Die Macht des Skizzierens mit Stift und Papier
Veröffentlicht: 2022-03-10Müssen Sie etwas entwerfen? Es kann verlockend sein, mit einem computerbasierten Tool zu beginnen, z. B. Wireframing-Software wie Balsamiq oder Design-Tools wie Photoshop oder Figma. Diese haben ihren Platz, aber ich würde empfehlen, einen Schritt zurückzutreten und mit dem bescheidenen Stift und Papier zu beginnen.
Das Skizzieren von Hand kann sich für diejenigen ungewohnt und unbequem anfühlen, die sich nicht künstlerisch veranlagt fühlen, aber die Flexibilität von Handskizzen in Kombination mit unserer Vorstellungskraft bedeutet, dass wir mehr Ideen durcharbeiten und schneller eine bessere Designrichtung entwickeln können, als wenn wir angefangen hätten mit einer konkreteren, computergestützten Lösung.
Zugegebenermaßen kämpfe ich selbst manchmal damit; Während ich meine Kindheit ständig mit einem Skizzenbuch in der Hand verbrachte und die Universität mit einem Kunstabschluss abschloss, geriet das Skizzenbuch aus Papier kurz in Vergessenheit, als ich meine Karriere als Webdesigner begann. Es hat Jahre gedauert, mich durch uninspirierende Konzepte durchzuwursteln und das Gefühl zu haben, meine Grenzen nicht zu überschreiten, bis mir klar wurde, wie mächtig die Ideengenerierung durch schnelle physische Skizzen sein kann.
Dieser Prozess wird empfohlen, auch wenn wir nicht etwas Großes entwerfen oder in der Eigenschaft eines Designers sind. Jeder muss von Zeit zu Zeit ein „Designer“ sein; von der Erstellung einer schnellen persönlichen Homepage, einer Zielseite für ein neues Open-Source-Projekt oder der Erstellung ansprechender Folien für ihre nächste Präsentation.
Schnapp dir ein Blatt Papier und einen Stift und los geht's!
Warum mit Papier anfangen
Da wir immer an einem Computer sitzen (und ich denke, die meisten von uns heutzutage), kommt es uns manchmal nicht einmal in den Sinn, einen Schritt zurückzutreten und zu versuchen, etwas außerhalb des Bildschirms zu entwerfen.
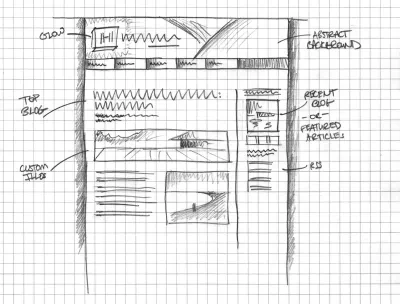
Das Skizzieren auf Papier kann sich wie etwas anfühlen, das ausschließlich mit bildender Kunst oder Grafikdesign in Verbindung gebracht wird (der legendäre Logo-Designer Saul Bass ist beispielsweise bekannt für seine Befürwortung des Zeichnens), aber selbst die frühesten Ideen für Computerschnittstellen begannen mit Papier. Susan Kare, die Designerin der Symbole für die grafische Benutzeroberfläche des Macintosh, verwendete Millimeterpapier, um ihre ersten Ideen für die ikonische frühe Pixelkunst zu entwerfen.
Die Kraft beim Skizzieren auf Papier liegt in der Vergänglichkeit der Skizze und darin, dass sie sich weniger „real“ anfühlt als alles, was wir schnell auf einem Computer erstellen. Beginnen Sie, Wörter und Schaltflächen auf einem Computerbildschirm zu verschieben, und es ist verlockend, in eine bestimmte Richtung zu fallen und niemals alternative Pfade zu erkunden. Papierskizzen zwingen unsere Vorstellungskraft, die Lücken zu füllen – viel schneller, als wenn wir diese Details einem Computermodell hinzufügen würden.


Wir wollen viele verschiedene Ideen ausprobieren, wenn wir an einem neuen Design arbeiten. Während sich die ersten paar Ideen gut genug anfühlen, könnte unsere fünfte, siebte oder zehnte Idee sogar noch besser sein . Schnelles und lockeres Arbeiten hilft uns, viele Ideen schnell umzusetzen. Ideen fließen schneller, und wir könnten uns selbst überraschen, was auf der Seite erscheint, wenn wir ohne Einschränkungen arbeiten.
Wenn Sie mit Design-Tools wie Photoshop, Sketch oder Figma noch nicht vertraut sind, kann es überwältigend sein, gerade erst anzufangen und sich mit einem Tool vertraut zu machen. Anstatt viele Ideen durchzuarbeiten, verbringen wir am Ende unsere Zeit damit, herauszufinden, welcher Knopf was macht.
Und Wireframing-Tools wie Balsamiq? Sie produzieren Ideen, die wie Skizzen aussehen – verschnörkelte Linien, unvollkommene Kästchen –, aber sie weisen uns immer noch in die Richtung, an einer einzigen Idee zu arbeiten und daran herumzuspielen, bis sie perfekt ist, anstatt zuerst viele verschiedene Ideen auszuprobieren. Mit Stift und Papier geht es schneller . Wireframing-Tools können der nächste Schritt in diesem Prozess sein (und nicht der erste).
„Skizzenhafte“ Mockups können auch besser die Art von Feedback ausdrücken, nach der wir suchen, wenn wir sie den Rezensenten präsentieren. Ein Mockup, das zu pixelgenau ist, wird oft dazu führen, über irrelevante Details zu kritisieren, aber eine grobe Skizze führt zu Gesprächen auf höherer Ebene über das Layout.
Wiederholen Sie für sich selbst: Locker, schnell, muss nicht perfekt sein
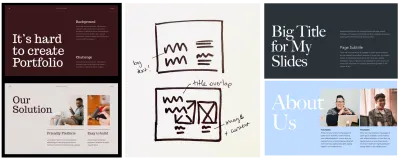
Wir alle haben diese „Designer“-Skizzen gesehen, die wunderschön und detailliert aussehen. Das sind nicht die Maßstäbe, an denen man sich messen sollte. Ignoriere sie. Unsere Skizzen sollten schnell und ohne viele Details sein.

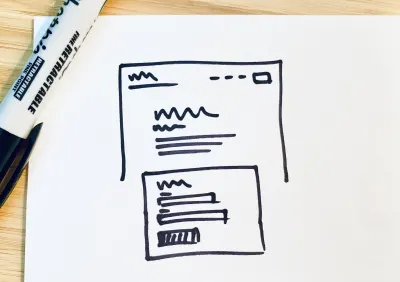
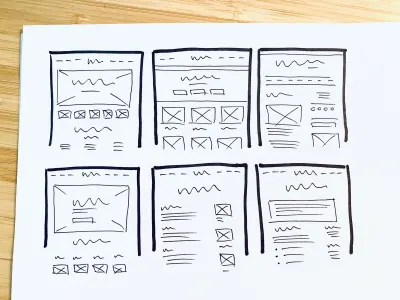
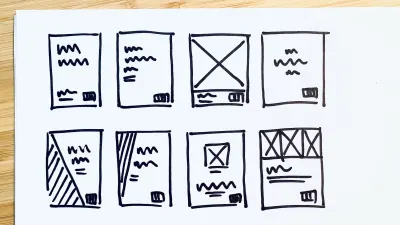
Stattdessen verwenden wir wirklich schnelle Linien und Boxen, um unsere Skizzen klein und schnell zu halten.
Wir können diese kleinen Skizzen verwenden, um mehrere Versionen eines Homepage-Layouts auszuprobieren:


Skizzieren ist für fast jede Art von Designaufgabe nützlich: Newsletter, Logos, Präsentationen, Widgets – alles, wo Sie schnell viele visuelle Ideen haben müssen. Wie wäre es beispielsweise, wenn wir ein paar Ideen für ein E-Book-Cover untersuchen?

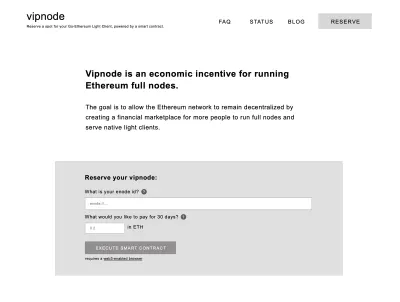
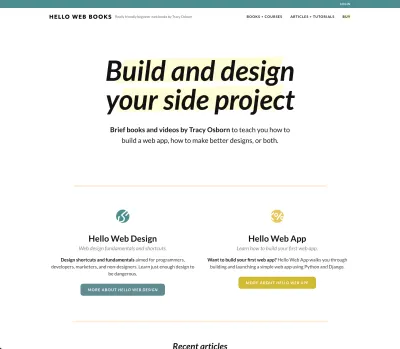
Eine gute Möglichkeit, mit dem Üben dieser Art von Skizziertechnik zu beginnen, besteht darin, eine vorhandene Website zu nehmen und die Skizze zurückzuentwickeln. Dies hilft Ihnen nicht nur dabei, sich mit dem Zeichnen vertraut zu machen, sondern Sie bekommen auch ein Gefühl für verschiedene Designmuster.

Welchen Ansatz Sie auch wählen, füllen Sie Ihre Seite mit Ideen! Hören Sie nicht auf, auch wenn Sie auf eine Idee kommen, die Sie wirklich begeistert und mit der Sie weitermachen möchten. Wenn Sie eine Seite gefüllt haben, gehen Sie zur nächsten. Erkunden Sie alternative Ideen , falls Sie etwas finden, das Sie mehr lieben.
Wenn Sie viele Optionen haben, machen Sie eine Pause, um Ihren Geist zur Ruhe zu bringen, und kommen Sie dann zurück, um Ihre Favoriten einzukreisen, zu verfeinern und vielleicht dann mit dem Erstellen eines Modells fortzufahren. Sie werden mehr Vertrauen in die Richtung haben, die Sie wählen, da Sie wissen, dass Sie viele andere Ideen ausprobiert und verworfen haben.
Verwenden Sie Inspiration, um Ihr Skizzieren und Ihre Ideenfindung zu unterstützen
Skizzen sollten Hand in Hand mit Inspiration gehen, also holen Sie den Computer wieder heraus! Treiben Sie Ihren eigenen Designprozess voran, indem Sie andere Designs recherchieren und nach Details suchen, von denen Sie glauben, dass sie selbst funktionieren würden.
Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, suchen Sie nach Inspiration in verwandten Bereichen zu dem, woran Sie gerade arbeiten. Für eine persönliche Homepage ist es großartig, sich zunächst die Homepages von Kollegen in Ihrer Branche anzusehen. Wenn Sie nicht weiterkommen oder allgemeinere Inspiration wünschen, sehen Sie sich diese Ressourcen an:
- Dribbble, das sich besonders gut für die Recherche von Designideen für Elemente wie ein Anmeldeformular eignet.
- SiteInspire, um zu sehen, was die aktuellen Trends im modernen Design sind.
- Landbook, als Inspiration für das Landingpage-Design.
- Commerce Cream, als Inspiration für das Design von E-Commerce-Websites.
- Pttrns, als Inspiration für das Design mobiler Apps.

Achten Sie bei der Recherche darauf, welche Elemente Sie in Ihr eigenes Design integrieren möchten (und denken Sie daran, nicht genau zu kopieren!). Zum Beispiel ein schönes Layout, eine besondere Art, wie die Inspiration Inhalte mit Bildern paart, ein Kontaktformular, das besonders einfach zu bedienen scheint. Das Ausprobieren mehrerer verschiedener Navigationsideen auf Papierskizzen ist viel schneller als das Erstellen vollständiger Mockups oder das Codieren von allem.
Wenn Sie Elemente und Ideen finden, an die Sie sich erinnern möchten, skizzieren Sie sie ! Fügen Sie Ihrem Skizzenblatt weitere Ideen hinzu und füllen Sie Ihre Seite mit all Ihren potenziellen Ideen. Denken Sie daran, arbeiten Sie am Anfang an vielen verschiedenen Optionen und Ideen und grenzen Sie Ihre Lieblingsideen danach ein.
Denken Sie daran, zu üben!
Jede neue Fähigkeit wird sich die ersten Male unangenehm anfühlen. Es ist normal. Lassen Sie sich davon nicht entmutigen. Je mehr Sie Ihr Skizzieren üben und diese Fähigkeit beim Entwerfen nutzen, desto natürlicher wird es sich anfühlen.
Legen Sie für Ihr nächstes Designprojekt die Tastatur weg und lassen Sie Ihrer Fantasie und Kreativität freien Lauf, indem Sie mit Stift- und Papierskizzen beginnen.
Lassen Sie uns überprüfen, was wir behandelt haben:
- Papierskizzen sind der schnellste Weg, um Designoptionen zu erkunden.
Wir können so viel mehr in kürzerer Zeit tun, indem wir uns von der Maus entfernen. - Nutzen Sie die Inspiration beim Skizzieren, um die Ideenfindung anzukurbeln.
Beginnen Sie nicht mit einer leeren Seite; Lassen Sie Ihre Ideen fließen, indem Sie sich Designarbeiten ansehen, die Sie nachahmen möchten. - Machen Sie mehr Skizzen und probieren Sie mehr Ideen aus, als Sie denken, dass Sie sollten.
Manchmal mag sich die fünfte Idee wie eine gute Richtung anfühlen, aber dann werden Sie feststellen, dass eine spätere Idee noch besser ist. - Übung macht den Meister.
Je mehr Sie skizzieren, desto schneller geht es, desto leichter fühlt es sich an und desto besser werden Sie.
Haben Sie andere Inspirationsquellen? Wie sehen deine Skizzen aus? Würde mich freuen, von dir in den Kommentaren zu hören!
Weiterführende Literatur zum Smashing Magazine
- „Den ganzen Tag Bilder zeichnen“, Alma Hoffmann
- „Handskizzen: Dinge, von denen Sie nicht wussten, dass Ihre Kritzeleien sie erreichen könnten“, Laura Busche
- „Wie man einen Porsche 911 mit Skizze erstellt“, Nikola Lazarevic
- „Wechsel von Photoshop und Illustrator zu Sketch: Ein paar Tipps für UI-Designer“, Lachezar Petkov
- „Brush Lettering: Nach dem Üben wird es besser“, Alma Hoffmann
- „Mid-Century Modern Illustration: Coverbook mit Illustrator und InDesign erstellen“, Manuela Langella
- „Live-Skizze einer Website-Besucherreise, um mit Ihrem Kunden eine Sitemap zu erstellen“, Matt Orley
- „Der Übergang von der Skizze zur Figma: Eine Fallstudie zur Migration von Designsystemen“, Buzz Usborne
- „Das volle Potenzial von Symbolen in der Skizze freisetzen“, Javier Cuello
