Entwerfen und Erstellen einer progressiven Webanwendung ohne Framework (Teil 1)
Veröffentlicht: 2022-03-10Wie funktioniert eigentlich eine Webanwendung? Ich meine nicht aus Sicht des Endverbrauchers. Ich meine im technischen Sinne. Wie läuft eigentlich eine Webanwendung ab? Was löst die Dinge aus? Was ist der richtige Weg, um eine Anwendung ohne Boilerplate-Code zu strukturieren? Insbesondere eine clientseitige Anwendung, bei der die gesamte Logik auf dem Gerät des Endbenutzers ausgeführt wird. Wie werden Daten verwaltet und manipuliert? Wie lässt man die Schnittstelle auf Änderungen in den Daten reagieren?
Dies sind die Art von Fragen, die mit einem Framework einfach umgangen oder ganz ignoriert werden können. Entwickler greifen nach etwas wie React, Vue, Ember oder Angular, folgen der Dokumentation, um loszulegen und loszulegen. Diese Probleme werden von der Trickkiste des Frameworks gelöst.
Das ist vielleicht genau so, wie Sie es sich wünschen. Es ist wohl das Klügste, wenn Sie etwas auf professionellem Niveau aufbauen möchten. Wenn die Magie jedoch abstrahiert ist, erfahren Sie nie, wie die Tricks tatsächlich ausgeführt werden.
Willst du nicht wissen, wie die Tricks gemacht werden?
Ich tat. Also beschloss ich, zu versuchen, eine grundlegende clientseitige Anwendung ohne Framework zu erstellen, um diese Probleme selbst zu verstehen.
Aber ich bin mir selbst ein wenig voraus; ein wenig hintergrund zuerst.
Bevor ich diese Reise begann, hielt ich mich für sehr kompetent in HTML und CSS, aber nicht in JavaScript. Da ich das Gefühl hatte, meine größten CSS-Fragen zu meiner Zufriedenheit gelöst zu haben, bestand die nächste Herausforderung für mich darin, eine Programmiersprache zu verstehen.
Tatsache war, dass ich mit JavaScript relativ Anfänger war. Und abgesehen davon, dass ich das PHP von Wordpress herumhackte, hatte ich auch keine Erfahrung oder Ausbildung in einer anderen Programmiersprache.
Lassen Sie mich diese Behauptung auf „Anfängerniveau“ relativieren. Sicher, ich könnte Interaktivität auf einer Seite zum Laufen bringen. Schalten Sie Klassen um, erstellen Sie DOM-Knoten, hängen Sie sie an und verschieben Sie sie, usw. Aber wenn es darum ging, den Code für alles darüber hinaus zu organisieren, war ich ziemlich ahnungslos. Ich war nicht zuversichtlich, etwas zu bauen, das einer Anwendung nahe kommt. Ich hatte keine Ahnung, wie man einen Datensatz in JavaScipt definiert, geschweige denn mit Funktionen manipuliert.
Ich hatte kein Verständnis für JavaScript-Designmuster – etablierte Ansätze zur Lösung häufig auftretender Codeprobleme. Ich hatte sicherlich kein Gefühl dafür, wie man grundlegende Entscheidungen zum Anwendungsdesign angeht.
Haben Sie schon einmal „Top Trumps“ gespielt? Nun, in der Web Developer Edition würde meine Karte ungefähr so aussehen (von 100 Punkten):
- CSS: 95
- Kopieren und einfügen: 90
- Haarlinie: 4
- HTML: 90
- JavaScript: 13
Abgesehen davon, dass ich mich auf technischer Ebene herausfordern wollte, fehlten mir auch die Designkünste.
Da ich in den letzten zehn Jahren fast ausschließlich Designs anderer Leute kodiert hatte, hatte ich seit den späten Nullerjahren keine wirklichen Herausforderungen mehr für meine visuellen Designfähigkeiten. Das Nachdenken über diese Tatsache und meine mickrigen JavaScript-Kenntnisse kultivierte ein wachsendes Gefühl professioneller Unzulänglichkeit. Es war an der Zeit, meine Mängel anzugehen.
In meinem Kopf nahm eine persönliche Herausforderung Gestalt an: eine clientseitige JavaScript-Webanwendung zu entwerfen und zu erstellen.
Über das Lernen
Es gab noch nie so großartige Ressourcen zum Erlernen von Computersprachen. Besonders JavaScript. Es dauerte jedoch eine Weile, bis ich Ressourcen fand, die die Dinge so erklärten, dass es Klick machte. Für mich waren „You Don’t Know JS“ von Kyle Simpson und „Eloquent JavaScript“ von Marijn Haverbeke eine große Hilfe.
Wenn Sie anfangen, JavaScript zu lernen, müssen Sie sicherlich Ihre eigenen Gurus finden; Menschen, deren Erklärungsmethode für Sie funktioniert.
Das erste, was ich gelernt habe, war, dass es sinnlos ist, von einem Lehrer / einer Ressource zu lernen, die die Dinge nicht so erklärt, wie Sie es verstehen. Einige Leute sehen sich Funktionsbeispiele mit foo und bar an und verstehen sofort die Bedeutung. Ich bin keiner dieser Leute. Wenn Sie es auch nicht sind, gehen Sie nicht davon aus, dass Programmiersprachen nichts für Sie sind. Probieren Sie einfach eine andere Ressource aus und versuchen Sie weiterhin, die Fähigkeiten, die Sie lernen, anzuwenden.
Es ist auch nicht selbstverständlich, dass Sie einen Heureka-Moment genießen, in dem plötzlich alles „klickt“. wie das kodierte Äquivalent von Liebe auf den ersten Blick. Es ist wahrscheinlicher, dass es viel Ausdauer und eine beträchtliche Anwendung Ihres Gelernten erfordert, um sich sicher zu fühlen.
Sobald Sie sich auch nur ein wenig kompetent fühlen, wird Ihnen der Versuch, Ihr Gelerntes anzuwenden, noch mehr beibringen.
Hier sind einige Ressourcen, die ich auf dem Weg hilfreich fand:
- Fun Fun Function YouTube-Kanal
- Kyle Simpson Plural Sight-Kurse
- JavaScript30.com von Wes Bos
- Eloquentes JavaScript von Marijn Haverbeke
Richtig, das ist so ziemlich alles, was Sie darüber wissen müssen, warum ich an diesem Punkt angekommen bin. Der Elefant, der jetzt im Raum steht, warum nicht einen Rahmen verwenden?
Warum nicht reagieren, Ember, Angular, Vue Et Al
Während die Antwort am Anfang angedeutet wurde, denke ich, dass das Thema, warum kein Framework verwendet wurde, erweitert werden muss.
Es gibt eine Fülle von hochwertigen, gut unterstützten JavaScript-Frameworks. Jede wurde speziell für die Erstellung von clientseitigen Webanwendungen entwickelt. Genau das, was ich bauen wollte. Ich verzeihe Ihnen, dass Sie sich über das Offensichtliche gewundert haben: Wie, ähm, warum nicht einen verwenden?
Hier ist meine Haltung dazu. Wenn Sie lernen, eine Abstraktion zu verwenden, lernen Sie in erster Linie das – die Abstraktion. Ich wollte das Ding lernen, nicht die Abstraktion des Dings.
Ich erinnere mich, dass ich damals etwas jQuery gelernt habe. Während ich mit der schönen API DOM-Manipulationen einfacher als je zuvor machen konnte, wurde ich ohne sie machtlos. Ich konnte nicht einmal Klassen für ein Element umschalten, ohne jQuery zu benötigen. Beauftragen Sie mich mit etwas grundlegender Interaktivität auf einer Seite ohne jQuery zum Anlehnen und ich stolperte in meinem Editor herum wie ein geschorener Samson.
In jüngerer Zeit, als ich versuchte, mein Verständnis von JavaScript zu verbessern, hatte ich versucht, mich ein wenig mit Vue und React zu beschäftigen. Aber letztendlich war ich mir nie sicher, wo Standard-JavaScript endete und React oder Vue anfingen. Meiner Meinung nach sind diese Abstraktionen viel wertvoller, wenn Sie verstehen, was sie für Sie tun.
Wenn ich also etwas lernen wollte, wollte ich die Kernbestandteile der Sprache verstehen. Auf diese Weise hatte ich einige übertragbare Fähigkeiten. Ich wollte etwas behalten, wenn der aktuelle Geschmack des Monatsrahmens für das nächste "heiße neue Ding" beiseite geworfen wurde.
In Ordnung. Jetzt wissen wir, warum diese App gemacht wurde und auch, ob es uns gefällt oder nicht, wie sie gemacht werden würde.
Kommen wir zu dem, was dieses Ding sein sollte.
Eine Anwendungsidee
Ich brauchte eine App-Idee. Nichts zu ehrgeizig; Ich hatte keine Illusionen darüber, ein Unternehmen zu gründen oder in Dragon's Den aufzutreten – das Erlernen von JavaScript und Anwendungsgrundlagen war mein Hauptziel.
Die Bewerbung musste etwas sein, bei dem ich eine kämpferische Chance hatte, technisch durchzukommen und obendrein einen halbwegs anständigen Designjob zu machen.
Tangente Zeit.
Außerhalb der Arbeit organisiere und spiele ich Hallenfußball, wann immer ich kann. Als Organisator ist es mühsam, sich vor Augen zu führen, wer mir eine Nachricht geschickt hat, dass er spielt, und wer nicht. Für ein Spiel werden typischerweise 10 Personen benötigt, auf Anhieb 8. Es gibt eine Liste von etwa 20 Personen, die möglicherweise jedes Spiel spielen können oder nicht.
Die App-Idee, auf die ich mich festgelegt habe, war etwas, das es mir ermöglichte, Spieler aus einem Kader auszuwählen, was mir eine Zählung gab, wie viele Spieler bestätigt hatten, dass sie spielen können.
Als ich mehr darüber nachdachte, hatte ich das Gefühl, ich könnte den Anwendungsbereich ein wenig mehr erweitern, sodass er zur Organisation einfacher teambasierter Aktivitäten verwendet werden könnte.
Zugegeben, ich hatte mir Google Earth kaum ausgedacht. Es hatte jedoch alle wesentlichen Herausforderungen: Design, Datenverwaltung, Interaktivität, Datenspeicherung, Codeorganisation.
In Bezug auf das Design würde ich mich nicht um etwas anderes als eine Version kümmern, die auf einem Telefon-Viewport laufen und gut funktionieren könnte. Ich würde die Designherausforderungen darauf beschränken, die Probleme nur auf kleinen Bildschirmen zu lösen.
Die Kernidee lehnte sich sicherlich an Anwendungen im „to-do“-Stil an, von denen es jede Menge vorhandener Beispiele gab, die man sich zur Inspiration ansehen konnte, während sie gleichzeitig gerade genug Unterschiede aufwiesen, um einige einzigartige Design- und Codierungsherausforderungen zu bieten.
Beabsichtigte Funktionen
Eine erste Stichpunktliste von Funktionen, die ich entwerfen und codieren wollte, sah folgendermaßen aus:
- Ein Eingabefeld zum Hinzufügen von Personen zur Liste;
- Die Fähigkeit, jede Person „in“ oder „out“ zu setzen;
- Ein Tool, das die Leute in Teams aufteilt, standardmäßig 2 Teams;
- Die Möglichkeit, eine Person aus der Liste zu löschen;
- Einige Schnittstellen für 'Tools'. Neben dem Aufteilen sollten verfügbare Tools die Möglichkeit beinhalten, die eingegebenen Daten als Datei herunterzuladen, zuvor gespeicherte Daten hochzuladen und alle Spieler auf einmal zu löschen;
- Die App sollte eine aktuelle Zählung anzeigen, wie viele Personen "In" sind;
- Wenn für ein Spiel keine Personen ausgewählt wurden, sollte der Team-Splitter ausgeblendet werden.
- Bezahlmodus. Ein Umschalter in den Einstellungen, der es "in"-Benutzern ermöglicht, einen zusätzlichen Umschalter zu haben, um anzuzeigen, ob sie bezahlt haben oder nicht.
Zu Beginn betrachtete ich dies als die Merkmale für ein Minimum Viable Product.
Design
Die Entwürfe begannen auf Papierfetzen. Es war aufschlussreich (sprich: niederschmetternd), herauszufinden, wie viele Ideen, die in meinem Kopf unglaublich waren, sich als lächerlich herausstellten, selbst wenn sie der mageren Prüfung unterzogen wurden, die eine Bleistiftzeichnung bietet.

Viele Ideen wurden daher schnell ausgeschlossen, aber die Kehrseite war, dass das Skizzieren einiger Ideen unweigerlich zu anderen Ideen führte, die ich sonst nie in Betracht gezogen hätte.
Nun, Designer, die dies lesen, werden wahrscheinlich sagen: „Duh, natürlich“, aber das war eine echte Offenbarung für mich. Entwickler sind es gewohnt, Designs in späteren Phasen zu sehen, und sehen selten alle abgebrochenen Schritte auf dem Weg vor diesem Punkt.
Sobald ich mit etwas als Bleistiftzeichnung zufrieden war, würde ich versuchen, es im Designpaket Sketch neu zu erstellen. So wie die Ideen in der Papier- und Stiftphase verloren gingen, schaffte es eine gleiche Anzahl nicht durch die nächste Wiedergabetreuephase von Sketch. Diejenigen, die sich als Zeichenflächen in Sketch zu halten schienen, wurden dann als Kandidaten für die Codierung ausgewählt.
Ich stellte wiederum fest, dass, wenn es sich bei diesen Kandidaten um integrierten Code handelte, ein Prozentsatz ebenfalls aus unterschiedlichen Gründen nicht funktionierte. Jeder Treueschritt stellte neue Herausforderungen für das Design dar, die entweder bestanden oder nicht bestanden werden mussten. Und ein Misserfolg würde mich buchstäblich und im übertragenen Sinne zurück ans Reißbrett führen.
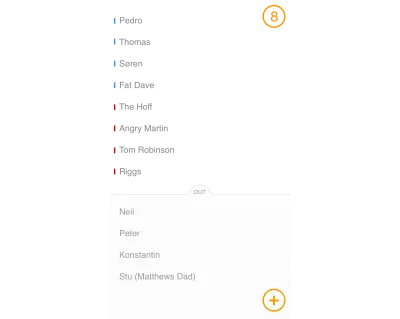
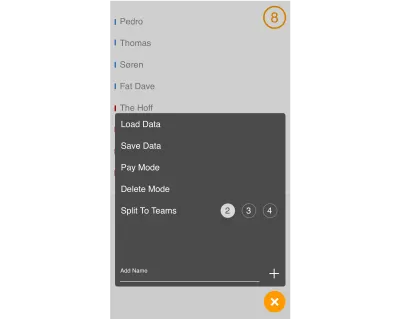
Daher ist das Design, das ich am Ende hatte, ein bisschen anders als das, das ich ursprünglich in Sketch hatte. Hier sind die ersten Sketch-Modelle:


Selbst damals war ich nicht unter Wahnvorstellungen; es war ein grundlegendes Design. An diesem Punkt hatte ich jedoch etwas, von dem ich relativ zuversichtlich war, dass es funktionieren könnte, und ich kaute an dem Stückchen, um es zu versuchen und zu bauen.
Technische Anforderungen
Mit einigen anfänglichen Funktionsanforderungen und einer grundlegenden visuellen Richtung war es an der Zeit zu überlegen, was mit dem Code erreicht werden sollte.
Obwohl die allgemeine Weisheit vorschreibt, dass Anwendungen für iOS- oder Android-Geräte mit nativem Code erstellt werden, haben wir bereits festgestellt, dass meine Absicht darin bestand, die Anwendung mit JavaScript zu erstellen.
Ich war auch sehr daran interessiert sicherzustellen, dass die Anwendung alle Anforderungen erfüllt, die erforderlich sind, um sich als Progressive Web Application oder PWA, wie sie allgemein bekannt sind, zu qualifizieren.
Für den Fall, dass Sie nicht wissen, was eine Progressive Web Application ist, hier ist der „Elevator Pitch“. Stellen Sie sich konzeptionell einfach eine Standard-Webanwendung vor, die jedoch bestimmte Kriterien erfüllt. Die Einhaltung dieser besonderen Anforderungen bedeutet, dass ein unterstützendes Gerät (z. B. ein Mobiltelefon) der Webanwendung besondere Privilegien gewährt, wodurch die Webanwendung mehr ist als die Summe ihrer Teile.
Insbesondere auf Android kann es nahezu unmöglich sein, eine PWA, die nur mit HTML, CSS und JavaScript erstellt wurde, von einer Anwendung zu unterscheiden, die mit nativem Code erstellt wurde.
Hier ist die Google-Checkliste der Anforderungen, damit eine Anwendung als Progressive Web Application betrachtet werden kann:
- Die Site wird über HTTPS bereitgestellt;
- Seiten reagieren auf Tablets und Mobilgeräten;
- Alle App-URLs werden offline geladen;
- Für den Bildschirm „Zur Startseite hinzufügen“ bereitgestellte Metadaten;
- Laden Sie zuerst schnell, sogar auf 3G;
- Die Website funktioniert browserübergreifend;
- Seitenübergänge fühlen sich nicht so an, als würden sie das Netzwerk blockieren;
- Jede Seite hat eine URL.
Wenn Sie nun wirklich das Haustier des Lehrers sein und Ihre Anwendung als „vorbildliche progressive Web-App“ betrachten möchten, dann sollte sie auch die folgenden Anforderungen erfüllen:
- Der Inhalt der Website wird von Google indiziert;
- Schema.org-Metadaten werden gegebenenfalls bereitgestellt;
- Gegebenenfalls werden soziale Metadaten bereitgestellt;
- Kanonische URLs werden bei Bedarf bereitgestellt;
- Seiten verwenden die Verlaufs-API;
- Der Inhalt springt nicht, wenn die Seite geladen wird;
- Das Zurückdrücken von einer Detailseite behält die Bildlaufposition auf der vorherigen Listenseite bei;
- Beim Antippen werden Eingaben nicht von der Bildschirmtastatur verdeckt;
- Inhalte können im Standalone- oder Vollbildmodus problemlos geteilt werden;
- Die Website reagiert auf alle Bildschirmgrößen von Telefonen, Tablets und Desktops;
- App-Installationsaufforderungen werden nicht übermäßig verwendet;
- Die Eingabeaufforderung Zum Startbildschirm hinzufügen wird abgefangen;
- Erstes Laden sehr schnell sogar auf 3G;
- Site verwendet Cache-First-Networking;
- Die Website informiert den Benutzer angemessen, wenn er offline ist;
- Geben Sie dem Benutzer Kontext darüber, wie Benachrichtigungen verwendet werden;
- Benutzeroberflächen, die Benutzer dazu auffordern, Push-Benachrichtigungen zu aktivieren, dürfen nicht übermäßig aggressiv sein;
- Site verdunkelt den Bildschirm, wenn die Berechtigungsanfrage angezeigt wird;
- Push-Benachrichtigungen müssen zeitnah, präzise und relevant sein;
- Bietet Steuerelemente zum Aktivieren und Deaktivieren von Benachrichtigungen;
- Der Benutzer ist über die Credential Management API geräteübergreifend angemeldet;
- Der Benutzer kann einfach über die native Benutzeroberfläche der Zahlungsanforderungs-API bezahlen.
Kritsch! Ich weiß nicht, wie es Ihnen geht, aber dieser zweite Haufen scheint eine ganze Menge Arbeit für eine einfache Anwendung zu sein! Zufällig gibt es dort viele Gegenstände, die für das, was ich sowieso geplant hatte, nicht relevant sind. Trotzdem schäme ich mich nicht zu sagen, dass ich meine Sicht herabgesetzt habe, um nur die ersten Tests zu bestehen.
Für eine ganze Reihe von Anwendungstypen glaube ich, dass eine PWA eine besser anwendbare Lösung ist als eine native Anwendung. Wo Spiele und SaaS in einem App Store wohl sinnvoller sind, können kleinere Dienstprogramme als Progressive Web Applications recht glücklich und erfolgreicher im Web leben.
Apropos, dass ich mich vor harter Arbeit scheue, eine andere Entscheidung, die früh getroffen wurde, war, zu versuchen, alle Daten für die Anwendung auf dem eigenen Gerät des Benutzers zu speichern. Auf diese Weise wäre es nicht erforderlich, sich mit Datendiensten und Servern zu verbinden und sich mit Anmeldungen und Authentifizierungen zu befassen. Denn wo meine Fähigkeiten waren, schien das Herausfinden der Authentifizierung und das Speichern von Benutzerdaten, als würde es mit ziemlicher Sicherheit mehr abbeißen, als ich kauen und für den Auftrag der Anwendung übertreiben könnte!
Technologieauswahl
Mit einer ziemlich klaren Vorstellung davon, was das Ziel war, wandte sich die Aufmerksamkeit den Werkzeugen zu, die eingesetzt werden könnten, um es zu erreichen.
Ich habe mich schon früh für TypeScript entschieden, das auf seiner Website als „… eine typisierte Obermenge von JavaScript, die zu einfachem JavaScript kompiliert wird“ beschrieben wird. Was ich von der Sprache gesehen und gelesen hatte, gefiel mir, besonders die Tatsache, dass sie sich so gut für die statische Analyse eignete.
Statische Analyse bedeutet einfach, dass ein Programm sich Ihren Code ansehen kann, bevor er ausgeführt wird (z. B. wenn er statisch ist) und Probleme hervorheben kann. Es kann nicht unbedingt auf logische Probleme hinweisen, aber es kann auf nicht konformen Code gegenüber einer Reihe von Regeln hinweisen.
Alles, was auf meine (sicherlich viele) Fehler hinweisen konnte, musste eine gute Sache sein, oder?
Wenn Sie mit TypeScript nicht vertraut sind, betrachten Sie den folgenden Code in Vanilla JavaScript:
console.log(`${count} players`); let count = 0;Führen Sie diesen Code aus und Sie erhalten eine Fehlermeldung wie die folgende:
ReferenceError: Cannot access uninitialized variable.Für diejenigen, die auch nur ein wenig JavaScript-Kenntnisse haben, brauchen sie für dieses einfache Beispiel kein Tool, um ihnen zu sagen, dass die Dinge nicht gut enden werden.
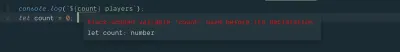
Wenn Sie jedoch denselben Code in TypeScript schreiben, geschieht dies im Editor:

Ich bekomme Feedback zu meiner Idiotie, bevor ich den Code überhaupt ausführe! Das ist das Schöne an der statischen Analyse. Dieses Feedback war oft so, als würde ein erfahrenerer Entwickler neben mir sitzen und Fehler abfangen, während ich ging.
In erster Linie können Sie mit TypeScript, wie der Name schon sagt, den „Typ“ angeben, der für jedes Ding im Code erwartet wird. Dies verhindert, dass Sie versehentlich einen Typ zu einem anderen „zwingen“. Oder der Versuch, eine Methode für ein Datenelement auszuführen, das nicht anwendbar ist – beispielsweise eine Array-Methode für ein Objekt. Dies ist nicht die Art von Sache, die unbedingt zu einem Fehler führt, wenn der Code ausgeführt wird, aber es kann sicherlich zu schwer nachzuverfolgenden Fehlern führen. Dank TypeScript erhalten Sie Feedback im Editor, bevor Sie überhaupt versuchen, den Code auszuführen.
TypeScript war auf dieser Entdeckungsreise sicherlich nicht wesentlich, und ich würde niemanden ermutigen, auf Tools dieser Art zu springen, es sei denn, es gäbe einen klaren Vorteil. Das Einrichten und Konfigurieren von Tools an erster Stelle kann sehr zeitaufwändig sein, also denken Sie unbedingt über ihre Anwendbarkeit nach, bevor Sie loslegen.
Es gibt noch weitere Vorteile von TypeScript, auf die wir im nächsten Artikel dieser Serie eingehen werden, aber die statischen Analysefunktionen allein reichten mir aus, um TypeScript einzuführen.
Es gab Anstoß-Überlegungen zu den Entscheidungen, die ich traf. Die Entscheidung, die Anwendung als Progressive Web Application zu erstellen, bedeutete, dass ich Service Worker bis zu einem gewissen Grad verstehen musste. Die Verwendung von TypeScript würde bedeuten, eine Art Build-Tools einzuführen. Wie würde ich diese Tools verwalten? In der Vergangenheit habe ich NPM als Paketmanager verwendet, aber was ist mit Yarn? Hat es sich gelohnt, stattdessen Yarn zu verwenden? Leistungsorientiert zu sein, würde bedeuten, einige Minimierungs- oder Bündelungstools in Betracht zu ziehen; Tools wie Webpack wurden immer beliebter und müssten evaluiert werden.
Zusammenfassung
Ich hatte die Notwendigkeit erkannt, mich auf diese Suche zu begeben. Meine JavaScript-Fähigkeiten waren schwach und nichts gürtet die Lenden so sehr wie der Versuch, die Theorie in die Praxis umzusetzen. Die Entscheidung, eine Webanwendung mit Vanilla JavaScript zu erstellen, war meine Feuertaufe.
Ich hatte einige Zeit damit verbracht, die Optionen für die Erstellung der Anwendung zu recherchieren und abzuwägen, und entschied, dass es für meine Fähigkeiten und die relative Einfachheit der Idee am sinnvollsten wäre, die Anwendung als Progressive Web App zu erstellen.
Ich bräuchte Build-Tools, einen Paketmanager und anschließend eine ganze Menge Geduld.
Letztlich blieb an dieser Stelle die grundsätzliche Frage: Kann ich das überhaupt hinkriegen? Oder würde ich durch meine eigene Unfähigkeit gedemütigt werden?
Ich hoffe, Sie schließen sich mir in Teil zwei an, wenn Sie etwas über Build-Tools, JavaScript-Entwurfsmuster und darüber lesen können, wie man etwas „App-ähnlicher“ macht.
