Verwenden Sie nicht das Placeholder-Attribut
Veröffentlicht: 2022-03-10Das als Teil der HTML5-Spezifikation eingeführte Platzhalterattribut „stellt einen kurzen Hinweis (ein Wort oder einen kurzen Satz) dar, der dem Benutzer bei der Dateneingabe helfen soll, wenn das Steuerelement keinen Wert hat. Ein Hinweis könnte ein Beispielwert oder eine kurze Beschreibung des erwarteten Formats sein.“
Dieses scheinbar unkomplizierte Attribut enthält eine überraschende Menge an Problemen, die es daran hindern, das zu halten, was es verspricht. Hoffentlich kann ich Sie überzeugen, damit aufzuhören.
Technisch korrekt
Inputs sind die Tore, durch die fast der gesamte E-Commerce gehen muss. Unabhängig davon, was Sie über den Stellenwert von Empathie im Design denken, lassen unbrauchbare Eingaben Geld auf dem Tisch liegen.
Das Vorhandensein eines Platzhalterattributs wird von der automatisierten Software zur Überprüfung der Barrierefreiheit nicht gekennzeichnet. Dies bedeutet jedoch nicht unbedingt, dass es verwendbar ist. Letztendlich geht es bei Barrierefreiheit um Menschen, nicht um Standards. Daher ist es wichtig, Ihre Benutzeroberfläche nicht nur durch das Abarbeiten einer Checkliste zu betrachten.
Nennen Sie es Abhilfe, integratives Design, universellen Zugang oder was auch immer. Der Geist all dieser Philosophien läuft darauf hinaus, Dinge herzustellen, die Menschen – alle Menschen – nutzen können. Durch diese Linse betrachtet hält placeholder einfach nicht stand.
Die Probleme
Übersetzung
Browser mit automatischen Übersetzungsfunktionen wie Chrome überspringen Attribute, wenn eine Anfrage zur Übersetzung der aktuellen Seite initiiert wird. Für viele Attribute ist dies ein gewünschtes Verhalten, da ein aktualisierter Wert die zugrunde liegende Seitenlogik oder -struktur beschädigen kann.
Eines der von Browsern übersprungenen Attribute ist placeholder . Aus diesem Grund werden placeholder nicht übersetzt und bleiben in der ursprünglich verfassten Sprache.
Wenn eine Person die Übersetzung einer Seite anfordert, wird erwartet, dass alle sichtbaren Seiteninhalte aktualisiert werden. Platzhalter werden häufig verwendet, um wichtige Anweisungen zur Eingabeformatierung bereitzustellen, oder sie werden anstelle eines geeigneteren label -Elements verwendet (mehr dazu gleich). Wenn dieser Inhalt nicht zusammen mit dem Rest der übersetzten Seite aktualisiert wird, besteht eine hohe Wahrscheinlichkeit, dass eine Person, die mit der Sprache nicht vertraut ist, die Eingabe nicht erfolgreich verstehen und bedienen kann.
Dies sollte Grund genug sein, das Attribut nicht zu verwenden.
Da wir gerade beim Thema Übersetzung sind, sollte auch darauf hingewiesen werden, dass der Standort nicht dasselbe ist wie die bevorzugte Sprache. Viele Leute stellen ihre Geräte so ein, dass sie eine Sprache verwenden, die nicht die offizielle Sprache des Landes ist, das von der IP-Adresse ihres Browsers gemeldet wird (ganz zu schweigen von VPNs), und wir sollten das respektieren. Achten Sie darauf, Ihre Inhalte semantisch zu beschreiben – Ihre Nachbarn werden es Ihnen danken!
Interoperabilität
Interoperabilität ist die Praxis, verschiedene Systeme dazu zu bringen, Informationen auszutauschen und zu verstehen. Es ist ein grundlegender Bestandteil sowohl des Internets als auch der unterstützenden Technologie.
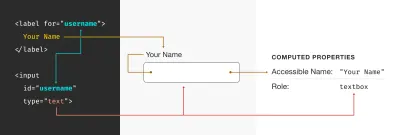
Die semantische Beschreibung Ihrer Inhalte macht sie interoperabel. Eine interoperable input wird erstellt, indem ihr programmgesteuert ein label -Element zugeordnet wird. Beschriftungen beschreiben den Zweck eines Eingabefelds und geben der Person, die das Formular ausfüllt, eine Aufforderung, auf die sie reagieren können. Eine Möglichkeit, eine label mit einer input zu verknüpfen, besteht darin, das Attribut for mit einem Wert zu verwenden, der mit der id der Eingabe übereinstimmt.
Ohne diese for / id -Paarung ist die Hilfstechnologie nicht in der Lage zu bestimmen, wofür die Eingabe bestimmt ist. Die programmatische Zuordnung stellt einen API-Hook bereit, den Software wie Screenreader oder Spracherkennung nutzen können. Ohne sie können Personen, die sich auf diese spezialisierte Software verlassen, keine Eingaben lesen oder bedienen.

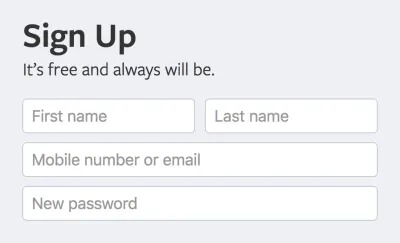
Der Grund, warum ich das erwähne, ist, dass placeholder oft anstelle eines label -Elements verwendet werden. Obwohl ich persönlich von der Praxis verblüfft bin, scheint sie in der Design-Community an Bedeutung gewonnen zu haben. Meine beste Vermutung für seine Popularität ist der geometrisch präzise Rastereffekt, den es erzeugt, wenn es neben anderen beschriftungslosen Eingabefeldern platziert wird und wie eine Designer-Katzenminze wirkt.

Der Floating-Label-Effekt, ein enger Verwandter dieses Phänomens, verwendet oft auch das Platzhalterattribut anstelle eines label .
Eine nette Sache, die es wert ist, darauf hingewiesen zu werden, ist, dass, wenn eine Bezeichnung programmgesteuert mit einer Eingabe verknüpft ist, das Klicken oder Tippen auf den Bezeichnungstext den Fokus auf die Eingabe legt. Dieser kleine Trick bietet einen zusätzlichen Bereich für die Interaktion mit der Eingabe, was für Menschen mit Problemen mit der Motorsteuerung von Vorteil sein kann. Platzhalter, die als Beschriftungen fungieren, sowie schwebende Beschriftungen können dies nicht.
Erkenntnis
Die US-Volkszählung 2016 listet fast 15 Millionen Menschen auf, die von kognitiven Schwierigkeiten berichten – und das sind nur Personen, die sich dafür entscheiden, sich selbst zu melden. Wenn wir daraus extrapolieren, können wir davon ausgehen, dass Bedenken hinsichtlich der kognitiven Zugänglichkeit einen erheblichen Teil der Weltbevölkerung betreffen.
Es lohnt sich, sich selbst zu melden, da eine Person möglicherweise nicht weiß oder sich nicht wohl fühlt, wenn sie mitteilt, dass sie an einer kognitiven Barrierefreiheit leidet. Leider ist die Offenlegung dieser Art von Informationen immer noch mit vielen Stigmata verbunden, da sie oft Dinge wie Job- und Wohnungsaussichten beeinträchtigen.
Kognition kann situativ gehemmt sein, was bedeutet, dass es Ihnen sehr gut passieren kann. Es kann durch Dinge wie Multitasking, Schlafentzug, Stress, Drogenmissbrauch und Depressionen beeinträchtigt werden. Ich bin hier vielleicht etwas abgestumpft, aber das klingt sehr nach Bedingungen, die man bei den meisten Bürojobs findet.
Abrufen
Der Schirm der kognitiven Bedenken umfasst Erkrankungen wie Kurzzeitgedächtnisverlust, traumatische Hirnverletzung und Aufmerksamkeitsdefizit-Hyperaktivitätsstörung. Sie alle können die Fähigkeit einer Person beeinträchtigen, sich an Informationen zu erinnern.
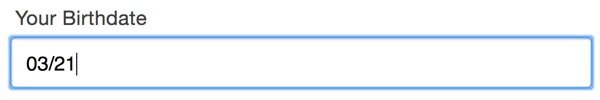
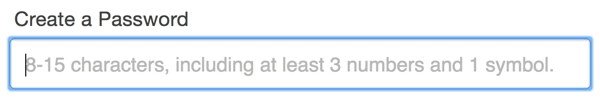
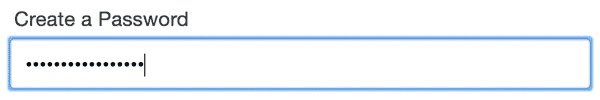
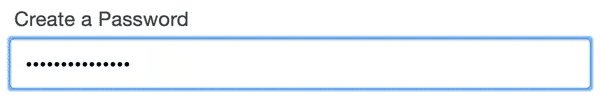
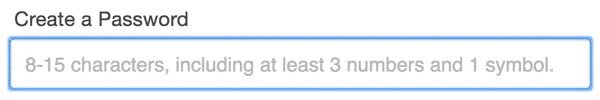
Wenn eine Person Informationen in eine Eingabe eingibt, verschwindet der Platzhalterinhalt. Die einzige Möglichkeit, es wiederherzustellen, besteht darin, die eingegebenen Informationen zu entfernen. Dies schafft eine Erfahrung, bei der die Leitsprache entfernt wird, sobald die Person, die versucht, die Eingabe auszufüllen, damit interagiert. Nicht gut!

Wenn Ihre Fähigkeit, sich an Informationen zu erinnern, gehemmt ist, macht es das Befolgen dieser verschwindenden Regeln lästig. Für Eingaben mit komplizierten Anforderungen, die erfüllt werden müssen – beispielsweise das Erstellen eines neuen Passworts – wird dies über den Ärger hinausgehen und zu einer schwer zu überwindenden Barriere.

Während technisch versiertere Personen möglicherweise clevere Tricks gelernt haben, wie z. B. das Ausschneiden eingegebener Informationen, das Überprüfen des Platzhalterinhalts, um ihr Gedächtnis aufzufrischen, und das erneute Einfügen zum Bearbeiten, verstehen Personen, die weniger technisch versiert sind, möglicherweise nicht, warum der Hilfeinhalt so ist verschwinden oder wie man es zurückbringt.
Digitale Kompetenz
Angesichts der Tatsache, dass immer mehr Menschen auf der Welt online gehen, liegt die Verantwortung bei uns als verantwortungsbewussten Designern und Entwicklern, diesen Menschen das Gefühl zu geben, willkommen zu sein. Ihre kleine Ecke des Internets (oder Intranets!) könnte sehr gut eine ihrer ersten Online-Erfahrungen sein – anzunehmen, dass der Endbenutzer es „einfach wissen wird“, ist einfache Arroganz.
Für in den USA ansässige Leser eine sanfte Erinnerung daran, dass neu nicht fremd bedeuten muss. Der Zugang ist für ältere Amerikaner auf dem Vormarsch. Während die digitale Kompetenz im Laufe der Zeit bei älteren Bevölkerungsgruppen immer mehr an Bedeutung gewinnen wird, werden dies auch Probleme mit der Zugänglichkeit sein.
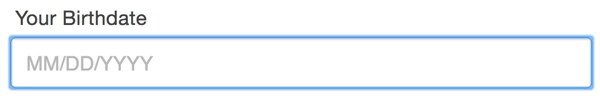
Für jemanden, der noch nie zuvor darauf gestoßen ist, kann Platzhaltertext wie eingegebener Inhalt aussehen, was dazu führt, dass er die Eingabe überspringt. Wenn es sich um ein erforderliches Feld handelt, führt das Absenden des Formulars zu einer frustrierenden Erfahrung, bei der sie möglicherweise nicht verstehen, was der Fehler ist oder wie er behoben werden kann. Wenn es sich nicht um ein erforderliches Feld handelt, läuft Ihr Formular dennoch unnötig Gefahr, potenziell wertvolle Sekundärinformationen nicht zu erfassen.
Nützlichkeit
Der Inhalt der Platzhalterhilfe ist auf eine Zeichenfolge aus statischem Text beschränkt, und dies reicht möglicherweise nicht immer aus, um die Nachricht zu kommunizieren. Es muss möglicherweise zusätzliches Styling darauf angewendet werden oder beschreibende Markups, Attribute, Bilder und Ikonographie enthalten.
Dies ist besonders praktisch in ausgereiften Designsystemen. Die zusätzlichen Styling-Optionen, die durch das Verschieben der Textzeichenfolge aus dem Eingabeelement heraus geschaffen werden, bedeuten, dass es die Design-Token des Systems und alle Vorteile nutzen kann, die sich aus ihrer Verwendung ergeben.
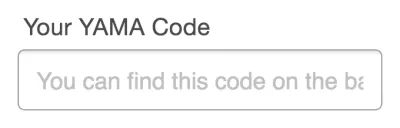
Die Länge des Platzhaltertextes ist auch auf die Breite der Eingabe beschränkt, in der er enthalten ist. In unserer reaktionsschnellen, auf Mobilgeräte ausgerichteten Welt besteht eine sehr gute Chance, dass wichtige Informationen abgeschnitten werden:

Vision
Farbkontrast
Die Standardstile der großen Browser für Platzhalterinhalte verwenden eine hellgraue Farbe, um visuell zu kommunizieren, dass es sich um einen Vorschlag handelt. Viele benutzerdefinierte Eingabedesigns folgen dieser Konvention, indem sie die Farbe des Eingabeinhalts nehmen und ihn aufhellen.

Leider wird diese Technik wahrscheinlich mit Farbkontrastproblemen in Konflikt geraten. Der Farbkontrast ist ein Verhältnis, das durch Vergleichen der Helligkeit der Text- und Hintergrundfarbwerte bestimmt wird; In diesem Fall ist es die Farbe des Platzhaltertextes über dem Hintergrund der Eingabe.
Sehen Sie sich die Platzhalter-Kontrastverhältnisse des Stift-Standardbrowsers von Eric Bailey (@ericwbailey) auf CodePen an.
Wenn der Platzhalterinhalt ein zu geringes Kontrastverhältnis aufweist, um wahrgenommen zu werden, bedeutet dies, dass Informationen, die für das erfolgreiche Ausfüllen eines Formulars entscheidend sind, möglicherweise nicht in der Lage sind, von Menschen mit Sehbehinderungen gesehen zu werden. Für die gängigsten Eingabeschriftgrößen beträgt das Verhältnis 4,5:1.
Wie alle Bedenken hinsichtlich der Barrierefreiheit können Sehbehinderungen dauerhaft oder vorübergehend, biologisch oder umweltbedingt oder eine Kombination davon sein. Zu den biologischen Behinderungen gehören Zustände wie Weitsichtigkeit, Farbenblindheit, erweiterte Pupillen und grauer Star. Zu den Umgebungsbedingungen gehören Umstände wie die grelle Mittagssonne, eine batteriesparende niedrige Helligkeitseinstellung, Sichtschutz, Fett- und Make-up-Rückstände Ihres letzten Telefonats auf Ihrem Bildschirm und so weiter.
Dieses Verhältnis ist keine persönliche ästhetische Vorliebe, die ich anderen willkürlich aufzuzwingen versuche. Es ist Teil einer Reihe sorgfältig entwickelter Regeln, die dazu beitragen, dass die größtmögliche Gruppe von Menschen digitale Technologie bedienen kann, unabhängig von ihren Fähigkeiten oder Umständen. Wer diese Regeln bewusst missachtet, macht sich mitschuldig an Ausgrenzung.
Und hier ist der Haken: Bei dem Versuch, Platzhalterattribute einzubeziehen, kann die aktualisierte Farbe des Platzhalterinhalts mit höherem Kontrast dunkel genug werden, um als eingegebene Eingabe interpretiert zu werden, selbst von digital versierteren Personen. Dies schwingt das Problem zurück in das Land der kognitiven Bedenken.

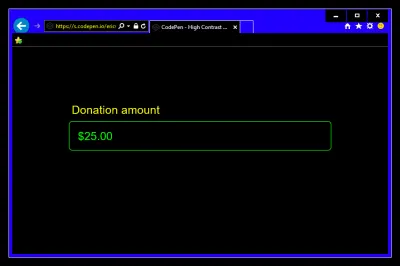
Modus mit hohem Kontrast
Das Windows-Betriebssystem enthält eine Funktion namens High Contrast Mode. Wenn es aktiviert ist, weist es Schnittstellenelementen neue Farben aus einer speziellen Palette mit hohem Kontrast zu, die eine begrenzte Anzahl von Farboptionen verwendet. Hier ist ein Beispiel, wie es aussehen könnte:

Im Hochkontrastmodus wird dem placeholder eine dieser kontrastreichen Farben zugewiesen, sodass er wie vorausgefüllte Informationen aussieht. Wie bereits erwähnt, könnte dies Menschen daran hindern, zu verstehen, dass für die Eingabe möglicherweise Informationen eingegeben werden müssen.
Sie fragen sich vielleicht, ob es möglich ist, das Styling im High Contrast Mode zu aktualisieren, um einen Platzhalter verständlicher zu machen. Obwohl es möglich ist, in einer Medienabfrage auf den Modus mit hohem Kontrast abzuzielen, bitte ich Sie, dies nicht zu tun. Frontend-Entwicklerin Kitty Giraudel hat es am besten ausgedrückt:
„Im Hochkontrastmodus geht es nicht mehr um Design, sondern um strikte Benutzerfreundlichkeit. Sie sollten höchste Lesbarkeit anstreben, nicht Farbästhetik.“
Die Leute, die sich auf den Hochkontrastmodus verlassen, verwenden ihn, weil er so vorhersehbar ist. Eine übermäßige Änderung der Darstellung von Inhalten kann die einzige Möglichkeit beeinträchtigen, wie sie einen Computer zuverlässig verwenden können. Wenn Sie die Farbe von Platzhalterinhalten aufhellen, um sie wie die Behandlung im Nicht-Hochkontrastmodus erscheinen zu lassen, laufen Sie ein sehr reales Risiko, dass es für sie unmöglich wird, sie wahrzunehmen.
Eine Lösung
Um es noch einmal zusammenzufassen, das Platzhalterattribut:
- Kann nicht automatisch übersetzt werden;
- Wird oft anstelle eines Etiketts verwendet und blockiert Hilfstechnologien;
- Kann wichtige Informationen verbergen, wenn Inhalte eingegeben werden;
- Kann zu hell sein, um lesbar zu sein;
- Hat begrenzte Gestaltungsmöglichkeiten;
- Kann wie vorausgefüllte Informationen aussehen und übersprungen werden.
Esch. Das ist nicht toll. Was können wir also dagegen tun?
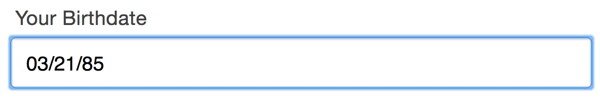
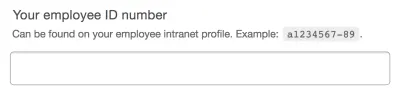
Design
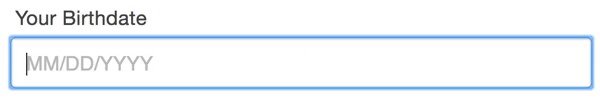
Verschieben Sie den Platzhalterinhalt über die Eingabe, aber unter die Beschriftung:

Dieser Ansatz:
- Kommuniziert eine visuelle und strukturelle Hierarchie:
- Wozu diese Eingabe dient,
- Dinge, die Sie wissen müssen, um die Eingabe erfolgreich zu verwenden, und
- die Eingabe selbst.
- Kann übersetzt werden.
- Wird nicht wie vorausgefüllte Informationen aussehen.
- Kann bei Sehbehinderungen gesehen werden.
- Wird nicht verschwinden, wenn Inhalt in die Eingabe eingegeben wird.
- Kann semantisches Markup enthalten und über CSS gestaltet werden.
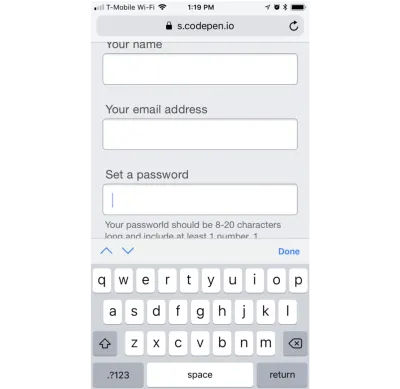
Zusätzlich wird der Hilfeinhalt angezeigt, wenn die Eingabe auf einem Gerät mit einer Softwaretastatur aktiviert wird. Wenn er unterhalb der Eingabe platziert wird, kann der Inhalt verdeckt werden, wenn eine Bildschirmtastatur am unteren Rand des Geräteansichtsfensters angezeigt wird:

Entwicklung
So übersetzen Sie unser entworfenes Beispiel in Code:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> Dies ist keine allzu große Abweichung von einer traditionellen zugänglichen for / id -Attributpaarung: Das label -Element wird programmgesteuert über seine id -Deklaration von „employee-id“ mit der input verknüpft. Das p -Element, das zwischen den label und input Elementen platziert wird, fungiert als Ersatz für ein placeholder .
„Also“, werden Sie sich vielleicht fragen. „Warum fügen wir nicht einfach all diese Platzhalter-Ersetzungsinhalte in das label -Element ein? Es scheint, als wäre es viel weniger Arbeit!“ Die Antwort ist, dass die Bequemlichkeit des Entwicklers nicht Vorrang vor der Benutzererfahrung haben sollte.
Indem wir aria-describedby verwenden, um die input programmgesteuert mit dem p -Element zu verknüpfen, schaffen wir eine Informationspriorität für Screenreader, die dem entspricht, was eine Person, die ohne Screenreader surft, erleben würde. aria-describedby stellt sicher, dass der p -Inhalt zuletzt beschrieben wird, nach dem Inhalt des label und der Art der Eingabe, mit der es verbunden ist.
Mit anderen Worten, es geht darum, nach welchem Inhalt die Eingabe gefragt ist, um welche Art von Eingabe es sich handelt, und dann um zusätzliche Hilfe, wenn Sie sie benötigen – genau das, was jemand erleben würde, wenn er sich die Formulareingabe ansieht.
Die Benutzererfahrung umfasst alle Benutzer, einschließlich derjenigen, die mithilfe von Bildschirmlesegeräten navigieren. Der Hilfeinhalt ist in sich abgeschlossen und einfach zu navigieren und von dort aus zu navigieren, falls die Person, die einen Bildschirmleser verwendet, erneut darauf verweisen muss. Da es sich um einen eigenständigen Knoten handelt, kann er auch stumm geschaltet werden (normalerweise mit der Strg-Taste), ohne das Risiko einzugehen, andere wichtige Informationen stummzuschalten.
Das Einschließen des Hilfeinhalts als Teil des label macht es unnötig ausführlich. label sollten aussagekräftig, aber auch prägnant sein. Das Hinzufügen von zu vielen Informationen zu einem Etikett kann das Gegenteil des gewünschten Effekts haben, wodurch es zu lange dauert, sich daran zu erinnern, oder einfach zu frustrierend, um es sich vollständig anzuhören. Tatsächlich enthalten die Richtlinien für barrierefreie Webinhalte Regeln, die sich speziell damit befassen: Erfolgskriterien 2.4.6 und 3.3.2.
Beispiel
Hier ist die in Live-Code implementierte Lösung:
Sehen Sie sich das Attribut Pen Don’t use the placeholder von Eric Bailey (@ericwbailey) auf CodePen an.
Und hier ist ein Video, das zeigt, wie beliebte Screenreader damit umgehen:
Eine bessere Lösung
„Je weniger eine Schnittstelle von ihren Benutzern verlangt, desto zugänglicher ist sie.“
—Alice Boxhall
Ein letzter Gedanke: Brauchen Sie diese zusätzlichen Platzhalterinformationen überhaupt?
Gute Front-End-Lösungen nutzen spezielle Eingabeattribute und geeignete Validierungspraktiken, um zu verhindern, dass die zusätzliche Arbeit auf die Person abgewälzt wird, die einfach nur Ihre Website oder App mit so wenig Komplikationen wie möglich nutzen möchte.
Gutes Copywriting erstellt Etiketten, die den Zweck der Eingabe klar und prägnant beschreiben. Machen Sie hier einen guten Job und das Etikett schneidet die Mehrdeutigkeit ab, besonders wenn Sie es vorher testen.
Bei einer guten Benutzererfahrung geht es darum, intelligente Abläufe zu schaffen, die den Bedürfnissen, Wünschen und Wünschen der Menschen zuvorkommen, indem vorhandene Informationen genutzt werden, um so viele unnötige Fragen wie möglich zu beseitigen.
Den Menschen entgegenzukommen, die Ihre Website oder Web-App nutzen, bedeutet, kritisch zu betrachten, was Sie beim Surfen im Internet für selbstverständlich halten. Indem Sie keine Vermutungen über die Umstände anderer Personen anstellen – einschließlich der von ihnen verwendeten Technologie – können Sie Ihren Teil dazu beitragen, Ausgrenzung zu verhindern.
Nehmen Sie sich etwas Zeit, um Ihr Design und Ihren Code zu überprüfen und zu sehen, was einer Überprüfung nicht standhält – zu überprüfen, ob Sie das Platzhalterattribut verwenden, könnte ein guter Anfang sein.
Auf den Schultern von Riesen stehen. Danke an Roger Johansson, Adam Silver, Scott O'Hara und Katie Sherwin für ihre Beiträge zu diesem Thema.
