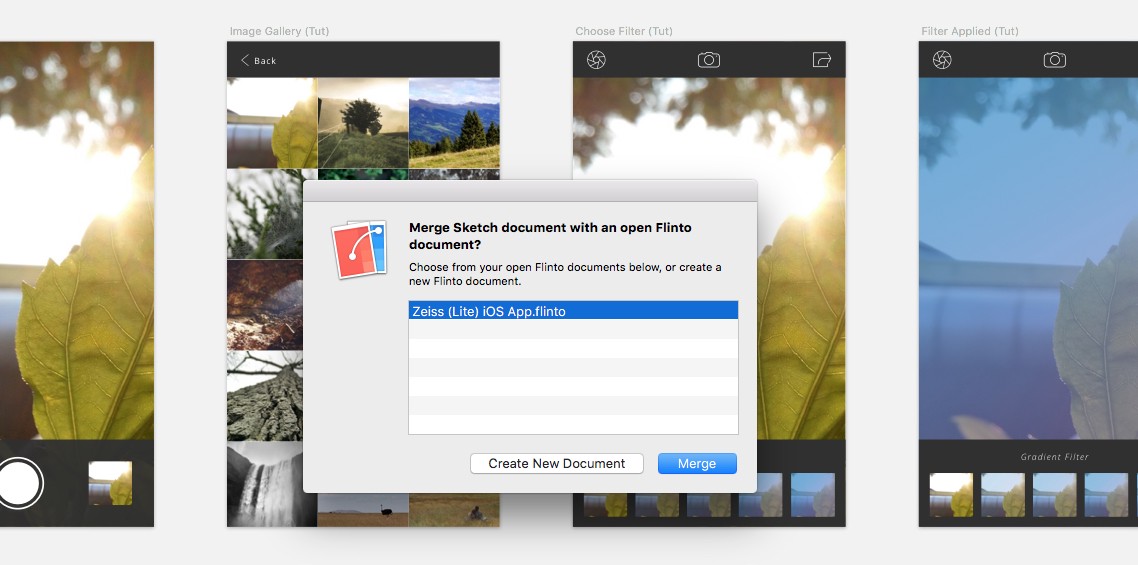
Überprüfen Sie im nächsten Fenster, ob die zuvor gespeicherte Flinto-Datei ausgewählt ist, und klicken Sie auf Zusammenführen .

Zurück in Flinto sehen Sie, dass alle Ihre Bildschirme in die Anwendung importiert wurden. Im Ebenenbedienfeld sehen Sie, dass alle Ihre Ebenen/Gruppen importiert wurden, genau wie in Sketch, und dass alle Vektoren in Bitmaps konvertiert wurden, um die Geschwindigkeit Ihrer Prototypen zu erhöhen. Fantastisch!
Kurzer Hinweis: Wenn Ihre Bildschirmnamen (im Ebenenbedienfeld) nicht in der gleichen Reihenfolge wie in Sketch sind, können Sie sie einfach anklicken und ziehen, um sie neu anzuordnen.
Sie werden feststellen, dass es viele ähnliche Aktionen und Tastaturkürzel gibt, die Sie in Sketch verwenden. Flinto macht den Übergang zwischen den beiden Anwendungen sehr vertraut, was ich liebe!
Begrüßungsbildschirm
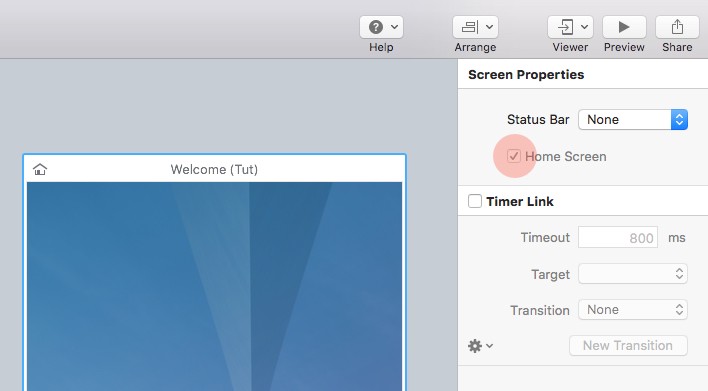
Da der Willkommensbildschirm natürlich unser Startbildschirm ist, müssen wir Flinto das mitteilen. Wählen Sie also bei ausgewähltem Bildschirm die Option Startbildschirm aus den Bildschirmeigenschaften im Inspektorfenster aus.

Sie sehen nun ein kleines Home-Symbol auf Ihrem Bildschirm und im Ebenenbedienfeld.
Jetzt fügen wir einen zeitgesteuerten Übergang vom Begrüßungsbildschirm zum Sucherbildschirm hinzu. Wählen Sie also Timer Link im Inspector und geben Sie die folgenden Einstellungen ein (oder was auch immer Sie wählen):
- Zeitüberschreitung: 1000 ms
- Ziel: Sucher
- Übergang: Einblenden
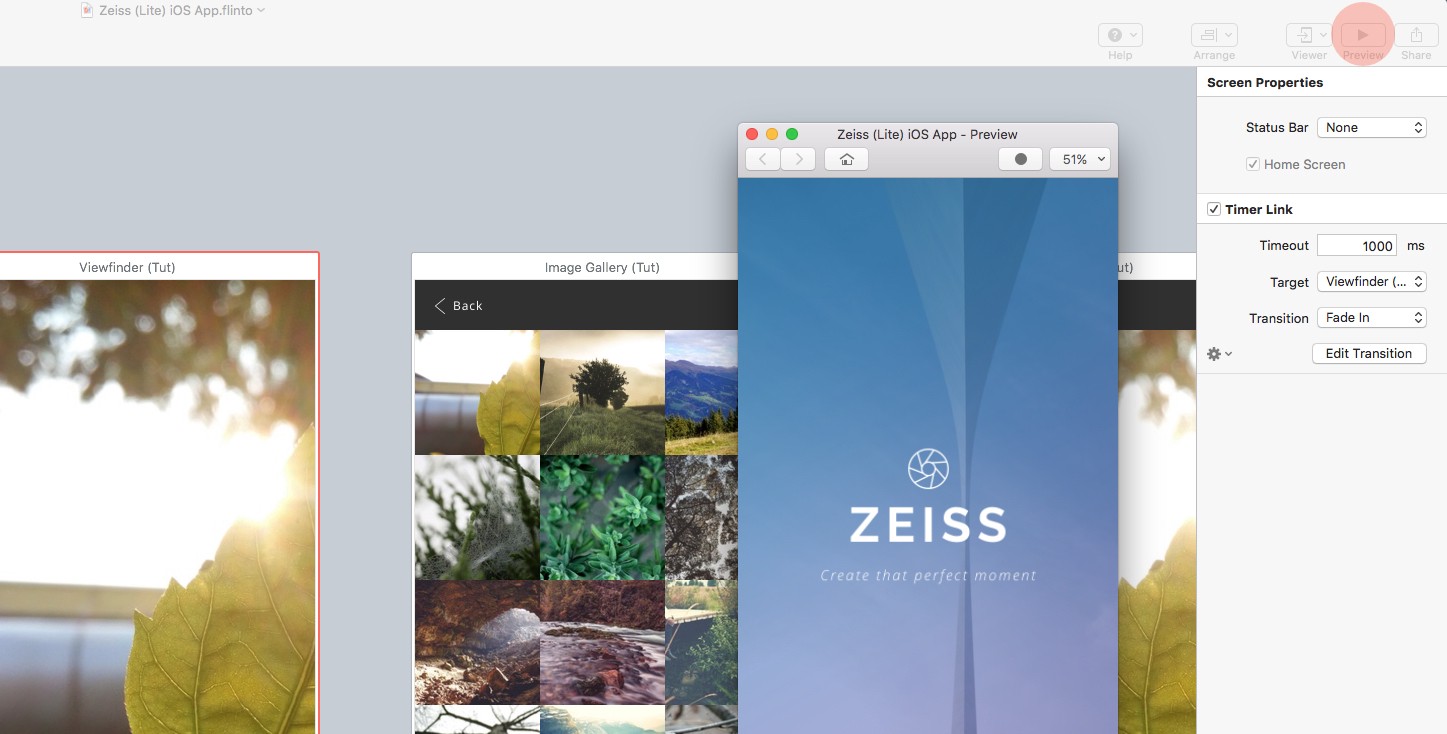
Jetzt wäre ein guter Zeitpunkt, um das Vorschaufenster zu öffnen. Ich weiß, dass es noch nicht viel zu sehen gibt, aber von hier an haben Sie die Möglichkeit, Ihre Änderungen zu sehen, während sie passieren. Klicken Sie auf das Vorschausymbol in der Symbolleiste oder verwenden Sie die einfache Tastenkombination Cmd + P .

Kurzer Hinweis: Wenn Sie es noch nicht getan haben, können Sie die Flinto-App auch aus dem iOS App Store herunterladen.
Sucherbildschirm
Vom Sucherbildschirm werden wir einen einfachen Übergang (über das Ordnersymbol) zu unserem Bildergalerie-Bildschirm machen. Wir bleiben bei den Standardübergängen, aber Sie können sich gerne austoben und auf „ Neuer Übergang “ klicken, um einen eigenen hinzuzufügen, wenn Sie dies wünschen.
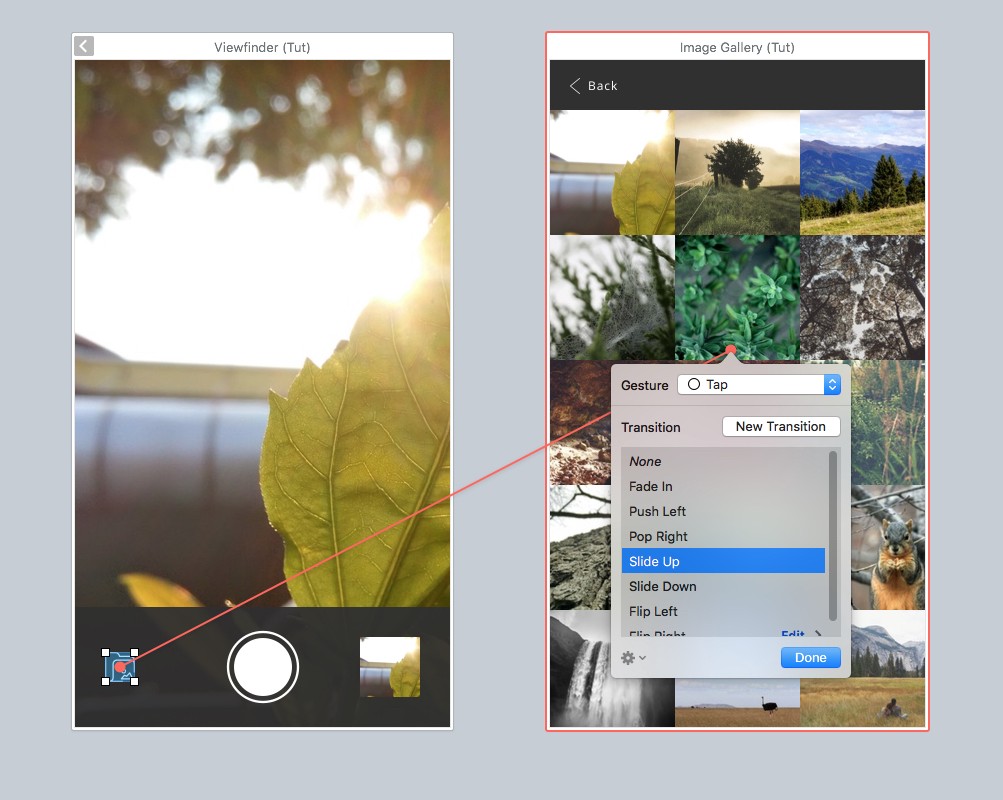
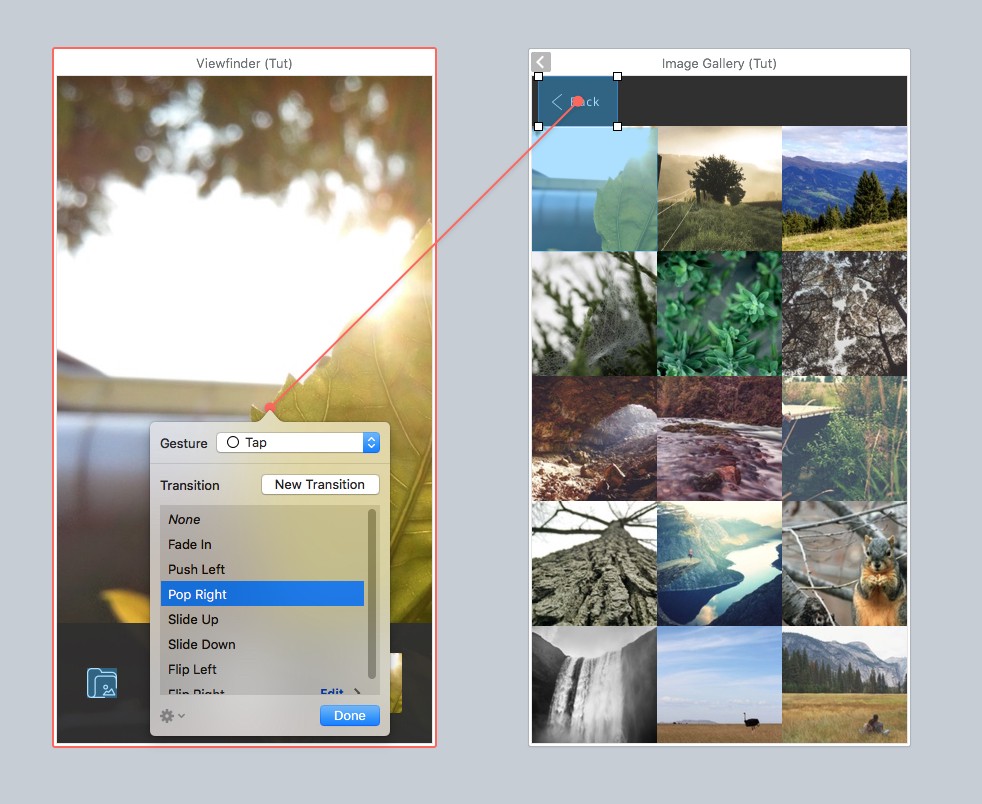
Wählen Sie also das Ordnersymbol aus und klicken Sie auf F , um einen neuen Link zu erstellen. Ziehen Sie den orangefarbenen Faden auf den Bildschirm Bildergalerie und klicken Sie, um das Gesten-/Übergangsfenster aufzurufen.

Wählen Sie hier die gewünschte Geste aus. Tap wäre die sinnvolle Option für diese Art der Verlinkung. Wählen Sie dann einen Übergang aus . Ich gehe mit Slide Up . Klicken Sie dann auf Fertig . Übergang alles klar. Testen Sie es in der Vorschau oder auf Ihrem iOS-Gerät!

Entscheiden Sie, dass ein bestimmter Übergang Ihre Kasbah nicht wirklich rockt? Kein Problem, wechseln Sie einfach zum Inspector Panel und bearbeiten Sie den Übergang von dort aus.

Bildgalerie-Bildschirm
Also haben wir zunächst die Navigationsleiste oben auf dem Bildschirm mit der Zurück-Schaltfläche, die wir in Sketch erstellt haben, und wir möchten einfach zurück zu unserem Sucherbildschirm navigieren. Lassen Sie mich Ihnen zeigen, wie das geht:
Klicken Sie zuerst auf D , um einen Link-Hotspot um die Zurück-Schaltfläche herum zu zeichnen, und ziehen Sie dann einfach den Link-Thread zurück auf den Sucherbildschirm und wählen Sie eine Geste und einen Übergang aus.
Kurzer Hinweis: In diesem Fall wollten wir, dass die Zurück-Taste zum Sucherbildschirm zurückkehrt, und zwar nur zu diesem Bildschirm. Später in diesem Tutorial zeige ich Ihnen, wie Sie einen Backlink festlegen, der berücksichtigt, dass Sie möglicherweise von verschiedenen Zugriffspunkten aus auf einen bestimmten Bildschirm gelangt sind.

Erinnern Sie sich jetzt, als ich im ersten Teil des Tutorials erwähnte, dass unsere Miniaturansichten außerhalb unserer Zeichenfläche liegen? Tust du, cool. Das war, damit wir die Scroll Group- Funktionalität von Flinto testen konnten, was ziemlich großartig ist! Lassen Sie uns das auf diesem Bildschirm einrichten:
Wählen Sie also zuerst die Bild-Thumbnails-Ebene aus (die Sie sehen werden, wurde in eine einfache Bitmap-Ebene umgewandelt, die wir in Flinto verwenden können).

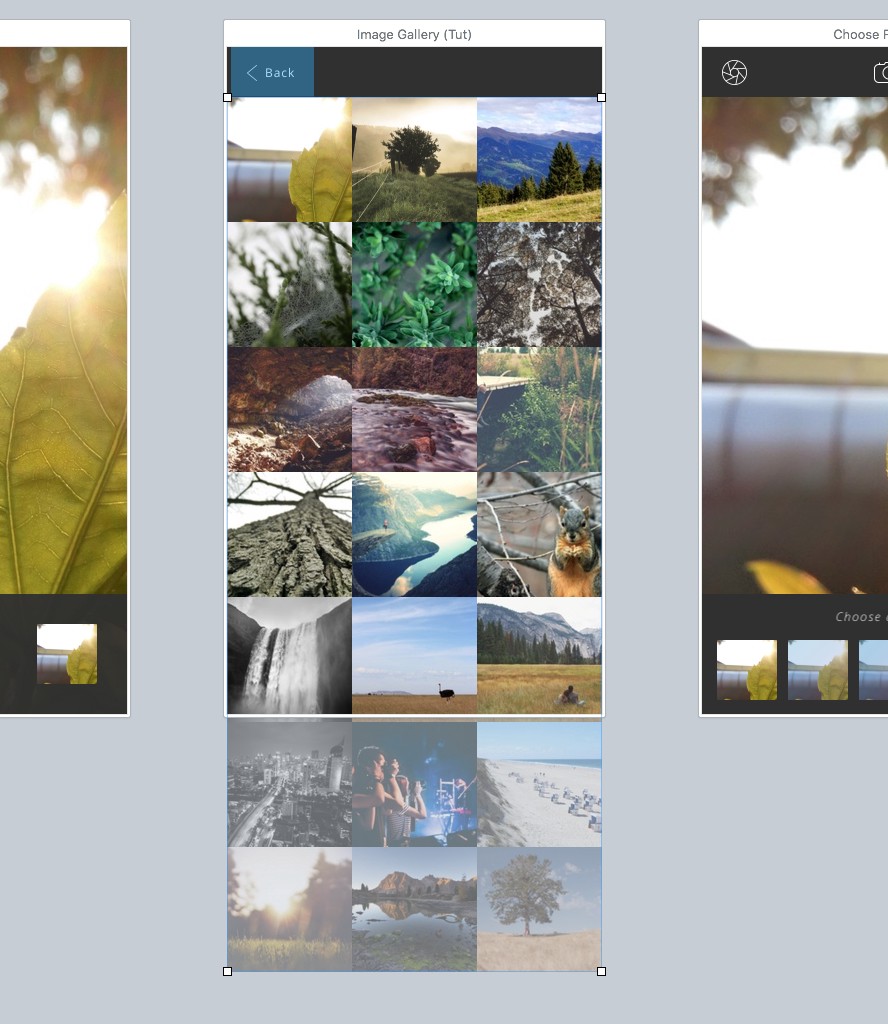
Sie werden sehen, dass nach der Auswahl die Überlappung außerhalb der Zeichenfläche angezeigt wird, sodass wir im nächsten Schritt leicht darauf verweisen können.
Wählen Sie Gruppe scrollen aus der Symbolleiste oder verwenden Sie die Tastenkombination Alt + Cmd + G , um diese Ebene in einen scrollbaren Bereich zu verwandeln. Wenn Sie sich das Ebenenbedienfeld ansehen, sehen Sie, dass sich unsere Miniaturbildebene jetzt in einem Bildlaufgruppenordner befindet.
Fahren Sie fort und testen Sie dies in der Vorschau oder auf Ihrem Gerät, und Sie werden sehen, wie die Miniaturansichten auf dem Bildschirm und unter der Navigationsleiste nach oben scrollen. Hübsch!
Wir behalten unsere Scroll-Gruppe mit den Standardeinstellungen bei, aber Sie können gerne mit den vielen Optionen herumspielen, die Ihnen im Bereich „Gruppenoptionen “ im Inspektor-Panel zur Verfügung stehen.
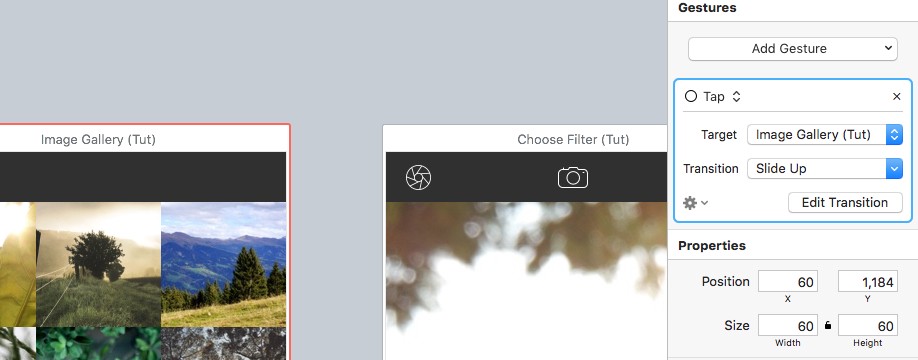
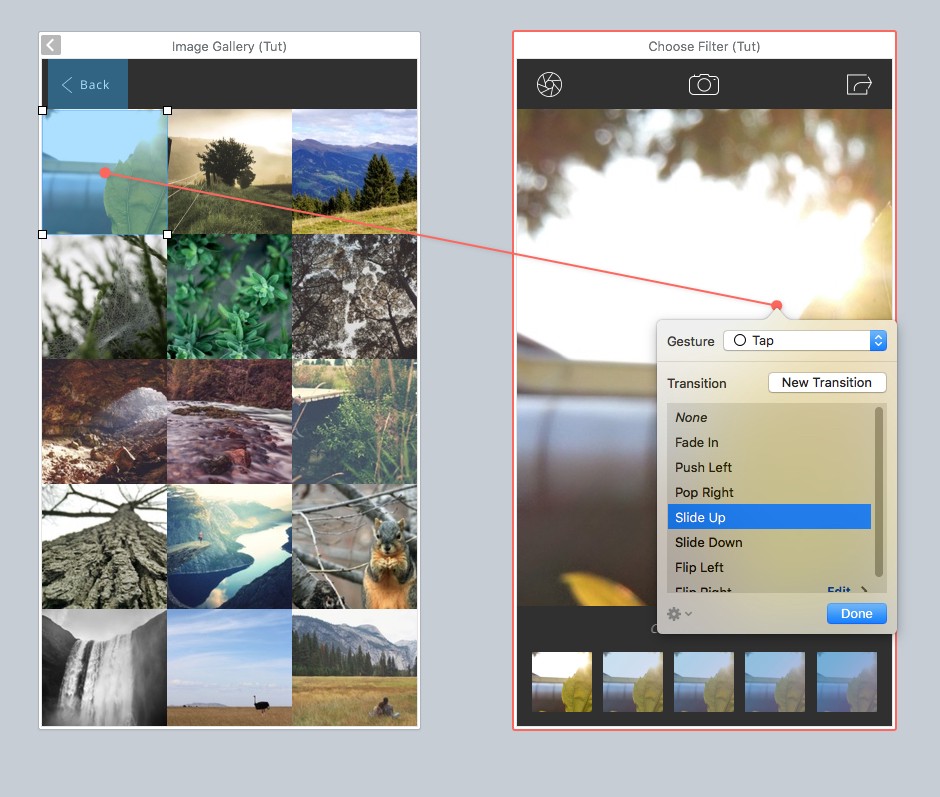
Für unser erstes Miniaturbild möchten wir, dass es mit unserem nächsten Bildschirm verknüpft wird (Filter auswählen). Zeichnen Sie also erneut einen Link-Hotspot (D) um das Miniaturbild und setzen Sie dann einen Link zum nächsten Bildschirm.

Das Erste, was Ihnen am Bildschirm „Filter auswählen“ auffallen wird, ist, dass wir keine Zurück-Schaltfläche haben!! Der Horror! Aber wie kommen wir bei Bedarf zum vorherigen Bildschirm zurück?
Lassen Sie mich Ihnen zeigen:
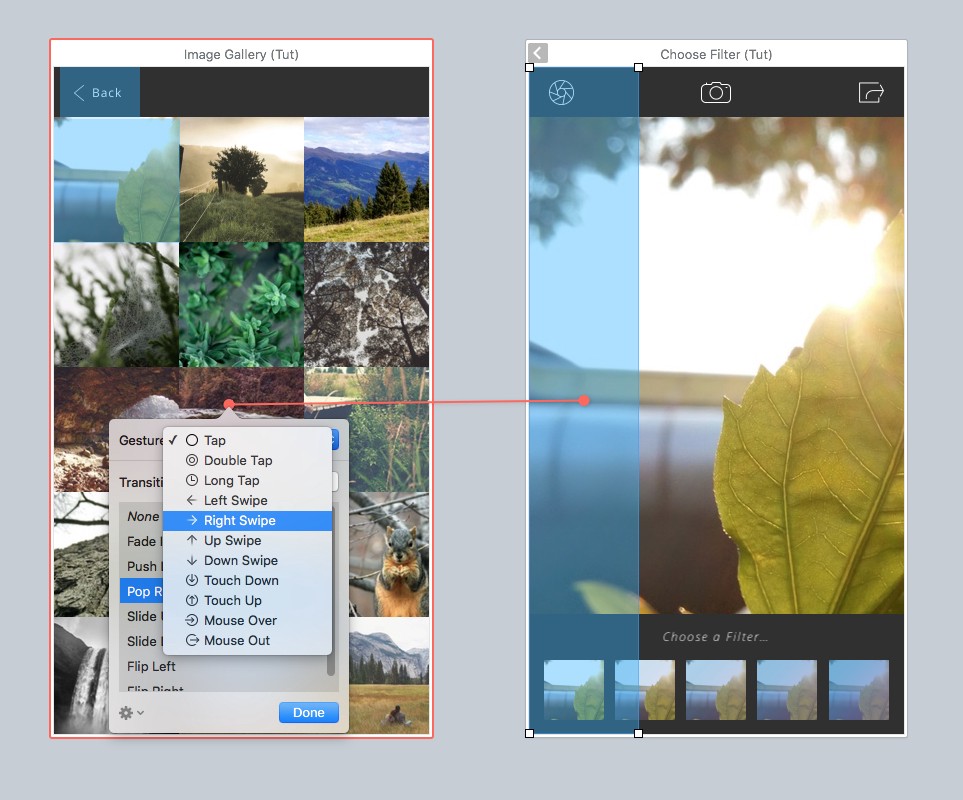
Klicken Sie auf (D) , um einen Link-Hotspot zu zeichnen, der die volle Höhe des Bildschirms und eine Breite von etwa 220 hat, und platzieren Sie ihn auf der linken Seite des Bildschirms. Verknüpfen Sie dies dann einfach wieder mit dem vorherigen Bildschirm, und wählen Sie für die Geste einen Rechtsstrich und für den Übergang Pop Right . Jetzt können Sie ganz einfach mit einer Wischgeste zum vorherigen Bildschirm zurücknavigieren. Problem gelöst!
Fahren Sie fort und tun Sie dies auch für den Bildschirm „Filter angewendet“.

Übergangsdesigner
Eines der besten Features (neben vielen anderen) ist der Transition Designer . Bisher habe ich Ihnen nur die verfügbaren Standardübergänge gezeigt. Aber sobald Sie sich entscheiden, einen eigenen Übergang auszuprobieren, kommt der Übergangs-Designer ins Spiel.
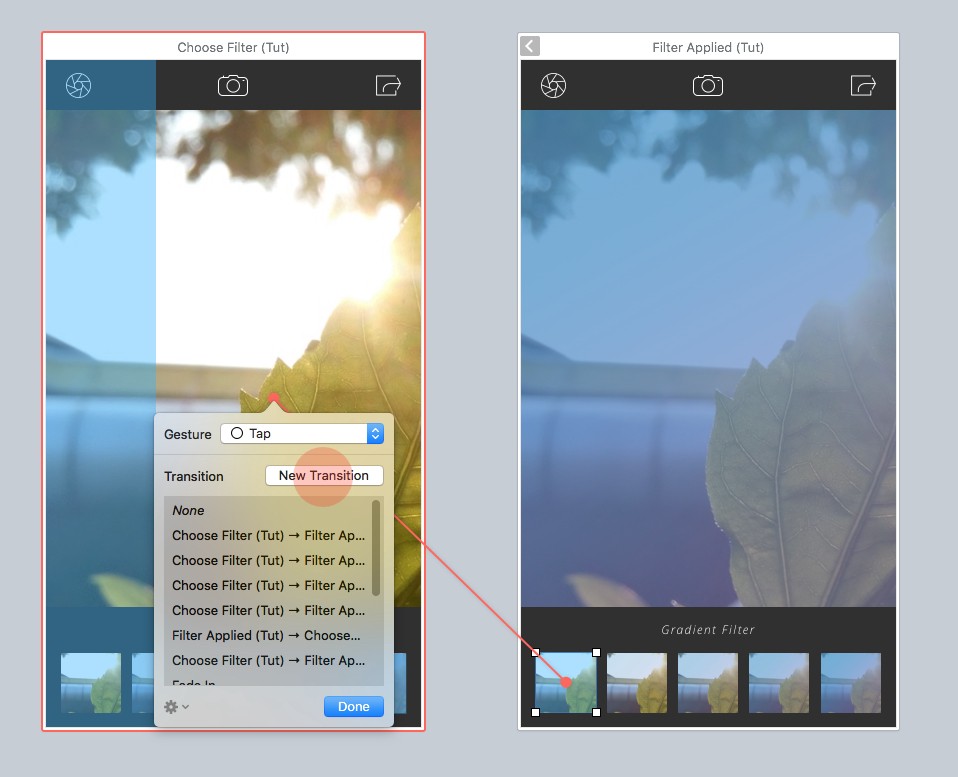
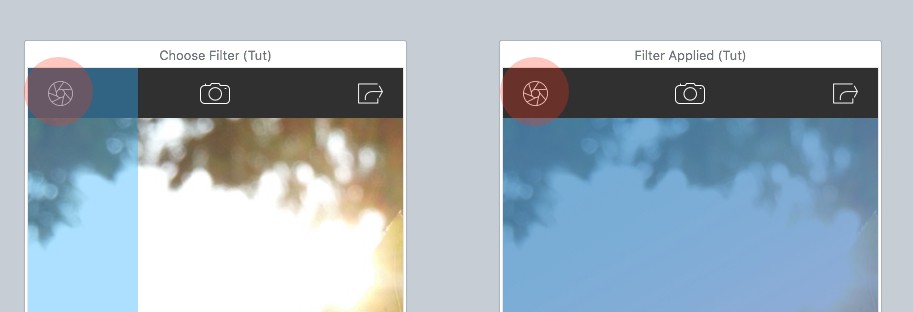
Hoffentlich können Sie auf unseren Bildschirmen „Filter auswählen“ und „Filter angewendet“ sehen, dass wir einen Übergang haben möchten, bei dem eine der Filteroptionen am unteren Rand des Bildschirms ausgewählt wird und das große Bild wiederum geändert wird, um dies widerzuspiegeln.
Wir werden es ziemlich einfach halten. Auf das Miniaturbild ganz rechts wird geklickt, um das große Bild in ein Bild mit angewendetem Farbverlauf zu ändern (wie auf dem Bildschirm Filter angewendet) und dann zum Standardbild zurückzukehren, wenn auf das Miniaturbild ganz links geklickt wird. Lassen Sie uns diese Art der Interaktion einrichten und mit dem Übergangsdesigner ausführen.
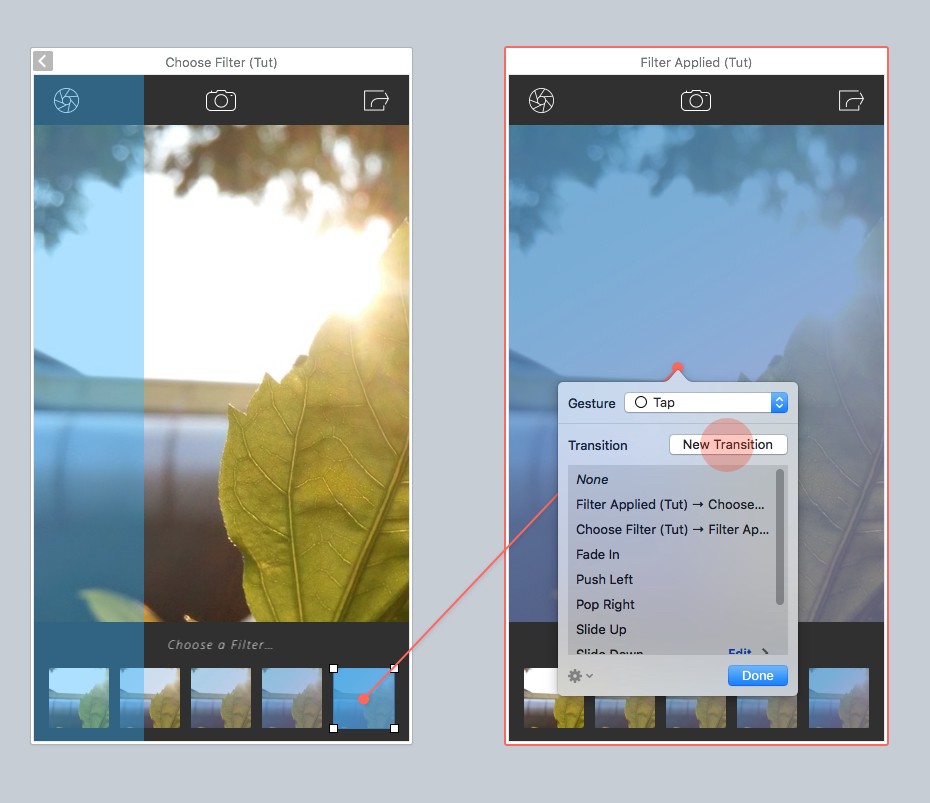
Zeichnen Sie auf dem Bildschirm „Filter auswählen“ einen Link-Hotspot (D) auf der letzten Miniaturansicht und verbinden Sie ihn mit dem Bildschirm „Filter angewendet“. Klicken Sie dann auf Neuer Übergang …

…und bumm! Wir befinden uns im Übergangsdesigner .

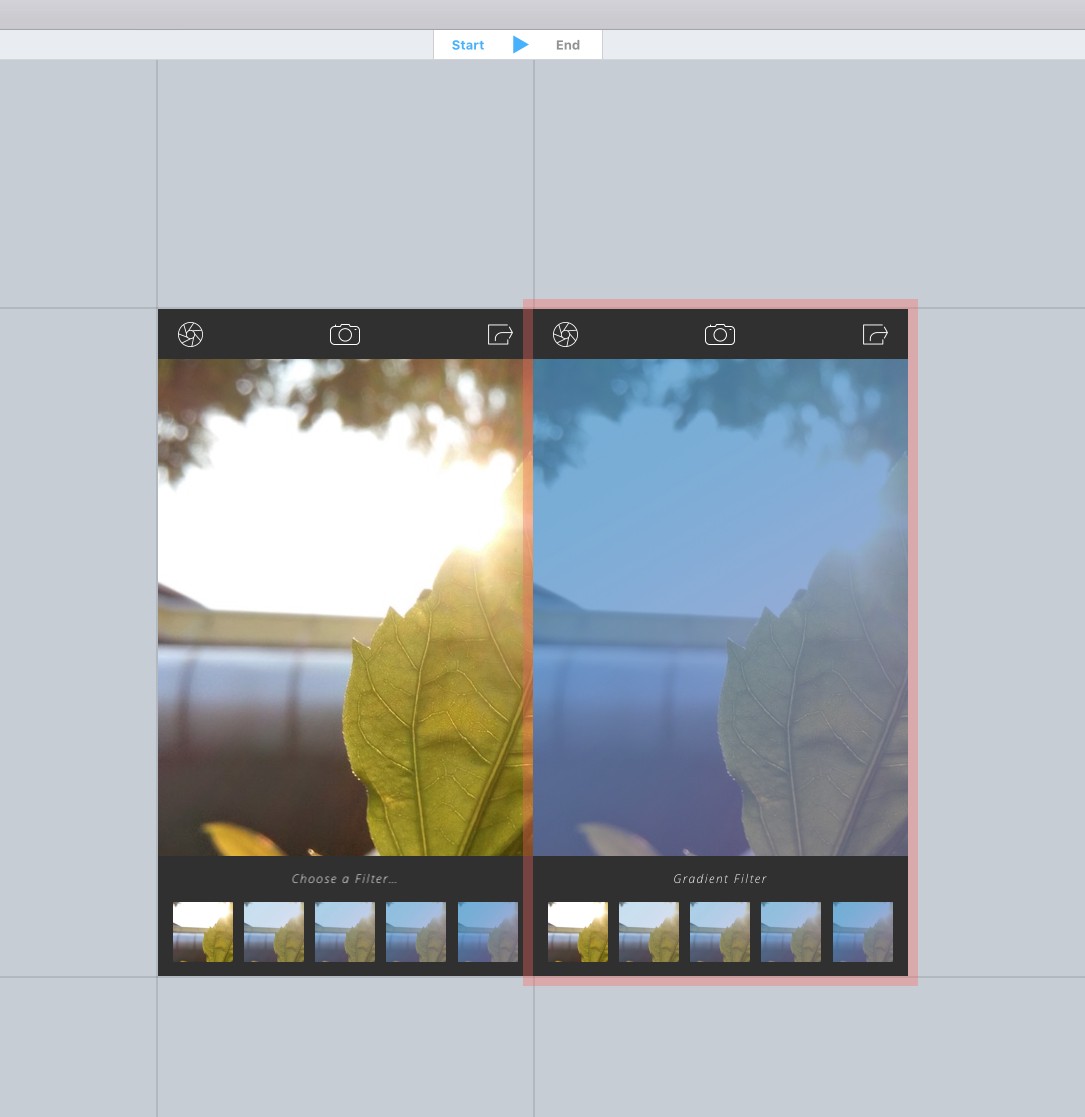
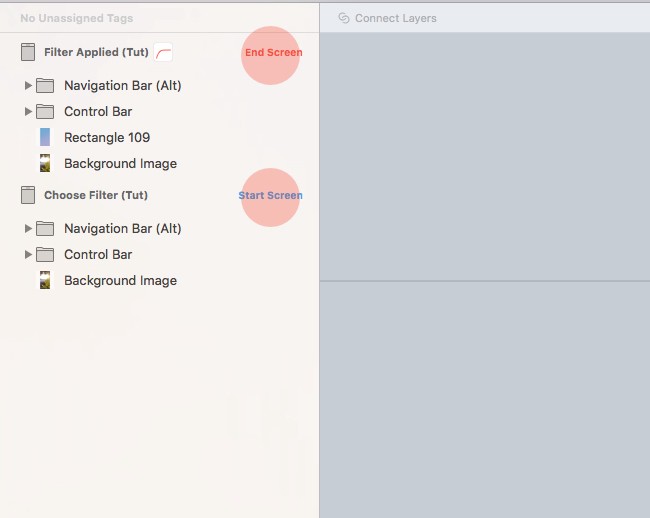
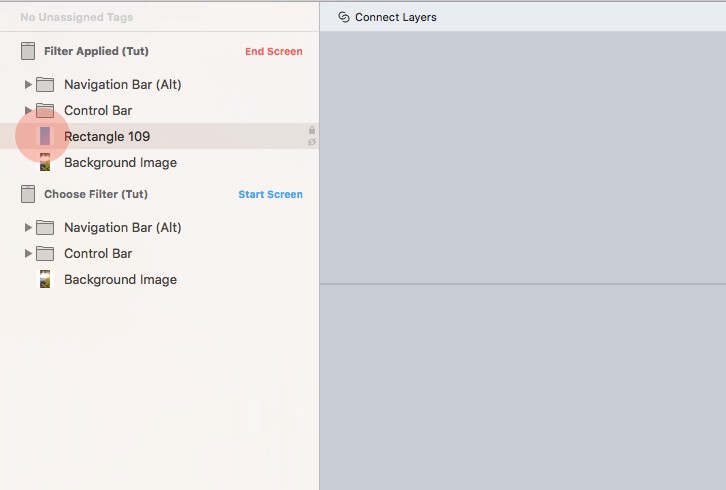
Sie werden die 2 Bildschirme sehen, zwischen denen wir wechseln möchten, und Sie werden diese im Ebenenbedienfeld entsprechend markiert sehen (Startbildschirm und Endbildschirm).

Um den gewünschten Effekt zu erzielen, ziehen Sie den Endbildschirm (Filter angewendet) auf den Startbildschirm (Filter auswählen).
Kurzhinweis: Sie können den gesamten Bildschirm auswählen, indem Sie auf den roten Rahmen um den Bildschirm klicken und ihn dann auf den anderen Bildschirm ziehen. Beachten Sie die roten Hilfslinien, um es perfekt auszurichten.

Natürlich denken Sie jetzt vielleicht: „ Moment mal, ich möchte den am Anfang des Übergangs angewendeten Filter nicht anzeigen “. Natürlich nicht. Wählen Sie also die Verlaufsebene (auf dem Endbildschirm) im Ebenenbedienfeld aus:

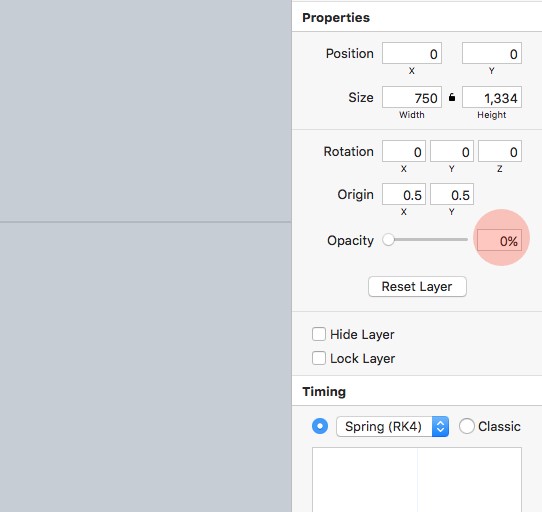
Reduzieren Sie dann im Inspector Panel die Opazität dieser Ebene auf 0% . Und das ist es.

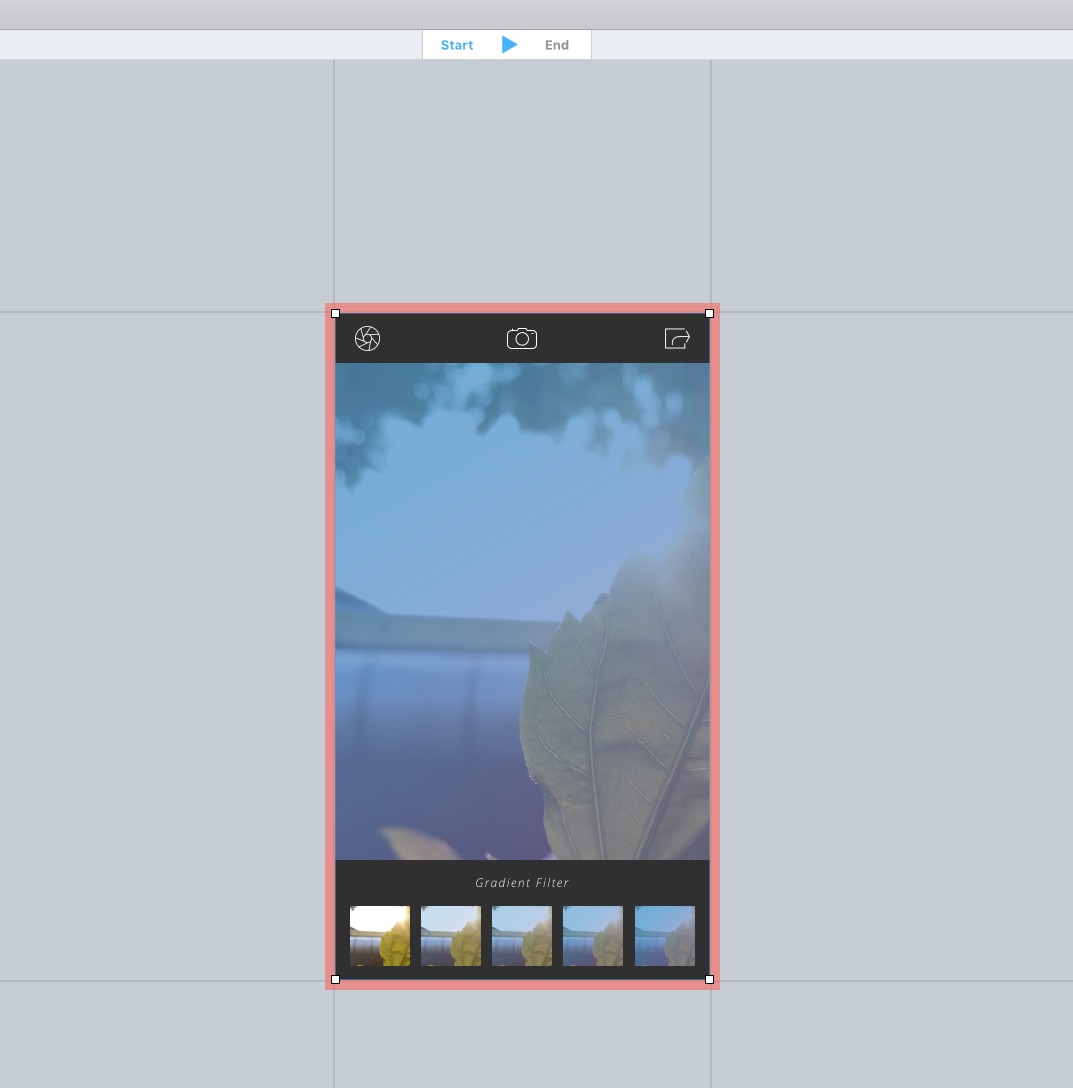
Sie können auf die Play- Steuerelemente oben im Canvas-Bereich klicken, um den Übergang in Aktion zu sehen, und dann, wenn Sie zufrieden sind, auf Save & Exit klicken, um zum Hauptfenster zurückzukehren.
Wir möchten die Möglichkeit haben, auch ohne angewendeten Farbverlauf zum Bild zurückzukehren. Zeichnen Sie also ähnlich wie zuvor einen Verknüpfungs-Hotspot (D) auf der linken Miniaturansicht des Bildschirms „Filter angewendet“, der zurück zum Bildschirm „Filter auswählen“ führt, und wählen Sie „ Neuer Übergang “ aus dem Popup-Fenster.

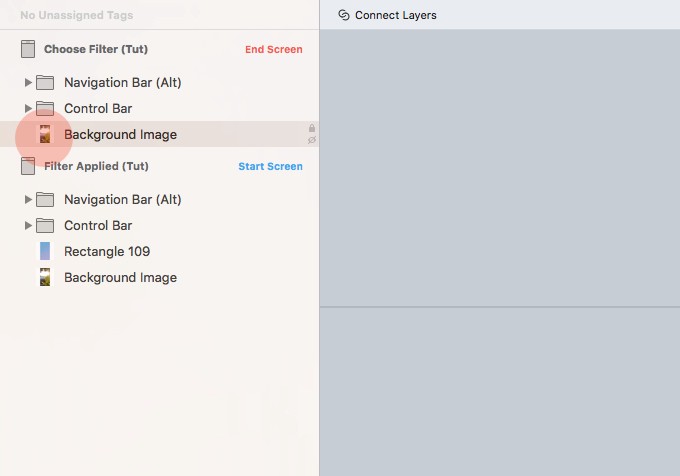
Zurück im Übergangsdesigner ziehen Sie den Startbildschirm (Filter angewendet) auf den Endbildschirm (Filter auswählen). Wir möchten, dass der Verlauf zu Beginn unseres Übergangs immer noch angezeigt wird. Wählen Sie daher die Hintergrundbildebene des Endbildschirms (Filter auswählen) und reduzieren Sie die Deckkraft auf 0% .

Klicken Sie auf Speichern & Beenden und testen Sie es kurz mit Vorschau Cmd + P .
In diesem Teil des Tutorials habe ich nur die Oberfläche dessen, was der Übergangs-Designer tun kann, überflogen. Es ist ein leistungsstarkes Tool und es macht jede Menge Spaß, damit herumzuspielen, also werden wir es für den letzten Bildschirm in diesem Tutorial etwas weiter vorantreiben. „Push it real good“, wie Salt-N-Pepa einmal sang!
Informationsbildschirm
Mit diesem Bildschirm haben wir 2 Zugriffspunkte (über den Shutter-Link), einen vom Bildschirm „ Filter auswählen“ und den Bildschirm „ Filter angewendet“.

Beschäftigen wir uns zuerst mit dem Bildschirm „ Filter auswählen“.
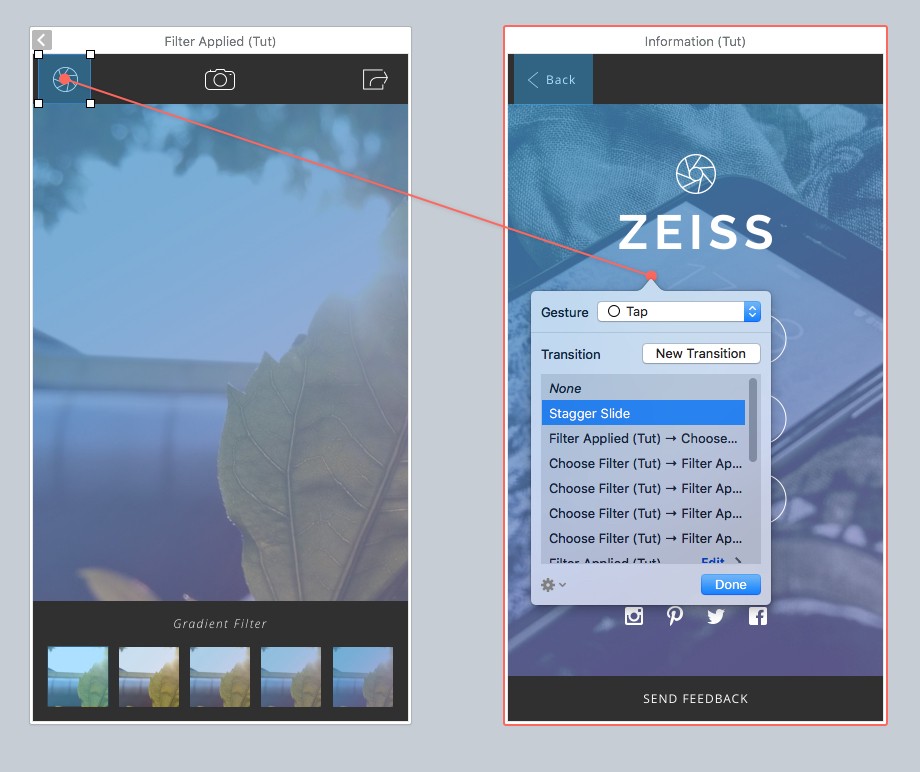
Zeichnen Sie einen Hotspot-Link (D) auf dem Bildschirm „ Filter auswählen“ und wählen Sie „ Neuer Übergang “ , wodurch Sie zurück zum Übergangs-Designer gelangen .
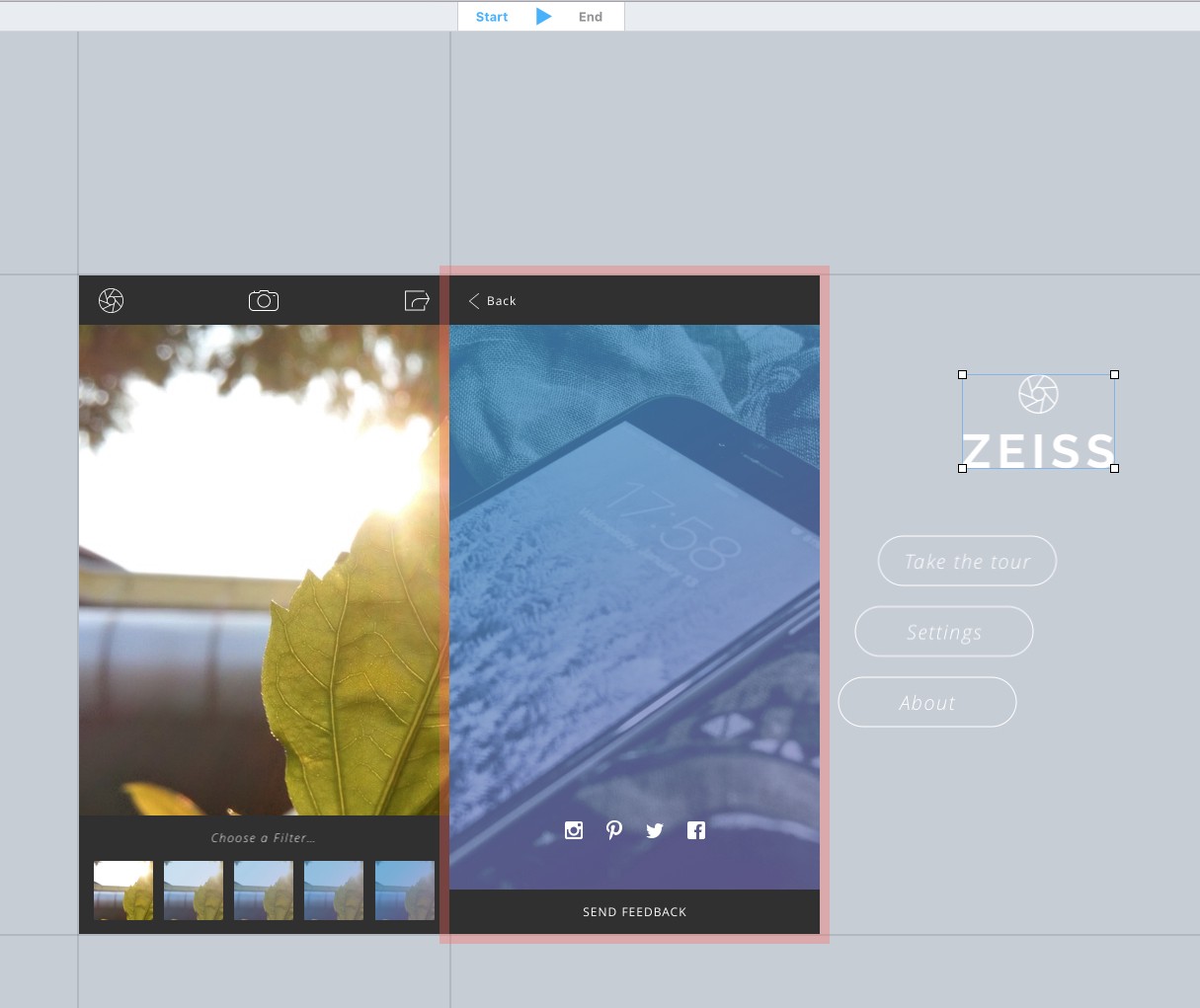
Aus dem folgenden Bild können Sie sehen, dass ich auf dem Endbildschirm (Informationen) das Logo und die Schaltflächen versetzt aus dem Bildschirm herausgezogen habe, sodass diese Elemente bei Verwendung dieses Übergangs nacheinander eingeschoben werden. Das ist das Tolle an Flinto. Sie können so viele verschiedene Übergänge ausprobieren und Flinto füllt die Animation für Sie aus (alles ohne Hilfe einer Zeitleiste).

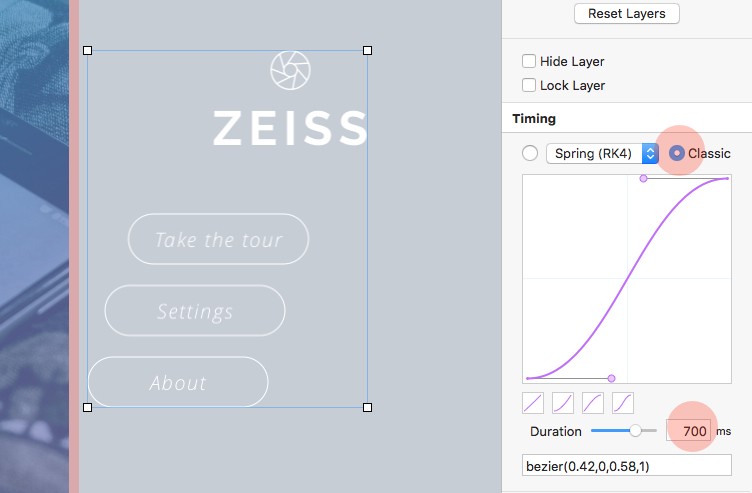
Ich habe auch die Timing- Einstellungen für diese Ebenen (Logo und Schaltflächen) optimiert. Geändert auf Klassisch und Erhöhung der Dauer auf 700 ms .

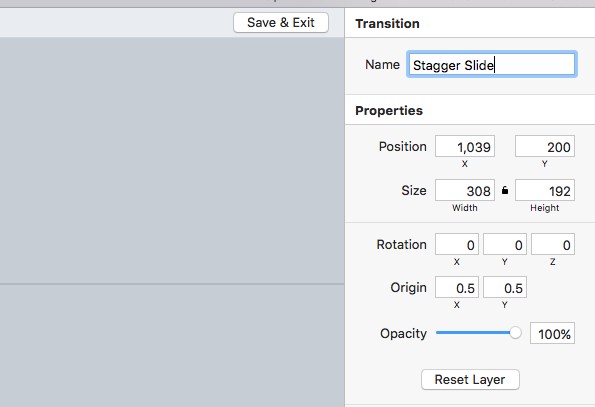
Geben Sie Ihrem Übergang einen Namen. Ich habe diese Stagger Slide genannt. Und dann Speichern & Beenden .

Sie können jetzt fortfahren und einen weiteren Link-Hotspot (D) auf dem Bildschirm „Filter angewendet“ erstellen und den soeben erstellten Übergang aus den verfügbaren Optionen auswählen.

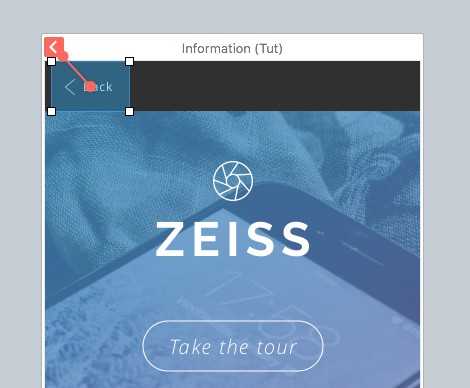
Abschließend möchten wir, dass der Backlink auf dem Informationsbildschirm berücksichtigt, dass wir diesen Bildschirm von verschiedenen Zugangspunkten aus betreten haben. Zeichnen Sie also einen Link-Hotspot (D) und ziehen Sie den Link-Thread auf den orangefarbenen Pfeil, der oben auf dem Informationsbildschirm erscheint. Dadurch wird ein Backlink erstellt, der nicht auf einen bestimmten Bildschirm festgelegt ist.

Und ich denke, wir sind hier alle fertig!
Ich habe nur einen kleinen Teil dessen berührt, was mit dem Übergangsdesigner möglich ist, aber ich überlasse es Ihnen, damit Spaß zu haben und mehr zu erkunden.
Ich hoffe, dass Sie mit diesem Tutorial sehen können, dass Flinto eine so großartige Begleitanwendung für Sketch ist und eine, die bei Ihrem nächsten Projekt etwas Aufmerksamkeit verdient.
Vielleicht möchten Sie auch einen Blick auf meine vorherigen Sketch-Tutorials werfen:
- Entwerfen einer iOS-App in Sketch
- Prototyping mit Marvel und Sketch
Suchen Sie nach dem schnellsten und praktischsten Weg, Sketch zu lernen?
Sketch App Essentials ist der perfekte Leitfaden, um Ihnen dabei zu helfen, das volle Potenzial dieser erstaunlichen Anwendung auszuschöpfen. Schau mal hier .
Verwenden Sie den Angebotscode MEDIUMESSENTIALS , um 20 % RABATT auf alle Pakete zu erhalten.

