Ein schmerzfreier Workflow für die Problemmeldung und -lösung
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Beitrag.) Bei der Webentwicklung treten zwangsläufig Fehler, Bugs und andere Probleme auf. Auch wenn es sich nicht um echte Fehler handelt, erhalten Kunden oft Feedback darüber, wie etwas entworfen wurde, wo es platziert wurde oder wie bestimmte Elemente funktionieren. Es ist nur ein Teil des Gigs.
Es kann auch ein sehr schmerzhafter Teil des Gigs sein.
Nehmen Sie zum Beispiel dieses Szenario:
E-Mail Nr. 1 vom Kunden: „Ich kann die Schaltfläche nicht mehr sehen. Können Sie es bitte wieder auf die Homepage stellen?“
E-Mail Nr. 2 von Ihnen: „Auf welche Schaltfläche beziehen Sie sich? Können Sie mir einen Screenshot schicken?"
Sie versuchen, den Kunden anzurufen, erhalten aber stattdessen seine Voicemail.
E- Mail Nr. 3 vom Kunden: „Der Button zum Buchen einer Demo.“
Sie sehen sich den beigefügten Screenshot an und stellen fest, dass der Abschnitt Demo buchen intakt ist, aber die Schaltfläche nicht angezeigt wird. Sie rufen die Website in Chrome und Safari auf und sehen sie in beiden Browsern: eine große blaue Schaltfläche mit der Aufschrift „Demo planen“. Sie rufen es auf Ihrem iPhone auf und sehen es auch dort.
E- Mail Nr. 4 von Ihnen: „Können Sie mir sagen, auf welchem Gerät und in welchem Browser das Problem auftritt?“
E- Mail Nr. 5 vom Kunden: „Mein Telefon.“
Sie wissen, wie diese Nachrichtenkette ablaufen wird, und sie wird nur zu Frustration auf beiden Seiten führen. Ganz zu schweigen von den Kosten für Ihr Unternehmen, wenn Sie Ihre Arbeit unterbrechen müssen, um zu versuchen, einen Fehlerbericht zu interpretieren und ihn dann zu bearbeiten.
Dann gibt es die Kosten von Fehlern für Ihre Kunden, über die Sie nachdenken müssen. Wenn nach dem Start etwas schief geht und Ihr Kunde aktiv versucht, Traffic auf die Website zu leiten, könnte ein Fehler seinen Umsatz beeinträchtigen.
Wenn das passiert, wen glaubst du, werden sie verfolgen?
Ein schmerzfreier Workflow für Problemmeldungen und Reparaturen
Es spielt keine Rolle, wie groß der Fehler oder das Problem ist. Wenn es erkannt und gemeldet wird, muss es behandelt werden. Dafür gibt es eine Reihe von Gründen.
Zunächst einmal ist dies die einzige Möglichkeit, Ihren Kunden dazu zu bringen, ein Projekt als abgeschlossen abzuzeichnen. Außerdem führt die schnelle und sofortige Behebung von Fehlern zu besseren Beziehungen zu Ihrem Kunden, der sieht, wie sehr Sie in die Erstellung einer beeindruckenden (und fehlerfreien) Website für sein Unternehmen investiert haben. Und natürlich, je effizienter Sie Fehler beheben, desto schneller können Sie diese Arbeit wieder beenden und mit anderen weitermachen!
Also, hier ist, was Sie tun müssen, um diese Probleme effektiver und schmerzloser anzugehen.
- Weisen Sie jemanden der Triage zu
- Verwenden Sie einen Problemlösungs-Workflow
- Geben Sie Ihren Benutzern ein Tool zum Melden von Fehlern
- Geben Sie Ihrem Triage-Manager eine Tracking-Plattform
- Arbeiten Sie auf einer lokalen Testplattform
- Schließen Sie immer die Schleife
1. Weisen Sie jemanden der Triage zu
Das erste, was zu tun ist, ist zu entscheiden, wer sich um die Probleme kümmern wird.
Wenn Sie alleine arbeiten, dann liegt diese Verantwortung bei Ihnen. Wenn Sie in einem Team arbeiten, sollte es an einen Projektmanager oder Entwickler gehen, der gemeldete Probleme genauso effektiv verwalten kann wie die Arbeitsbelastung des Teams.
Diese Person ist dann zuständig für:
- Überwachung auf gemeldete Probleme.
- Hinzufügen der Fehler zur Warteschlange.
- Führen Sie sie durch den Lösungsworkflow.
- Beheben und Schließen von Fehlerberichten.
- Analysieren Sie Trends und überarbeiten Sie Ihre Prozesse, um die Wahrscheinlichkeit zu verringern, dass wiederkehrende Fehler erneut auftreten.
Sobald Sie wissen, wer den Prozess verwaltet, ist es an der Zeit, Ihren Workflow zu entwerfen und eine Reihe von Tools darum herum zu erstellen.
2. Verwenden Sie einen Problemlösungs-Workflow
Ihr Triage-Manager kann dies nicht alleine tun. Sie brauchen einen Prozess, den sie genau verfolgen können, um jedes Problem von Punkt A (Erkennung) zu Punkt B (Lösung) zu bringen.
Um sicherzustellen, dass Sie jeden Schritt abgedeckt haben, verwenden Sie ein Visualisierungstool wie Lucidchart, um die Schritte oder Phasen Ihres Workflows darzustellen.
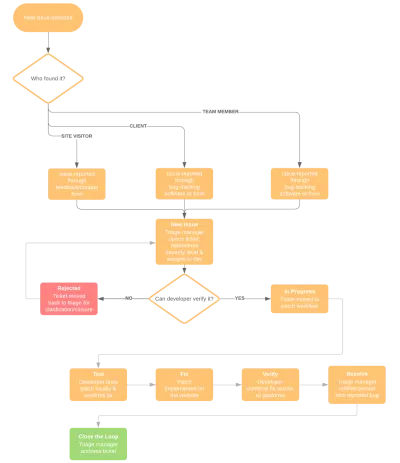
Hier ist ein Beispiel dafür, wie Ihr Flussdiagramm aussehen könnte:

Lassen Sie es uns aufschlüsseln:
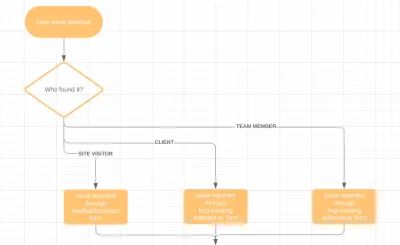
Zunächst ermitteln Sie, wo das Problem erkannt und über welchen Kanal es gemeldet wurde. Dieses Beispiel wird nicht zu spezifisch, aber nehmen wir an, das neu erkannte Problem war das zuvor erwähnte: Die Schaltfläche "Demo buchen" fehlt auf der Startseite.

Als nächstes muss die Frage beantwortet werden: „Wer hat es gefunden?“ In den meisten Fällen handelt es sich dabei um Feedback, das Ihr Kunde von Ihrer Bug-Tracking-Software übermittelt (mehr dazu in Kürze).
Als Nächstes werden Sie in die verschiedenen Phasen einsteigen, die Ihre Probleme durchlaufen werden:

Dies ist der Teil des Prozesses, in dem der Triage-Manager bestimmt, wie schwerwiegend das Problem einer fehlenden Schaltfläche "Demo buchen" ist (was "schwerwiegend" ist, da es die Kundenkonvertierungen kostet). Sie leiten es dann an den Entwickler weiter, um es zu überprüfen.
Je nachdem, wie viele Entwickler oder Fachexperten zur Verfügung stehen, um das Problem zu lösen, möchten Sie diese Phase möglicherweise auch nach Art des Fehlers aufteilen (z. B. fehlerhafte Funktionalität vs. Design-Updates).
Unabhängig davon, sobald der Fehler verifiziert wurde und in welchem Kontext (z. B. wenn er nur auf dem iPhone 7 oder früher vorhanden wäre), wird das Ticket auf „In Bearbeitung“ verschoben.
Schließlich sollte Ihr Flussdiagramm die nachfolgenden Schritte für Probleme aufschlüsseln, die gelöst werden können:

Sie können diese Schritte beliebig benennen. Im obigen Beispiel erklärt jeder Schritt sehr genau, was passieren muss:
- Neues Problem
- In Bearbeitung
- Prüfen
- Fix
- Verifizieren
- Beschließen
- Schließen Sie die Schleife.
Um die Dinge zu vereinfachen, könnten Sie stattdessen einen Lösungsablauf wie diesen verwenden:
- Neues Problem
- Machen
- Tun
- Getan
- Archiv.
Wie auch immer Sie Ihren Patch-Workflow einrichten, stellen Sie einfach sicher, dass der Bug-Patch getestet und verifiziert ist, bevor Sie das Ticket schließen.
3. Geben Sie Ihren Benutzern ein Tool zum Melden von Fehlern
Wenn es um die Auswahl eines Tools zum Melden von Fehlern für Ihre Website geht, möchten Sie eines, das es Ihrem Team und Ihren Kunden leicht macht, Feedback zu hinterlassen, und das es Ihnen noch einfacher macht, es zu verarbeiten.
Ein solches Tool, das dies gut macht, heißt BugHerd.
Im Grunde ist BugHerd eine einfache Möglichkeit für technisch nicht versierte Personen, Ihnen Probleme visuell und kontextbezogen zu melden. Da es nicht erforderlich ist, Benutzer darin zu schulen, wie sie in das Fehlerberichtstool gelangen oder es verwenden, ist es eine Sache weniger, für die Sie Ihre Zeit in diesem Prozess aufwenden müssen.
Außerdem erspart Ihnen BugHerd das ständige Hin und Her, wenn Feedback verbal und aus dem Zusammenhang gerissen kommuniziert wird.
Mit BugHerd können Benutzer jedoch genauso einfach Feedback auf der Website hinterlassen, wie sie eine Haftnotiz auf Ihrem Schreibtisch hinterlassen würden. Darüber hinaus wird das Feedback genau an der Stelle angeheftet, an der der Fehler vorhanden ist.
Lassen Sie mich Ihnen zeigen, wie es funktioniert:
Wenn Sie die Website Ihres Kunden zum ersten Mal zu BugHerd hinzufügen (das ist der allererste Schritt), werden Sie aufgefordert, die BugHerd-Browsererweiterung zu installieren. Dadurch kann BugHerd die Feedback-Leiste an die Website anheften.
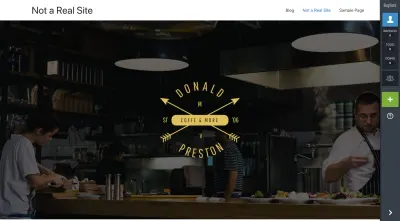
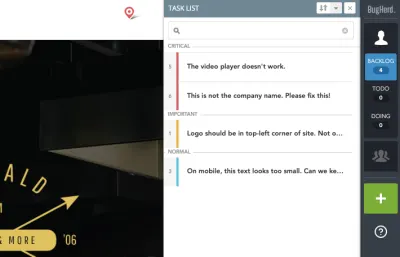
Es sieht aus wie das:

Diese gepinnte Feedbackleiste macht es Kunden unglaublich einfach, Feedback zu hinterlassen, ohne die Live-Website tatsächlich zu ändern.

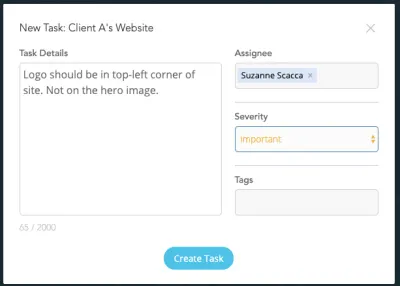
So sieht das Bugtracker-Popup aus:

Wie Sie sehen können, ist es eine sehr einfache Form. Und wirklich, alles, was Ihre Kunden tun müssen, ist, das Element auf der Seite auszuwählen, das den Fehler enthält, und dann die Details einzugeben. Der Rest kann von Ihrem Triage-Manager ausgefüllt werden.
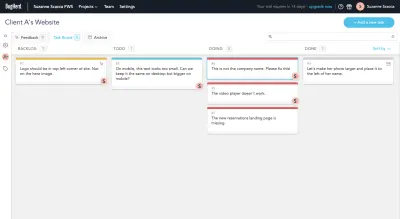
Wenn neues Feedback hinzugefügt wird, werden Kommentare an die Seite angeheftet, auf der sie sie hinterlassen haben. Zum Beispiel:

Sie werden im obigen Screenshot auch feststellen, dass Aufgaben, denen ein Schweregrad zugewiesen wurde, als solche gekennzeichnet sind. Sie sind auch von oben nach unten aufgelistet, wie kritisch sie sind.
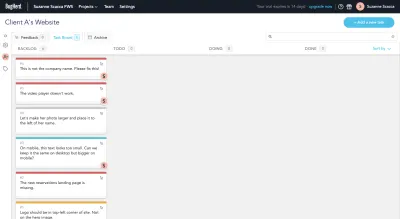
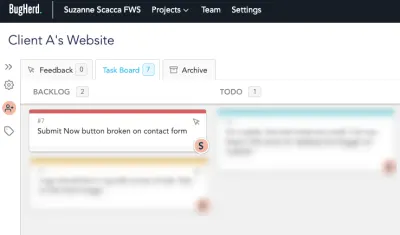
Auf Ihrer Seite der Dinge haben Sie die Wahl, wo Sie Ihr Feedback anzeigen. Sie können die Website öffnen und die an jeder Seite angehefteten Notizen überprüfen. Oder Sie können in die BugHerd-App gehen und die Kommentare von Ihrem Kanban-Board überprüfen:

Standardmäßig werden alle Fehler zum Starten in das Backlog eingetragen. Es ist die Aufgabe Ihres Triage-Managers, jeden Fehler mit fehlenden Details zu füllen, einem Entwickler zuzuweisen und ihn durch die Schritte zur Lösung zu führen.
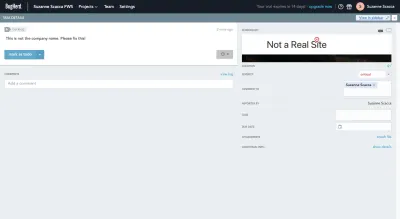
Allerdings übernimmt BugHerd einen Großteil der mühsameren Arbeit der Erfassung von Fehlerberichten für Sie. Wenn Sie beispielsweise auf einen der gemeldeten Fehler in Ihrem Kanban-Board klicken, wird diese Seitenleiste „Aufgabendetails“ angezeigt:

Dieser Bereich enthält zusätzliche Details zum Problem, zeigt einen Screenshot dessen, wo es auf der Website vorhanden ist, und lässt Sie auch wissen, wer den Kommentar hinterlassen hat.
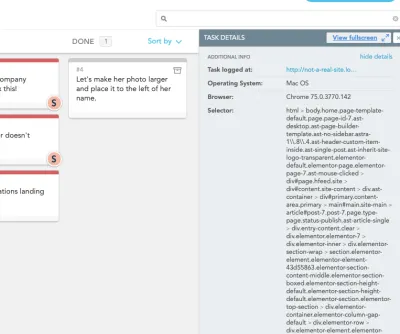
Darüber hinaus erfasst BugHerd „Zusätzliche Informationen“:

Auf diese Weise müssen Sie sich keine Sorgen machen, dass der Kunde Ihnen nicht den vollständigen Kontext des Problems liefert. Diese Details sagen Ihnen, auf welchem Gerät und Browser sie waren, wie groß der Bildschirm war und mit welcher Farbauflösung sie ihn angesehen haben.
Sie erhalten auch einen Blick auf den Code des Buggy-Elements. Wenn tatsächlich etwas kaputt oder falsch codiert ist, können Sie es möglicherweise von hier aus erkennen.
Alles in allem ist BugHerd ein großartiges Tool, um die Arbeit aller Beteiligten von allen Seiten zu vereinfachen und sicherzustellen, dass jede Anfrage zeitnah bearbeitet wird.
4. Geben Sie Ihrem Triage-Manager eine Tracking-Plattform
Wenn Sie diesen Workflow so einfach wie möglich halten möchten, können Sie das BugHerd-Dashboard verwenden, um Ihre Anfragen zu verfolgen und zu verwalten:

Ihr Triage-Manager und Ihr Entwicklerteam werden wahrscheinlich etwas verwenden wollen, um die Fehlerberichtsfunktionen von BugHerd zu ergänzen. Aber viel Glück, wenn Sie Ihren Kunden bitten, eine Plattform wie Jira zu verwenden, um Ihnen bei der Verwaltung von Fehlern zu helfen.
In diesem Fall würde ich empfehlen, diesem Workflow ein weiteres Tool hinzuzufügen.
Zu Ihrem Glück lässt sich BugHerd nahtlos in Problemverfolgungs- und Helpdesk-Software wie Jira, Zendesk und Basecamp integrieren, sodass Sie sich keine Gedanken über die Verwendung mehrerer Tools machen müssen, um verschiedene Teile desselben Prozesses zu verwalten. Sobald die Verbindung zwischen Ihren beiden Plattformen hergestellt ist, wird jede in BugHerd erstellte Aufgabe automatisch in Ihr Problemlösungszentrum kopiert.
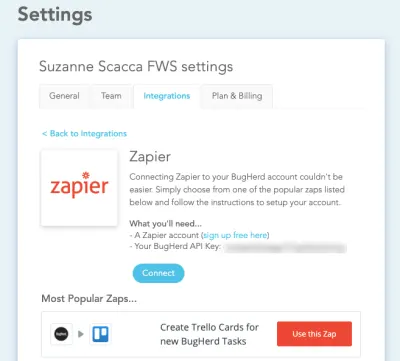
Nun, wenn es ein Tool gibt, das Ihr Team bereits verwendet, aber das BugHerd nicht direkt integriert, ist das in Ordnung. Sie können Zapier verwenden, um sich mit noch mehr Plattformen zu verbinden.
So einfach ist es zum Beispiel, sofort einen „Zap“ zu erstellen, der neue BugHerd-Aufgaben auf Ihre Trello-Karten kopiert. Und das alles findet innerhalb von BugHerd statt!

Sobald die Verbindung hergestellt ist, kann Ihr Triage-Manager von der Task-Management- oder Issue-Tracking-Plattform seiner Wahl aus mit der Arbeit beginnen. In diesem Fall passiert Folgendes, wenn Zapier BugHerd und Trello verbindet:

Dies ist eine neue Aufgabe, die ich gerade in BugHerd erstellt habe. Innerhalb von Sekunden wurde die Karte in genau das Trello-Projekt und die Liste eingefügt, für die ich den Zap konfiguriert habe:

Dies wird die Arbeit Ihres Triage-Managers erheblich erleichtern, da er nicht durch die in BugHerd verfügbaren Stufen eingeschränkt wird und gleichzeitig immer noch dieselben Informationen zur Hand hat.
5. Arbeiten Sie auf einer lokalen Testplattform
Wenn Fehler gemeldet werden, möchten Sie die angenommenen Korrekturen nicht auf der Live-Website testen und implementieren. Das ist zu riskant.
Arbeiten Sie stattdessen an der Lösung von Problemen von einer lokalen Testplattform aus. Dieser Artikel enthält einige großartige Vorschläge zu lokalen Entwicklungstools für WordPress, die Sie dafür verwenden können.
Mit diesen Tools können Sie:
- Erstellen Sie schnell eine Kopie Ihrer Website.
- Reproduzieren Sie den Fehler mit denselben Serverbedingungen.
- Testen Sie mögliche Korrekturen, bis Sie eine finden, die funktioniert.
Erst dann sollten Sie daran arbeiten, den Fehler auf der Website zu beheben.
6. Schließen Sie immer die Schleife
Schließlich liegt es an Ihrem Triage-Manager, jede Ausgabe zu einem formellen Abschluss zu bringen.
Zuerst sollten sie den Kunden (oder Besucher), der das Problem ursprünglich gemeldet hat, darüber informieren, dass es gelöst wurde. Diese Art von Transparenz und Rechenschaftspflicht verleiht Ihrer Agentur ein ausgefeilteres Aussehen und hilft Ihnen, Vertrauen bei Kunden aufzubauen, die möglicherweise verunsichert sind, wenn sie Fehler entdecken.
Sobald die Dinge clientseitig geschlossen sind, kann der Triage-Manager den Fehlerbericht archivieren.
Dabei sollte es aber nicht enden.
Wie herkömmliche Projektmanager sollte ein Triage-Manager regelmäßig Trends sowie die allgemeine Schwere der auf seinen Websites gefundenen Fehler verfolgen. Die Daten könnten zeigen, dass ein tieferes Problem im Spiel ist. Auf diese Weise kann sich Ihr Team auf die Lösung des zugrunde liegenden Problems konzentrieren und muss nicht mehr so viel Zeit damit verbringen, die gleichen Arten von Fehlern und Problemen zu beheben.
Einpacken
Denken Sie an alle Möglichkeiten, wie Probleme und Fehler gemeldet werden können: über ein Kontaktformular, per E-Mail, per Telefon, per Chat oder, schlimmer noch, in einem öffentlichen Forum wie Social Media.
Denken Sie jetzt an all die verschiedenen Personen, die Ihnen diese Probleme melden könnten: Ihr Team, der Kunde, ein Kunde Ihres Kunden, eine Person, die es zufällig beim Betrachten der Website gefunden hat und so weiter.
Es gibt einfach zu viele Variablen in dieser Gleichung, was es leicht macht, offene Probleme aus den Augen zu verlieren. Schlimmer noch, wenn Feedback vage, subjektiv oder ohne jeglichen Kontext erklärbar ist, wird es zu schwierig, Probleme vollständig oder zeitnah zu lösen.
Mit dem richtigen System zum Melden, Verfolgen und Organisieren von Feedback können Sie jedoch Ordnung in dieses Chaos bringen und auf Ihrer Website gefundene Fehler effektiver beseitigen.
