Die Herausforderung beim Wechsel von einem Page Builder zum WordPress Gutenberg Block Editor
Veröffentlicht: 2021-01-05Die Zeit ist gekommen. Der WordPress Gutenberg-Blockeditor ist zuverlässig genug geworden, um Ihre bestehende Website zu betreiben. Sie können jetzt auf dieses veraltete Seitenerstellungs-Plugin zugunsten eines nativen Inhaltseditors verzichten.
Das ist die Situation, in der ich mich befunden habe. Ein Kunde, der jahrelang einen gebündelten, veralteten Seitenersteller verwendet hat, ist bereit für Veränderungen. Daher bin ich damit beauftragt, dabei zu helfen, bestehende Layouts und Funktionen in Blöcke umzuwandeln.
Es war ein sehr interessanter Prozess. Und ich wette, dass andere Webdesigner bei uns damit konfrontiert sind.
Damit möchte ich ein paar Dinge teilen, die ich auf dem Weg gelernt habe (Tipp: Es gibt viele Herausforderungen.) Aber durch die frühzeitige Identifizierung der Schmerzpunkte ist es möglich, diese Unebenheiten auf dem Weg zu glätten. Auf geht's!
Warum zu Gutenberg wechseln?
Bevor wir uns in das Wesentliche vertiefen, wollen wir die Bühne für das bereiten, womit wir es zu tun haben. Während einiges davon spezifisch für mein spezielles Projekt ist, vermute ich, dass es auch für eine ziemlich häufige Situation repräsentativ ist.
Ein Seitenersteller, der in der Zeit eingefroren ist
Seitenerstellungs-Plugins sind gut zu verwenden, solange Sie sich verpflichten, sie langfristig zu behalten. Aber zu oft werden sie als Teil eines Themas gebündelt und einfach nicht auf dem neuesten Stand gehalten.
In diesem Fall funktioniert das Plugin immer noch ziemlich gut. Aber bevorstehende Änderungen an WordPress selbst bedeuten, dass seine Tage gezählt sein könnten.
Ein weiteres Hindernis besteht darin, dass der Seitenersteller über einige benutzerdefinierte Erweiterungen verfügt, um kundenspezifische Funktionen auszuführen. Daher muss dies bei jeder Änderung der Bearbeitungswerkzeuge berücksichtigt werden.

Eine Entscheidung, gebürtig zu werden
Natürlich ist es möglich , eine neue Lizenz für den Seitenersteller zu erwerben und die Software zu aktualisieren. Aber auch hier ist mit der Nutzung dieser Tools ein langfristiges Engagement verbunden. Dies bedeutet nicht nur, mit der Lizenzierung Schritt zu halten, sondern sich auch an die Methode eines Drittanbieters zur Inhaltserstellung zu binden.
Gutenberg hingegen ist eine native Lösung. Da es Teil des WordPress-Kerns ist, gibt es ein Glied weniger in der Wartungskette. Es kann auch angepasst werden, um so ziemlich alles zu tun, was Sie erreichen möchten.
Allerdings verfügt der Blockeditor nicht über alle erdenklichen Funktionen. Das bedeutet also, entweder das zu bauen, was Sie brauchen, oder Plugins von Drittanbietern zu finden, die dies für Sie tun.
Aber am Ende bietet es (im Vergleich) den nachhaltigsten Weg. Daher wird ein Schalter empfohlen.
Das Replizieren von Layouts ist relativ einfach
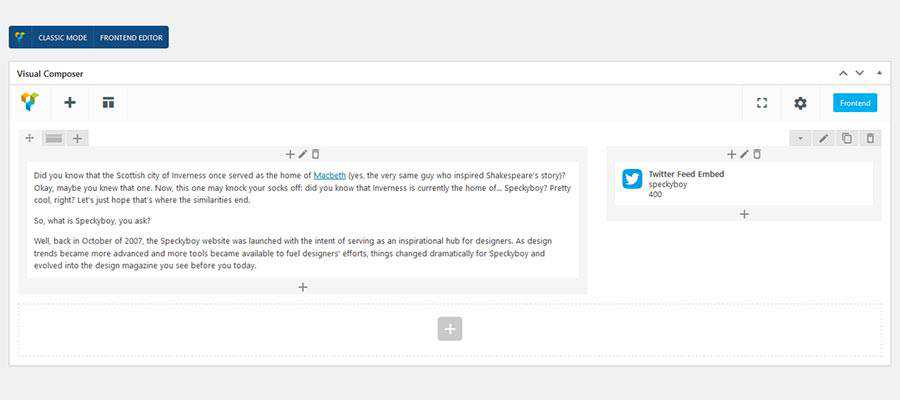
Einer der Hauptgründe für die Verwendung eines Seitenerstellers ist, dass das Erstellen komplexer Layouts ein Kinderspiel ist. Egal, ob Sie mehrere Zeilen, Spalten oder eine Kombination aus beidem benötigen, alles ist in Reichweite. Mit nur wenigen Klicks, Ziehen und Ablegen haben Sie das Layout, das Sie sich vorgestellt haben.

In einigen Fällen kann dies die Hauptaufgabe eines Seitenerstellers sein. Dann wird Ihnen der Umstieg auf den Gutenberg-Blockeditor nicht allzu schwer fallen.
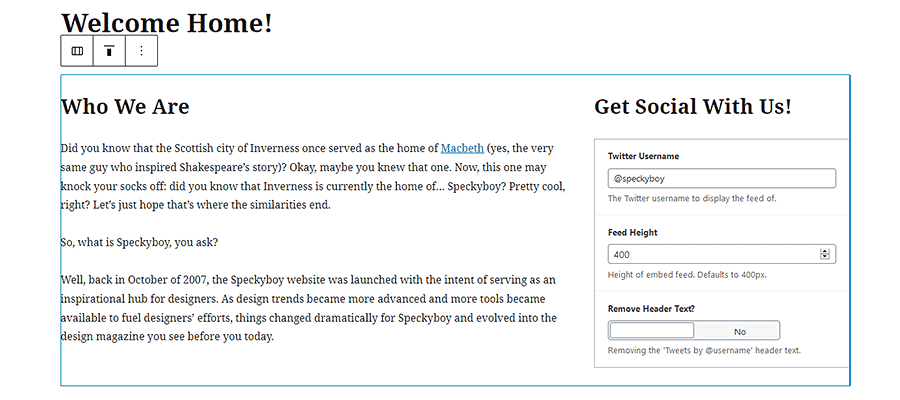
Zugegeben, beim Erstellen von Layouts mit Blöcken müssen Sie bei Null anfangen. Die Kombination der enthaltenen Columns- und Group-Blöcke kann den Prozess jedoch vereinfachen. Wenn Sie ein bestimmtes Layout wiederholen müssen, ist ein benutzerdefiniertes Blockmuster eine große Hilfe.
Der Nachteil? Die Benutzeroberfläche des Blockeditors ermöglicht möglicherweise nicht ganz so viel Kontrolle wie einige Seitenersteller. Daher müssen Sie möglicherweise wählen, ob Sie ein Layout approximieren oder etwas zusätzliche Arbeit mit CSS leisten möchten.

Möchten Sie eine ähnliche Funktionalität? Es ist Hit or Miss.
Standardmäßig soll Gutenberg nicht die gleiche Funktionalität wie ein Seitenersteller bieten. Ziel ist es, einen soliden Ausgangspunkt zu bieten. Daher könnte Sie der Wechsel von einem Seitenersteller auf eine wilde Gänsejagd schicken.
Möglicherweise finden Sie das, was Sie brauchen, in Form eines Block-Plugins. Wie bei Layouts sind die in einem Block verfügbaren Funktionen möglicherweise nicht mit denen Ihres Seitenerstellers identisch. Das könnte bedeuten, Kompromisse einzugehen oder die Dinge in eine andere Richtung zu lenken.
Die andere Option, die den Blockeditor auszeichnet, ist die Möglichkeit, eigene benutzerdefinierte Blöcke zu erstellen. Auf diese Weise können Sie Funktionen erstellen, die genau Ihren Anforderungen entsprechen.
Mit einem benutzerdefinierten Block ist viel möglich, obwohl es letztendlich von Ihren Entwicklungsfähigkeiten abhängt. Nativ gebaute Blöcke erfordern React-Kenntnisse – etwas, das nicht jeder (einschließlich deiner wirklich) hat.
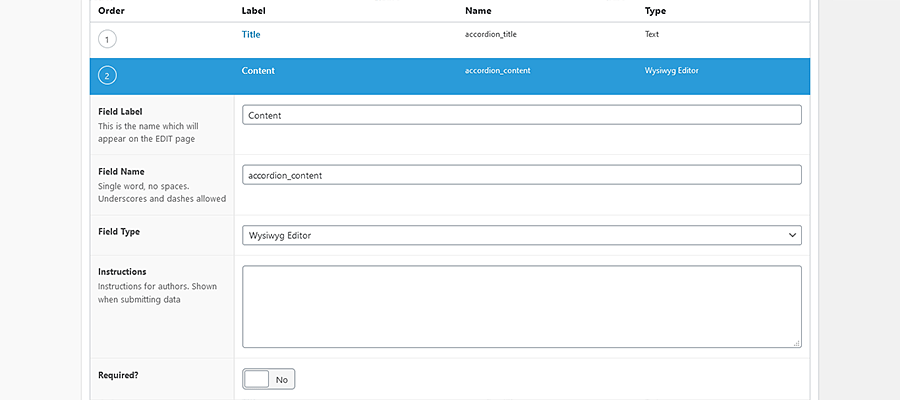
Zum Glück gibt es andere Techniken. Beispielsweise erstelle ich Blöcke über Advanced Custom Fields. Es ist ein Tool, mit dem ich vertraut bin, was den Prozess viel einfacher macht.
Ja, es gibt einige Abhängigkeiten. Aber wenn ein Block in Zukunft nativ neu aufgebaut werden muss, nun, das ist möglich. Aber anders als bei einem Seitenersteller wäre ein kompletter Wechsel der Redakteure nicht nötig.

Die Umsetzung erfordert einen Plan
Es ist ideal, eine Website-Neugestaltung mit einem neuen Editor zu beginnen. Es bietet die Chance auf eine saubere Weste. Aber was ist, wenn Sie versuchen, den Wechsel auf einer bestehenden Website vorzunehmen?
Das Konvertieren von Page Builder-basierten Inhalten in den Blockeditor erfordert Planung. In einer perfekten Welt würdest du alles auf einmal veröffentlichen. Aber das ist nicht immer machbar – vor allem bei größeren Websites.
Also, was machst du? Für den Anfang hilft es, eine Staging-Umgebung zu haben. Auf diese Weise können Sie ein exaktes Duplikat Ihrer Produktionswebsite erstellen und die erforderlichen Änderungen testen. Es kann als eine Art Testgelände für benutzerdefinierte Blöcke dienen. Dadurch wird verhindert, dass Ihre Benutzer durch unvorhergesehene Probleme gestört werden.
Noch besser ist, dass Sie, wenn sich Ihre Website nicht wesentlich ändert, möglicherweise alle diese Änderungen von der Bereitstellung in die Produktion übertragen können.
Wenn dies nicht der Fall ist, kann ein schrittweiser Ansatz angebracht sein. Dies könnte das Konvertieren einer einzelnen Seite zu einem Zeitpunkt beinhalten.
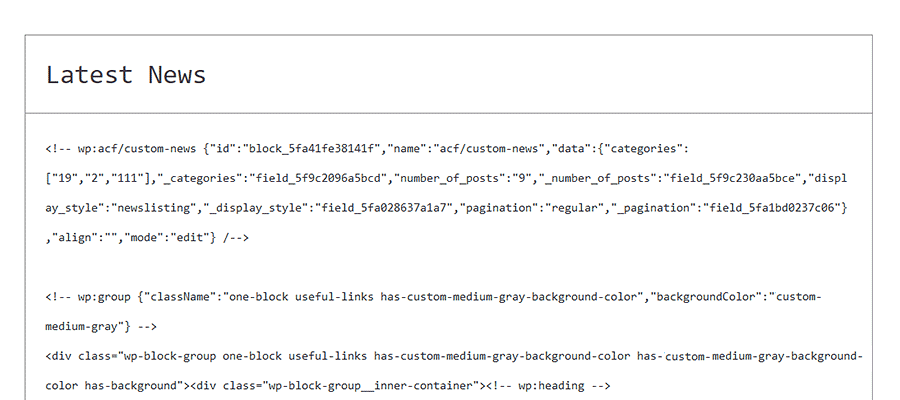
Eine Möglichkeit, dies sicher zu tun, besteht darin, eine neue Seite zu erstellen (ausgeblendet von der Öffentlichkeit) und sie dann entsprechend Ihren Anforderungen zu erstellen. Von dort aus können Sie den alten ersetzen, wenn Sie fertig sind. In der Code-Editor-Ansicht von Gutenberg können Sie alle diese Blockdaten kopieren und in eine andere Seite einfügen. Stellen Sie nur sicher, dass Sie Backups erstellen und so viel wie möglich testen, bevor Sie dauerhafte Änderungen vornehmen.
Unabhängig davon ist es unerlässlich, sich mit der Nutzung des Page Builders auf Ihrer Website vertraut zu machen. Erstellen Sie dann einen Plan, um ihn durch den Blockeditor zu ersetzen.

Bauen mit Blöcken für die Zukunft von WordPress
Die Umstellung Ihrer bestehenden Website von einem Seitenersteller auf den Gutenberg-Blockeditor kann eine Herausforderung sein – aber sehr machbar. Es ist ein Prozess, bei dem der mit Ihrem vorherigen Editor erstellte Inhalt entwirrt und mit Blöcken neu erstellt werden muss.
Der Schwierigkeitsgrad hängt von einigen Schlüsselfaktoren ab. Zum einen bestimmen die Menge und Art der Inhalte, die den alten Seitenersteller verwenden, die vor Ihnen liegende Arbeitslast.
Darüber hinaus ist auch der Grad wichtig, den Sie benötigen, um das Aussehen und die Funktionalität innerhalb von Gutenberg zu replizieren. Wenn Elemente neu gestaltet werden können, ist dies tatsächlich eine gute Gelegenheit, Ihre Website zu verbessern. Aber je strenger man an der bisherigen Vorgehensweise festhält, desto schwieriger wird es.
Unabhängig davon ist der Wechsel zu Gutenberg möglicherweise die zukunftsfreundlichste Lösung. Unter den richtigen Umständen ist das allein die Mühe wert.
