So erstellen Sie einen Porsche 911 mit Skizze (Teil 1)
Veröffentlicht: 2022-03-10Wenn Sie sowohl ein Petrolhead (alias ein großer Autoenthusiast) sind, dem der legendäre Porsche 911 besonders am Herzen liegt, als auch ein Fan der leistungsstarken Sketch-App, dann ist dieses Tutorial genau das Richtige für Sie. Heute bringen wir Sketch an seine Grenzen – Schritt für Schritt. Sie lernen, wie Sie eine sehr realistische und detaillierte Vektorillustration eines alten Porsche 911 erstellen, indem Sie grundlegende Formen, Ebenenstile und Skizzenfunktionen (wie „Kopien drehen“ und „Symbole“) verwenden. Sie lernen, wie Sie das Vektorwerkzeug beherrschen, mehrere Schatteneffekte anwenden und Farbverläufe verwenden. Ich erkläre auch, wie Sie Objekte mit nur wenigen speziellen Klicks drehen und duplizieren können. Es werden keine Bitmap-Bilder verwendet, was bedeutet, dass die endgültige Illustration ohne Detailverlust auf jede beliebige Größe skaliert werden kann.
Dieses Tutorial richtet sich eher an erfahrene Illustratoren, aber auch wenn Sie neu bei Sketch sind, sollten Sie davon profitieren können, da alle Schritte sehr detailliert erklärt werden.
Hinweis : Dies ist der erste Teil dieses Tutorials, in dem wir uns darauf konzentrieren, die wichtigsten „Grundlagen“ zu legen, dh wir werden die Karosserie des Autos erstellen und optimieren. Außerdem fertigen wir auch die vorderen Signalleuchten und die Rückleuchten. Wenn Sie möchten, können Sie auch zu Teil 2 und Teil 3 springen.
Der Porsche 911
Aber zuerst ein bisschen Hintergrundwissen über das Auto, das wir bauen werden.
Das Modell 911 ist ein zweitüriger Sportwagen, der von Porsche von 1963 bis 1989 hergestellt wurde, als es von einem neuen Modell mit demselben Namen abgelöst wurde. Die ursprüngliche 911-Serie wird oft als das erfolgreichste Wettbewerbsauto aller Zeiten bezeichnet, insbesondere ihre für den Rennsport optimierten Varianten. Im September 1999 belegte der Original-Porsche 911 den 5. Platz bei der renommierten Auszeichnung „Auto des Jahrhunderts“.
Der erste 911 hatte auch ein für seine Zeit fast einzigartiges Konzept – Heckmotor, Hinterradantrieb. (Zu einem viel späteren Zeitpunkt hat ein anderes Unternehmen ein Auto mit dem gleichen Konzept entwickelt. Es ist sehr wahrscheinlich, dass Sie auch von diesem anderen Auto gehört haben – das war der berühmte DeLorean DMC-12! Der DeLorean wurde 1985 sehr beliebt, als Back in die Zukunft kam in die Kinos.)
Jetzt schnallen Sie sich an und los geht's – denn wir haben eine lange, schmale, windige (aber lustige) Straße vor uns. Starten Sie den Motor (Sketch-App), schalten Sie in den ersten Gang (erstellen Sie eine neue Datei) und lassen Sie die Kupplung los (fangen Sie an, auf der leeren Leinwand zu zeichnen)!
Hinweis: Ich habe bereits über das Thema der Verwendung von Sketch für die Vektorillustration geschrieben. Wenn Sie neugierig sind, sehen Sie sich mein vorheriges Tutorial an, in dem es um das Entwerfen eines Chronographen mit Sketch geht: „Designing A Realistic Chronograph Watch In Sketch“.
Lass uns ein Auto zeichnen!
Um den Schritten in diesem Tutorial besser folgen zu können, stelle ich Ihnen die Original-Sketch-Quelldatei zur Verfügung. Diese Datei wird Ihnen helfen, den Vorgang einfacher zu verfolgen, aber ich empfehle Ihnen, die Schritte in einer neuen Datei zu wiederholen, beginnend mit einer leeren Leinwand.
- Laden Sie die Porsche 911 Sketch-Datei herunter (1,4 MB)

1. Zeichenflächeneinstellungen
Der erste Schritt besteht darin, ein neues Sketch-Dokument zu erstellen. Benennen Sie das Dokument „Porsche911“ und richten Sie eine neue Zeichenfläche mit demselben Namen ein, Größe: 1920px breit und 1080px hoch.
2. Das Auto mit dem Vektorwerkzeug verfolgen
Für diesen Schritt benötigen wir ein Bild eines Porsche 911, das als Referenz dient, um das Auto in Sketch zu skizzieren.

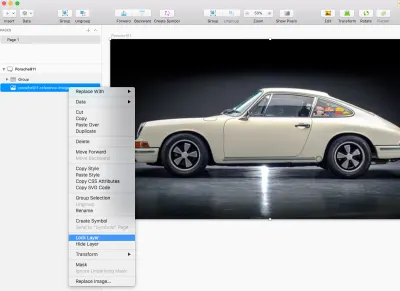
Laden Sie das Bild herunter, kopieren Sie es und fügen Sie es in die Zeichenfläche ein. Klicken Sie mit der rechten Maustaste auf das Referenzbild in der Liste der Ebenen im Bedienfeld „ Ebenen “ und wählen Sie „Ebene sperren“, um die Ebene mit dem Referenzbild zu sperren, damit sie nicht versehentlich verschoben wird.
Tipp : Die andere Möglichkeit, eine Ebene in Sketch zu sperren, besteht darin, den Ebenennamen zu bewegen, während Sie die Alt -Taste drücken und auf das Sperrsymbol klicken.

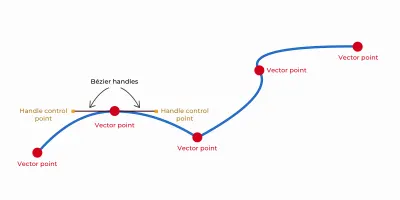
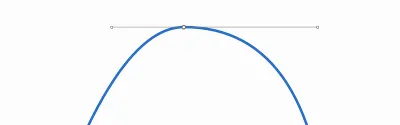
Wir werden das Vektorwerkzeug verwenden, um die Karosserie zu skizzieren. Das Ergebnis dieser Operation ist eine Vektorform. Jede Form besteht aus Punkten und Bézier-Griffen. Bezier-Griffe werden verwendet, um einer Form Krümmung hinzuzufügen.

Kennen Sie Ihre Punkte und Bezier-Griffe
Für jeden Punkt, den Sie mit dem Vektorwerkzeug hinzufügen, stehen vier Punkttypen zur Auswahl: gerade , gespiegelt , getrennt und asymmetrisch . Der Punkttyp beschreibt, wie sich Bezier-Griffe verhalten sollen. Sie können durch diese Typen blättern, indem Sie einen Punkt auswählen und 1 , 2 , 3 oder 4 auf Ihrer Tastatur drücken. Sie finden den Punkttyp für den ausgewählten Punkt im Inspektor -Bedienfeld.
Punkttypen
1. Gerade

Die Option „Gerade“ gibt Ihnen eine gerade Ecke. Mit diesem Typ können Sie auch einen Eckradius über das Inspektor -Bedienfeld auf der rechten Seite hinzufügen.
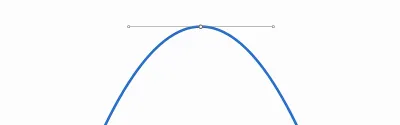
2. Gespiegelt

„Gespiegelt“ fügt zwei Bézier-Griffe hinzu, die sich gegenseitig spiegeln, sodass sie immer parallel und auf beiden Seiten gleich lang sind.
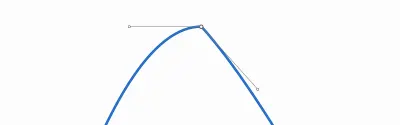
3. Getrennt

Diese Option gibt Ihnen zwei Bezier-Griffe, die Sie einzeln ändern können. Perfekt für scharfe Ecken!
4. Asymmetrisch

„Asymmetrisch“ ist fast dasselbe wie „gespiegelt“, hält aber nur die Bezier-Griffe parallel. Die Länge der Griffe können Sie individuell verändern.
Nachdem Sie nun mehr über Punkte und Griffe wissen, fahren wir fort.
Hinweis: Um mehr über die Bezier-Kurven in der Sketch-App zu erfahren, sehen Sie sich das folgende Tutorial von Peter Nowell an: „Mastering the Bezier Curve in Sketch“.
Wählen Sie das Vektor -Werkzeug aus, indem Sie V auf der Tastatur drücken, zoomen Sie hinein (drücken Sie Z und klicken Sie zum Vergrößern) und beginnen Sie mit der Konturierung der Karosserie. Klicken Sie einmal, um einen Punkt zu erstellen, bewegen Sie sich etwas weg, klicken Sie, um einen zweiten Punkt hinzuzufügen, und ziehen Sie diesen Punkt , ohne die Maustaste loszulassen, um eine Kurve zu erstellen, und verwenden Sie Bezier, um die Kurve zu steuern.
Tipp : Ich würde vorschlagen, dass Sie dem Rand vorübergehend eine helle Farbe und eine dickere Breite geben (verwenden Sie das Inspektor-Bedienfeld, um diese zu ändern), damit Sie die Autoform bequemer nachzeichnen können.

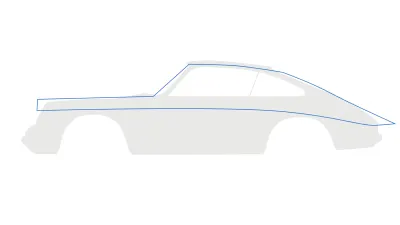
Machen Sie damit um die Hauptform des Autos herum weiter, aber schließen Sie die vordere und hintere Windschutzscheibe aus. Übung ist erforderlich, um Perfektion zu erreichen, und mit der Zeit werden Sie bei der Verwendung des Vektorwerkzeugs besser. Sobald Sie mit der Verfolgung der Karosserie des Autos fertig sind, sollten die Ergebnisse wie auf dem Screenshot unten aussehen.

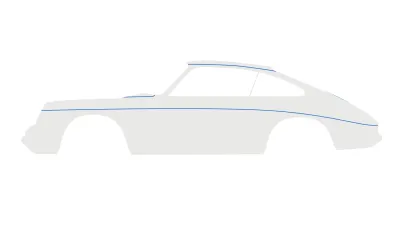
Als nächstes müssen wir die Seitenfenster aus dem Autohauptkörper „ausschneiden“. Verwenden Sie das Vektorwerkzeug , um zwei Formen über den Seitenfenstern zu erstellen. Benennen Sie die Formen side window 1 und side window 2 .

Duplizieren Sie diese beiden Formen ( Cmd + D ) und blenden Sie die Kopien vorerst aus. (Wir werden die Kopien später für die Seitenfenster verwenden.) Wählen Sie die Karosserieform und die beiden sichtbaren Seitenfensterformen aus und wenden Sie eine Subtraktionsoperation aus der oberen Skizzensymbolleiste an. Benennen Sie die resultierende Form car body .

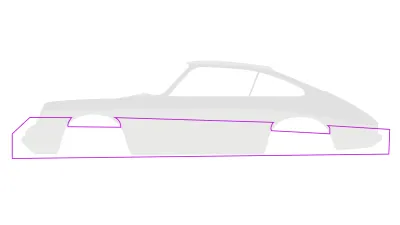
Erstellen Sie als Nächstes den unteren Teil des Autos mit dem Vektorwerkzeug . Sie können es nachzeichnen, aber es ist nicht wirklich wichtig, 100% genau zu sein, da die Details der Form, die nicht sichtbar sind, keine besondere Rolle spielen. Benennen Sie diese Form floor , und verschieben Sie sie dann im Ebenenbedienfeld unter die car body .

Es gibt nur noch eine Sache zu tun, bevor wir diesen Schritt abschließen – ein Rad zu zeichnen. Wählen Sie das Oval -Werkzeug, indem Sie O auf der Tastatur drücken, und erstellen Sie einen Kreis in der gleichen Größe wie das Rad im Referenzbild.
Halten Sie beim Ziehen die Umschalt- und die Alt -Taste gedrückt, um einen perfekten Kreis von der Mitte nach außen zu erstellen. Geben Sie dieser Form den Namen wheel base und stellen Sie sicher, dass sich ihre Position über dem floor und unter den car body in der Liste des Ebenenbedienfelds befindet.

3. Fügen Sie der Karosserie Farbe, Schatten und Reflexionen hinzu
Als nächstes konzentrieren wir uns auf die Karosserie, sodass wir vorerst das Referenzbild sowie den wheel base und die floor ausblenden können. Was ich an dieser Stelle normalerweise gerne mache, ist, das Referenzbild zu entsperren, es außerhalb der Zeichenfläche zu verschieben und darüber zu platzieren (oder an einer anderen Stelle, die für Sie geeignet ist – unter oder auf der linken oder rechten Seite der Zeichenfläche), also ich kann es immer noch als Referenz verwenden.
Alternativ können Sie das Referenzbild entsperren, eine Kopie erstellen ( Cmd + D ), die Kopie außerhalb der Zeichenfläche verschieben, damit sie als Referenz verwendet werden kann, und das ursprüngliche Referenzbild in der Zeichenfläche ausblenden.
Tipp : Klicken Sie auf das Augensymbol neben dem Namen der Ebene in der Liste des Ebenenbedienfelds, um sie auszublenden. Um die Ebene zu entsperren, klicken Sie mit der rechten Maustaste in das Ebenenbedienfeld und wählen Sie Ebene entsperren oder klicken Sie einfach auf das Schlosssymbol neben dem Namen der Ebene.
Lassen Sie uns zuerst die Grundfarbe für unser Auto festlegen. Wählen Sie car body , deaktivieren Sie Rahmen und verwenden Sie für die Füllfarbe #E9E9E7 .
Tipp : Verwenden Sie F auf der Tastatur, um Füllungen schnell ein- und auszuschalten, und verwenden Sie B , um Rahmen schnell ein- oder auszuschalten.

Hinweis: Neu bei Sketch? Sehen Sie sich zuerst diese sehr detaillierte Sketch-Hilfeseite zum Arbeiten mit Füllungen an: „Styling – Füllungen“.
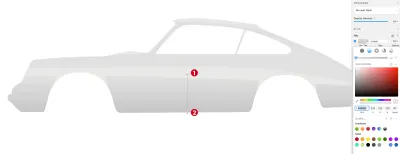
Als nächstes machen wir mit den Schatten (den dunkleren Teilen der Karosserie) weiter. Verwenden Sie das Vektorwerkzeug , um eine Form wie im Bild unten zu zeichnen.

Wie Sie sehen können, ist die Form länger als die Karosserie, also werden wir das gleich beheben. Wählen Sie beide Formen aus ( car body und die gerade erstellte Form) und führen Sie eine Maskenoperation in der oberen Symbolleiste aus. Sketch platziert das Ergebnis automatisch in einer Gruppe. Geben Sie dieser resultierenden Gruppe den Namen bodywork .

Wählen Sie nun erneut die von uns erstellte Form aus, deaktivieren Sie Borders , setzen Sie die Fills Color auf #E1E1E1 und wenden Sie eine Gaußsche Unschärfe mit einer Menge von 4 an.

Zeichnen Sie mit dem Vektorwerkzeug eine weitere Form. Verwenden Sie das Bild unten als Referenz.

Verwenden Sie das Ebenenbedienfeld , um diese Form in den bodywork zu verschieben. Deaktivieren Sie Rahmen und wenden Sie einen linearen Farbverlauf mit den folgenden Parametern an:
-
#E4E4E4 -
#C5C5C5

Wenden Sie eine Gaußsche Unschärfe mit einer Menge von 6 an, um die Kanten etwas weicher zu machen, und fügen Sie einen Schatten hinzu:
- Farbe:
#FFFFFF - Alpha:
90% - X:
0; J:-8; Unschärfe:10

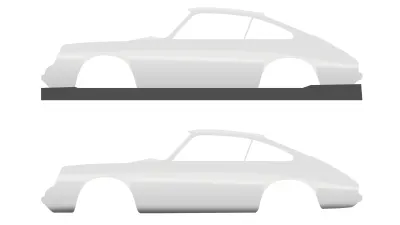
Um als Nächstes einen Schatten am unteren Rand der Carrosserie hinzuzufügen, zeichnen Sie mit dem Vektorwerkzeug eine Form, setzen Sie die Füllungen auf #4E4E4E , platzieren Sie sie in der bodywork und wenden Sie eine Gaußsche Unschärfe mit einem Betrag von 12 an. Verwenden Sie das Bild unten als Referenz.

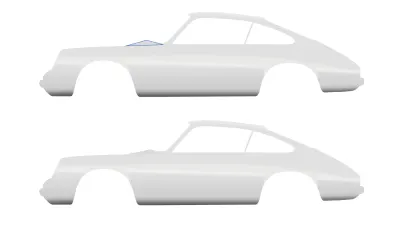
Um mit den Schatten fertig zu werden, zeichnen Sie mit dem Vektorwerkzeug eine kleine Form, wie im Bild unten, füllen Sie sie mit #D8D8D8 und geben Sie ihr einen Gaußschen Weichzeichnereffekt mit einer Menge von 5 . Vergessen Sie nicht, es in der bodywork zu platzieren.

Um Lichtreflexionen hinzuzufügen, erstellen wir mit dem Vektorwerkzeug drei Formen und füllen sie mit den folgenden Farben:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Verschieben Sie diese Ebenen in die bodywork , deaktivieren Sie die Ränder und wenden Sie eine Gaußsche Unschärfe mit einer Menge von 6 an.

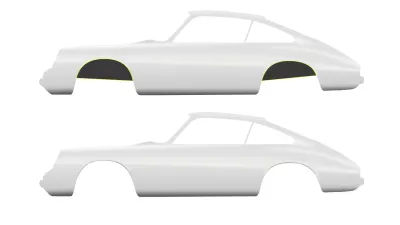
Beenden Sie diesen Schritt, indem Sie mit dem Vektorwerkzeug zwei Formen zeichnen. Nennen Sie diese Formen front fender und rear fender . Setzen Sie die Farbe auf #393939 , entfernen Sie die Ränder , verschieben Sie diese erneut innerhalb der Gruppe und geben Sie ihnen einen Gaußschen Weichzeichnereffekt mit einer Menge von 2 und setzen Sie die Deckkraft auf 50% . Verwenden Sie das Bild unten als Referenz.

Hinweis: Von nun an muss alles, was wir erstellen, in der bodywork platziert werden.
4. Erstellen der Tür (und aller Arten von Deckeln)
Dieser Schritt ist ziemlich einfach und dauert nur ein paar Minuten. Wir werden in diesem Schritt ein paar Deckel und eine Tür hinzufügen.
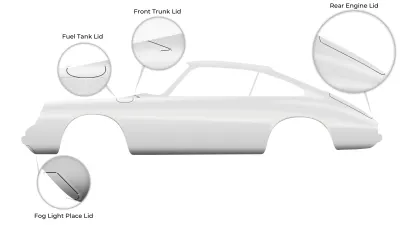
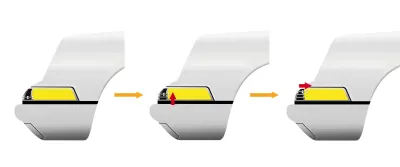
Wählen Sie das Vektorwerkzeug ( V ) und beginnen Sie mit dem Zeichnen der Deckel. Sie müssen die Formen nicht schließen , lassen Sie sie einfach offen, denn wir brauchen eigentlich keine geschlossenen Formen – nur die Linien. Drücken Sie dazu die Esc -Taste, wenn Sie mit jeder Zeile zufrieden sind. Stellen Sie die Randfarbe auf Schwarz ( #000000 ) und die Breite auf 1px . Verwenden Sie das Bild unten als Referenz.

Wählen Sie die Ebenen Kraftstofftank, vorderer Kofferraum und hinterer Motordeckel aus und fügen Sie ihnen Schatteneffekte mit den folgenden Parametern hinzu:
- Farbe :
#FFFFFF - Alpha :
90% - X :
0; Y :2; Unschärfe :2; Spreizung :0;
Wählen Sie als Nächstes die Ebene Fog Light Place Lid aus und wenden Sie leicht unterschiedliche Schatten an:
- Farbe :
#FFFFFF - Alpha :
20% - X :
2; Y :0; Unschärfe :2; Ausbreitung :2;
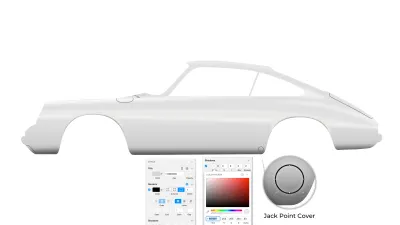
Nehmen Sie das Oval- Werkzeug ( O ) und erstellen Sie einen kleinen Kreis, der die Jack Point-Abdeckung darstellt. Deaktivieren Sie Füllungen und fügen Sie einen Außenrand mit einer Breite von 1px und einer auf #000000 eingestellten Farbe hinzu. Wenden Sie Schatten an, wobei die Farbe auf #FFFFFF bei 30% Alpha und die Weichzeichnung und Streuung auf 2 eingestellt sind.

Als nächstes zeichnen wir mit dem Vektorwerkzeug ( V ) eine Tür, genauso wie wir alle Deckel gezeichnet haben.
Machen Sie das Referenzbild im Hintergrund sichtbar, stellen Sie die bodywork auf 50% Deckkraft ein und zeichnen Sie die Türlinien vom Foto nach.

Wenn Sie fertig sind, blenden Sie das Referenzbild wieder aus, setzen Sie die Deckkraft der bodywork auf 100% und gestalten Sie die Türform .
Stellen Sie die Rahmenfarbe der Türform auf Schwarz ( #000000 ) , die Breite auf 2px und wenden Sie Schatten an:
- Farbe :
#FFFFFF - Alpha :
40% - X :
2; Y :2; Unschärfe :2; Ausbreitung :2;

Tipp : Vergessen Sie nicht, den Formen/Ebenen passende Namen zu geben. Die richtige Benennung jeder Form/Ebene kann Ihnen später helfen, da Ihre Skizzendatei immer komplexer wird!
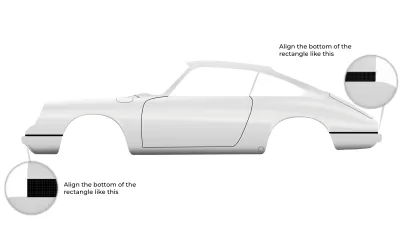
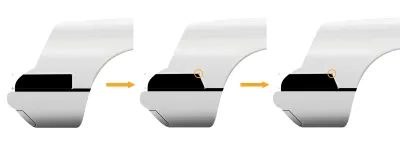
Zeichnen Sie mit dem Vektorwerkzeug ( V ) zwei kleine Rechtecke. Halten Sie beim Zeichnen die Umschalttaste gedrückt, um die Linien gerade zu machen. Es ist wichtig, die Unterseite der Rechtecke wie im Bild unten auszurichten. Füllen Sie beide Rechtecke mit schwarzer Farbe und schalten Sie Rahmen aus.

Tipp : Alternativ können Sie diese beiden winzigen Rechtecke mit dem Rechteck-Werkzeug ( R ) zeichnen, den Vektorbearbeitungsmodus aufrufen, indem Sie die Eingabetaste auf der Tastatur drücken , die unteren beiden Punkte jedes Rechtecks auswählen und sie richtig ausrichten.
Zeichnen Sie abschließend erneut mit dem Vektorwerkzeug eine neue Form. Stellen Sie Füllungen auf Schwarz ein, #FFFFFF Sie Ränder und wenden Sie Schatten an, wobei die Farbe auf #FFFFFF bei 60% Alpha und Y und Unschärfe auf 2 eingestellt ist. Geben Sie dieser Form den Namen engine lid . Verwenden Sie das Bild unten als Referenz.

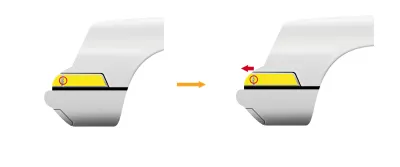
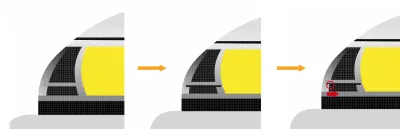
5. Vordere Signalleuchten und Hupe
Um mit der Herstellung der Signallichter zu beginnen, wechseln Sie zum Rechteck -Werkzeug ( R ) und zeichnen Sie ein Rechteck. Füllen Sie es mit schwarzer Farbe , deaktivieren Sie die Ränder und wenden Sie Schatten an:
- Farbe :
#FFFFFF - Alpha :
30% - X :
2; Y :-3; Unschärfe :2; Ausbreitung :2;

Rufen Sie den Vektorbearbeitungsmodus auf, indem Sie auf die Rechteckform doppelklicken (oder die Eingabetaste drücken), den oberen rechten Punkt auswählen, ihn mit der 15px ← auf der Tastatur um 15 Pixel nach links verschieben und den Radius auf 9px . Drücken Sie erneut die Eingabetaste , um den Vektorbearbeitungsmodus zu verlassen.

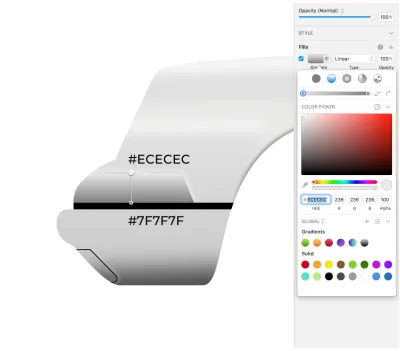
Duplizieren Sie ( Cmd + D ) diese Form, schalten Sie Shadows aus und fügen Sie eine lineare Farbverlaufsfüllung hinzu; Verwenden #ECECEC für den ersten Farbstopp und #7F7F7F für den letzten Farbstopp.

Verschieben Sie diese Form mit der linken Pfeiltaste auf der Tastatur um 2px nach links, wechseln Sie dann in den Vektorbearbeitungsmodus (doppelklicken Sie auf die Form), wählen Sie die oberen beiden Punkte aus und verschieben Sie sie um 2 Pixel nach 2px .

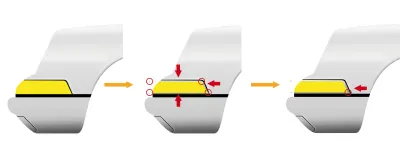
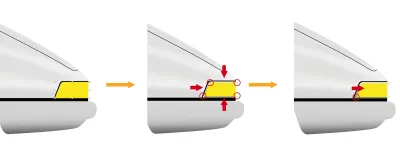
Duplizieren Sie diese Form ( Cmd + D ), ändern Sie die Farbe von Linear Gradient zu Solid Color und wählen Sie eine beliebige Farbe aus. Ich werde Gelb verwenden, aber das ist nur vorübergehend. Doppelklicken Sie als Nächstes auf die Form, um in den Vektorbearbeitungsmodus zu wechseln, wählen Sie die oberen beiden Punkte aus und verschieben Sie sie um 3 Pixel nach 3px , wählen Sie die unteren beiden Punkte aus und verschieben Sie sie um 3px nach oben, wählen Sie die beiden rechten Punkte aus und verschieben Sie sie um 3 Pixel nach 3px und Wählen Sie schließlich den unteren rechten Punkt aus und verschieben Sie ihn um 3px nach links, sodass die rechte Kante parallel zur rechten Kante der darunter liegenden Form wird.


Wir müssen diese Form in zwei Teile aufteilen. Eine Form wird für den Platz für die Hupe und die andere für das Blinklicht verwendet. Machen wir es uns einfach, ohne einige ausgefallene boolesche Operationen: Duplizieren Sie die Form, benennen Sie den ursprünglichen horn space und die Kopie turn-signal und blenden Sie dann die turn-signal , da wir sie später verwenden werden.
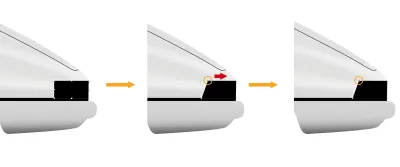
Zuerst müssen wir die Form des horn space ändern. Wählen Sie die Form aus, rufen Sie den Vektorbearbeitungsmodus auf, wählen Sie den oberen rechten Punkt aus, setzen Sie den Radius auf 0 zurück (mithilfe des Inspector -Bedienfelds auf der rechten Seite), verschieben Sie diesen Punkt nach rechts, bis er mit dem unteren rechten Punkt ausgerichtet ist (eine vertikale rote Linie wird erscheinen), und wählen Sie dann beide Punkte auf der rechten Seite aus und verschieben Sie sie nach links, um eine kleine Form zu erstellen, die wir für das Horn verwenden werden. Verwenden Sie das Bild unten als Referenz.
Tipp : Halten Sie die Umschalttaste gedrückt, während Sie die Punkte ziehen, um einen geraden Pfad beizubehalten.

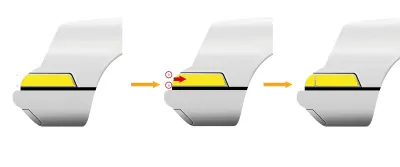
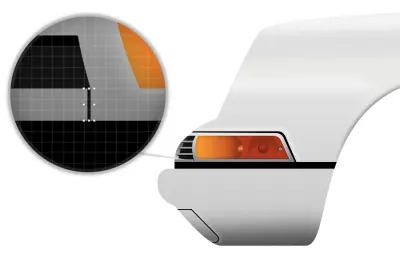
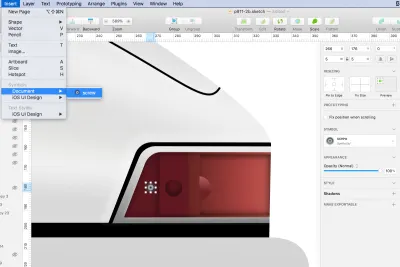
Blenden Sie als Nächstes den turn-signal ein, doppelklicken Sie darauf, um in den Vektorbearbeitungsmodus zu wechseln, wählen Sie die beiden Punkte auf der linken Seite aus und ziehen Sie sie nach rechts, bis zwischen den Formen eine kleine Lücke entsteht.

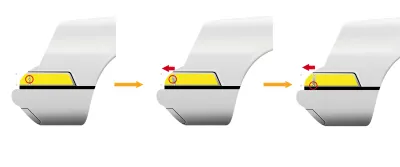
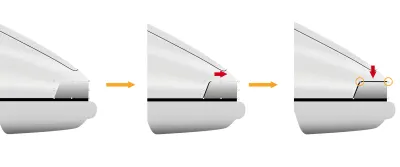
Zurück zur horn space . Doppelklicken Sie, um den Vektorbearbeitungsmodus aufzurufen , halten Sie die Umschalttaste gedrückt und klicken Sie auf das rechte Segment, um einen Punkt genau in der Mitte hinzuzufügen. Doppelklicken Sie nun auf diesen neu hinzugefügten Punkt, um ihn in einen gespiegelten 4px , und verschieben Sie ihn mit der Pfeiltaste ← auf der Tastatur um 4 Pixel nach links. Wählen Sie dann den unteren rechten Punkt aus und verschieben Sie ihn 2px nach links.

Wir werden den turn-signal auf ähnliche Weise modifizieren. Wählen Sie die turn-signal aus, drücken Sie die Eingabetaste , um auf den Vektorbearbeitungsmodus zuzugreifen, fügen Sie einen Punkt genau in der Mitte des linken Segments hinzu, wandeln Sie ihn mithilfe des Inspektorbedienfelds in den Typ „ Gespiegelt “ um und schieben Sie ihn mit der linken Pfeiltaste um 3px nach links die Tastatur.

Horn
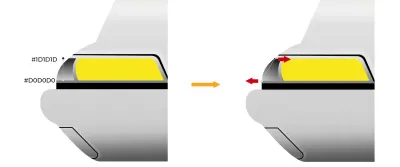
Lassen Sie uns zuerst das Horn fertigstellen. Wählen Sie die horn space aus und wenden Sie einen linearen Farbverlauf an – verwenden #1D1D1D für den oberen Farbstopp und #D0D0D0 für den unteren Farbstopp. Ziehen Sie dann den oberen Stopp nach rechts und den unteren Stopp nach links, um den Verlaufswinkel anzupassen.

Duplizieren Sie nun diese Form ( Cmd + D ), wechseln Sie Farbe zu Solid Color und stellen Sie sie auf #131313 , wechseln Sie in den Vektorbearbeitungsmodus , wählen Sie die beiden linken Punkte aus und ziehen Sie sie etwas nach rechts.

Wählen Sie den oberen linken Punkt aus, schieben Sie ihn etwas nach rechts, fügen Sie einen Punkt in der Mitte des linken Segments hinzu, verwandeln Sie ihn in einen gespiegelten Punkt und verschieben Sie ihn 2px nach links.

Lassen Sie uns ein Gitter über dem Hornraum hinzufügen.
Nehmen Sie das Rechteck -Werkzeug ( R ) und erstellen Sie eine kleine rechteckige Form über dem Hornbereich mit einer Höhe von 2px , wobei die Füllungen auf #9A9A9A und die Ränder deaktiviert sind. Duplizieren Sie es, ändern Sie die Höhe auf 1px , ändern Sie die Farbe auf #000000 , verschieben Sie es nach unten, so dass es unter dem grauen Rechteck ist, wechseln Sie in den 2px nach rechts. Wählen Sie beide Formen aus und platzieren Sie sie in einer Gruppe ( Cmd + G ). Wir werden dieses Element verwenden, um das Gitter zu bauen. Geben Sie ihm den Namen grille element .

Duplizieren Sie diese Gruppe und verschieben Sie sie 7px oben und 2px rechts, dann duplizieren Sie sie erneut und schieben Sie sie 7px oben und 3px rechts.

Unser Gitter erstreckt sich jetzt über den horn space , also müssen wir es reparieren. Wählen Sie alle Elemente aus, die Teil des Horns sind, und führen Sie eine Maskenoperation durch, sodass keines der erstellten Elemente den Hornbereich verlässt.
Sketch platziert das Ergebnis automatisch in einer Gruppe. Geben Sie dieser resultierenden Gruppe den Namen horn .

Signal Licht anmachen
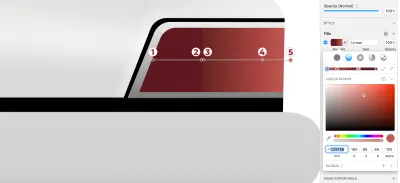
Wählen Sie die turn-signal aus und fügen Sie eine lineare Verlaufsfüllung hinzu. Stellen Sie den Farbverlauf mit dem nach rechts zeigenden Pfeil im Farbdialog auf eine horizontale Position und verwenden Sie die folgenden Farben:
-
#FFA137 -
#B23821 -
#B23821

Fügen Sie einen Effekt „ Innere Schatten “ mit den folgenden Eigenschaften hinzu:
- Farbe:
#000000 - Alpha:
40% - X:
0; J:0; Unschärfe:5; Verbreitung:0
Und wenden Sie einen Schatteneffekt an:
- Farbe:
#FFFFFF - Alpha:
50% - X:
0; J:0; Unschärfe:2; Verbreitung:0
Es ist Zeit, die Glühbirnen hinzuzufügen. Verwenden Sie zuerst das Oval-Werkzeug ( O ), um einen Kreis wie auf dem Bild unten zu zeichnen. Schalten Sie Rahmen aus, stellen Sie die Deckkraft der Füllungen auf 0 % ein und wenden Sie innere Schatten an:
- Farbe:
#000000 - Alpha:
12% - X:
-9; J:0; Unschärfe:9; Verbreitung:0

Zeichnen Sie dann mit dem Rechteck -Werkzeug ( R ) ein kleines Rechteck und verwenden Sie Radius (Runde Ecken) im Inspektor -Bedienfeld, um ein abgerundetes Rechteck zu erstellen, das in unserer Autoillustration als Glühbirne dienen wird. Deaktivieren Sie Borders und setzen Sie Fills auf Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Wählen Sie schließlich beide aus – den Kreis und das abgerundete Rechteck – und führen Sie eine Maskenoperation durch, um das Rechteck innerhalb des Kreises zu platzieren. Benennen Sie die resultierende Gruppe light1 .
Tipp : Sketch schaltet möglicherweise innere Schatten auf der Maskierungsform (in diesem Fall light1 ) aus, während eine Maskenoperation durchgeführt wird, also wählen Sie die Maskierungsform aus und überprüfen Sie sie. Wenn „Innere Schatten“ deaktiviert ist, schalten Sie sie mithilfe des Inspektorbedienfelds wieder ein. Es ist eine gute Idee, dies jedes Mal zu überprüfen, wenn Sie eine Maskenoperation durchführen.

Wir werden auf ähnliche Weise eine zweite Glühbirne hinzufügen. Zeichne einen Kreis, schalte Rahmen aus, setze die Deckkraft der Füllungen auf 0% und füge innere Schatten hinzu:
- Farbe:
#000000 - Alpha:
18% - X:
0; Y:12; Unschärfe:5; Verbreitung:0

Duplizieren Sie diesen Kreis und verkleinern Sie ihn. Ändern Sie den vorhandenen inneren Schatten :
- Farbe:
#000000 - Alpha:
28% - X:
0; J:-5; Unschärfe:5; Verbreitung:0
Und füge noch eins oben drauf:
- Farbe:
#000000 - Alpha:
50% - X:
0; J:0; Unschärfe:2; Verbreitung:0
Wählen Sie dann beide aus und gruppieren Sie sie in einer light2 -Gruppe.

light1 Sie in der Liste des Ebenenbedienfelds turn-signal , light1 und light2 und wenden Sie eine Maskenoperation an. Auf diese Weise befinden sich light1 und light2 innerhalb turn-signal . Benennen Sie die resultierende Gruppe turn signal light .

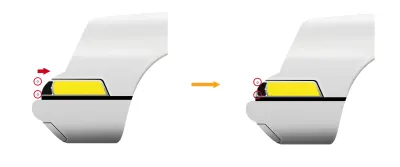
Um das Blinklicht zu vervollständigen, müssen wir eine kleine Schraube auf der rechten Seite hinzufügen. Wir werden unsere Schraube mit einem Kreis konstruieren, also nehmen Sie das Oval -Werkzeug ( O ) und zeichnen Sie einen kleinen Kreis auf der rechten Seite, nahe am Rand der Signalleuchte. Setzen Sie die Fülldeckkraft auf 0% , die 1px , positionieren Sie Inside und die Farbe auf #B3B3B3 mit Alpha 30% ; und fügen Sie einen Inner Shadows -Effekt hinzu:
- Farbe:
#000000 - Alpha:
50% - X:
0; J:2; Unschärfe:2; Verbreitung:0

Duplizieren Sie diesen Kreis, verkleinern Sie ihn, schalten Sie Rahmen aus, setzen Sie Füllungen auf #B2CBDF mit Deckkraft zurück auf 100% und fügen Sie die folgenden Schatten und inneren Schatten hinzu.
Erster innerer Schatten :
- Farbe:
#FFFFFF - Alpha:
80% - X:
0; J:0; Unschärfe:1; Verbreitung:0
Zweiter innerer Schatten :
- Farbe:
#000000 - Alpha:
50% - X:
0; J:0; Unschärfe:1; Verbreitung:0
Und am Ende ein Schatteneffekt :
- Farbe:
#000000 - Alpha:
100% - X:
0; J:0; Unschärfe:2; Verbreitung:0

Wir brauchen einen weiteren Kreis für die Schraube, duplizieren Sie also erneut den vorherigen Kreis, verkleinern Sie ihn, setzen Sie Fills auf #303030 und deaktivieren Sie Shadows und Inner Shadows .

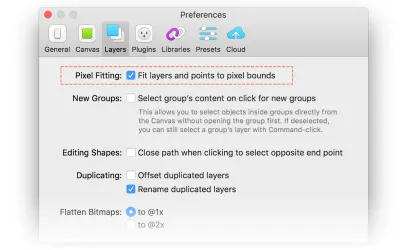
Tipp : An dieser Stelle erhalten Sie möglicherweise einen 1px Kreis, der immer noch etwas größer aussieht als im obigen Screenshot zu sehen ist, und Sie haben möglicherweise auch Probleme, ihn richtig auszurichten. Überprüfen Sie in diesem Fall, ob Pixelanpassung in den Skizzeneinstellungen aktiviert ist, und wenn dies der Fall ist, ist es möglicherweise eine gute Idee, sie (zumindest vorübergehend) zu deaktivieren: Gehen Sie zu Einstellungen → Ebenen → Deaktivieren Sie das Kontrollkästchen Pixelanpassung.

Wählen Sie alle Kreise aus, die wir zum Erstellen der Schraube verwendet haben, und gruppieren Sie sie in einer screw . Verschieben Sie dann diese resultierende Gruppe in die turn signal light oben.
Jetzt ist es an der Zeit, die Funktion „ Symbol erstellen “ in Sketch zu verwenden und ein neues Symbol aus der screw zu erstellen. Später könnten wir dieses Symbol in unserer Illustration so oft verwenden, wie wir es brauchen.
Tipp : Symbole werden für die Elemente erstellt, die Sie wiederverwenden möchten. Wenn Sie sie richtig verwenden, können Symbole zu einer sehr mächtigen Funktion werden; Sie können Ihren Arbeitsablauf beschleunigen, indem sie Ihnen die Möglichkeit geben, gemeinsame Elemente in Ihren Illustrationen und Designs zu speichern und wiederzuverwenden. Wenn Sie Änderungen an einem Symbol vornehmen, werden diese Änderungen automatisch auf alle Instanzen dieses Symbols in Ihren Designs angewendet.
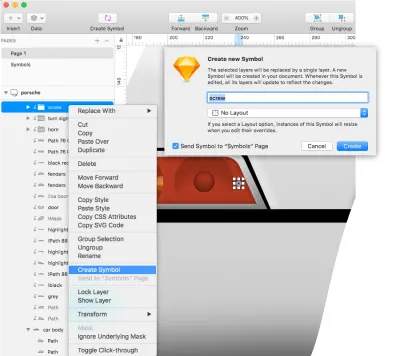
Um ein Symbol zu erstellen, wählen Sie die screw in der Liste des Ebenenbedienfelds aus, klicken Sie mit der rechten Maustaste darauf und wählen Sie Symbol erstellen aus dem Menü. Das Dialogfeld Neues Symbol erstellen wird angezeigt; Geben Sie dem Symbol einen Namen (in diesem Fall screw ) und klicken Sie auf OK .

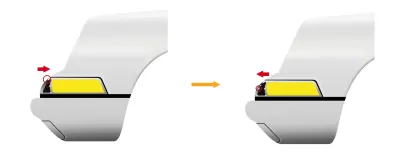
Es gibt noch ein kleines Detail hinzuzufügen. Zoomen Sie nahe genug heran (dh 3200 %) und zeichnen Sie ein kleines Rechteck. Deaktivieren Sie Rahmen und setzen Sie Füllungen auf #131313 .

6. Rücklichter
Wir werden die Rücklichter genauso bauen wie im vorherigen Schritt. Gehen wir diesen Schritt schnell durch.
Zeichnen Sie das Rechteck. Füllen Sie es mit schwarzer Farbe, schalten Sie die Ränder aus und wenden Sie Schatten an:
- Farbe :
#FFFFFF - Alpha :
30% - X :
-2; Y :-3; Unschärfe :2; Ausbreitung :2;
Wechseln Sie in den Vektorbearbeitungsmodus , verschieben Sie die obere linke Ecke um 15px nach rechts und stellen Sie den Radius auf 9px .

Duplizieren Sie das Rechteck, deaktivieren Sie Schatten und fügen Sie eine lineare Farbverlaufsfüllung hinzu; Verwenden #ECECEC für den ersten Farbstopp und #7F7F7F für den letzten Farbstopp. Bewegen Sie es dann 2px nach rechts, rufen Sie den Vektorbearbeitungsmodus auf, wählen Sie die oberen beiden Punkte aus und drücken Sie sie 2 Pixel nach 2px .

Duplizieren Sie diese Form ( Cmd + D ), ändern Sie die Farbe von Linear Gradient zu Solid Color und wählen Sie eine beliebige Farbe aus. Wechseln Sie als Nächstes in den Vektorbearbeitungsmodus , wählen Sie die oberen beiden Punkte aus und verschieben Sie sie um 3 Pixel nach 3px , wählen Sie die unteren beiden Punkte aus und verschieben Sie sie um 3px nach oben, wählen Sie die beiden linken Punkte aus und verschieben Sie sie um 3px nach rechts und wählen Sie schließlich den unteren linken Punkt aus und verschieben Sie es um 3px nach links, sodass die rechte Kante parallel zur rechten Kante der Form unten verläuft.

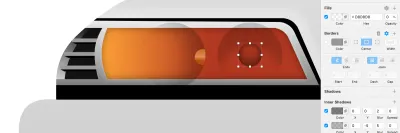
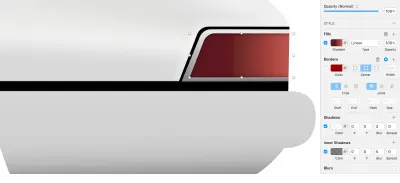
Ändern Sie nun Fills in Linear Gradient . Stellen Sie den Farbverlauf mit dem nach rechts zeigenden Pfeil im Farbdialog auf eine horizontale Position und verwenden Sie die folgenden Farben:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Fügen Sie einen Effekt „ Innere Schatten “ mit den folgenden Eigenschaften hinzu:
- Farbe:
#000000 - Alpha:
50% - X:
0; J:0; Unschärfe:5; Verbreitung:0
Und wenden Sie einen Schatteneffekt an:
- Farbe:
#FFFFFF - Alpha:
50% - X:
0; J:0; Unschärfe:2; Verbreitung:0

Kommen wir nun zum Design der Glühlampen des Rücklichts.
Verwenden Sie das Rechteck -Werkzeug ( R ), um ein Rechteck wie im Bild unten zu zeichnen. Schalten Sie Rahmen aus, stellen Sie die Deckkraft der Füllungen auf 0% ein und wenden Sie Innere Schatten an:
- Farbe:
#000000 - Alpha:
40% - X:
-2; J:0; Unschärfe:5; Verbreitung:0

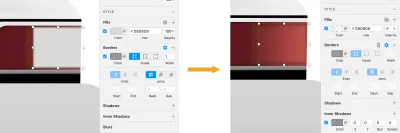
Zeichnen Sie dann mit dem Rechteck -Werkzeug ( R ) ein kleines Rechteck und verwenden Sie Radius (Runde Ecken) im Inspektor -Bedienfeld, um ein abgerundetes Rechteck zu erstellen, das dem Zweck einer Glühbirne dient. Deaktivieren Sie Borders und setzen Sie Fills auf Linear Gradient :
-
#B75D61 -
#6B2224

Wählen Sie schließlich beide Rechtecke aus und führen Sie eine Maskenoperation durch, um das abgerundete Rechteck innerhalb des anderen Rechtecks zu platzieren. Benennen Sie die resultierende Gruppe tail-light1 .
Tipp : Denken Sie auch hier daran, dass Sketch innere Schatten auf der Maskierungsform deaktivieren kann, während Sie eine Maskenoperation durchführen, also wählen Sie die Maskierungsform aus und überprüfen Sie sie. Wenn „Innere Schatten“ deaktiviert ist, schalten Sie sie mithilfe des Inspektorbedienfelds wieder ein.

Zeichnen Sie ein Rechteck, schalten Sie Rahmen aus, setzen Sie die Deckkraft der Füllungen auf 0% und fügen Sie Schatten hinzu:
- Farbe:
#000000 - Alpha:
30% - X:
-2; J:0; Unschärfe:2; Verbreitung:0

Zeichnen Sie einen kleinen Kreis, schalten Sie Rahmen aus, setzen Sie die Deckkraft der Füllungen auf 0% und wenden Sie die folgenden inneren Schatten an.
Erster innerer Schatten :
- Farbe:
#000000 - Alpha:
40% - X:
0; J:-2; Unschärfe:5; Verbreitung:0
Zweiter innerer Schatten :
- Farbe:
#000000 - Alpha:
30% - X:
0; J:0; Unschärfe:5; Verbreitung:0

Wählen Sie das gerade erstellte Rechteck und den Kreis aus und platzieren Sie sie in der Gruppe ( Cmd + G ) tail-light2 .
Beenden Sie diesen Schritt, indem Sie die Instanz des screw hinzufügen. Gehen Sie zu Einfügen → Dokument , wählen Sie Schraube aus, klicken Sie auf das tail-light2 , um das Symbol einzufügen, und positionieren Sie es dann an der richtigen Stelle. Verwenden Sie das Bild unten als Referenz.

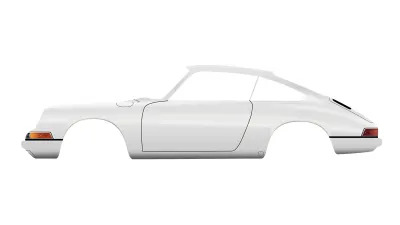
Werfen wir einen Blick auf das Gesamtbild und überprüfen, was wir bisher getan haben!

Fazit
Gut gemacht! Der Hauptkörper des Autos ist jetzt fertig; Wir haben die Türform, die Deckel, das vordere Blinklicht und die Märchenlichter.
Im nächsten Teil des Tutorials fahren wir mit den Fenstern, Stoßstangen, Scheinwerfern, dem Innenraum und einigen anderen Elementen des Autos fort. Bleib dran!
