10 Tipps für das perfekte dunkle Website-Design
Veröffentlicht: 2020-04-25Dunkle Website-Designs sind ansprechend und eignen sich nur für bestimmte, bestimmte Websites. Dunkle Designs können für jede Website funktionieren, die ein Portfolio, kunstbezogene Arbeiten, einzigartige Produkte oder Designstudios darstellt. Bei dunklen Websites dreht sich alles um Eleganz und kreativen Reiz. Das dunkle Thema vermittelt viele Themen, wenn es in Designs verwendet wird. Bei der Gestaltung einer Website ist ein dunkles Thema oft das bevorzugte Design, da es Autorität und Mysterium darstellt. Als zusätzlichen Bonus minimiert ein dunkles Website-Design die Belastung der Augen in einer dunklen Umgebung.
Websites in hellen Farben sind auffällig, attraktiv, aber auch anstrengend. Besonders bei schlechten Lichtverhältnissen sind helle Websites anstrengend anzusehen. Viele Benutzer bevorzugen ein dunkles Thema, ebenso wie die Designer. Obwohl dunkles Website-Design nicht für jede Website ideal ist, kann die Berücksichtigung bestimmter wichtiger Elemente Ihnen helfen, die Website elegant zu gestalten. Die Grundlagen des dunklen Designs und spezifische Best Practices helfen Ihnen, das gewünschte Ergebnis zu erzielen.
In diesem Artikel besprechen wir 10 Dinge, die Sie tun können, um das perfekte dunkle Website-Design zu erstellen. Sie sind wie folgt:
1. Verwenden Sie mehr Platz:
Das dunkle Website-Design muss so viel Platz wie möglich haben. Space erzeugt den nötigen Effekt für die dunkle Website. Wenn Sie eine dunkle Website wie jede andere Website erstellen, besteht die Möglichkeit, dass sie sperrig und unübersichtlich aussieht. Der Platz in der dunklen Website wird angegeben, da sie im Vergleich zu anderen Websites ein Design mit Platz benötigt. Die Designs, die auf der dunklen Website verwendet werden, würden nur dann hervorgehoben, wenn sie genügend Platz zum Atmen haben.
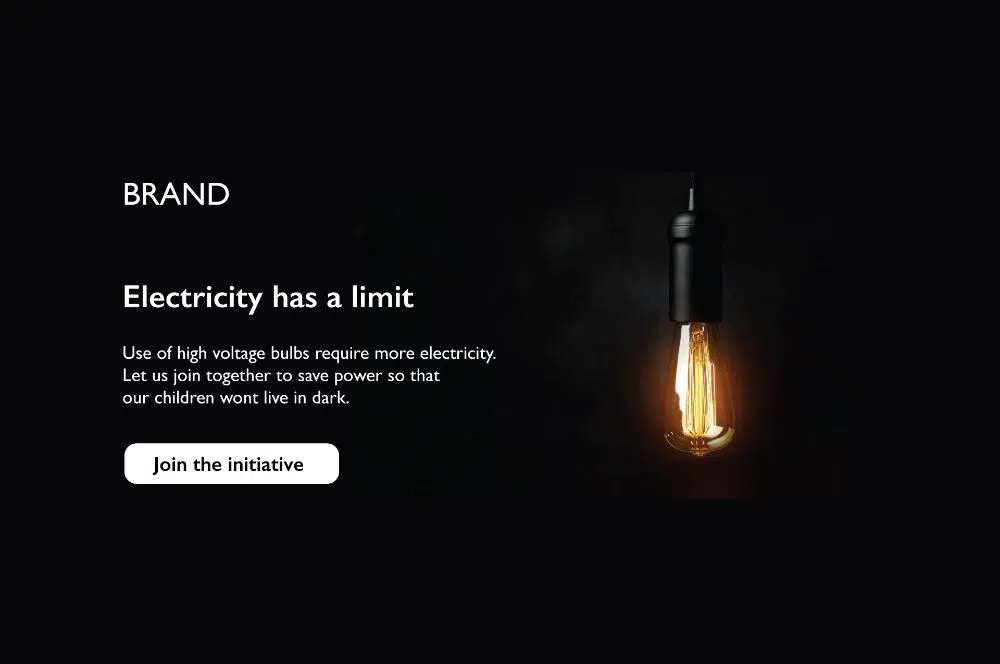
Darüber hinaus müssen auf einer dunklen Website Text und Design mit Bedacht ausgewählt werden, damit es das am stärksten hervorgehobene Element auf der Website ist. Um sicherzustellen, dass die Elemente auf der Website hervorgehoben werden, muss auf der Website mehr Platz als üblich eingeräumt werden. Das Logo muss viel Platz haben, da es eines der ersten Dinge ist, die auffallen.
Da der auf der dunklen Website verwendete Text gut sichtbar sein muss, wird außerdem ein angemessener Platz empfohlen. Der Raum sorgt dafür, dass die Aufmerksamkeit der Benutzer auf die wesentlichen Elemente gelenkt wird. Die dunkle Website fügt dem Design Bedeutung und Tiefe hinzu, und es hängt vom Platz ab, um es spannend und ansprechend zu gestalten.
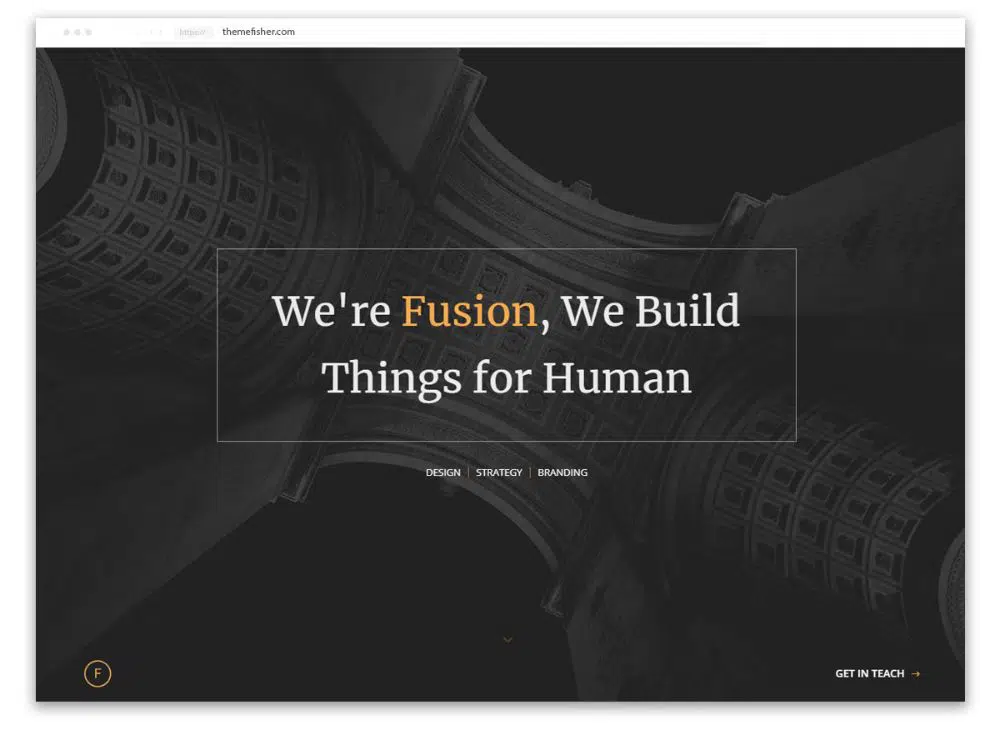
2. Kontrasttext:
Dark Website ist heutzutage die begehrteste Website. Eine dunkle Website minimiert die Belastung der Augen, und daher ist es wichtig, dass bei der Erstellung einer perfekten dunklen Website die Art des von uns gewählten Textes angemessen ist. Die Verwendung von Kontrasttext bedeutet nicht, dass der schwarze Hintergrund weißen Text haben muss, da dies Ihr Auge ermüden kann.
Wenn Sie es bemerkt haben müssen, wenn Sie sich in einem dunklen Raum befinden und plötzlich ins Licht treten, tut es Ihren Augen weh. Ebenso, wenn Sie in einem weniger dunklen Raum waren und weniger hellem Licht ausgesetzt sind, tut es nicht viel weh. Das Prinzip funktioniert auf der dunklen Website. Wenn Sie eine dunkle Website erstellen, wenn sie rein schwarz ist und weißen Text als Kontrast verwendet, würde dies zu einem zu starken Kontrast führen und das Auge verletzen.
Wir müssen also bedenken, dass es beim Erstellen einer dunklen Website nicht notwendig ist, einen rein schwarzen Hintergrund zu haben, sondern einen etwas helleren Farbton und kein reines Weiß im Text zu verwenden. Um eine perfekte Balance zu schaffen, denken Sie immer daran, dass der hellere Hintergrund immer zu einem helleren Text passt.
3. Textlicher Leerraum:
Wenn es um dunkle Websites geht, ist die Lesbarkeit eines der Hauptanliegen. Der Benutzer mag normalerweise dunkle Websites aufgrund von Lesbarkeitsproblemen nicht, daher muss man ihm besondere Aufmerksamkeit schenken. Beim Erstellen einer dunklen Website ist die Platzierung des Textes wichtig, da dies eines der Schlüsselelemente ist.
Um die Lesbarkeit auf dunklen Webseiten zu verbessern, muss man den Weißraum zwischen den Texten vergrößern, Absatzgröße, Zeilenabstand und Kerning anpassen. Wenn Sie sich die beste dunkle Website ansehen, werden Sie feststellen, dass der Raum um den Text herum sehr wichtig ist und einen anderen Effekt auf die Website hat und die Lesbarkeit besser ist. Um an dem Lesbarkeitsproblem zu arbeiten, kann es hilfreich sein, die Schriftgröße zu vergrößern, was mehr Leerraum bedeutet.
Auf größere Schriftarten würde mehr Platz folgen und wäre gut lesbar. Der Hintergrund muss heller sein, und damit wird es bei richtigem Abstand und Text einfacher zu lesen. Achten Sie also bei der Auswahl der Typografie darauf, den erforderlichen Abstand zwischen den Texten einzuhalten.
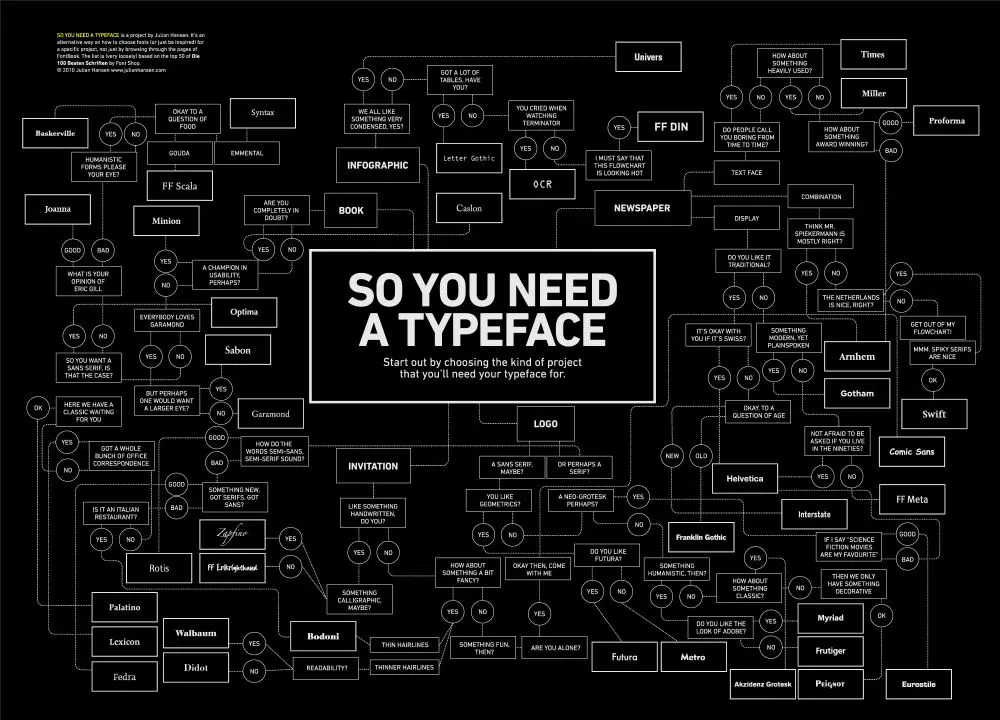
4. Kluge Auswahl der Schriftarten:
Lesbarkeit ist eines der am meisten diskutierten Themen, wenn es um dunkle Websites geht. Die für die dunklen Websites ausgewählten Schriftarten müssen perfekt genug sein, um sicherzustellen, dass sie zum Lesen lesbar sind. Im Allgemeinen erscheinen serifenlose Schriftarten auf dem Bildschirm besser, da sie eine bessere Auflösung als andere Schriftarten haben.
Wenn Eleganz das ist, was Sie auf Ihrer dunklen Website brauchen, müssen Sie sich für Serifenschrift entscheiden. Die obigen Schriftarten sind nur ein Vorschlag, da die Auswahl der Schriftarten von den Vorlieben des Designers abhängt. Die Tiefe des Designs und der Hintergrund der Website würden Ihnen bei der Entscheidung helfen, welche Art von Schriftarten Sie auswählen sollten. Es müssen Schriftarten verwendet werden, die gut lesbar sind und die Emotionen der Website widerspiegeln.
5. Minimale Farbschemata:

Im Gegensatz zu anderen Websites, die hell und mehrfarbig sind, funktioniert die dunkle Website nicht nach denselben Prinzipien. Als dunkles Thema steht eher für Eleganz als für Trendigkeit. Daher muss die Farbe, die auf dunklen Websites verwendet wird, minimal sein. Bei der Arbeit an einem dunklen Website-Design muss man dem minimalistischen Ansatz folgen.
Die dunkle Website hat einen dunklen Hintergrund, und es gibt nur bestimmte Farben, die dazu passen würden. Die Verwendung von Multicolor würde der dunklen Website das Aussehen und die Eleganz nehmen. Bleiben Sie bei der Gestaltung einer dunklen Website bei einer oder zwei Farben. Es gibt viele dunkle Webdesigns, die viele Farben verwendet haben, aber es hat spezifische Techniken.
Wenn Sie Multicolor verwenden, kann dies dazu führen, dass die Website schwer aussieht. Eine dunkle Website hat Tiefe, und daher muss die darin verwendete Farbe sie verbessern und darf das Aussehen nicht beeinträchtigen.
6. Tiefe der Kommunikation:
Designer verwenden Mehrfarben auf anderen Websites, und die Tiefe lässt sich dadurch leicht vermitteln. Die richtige Anzeige der Hierarchie leitet die Benutzer an, eine bestimmte Idee zu interpretieren, die die Website vermitteln möchte. Wichtige Elemente werden im Layout hervorgehoben, um Tiefe zu zeigen.
Während auf einer dunklen Website die Verwendung von Multicolor die Wirkung des Designs verringern würde. Die Verwendung von Schatten im Design hilft nicht, da es schwierig wäre, sie auf dunklem Hintergrund darzustellen. Um die Tiefe der Kommunikation auf der dunklen Website zu vermitteln, könnten wir die Oberfläche von Ebenen beleuchten, um erhöhte Oberflächen zu zeigen. Die Verwendung eines helleren Farbtons zur Definition der Höhe würde helfen, die Tiefe zu vermitteln.
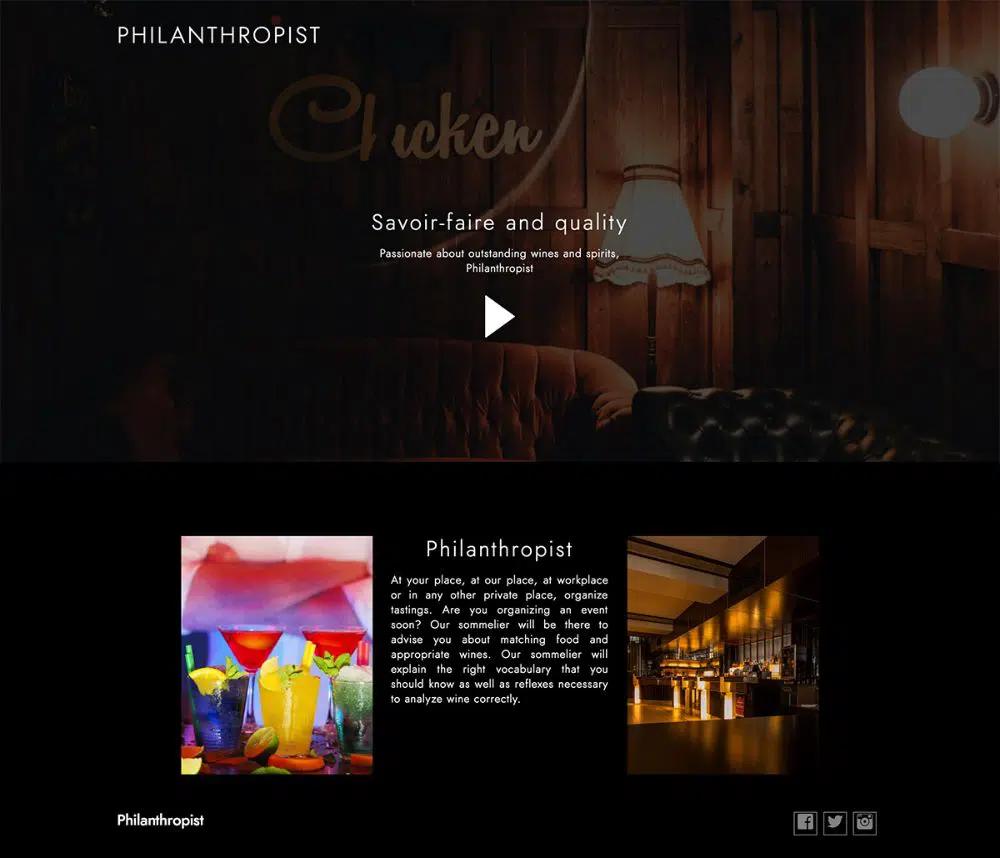
7. Angemessene Atmosphäre:
Für eine dunkle Website muss ein Thema vorhanden sein, um eine Atmosphäre zu schaffen. Sobald Sie entschieden haben, dass das Projekt ein dunkles Website-Design haben muss, muss entschieden werden, welche Art von Gefühl es vermittelt. Ein Kunstwerk, Portfolio oder Unternehmen würde ein dunkles Website-Design haben, aber die Emotionen müssen angemessen dargestellt werden. Bevor Sie sich für das Design entscheiden, überlegen Sie sich, was die fertige Website vermitteln soll.
Die Betrachtung würde Ihnen helfen, die Art von Design und Atmosphäre zu entscheiden, die Sie auf der dunklen Website erstellen möchten. Sie können Ihrer Website einen zeitgemäßen, professionellen oder künstlerischen Ansatz verleihen. Die Atmosphäre, die Sie für die Business-Website schaffen, würde sich von der Portfolio-Website unterscheiden. Sie müssen sicherstellen, dass sich das Design und die Atmosphäre, die Sie vermitteln, von den anderen Kategorien unterscheiden.
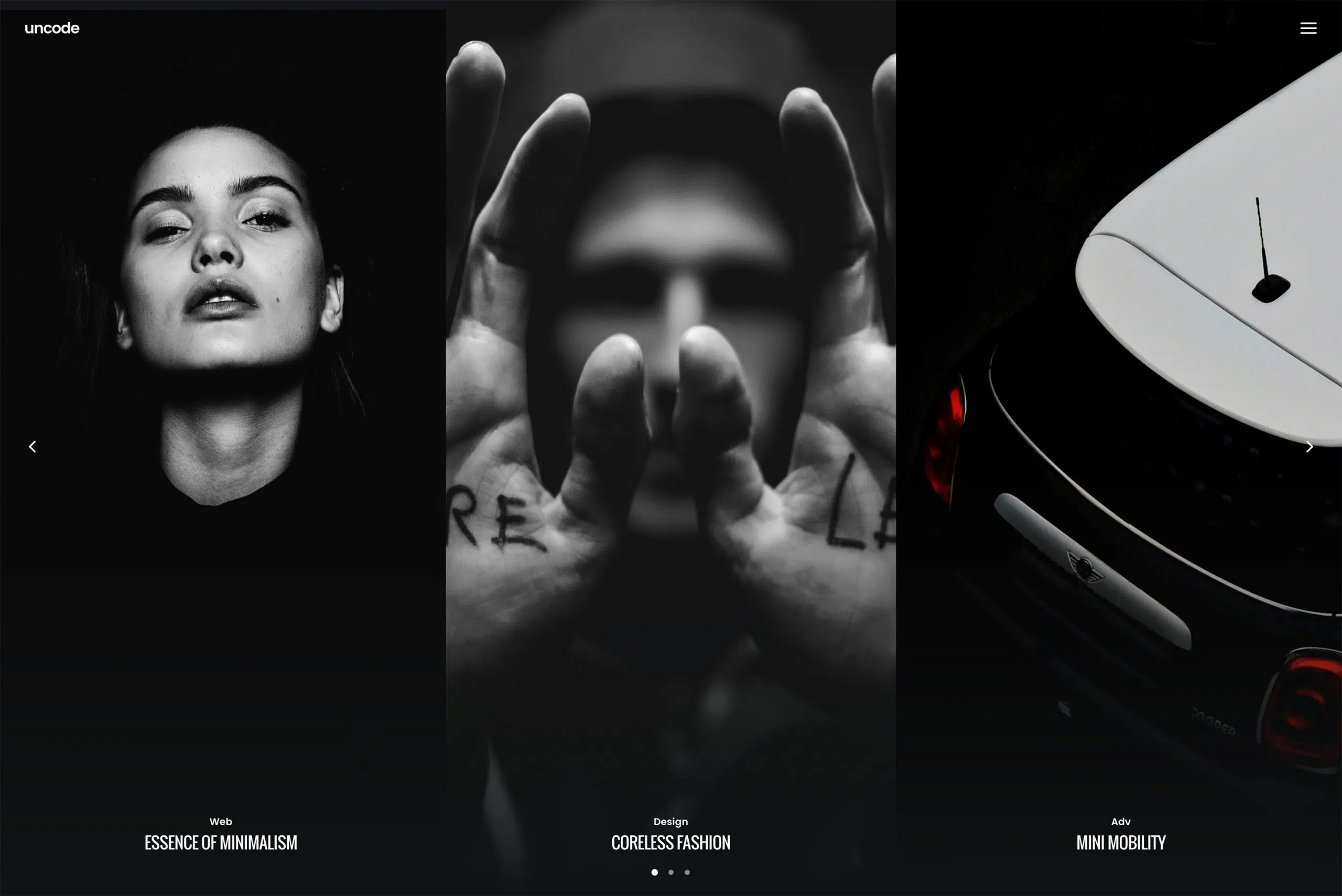
8. Vitrine:
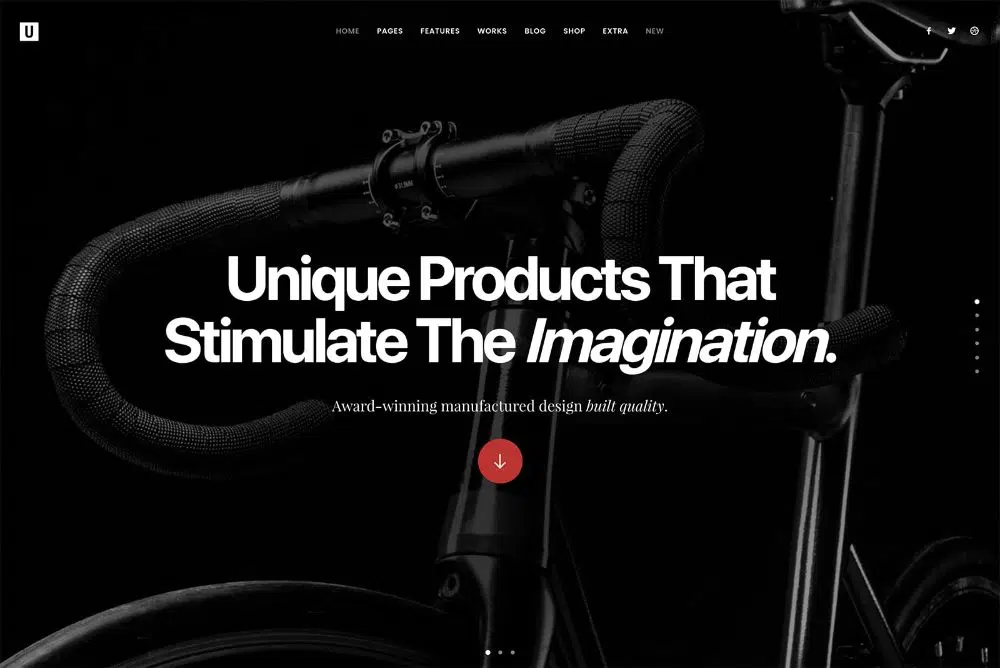
Dunkle Websites präsentieren die Bilder, Videos oder Inhalte auf die bestmögliche Weise. Wenn der dunkle Hintergrund verwendet wird, muss jedes auf der Website angezeigte Element hervorgehoben werden. Weniger Verwendung von Farben hilft den Bildern, das nötige Highlight vor dem dunklen Hintergrund zu erhalten.
Wenn es auf der Website um Kunstwerke, Portfolios oder einzigartige Produktanforderungen geht, ist sie perfekt. Wenn Sie ein Produkt oder eine Idee visuell präsentieren möchten, entscheiden Sie sich für das dunkle Thema. Es gibt keine zusätzlichen Anstrengungen, um die Website im Gegensatz zu anderen Websites elegant aussehen zu lassen.
9. Dunkles Design:
Dunkles Website-Design strahlt mehr Eleganz aus als die anderen hellen Websites. Die dunkle Website ist ideal für kreative Projekte. Weniger Inhalt und kreativere Designs sind das, worum es bei dunklen Websites geht. Darüber hinaus erfordert die dunkle Website Leerraum, sodass der Designer den Raum nutzen kann, um kreativ zu werden.
Der Raum ist dazu da, die Dinge auszugleichen, so dass er Minimalismus vermittelt. Der weiße Raum erscheint nicht aufgrund anderer Texturen und lässt das Design gut aussehen. Das dunkle Design beinhaltet kreative Lichteffekte. Design, das zusammen mit dem dunklen Hintergrund Stil und Klasse hinzufügt, passt besser zu jedem Projekt.
10. Schalter zulassen:
Wenn Designer ein dunkles Website-Design erstellen, neigen sie dazu, ihre Benutzer zufrieden zu stellen. Stellen Sie beim Erstellen einer dunklen Website immer sicher, dass der Schalter verfügbar ist, damit Benutzer die Option haben, sie auch auf einem hellen Hintergrund anzuzeigen.
Die erste Aufgabe wäre, zwei Stylesheets zu erstellen, eines für dunkles Layout und das andere für helles Layout. Zwei Arten von Ansichten würden es dem Benutzer ermöglichen, die Website bei allen Lichtverhältnissen zu bevorzugen. Das System, das entscheidet, ob das dunkle Thema je nach Lichtverhältnissen ein- oder ausgeschaltet werden soll, ist sehr verlockend.
Abgesehen von den oben genannten Tipps sollten Sie beim Erstellen eines dunklen Website-Designs bestimmte Dinge berücksichtigen. Wählen Sie für das dunkle Website-Design immer ein Bild, das sich in den dunklen Hintergrund einfügt. Das Bild sollte nicht so aussehen, als würde es aus dem dunklen Thema herausspringen. Wenn Sie das dunkle Website-Design ein wenig eintönig finden, versuchen Sie, Reflexionen hinzuzufügen. Der dunkle Hintergrund ist nicht geeignet für Schatten und um ein besseres Gefühl zu vermitteln; Sie müssen versuchen, das Design zu reflektieren. Wenn Sie auf der dunklen Website an Typografie arbeiten, verwenden Sie die scharfe weiße Schrift.
Wenn Sie dunkle Schriften verwenden, müssten Sie diese hervorheben, damit sie sichtbar sind. Behalten Sie immer den Trend im Auge, der Ihnen helfen würde, entsprechende Designs für die dunkle Website zu erstellen. Trends zeigen die Vorlieben der Nutzer. Viele Benutzer finden die dunkle Website immer noch nicht geeignet, da sie Lesbarkeitsprobleme feststellen. Einige Benutzer bevorzugen eine dunkle Website, daher ist es für einen Designer ein Muss, mit den Vorlieben der Benutzer Schritt zu halten. Eine Sache, die der Designer beachten muss, ist, dass dunkles Website-Design nicht für jedes andere Projekt geeignet ist. Wenn es um ein Projekt geht, bei dem Bilder und Videos präsentiert werden, ist die dunkle Website dafür geeignet. Projekte im Zusammenhang mit Portfolio, Fotografie, Artwork und Studio würden sich für das dunkle Website-Design eignen.
Dunkles Website-Design ist seit langem eines der gefragtesten Designs. Es minimiert die Augenbelastung, die beim leichten Website-Design hoch ist. Dunkles Website-Design mag einfach zu erstellen erscheinen, aber beim Entwerfen einer Website müssen viele Dinge beachtet werden. Integrieren Sie immer Elemente, die auf der Website sichtbar wären. Wenn Sie sich darauf freuen, ein dunkles Website-Design zu erstellen, befolgen Sie die zuvor erwähnten Tipps, um ein perfektes Design zu erzielen.