Aus dem Weg: Eckennavigation im Webdesign
Veröffentlicht: 2020-08-15Die Eckennavigation begleitet uns schon eine Weile. Es ist ein kleiner Trend, der aus der beliebten Perimeternavigation hervorgegangen ist. Im Gegensatz zu seinem Vorgänger wirkt es jedoch weniger wuchtig und eleganter und gibt dem Inhalt mehr Platz.
Es passt gut in die heutigen Heldenbereiche, mit denen der erste Eindruck erzeugt wird. Indem es Ecken einnimmt, minimiert es das Risiko, mit der Extravaganz im Vordergrund in Konflikt zu geraten. Und dennoch – mit all dem bietet es Benutzern eine schnelle Methode, um wegzukommen oder vorwärts zu gehen, um die innere Welt der Website zu erkunden.
Die Lösung ist sehr flexibel. Es gibt keine Einschränkungen oder Präferenzen. Es kommt in verschiedenen Stilen und Kombinationen. Sie können gerne mehrere integrale Komponenten mischen und anpassen und sie sorgfältig über den Bildschirm verteilen. Schauen Sie sich einfach diese fantastischen Beispiele an, um sich inspirieren zu lassen.
Alphablauer Ozean
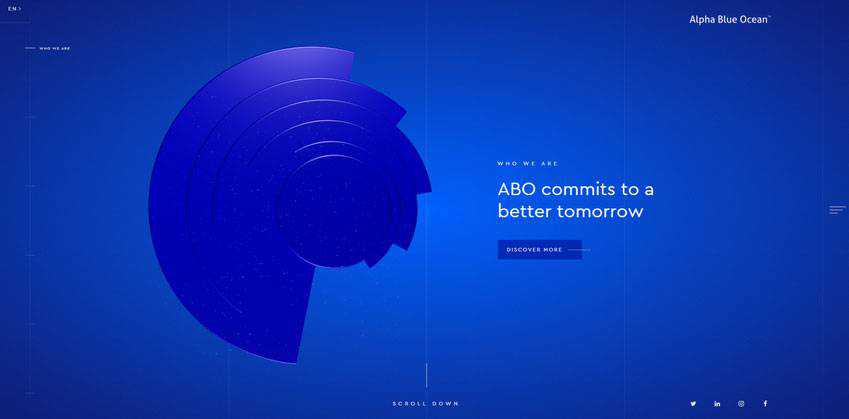
Wie es sich für alle modernen Heldenbereiche gehört, umfasst der Willkommensbereich von Alpha Blue Ocean auch ein dynamisches Element, das die Aufmerksamkeit erregen und den sachlichen Ton für das Projekt angeben soll. Die Navigation sollte hier zwar eher eine untergeordnete Rolle spielen, sticht aber durch großzügigen Weißraum und perfekten Kontrast zwischen weißer Farbe und dunkelblauem Hintergrund hervor. Es fällt natürlich ins Auge.
Beachten Sie, dass es auf den ersten Blick scheint, dass es nur die Ecken einnimmt. Durch die subtile Erscheinung des Textes und der Glyphen schaffen sie es jedoch, die linke und rechte Seite einzunehmen und den Leser nicht zu überwältigen. So zeigt die linke Seite die Navigation durch die Homepage, während die rechte Seite ein Logo, eine Hamburger-Navigation und ein Social-Media-Paket enthält.


Spielermacher
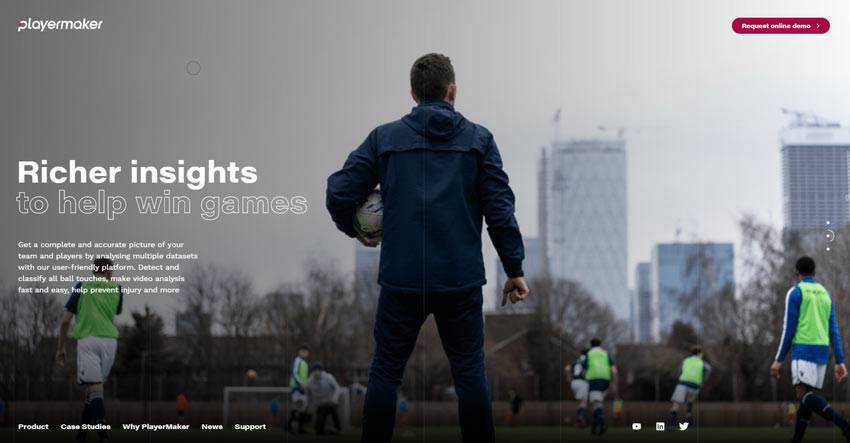
Auch das Team hinter Playermaker nutzt die Ecken zu seinem Vorteil. Sie haben zusätzlichen Platz für ihren beeindruckenden Fotohintergrund gewonnen. Hier befinden sich alle dem First Screen eigenen Elemente wie Call-to-Action, Logotyp, optimierte Navigation und Links zu Social-Media-Profilen in den jeweiligen vier Ecken.
Beachten Sie die Position der traditionellen Fünf-Punkte-Navigation. Es befindet sich unten links auf dem Bildschirm. Es fühlt sich ziemlich ungewöhnlich an, aber dennoch inspirierend und erfrischend. Die Lösung verleiht der Gesamtästhetik eine kleine Wendung, ohne etwas Außergewöhnliches zu tun. Ordentlich und intelligent.

Neundlinger
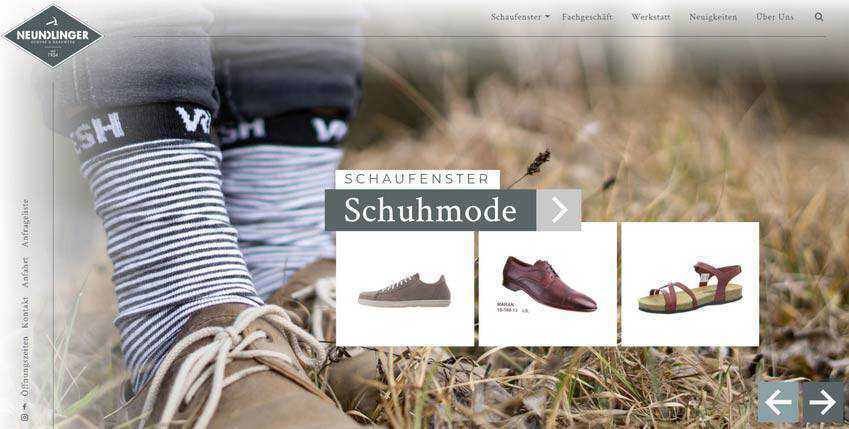
Ähnlich wie bei den beiden vorherigen Beispielen setzt Neundlinger auch auf die Ecknavigation – damit der Startbildschirm nicht gewöhnlich aussieht. Hier sehen Sie einen trendigen vertikalen Rhythmus, der raffiniert auf das Menü links angewendet wurde.
Die Regler des Schiebereglers nehmen ihren Platz unter der Sonne genau im richtigen Winkel ein. Beachten Sie, dass alle Elemente der Navigation zusammen mit dem Logotyp einen Bereich bilden. Oder genauer gesagt ein Rahmen. Letzterer grenzt den Schieberegler optisch ein und verleiht ihm einen größeren Fokus. Hier fügt sich die Ecknavigation ideal in die kastenförmige Ästhetik ein.

Hot2Be
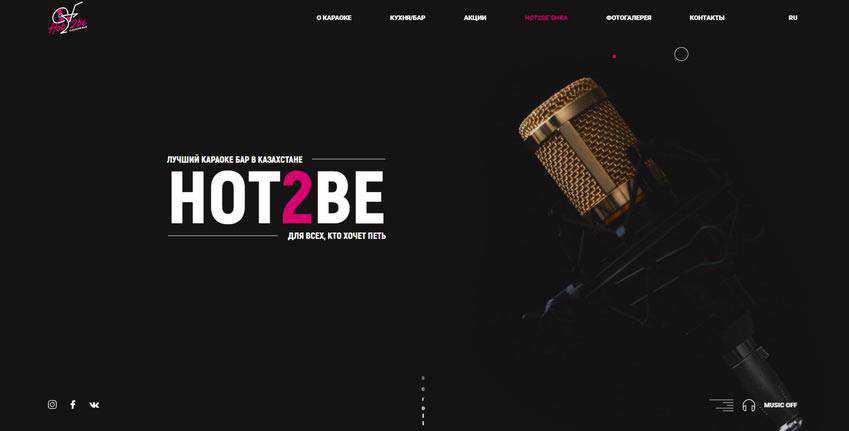
Das Team hinter Hot2Be hat die allgemeine Navigation ohne viele Opfer verbessert. Sie haben leere Ecken verwendet, um einige zusätzliche Links anzuzeigen, die sie für ihr Publikum nützlich fanden. So beherbergt die untere linke Ecke die Social-Media-Icons, während die untere rechte Ecke Musikplayer-Bedienelemente enthält, um die Anwesenheit der Besucher angenehm und komfortabel zu gestalten.
Das Logo und der Sprachumschalter sitzen genau dort, wo sie sollten. Obwohl sich der obere Teil des Bildschirms massiver anfühlt als der untere Teil, gibt es ein gewisses Gefühl von Harmonie. Hier deckt die Navigation alle wichtigen Fluchtwege effektiv ab und sieht dabei noch stylisch aus. Und vor allem unauffällig.

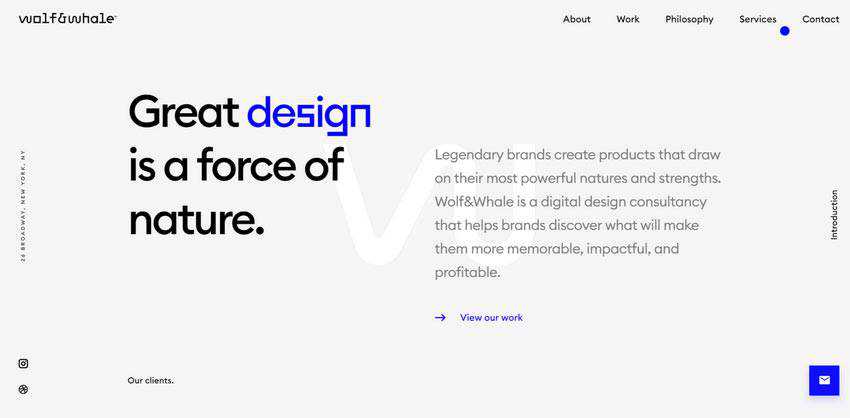
Wolf und Wal
Wolf and Whale ist ein Beispiel, bei dem die Eckennavigation an die Perimeternavigation grenzt, was zu einem ziemlich beeindruckenden Ergebnis führt. Es nimmt nicht nur Ecken ein, sondern auch etwas Platz auf der rechten und linken Seite und fühlt sich geräumig und ungezwungen an.
Hier spürt man eine organisatorische Harmonie und Ordnung. Es scheint, als wäre alles an seinem richtigen Platz. Das Design ist sauber, ordentlich und elegant. Ebenso die Navigation. Es passt wie angegossen mit seiner Aufgeräumtheit und Schlichtheit. Beachten Sie auch die hier gekonnt gesetzten Schwerpunkte. Der Lesepfad beginnt mit dem Wort „Design“, führt dann über den Backlink zu den Werken und endet mit einem Call-to-Action-Button in der unteren rechten Ecke. Clever.

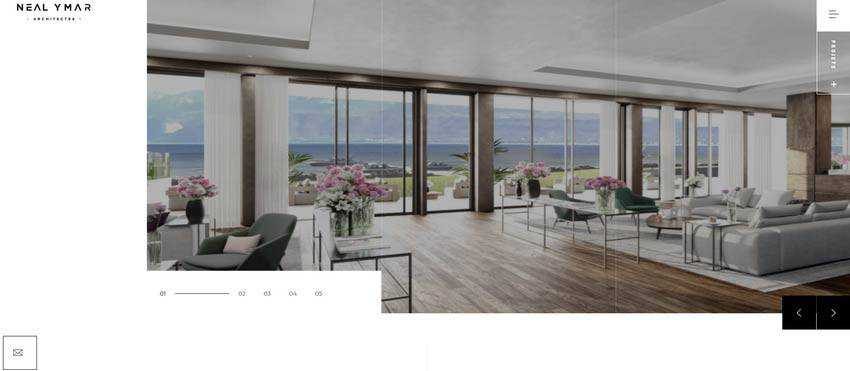
Neal Ymar
Das Team hinter Neal Ymars offizieller Website verlässt sich stark auf ein kompliziertes Spiel mit den kastenförmigen Strukturen. Und die Lösung zahlt sich aus. Der Heldenbereich sieht fantastisch aus. Es fühlt sich durchdacht und raffiniert an, obwohl nur primitive Quadrate und Rechtecke beteiligt sind.
Die Eckennavigation passt perfekt dazu. Es beendet das Gefolge und lässt das Thema vollständig erscheinen. Und bei all dem schafft es es, für sich selbst zu sprechen und all seinen Elementen ein Gefühl von Bedeutung zu verleihen.

Oropress
Oropress ist ein hervorragendes Beispiel dafür, dass alles mit Blick auf Minimalismus gemacht wird. Der Heldenbereich ist unglaublich geräumig, aufgeräumt und sauber. Das Team hat nur integrale Elemente ausgewählt. Allerdings ist nicht alles so primitiv, wie es auf den ersten Blick erscheinen mag; und der auf Parallaxe basierende Slogan im Herzen der Seite ist ein Beweis dafür.
Hier wurde der Minimalismus auf die nächste Stufe gehoben und spielte eine extravagante Rolle. Die Eckennavigation, die nur das Wesentliche abdeckt und nur drei statt vier Winkel einnimmt, entspricht der Ideologie der Website und leistet ihren Beitrag zur Gesamtästhetik.

Romain Avalle
Das persönliche Portfolio von Romain Avalle ist ein weiteres Beispiel für einen minimalistischen Ansatz, der umgesetzt wurde, um dem Eigentümer Vorteile zu bringen. Ähnlich wie das vorherige Beispiel basiert es auch auf dem klassischen Schwarz-Weiß-Farbschema, das mit einer Menge Weißraum aufgepeppt ist.
Hier dienen die Initialen des Künstlernamens als unterhaltsames Element, das Eindruck hinterlässt. Die Eckennavigation enthält nur zwei Backlinks, die zu Abschnitten für Werke und eine Kontaktseite führen, zusammen mit einem Logo. Es fügt sich ohne Zweifel ein. Es fühlt sich an, als wäre es hier die einzig richtige Lösung, da es das Thema effizient unterstützt und den Ton des Projekts stärkt.

Das Eckbüro
Die Eckennavigation ist in zahlreichen Situationen praktisch. Ob es sich um eine Website mit traditioneller oder moderner Struktur handelt, sie wird leicht ihren Weg finden, um die Situation zu verbessern und zum allgemeinen Erlebnis beizutragen.
Dank seiner unaufdringlichen, sauberen und eleganten Optik wird es zum idealen Partner für jene Websites, auf denen Heldenbereiche mit komplizierten Konzepten bevölkert sind, die darauf abzielen, alles über sich selbst zu machen. In einer solchen Umgebung tritt die Eckennavigation natürlich zur Seite. Dennoch bietet es Online-Besuchern hilfreiche Links und wichtige Gateways.
