So erstellen Sie einen Porsche 911 mit Skizze (Teil 3)
Veröffentlicht: 2022-03-10Wir setzen unser Tutorial mit den Rädern unseres Porsche 911 fort, aber bevor wir mit den nächsten Schritten fortfahren, möchte ich das Rampenlicht auf die berühmten Fuchs-Räder richten, die in Form eines Kleeblatts (oder eines Flügels) gestaltet wurden. Zunächst ein bisschen Geschichte:
„Das Fuchs-Rad ist ein Spezialrad, das Anfang der 1960er Jahre für das erste Porsche 911/911S-Modell hergestellt wurde. Das in Zusammenarbeit mit der Otto Fuchs KG, dem Porsche-Modellbauer Heinrich Klie und Ferdinand Porsche Jr. entworfene Fuchs-Rad war das erste geschmiedete Leichtbaurad, das an einem Serienautomobil montiert wurde. Sie haben dem Sportwagen Porsche 911 mit Heckmotor eine Reduzierung der ungefederten Massen durch ein starkes und leichtes Leichtmetallrad ermöglicht.“
— Quelle: Wikipedia
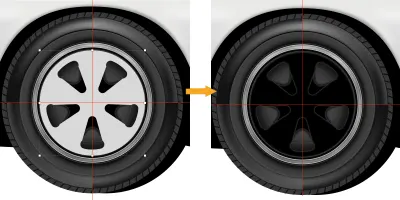
Wir beginnen zunächst mit dem Design der Reifen.
Reifen
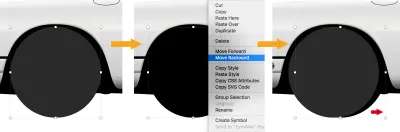
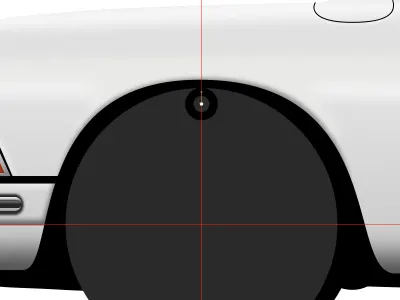
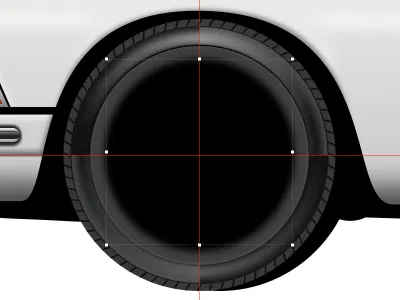
Blenden Sie den wheel base im Ebenenbedienfeld ein. Deaktivieren Sie Rahmen und stellen Sie Füllungen auf #2A2A2A . Duplizieren Sie dann diese Form, ändern Sie Fills in #000000 , verschieben Sie sie hinter das base wheel (klicken Sie mit der rechten Maustaste darauf und wählen Sie Move Backward ) und schieben Sie sie 20px nach rechts.
Tipp : Wenn Sie Umschalttaste + → gedrückt halten, wird die Auswahl in 10-Pixel-Schritten verschoben.

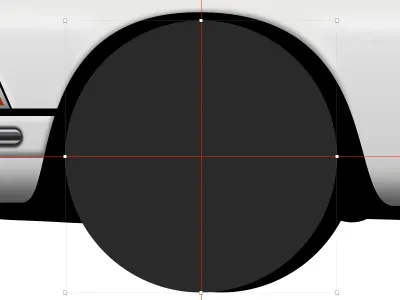
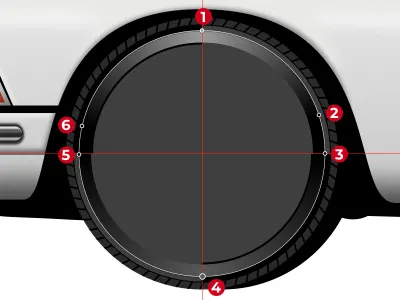
Wählen Sie das base wheel und fügen Sie einige Hilfslinien hinzu, um die Ausrichtung aller Elemente zu erleichtern. Zeigen Sie dazu die Skizzenlineale an (drücken Sie Strg + R ). Fügen Sie dann mit einem Klick auf das obere Lineal eine vertikale Hilfslinie in der Mitte des base wheel hinzu und machen Sie dasselbe für die horizontale Hilfslinie auf dem linken Lineal.

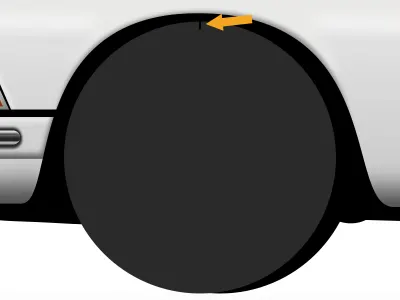
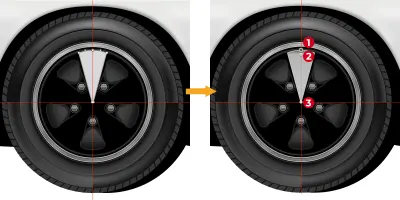
Deaktivieren Sie die Hilfslinien vorübergehend, indem Sie auf der Tastatur Strg + R drücken. Erstellen Sie ein kleines Rechteck mit einer Breite von 2px und einer Höhe von 8px , wobei die Füllungen auf #000000 und die Rahmen deaktiviert sind. Dieses Rechteck dient als Basiseinheit zum Erstellen der Laufflächen (auch bekannt als Laufflächenmuster). Zentrieren Sie das Rechteck horizontal zum base wheel .

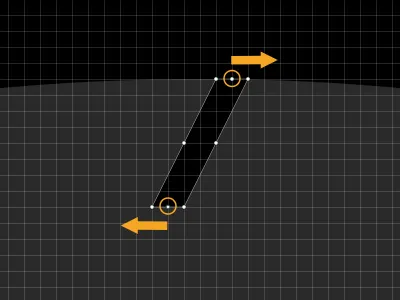
Zoomen Sie nah genug heran (hier habe ich auf 3200 % gezoomt), wählen Sie Transformieren aus der oberen Symbolleiste, wählen Sie den oberen mittleren Punkt und schieben Sie ihn 2px nach rechts, wählen Sie dann den mittleren unteren Punkt und schieben Sie ihn 2px nach links zu machen es sieht schräg aus.
Hinweis : Wenn Sie das Transformationswerkzeug nicht in der oberen Symbolleiste sehen, können Sie es dort über Ansicht → Symbolleiste anpassen… hinzufügen oder die Tastenkombination Cmd + Shift + T verwenden.

Schalten Sie die Hilfslinien wieder ein ( Strg + R ) und vergewissern Sie sich, dass dieses Rechteck ausgewählt ist. Fügen Sie das Rechteck in eine Gruppe ein, indem Sie Cmd + G auf der Tastatur drücken. Geben Sie dieser Gruppe den Namen treads .
Wir verwenden das Werkzeug „ Kopien drehen“, um die Laufflächen um den wheel base herum zu erstellen. Wie Symbol erstellen kann Rotate Copies eine dieser Funktionen sein, die Ihnen viel Zeit und Mühe sparen!
Hinweis : Wenn Sie die Sketch-Version 67.0 oder 67.1 verwenden, tritt möglicherweise ein Fehler bei der Operation „ Kopien drehen “ auf. In diesem Fall müssen Sie die Laufflächen um den wheel base herum manuell erstellen; oder (besser) Sie sollten auf v. 67.2 (oder höher) aktualisieren, wo dieses Problem behoben wurde.
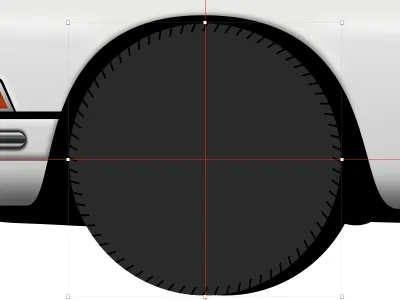
Stellen Sie sicher, dass das Rechteck innerhalb der Gruppenstufen treads ist, und gehen Sie dann zu Ebene → Pfad → wählen Sie Kopien drehen . In einem sich öffnenden Dialogfeld können Sie festlegen, wie viele zusätzliche Kopien des ausgewählten Elements erstellt werden sollen. Geben Sie 71 ein, sodass wir insgesamt 72 Rechtecke um den wheel base , die die Laufflächen darstellen. Drücken Sie im Dialogfeld auf Drehen . Nachdem Sie diesen Wert in den Dialog eingegeben haben, werden Ihnen alle Rechtecke und ein kreisförmiger Indikator in der Mitte angezeigt.
Tipp: Das Ausführen dieses Schritts in Sketch ist sehr CPU- und speicherintensiv! Wenn Sie an einem modernen Computer arbeiten, werden Sie wahrscheinlich keine Probleme haben; Wenn Ihr Mac jedoch etwas älter ist, kann Ihre Laufleistung variieren. Wenn Sie mit einer großen Anzahl von Kopien arbeiten, versuchen Sie im Allgemeinen, zuerst die Ränder zu deaktivieren, um ein Hängenbleiben zu vermeiden und das Ergebnis der Operation schneller zu erzielen.

Bewegen Sie nun diesen kreisförmigen Indikator nach unten, bis er sich genau am Schnittpunkt der Führungen befindet – und voila! Wir haben 72 Rechtecke, die gleichmäßig um den wheel base herum angeordnet sind. Wenn Sie fertig sind, drücken Sie Esc oder Enter . Beachten Sie, dass die Rechtecke nicht perfekt um den wheel base verteilt werden, wenn Sie es versäumen, den kreisförmigen Indikator (das Rotationszentrum) direkt am Schnittpunkt der Führungen zu platzieren. Seien Sie also vorsichtig.
Hinweis : Das Werkzeug „Kopien drehen “ erstellt in den neueren Versionen von Sketch (Version 52 oder höher) keine zusammengesetzte Form, sondern erstellt (und dreht) separate Kopien der Form. Indem wir die erste Form in eine Gruppe eingefügt haben, haben wir sichergestellt, dass sich alle erstellten und gedrehten Formen in dieser Gruppe mit dem Namen „ treads “ befinden.

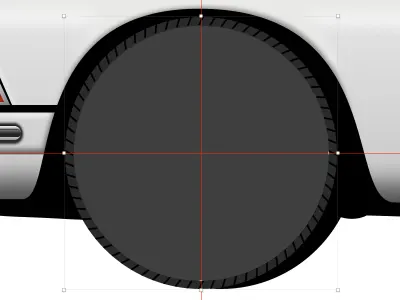
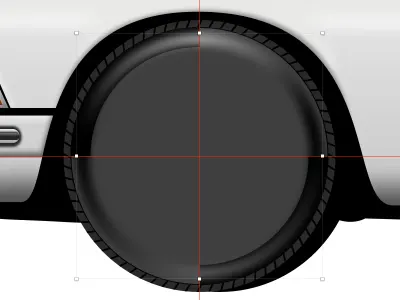
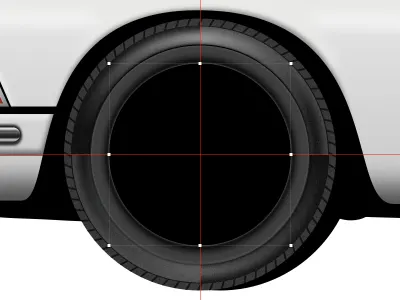
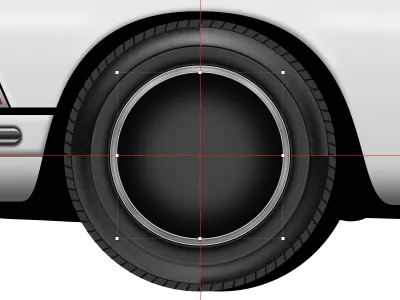
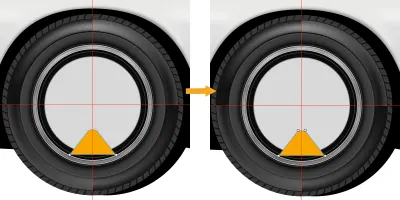
Wählen Sie das base wheel erneut aus, duplizieren Sie es, positionieren Sie es über den treads in der Liste des Ebenenbedienfelds und verkleinern Sie es um 14px . Ändern Sie die Farbe in #3F3F3F und aktivieren Sie Rahmen – setzen Sie die Farbe auf #000000 , die Position auf Inside und die Breite auf 1px .

Duplizieren Sie diesen Kreis, deaktivieren 20px ein . Wir wollen nur 2 ⁄ 4 der Grenzen zeigen – 1 ⁄ 4 oben links und 1 ⁄ 4 unten rechts. Geben Sie dazu in das Dash -Feld r*π*0.25 ein, wobei r der Durchmesser des Kreises ist (in meinem Fall 254px ), 0.25 25% (oder 1 ⁄ 4 ) des Randes und π 3.14 ist.
Geben Sie in diesem Fall also die folgende Formel in das Feld Dash ein: 254*3.14*0.25 , und drücken Sie die Eingabetaste (oder die Tabulatortaste ) auf der Tastatur.
Hinweis : Wenn Sie eine Zahl in das Dash -Feld eingeben und die Tabulatortaste auf der Tastatur drücken, füllt Sketch automatisch das Lückenfeld mit derselben Zahl. Dasselbe passiert, wenn Sie die Eingabetaste drücken.

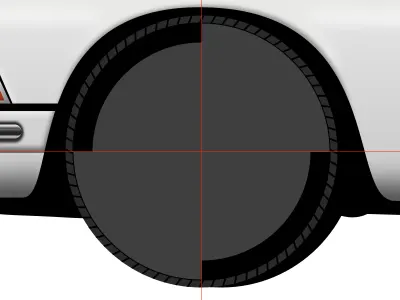
Duplizieren Sie den Kreis, verkleinern Sie ihn ein wenig, stellen Sie die Rahmenbreite auf 12px ein und wenden Sie einen Winkelverlauf mit den folgenden Eigenschaften an:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Wenden Sie dann einen Gaußschen Weichzeichnereffekt mit einer Menge von 4 an.

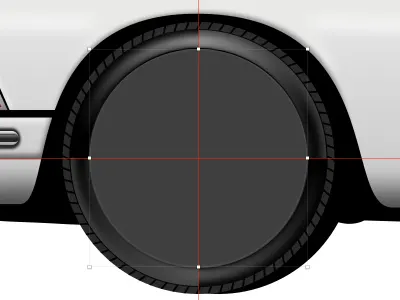
Duplizieren Sie den Kreis noch einmal, schalten Sie Gaußsche Unschärfe aus und verkleinern Sie ihn. Aktivieren Sie Fills, stellen Sie sicher, dass es immer noch #3F3F3F ist, stellen Sie die Borders auf Outside position und Width auf 1px . Ändern Sie die Farbe in Linear Gradient und verwenden #000000 für den ersten Farbstopp und #444444 für den letzten Farbstopp.
Fügen Sie innere Schatten hinzu – verwenden Sie für die Farbe #FFFFFF bei 20% Alpha und setzen Sie Unschärfe auf 2 ; Wenden Sie dann Schatten an – verwenden Sie für die Farbe #000000 bei 90% Alpha und setzen Sie Unschärfe auf 2 .

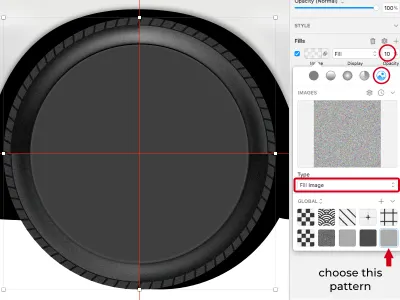
Jetzt ist es der perfekte Zeitpunkt, um ein bisschen Textur hinzuzufügen! Wählen Sie die wheel base und kopieren Sie sie, fügen Sie sie oben ein und bewegen Sie sie dann einmal nach hinten, sodass sie sich direkt unter dem gerade erstellten Kreis befindet. Stellen Sie Fills auf Pattern Fill ein , geben Sie ein , um Bild zu füllen , und wählen Sie das untere rechte Muster . Stellen Sie die Deckkraft für diese Form auf 10% ein.

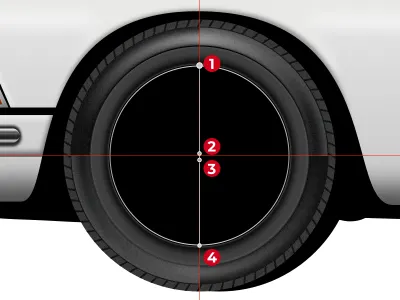
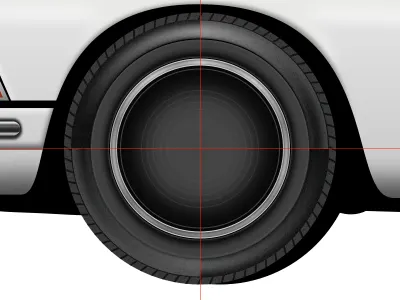
Wählen Sie den oberen Kreis aus, duplizieren Sie ihn, schalten Sie Rahmen, Innere Schatten und Schatten aus. Setzen Sie Fills auf #000000 und Opacity auf 100% und verkleinern Sie diesen Kreis um 32px . Wenden Sie eine Gaußsche Unschärfe mit dem Betrag von 4 an.

Drücken Sie es 3px nach unten, duplizieren Sie es und verschieben Sie das Duplikat um 6px nach oben.

Duplizieren Sie den letzten Kreis, schalten Sie den Gaußschen Weichzeichner aus, drücken Sie ihn um 3 Pixel nach 3px und skalieren Sie ihn um 4px . Fügen Sie einen Schatteneffekt hinzu, wobei die Farbe auf #FFFFFF bei 90% Alpha und die Unschärfe auf 2 eingestellt ist.

Duplizieren Sie nun diesen Kreis, schalten Sie Schatten aus und verkleinern Sie ihn ein wenig (um 2px ). Schalten Sie Borders ein, setzen Sie die Position auf Inside , die Breite auf 1px und wenden Sie einen linearen Farbverlauf an:
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Ändern Sie Füllungen in Winkelverlauf mit den folgenden Eigenschaften (Achtung! Es ist eine lange Liste von Farbstopps):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Fügen Sie dann einen Effekt „ Innere Schatten “ hinzu – setzen Sie Farbe auf #000000 bei 50% Alpha und stellen Sie Unschärfe und Ausbreitung auf 2 ein.
Duplizieren, um 14px , Füllungen auf #434343 Solid Color ändern, Rahmenposition auf Outside und Innere Schatteneigenschaften auf: Farbe #000000 bei 90% Alpha, Blur und Spread auf 24 setzen.
Fügen Sie dann zwei Schatteneffekte hinzu:
- zuerst — Farbe :
#000000bei50%Alpha; Y :2; Unschärfe :5 - zweite — Farbe :
#000000bei50%Alpha; Unschärfe :2

Duplizieren Sie die Form erneut, verkleinern Sie sie um 8px , deaktivieren Sie Fills , Shadows und Inner Shadow und setzen Sie Borders Color auf #414141 .

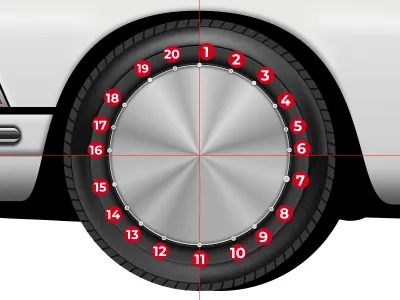
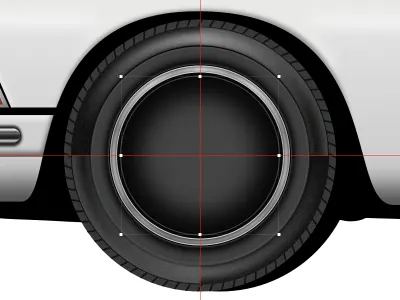
Wechseln Sie zum Oval -Werkzeug ( O ) und zeichnen Sie einen Kreis vom Schnittpunkt der Hilfslinien. Deaktivieren Sie Füllungen , 1px Sie Rahmenfarbe auf #575757 , Position auf Innen und Breite auf 1px .
Duplizieren, verkleinern Sie es ein wenig und stellen Sie sicher, dass die 1px beträgt . Wiederholen Sie dies sieben weitere Male, sodass Sie am Ende neun konzentrische Kreise haben. Stellen Sie sicher, dass alle Rahmenbreiten 1 Pixel 1px . Verwenden Sie das Bild unten als Referenz.

Wählen Sie alle konzentrischen Kreise aus und ordnen Sie sie einer Gruppe zu.
Felgen
Als nächstes werden wir mit der Arbeit am Felgendesign beginnen.
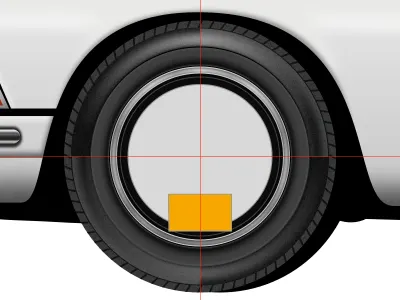
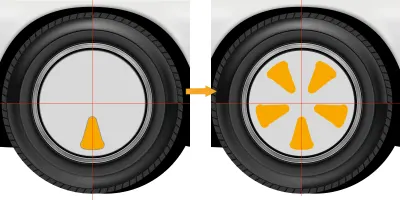
Zeichnen Sie einen Kreis vom Schnittpunkt der Hilfslinien, zeichnen Sie dann ein Rechteck darauf und zentrieren Sie es horizontal zum Kreis.

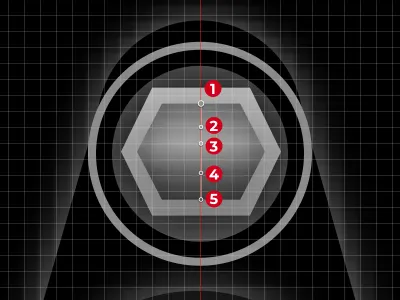
Wählen Sie dieses Rechteck aus, doppelklicken Sie darauf, um in den Vektorbearbeitungsmodus zu wechseln , und verschieben Sie die Punkte, bis Sie so etwas wie auf dem Bild unten haben. Wählen Sie die beiden oberen Punkte aus und stellen Sie den Radius auf 20 ein.

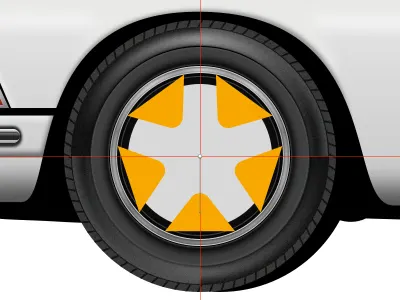
Wir werden erneut Kopien drehen verwenden, um diese Form um den Kreis zu verteilen. Wählen Sie beide aus – Kreis und das modifizierte Rechteck – schalten Sie Rahmen aus und platzieren Sie sie in einer Gruppe. Wählen Sie nun das geänderte Rechteck aus, gehen Sie zu Ebene → Pfad , wählen Sie Kopien drehen , geben Sie 4 in das Dialogfeld ein (also haben wir insgesamt fünf Formen), klicken Sie auf Drehen und richten Sie den kreisförmigen Indikator am Schnittpunkt der Hilfslinien aus. Wenn Sie fertig sind, drücken Sie Esc oder Enter .

Wählen Sie alle Formen innerhalb der Gruppe aus und wenden Sie eine Subtraktionsoperation aus der oberen Symbolleiste an. Fügen Sie den Effekt „ Innere Schatten “ hinzu – verwenden Sie für die Farbe #FFFFF bei 50% Alpha und setzen Sie die Unschärfe auf 2 . Wenden Sie dann Schatten an, wobei Farbe auf #000000 bei 70% Alpha eingestellt ist und sowohl Unschärfe als auch Ausbreitung auf 2 eingestellt sind. Ändern Sie abschließend Fills in #000000 .

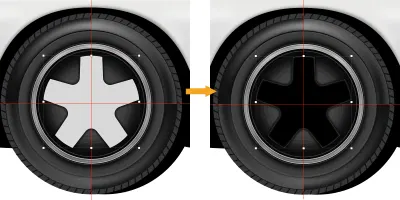
Zeichnen Sie einen Kreis vom Schnittpunkt der Hilfslinien, aber machen Sie ihn etwas größer als die Form unten, zeichnen Sie dann eine Form und zentrieren Sie sie horizontal zum Kreis. Wählen Sie beide aus, schalten Sie Rahmen aus und ordnen Sie sie einer Gruppe zu. Wählen Sie die Form aus und führen Sie den Vorgang „Kopien drehen“ aus. Geben Sie 4 in das Dialogfeld ein (also haben wir wieder insgesamt fünf Formen), klicken Sie auf Drehen und richten Sie den kreisförmigen Indikator am Schnittpunkt der Hilfslinien aus. Wenn Sie fertig sind, drücken Sie Esc oder Enter .

Wählen Sie alle Formen innerhalb der Gruppe aus und wenden Sie eine Subtraktionsoperation aus der oberen Symbolleiste an. Fügen Sie einen Effekt „ Innere Schatten “ hinzu – verwenden Sie für die Farbe #FFFFF bei 50% Alpha und stellen Sie Unschärfe auf 2 ein. Ändern Sie Füllungen in #131313 .

Jetzt erstellen wir einen Felgenschraubenkopf.
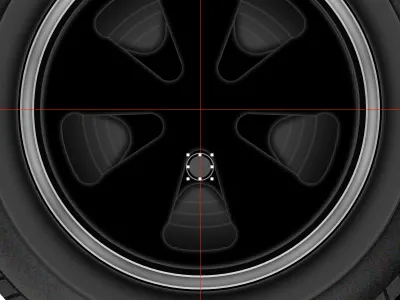
Zoomen Sie nahe genug heran (ich habe auf 400 % gezoomt) und zeichnen Sie einen Kreis. Setzen Sie Fills auf #4F4F4F , ändern Sie die Position der Borders auf Outside , die Breite auf 1px und verwenden #8F8F8F für die Farbe . Fügen Sie einen weiteren Rahmen hinzu, aber verwenden Sie dieses Mal #000000 für die Farbe , stellen Sie die Position auf Mitte ein und stellen Sie sicher, dass die Breite 1px beträgt.

Zeichnen Sie ein Rechteck in der Mitte des Kreises, schalten Sie Rahmen aus , wechseln Sie in den Vektorbearbeitungsmodus , halten Sie die Umschalttaste gedrückt und klicken Sie auf das rechte Segment, um einen Punkt in der Mitte hinzuzufügen, und machen Sie dasselbe für das linke Segment. Schieben Sie diese Punkte 2px nach links und rechts, um eine sechseckige Form zu erstellen. Wenden Sie einen linearen Verlauf für die #AEAEAE für den oberen und #727272 für den unteren Farbstopp. Fügen Sie innere Schatten mit #000000 bei 50% Alpha für die Farbe hinzu und stellen Sie Weichzeichnen auf 2 ein, und wenden Sie Schatten mit #000000 bei 90% Alpha für die Farbe an und stellen Sie Weichzeichnen auf 2 ein.

Duplizieren Sie die sechseckige Form, wechseln Sie in den Vektorbearbeitungsmodus , wählen Sie alle Punkte auf der linken Seite aus und schieben Sie sie 1px nach rechts, wählen Sie dann alle oberen Punkte aus und schieben Sie sie 1px nach unten, schieben Sie die unteren Punkte 1px nach oben und die rechten Punkte 1px nach links. Löschen Sie die Schatten und ändern Sie den linearen Verlauf :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Wenden Sie nun einen Inner Shadows -Effekt an. Verwenden Sie für die Farbe #000000 mit 50% Alpha und stellen Sie Unschärfe auf 2 ein.

Wählen Sie alle Formen aus, die wir zum Erstellen des Schraubenkopfs verwendet haben, und gruppieren Sie sie in einer bolt head . Wir können ein Symbol aus der bolt head erstellen und es so oft verwenden, wie wir es brauchen.
Um das neue Symbol zu erstellen, wählen Sie die bolt head aus, klicken Sie mit der rechten Maustaste darauf und wählen Sie Symbol erstellen aus dem Menü. Das Dialogfeld Neues Symbol erstellen wird angezeigt. Geben Sie dem Symbol einen Namen ( bolt head ) und klicken Sie auf OK .
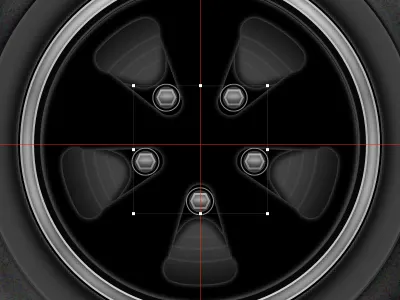
Jetzt müssen wir die bolt head im Kreis verteilen. Duplizieren Sie das Symbol, wählen Sie Drehen in der oberen Symbolleiste, ziehen Sie das Fadenkreuz auf den Schnittpunkt der Hilfslinien und drehen Sie es um 72 degrees . Fahren Sie mit dem Duplizieren und Drehen des Symbols in 72-Grad-Schritten fort, ohne die Auswahl loszulassen.

Wählen Sie nun jede Symbolinstanz aus und stellen Sie den Rotationswinkel auf 0 degrees ein.
Tipp : Ich schlage vor, den Winkel zunächst auf 0 degrees einzustellen, damit Sie den Prozess besser sehen können und wie die Schrauben aussehen, wenn sie auf der Felge platziert werden. Sobald die Felgenschrauben an Ort und Stelle sind, empfehle ich jedoch, noch etwas zu experimentieren und zu versuchen, für jedes Schraubensymbol einen anderen Drehwinkel einzustellen. Dadurch sehen die Räder realistischer aus – schließlich ist es im wirklichen Leben viel wahrscheinlicher, Felgenschrauben in zufälligen Winkeln zu sehen, als perfekt auf 0 Grad ausgerichtet zu sein!
Wählen Sie schließlich alle Instanzen des bolt head aus, platzieren Sie sie in einer Gruppe bolts und führen Sie einmal eine Rückwärtsbewegung durch.

Zeichnen Sie eine Form, setzen Sie Border Color auf #CFCFCF , setzen Sie Width auf 1px und position auf Inside , und verwenden Sie einen linearen Farbverlauf für die Fills :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Fügen Sie dann den Effekt „ Innere Schatten “ hinzu, indem #000000 bei 30% Alpha und Unschärfe auf 2 setzen.

Schnappen Sie sich das Vektorwerkzeug ( V ) und zeichnen Sie zwei Formen, die wir für die Glanzlichter verwenden werden. Verwenden Sie einen linearen Verlauf für die Füllungen – verwenden Sie für den oberen #F3F3F3 bei 100% Alpha und die gleiche Farbe für den unteren Bereich, aber bei 0% Alpha. Verwenden Sie für beide Formen die gleichen Verlaufseinstellungen und wenden Sie auch eine Gaußsche Unschärfe mit dem Betrag 1 auf beide Formen an.

Wählen Sie alle Formen aus, die wir gerade erstellt haben, gruppieren Sie sie und verteilen Sie sie gleichmäßig um den Rand. Verwenden Sie die gleiche Methode, die wir für die Schraubenköpfe verwendet haben.

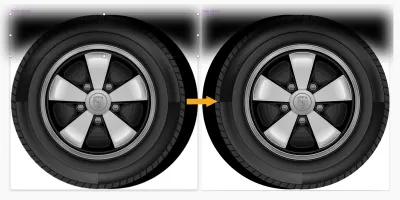
Wählen Sie das Oval -Werkzeug ( O ) und zeichnen Sie einen Kreis vom Schnittpunkt der Hilfslinien. Deaktivieren Sie „ Ränder “ und verwenden Sie „ Linearer Farbverlauf“ mit Farben, die auf #D8D8D8 für den oberen Stopp und #848484 für den unteren Stopp eingestellt sind. Verwenden Sie Inner Shadows und Shadows , damit es leicht erhaben aussieht.
Lassen Sie uns einen leichten Inner Shadows -Effekt mit den folgenden Eigenschaften hinzufügen:
- Farbe :
#FFFFFFbei80%Alpha - Unschärfe :
2
Fügen Sie dann einen dunklen Inner Shadows- Effekt hinzu:
- Farbe :
#000000bei50%Alpha - Unschärfe :
2
Wenden Sie abschließend einen Schatteneffekt an:
- Farbe :
#000000bei50%Alpha - Unschärfe :
2 - Verbreitung :
1

Duplizieren Sie diesen Kreis, verkleinern Sie ihn ein wenig, schalten Sie Inner Shadows und Shadows aus, aktivieren Sie Borders und fügen Sie den ersten Rand hinzu:

- Farbe :
#B5B5B5; - Position : Außen
- Breite :
1px
Fügen Sie dann oben eine zweite hinzu:
- Farbe :
#656565 - Position : Mitte
- Breite :
1px

Lassen Sie uns das Raddesign abschließen, indem wir der Felge das Porsche-Emblem hinzufügen.
Hinweis : Die Nachbildung des originalen Porsche-Logos für die Felgen, alles in Vektoren, würde den Rahmen dieses Tutorials sprengen. Es gibt ein paar Optionen – Sie können es selbst erstellen, indem Sie die gleichen Grundprinzipien befolgen, die auf diesen Seiten beschrieben werden; Sie können das Logo von Wikipedia im SVG-Format herunterladen und dann versuchen, es zu ändern. oder Sie können eine Kopie des Logos in Vektorlinien von meiner Website herunterladen ( porsche-line-logo-f.svg ). Diese Kopie des Porsche-Logos wurde von mir von Grund auf neu erstellt, alles in Vektoren, und dies ist die Variante, die ich Ihnen empfehle.
Nach dem Download der Logodatei ( porsche-line-logo-f.svg ) bringen Sie diese in unser Design ein.
Wechseln Sie in der oberen Symbolleiste zum Werkzeug „ 20px “ und geben Sie im Dialogfeld „20 Pixel“ in das Feld „Höhe“ ein, um die Größe des Logos anzupassen. Richten Sie das Logo horizontal am Kreis darunter aus.


Fertigstellen der Räder – zwei mögliche Arbeitsabläufe
Da eine Kopie des Vorderrads (sobald es komplett ist) mehr als einmal in unserer Abbildung verwendet wird, haben wir jetzt zwei Möglichkeiten :
- A. Wir können das Vorderraddesign vervollständigen, das Rad duplizieren, ein paar Änderungen vornehmen und das Duplikat als Hinterrad verwenden. Dies ist die einfachste Variante.
- B. Oder wir können zu Lernzwecken einen Arbeitsablauf verwenden, der die Verwendung von verschachtelten Symbolen beinhaltet. Dies ist die interessantere Option, auf die ich gleich näher eingehen werde. Anschnallen!
A. Workflow Nr. 1: Duplizieren Sie das Rad und passen Sie die Kopie an
Nehmen Sie das Vektorwerkzeug ( V ) und zeichnen Sie eine Form auf das Rad. Schalten Sie Rahmen aus und füllen Sie die Form mit schwarzer Farbe #000000 . Wenden Sie Gaußscher Weichzeichner mit einer Menge von 10 an. Auf diese Weise werden wir den Schatten der Karosserie über dem Rad nachbilden – nur ein bisschen mehr Realismus hinzugefügt.

Wählen Sie die Radgruppe, die wheel wheel base copy und die Schattenformebene aus und gruppieren Sie diese zu einer front wheel .

Nachdem das Rad fertig ist, duplizieren Sie die front wheel , benennen Sie die Gruppe in der Liste des Ebenenbedienfelds in rear wheel um und ziehen Sie sie nach rechts an ihren Platz.

Wählen Sie die wheel im Inneren aus und schieben Sie sie um 20px nach rechts. Wählen Sie dann die wheel base copy aus und schieben Sie sie um 20px nach links. Fertig ist das Hinterrad.

B. Arbeitsablauf Nr. 2: Verwenden Sie verschachtelte Symbole
Nehmen Sie das Vektorwerkzeug ( V ) und zeichnen Sie eine Form auf das Rad. Schalten Sie Rahmen aus und füllen Sie die Form mit schwarzer Farbe #000000 . Wenden Sie Gaußscher Weichzeichner mit einer Menge von 10 an. Auf diese Weise werden wir den Schatten der Karosserie über dem Rad nachbilden – nur ein bisschen mehr Realismus hinzugefügt.

Das Rad ist fertig. Jetzt verwenden wir ein Symbol und ein verschachteltes Symbol , um die Vorder- und Hinterräder zu erstellen.
Wählen Sie die Radgruppe, die wheel wheel base copy und die Schattenformebene aus und gruppieren Sie diese zu einer front wheel .

Hier kommen wir zu den interessanteren Stellen! Wählen Sie die wheel aus und erstellen Sie ein wheel , wählen Sie dann das front wheel aus und erstellen Sie ein front wheel . Das Vorderradsymbol ist jetzt ein verschachteltes Symbol !
Tipp : Weitere Informationen zu verschachtelten Symbolen finden Sie auf den Sketch-Hilfeseiten zu diesem Thema und im folgenden Artikel von Noam Zomerfeld.
Verschachtelte Symbole sind normale Symbole, die aus anderen Symbolen bestehen, die bereits in Ihrer Sketch-Datei vorhanden sind. In diesem Fall wird das front wheel aus dem wheel erstellt, sodass das wheel im front wheel verschachtelt ist .
Was könnte besser sein als ein Symbol? Vielleicht ein Symbol mit einem anderen darin – Geben Sie Nested Symbols ein! Diese Funktion gibt Ihnen viele Möglichkeiten beim Kombinieren von Symbolen. Das Verschachteln von Symbolen kann besonders nützlich sein, wenn Sie Variationen eines Symbols erstellen müssen.
– Javier-Simon Cuello, „Das volle Potenzial von Symbolen in der Skizze freisetzen“
Gehen Sie nun zur Symbolseite in Sketch, duplizieren Sie das front wheel , wählen Sie die Radgruppe aus und schieben Sie sie 20px nach rechts, wählen Sie dann die wheel base copy wheel schieben Sie sie 20px nach links. Am Ende benennen Sie dieses Symbol in rear wheel um.

Gehen Sie zurück zu unserem Design, wählen Sie das front wheel aus und duplizieren Sie es, ändern Sie dann das Symbol im Inspektorbedienfeld in rear wheel , benennen Sie das Symbol in der Liste des Ebenenbedienfelds in rear wheel um und ziehen Sie es nach rechts. Getan!
Bisher scheint es, als hätten wir im Vergleich zu anderen Arbeitsabläufen mehr Zeit damit verbracht, mit verschachtelten Symbolen zu spielen. Das ist richtig. Aber wir haben auch gelernt, wie man diese Funktion verwendet – und wenn Sie jetzt das Design der Räder ändern möchten, anstatt dies in zwei separaten Gruppen zu tun, müssen Sie dies nur einmal innerhalb des wheel und der Änderungen tun wird automatisch auf beide Räder des Autos angewendet. Aus diesem Grund haben wir ein verschachteltes Symbol verwendet, um die Vorder- und Hinterräder zu erstellen. (Stellen Sie sich auch vor, Sie arbeiten an einem Design eines Fahrzeugs, bei dem viel mehr Räder von der Seite sichtbar sind, nicht nur zwei! Die Zeitersparnis wird sich vervielfachen.)
Zurück zum Gesamtbild – mit den fertigen Rädern sind wir dem endgültigen Design sehr nahe. Lass uns einen Blick darauf werfen.

Der Schatten unter den Rädern und der Karosserie
Wählen Sie das Oval -Werkzeug und zeichnen Sie eine Ellipse unter den Rädern. Stellen Sie Füllungen auf #000000 mit 80% Deckkraft ein, schalten Sie Rahmen aus und wenden Sie eine Gaußsche Unschärfe mit einer Menge von 5 an.

Duplizieren Sie die ovale Form, passen Sie die Breite mit den Ziehpunkten für die Größenänderung an (verkleinern Sie sie) und stellen Sie die Deckkraft der Füllungen auf 50% ein.

Duplizieren Sie diese Form noch einmal, passen Sie die Breite an und stellen Sie die Deckkraft der Füllungen für diese Ebene auf 80% ein.

Wählen Sie die Schattenellipsen aus und gruppieren Sie sie alle in einer shadows . Verschieben Sie diese Gruppe ganz nach unten in der Liste des Ebenenbedienfelds .
17. Letzter Schliff – Die Rennabziehbilder
Wir sind fast da! Es ist an der Zeit, der Karosserie und den Windschutzscheiben einige Rennaufkleber hinzuzufügen.

Der Porsche-Aufkleber
Wechseln Sie zur Wikimedia Commons -Website und laden Sie die Porsche Wortmarke im SVG-Format herunter. Bringen Sie es in unser Design, vergrößern Sie es und positionieren Sie es wie auf dem Bild unten.

Erstellen Sie einige Rechtecke mit dem Rechteck -Werkzeug ( R ), stellen Sie Füllungen auf #0F0F13 und deaktivieren Sie Rahmen . Wählen Sie alle Elemente aus und gruppieren Sie sie in einer Porsche- porsche sticker -Gruppe. Ziehen Sie diese Gruppe dann in die bodywork direkt unter die door .

Shell-Aufkleber
Laden Sie als Nächstes das alte Shell-Logo im SVG-Format herunter und öffnen Sie es in Sketch. Löschen Sie das weiße Rechteck unten in der Logogruppe, kopieren Sie es und fügen Sie es in unser Design ein. Platzieren Sie es direkt über dem porsche sticker in der Liste des Ebenenbedienfelds und positionieren Sie es wie auf dem Bild unten.

Dunlop-Aufkleber
Laden Sie das Dunlop-Logo im SVG-Format herunter, öffnen Sie es in Sketch und löschen Sie das gelbe Rechteck. Bringen Sie es in unser Design, verkleinern Sie es etwas und platzieren Sie es in der Nähe des Rücklichts. Stellen Sie sicher, dass sich das Logo innerhalb der bodywork befindet, direkt über dem Shell-Logo in der Liste der Schichten.

Marlboro-Aufkleber
Holen Sie sich die SVG-Version des Marlboro-Logos von Wikimedia Commons , fügen Sie es in unser Design ein und verkleinern Sie es. Verwenden Sie die Ziehpunkte zur Größenänderung, um die rote Form zusammenzudrücken, verschieben Sie dann die Buchstaben nach oben, in die Nähe der roten Form, und ändern Sie schließlich die Füllungen für die rote Form in Linearer Verlauf mit den folgenden Parametern:
-
#E60202 -
#BB0101 -
#860000

Bitte stellen Sie sicher, dass sich dieses Logo innerhalb der bodywork und über dem „Dunlop“-Logo befindet.
Aufkleber Heuer Chronograph
Laden Sie das SVG-Logo von Tag Heuer herunter und öffnen Sie es in Sketch. Löschen Sie alles außer: das Rechteck mit dem schwarzen Rand, das rote Rechteck und das Wort „Heuer“.
Wählen Sie das Rechteck mit dem schwarzen Rand aus, deaktivieren Sie Ränder und ändern Sie Füllungen in #CC2132 . Wählen Sie als Nächstes das innere rote Rechteck aus, aktivieren Sie Borders , setzen Sie Color auf #FFFFFF , position auf Outside und Width auf 12px . Verwenden Sie dann das 72px ( T ) und geben Sie das Wort Chronograph ein – verwenden Sie für die Schriftart Helvetica Bold mit einer Größe von 72px .
Hinweis : Wenn Sie Helvetica Bold nicht installiert haben, verwenden Sie eine ähnlich aussehende Schriftart (z. B. Arial Bold ), da es bei dieser Skalierung schwierig wäre, die Unterschiede zu erkennen.
Konvertieren Sie den Textblock in Vektorformen, indem Sie mit der rechten Maustaste darauf klicken und In Konturen konvertieren auswählen. Wählen Sie schließlich das größere rote Rechteck aus, rufen Sie den Vektorbearbeitungsmodus auf , wählen Sie die oberen beiden Punkte aus und drücken Sie sie etwas nach unten. Wählen Sie alles aus und platzieren Sie alle Elemente in einer heuer chronograph logo -Gruppe.

Bringen Sie dieses modifizierte Logo in unser Design, verkleinern Sie es und platzieren Sie es auf der Karosserie. Stellen Sie wie zuvor sicher, dass es sich innerhalb der bodywork und über dem Marloboro -Logo befindet.

Porsche Wappen-Plakette
Wechseln Sie zu Wikimedia und laden Sie das Porsche-Logo im SVG-Format herunter. Wir müssen es etwas modifizieren und vereinfachen, weil es zu komplex ist und wir nicht alle diese Details für den Maßstab benötigen, in dem wir es in unserer Illustration verwenden werden.
Öffnen Sie die SVG-Logo-Datei in Sketch und löschen Sie zuerst alle darin enthaltenen Gruppen ( amw-link und d-link ). Wählen Sie dann die Form oben aus, drücken Sie die Enter , um in den Vektorbearbeitungsmodus zu wechseln , wählen Sie das Wort „Porsche“ und das Symbol der eingetragenen Marke aus und löschen Sie sie ebenfalls.

Klicken Sie als Nächstes auf den Pfeil in der zusammengesetzten Form des vorderen zweiten Wappens, um seine Komponenten anzuzeigen, wählen Sie die vier Pfade aus und ziehen Sie sie aus dem zusammengesetzten Pfad heraus. Ändern Sie dann ihre Farbe in #B12B28 . Zeigen Sie den Inhalt der ersten zusammengesetzten Wappenform an, wählen Sie alle Pfade aus, die das Wort „Porsche“ bilden, und löschen Sie sie.

Bringen Sie das modifizierte Porsche-Wappen-Logo in unser Design, verkleinern Sie es, wählen Sie den Pfad aus, der der letzte innerhalb der Porsche logo -Gruppe ist, und fügen Sie einen Schatteneffekt hinzu – verwenden Sie für die Farbe #000000 bei 50% Alpha und stellen Sie Blur auf 2 ein.

Das Porsche-Wappenabzeichen sollte genau wie die zuvor angebrachten Aufkleber innerhalb der bodywork über der heuer chronograph logo platziert werden.
Rallye Monte-Carlo-Aufkleber
Zeichnen Sie mit dem Werkzeug „ Abgerundetes Rechteck “ ( U ) ein abgerundetes Rechteck, wechseln Sie in den Vektorbearbeitungsmodus und fügen Sie die Vektorpunkte hinzu und verschieben Sie sie, um die Form wie im Bild unten zu erhalten.
Setzen Sie Farbe auf #9C010E und schalten Sie Rahmen aus. Duplizieren Sie diese Form, ändern Sie die Farbe auf z. B. #000000 , damit Sie besser sehen können, was Sie tun, gehen Sie in den Vektorbearbeitungsmodus , wählen Sie die obersten Punkte aus und verschieben Sie sie etwas nach unten. Schieben Sie um die gleiche Distanz, dass rechts nach links und links nach rechts zeigt. Drücken Sie dann die unteren Punkte etwas mehr nach oben.
Deaktivieren Sie Fills , aktivieren Sie Borders mit Position auf Inside , Width auf 6px und Color auf #D7CB82 . Konvertieren Sie Ränder in eine Form, indem Sie zu Ebene → In Konturen konvertieren gehen.

Zeichnen Sie ein Rechteck ohne Rahmen , setzen Sie Farbe auf #D7CB82 , wechseln Sie in den Vektorbearbeitungsmodus , fügen Sie Punkte in der Mitte des oberen und unteren Segments hinzu und verschieben Sie sie ein wenig nach oben und unten. Geben Sie die Wörter ein: „SIEGER, WINNER, VAINQUEUR, 1968“. Verwenden Sie für die Schriftart Helvetica Bold (oder alternativ Arial Bold ) mit der Farbe #9C010E . Fügen Sie die Porsche-Wortmarke (wir haben sie früher verwendet, erinnern Sie sich?) unten hinzu und setzen Sie Color auf #D7CB82 .

Konvertieren Sie Text in Konturen, wählen Sie die Form „1968“ auf der linken Seite des Rechtecks aus, zoomen Sie hinein und verwenden Sie Transformieren in der oberen Symbolleiste, um die Form zu ändern:
- Wählen Sie den mittleren Punkt auf der rechten Seite und schieben Sie ihn etwas nach oben.
- Wählen Sie den unteren Punkt auf der rechten Seite und schieben Sie ihn um die gleiche Anzahl von Pixeln nach unten.
Führen Sie eine ähnliche Aktion für „1968“ auf der rechten Seite des Rechtecks durch, aber verwenden Sie dieses Mal die mittleren und unteren Punkte auf der linken Seite.

Geben Sie „RALLYE“ „MONTE“ „-CARLO“ als drei separate Wörter ein, verwenden Sie dieselbe Schriftart und ändern Sie die Farbe in #D7CB82 .
Führen Sie erneut eine Aktion " In Konturen konvertieren " aus und verwenden Sie " Transformieren " in der oberen Symbolleiste, um die Formen zu ändern. Ich werde hier nicht weiter ins Detail gehen, aber zuerst die Wörter „RALLYE“ und „-CARLO“ ändern, indem ich die oben beschriebene Methode anwende. Wählen Sie dann alle drei Formen (die Wörter) aus, rufen Sie das Transformationswerkzeug auf, wählen Sie den mittleren oberen Punkt aus und schieben Sie ihn ein wenig nach oben, um die Formen zu verlängern, und skalieren Sie ihn schließlich ein wenig, indem Sie beim Ziehen Alt + Umschalt auf der Tastatur gedrückt halten der obere rechte Resize-Griff . Verwenden Sie das Bild unten als Referenz.

Wählen und gruppieren Sie alle Elemente, die wir zum Erstellen dieses Aufklebers verwendet haben, zu einer rallye monte-carlo Gruppe, bringen Sie sie in unser Design ein und bringen Sie sie an der Seitenwindschutzscheibe an. In der Liste des Ebenenbedienfelds sollte sich dieser Aufkleber in der windshields oben befinden.

Smashing Magazin-Aufkleber
Dies ist der letzte Aufkleber, den wir auf das Auto kleben werden. Laden Sie das Smashing Magazine-Logo im SVG-Format herunter, öffnen Sie es in Sketch und zeichnen Sie ein rotes ( #D33A2C ) Rechteck unter dem Logo. Wählen Sie beide aus, erstellen Sie einen Smashing Magazine sticker -Gruppenaufkleber, kopieren Sie ihn und fügen Sie ihn in unser Design ein. Platzieren Sie es neben dem Rallye Monte Carlo -Aufkleber und skalieren Sie es bei Bedarf.
In der Liste des Ebenenbedienfelds sollte sich dies in der windshields oben befinden.

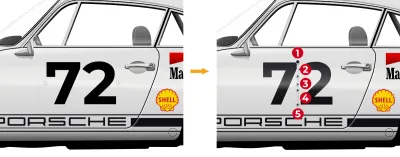
Ich ermutige Sie, noch mehr Abziehbilder an der Karosserie und der Seitenwindschutzscheibe anzubringen. Verwenden Sie das Bild unten als Quelle für Ihre Inspiration.
Hinweis : Dies sind nur Beispiele, und die Neuerstellung aller Abziehbilder in Vektoren würde den Rahmen dieses Tutorials sprengen. Sie können die in diesem Tutorial erlernten Prinzipien anwenden und die Abziehbilder im Vektorformat auf ähnliche Weise optimieren.


Startnummer und Fahrernamen
Noch ein wichtiges Detail – da dieses Auto ein Rennwagen ist, müssen wir ihm eine Startnummer hinzufügen.
Laden Sie die Schriftfamilie Montserrat herunter (falls Sie sie noch nicht haben), installieren Sie nur die Schriftvariante „Montserrat Bold“ und geben Sie die Startnummer ein. Stellen Sie die Größe auf 180px und die Farbe auf #000000 . Konvertieren Sie dann in Konturen , um einen Farbverlauf auf die Startnummer anwenden zu können, und ändern Sie Füllungen in einen linearen Farbverlauf :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Fügen Sie nun die Nachnamen der Fahrer hinzu. Ich werde schamlos meinen Nachnamen und den Nachnamen eines meiner besten Freunde, Ivan Minic, hinzufügen. Verwenden Sie das 20px , um die Namen hinzuzufügen, verwenden Sie für die Schriftart wieder „ Montserrat Bold “, stellen Sie Größe und Linie auf 20px und Farbe auf #2F2F2F .

Wählen Sie die Namen und die Startnummer aus und verschieben Sie sie in die bodywork direkt über der door .
Wählen Sie alle bisher erstellten Elemente aus und ordnen Sie sie einer Gruppe zu — Porsche 911 . Unser Porsche 911 ist nun offiziell fertig!

Zum Schluss fügen wir einen Hintergrund hinzu. Erstellen Sie ein Rechteck in der gleichen Größe wie die Zeichenfläche, setzen Sie die Füllungen auf #F4F3F2 und schieben Sie es unter die Porsche 911 -Gruppe.

Fazit
Wir haben viel Zeit und Mühe investiert, um das endgültige Ziel zu erreichen, und jetzt wissen Sie auch, wie Sie eines meiner Lieblingsautos, den originalen Porsche 911 von 1968, in der Sketch-App vollständig in Vektoren erstellen können. :)
Das Tutorial war wahrscheinlich nicht allzu einfach, aber das Endergebnis hat sich meiner Meinung nach gelohnt.
Der nächste Schritt ist natürlich, sein eigenes Lieblingsauto zu entwerfen . Wählen Sie ein Auto (oder ein anderes Objekt, das Ihnen gefällt) und stellen Sie sicher, dass Sie möglichst viele Fotos davon aus verschiedenen Blickwinkeln finden, damit Sie alle wichtigen Details sorgfältig nachbilden können.

Wie Sie sehen können, gibt es in Sketch bestimmte Werkzeuge und Funktionen, die Sie beherrschen können, um ähnliche Objekte zu erstellen – verwenden Sie sie, um den gesamten Prozess zu beschleunigen und zu vereinfachen.
Ich hoffe, Sie werden sich auch daran erinnern, wie wichtig die richtige Benennung der Ebenen/Formen (und Gruppen) und das Stapeln in der richtigen Reihenfolge ist, damit selbst die komplexesten Illustrationen einfach zu organisieren und zu bearbeiten sind.
Wenn Sie Fragen haben, hinterlassen Sie bitte unten einen Kommentar oder pingen Sie mich auf Twitter an (@colaja) und ich werde Ihnen gerne helfen.
Weiterführende Lektüre
- „Mastering the Bezier Curve in Sketch“ (ein Tutorial von Peter Nowell)
- „Entwerfen einer realistischen Chronographenuhr in Skizze“ (ein Tutorial von Nikola Lazarevic)
- „Styling – Füllungen“ (Sketch-Hilfeseite)
- „Nutzung von Vector Awesomeness in Sketch“ (ein Tutorial von Peter Nowell)
- „Vektorbearbeitung (und Vektorbearbeitungsmodus)“ (Sketch-Hilfeseite)
- „Formen“ (Sketch-Hilfeseite)
- „Kopierstile in Sketch“ (ein Tutorial von Drahomir Posteby-Mach)
- „Die Pixel in Sketch richtig machen“ (ein Tutorial von Nav Pawera)
- „Skizzensymbole, alles, was Sie wissen müssen, und mehr!“ (ein Tutorial von Brian Laiche)
- „Das volle Potenzial von Symbolen in der Skizze freisetzen“ (ein Artikel von Javier Simon Cuello)
- „So bearbeiten Sie Formen mit dem Werkzeug „Kopien drehen““ (Sketch-Hilfeseite)
- „Erstellen von verschachtelten Symbolen“ (Sketch-Hilfeseite)
- „Nested Symbols in Sketch – I you“ (ein Tutorial von Noam Zomerfeld)
- „Das volle Potenzial von Symbolen in der Skizze freisetzen: Verschachtelte Symbole“ (ein Tutorial von Javier Cuello)
