Der vollständige Leitfaden zur priorisierten Navigation
Veröffentlicht: 2018-04-28Wenn Sie mit einem Webdesign-Client arbeiten, haben Sie einen Plan, richtig? Ich bin sicher, Sie möchten ihnen helfen, einen Verkauf zu tätigen oder Informationen zu erhalten, damit sie Leads in Zukunft nachverfolgen können.
Aber selbst die bestaussehendste Website kann das Ziel verfehlen, wenn Ihre Navigationsstrategie nicht stimmt. Die Zeiten von Broschüren-Websites sind vorbei – wenn Ihre Designstrategie keinen klaren Weg zu Conversions vorgibt, was bringt es dann?
Die Leute sind beschäftigt. Sie tun ihnen einen Gefallen, indem Sie Webseiten erstellen, die es ihnen ermöglichen, die gewünschten Informationen schnell zu erhalten. Und rate was? Großartige UX und ein klarer Weg zum Ziel gehen Hand in Hand.
Mit anderen Worten, Sie helfen sich und Ihren Besuchern, indem Sie Navigationselemente vereinfachen und priorisieren.
Wahlüberlastung verstehen
Wie kann eine Marketingtheorie, die auf einer Studie über Marmeladen in einem Lebensmittelgeschäft basiert, auf die Entwicklung von Websites angewendet werden? Das Konzept der Auswahlüberlastung wurde in einer psychologischen Studie mit Marmelade untersucht. Auch wenn es zusammenhangslos erscheinen mag, haben die Ergebnisse eine breite Anwendung.

Ziel der im Jahr 2000 veröffentlichten Studie der Psychologen SS Iyengar und MR Lepper war es, das Verbraucherverhalten angesichts zahlreicher Optionen zu untersuchen. An zwei Wochenenden wurden die Marmeladenauslagen abwechselnd angeboten und boten entweder sechs oder 24 Auswahlmöglichkeiten. Die Studie ergab, dass die Menschen zwar mehr von der größeren Auswahl angezogen wurden, aber letztendlich die gleiche Anzahl probierten.
Aber noch wichtiger für diejenigen, die Marmelade oder irgendetwas anderes verkaufen möchten – Käufer, die sechs statt 24 Auswahlmöglichkeiten hatten, kauften zehnmal häufiger!
Die Psychologen führten weitere Studien durch, die ebenfalls zeigten, dass Verbraucher zwar von einer breiten Palette von Angeboten angezogen werden, sie aber eher kaufen, wenn es weniger Auswahlmöglichkeiten gibt.
Das gleiche Konzept gilt für die Website-Navigation. Unabhängig davon, ob Sie es Auswahlüberlastung oder Entscheidungsmüdigkeit nennen, Studien zeigen, dass zu viele Optionen dazu führen können, dass der Verbraucher einfach weggeht.
Das wollen Sie natürlich nicht auf Ihrer Website. Hier ist also ein dreistufiger Plan zur Steigerung der Conversions mit priorisierter Navigation:
Schritt 1: Sie brauchen eine Strategie
Eine Strategie ist ein Plan, um ein Ziel zu erreichen. Und um heute Conversions zu erzielen, muss Ihr Plan die Verwendung von Zielseiten beinhalten, unabhängig davon, ob Sie bei Null anfangen oder an einem Redesign arbeiten.


Betrachten Sie als Beispiel Ihre Portfolio-Seite. Ich vermute, dass es Beispiele Ihrer Arbeit enthält. Ein Besucher kann in Ihre Beispiele eintauchen, um Ideen für seine Website zu bekommen, und wird hoffentlich von Ihrer Arbeit so beeindruckt sein, dass er erwägt, Sie einzustellen.
Aber Ihre Portfolio-Seite allein wird wahrscheinlich keine Conversions für Sie erzielen.
Anstatt den Datenverkehr auf Ihre Portfolioseite zu leiten, müssen Sie potenzielle Kunden von Ihren sozialen Medien oder E-Mail-Kampagnen zu einer Zielseite leiten. Wenn Sie mehr als einen Service anbieten – beispielsweise Webdesign und Logodesign – möchten Sie für jedes Angebot eine andere Zielseite.
Ihre Zielseiten können Highlights aus Ihrem Portfolio, überzeugende Verkaufstexte, einige soziale Beweise, eine Liste mit Kundenvorteilen und – am wichtigsten – einen prominenten Aufruf zum Handeln enthalten.
Betrachten Sie Ihre Zielseite für jeden von Ihnen angebotenen Service als zentrale Anlaufstelle mit allem, was Sie brauchen, um jemanden davon zu überzeugen, dass Sie ihm helfen können.
Schritt 2: Unterstützende Beweise
Nachdem dies gesagt wurde, benötigen Sie möglicherweise einige unterstützende Beweise. Einige potenzielle Kunden möchten möglicherweise tiefer in die Materie eintauchen, um mehr über Ihre Designkompetenz zu erfahren oder Ihre Fallstudien zu überprüfen. Sie haben einige Beispiele und Erfahrungsberichte beigefügt – und auf anderen Seiten Ihrer Website finden Sie noch viel mehr von beidem.
Aber Sie möchten Ihren potenziellen Kunden nicht ohne Anleitung auf Ihrer Website herumlaufen lassen. Ihr Ziel ist die Konvertierung. Es gibt drei Möglichkeiten, wie Sie dies von Ihrer Zielseite aus erreichen können:
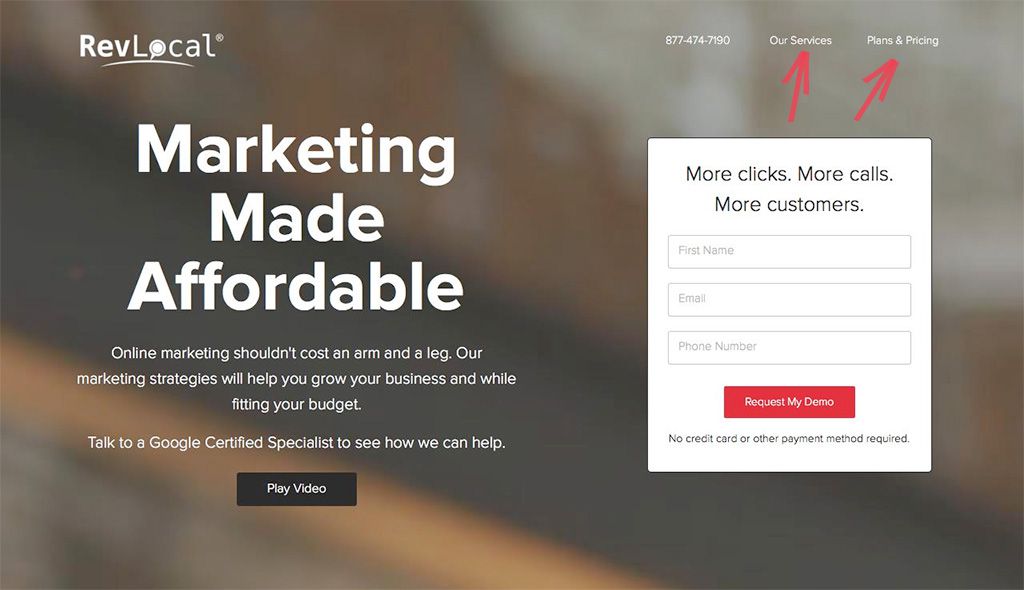
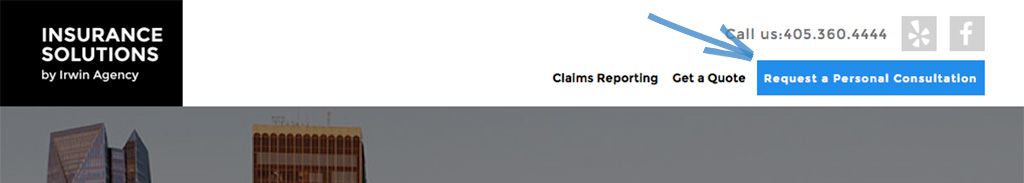
1. Eingeschränkte Header-Navigation – Wenn Sie Header-Navigation von Ihrer Zielseite aus bereitstellen möchten, halten Sie es einfach. Geben Sie nur zwei oder drei Auswahlmöglichkeiten an, vielleicht für mehr Erfahrungsberichte oder für mehr Beispiele oder Fallstudien. Ziehen Sie bei dem zuvor verwendeten Portfolio-Site-Beispiel in Betracht, Links zu Ihren beiden Zielseiten einzufügen, damit Besucher hin und her wechseln können.
Stellen Sie sicher, dass Ihre Kopfleiste „klebrig“ ist, damit sie an Ort und Stelle bleibt, wenn Ihre Website-Besucher die Seite nach unten scrollen.

2. Kontextbezogene Links – Sie können auch Links in den Haupttext Ihrer Zielseiten einfügen, um Website-Besucher zu unterstützendem Material wie Fallstudien oder Erfahrungsberichten zu führen.

3. Sekundärnavigation – UX-Experten werden über die Verwendung von Sekundärnavigation streiten, aber einen klaren Weg zur Konversion sicherzustellen, ist klüger, als dem Besucher Ihrer Website ständig viele Auswahlmöglichkeiten sichtbar zu machen. Wenn Sie Links zu allen Ihren Seiten oder Abschnitten Ihrer Website von Ihrer Zielseite aus verfügbar halten möchten, platzieren Sie sie an einer niedrigeren Position auf der Seite oder sogar in einem versteckten Schubladenmenü.
Die Quintessenz hier ist, dass Sie die Dinge einfach halten wollen. Bieten Sie nicht zu viele Auswahlmöglichkeiten an, die für Conversions nicht erforderlich sind.
Schritt 3: Prominenter CTA
Der wichtigste Teil Ihrer Zielseite ist Ihr Aufruf zum Handeln.
Am Beispiel Ihrer Webdesigner-Website leitet Ihr CTA potenzielle Kunden wahrscheinlich zu einem Formular, um eine kostenlose Beratung zu vereinbaren. Bei Websites, die Sie für Kunden erstellen, kann der CTA eine Schaltfläche sein, um einen Artikel zu kaufen oder sich für einen kostenlosen Newsletter oder einen anderen Anreiz anzumelden, um eine Mailingliste für zukünftige Kontakte zu erstellen.
Gestalten Sie den CTA auf Ihrer Seite als Schaltfläche und geben Sie ihm etwas Pfiff. Untersuchungen haben gezeigt, dass ein leuchtender Farbtupfer, der sich vom Rest der Seite abhebt, die meiste Aufmerksamkeit erregt.
Wörter wie „Unverbindliche Beratung“, „Bestellen Sie noch heute“ oder „Für kostenlosen Newsletter anmelden“ auf Ihrer CTA-Schaltfläche und in Ihrer Hauptnavigation in der Kopfzeile liefern klare Signale, die Interessenten wissen lassen, was als Nächstes zu tun ist.

Einpacken
Indem Sie diese Schritte befolgen, priorisieren Sie erfolgreich die Navigation von Ihrer Zielseite bis zum Conversion-Punkt, Ihrem CTA.
Indem Sie überzeugende Verkaufstexte, Arbeitsproben und eine einfache Navigation bereitstellen, haben Sie potenziellen Kunden die Informationen zur Verfügung gestellt, die sie benötigen, um zu antworten, und eine einfache Möglichkeit, weitere Informationen von Ihnen zu erhalten.
Schließlich ist es viel besser, dass sie sich an dem Punkt an Sie wenden, an dem sie an Ihrem Angebot interessiert sind, als weiter durch die Seiten Ihrer Website zu blättern und dann wegzuwandern.
Das ist das Schöne an der priorisierten Navigation – sie hilft Ihnen, den Interessenten auf die Konversion zu fokussieren – die Wahl, die er treffen soll.
