Musterbibliothek zuerst: Ein Ansatz zum Verwalten von CSS
Veröffentlicht: 2022-03-10In diesem Artikel, der auf meinem Vortrag auf der Smashing Conference in Toronto basiert, werde ich eine Arbeitsmethode beschreiben, die ich in den letzten zwei Jahren übernommen habe und die mir hilft, CSS in meinen Projekten zu verwalten.
Ich zeige Ihnen, wie Sie das Musterbibliothekstool Fractal verwenden, um Ihr CSS komponentenweise zu verwalten, während Sie die Tools verwenden können, mit denen Sie bereits vertraut sind. Während dies als Einführung in Fractal dient und erklärt, warum wir diese spezielle Musterbibliothek ausgewählt haben, ist es wahrscheinlich, dass diese Arbeitsweise auf andere Lösungen übertragen werden kann.
Unsere Projekte
Mein Unternehmen hat ein paar Produkte – Perch und Perch Runway CMS und Notist, eine Software-as-a-Service-Anwendung für öffentliche Redner. Diese Produkte sind ziemlich unterschiedlich, insbesondere angesichts der Tatsache, dass Perch ein selbst gehostetes System und Notist SaaS ist, aber beide müssen eine Menge Benutzeroberflächen entwickeln. Wir haben auch alle zugehörigen Websites und Dokumentationen für diese Produkte sowie andere Dinge, an denen wir arbeiten, wie z. B. die 24 Ways-Website. Nachdem wir Fractal vor zwei Jahren entdeckt haben, haben wir jedes neue Projekt – ob groß oder klein – in Fractal verschoben.
Probleme, die wir lösen wollten
Ich habe vor zwei Jahren mit der Untersuchung von Musterbibliothekslösungen begonnen, als ich mit der Neuerstellung der Perch-Benutzeroberfläche für Version 3 begann. Eine Funktion von Perch ist, dass die Vorlagen, die Sie für die Ausgabe von Inhalten auf Ihrer Website erstellen, zum Schema der Admin-Benutzeroberfläche werden. Das bedeutet, dass jeder in einer Vorlage verwendete Feldtyp neben jedem anderen Feldtyp existieren können muss. Wir wissen nicht, wie unsere Kunden diese kombinieren könnten, und es gibt eine Vielzahl möglicher Kombinationen. Es ist auch keine "Website", und ich wollte nicht versuchen, die Musterbibliothek in etwas zu zwingen, das zum Organisieren von Website-Mustern entwickelt wurde.
Da Perch selbst gehostet wird – die Leute laden es herunter und hosten es auf ihren eigenen Servern – müssen wir den einfachsten Tech-Stack verwenden, der möglich ist, um keine zusätzlichen Eintrittsbarrieren für Leute zu schaffen, von denen viele neu in der Verwendung von a sind CMS. Um noch mehr Spaß zu haben, unterstützen wir zurück zu Internet Explorer 9, aber ich hatte vor, viel Flexbox zu verwenden – da dies vor der Auslieferung von Grid Layout war.
Ich wollte auch unbedingt vermeiden, Tools zu verwenden, die mit einer Menge Umlernen unserer Arbeitsweise und einer vollständigen Änderung unseres Prozesses einhergingen. Jedes zusätzliche Tool oder jede Änderung in der Art und Weise, wie Sie an Ihren Projekten arbeiten, bringt neue Reibungspunkte mit sich. Sie können ein Problem lösen, aber eine ganze Reihe neuer Probleme mit sich bringen, wenn Sie große Änderungen an Ihrer Arbeitsweise vornehmen. In unserem Fall haben wir Sass in ziemlich eingeschränkter Weise verwendet und dies mit Gulp verarbeitet. Keines unserer Projekte verwendet ein Javascript-Framework, wir schreiben nur HTML, CSS und JavaScript.
Fractal passte perfekt zu unseren Bedürfnissen. Es ist unabhängig davon, wie Sie entwickeln oder welche Tools Sie verwenden möchten. Wichtig für unsere Zwecke war, dass nicht davon ausgegangen wurde, dass wir eine Website erstellten. Das Experiment war so erfolgreich, dass wir Fractal für jedes große oder kleine Projekt verwendeten, da es den Prozess der Arbeit an CSS viel einfacher macht. Sogar kleine Websites, die ich selbst erstelle, beginnen oft in Fractal, weil die Arbeit mit einer Musterbibliothek mehr Vorteile bietet, als Sie vielleicht denken, und viele dieser Vorteile sind für ein Ein-Mann-Team ebenso sinnvoll wie für ein großes Team .
Bevor wir darüber nachdenken, wie man mit Fractal entwickelt und warum es meiner Meinung nach sowohl für kleine als auch für große Projekte sinnvoll ist, werfen wir einen Blick darauf, wie man die Umgebung aufsetzt.
Erste Schritte mit Fractal
Der einfachste Ansatz für die Arbeit mit Fractal besteht darin, auf die Fractal-Website zu gehen und einen Blick auf das Handbuch „Erste Schritte“ zu werfen. Sie müssen Fractal zuerst global installieren, dann können Sie den hier aufgeführten Schritten folgen, um ein neues Fractal-Projekt zu erstellen.
Wenn Ihr neues Projekt installiert ist, wechseln Sie in der Befehlszeile in den Ordner, den Sie gerade erstellt haben, und führen Sie den Befehl aus:
fractal start --sync Dadurch wird ein kleiner Server an Port 3000 gestartet, sodass Sie in einem Webbrowser zu https://localhost:3000 gehen und Ihr Projekt sehen können sollten.
Nachdem Ihr Projekt nun ausgeführt wird, öffnen Sie den Projektordner in Ihrem bevorzugten Texteditor und suchen Sie die Beispielkomponente unter components/example . Sie finden eine Konfigurationsdatei und eine Datei namens example.hbs . Die Vorlage example.hbs ist das HTML Ihrer Komponente, Sie können etwas mehr HTML hinzufügen und Fractal wird es automatisch neu laden und anzeigen. Ändern Sie die Datei in:
<h1>This is my heading</h1> <p>{{ text }}</p>Sie sollten die Überschrift im Browser sehen. Die Konfigurationsdatei kann verwendet werden, um Inhalte hinzuzufügen und Ihre Komponente anderweitig zu konfigurieren. Wenn Sie Ihren Überschriftentext aus dieser Datei lesen möchten, bearbeiten Sie diese Datei so, dass sie wie im folgenden Beispiel aussieht:
title: Example component context: text: This is an example component! heading: My headingÄndern Sie nun Ihre example.hbs -Datei, um diesen Text einzulesen.
<h1>{{ heading }}</h1> <p>{{ text }}</p>Hinzufügen zusätzlicher Komponenten
Sie können dem Muster der Beispielkomponente folgen, um Ihre eigene hinzuzufügen. Sie benötigen mindestens einen Ordner (den Namen der Komponente) und eine .hbs -Datei mit demselben Namen. Sie können die Konfigurationsdatei hinzufügen, wenn Sie Konfigurationsoptionen festlegen möchten.
Komponenten können in Ordnern verschachtelt werden, um das Auffinden bestimmter Komponenten zu erleichtern, und wie Sie die Ordner strukturieren, liegt ganz bei Ihnen.
Hinweis : Es ist wirklich leicht, dass Sie viel Zeit damit verbringen, sich Gedanken darüber zu machen, wie Sie Ihre Komponenten benennen sollen. Zumindest in Fractal ist das Umbenennen und auch das Reorganisieren von Komponenten in Ordnern unkompliziert. Sie können sie umbenennen oder verschieben und Fractal wird aktualisiert, um die neue Struktur anzuzeigen. Ich finde, dass sich die ideale Struktur oft erst in der Entwicklung abzeichnet, also mache ich mir am Anfang keine allzu großen Gedanken und festige sie dann später.
Hinzufügen eines CSS-Workflows
Bisher können wir HTML-Komponenten als Lenkervorlagen und eine Konfigurationsdatei zum Einfügen von Daten erstellen, aber wir haben kein CSS hinzugefügt. Idealerweise möchten wir das CSS für jede Komponente in denselben Ordner wie die restlichen Komponentendateien einfügen und dann alles miteinander kombinieren.
Ich habe erwähnt, dass Fractal sehr wenige Annahmen über Ihren Arbeitsablauf macht; Aus diesem Grund macht es weit weniger sofort einsatzbereit, als wenn es Sie auf eine bestimmte Arbeitsweise zwingen würde. Wir können Fractal jedoch ziemlich einfach mit einem Gulp-Setup zum Laufen bringen.
Kombinieren von Fractal, Sass und Gulp
Im Folgenden wird eine minimale Einrichtung mit Gulp und Sass beschrieben, um eine einzelne Ausgabe-CSS-Datei zu erstellen. Hoffentlich können Sie diesem Prozess folgen, um alles andere zu tun, was Sie normalerweise in Gulp tun würden. Das Wichtigste ist, dass das meiste davon nicht Fraktal-spezifisch ist. Sobald Sie also den Fraktal-Teil zum Laufen gebracht haben, können Sie alles andere nach denselben Mustern hinzufügen. Wenn Sie mit einem anderen Build-Tool vertraut sind, können Sie wahrscheinlich einen ähnlichen Prozess erstellen. Wenn Sie dies tun und gerne teilen, teilen Sie uns dies in den Kommentaren mit.
Zunächst einige Einstellungen, die folgenden ermöglichen es Ihnen, dem in diesem Tutorial aufgeführten Code zu folgen. Die Speicherorte Ihrer Sass-Dateien und des Ausgabe-CSS können sich letztendlich von meinen unterscheiden. Das Wichtigste ist, dass sich die Ausgabe-CSS-Datei irgendwo im öffentlichen Ordner befinden muss.
- Fügen Sie im öffentlichen Ordner Ihrer Fractal-Installation einen Ordner mit dem Namen css hinzu.
- Installieren Sie im Stammordner Ihres Fractal einen Ordner Assets , in dem sich ein Ordner scss befindet . Erstellen Sie in diesem Ordner eine Sass-Datei namens global.scss . Fügen Sie in dieser Datei die folgende Zeile hinzu:
@import "../../components/**/*.scss"; - Erstellen Sie eine Datei namens example.scss in Ihrem
example. - Erstellen Sie gulpfile.js im Stammverzeichnis Ihres Fractal-Projekts und fügen Sie den folgenden Code hinzu.
'use strict'; const gulp = require('gulp'); const fractal = require('./fractal.js'); const logger = fractal.cli.console; const sass = require('gulp-sass'); const sassGlob = require('gulp-sass-glob'); const plumber = require('gulp-plumber'); const notify = require('gulp-notify'); const path = require('path'); gulp.task('sass',function() { return gulp.src('assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); }); function customPlumber(errTitle) { return plumber({ errorHandler: notify.onError({ title: errTitle || "Error running Gulp", message: "Error: <%= error.message %>", }) }); } gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(`Fractal server is now running at ${server.url}`); }); }); gulp.task('default', ['fractal:start', 'sass', 'watch']);Ich installiere dann die oben in der Datei aufgeführten Abhängigkeiten. Wenn Sie diese über die Befehlszeile installieren würden, würden Sie Folgendes ausführen:
npm install gulp gulp-sass gulp-sass-glob gulp-plumber gulp-notify
Die sass Funktion kompiliert den Sass aus Assets in eine einzelne Datei und gibt sie in den Ordner public aus.
gulp.task('sass',function() { return gulp.src('src/assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); Ich erstelle dann eine Überwachungsfunktion, die meinen Sass in assets und auch in einzelnen Komponenten watch , und kompiliere sie öffentlich in den Ordner.
gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); });Das ist mein CSS-Gebäude. Ich möchte es jetzt so machen, dass ich gulp ausführen kann und es das Beobachten der CSS-Datei sowie das Starten von Fractal auslöst. Ich tue dies, indem ich eine Gulp-Aufgabe erstelle, um den fraktalen Startbefehl auszuführen.
gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(Fractal server is now running at ${server.url}); }); });Schließlich muss ich sicherstellen, dass das Sass-Gebäude und Fractal ausgeführt werden, wenn ich gulp und die Befehlszeile ausführe:
gulp.task('default', 'fractal:start', 'sass', 'watch');
Das ist meine fertige gulpfile.js . Wenn Sie dies zu Ihrem Standard-Fractal-Projekt hinzufügen, stellen Sie sicher, dass die Ordner für die genannten Pfade vorhanden sind. Sie sollten in der Lage sein, zur Befehlszeile zu gehen, gulp auszuführen, und Fractal wird gestartet.

Wir können unseren Sass testen, indem wir eine Variable in der Datei global.scss hinzufügen ; Sie müssen dies über der Zeile hinzufügen, die die Komponenten enthält, damit die Variable für diese Komponenten verfügbar ist.
$color1: rebeccapurple; Fügen Sie dann in example.scss eine Regel für die Überschrift der Ebene 1 hinzu, die wir zuvor hinzugefügt haben:
h1 { color: $color1; }Wenn alles richtig eingerichtet ist, sollten Sie feststellen, dass Sie eine .css -Datei in public/css haben, die die Regel enthält:
h1 { color: rebeccapurple; }Wir müssen noch etwas tun, damit wir unsere Komponenten mit dem CSS, das wir erstellen, in der Vorschau anzeigen können. Wir müssen eine Vorschaudatei erstellen, die im Stylesheet aus dem öffentlichen Ordner verlinkt wird.
Erstellen Sie in Ihrem Komponentenordner eine Datei mit dem Namen _preview.hbs .
Die Vorschaudatei ist im Wesentlichen ein HTML-Dokument, das in unser CSS und alles andere, was Sie einfügen müssen, verlinkt. Im Body befindet sich ein Tag {{ yield }} , und hier wird eine Komponente platziert.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Preview Layout</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="{{ path '/css/global.css' }}"> </head> <body> {{{ yield }}} </body> </html>Hinweis : Der öffentliche Ordner kann auch alle anderen Assets enthalten, die Sie in Komponenten anzeigen müssen, z. B. Bilder, Schriftarten usw.

Die Musterbibliothek als Quelle der Wahrheit
Wie wir gesehen haben, kann Fractal unser CSS erstellen. In unseren Projekten machen wir es so, dass Fractal der einzige Ort ist, an dem wir CSS und andere Assets für die Website erstellen und verarbeiten. Dies bedeutet, dass unsere Musterbibliothek und Website oder Anwendung nicht driften. Drift tritt auf, nachdem Sie die Website bereitgestellt haben, wenn Benutzer mit der Bearbeitung des CSS der Website beginnen und diese Änderungen nicht in die Musterbibliothek zurückbringen. Wenn Sie die Musterbibliothek zum Ort machen können, an dem CSS verarbeitet wird, müssen Änderungen dort beginnen – was ein Abdriften zwischen der Live-Site und der Bibliothek verhindert.
Wir erstellen alles in Fractal und kopieren diese öffentlichen Assets dann auf die Live-Sites, die bereitgestellt werden sollen. Neben der Vermeidung von Abweichungen zwischen den Systemen wird auch die Verwaltung von CSS in der Quellcodeverwaltung erheblich vereinfacht. Wenn mehrere Personen an einer CSS-Datei arbeiten, können Zusammenführungskonflikte relativ schwer zu handhaben sein. Wenn Personen an einzelnen Komponenten in der Musterbibliothek arbeiten, können Sie normalerweise vermeiden, dass zwei Personen gleichzeitig Änderungen an derselben Datei vornehmen, und wenn sie dies tun, muss nur eine kleine Datei und nicht Ihr gesamtes CSS sortiert werden.
Verwenden eines ersten Ansatzes einer Musterbibliothek zum Verwalten von Fallbacks
Ich habe festgestellt, dass die funktionierende Musterbibliothek den Umgang mit Fallbacks in Ihrem Code viel einfacher und weniger überwältigend macht, als zu versuchen, eine komplette Website oder Anwendung auf einmal zu reparieren. Es ermöglicht uns auch, uns auf den bestmöglichen Fall zu konzentrieren und mit neuen Techniken kreativ zu sein, anstatt unsere Arbeit einzuschränken, weil wir uns Sorgen darüber machen, wie wir es in nicht unterstützenden Browsern zum Laufen bringen.
Wir können uns einen einfachen Fall einer Medienobjektkomponente ansehen, um zu sehen, wie das funktionieren könnte. Um mitzumachen, erstellen Sie einen Medienordner innerhalb von Komponenten in Fractal und fügen Sie die Dateien media.hbs und media.scss hinzu .
Beginnen Sie mit gutem Markup
Ihr Ausgangspunkt sollte immer ein gut strukturiertes Markup sein. In der Musterbibliothek kann es sein, dass Sie diese Komponente mit einer Reihe von Markups verwenden, beispielsweise könnten Sie eine Komponente verwenden, deren Inhalt an einer Stelle als Abbildung und an einer anderen nur mit divs gekennzeichnet ist. Ihre Inhalte sollten jedoch sinnvoll aufgebaut und von oben nach unten lesbar sein.
Dadurch wird sichergestellt, dass Ihre Inhalte auf einer sehr einfachen Ebene zugänglich sind, aber es bedeutet auch, dass Sie den normalen Fluss nutzen können. Normaler Fluss ist die Art und Weise, wie Browser Ihre Inhalte standardmäßig anzeigen, wobei Blockelemente in der Blockdimension nacheinander fortschreiten und Inline-Elemente – wie Wörter in einem Satz – entlang der Inline-Achse verlaufen. Für viele Inhalte ist das genau das, was Sie wollen, und indem Sie den normalen Fluss nutzen, anstatt dagegen anzukämpfen, erleichtern Sie Ihre Arbeit beim Erstellen Ihres Layouts erheblich.
Daher hat meine Komponente das folgende Markup, das ich zu media.hbs hinzufüge.
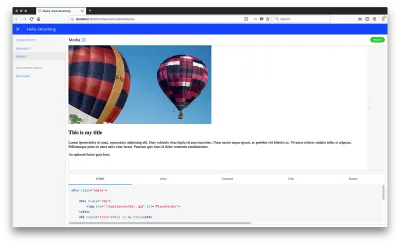
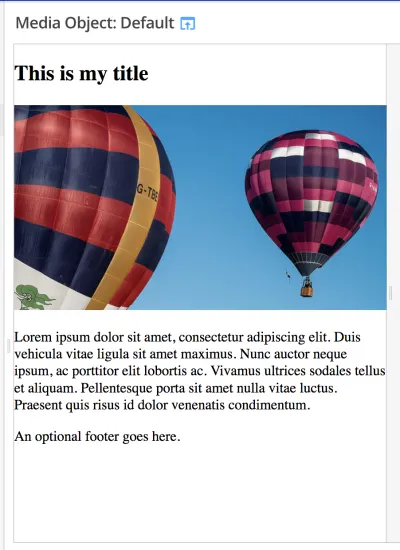
<div class="media"> <div class="img"> <img src="/img/placeholder.jpg" alt="Placeholder"> </div> <h2 class="title">This is my title</h2> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vehicula vitae ligula sit amet maximus. Nunc auctor neque ipsum, ac porttitor elit lobortis ac. Vivamus ultrices sodales tellus et aliquam. Pellentesque porta sit amet nulla vitae luctus. Praesent quis risus id dolor venenatis condimentum.</p> </div> <div class="footer"> An optional footer goes here. </div> </div>Sie können sehen, wie dies dann in Fractal angezeigt wird:

Sobald ich das gewünschte Markup habe, werde ich an der Desktop-Anzeige arbeiten, die mir vorschwebt. Ich werde CSS Grid Layout und die grid-template-areas Methode dafür verwenden. Fügen Sie Folgendes zu media.scss hinzu .
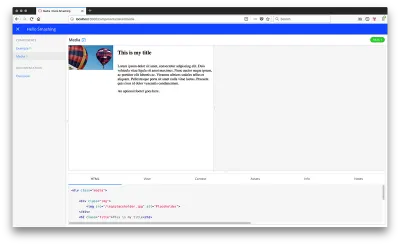
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; }Wir haben jetzt ein einfaches Medienobjekt-Layout:

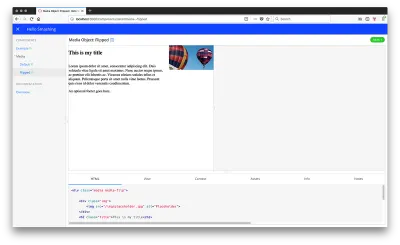
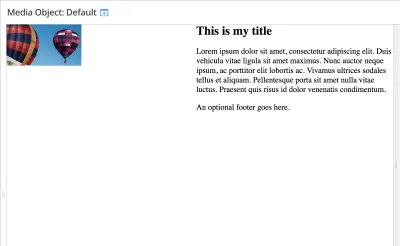
In Fractal können Sie Variationen einer Komponente hinzufügen. Möglicherweise möchten Sie das Medienobjekt umdrehen, sodass sich das Bild auf der rechten Seite befindet.
Fügen Sie nun das CSS zu media.scss hinzu , um das Layout umzudrehen:
.media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; }Es gibt zwei Möglichkeiten, Varianten zu erstellen: dateibasiert und konfigurationsbasiert. Dateibasiert ist am einfachsten und auch nützlich, wenn Ihre Variante ein anderes Markup hat. Um eine dateibasierte Variante zu erstellen, erstellen Sie eine Kopie Ihrer Komponente im Medienordner mit dem Namen media --flip.hbs (das sind zwei Bindestriche im Dateinamen).
Diese Komponente sollte identisches Markup haben, wobei die Klasse media-flip in der ersten Zeile hinzugefügt wurde, und Sie können dann beide Versionen sehen.
<div class="media media-flip"> 
Da wir in diesem Fall lediglich eine Klasse hinzufügen müssen, können Sie alternativ eine Variante mithilfe einer Konfigurationsdatei erstellen.
Wenn Sie dies tun möchten, entfernen Sie Ihre Variantendatei und fügen Sie stattdessen eine Konfigurationsdatei namens media.config.json hinzu , die den folgenden Code enthält:
{ "title": "Media Object", "context": { "modifier": "default" }, "variants": [ { "name": "Flipped", "context": { "modifier": "flip" } } ] }Ändern Sie dann die erste Zeile von media.hbs wie folgt:
<div class="media media-{{ modifier }}">
Hinweis : Sie können so viele Varianten hinzufügen, wie Sie möchten (sehen Sie sich die Dokumentation für Varianten an, um mehr zu erfahren).
Wir könnten jetzt darüber nachdenken, etwas CSS hinzuzufügen, um das Layout basierend auf der Bildschirmgröße zu ändern. Verpacken des von uns erstellten Layouts in eine Medienabfrage und darüber hinaus Erstellen eines einspaltigen Layouts für kleinere Geräte.
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { display: grid; grid-column-gap: 20px; grid-template-areas: "title" "img" "bd" "ft"; } @media (min-width: 600px) { .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; } .media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; } } 
Dann können wir, genauso wie wir die Ansicht für kleinere Geräte innerhalb unserer Komponente verwalten, das Layout für ältere Browser verwalten, die kein Raster unterstützen.
In diesem Fall werde ich ein Float-basiertes Fallback erstellen (das funktioniert für so ziemlich jeden Legacy-Browser). Ich werde mich nur bei größeren Bildschirmgrößen darum kümmern und die Anzeige der Komponente für ältere Mobilgeräte im normalen Fluss belassen.
Fügen Sie direkt in der Medienabfrage das folgende CSS hinzu:
.media:after { content: ""; display: table; clear: both; } .media > .media { margin-left: 160px; clear: both; } .media .img { float: left; margin: 0 10px 0 0; width: 150px; } .media.media-flip .img { float: right; margin: 0 0 0 10px; } .media > * { margin: 0 0 0 160px; } .media.media-flip > * { margin: 0 160px 0 0; }Dies sollte die Anzeige in Nicht-Grid-Browsern sortieren. Bei Browsern, die Grid unterstützen, brauchen Sie sich nicht um Floats zu kümmern, dh wenn das Float-Element zu einem Grid-Element wird, wird das Float entfernt. Was ein Problem sein wird, sind etwaige Margen. Das Layout in rasterunterstützenden Browsern wird jetzt aufgrund der zusätzlichen Ränder vollständig verteilt sein.

Hier können wir eine Funktionsabfrage hinzufügen und die Ränder entfernen, wenn wir wissen, dass unser Browser Raster unterstützt.
@supports(display: grid) { .media > *, .media.media-flip > * { margin: 0; } .media .img, .media.media-flip .img { width: auto; margin: 0; } .media:after { content: none; } }Das ist unser kleines Bauteil fertig. Während ein einfaches Beispiel – und man könnte argumentieren, dass es überhaupt kein Grid benötigt, wenn Sie einen Fallback benötigen – es demonstriert den Ansatz, den ich für alle meine großen und kleinen Projekte verwende.
Um meine CSS-Datei in die Produktion zu bringen, können wir die CSS-Datei aus dem öffentlichen Ordner nehmen und sie unserer Produktionsseite hinzufügen. Sie könnten diesen Prozess sogar skripten, um ihn beim Erstellen in Ihren Site-Ordner zu kopieren.
Reduzierte Testfall-Erstentwicklung
Etwas, das ich als entscheidenden Vorteil bei der Arbeit auf diese Weise entdeckt habe, ist, dass es das Puzzleteil des Browser-Supports wirklich einfacher macht. Es ist nicht nur einfacher zu sehen, welches Fallback-CSS in dieser Komponente enthalten ist, sondern auch, wenn wir Probleme mit einem Browser haben, es macht es viel einfacher, sie zu debuggen.
Wenn Sie mit einem Browserproblem kämpfen, wird Ihnen im Allgemeinen gesagt, dass Sie einen reduzierten Testfall erstellen sollen. Reduzieren Sie das Problem auf die kleinste Sache, die das Problem aufweist. Eine Komponente in einer Musterbibliothek kommt diesem reduzierten Testfall oft schon sehr nahe. Sicherlich viel näher, als wenn Sie versuchen, ein Problem zu debuggen, während Sie Ihre gesamte Website betrachten.
Neben der Vereinfachung des Browser-Debugging erleichtert das Einfügen Ihrer Fallbacks neben dem Rest des CSS das Entfernen des Fallback-Codes, wenn er nicht mehr benötigt wird. Es ist offensichtlich, dass dieser Fallback-Code für diese Komponente bestimmt ist. Ich weiß, dass das Entfernen die Art und Weise, wie etwas anderes angezeigt wird, nicht ändert.
Diese einfache Organisation unseres Codes ist wirklich der Grund, warum Fractal selbst in kleinen Projekten sinnvoll ist. Da wir sowieso dazu neigen, Gulp und Sass zu verwenden (selbst bei kleineren Projekten), ist das Hinzufügen von Fractal zum Mix kein großer Overhead. Wir müssen es nicht nur für unsere größeren Projekte sehen, da selbst eine kleine Website eine angemessene Menge an CSS haben kann.
Siehe Der Kodex
Ich habe ein GitHub-Projekt erstellt, das den gesamten im Artikel erwähnten Code enthält. Ich würde vorschlagen, Fractal wie im Artikel beschrieben einzurichten und dann alle Bits - wie das Gulpfile oder das Vorschau-Layout - aus meinem Repository zu holen.
Als zusätzliche Referenz und um einige veröffentlichte Fractal-Projekte zu sehen, haben wir die veröffentlichte Version der Perch Pattern Library und auch die Pattern Library für 24 Ways (erstellt von Paul Robert Lloyd), die Sie sich ansehen können. Dies sind gute Beispiele für eine Nicht-Website-Musterbibliothek und eine traditionellere Musterbibliothek, die für eine Website verwendet wird.
Wie verwaltet man CSS?
Ich mag diese Arbeitsweise sehr; Es ermöglicht mir, CSS auf einfache, schrittweise verbesserte Weise zu schreiben. Je nach Projekt können wir weitaus mehr Werkzeuge und die Verarbeitung von Dateien einbeziehen. Oder ich baue eine einfache Website, in diesem Fall wird das Setup ziemlich genau so sein, wie wir es in diesem Artikel gesehen haben – mit etwas leichter Verarbeitung von Sass. Die Tatsache, dass Fractal bedeutet, dass wir den gleichen Prozess für große und kleine Websites, für Webanwendungen oder Websites haben können. So können wir immer in gewohnter Weise arbeiten.
Das funktioniert für uns, und ich hoffe, dieser Artikel gibt Ihnen einige Dinge zum Experimentieren. Ich würde jedoch gerne wissen, wie Sie und Ihr Team das Management von CSS in Ihren Projekten angegangen sind und welche Stärken und Schwächen die Ansätze haben, die Sie ausprobiert haben. Ich wäre besonders daran interessiert, von jemandem zu hören, der einen ähnlichen Prozess mit einer anderen Musterbibliothekslösung entwickelt hat. Fügen Sie Ihre Erfahrungen in den Kommentaren hinzu.
