Entwerfen und Erstellen einer progressiven Webanwendung ohne Framework (Teil 3)
Veröffentlicht: 2022-03-10Im ersten Teil dieser Serie haben wir erklärt, warum es zu diesem Projekt kam. Nämlich der Wunsch, zu lernen, wie eine kleine Webanwendung in Vanilla-JavaScript erstellt werden kann, und einen Nicht-Design-Entwickler dazu zu bringen, ein wenig an seinen Design-Fähigkeiten zu arbeiten.
In Teil zwei nahmen wir einige grundlegende Anfangsentwürfe und brachten die Dinge mit einigen Werkzeug- und Technologieentscheidungen zum Laufen. Wir haben behandelt, wie und warum sich Teile des Designs geändert haben und welche Auswirkungen diese Änderungen haben.
In diesem letzten Teil behandeln wir die Umwandlung einer einfachen Webanwendung in eine Progressive Web Application (PWA) und das „Versenden“ der Anwendung, bevor wir uns mit den wertvollsten Lektionen befassen, die wir gelernt haben, indem wir die einfache Webanwendung In/Out gemacht haben:
- Der enorme Wert von JavaScript-Array-Methoden;
- Debuggen;
- Wenn Sie der einzige Entwickler sind, sind Sie der andere Entwickler;
- Design ist Entwicklung;
- Laufende Wartungs- und Sicherheitsprobleme;
- An Nebenprojekten arbeiten, ohne den Verstand, die Motivation oder beides zu verlieren;
- Der Versand eines Produkts ist besser als der Versand ohne Produkt.
Bevor wir uns also mit den gewonnenen Erkenntnissen befassen, sehen wir uns an, wie Sie eine einfache Webanwendung, die in HTML, CSS und JavaScript geschrieben ist, in eine progressive Webanwendung (PWA) umwandeln.
In Bezug auf die Gesamtzeit, die für die Erstellung dieser kleinen Webanwendung aufgewendet wurde, würde ich schätzen, dass es wahrscheinlich etwa zwei bis drei Wochen waren. Da es jedoch abends in kleinen 30-60-Minuten-Blöcken gemacht wurde, dauerte es vom ersten Commit bis zu dem Zeitpunkt, an dem ich im August 2018 hochgeladen hatte, was ich als die Version '1.0' betrachte, tatsächlich etwa ein Jahr. Feature Complete', oder einfacher gesagt, zu einem Zeitpunkt, mit dem ich zufrieden war, erwartete ich einen großen finalen Schub. Sehen Sie, ich hatte nichts dafür getan, die Anwendung zu einer progressiven Webanwendung zu machen. Es stellte sich heraus, dass dies eigentlich der einfachste Teil des gesamten Prozesses war.
Erstellen einer progressiven Webanwendung
Die gute Nachricht ist, dass es jede Menge Tools gibt, die das Leben einfacher machen, wenn es darum geht, eine kleine JavaScript-basierte App in eine „Progressive Web App“ zu verwandeln. Wenn Sie sich an den ersten Teil dieser Serie erinnern, werden Sie sich daran erinnern, dass eine Progressive Web App zu sein bedeutet, eine Reihe von Kriterien zu erfüllen.
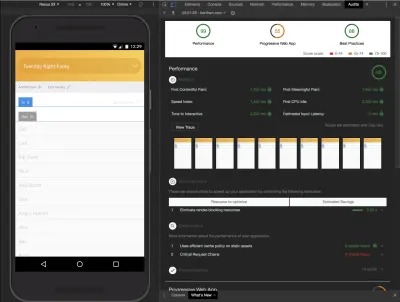
Um einen Überblick darüber zu bekommen, wie Ihre Webanwendung abschneidet, sollten Ihre ersten Anlaufstellen wahrscheinlich die Lighthouse-Tools von Google Chrome sein. Sie finden das Progressive-Web-App-Audit unter der Registerkarte „Audits“.
Das hat mir Lighthouse gesagt, als ich es zum ersten Mal durchgelaufen bin.

Zu Beginn erhielt In/Out für eine Progressive Web App nur eine Punktzahl von 55 ⁄ 100 . Allerdings habe ich es von dort auf 100 ⁄ 100 in deutlich weniger als einer Stunde gebracht!
Die Zweckmäßigkeit, diese Punktzahl zu verbessern, hatte wenig mit meinen Fähigkeiten zu tun. Es lag einfach daran, dass Lighthouse mir genau gesagt hatte, was zu tun war!
Einige Beispiele für erforderliche Schritte: Integrieren Sie eine manifest.json -Datei (im Wesentlichen eine JSON-Datei, die Metadaten über die App bereitstellt), fügen Sie eine ganze Reihe von Meta-Tags im Kopf hinzu, tauschen Sie Bilder aus, die im CSS eingebettet waren, für Standard-URL-referenzierte Bilder. und fügen Sie eine Reihe von Startbildschirmbildern hinzu.
Das Erstellen einer Reihe von Startbildschirmbildern, das Erstellen einer Manifestdatei und das Hinzufügen einer Reihe von Meta-Tags scheint in weniger als einer Stunde eine Menge Arbeit zu sein, aber es gibt wunderbare Webanwendungen, die Ihnen beim Erstellen von Webanwendungen helfen. Wie schön ist das! Ich habe https://app-manifest.firebaseapp.com verwendet. Geben Sie einige Daten zu Ihrer Bewerbung und Ihrem Logo ein, klicken Sie auf „Senden“ und Sie erhalten eine ZIP-Datei mit allem, was Sie brauchen! Von da an ist es nur noch Copy-and-Paste-Zeit.
Dinge, die ich aufgrund mangelnder Kenntnisse einige Zeit aufgeschoben hatte, wie z. B. ein Servicemitarbeiter, wurden dank zahlreicher Blogposts und Websites für Servicemitarbeiter wie https://serviceworke.rs ebenfalls relativ einfach hinzugefügt. Mit einem Servicemitarbeiter vor Ort bedeutete dies, dass die App offline arbeiten konnte, eine erforderliche Funktion einer progressiven Webanwendung.
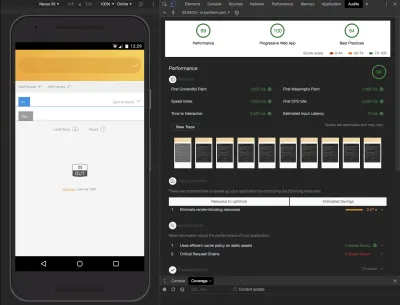
Die Registerkarte „Abdeckung“ der Chrome-Entwicklungstools war zwar nicht unbedingt damit verbunden, die Anwendung zu einer PWA zu machen, aber sie war auch sehr nützlich. Nach so vielen sporadischen Iterationen an Design und Code über Monate hinweg war es hilfreich, einen klaren Hinweis darauf zu erhalten, wo es redundanten Code gab. Ich habe ein paar alte Funktionen in der Codebasis gefunden, die ich einfach vergessen hatte!
Kurz gesagt, nachdem ich die Audit-Empfehlungen von Lighthouse durchgearbeitet hatte, fühlte ich mich wie das Haustier des Lehrers:

Die Realität ist, dass es unglaublich einfach war, die Anwendung zu nehmen und sie zu einer progressiven Webanwendung zu machen.
Mit diesem letzten Stück der Entwicklung habe ich die kleine Anwendung auf eine Subdomain meiner Website hochgeladen und das war es.
Retrospektive
Monate sind vergangen, seit ich die Entwicklung meiner kleinen Webanwendung eingestellt habe.
Ich habe die Anwendung in den Monaten seitdem gelegentlich verwendet. Die Realität ist, dass ein Großteil der Teamsportorganisation, die ich mache, immer noch per SMS erfolgt. Die Beantragung ist aber definitiv einfacher, als jeden Spielabend aufzuschreiben, wer da und wann raus ist, als einen Zettel zu finden.
Die Wahrheit ist also, dass es sich kaum um einen unverzichtbaren Dienst handelt. Es setzt auch keine Maßstäbe für Entwicklung oder Design. Ich kann dir auch nicht sagen, dass ich 100% zufrieden damit bin. Ich war gerade an einem Punkt angelangt, an dem ich froh war, es aufzugeben.
Aber das war nie der Sinn der Übung. Ich habe viel aus der Erfahrung mitgenommen. Das Folgende sind die meiner Meinung nach wichtigsten Takeaways.
Design ist Entwicklung
Am Anfang war mir Design zu wenig wert. Ich begann dieses Projekt in dem Glauben, dass meine Zeit, die ich mit dem Skizzieren mit Block und Stift oder in der Sketch-Anwendung verbrachte, Zeit wäre, die besser mit Codieren verbracht werden könnte. Es stellt sich jedoch heraus, dass ich, als ich direkt zum Programmieren ging, oft nur ein beschäftigter Narr war. Das Erkunden von Konzepten zuerst mit der geringstmöglichen Wiedergabetreue hat auf lange Sicht viel mehr Zeit gespart.
Am Anfang gab es zahlreiche Gelegenheiten, bei denen Stunden damit verbracht wurden, etwas im Code zum Laufen zu bringen, nur um festzustellen, dass es aus Sicht der Benutzererfahrung grundlegend fehlerhaft war.
Ich bin jetzt der Meinung, dass Papier und Bleistift die besten Planungs-, Design- und Codierungswerkzeuge sind. Jedes bedeutende Problem, dem man gegenüberstand, wurde hauptsächlich mit Papier und Bleistift gelöst; der Texteditor lediglich ein Mittel zur Ausführung der Lösung. Ohne etwas, das auf dem Papier Sinn macht, hat es keine Chance, im Code zu arbeiten.
Das nächste, was ich zu schätzen gelernt habe, und ich weiß nicht, warum es so lange gedauert hat, das herauszufinden, ist, dass Design iterativ ist. Ich hatte mich unbewusst in den Mythos eines Designers mit einem großen „D“ eingekauft. Jemand, der herumstolziert, seinen Druckbleistift an geraden Kanten hochhält, schwärmerisch über Schriften schwärmt und an einem Flat White nippt (natürlich mit Sojamilch), bevor er beiläufig die voll geformte visuelle Perfektion in die Welt bringt.
Dies ist, ähnlich wie die Vorstellung vom „genialen“ Programmierer, ein Mythos. Wenn Sie neu im Designen sind, sich aber selbst ausprobieren, würde ich vorschlagen, dass Sie sich nicht an der ersten Idee aufhängen, die Ihre Aufregung weckt. Es ist so billig, Variationen auszuprobieren, also nutzen Sie diese Möglichkeit. Keines der Dinge, die ich am Design von In/Out mag, war in den ersten Entwürfen vorhanden.
Ich glaube, es war der Schriftsteller Michael Crichton, der die Maxime prägte: „Bücher werden nicht geschrieben – sie werden umgeschrieben“. Akzeptiere, dass jeder kreative Prozess im Wesentlichen gleich ist. Seien Sie sich bewusst, dass das Vertrauen in den Prozess die Angst verringert und Übung Ihr ästhetisches Verständnis und Urteilsvermögen verfeinert.
Sie sind der andere Entwickler Ihres Projekts
Ich bin mir nicht sicher, ob dies speziell für Projekte gilt, an denen nur sporadisch gearbeitet wird, aber ich habe die folgende törichte Annahme getroffen:
„Ich muss nichts davon dokumentieren, weil es nur ich bin, und offensichtlich werde ich es verstehen, weil ich es geschrieben habe.“
Nichts ist weiter von der Wahrheit entfernt!
Es gab Abende, an denen ich in den 30 Minuten, die ich an dem Projekt arbeiten musste, nichts anderes tat, als zu versuchen, eine Funktion zu verstehen, die ich vor einem halben Jahr geschrieben hatte. Die Hauptgründe, warum die Neuorientierung des Codes so lange gedauert hat, waren ein Mangel an Qualitätskommentaren und schlecht benannte Variablen und Funktionsargumente.
Ich bin sehr fleißig beim Kommentieren von Code in meinem Tagesjob, immer gewissenhaft, dass jemand anderes meinen Sinn verstehen muss. In diesem Fall war ich jedoch jemand anderes. Glaubst du wirklich, dass du dich daran erinnern wirst, wie der Codeblock funktioniert, den du in sechs Monaten geschrieben hast? Das wirst du nicht. Vertrauen Sie mir, nehmen Sie sich eine Auszeit und kommentieren Sie das Ding!
Ich habe seitdem einen Blog-Beitrag mit dem Titel „Ihr Syntax-Highlighter ist falsch zum Thema Wichtigkeit von Kommentaren“ gelesen. Die Grundvoraussetzung ist, dass Syntax-Highlighter die Kommentare nicht ausblenden sollten, sie sollten das Wichtigste sein. Ich bin geneigt, dem zuzustimmen, und wenn ich nicht bald ein Code-Editor-Theme finde, das diesen Juckreiz verkratzt, muss ich möglicherweise selbst eines zu diesem Zweck anpassen!
Debuggen
Wenn Sie auf Fehler stoßen und den gesamten Code geschrieben haben, ist es nicht unfair anzunehmen, dass der Fehler wahrscheinlich zwischen Tastatur und Stuhl liegt. Bevor Sie jedoch davon ausgehen, würde ich vorschlagen, dass Sie selbst Ihre grundlegendsten Annahmen testen. Ich erinnere mich zum Beispiel, dass ich mehr als zwei Stunden brauchte, um ein Problem zu beheben, von dem ich annahm, dass es auf meinen Code zurückzuführen war; In iOS konnte ich mein Eingabefeld einfach nicht dazu bringen, Texteingaben zu akzeptieren. Ich kann mich nicht erinnern, warum es mich vorher nicht aufgehalten hatte, aber ich erinnere mich an meine Frustration über das Problem.
Es stellte sich heraus, dass es an einem noch zu behebenden Fehler in Safari lag. Es stellt sich heraus, dass in Safari, wenn Sie:
* { user-select: none; }In Ihrem Stylesheet nehmen Eingabefelder keine Eingabe entgegen. Sie können dies umgehen mit:
* { user-select: none; } input[type] { user-select: text; }Das ist der Ansatz, den ich bei meinem CSS-Reset „App Reset“ verfolge. Das wirklich Frustrierende daran war jedoch, dass ich dies bereits gelernt und anschließend vergessen hatte. Als ich endlich dazu kam, das WebKit-Bug-Tracking zu überprüfen, während ich das Problem behob, stellte ich fest, dass ich vor mehr als einem Jahr einen Workaround in den Bug-Report-Thread geschrieben hatte, komplett mit Reduzierung!
Möchten Sie mit Daten bauen? Lernen Sie JavaScript-Array-Methoden kennen
Der vielleicht größte Fortschritt, den meine JavaScript-Kenntnisse durch diese App-Erstellungsübung gemacht haben, war, mich mit JavaScript-Array-Methoden vertraut zu machen. Ich verwende sie jetzt täglich für alle meine Iterations- und Datenmanipulationsanforderungen. Ich kann nicht genug betonen, wie nützlich Methoden wie map() , filter() , every() , findIndex() , find() und Reduce( reduce() sind. Sie können damit praktisch jedes Datenproblem lösen. Wenn Sie sie noch nicht in Ihrem Arsenal haben, setzen Sie jetzt ein Lesezeichen für https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array und graben Sie sich ein, sobald Sie dazu in der Lage sind. Mein eigener Überblick über meine bevorzugten Array-Methoden ist hier dokumentiert.

ES6 hat andere Zeitsparer für die Bearbeitung von Arrays eingeführt, wie Set , Rest und Spread . Verwöhnen Sie mich, während ich ein Beispiel teile; Früher gab es eine Menge Faff, wenn Sie Duplikate selbst aus einem einfachen flachen Array entfernen wollten. Nicht mehr.
Betrachten Sie dieses einfache Beispiel eines Arrays mit dem doppelten Eintrag „Mr Pink“:
let myArray = [ "Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue", "Mr Pink" ];Um die Duplikate mit ES6 JavaScript loszuwerden, können Sie jetzt einfach Folgendes tun:
let deDuped = [...new Set(myArray)]; // deDuped logs ["Mr Orange", "Mr Pink", "Mr Brown", "Mr White", "Mr Blue"]Etwas, das früher erforderte, eine Lösung von Hand zu rollen oder nach einer Bibliothek zu greifen, ist jetzt in die Sprache eingebrannt. Zugegeben, bei einem so kurzen Array mag das nicht nach einer so großen Sache klingen, aber stellen Sie sich vor, wie viel Zeit das spart, wenn Sie Arrays mit Hunderten von Einträgen und Duplikaten betrachten.
Wartung und Sicherheit
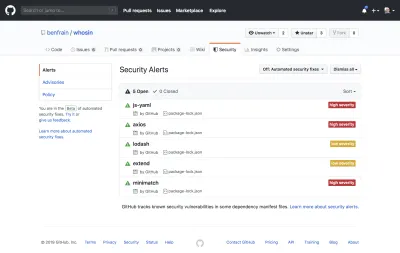
Alles, was Sie erstellen, das NPM verwendet, auch wenn es nur für Build-Tools ist, birgt die Möglichkeit, anfällig für Sicherheitsprobleme zu sein. GitHub leistet gute Arbeit, um Sie auf potenzielle Probleme aufmerksam zu machen, aber es gibt immer noch einen gewissen Wartungsaufwand.
Für etwas, das nur ein Nebenprojekt ist, kann dies in den Monaten und Jahren, die einer aktiven Entwicklung folgen, ein bisschen mühsam sein.
Die Realität ist, dass Sie jedes Mal, wenn Sie Abhängigkeiten aktualisieren, um ein Sicherheitsproblem zu beheben, die Möglichkeit einführen, Ihren Build zu beschädigen.
Monatelang sah meine package.json so aus:
{ "dependencies": { "gulp": "^3.9.1", "postcss": "^6.0.22", "postcss-assets": "^5.0.0" }, "name": "In Out", "version": "1.0.0", "description": "simple utility to see who's in and who's out", "main": "index.js", "author": "Ben Frain", "license": "MIT", "devDependencies": { "autoprefixer": "^8.5.1", "browser-sync": "^2.24.6", "cssnano": "^4.0.4", "del": "^3.0.0", "gulp-htmlmin": "^4.0.0", "gulp-postcss": "^7.0.1", "gulp-sourcemaps": "^2.6.4", "gulp-typescript": "^4.0.2", "gulp-uglify": "^3.0.1", "postcss-color-function": "^4.0.1", "postcss-import": "^11.1.0", "postcss-mixins": "^6.2.0", "postcss-nested": "^3.0.0", "postcss-simple-vars": "^4.1.0", "typescript": "^2.8.3" } }Und im Juni 2019 erhielt ich diese Warnungen von GitHub:

Keine waren mit Plugins verbunden, die ich direkt verwendete, sie waren alle Unterabhängigkeiten der Build-Tools, die ich verwendet hatte. Das ist das zweischneidige Schwert von JavaScript-Paketen. In Bezug auf die App selbst gab es kein Problem mit In/Out; das hat keine der Projektabhängigkeiten verwendet. Aber da sich der Code auf GitHub befand, fühlte ich mich verpflichtet, zu versuchen, die Dinge zu reparieren.
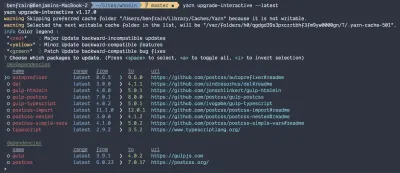
Es ist möglich, Pakete mit ein paar ausgewählten Änderungen an der Datei „package.json“ manuell zu aktualisieren. Sowohl Yarn als auch NPM haben jedoch ihre eigenen Aktualisierungsbefehle. Ich habe mich für yarn upgrade-interactive entschieden, was Ihnen eine einfache Möglichkeit bietet, Dinge vom Terminal aus zu aktualisieren.

Scheint einfach genug zu sein, es gibt sogar einen kleinen farbigen Schlüssel, der Ihnen sagt, welche Updates am wichtigsten sind.
Sie können das Flag --latest hinzufügen, um auf die neueste Hauptversion der Abhängigkeiten zu aktualisieren, anstatt nur auf die neueste gepatchte Version. Für einen Cent…
Das Problem ist, dass sich die Dinge in der Welt der JavaScript-Pakete schnell bewegen, also führte das Aktualisieren einiger Pakete auf die neueste Version und der Versuch eines Builds zu folgendem Ergebnis:

Daher habe ich meine Datei package.json “ zurückgesetzt und es diesmal ohne das Flag --latest “ erneut versucht. Das löste meine Sicherheitsprobleme. Nicht der größte Spaß, den ich an einem Montagabend hatte, obwohl ich ehrlich bin.
Das berührt einen wichtigen Teil jedes Nebenprojekts. Seien Sie realistisch mit Ihren Erwartungen.
Nebenprojekte
Ich weiß nicht, ob es Ihnen genauso geht, aber ich habe festgestellt, dass mich ein schwindelerregender Optimismus und eine Aufregung dazu bringen, Projekte zu beginnen, und wenn überhaupt, bringen mich Verlegenheit und Schuldgefühle dazu, sie zu beenden.
Es wäre gelogen zu sagen, dass die Erfahrung, diese winzige Anwendung in meiner Freizeit zu machen, Spaß gemacht hat. Es gab Gelegenheiten, bei denen ich mir wünschte, ich hätte nie jemandem gegenüber den Mund aufgemacht. Aber jetzt ist es fertig, ich bin zu 100% davon überzeugt, dass sich die investierte Zeit gelohnt hat.
Es ist jedoch möglich, die Frustration bei einem solchen Nebenprojekt zu mildern, indem Sie realistisch einschätzen, wie lange es dauern wird, die Probleme zu verstehen und zu lösen, mit denen Sie konfrontiert sind. Haben Sie nur 30 Minuten pro Nacht, ein paar Nächte in der Woche? Sie können immer noch ein Nebenprojekt abschließen; Seien Sie nur nicht verärgert, wenn sich Ihr Tempo eisig anfühlt. Wenn die Dinge nicht Ihre volle Aufmerksamkeit genießen können, seien Sie auf ein langsameres und gleichmäßigeres Tempo vorbereitet, als Sie es vielleicht gewohnt sind. Das stimmt, egal ob es darum geht, zu programmieren, einen Kurs zu absolvieren, Jonglieren zu lernen oder eine Reihe von Artikeln darüber zu schreiben, warum es so lange gedauert hat, eine kleine Webanwendung zu schreiben!
Einfache Zielsetzung
Sie brauchen keinen ausgefallenen Prozess für die Zielsetzung. Aber es könnte helfen, die Dinge in kleine/kurze Aufgaben zu unterteilen. So einfache Dinge wie „CSS für Dropdown-Menü schreiben“ sind in einem begrenzten Zeitraum perfekt machbar. Wohingegen „Erforschung und Implementierung eines Entwurfsmusters für die Zustandsverwaltung“ wahrscheinlich nicht der Fall ist. Brechen Sie die Dinge auf. Dann passen die winzigen Teile genau wie bei Lego zusammen.
Wenn ich an diesen Prozess denke, als würde ich das größere Problem lösen, erinnere ich mich an das berühmte Zitat von Bill Gates:
„Die meisten Menschen überschätzen, was sie in einem Jahr erreichen können, und unterschätzen, was sie in zehn Jahren erreichen können.“
Das von einem Mann, der dabei hilft, Polio auszurotten. Bill kennt sich aus. Hört euch Bill an.
Etwas zu versenden ist besser als nichts zu versenden
Bevor ich diese Webanwendung „auslieferte“, überprüfte ich den Code und war gründlich entmutigt.
Obwohl ich diese Reise von einem Punkt völliger Naivität und Unerfahrenheit aus angetreten hatte, hatte ich einige anständige Entscheidungen getroffen, als es darum ging, wie ich den Code entwerfen könnte (wenn Sie einen so großartigen Begriff verzeihen). Ich hatte ein Designmuster recherchiert und implementiert und genoss alles, was dieses Muster zu bieten hatte. Als ich immer verzweifelter wurde, um das Projekt abzuschließen, versäumte ich es leider, die Disziplin aufrechtzuerhalten. Der Code in seiner jetzigen Form ist ein wahres Sammelsurium von Ansätzen und voller Ineffizienzen.
In den Monaten seitdem ist mir klar geworden, dass diese Mängel nicht wirklich wichtig sind. Nicht wirklich.
Ich bin ein Fan von diesem Zitat von Helmuth von Moltke.
„Kein Operationsplan geht mit Sicherheit über den ersten Kontakt mit der feindlichen Hauptstreitmacht hinaus.“
Das wurde umschrieben als:
„Kein Plan überlebt den ersten Kontakt mit dem Feind“.
Vielleicht können wir es weiter einkochen und einfach mit „Shit passiert“ weitermachen?
Ich kann vermuten, dass ich mich mit dem, was geliefert wurde, über die folgende Analogie abfinden werde.
Wenn ein Freund ankündigen würde, dass er versuchen würde, seinen ersten Marathon zu laufen, würde es nur darauf ankommen, dass er die Ziellinie überquert – ich würde ihn nicht wegen seiner Endzeit beschimpfen.
Ich wollte nicht die beste Webanwendung schreiben. Die Aufgabe, die ich mir selbst gesetzt habe, war einfach, eine zu entwerfen und herzustellen.
Genauer gesagt wollte ich aus Entwicklungssicht die Grundlagen der Konstruktion einer Webanwendung lernen. Aus Designsicht wollte ich versuchen, einige (wenn auch einfache) Designprobleme für mich selbst zu lösen. Das Erstellen dieser kleinen Anwendung erfüllte diese Herausforderungen und noch einige mehr. Das JavaScript für die gesamte Anwendung war nur 5 KB groß (gzipped). Eine kleine Dateigröße, die ich mit keinem Framework erreichen würde. Außer vielleicht Svelte.
Wenn Sie sich einer solchen Herausforderung stellen und davon ausgehen, dass Sie irgendwann etwas „ausliefern“ werden, schreiben Sie gleich zu Beginn auf, warum Sie das tun. Behalten Sie diese Gründe im Hinterkopf und lassen Sie sich von ihnen leiten. Alles ist letztlich eine Art Kompromiss. Lassen Sie sich nicht von hochtrabenden Idealen davon abhalten, das zu vollenden, was Sie sich vorgenommen haben.
Zusammenfassung
Insgesamt lassen sich meine Gefühle, da ich seit der Arbeit an In/Out ein Jahr her bin, grob in drei Bereiche einteilen: Dinge, die ich bedauere, Dinge, die ich verbessern/reparieren möchte, und Möglichkeiten für die Zukunft.
Dinge, die ich bereut habe
Wie bereits angedeutet, war ich enttäuscht, dass ich mich nicht an die meiner Meinung nach elegantere Methode gehalten hatte, um den Status der Anwendung zu ändern und sie im DOM zu rendern. Das im zweiten Teil dieser Serie besprochene Beobachtermuster, das so viele Probleme auf vorhersehbare Weise löste, wurde schließlich verworfen, da die „Bereitstellung“ des Projekts zur Priorität wurde.
Anfangs war mir mein Code peinlich, aber in den folgenden Monaten wurde ich philosophischer. Wenn ich später nicht mehr Fußgängertechniken angewendet hätte, wäre das Projekt möglicherweise nie abgeschlossen worden. Etwas in die Welt zu bringen, das verbessert werden muss, fühlt sich immer noch besser an, als überhaupt nicht in die Welt geboren zu werden.
Ein/Aus verbessern
Abgesehen von der Auswahl semantischer Auszeichnungen hatte ich keine Erfordernisse für Barrierefreiheit gemacht. Als ich In/Out erstellte, war ich mit der standardmäßigen Zugänglichkeit von Webseiten vertraut, aber nicht ausreichend informiert, um eine Anwendung in Angriff zu nehmen. Ich habe jetzt viel mehr Arbeit/Forschung in diesem Bereich geleistet, daher würde ich mir gerne die Zeit nehmen, diese Anwendung anständiger zugänglicher zu machen.
Die Implementierung des überarbeiteten Designs der Funktion „Person hinzufügen“ wurde überstürzt umgesetzt. Es ist keine Katastrophe, nur ein bisschen rauer als ich möchte. Es wäre schön, das glatter zu machen.
Ich habe auch keine Rücksicht auf größere Bildschirme genommen. Es wäre interessant, die Designherausforderungen zu berücksichtigen, die damit verbunden sind, dass es in größeren Größen funktioniert, anstatt es einfach nur zu einer Tube mit Inhalten zu machen.
Möglichkeiten
Die Verwendung von localStorage funktionierte für meine simplen Anforderungen, aber es wäre schön, einen „richtigen“ Datenspeicher zu haben, sodass es nicht notwendig wäre, sich um die Sicherung der Daten zu kümmern. Das Hinzufügen der Anmeldefunktion würde auch die Möglichkeit eröffnen, die Spielorganisation mit einer anderen Person zu teilen. Oder könnte vielleicht jeder Spieler einfach markieren, ob er selbst spielt? Es ist erstaunlich, wie viele Möglichkeiten Sie sich von solch einfachen und bescheidenen Anfängen aus vorstellen können.
SwiftUI für die Entwicklung von iOS-Apps ist ebenfalls faszinierend. Für jemanden, der bisher nur mit Websprachen gearbeitet hat, sieht SwiftUI auf den ersten Blick wie etwas aus, das ich jetzt ausprobieren möchte. Ich würde wahrscheinlich versuchen, In/Out mit SwiftUI neu zu erstellen – nur um etwas Bestimmtes zum Erstellen und Vergleichen der Entwicklungserfahrung und -ergebnisse zu haben.
Und so ist es an der Zeit, die Dinge abzuschließen und Ihnen die TL; DR-Version von all dem zu geben.
Wenn Sie lernen möchten, wie etwas im Web funktioniert, würde ich vorschlagen, die Abstraktionen zu überspringen. Vergessen Sie die Frameworks, egal ob CSS oder JavaScript, bis Sie wirklich verstehen, was sie für Sie sind.
Design ist iterativ, nehmen Sie diesen Prozess an.
Lösen Sie Probleme im Medium mit der geringsten Wiedergabetreue, das Ihnen zur Verfügung steht. Gehen Sie nicht zum Code, wenn Sie die Idee in Sketch testen können. Zeichnen Sie es nicht in Sketch, wenn Sie Stift und Papier verwenden können. Schreibe zuerst die Logik auf. Dann schreiben Sie es in Code.
Seien Sie realistisch, aber niemals mutlos. Die Angewohnheit, nur 30 Minuten am Tag an etwas zu arbeiten, kann zu Ergebnissen führen. Diese Tatsache gilt unabhängig davon, welche Form Ihre Suche annimmt.
