Die Prinzipien der visuellen Kommunikation
Veröffentlicht: 2022-03-10Visuelles Geschichtenerzählen kann einschüchternd sein. Uns wird beigebracht, mit Worten zu kommunizieren, aber Worte sind nicht immer der beste Weg, um Informationen und Ideen zu vermitteln. Manchmal ist der beste Weg, Geschichten zu erzählen, durch durchdacht gestaltete Bilder, nicht durch lange Textabsätze. Das Erstellen von Visuals ist nicht Designern, Illustratoren oder Künstlern vorbehalten. Es ist eine Fähigkeit, die jeder lernen und jeden Tag in die Praxis umsetzen kann.
Der Schlüssel, um mit visueller Kommunikation vertrauter zu werden, besteht darin, die Regeln zu verlernen, die Sie unbewusst gesammelt haben. Als ich aufwuchs, liebte ich es, Regenbogentext mit WordArt zu erstellen, ausgefallene Dokumentenränder hinzuzufügen und dekorative Schriftarten auf Dafont herunterzuladen. Meine Aufgaben in der Grundschule sahen alle so aus:

Ich habe nur zum Spaß mit Schriften und Stilen herumgespielt. Ich hatte keine Ahnung, was „gutes“ oder „schlechtes“ visuelles Design ausmacht. Rückblickend auf dieses Gedicht ist die Typografie objektiv schwer lesbar. Ich habe jedoch absichtlich Schriftarten gefunden, die zu jedem Adjektiv passen, und jeder Überschrift den gleichen Schriftstil gegeben. Durch diese Momente des Spiels begann ich, die Grundlage meiner visuellen Intuition aufzubauen.

Visuelles Geschichtenerzählen ist der Prozess, Ideen anhand von Dingen zu vermitteln, die man sehen kann. Je älter wir werden, desto einschüchternder wird visuelles Geschichtenerzählen, weil wir darauf konditioniert sind, zu glauben, dass Bildmaterial kindisch oder rein dekorativ ist. Uns wird beigebracht, dass alle Schriften in 12pt Times New Roman und mit doppeltem Zeilenabstand auf Papier im Letter-Format geschrieben werden müssen. Uns wurde gesagt, dass es „professioneller“ sei, Ausrufezeichen und Emojis zu minimieren. Wir finden Ausreden wie „Ich bin einfach nicht künstlerisch genug“.

Heute kommuniziere ich täglich mit Visuals. Ich leite aufstrebende Designer an, ihre visuellen Intuitionen zu entwickeln, und ich entwerfe Produkte für Homeschooling-Familien. Um ein besserer visueller Geschichtenerzähler zu werden, geht es darum, Spiel und Übung mit einer Grundlage von Prinzipien in Einklang zu bringen. Es geht darum, den goldenen Mittelweg zu finden zwischen Spaß mit WordArt und auf Nummer sicher gehen mit Times New Roman.
In diesem Artikel werden wir visuelle Prinzipien untersuchen, hervorheben, warum visuelles Geschichtenerzählen eine wertvolle Fähigkeit ist, die jeder erlernen kann, und zeigen, wie Sie Ihr visuelles Geschichtenerzählen spielerisch verbessern können.
Zeigen > Sagen
Alles visuelle Geschichtenerzählen kann in eine Reihe konkreter Prinzipien zerlegt werden. Um Ihnen den Einstieg in das Thema zu erleichtern, lassen Sie uns lernen, wie Typografie die Grundlage für das gesamte visuelle Geschichtenerzählen bildet, und die Prinzipien untersuchen, die in effektiven visuellen Elementen geteilt werden.
Typografie legt die Grundlage fest
Sie müssen nicht immer eine Illustration oder Grafik hinzufügen, um eine Idee visuell zu kommunizieren! Gute Typografie bildet die Grundlage für jegliches visuelle Storytelling. Es gibt viele Typografie-Ressourcen in freier Wildbahn, aber meine beiden größten Ratschläge sind:
- Bleiben Sie bei einer Schriftart.
Finden Sie eine Schriftart mit mehreren Strichstärken und Stilen. Das Kombinieren verschiedener Schriftarten ist schwierig. Meine Lieblings-Google-Fonts sind derzeit IBM Plex Sans und Inter. - Ändern Sie eine Sache nach der anderen.
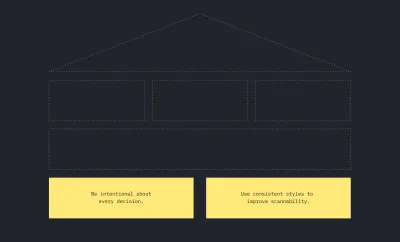
Genügend Kontrast zwischen Schriftstilen zu schaffen, ist eine Kunst. Meine Empfehlung ist, jeweils nur eine Achse zu ändern: Größe, Gewicht, Stil und Farbe sind die beliebtesten Dinge, die geändert werden müssen.
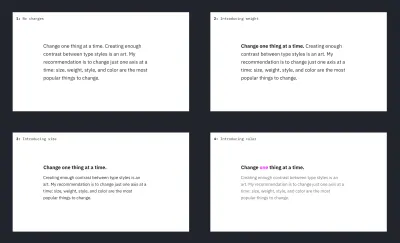
Hier ist ein Beispiel für visuelles Geschichtenerzählen mit einfacher Typografie.

- In Version 1 verwende ich denselben Stil für den gesamten Textkörper.
- In Version 2 habe ich den wichtigsten Text auf der Seite fett gedruckt: „Ändere eine Sache nach der anderen“
- In Version 3 verkleinere ich die Absatztextgröße und verschiebe die Überschrift in eine eigene Zeile.
- In Version 4 hebe ich das Wort „eins“ in Rosa hervor, um Bedeutung zu signalisieren, und mache den Absatztext in einem helleren Grauton.
Kleine Änderungen an der Typografie können oft mehr vermitteln als das Hinzufügen weiterer Wörter. Bevor Sie erwägen, ein Bild hinzuzufügen, experimentieren Sie immer zuerst mit der Typografie. Typografie ist mehr als die Auswahl einer Schriftart. Sie können die Wichtigkeit von Text ändern, indem Sie Größe, Gewicht, Zusammensetzung und Farbe anpassen. Denken Sie darüber nach, was am wichtigsten ist, und stellen Sie sicher, dass es in einem Textkörper hervorsticht.
Ressourcen zur Typografie
- Sprechender Typ von Jessica Hische
- Design Things: Typografie-Checkliste
Was haben gute Visuals gemeinsam?
Gute Visuals haben Fokus und kommunizieren die wichtigste Idee auf einen Blick. Berichte sollten informativ, aber einfach zu scannen sein. Flussdiagramme sollten Unterschiede zwischen alten und neuen Prozessen hervorheben. Wenn Sie ein Bild erstellen, kann es leicht sein, das Publikum mit zu vielen Ideen auf einmal zu überwältigen. Die besten Grafiken vermitteln eine klare Botschaft, indem sie die Aufmerksamkeit auf das Wichtigste lenken.
Ich habe viel Zeit damit verbracht, aufstrebende Produktdesigner beim Portfolioaufbau zu betreuen. Design-Portfolios bestehen in der Regel aus einigen Fallstudien, die den Denkprozess eines Designers von Anfang bis Ende durchlaufen.
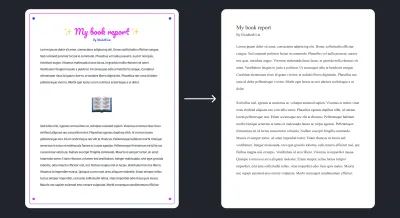
Nachfolgend finden Sie zwei Low-Fidelity-Skizzen von Portfolio-Fallstudien. Das ist eine Übertreibung, aber die linke ist weniger erfolgreich, weil es keine Bilder gibt, die die Geschichte begleiten. Das rechte ist einfacher zu scannen, da es Bilder gibt, die den Prozess des Designers zeigen.

Gute visuelle Kommunikatoren können die wichtigsten Teile eines Bildmaterials hervorheben. In der obigen Fallstudiengrafik habe ich den Haupttext absichtlich ausgeblendet und die beiden Versionen nahezu identisch gemacht. Ich habe versucht, alle visuellen Ablenkungen zu minimieren. Wenn ich Fülltext hinzufüge, ist die Grafik schwerer zu verstehen, da sie optisch unübersichtlich wird.

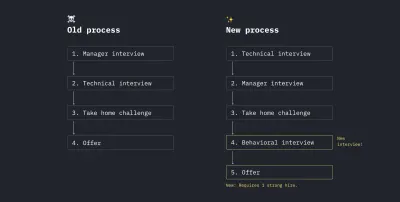
Visuals können auch hilfreich sein, wenn Sie eine Änderung im Prozess kommunizieren müssen. Wenn Ihr Unternehmen beispielsweise den Einstellungsprozess umstrukturiert, kann es hilfreich sein, ein Vorher-Nachher-Flussdiagramm zu zeigen, das die Änderungen hervorhebt. Stellen Sie sich vor, dies sind die Änderungen:

- Wir haben das technische Interview vom zweiten in den ersten Schritt verschoben;
- Als letzten Schritt haben wir ein Verhaltensinterview hinzugefügt;
- Wir benötigen jetzt mindestens eine starke Einstellung, damit ein Kandidat ein Angebot erhält.
Das mag offensichtlich erscheinen, aber wir neigen dazu, E-Mails und Dokumente am Arbeitsplatz standardmäßig zu verwenden. Vorher-Nachher-Visualisierungen sind großartig, weil sie den Menschen helfen, die Unterschiede zu visualisieren.
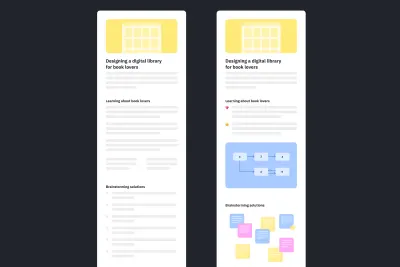
Im folgenden Beispiel werden Sie feststellen, dass ich Farbe sparsam verwende, um neue Ergänzungen des Prozesses hervorzuheben. Farbe ist eine der besten Möglichkeiten, die Aufmerksamkeit auf wichtige Aspekte eines Bildmaterials zu lenken.

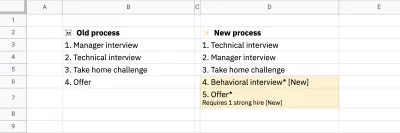
Sie können eine Grafik mit allem erstellen, einschließlich Stift und Papier! Ich habe Figma für das obige verwendet, weil ich mit dem Tool vertraut bin, aber Sie können ein ähnlich effektives Bild mit etwas so Einfachem wie Google Sheets erstellen.

Visuals sind ein Werkzeug, mit dem Sie jeder Idee Klarheit verleihen können. Denken Sie daran, dass Sie nicht immer eine Grafik oder Illustration hinzufügen müssen. Sie können viel mit nur kleinen Anpassungen an Typografie und Präsentation kommunizieren. Konzentrieren Sie sich nur auf die wichtigste Idee und stellen Sie sicher, dass sie durchscheint.
Tools zum Erstellen von Visuals
- Figma hat eine höhere Lernkurve, bietet aber die größte Flexibilität.
- Whimsical ist einfach zu verwenden und verfügt über Vorlagen zum Erstellen allgemeiner visueller Elemente wie Flussdiagramme.
- Mural ist wie ein digitales Whiteboard. Es eignet sich hervorragend für die Zusammenarbeit und verfügt über Vorlagen.
Visuals durch Spielen entwickeln
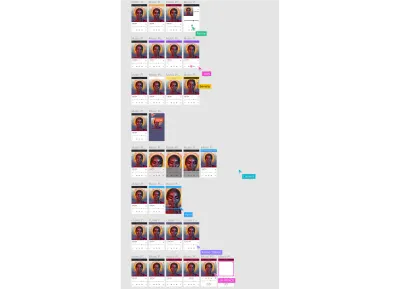
Die Entwicklung von Visuals erfordert Zeit, Spiel und Experimente. Wenn Sie Visuals von Grund auf neu erstellen, wird Ihr erster Versuch nie der beste sein! Ich bin jetzt schon eine Weile in der Designbranche und ich scheitere und iteriere immer noch jeden Tag. Dies ist ein Screenshot meiner letzten Design-Iterationen für nur einen Bildschirm in einem Flow.

Zu lernen, wie man ein besserer visueller Geschichtenerzähler wird, dreht sich alles um Übung und Iteration. In meinen Designklassen bringe ich den Schülern bei, wie man iteriert, indem man daraus einen Wettbewerb macht. Ich teile die Schüler in Teams ein und das Ziel ist, dass jedes Team die meisten Iterationen in einem festgelegten Zeitraum durchführt. Für diese Aktivität ermutige ich die Schüler, eine Sache nach der anderen zu ändern, während sie iterieren.

Diese Übung bringt den Schülern bei, viele Dinge auszuprobieren, die möglicherweise nicht funktionieren. Nach 15 Minuten Iteration lasse ich die Gruppen diskutieren, welche Designs ihre Favoriten sind. Warum glauben Sie, dass die von Ihnen gewählten Designs am effektivsten sind?
Das Iterieren mag entmutigend erscheinen, aber es ist tatsächlich ein wirklich lustiger Prozess. Beginnen Sie bei der Entwicklung eines Bildmaterials damit, über die eine Sache nachzudenken, die das Publikum lernen soll. Stellen Sie sich vor, unser Ziel ist es, zu kommunizieren, dass Sie 6 Fuß voneinander entfernt bleiben müssen, um die Ausbreitung von Covid-19 zu verhindern.
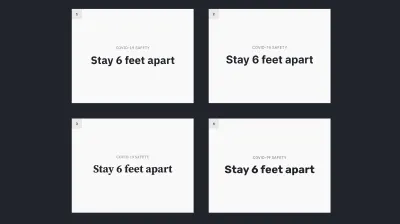
Ich beginne immer zuerst mit der Einstellung der Typografie. Hier ist eine Reihe von Iterationen, bei denen ich nur die Schriftgröße, das Gewicht und den Stil anpasse.

Für jede Iteration habe ich nur eine Sache geändert! Welche Version funktioniert Ihrer Meinung nach am besten? Ich persönlich denke, dass die letzte Iteration am besten funktioniert, weil die Botschaft laut und klar ist. Als nächstes habe ich mit ein paar verschiedenen Schriftarten experimentiert. Jede Schriftart hat eine andere Persönlichkeit:

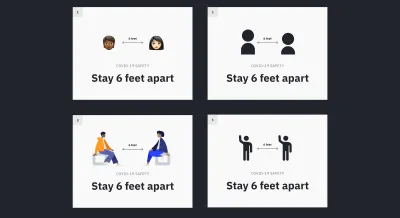
Nachdem wir mit Schrift experimentiert haben, können wir damit experimentieren, dem Poster eine Grafik oder Illustration hinzuzufügen. Sie müssen kein Illustrator sein, um eine Grafik zu erstellen. Es gibt viele Online-Ressourcen, die Sie verwenden können, um eine Grafik zu erstellen.
- In Version 1 habe ich Apple-Emojis verwendet.
- In Version 2 habe ich ein Symbol einer Person mit zwei Kreisen und einem Rechteck gezeichnet.
- In Version 3 habe ich eine Illustrationsbibliothek Humaaans verwendet.
- In Version 4 habe ich den Symbolsatz von Apple verwendet.

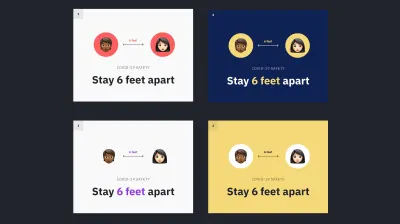
Diese Anweisungen sind alle wirksam. Die Richtungen 2 und 4 fühlen sich eher wie eine offizielle Regierungsgrafik an, aber die Richtungen 1 und 2 wirken lustiger und einladender. Wenn alle unsere Komponenten vorhanden sind, können wir versuchen, Stil und Farbe hinzuzufügen. Es ist wichtig, Stil und Farbe sparsam zu verwenden, da sie die Botschaft überwältigen können.

Alle vier Iterationen funktionieren gut! Die Richtungen (2) und (4) fesseln das Auge des Betrachters, da sie einen soliden Farbblock im Hintergrund verwenden. Die Richtungen (1) und (3) sind aufgrund der Einfachheit des Hintergrunds möglicherweise einfacher zu scannen. Mir gefällt, wie Richtung (3) Lila verwendet, um die „6 Fuß“-Richtlinien hervorzuheben.
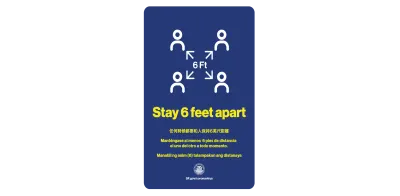
So sieht das „Stay 6 feet apart“-Poster von San Francisco tatsächlich aus. Es kommuniziert die Botschaft ziemlich gut. Der wichtigste Text „Bleib 6 Fuß voneinander entfernt“ ist gelb hervorgehoben und enthält auch eine einfache Grafik, die die Botschaft noch einmal betont.

Ressourcen für die Entwicklung von Visuals
- Grundlagen des visuellen Designs
- Gestaltungsprinzipien: Visuelle Wahrnehmung und die Prinzipien der Gestalt
- Form des Designs von Frank Chimero
Was kommt als nächstes?
Wenn Sie das nächste Mal ein Dia-Deck entwerfen, ein Poster erstellen oder ein Dokument erstellen, denken Sie darüber nach, ein Stück visuelles Geschichtenerzählen zu integrieren. Fangen Sie klein an, indem Sie wichtige Teile des Textes mit Typografie hervorheben. Wenn Sie sich entscheiden, ein Bild hinzuzufügen, denken Sie daran, dass Sie keine ausgefallenen Tools verwenden müssen. Versuchen Sie, mit Bleistift und Papier oder einem anderen Werkzeug zu beginnen, mit dem Sie vertraut sind. Beim visuellen Geschichtenerzählen geht es darum, Ideen zu kommunizieren, nicht Kunstwerke zu schaffen.
Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, finden Sie unten einige fantastische Ressourcen:
- Wunderlich
- Figma
- Humaans
- Apples Symbolsatz
- Die besten kostenlosen Google-Schriftarten
- Kostenlose Vektor-Illustrationen
Jeder kann lernen, mit Bildern zu kommunizieren! Ich empfehle Ihnen, Ihre Arbeit mit Freunden oder Kollegen zu teilen, um zu sehen, ob Ihre Botschaft ankommt. Frühes und häufiges Feedback wird Ihre Arbeit und Ihre Ideen verbessern. Je mehr Sie iterieren, desto schneller und besser werden Sie in Zukunft. Mit Übung und Spiel fangen Sie an, Ihre eigenen visuellen Prinzipien zu sammeln und Ihre eigene visuelle Grundlage aufzubauen.
