Einen Blick auf den Zustand progressiver Bilder und die Benutzerwahrnehmung werfen
Veröffentlicht: 2022-03-10„Progressive Bilder“ ist heutzutage ein heißes Thema. Wir stoßen oft auf Artikel, in denen Techniken erklärt werden, wie man vermeiden kann, dass ein leerer Bereich angezeigt wird, in dem ein Bild geladen wird. Medium und Facebook sind Beispiele für Websites und mobile Apps, die dieses Muster anwenden.
Ich habe kürzlich über verschiedene Möglichkeiten geschrieben, SVG als Platzhalter zu verwenden, und der diesjährige Performance-Kalender von PerfPlanet enthielt zwei Posts, die SQIP näher beschreiben, eine Technik, die auf verschwommenen SVGs basiert: Progressive Image Loading using Intersection Observer und SQIP und SQIP — Vague Vectors for Performant Previews.
Als ich zum ersten Mal die Bildladetechnik von Medium dokumentierte, war ich hauptsächlich daran interessiert, ihre Technik nachzukonstruieren. Ich hatte den Effekt gesehen, als ich Medium auf einer langsamen Flugverbindung durchsuchte. Ich dachte, dass das frühe Rendern eines kleinen Bildes, Lazy-Load und der Übergang zur endgültigen Version eine gute Idee wäre.
Wir gehen davon aus, dass diese Techniken die wahrgenommene Leistung eines Nutzers verbessern . Schnelles Rendern schlägt langsames Rendern. Etwas frühzeitig auf den Bildschirm des Benutzers zu bringen, auch wenn es nicht der endgültige Inhalt ist.
Sind wir uns dessen sicher?
Als ich einige Kommentare auf Reddit durchgegangen bin, habe ich viele aufschlussreiche (und negative) Meinungen gefunden. Hier sind zwei davon:
„Ich hasse Websites, die eine verschwommene Version eines Bildes zeigen, bevor das endgültige geladen wird. Es spielt mit meinen Augen. Ich muss wegschauen und nachsehen, ob es fertig ist, bevor ich weiterlesen kann. Ich wünschte, es gäbe eine Möglichkeit, diese Funktion zu deaktivieren."
– rocky1138, Hacker-News
„Wie sind die Leute zu dem Schluss gekommen, dass das Anzeigen einer informationsarmen Version des zu ladenden Bildes als Platzhalter zu einer schneller wahrgenommenen Last führt? Für mich sehen all diese Effekte einfach nur Müll und ablenkend aus, ohne jeglichen Nutzen – sicherlich nicht die Wahrnehmung von Geschwindigkeit. Es ist sowieso nicht so, dass ich jemals verstehen kann, was das Bild wirklich ist, bevor es vollständig geladen ist, mit unserem ohne ausgefallenen Platzhalter."
– dwb, Hacker-News
Der Versuch, Studien über die Wahrnehmung der Benutzer zu finden
Ich wollte einige wissenschaftliche Untersuchungen finden, die unterstützen könnten, dass diese Techniken zum Laden von Bildern vorteilhaft (oder nicht) waren. Dies erwies sich als Herausforderung. Ich konnte keine Studie finden, die beweist, dass das Anzeigen von so etwas wie einem verschwommenen Thumbnail, bevor das Bild geladen wird, die Wahrnehmung eines Benutzers verbessert. Dann dachte ich an progressive JPEGs.
Zurück zur Basis: Progressive JPEGs
In gewisser Weise haben wir seit langem eine ähnliche „progressive Bildladetechnik“ in Bildern hinterlegt. Progressives JPEG ist ein gutes Beispiel.
Progressive JPEGs wurden als bewährtes Verfahren für Bilder vorgeschlagen, insbesondere für Websites, die in langsamen Netzwerken verwendet werden. Ann Robson schrieb vor nunmehr fünf Jahren einen Beitrag, der Progressive JPEGs ermutigte, in dem sie zusammenfasste, warum sie überlegen waren:
„Progressive JPEGs sind besser, weil sie schneller sind. Schneller zu erscheinen bedeutet schneller zu sein, und die wahrgenommene Geschwindigkeit ist wichtiger als die tatsächliche Geschwindigkeit . Selbst wenn wir gierig darauf sind, was wir zu liefern versuchen, geben uns progressive JPEGs so schnell wie möglich so viel wie möglich."
Ein progressives JPEG kodiert das Bild in mehrere Scans. Der erste Scan rendert das vollständige Bild in niedriger Qualität und wird verfeinert, wenn weitere Scans gerendert werden. Eine Alternative ist der Baseline-Modus von JPEG, bei dem das Bild von oben nach unten dekodiert wird.


Nebenbei bemerkt, die JPEG-Codierung kann mit verschiedenen Scan-Skripten angepasst werden. Dies kann verwendet werden, um Bilder zu erstellen, die in einem Hybridmodus zwischen Baseline und Progressiv codiert sind.
Progressive Techniken wie Blur-up, SQIP ähneln progressiven JPEGs aus Sicht des Benutzers. Der Browser rendert zuerst ein Bild mit geringer Qualität und ersetzt es beim Laden durch das endgültige Bild.
Interessanterweise verwendet die überwiegende Mehrheit der JPEG-Bilder den Baseline-Modus. Laut einigen Quellen machen progressive JPEGs höchstens 7 % aller JPEGs aus. Wenn wir uns anscheinend einig sind, dass diese Techniken die wahrgenommene Leistung des Benutzers verbessern, warum werden progressive JPEGs nicht häufiger verwendet als Baseline-JPEGs?
Die Studium
Ich konnte nur eine Studie mit dem Titel „Progressive Image Rendering – Good or Evil?“ finden, die versucht, etwas Licht in dieses Thema zu bringen.
„Wenn, wie bei der Progressive JPEG-Methode, die Bildwiedergabe ein zweistufiger Prozess ist, bei dem ein anfänglich grobes Bild scharf fokussiert wird, wird die kognitive Flüssigkeit gehemmt und das Gehirn muss etwas härter arbeiten, um zu verstehen, was angezeigt wird .“
Laut der Studie fällt es Anwendern schwerer, progressive JPEGs zu verarbeiten, obwohl wir auf den ersten Blick denken würden, dass das Erlebnis besser ist.
Ich habe die Studie kürzlich in einem Gespräch über LQIP (Low-Quality Image Placeholders) erwähnt. Bald erhielt ich einige Antworten, die die Strenge der Studie in Frage stellten:
Viele Leute haben jedoch die Gültigkeit dieser Studie in Frage gestellt. Es widerspricht allem, was wir über die Vorteile des progressiven Renderings annehmen, und es hat noch niemand eine zweite Studie mit ähnlichen Ergebnissen vorgelegt. Wir brauchen mehr Daten.
— Tobias Baldauf (@tbaldauf) 9. Dezember 2017
Die Studie war sehr begrenzt und umstritten. Umfangreiche Daten zu beweisen oder zu widerlegen ist unerlässlich, um keine Schlussfolgerungen zu ziehen
– Yoav Weiss (@yoavweiss) 9. Dezember 2017
Bisher haben wir eine einzige Studie, die mit Skepsis aufgenommen wird. Was haben wir noch? Können wir die vorhandenen Tools verwenden, um die wahrgenommene Leistung als Proxy zu messen?
Wahrgenommene Ladezeit messen
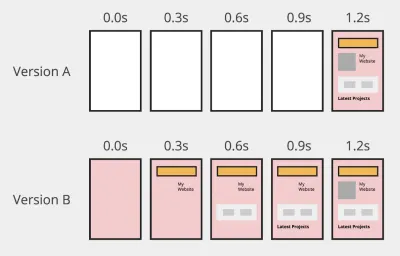
Stellen Sie sich diese beiden hypothetischen Filmstreifen vor, die von einer Website aufgenommen wurden:


Die allgemeine Übereinstimmung besteht darin, dass der Benutzer feststellen wird, dass Version B schneller geladen wird als Version A. Dies liegt daran, dass Teile der Seite früher gerendert werden als in Version A.
In gewisser Weise ähnelt die Situation der von progressiven Bildern, jedoch in einem größeren Maßstab. Teilinhalt so früh wie möglich, auch wenn es noch nicht der letzte ist.
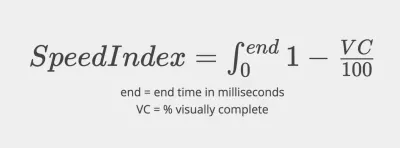
Eine Seitenladezeit von 1,2 Sekunden erzählt uns einen Teil der Geschichte, beschreibt aber nicht, was der Benutzer während dieser Zeit sieht. Heutzutage verwenden wir Metriken wie den Geschwindigkeitsindex, um zu bewerten, wie schnell eine Seite geladen wird. Der Geschwindigkeitsindex misst den Bereich der Seite, der visuell nicht vollständig ist. Dies geschieht auf mehreren Screenshots, die in Abständen aufgenommen werden. Je niedriger die Zahl, desto besser.

Wenn wir an Techniken zum progressiven Laden von Bildern denken, wie wird der Geschwindigkeitsindex variieren, wenn das Bild geladen wird? Wird dieser Bereich als „visuell abgeschlossen“ betrachtet, wenn wir einen Platzhalter von geringer Qualität verwenden?
Anfänglich misst der Geschwindigkeitsindex den Fortschritt, indem er die Entfernung von Histogrammen vergleicht, eines für jede Primärfarbe (Rot, Grün, Blau). Dies wird als mittlere Histogrammdifferenz bezeichnet. Das Ziel ist, zu verhindern, dass Änderungen wie Reflows, bei denen alle Elemente auf der Seite um ein paar Pixel verschoben werden, einen großen Einfluss auf die Berechnung haben. Weitere Informationen zum Algorithmus finden Sie im Abschnitt Visueller Fortschritt messen des Speed Index-Dokuments.
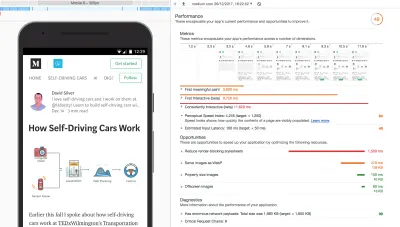
Ich habe mich entschieden, Webpagetest gegen eine Seite zu testen, die Platzhalter von geringer Qualität anzeigt (siehe Bericht zu WebPageTest):

Wir können feststellen, dass das Bild zwischen Sekunde 8 und 10 geladen wird. Der unscharfe Platzhalter erhöht den Prozentsatz der visuellen Vollständigkeit von 75 % auf 83 %. Das Laden des endgültigen Bildes dauert von 83 % auf 93 %.
Wir sehen, dass ein Platzhalter zur visuellen Vollständigkeit der Seite beiträgt, gemessen am Geschwindigkeitsindex. Wir können auch beobachten, dass der Platzhalter nicht als vollständig visuell vollständiger Bereich zählt.
Der Geschwindigkeitsindex ist nicht die einzige Metrik, die wir verwenden können, um zu messen, wie schnell unsere Seite gerendert wird. Chrome Developer Tools enthält eine Option zur Durchführung einer Leistungsprüfung. Gehen Sie zu Audits → Perform an audit → Check 'Performance' prüfen → Run audit .
Das Ausführen eines Audits generiert einen Bericht wie diesen:

Eine der gemeldeten Metriken ist der „Wahrnehmungsgeschwindigkeitsindex“. In diesem Lauf beträgt der Wert 4,245 . Aber was genau bedeutet dieser Begriff? Ist es dasselbe wie der „Geschwindigkeitsindex“ von Webpagetest?
Der Ansatz von Speed Index zur Messung der pixelweisen Ähnlichkeit, auch „Mean Histogram Difference“ genannt, hat einige Nachteile. Das MHD erfasst keine visuelle Wahrnehmung von Form, Farbe oder Objektähnlichkeit.

In den meisten Fällen macht dies keinen großen Unterschied, wenn eine visuelle Vollständigkeitsbewertung durchgeführt wird. In der Praxis weisen der Speed Index sowie der Perceptual Speed Index eine hohe Korrelation auf:
„In groß angelegten empirischen Studien, die wir durchgeführt haben (unter Verwendung von über 500 Alexa-Top-Videos von mobilen Webseiten, die über WebPagetest gesammelt wurden), stellen wir fest, dass SI und PSI linear korrelieren (bei 0,91, um genau zu sein).“ — Perceptual Speed Index (PSI) zur Messung der Above-the-Fold-Webleistung
Wahrnehmungsgeschwindigkeitsindex
Laut der Lighthouse-Dokumentation von Google wird der Perceptual Speed Index mithilfe eines Knotenmoduls namens Speedline berechnet. Dieses Paket berechnet den wahrnehmungsbezogenen Geschwindigkeitsindex auf der Grundlage des gleichen Prinzips wie der ursprüngliche Geschwindigkeitsindex, aber es berechnet den visuellen Fortschritt zwischen Frames mithilfe von SSIM anstelle der Histogrammentfernung .
SSIM (Structural Similarity) wird verwendet, um die Ähnlichkeit zwischen zwei Bildern zu messen. Diese Methode versucht zu modellieren, wie Menschen Bilder wahrnehmen, und erfasst Form, Farbe und Objektähnlichkeit. SSIM hat andere interessante Anwendungen: Eine davon ist die Optimierung der Bildkomprimierungseinstellungen, wie z. B. cjpeg-dssim, das die höchste JPEG-Komprimierungsstufe wählt und ein Bild mit einem ausreichend nahen SSIM erzeugt.
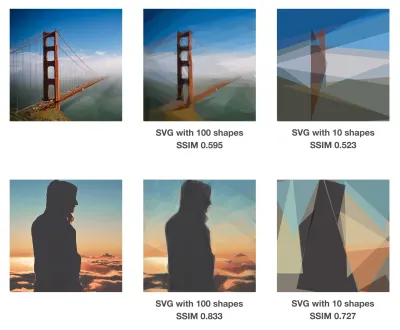
Unten sehen Sie die Image SSIM JS-Ergebnisse für SVG-Bilder, die mit Primitive erstellt wurden. Je mehr Formen wir verwenden, desto näher kommt es dem Originalbild (SSIM = 1).

Neuere Alternativen zu SSIM sind butteraugli (verwendet von Guetzli, Googles Perceptually Guided JPEG Encoder) und SSIMULACRA (verwendet von Cloudinary).
Fazit
Es gibt keine einfache Möglichkeit, die Wahrnehmung eines Benutzers über das Laden eines Bildes im Laufe der Zeit zu synthetisieren. Wir sind von dem Bauchgefühl getrieben, dass es besser ist, früher zu zeigen, auch wenn es nicht der endgültige Inhalt ist, obwohl einige Benutzer anderer Meinung sein werden.
Als Entwickler müssen wir die Leistung messen . Nur so können wir uns Ziele zur Verbesserung setzen und wissen, wann wir ein Leistungsbudget nicht einhalten. Der Vorteil, auf progressives Laden von Bildern zu setzen, besteht darin, dass wir es mit Tools messen können, die auf der Wahrnehmung des Benutzers basieren. Sie geben uns einen Score, sie sind reproduzierbar und skalierbar. Sie passen in unseren Workflow und unsere Tools und sind hier, um zu bleiben.
Als Webentwickler sollten wir uns mehr um das Ladeerlebnis der von uns erstellten Websites kümmern. Es ist großartig, dass wir jetzt Tools wie WebPageTest und Lighthouse haben, die uns helfen können, die Wirkung der progressiven Bildladetechniken einfach zu messen. Keine weiteren Entschuldigungen!
