Beliebte UX/UI-Tools, die Designer verwenden
Veröffentlicht: 2019-03-28Es ist kein Geheimnis, dass die Korrektur von Konstruktionsfehlern oder Unvollkommenheiten teuer sein kann. Dies wird, wenn nicht erkannt, bevor ein Design zur Entwicklung und schließlich zum Einsatz übergeben wird.
Es ist nichts Falsches daran, sich auf die Erkennung und Erneuerung von Softwarefehlern zu konzentrieren. Doch das Gesetz des abnehmenden Ertrags wird irgendwann ins Spiel kommen. Nur ein winziger Bruchteil aller verbleibenden Fehler führt wahrscheinlich zu Fehlverhalten der Software.
Es ist wichtig, Mängel im Design eines Produkts frühzeitig zu erkennen und zu beheben. Eine Vielzahl potenzieller Probleme und die damit verbundenen Behebungskosten können vermieden werden. Dies gilt insbesondere für Usability-Features. Aus diesem Grund haben Prototyping-Tools sowie UX- und UI-Tools und -Ressourcen einen so positiven Einfluss auf den Erfolg einer Website oder App.
Wir empfehlen die folgenden UX/UI-Tools und -Ressourcen. Sie repräsentieren das Beste ihrer jeweiligen Typen und Funktionen.
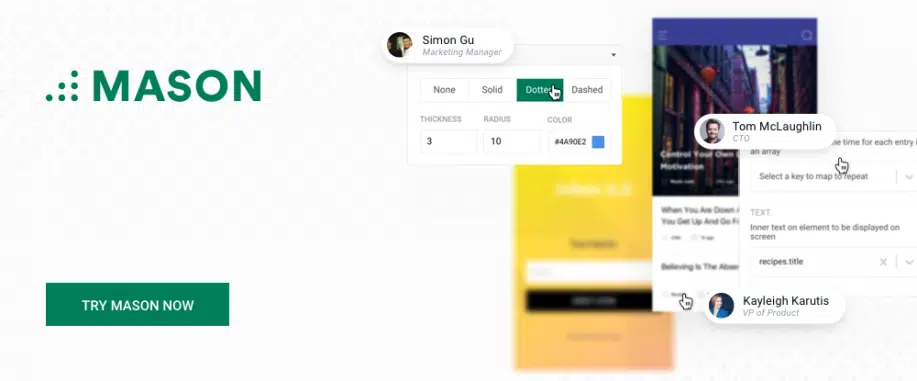
1. Maurer
Mit Mason können Teams blitzschnell UI- und UX-Funktionen am Frontend erstellen, und da Mason diese neu erstellten Funktionen in die vorhandene Codebasis eines Systems integriert, können Entwicklungs- und Bereitstellungszyklen erheblich verkürzt und in einigen Fällen vollständig umgangen werden.
Mason eliminiert auch die Notwendigkeit von Wireframing- oder Prototyping-Tools, um diese Front-End-Funktionen zu erstellen. Kunden müssen nicht warten, bis sich der traditionelle Design-Build-Deployment-Zyklus entfaltet. Teams, die Mason verwenden, können superschnelle Antworten und schnelle Turnarounds bieten, wenn eine Lösung für eine bereits in Betrieb befindliche Software oder ein digitales System erforderlich ist, und die von ihnen bereitgestellten Lösungen sind durchweg sicher, erweiterbar und robust. Mason bietet auch ein einfach zu handhabendes System, das große Bibliotheken mit Front-End-Erfahrungen organisiert und verwaltet.
So leistungsfähig Mason auch ist, es ist in vielerlei Hinsicht ein „leichtgewichtiges“ System, das nur da ist, wenn Sie es auslösen, und es wird Ihre Websites oder Apps nicht mit überflüssigen Funktionen oder Komponenten belasten.
2. UXPin
UXPin ist führend bei der Überbrückung der Lücke zwischen Design und Entwicklung. Mit diesem Code-basierten Design-Tool müssen Sie keine Interaktionen vortäuschen, indem Sie alles verlinken, was Sie zeichnen.
Teams verwenden UXPin für alle Phasen des Designprozesses, einschließlich Zusammenarbeit und Übergabe. Dieses Designtool gibt ihnen Zugriff auf Dutzende von integrierten UI-Bibliotheken, um Elemente auszuschneiden und in ihre Designs einzufügen und so perfekte UX-Prototypen zu erstellen. Es ist der Traum eines Designers, der wahr wird.
Sie oder Ihr Team können auch die leistungsstarken Wireframing- und Prototyping-Tools von UXPin verwenden, um interaktive Wireframes und Low-Fi- und Hi-Fi-Prototypen visuell zu erstellen, ohne Code schreiben zu müssen. Da UXPin cloudbasiert ist, können Sie auch von Browsern, Desktop-Apps, Windows und MacOS aus damit arbeiten.
Die Übergabe eines Entwurfs an einen Entwickler ist viel einfacher, da die erforderliche Dokumentation mit den Elementen wandert, k unabhängig davon, ob Sie einen Prototyp oder eine ganze Reihe iterativer Prototypen erstellen.
UXPin wird sogar mit einer Reihe automatischer Stilrichtlinien geliefert, auf die verwiesen werden kann, um die Konsistenz des Designs zu gewährleisten. Dies ist definitiv eines der leistungsstärksten und abgerundetesten Tools auf dem Designmarkt.
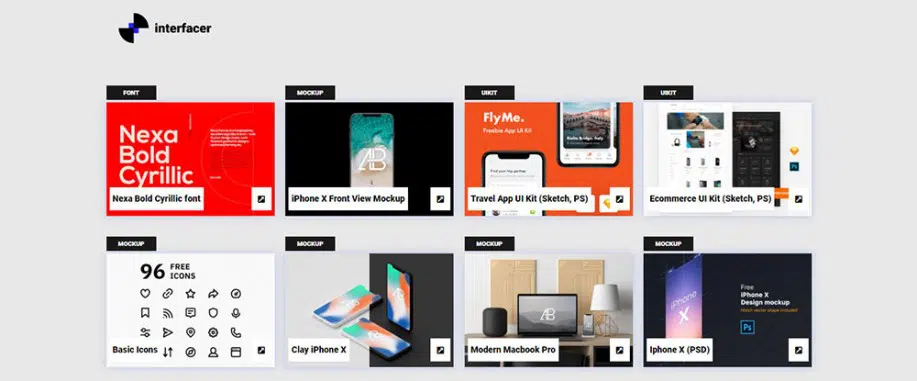
3. Interfacer

Interfacer bietet Ihnen sofortigen Zugriff auf Sammlungen hochwertiger, fachmännisch gestalteter Designressourcen. Sie können sie sowohl für Ihre kommerziellen Projekte als auch für Ihre persönliche Designarbeit kostenlos verwenden.
Die Minibibliotheken für Designressourcen enthalten Schriftarten, Symbole und eine Vielzahl von Modellen, Vorlagen für Zielseiten und andere spezielle Seiten, eCommerce- und Blockchain-UI-Kits sowie zahlreiche 3D-Modelle und Illustrationen.
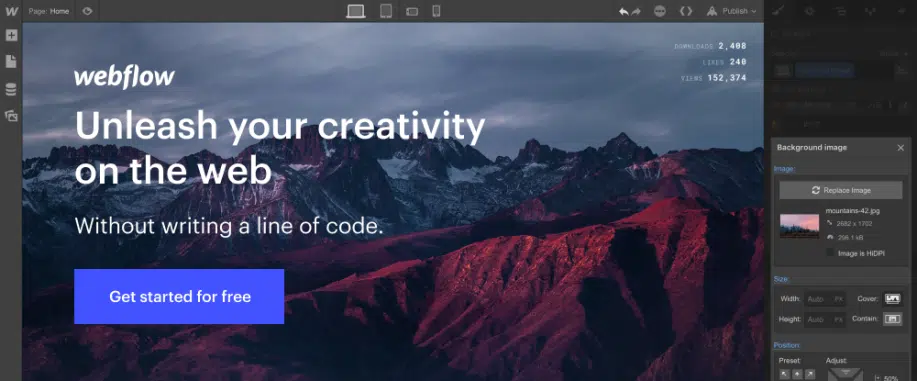
4. Webflow
Mit Webflow können Sie Ihre benutzerdefinierten Websites entwerfen, erstellen und starten, komplett mit einem benutzerdefinierten CMS und wahnsinnig schnellem Hosting, alles ohne Programmierung und ohne lästige Einrichtungsprobleme in Kauf nehmen zu müssen.
Voll funktionsfähige Formulare und dynamische Inhalte ermöglichen es Ihnen, alles zu prototypisieren, und Sie können funktionierende Softwarelösungen mit immersiven Animationen und Interaktionen erstellen – und das alles ohne Programmierung.
Warum Sie sich für UX interessieren und diese UX/UI-Tools und -Ressourcen verwenden sollten.
Eine freundliche Benutzererfahrung hilft, die Conversions zu steigern
Zweifellos waren Sie schon einmal dort – beim Surfen im Internet, um ein spezielles Produkt oder eine Dienstleistung zu finden. Dann stoßen Sie auf mehrere Websites, die das haben, wonach Sie gesucht haben.
Jeder bewirbt die gleichen Inhalte und Produkte, aber einer hebt sich deutlich von den anderen ab. Es ist einfach zu bedienen und erfordert einen minimalen Aufwand Ihrerseits, um zu finden, wonach Sie gesucht haben. Da die Erfahrung sehr angenehm war, haben Sie die Website für eine mögliche zukünftige Verwendung gespeichert.
Wäre es nicht großartig, wenn die betreffende Website oder App Ihnen gehört?
Entwerfen Sie eine UX, die Ihre Markentreue bei den Benutzern Ihrer Website erhöht
Eine großartige UX ist für jedes Unternehmen insofern positiv, als sie für den Aufbau von Vertrauen in Ihre Marke von entscheidender Bedeutung ist. Es spielt eine Rolle beim Aufbau langfristiger Beziehungen zu Ihren Kunden. Eine hochwertige UX bietet Interaktionen, die Kunden dazu bringen, auf Call-to-Action zu reagieren. Dies wiederum führt zu Anerkennung und Loyalität gegenüber Ihrer Marke.
Das richtige UX-Design kann zu Mundpropaganda führen
Mundpropaganda war schon immer eine großartige Möglichkeit, mehr Kunden zu gewinnen, und das ist bei digitalen Unternehmen nicht anders. Menschen glauben an angenehme Erfahrungen. Wenn Sie Ihren Benutzern eine zur Verfügung stellen, werden sie wahrscheinlich darüber sprechen.
Machen Sie den Kaufprozess für Ihre Nutzer so einfach wie möglich. Wenn es an der Zeit ist, Freunden oder Familienmitgliedern eine Website oder App zu empfehlen, wen werden sie Ihrer Meinung nach empfehlen?
Du hast es erraten.
Fazit
Die hier vorgestellten UX- und UI-Tools und -Ressourcen haben einige Gemeinsamkeiten. Sie haben auch einige einzigartige Funktionen, die es wert sind, sie auszuprobieren. Ihre Wahl wird sich natürlich auf ein oder zwei beschränken, die Ihren speziellen Bedürfnissen am besten entsprechen. Aber man kann wirklich keine falsche Wahl treffen.
Die drei beschriebenen Tools sind schnell, effizient und effektiv. Die Ressource für Gestaltungshilfen soll Ihnen dabei helfen, das Rad nicht neu erfinden zu müssen. Sie können auch vermeiden, Zeit mit langwierigen Suchen nach schwer fassbaren Schriftarten, Symbolen oder UI-Kits zu verschwenden.