Eine Kurzanleitung zum 100/100-Scoring in Page Speed Insights 2020
Veröffentlicht: 2020-08-11Einblicke in die Seitengeschwindigkeit spielen eine wichtige Rolle bei der Verbesserung der Position Ihrer Website. Der Websitebesitzer sollte immer das beste Gleichgewicht zwischen der Geschwindigkeit der Seite und der Erfahrung des Benutzers wahren.
Heutzutage ist die Benutzererfahrung ein entscheidender Teil des Rankings der Website. Während Sie also eine Website betreiben, sollten Sie alle benutzerbezogenen Felder überprüfen und sicherstellen, dass alles ohne Verzögerung ordnungsgemäß funktioniert.
Falls Sie dort Probleme finden, beheben Sie diese frühestens.
Um die Rolle der Seitengeschwindigkeit beim Ranking der Website zu kennen, wurden viele Studien auf der ganzen Welt durchgeführt. Mit diesen Studien analysierten sie, dass die durchschnittliche Ladegeschwindigkeit einer Seite einer der Hauptfaktoren für das Ranking an der Spitze ist.
Alle Websites, die unter den Top Ten rangieren, haben sowohl auf dem Handy als auch auf dem PC eine angemessene Ladegeschwindigkeit. Diese hochrangigen Websites sind größtenteils gut optimiert und wurden von den Entwicklern speziell für eine bessere Geschwindigkeit entwickelt.
Die Studien ergaben auch, dass viele Websites, die auf der dritten oder vierten Seite erscheinen, nicht die erforderliche Seitengeschwindigkeit haben. Wenn die Ladegeschwindigkeit einer Website niedrig ist, besteht die Möglichkeit, dass die Absprungraten steigen.
Manchmal rankt Ihre Website unter den Top-Ten-Ergebnissen. Wenn jedoch mehr Benutzer von Ihrer Website abspringen, wird das Ranking automatisch verringert.
Die durchschnittliche Ladegeschwindigkeit der meisten Websites beträgt mehr als acht Sekunden und die der technikbezogenen Websites fast zwölf Sekunden.
Eine Geschwindigkeit unter drei Sekunden kann Ihnen dabei helfen, enormen Traffic und mehr Umsatz zu erzielen. Denken Sie dann über die Gründe nach, warum Ihre Website langsam geladen wird?
Bilder mit Massengröße und schlecht entwickelter Codierung sind die häufigsten Gründe für die Verringerung der Website-Geschwindigkeit.
Da eine niedrige Seitengeschwindigkeit die Conversions zerstören kann, ist es notwendig, sie frühestens zu beheben.
Die Größe der Seite kann auch zu Schwankungen in der Ladegeschwindigkeit führen.
Es ist immer gut, die Seitengröße unter 500 KB zu haben, um schnell zu laden.
Aber die meisten Websites überschreiten diese Grenze, indem sie sperrige Bilder und andere Inhalte einfügen.
So untersuchen Sie Ihre Website
In vielen Fällen wird die Website einige unsichtbare Probleme haben, die Sie mit bloßem Auge nicht identifizieren können. So können Sie sich an eine Person wenden, die fachlich geeignet ist, Ihnen zu helfen.
Es ist kein leichtes Spiel, eine 100%ige Punktzahl für das Page Speed Insight Tool zu erreichen.
Um die Ladegeschwindigkeit zu erfahren, öffnen Sie Seitengeschwindigkeitseinblick und geben Sie dort die URL Ihrer Website ein.

Klicken Sie auf die Schaltfläche ANALYSE , um die Seitengeschwindigkeit Ihrer Webseite zu untersuchen. Nach dem Testen gibt Ihnen der Einblick eine Punktzahl, die von der Geschwindigkeit Ihrer Website abhängt.
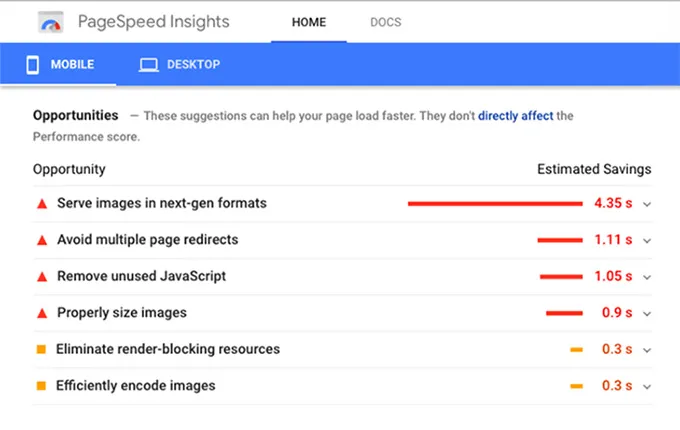
Außerdem sagt Ihnen der Bericht alles über die Website und gibt einige Vorschläge zur Erhöhung der Seitengeschwindigkeit.

Indem Sie diese Vorschläge selbst berücksichtigen, können Sie die Seitengeschwindigkeit erhöhen. Eine Punktzahl über 90 bedeutet, dass Ihre Website die richtige Geschwindigkeit hat.
Gleichzeitig führt die Punktzahl unter 49 dazu, dass die Website eine sehr schlechte Ladegeschwindigkeit hat. Um 100 % im Page Speed Insight Tool zu erzielen, müssen Sie sich sogar um jedes einzelne Element kümmern.
Die Ladegeschwindigkeit Ihrer Website auf einem mobilen Gerät kann durch Page Speed Insight analysiert werden. Google hat jedoch kürzlich eine genauere Version zum Testen der mobilen Ladegeschwindigkeit eingeführt.
Sie können Test My Speed öffnen und dort die Domain eingeben, um das Ergebnis zu erhalten.

Da es speziell für Mobilgeräte entwickelt wurde, erhalten Sie möglicherweise genauere Ergebnisse.
Die am meisten empfohlene Ladegeschwindigkeit für eine Website beträgt drei Sekunden oder weniger.
Wenn Sie eine Seitengeschwindigkeit von weniger als drei Sekunden haben, sinkt automatisch die Absprungrate, was zu mehr Besuchern und besseren Einnahmen führt.
Hier sind einige der Faktoren, die Sie berücksichtigen sollten, um eine Punktzahl von 100/100 bei Einblicken in die Seitengeschwindigkeit zu erhalten.
Ideen zur Verbesserung der Ladegeschwindigkeit
Die unten diskutierten Faktoren sind die häufigsten Gründe, warum viele Websites eine niedrige Ladegeschwindigkeit haben.
1. Entfernen Sie Bilder in Massengröße
Wie bereits erwähnt, spielen große Bilder eine große Rolle bei der Reduzierung der Seitengeschwindigkeit. Sie können entweder die sperrigen Bilder durch einige Bilder mit geringer Größe ersetzen oder die aktuellen Bilder mit beliebigen Tools komprimieren.
Mit Hilfe einiger Komprimierungstools können Sie mehr als 50 % der Bildgröße ohne großen Qualitätsverlust reduzieren. Falls Sie WordPress verwenden, ist es besser, Plugins zur Optimierung der Bilder zu installieren. Damit Sie Zeit sparen.
Außerdem müssen Sie die Anzeigegröße des Bildes für Ihre Website kennen. So können Sie die Bilder entsprechend Ihrer Anzeigegröße zuschneiden und die Bilddatei zum schnellen Laden komprimieren.
Manchmal kommt es vor, dass Sie keine Bilder in Massengröße auf der Website sehen.
Hier sollten Sie alle Bilder überprüfen und die Größe der Bilddatei ändern, die im Vergleich zu anderen vergleichsweise größer ist.
Smush ist ein preisgekrönter Bildoptimierer zur Durchführung aller wichtigen Bildoptimierungen. Da Sie mehrere Bilder gleichzeitig smushen können, ist es ein geeignetes Werkzeug zur Bildoptimierung. Abgesehen von Smush gibt es auch einige andere Tools, mit denen Sie die Bilder komprimieren können.
Sie können eine davon nach Ihren Vorlieben und Bedürfnissen auswählen.
Wenn Sie keine Plugins verwenden möchten, entscheiden Sie sich für alle kostenlosen Bildkomprimierungstools, die auf dem Markt erhältlich sind. Seien Sie sich immer bewusst, wie wichtig die Bildoptimierung ist, und stellen Sie sicher, dass Ihnen die Geschwindigkeit nicht durch sperrige Bilder fehlt.

2. Minifizierung
Minimierung bedeutet, die unerwünschten oder duplizierten Daten aus dem Backend Ihrer Website zu reduzieren. Dies kann das Entfernen der verwendeten Codes, das Formatieren oder das Korrigieren der aktuellen Codierung sein.
Wenn möglich, können Sie den Code sogar kürzen und den Platz reduzieren.
Wie bei der Bildoptimierung gesagt, haben wir auch Plugins für die Minimierung. HTML Minify ist ein beliebtes Plugin zum Komprimieren der HTML-Ausgabe und Verbessern der Leistung.
Sie können den HTML-, CSS- und JavaScript-Code auch mit dem Autoptimize-Plugin optimieren.
Der größte Vorteil des Plugins besteht darin, dass es die Maßnahmen empfiehlt, die Sie zum Minimieren des Codes ergreifen müssen. Wenn Sie im technischen Teil nicht gut sind, ist es besser, ein Minimierungs-Plugin zu installieren und die von ihnen empfohlenen Aktionen auszuwählen.
Während Sie Ihre Ladegeschwindigkeit in der Seitengeschwindigkeitseinsicht testen, erhalten Sie höchstwahrscheinlich einen Vorschlag, den Codierungsteil zu minimieren.
Google empfiehlt diese Vorgehensweise, da das Entfernen der unerwünschten Codes von Ihrer Website die Ladegeschwindigkeit verringern kann.
Das Komprimieren des Codierungsteils Ihrer Website ist genauso wichtig wie das Komprimieren der Bilder.
3. Erhöhen Sie Ihre mobile Geschwindigkeit
Heutzutage werden die meisten Google-Suchen auf mobilen Geräten durchgeführt. Daher betrachtet Google die mobile Optimierung und die Ladegeschwindigkeit als einen wichtigen Teil des Rankings der Website.
Google belohnt mobile responsive Websites, indem es ihre Platzierungen an die Spitze bringt.
Page Speed Insight zeigt separat die Ladegeschwindigkeit Ihrer Website auf mobilen Geräten an. Versuchen Sie, die Desktop-Site-Elemente, Textfelder, hochauflösenden Bilder und andere Faktoren auszublenden, die für den mobilen Bildschirm nicht erforderlich sind.
AMP (Accelerated Mobile Pages) ist ein von Google erstelltes Projekt, um das Laden mobiler Seiten schnell zu erhöhen. Es entfernt viele unerwünschte Inhalte und sorgt dafür, dass die Seite sofort geladen wird.
Beim Surfen im Internet haben Sie möglicherweise auf einen AMP-basierten Artikel geklickt. Sie werden unter dem Link mit einem AMP-Badge versehen.
Da sie nicht mehr formatiert sind, lädt es frühestens und liefert die Daten, die der Benutzer benötigt.
Tatsächlich handelt es sich um eine angepasste Version der eigentlichen Website, die dem Benutzer hilft, mehrere Geschichten zu lesen, ohne die Website zu verlassen.
Heutzutage nutzt eine Vielzahl von Unternehmen die Vorteile von AMP-Diensten. AMP hat auch die CTR der organischen Ergebnisse zusammen mit einer Steigerung der Konversion um 50 % erhöht.
Insbesondere gab es nach der Einführung von AMP einen enormen Anstieg der Klickrate auf Anzeigen.
Da AMP die Conversion und die Seitengeschwindigkeit erhöhen kann, können Sie eine bessere Punktzahl bei den Einblicken in die Seitengeschwindigkeit erzielen. AMP für WP ist ein bekanntes Plugin, das Ihrer Website die Funktion Accelerated Mobile Pages hinzufügt.
Durch die Installation des Plugins können Ihre Benutzer die Seite sofort laden.
Da AMP eine bewährte Methode zur Erhöhung der Seitengeschwindigkeit ist, können Sie es blind in Ihre Website einbinden und die Änderungen der Seitengeschwindigkeit sehen. Es kann sogar hilfreich sein, eine Seitengeschwindigkeit unter einer Sekunde zu haben.
Aus diesen Gründen nutzen immer mehr Unternehmen den AMP-Dienst.
4. Browser-Caching
Durch die Verwendung von Browser-Caching können Sie einen großen Unterschied in der Seitengeschwindigkeit erzielen. Auch ist ein wenig Aufwand erforderlich, um den Unterschied herbeizuführen. Das Sammeln aller Ressourcen zum Laden Ihrer Website ist eine große Aufgabe.
Beim Öffnen der Website sollten alle Daten nacheinander zusammen mit den massiven Codes geöffnet werden. Wenn jemand Ihre Website öffnet, wird dieser Vorgang ausgeführt. Da es sich um eine Reihe von Aufgaben handelt, kann es einige Zeit dauern, bis die Seite geladen ist. Deshalb spielt das Browser-Caching hier eine Rolle. Browser-Caching-Funktionen zum Speichern der zuvor verwendeten Daten. Sie müssen also die Ressourcen nicht neu laden und den Vorgang wiederholen.
Wenn eine Person eine neue Website besucht, werden die Daten wie Kopfzeilen, Fußzeilen und Logos in den Caches gespeichert. Dieser Prozess wird sicherlich die Seitengeschwindigkeit Ihrer Website erhöhen und den Benutzern helfen, sie sofort zu laden. Sie können es einfach ohne Programmierhintergrund implementieren.
W3 Total Cache ist ein beliebtes Plugin mit mehr als einer Million aktiven Installationen. Es kann die Benutzererfahrung verbessern und bietet eine kürzere Ladezeit.
Außerdem können Sie mit diesem Plugin CSS, HTML und JavaScript minimieren.
Ein paar abschließende Worte
Möglicherweise haben Sie mehrere Tage, Monate oder sogar Jahre damit verbracht, Ihre Website zu erstellen. Es muss sich also immer an der obersten Position ohne Mängel befinden.
Manchmal ist Ihre Website mit Bildern, Inhalten usw. übersichtlich. Aber wenn es keine effiziente Seitengeschwindigkeit hat, dann steigt die Absprungrate und die Konversion sinkt.
Da Google versucht, den Nutzern ein besseres Nutzererlebnis zu bieten, kann Ihre Website aufgrund der niedrigen Seitengeschwindigkeit das Ranking verringern. Daher ist es wichtig, eine Punktzahl von 100/100 bei Einblicken in die Seitengeschwindigkeit zu haben. Wie wir besprochen haben, ist es sehr schwierig, die Punktzahl zu erfassen.
Aber mit der richtigen Hingabe und indem Sie diese Strategien befolgen, können Sie diese Punktzahl eines Tages erreichen.
Erstellen Sie zunächst einen Prüfbericht für Ihre Website, indem Sie auf alle größeren und kleineren Probleme im Zusammenhang mit der Ladezeit hinweisen. Beginnen Sie, alle Probleme im Zusammenhang mit der Ladezeit nacheinander zu beheben, und testen Sie die Seitengeschwindigkeit nach jeder Aktion.
Wenn Sie das Ziel haben, 100/100 für die Seitengeschwindigkeit zu erzielen, dann sind die richtige Planung und die genaue Ausführung des Plans entscheidende Faktoren, um das Ziel zu erreichen. Ein Seiten-Score von 100 % kann die Website benutzerfreundlicher machen und sie auf die nächste Stufe bringen.
