10 Open-Source-JavaScript-Datendiagrammbibliotheken, die eine Überlegung wert sind
Veröffentlicht: 2022-04-08Die Schönheit des modernen Webdesigns liegt in der weit verbreiteten Weiterentwicklung visueller und dynamischer Effekte. CSS3 brachte die Designwelt mit unabhängigen Animationseigenschaften auf eine andere Ebene. Aber wenn Sie noch weiter graben, werden Sie feststellen, dass Open-Source-Code den Prozess der Erstellung und Verwendung einer solchen Codebibliothek revolutioniert hat.
Es besteht kein Zweifel, dass JavaScript der König der Front-End-Skripterstellung ist. Es ist eine faszinierende Sprache, um visuelle Effekte ohne Backend-Programmierung zu erstellen. Aus diesem Grund ist JavaScript eine natürliche Wahl zum Erstellen von Big-Data-Diagrammen, Grafiken, Tabellen oder dynamischen Schnittstellen.
Die folgenden Ressourcen sind perfekt für alle Entwickler, die diagrammbasierte Daten für ihre Website(s) erstellen müssen. Datenbibliotheken sind oft sehr detailliert, mit vielen zusätzlichen Methoden und Parametern. Aber wenn Sie das Programmieren üben und JavaScript lernen, wird Ihnen das Erstellen eines neuen Datendiagramms zur zweiten Natur.
Diagramm.js
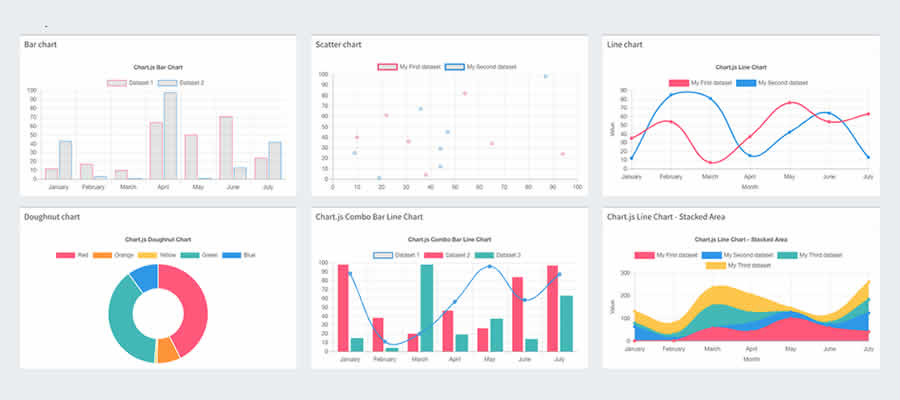
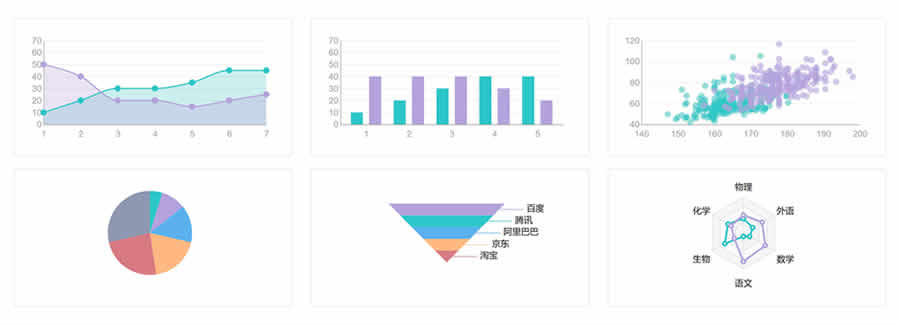
HTML5 ist die Zukunft des Layout-Renderings und Chart.js ist hier, um Datendiagramme in diese Zukunft zu führen. Chart.js ist vielleicht die klassische Open-Source-Bibliothek zum Generieren jeglicher Art von Datendiagrammen, Grafiken oder Visualisierungselementen.
Alles wird mit HTML5 gerendert, mit dem zusätzlichen Vorteil eines Canvas-Elements für dynamische Effekte. Diagramme, die auf einer HTML5-Leinwand gerendert werden, ermöglichen Hover-QuickInfos und Klickereignisse, um auf weitere Informationen zu Diagrammdaten zuzugreifen. Die verschiedenen Optionen reichen von Tortendiagrammen, Balkendiagrammen, Radardiagrammen, Liniendiagrammen und anderen fortgeschritteneren Stilen.

jqPlot
Im Bereich der dynamischen Diagramme ist jqPlot ein weiterer Anwärter. Werfen Sie einen Blick auf einige der Live-Beispiele, um diese Bibliothek in Aktion zu sehen.

jqPlot rendert Inhalte als statische Bilder, die dynamisch eingebettet werden. Dies bedeutet, dass Diagrammdaten über Ajax aktualisiert werden können, ohne die Seite zu aktualisieren. Einige Diagrammtypen haben sogar Hover-Optionen, die verwandte Daten beim Hover anzeigen.
Obwohl es Dutzende verschiedener Diagrammstile gibt, sind die Standarddiagrammthemen etwas langweilig. jqPlot erfordert ein wenig TLC, damit es gut in Ihr Layout passt – aber es ist sicherlich ein großartiges Werkzeug zum Rendern komplizierterer Datensätze.

Chartist.js
Ein weiterer persönlicher Favorit von mir ist die Chartist.js-Bibliothek. Die Homepage selbst ist einfach genial und sehr einfach zu navigieren. Dies bedeutet, dass es einfach ist, die Dokumentation zu überfliegen, um Antworten für die Einrichtung und Anpassung zu finden.
Jeder Diagrammtyp reagiert vollständig und ist von der Größe bis zum Farbschema hochgradig anpassbar. Chartist verlässt sich auf SVG, um Grafiken dynamisch als Bilder auf der Seite darzustellen. Für ältere Browser gibt es Fallback-Optionen. Die moderneren Versionen unterstützen jedoch alle großartigen Funktionen wie Datenanimation.

HighchartTable
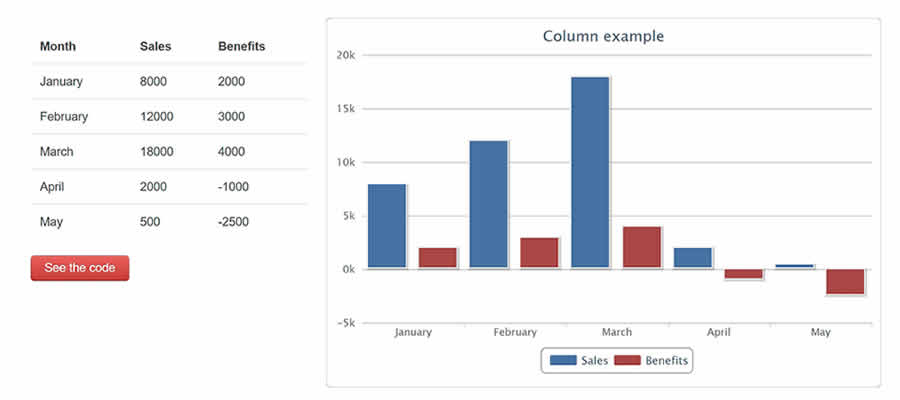
Lassen Sie sich hier nicht vom Namen täuschen. Obwohl HighchartTable so aussehen mag, als wäre es für die Anzeige von HTML-Tabellen gedacht, ist es eigentlich ein Plugin, das tabellarische Daten in Diagramme umwandelt.
Dies ist ein jQuery-Plugin, das auch auf einer anderen Bibliothek namens Highcharts basiert. Damit HighchartTable funktioniert, müssen Sie zuerst die beiden Abhängigkeiten einbinden (beide sind kostenlos). Dann können Sie eine HTML-Tabelle erstellen und das Design in ein vollwertiges Diagramm umwandeln. Werfen Sie einen Blick auf einige der Live-Demos, um zu sehen, wie das Plugin funktioniert.

xCharts
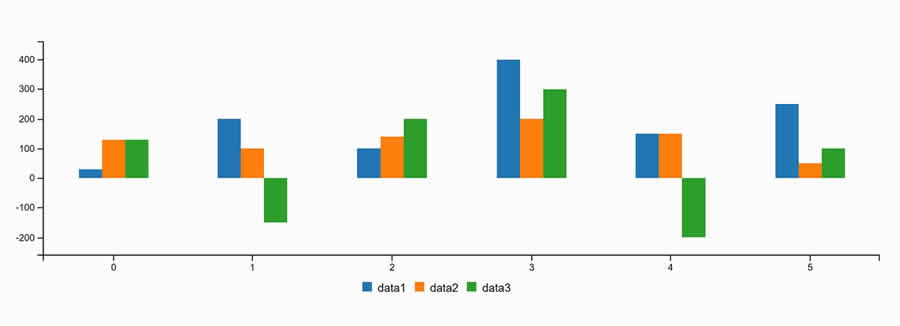
xCharts ist für fortgeschrittene Benutzer gedacht, die mit Datenvisualisierung vertraut sind. Dieses Plugin basiert auf der D3.js-Bibliothek zum Rendern von In-Page-Grafiken und dynamischen visuellen Elementen.
Alles, was über xCharts gerendert wird, ist anpassbar und formbar. Es ist einfach, eigene Animationen oder Beschleunigungsfunktionen hinzuzufügen, wenn Sie mit den Daten interagieren. Alles wird mit einfachem JavaScript mit Array-Werten für den Inhalt geschrieben. Die xChart-Beispielseite enthält zahlreiche Beispiele mit Live-Easing-Effekten.

C3.js
Die Open-Source-Bibliothek C3.js basiert auf der Bibliothek D3.js. Es soll den Prozess des Renderns von Datendiagrammen auf einer HTML-Seite vereinfachen, ohne dass eine ganze Menge benutzerdefinierter D3-Diagrammcode erforderlich ist.
Alle Daten sind vollständig dynamisch und anpassbar, von Tooltips bis hin zu Diagrammfarben. Das Beste daran ist, dass C3.js auf der D3.js-Bibliothek aufbaut, sodass es für neue Entwickler einfacher zu verstehen ist.

Pizza-Kuchen-Diagramme
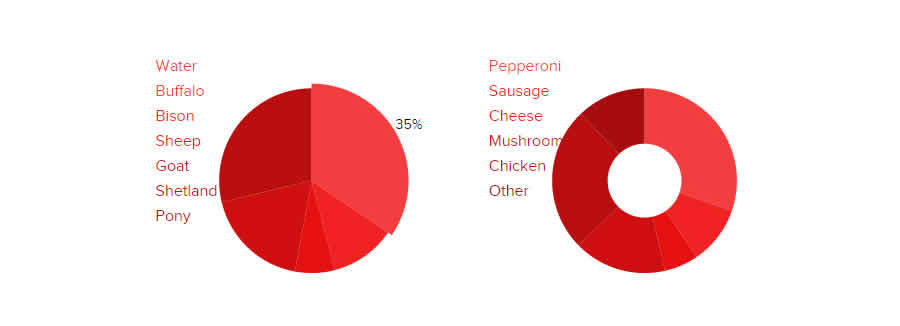
Pizza Pie Charts ist eine bekannte JavaScript-Bibliothek, die von ZURB zum Rendern von SVG-basierten Kreisdiagrammen erstellt wurde. Alle verschiedenen Anzeigeeinstellungen und -optionen können direkt in CSS oder JavaScript geändert werden.
Zurb ist eine vertrauenswürdige Quelle für großartigen Code, sodass Sie wissen, dass die Bibliothek von höchster Qualität ist. Der einzige Unterschied besteht darin, dass Pizza Pie Charts wirklich am besten zum Rendern von Daten in Kreisdiagramme geeignet ist. Andere Diagrammstile finden Sie am besten in einer anderen Bibliothek.

Flot
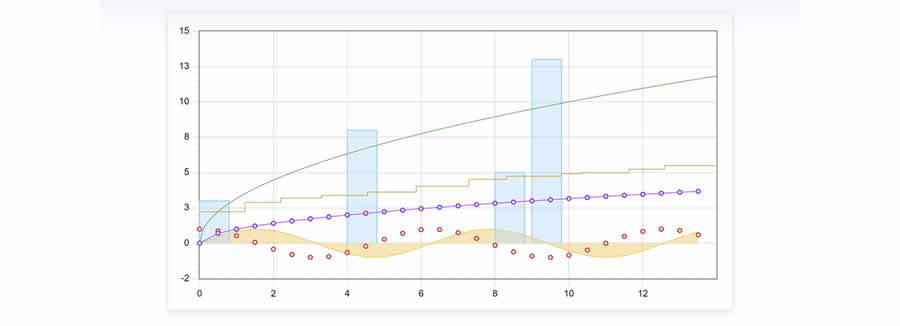
Bei einem einfachen Namen wie Flot erwarten Sie vielleicht, dass dieses Plugin einige vernachlässigbare Funktionen hat. Aber überraschenderweise ist Flot für jQuery ein minimales, aber vielfältiges Plugin für die Datenvisualisierung.
Der Hauptvorteil der Verwendung von Flot ist die Möglichkeit, animierte Plotdiagramme zu erstellen. Auf diese Weise können Sie Daten durch einen Stream bewegen lassen, der große Gruppen verschiedener Ergebnisse darstellt. Diejenigen, die das Potenzial von Flot erfassen möchten, können sich über das Beispielverzeichnis freuen.

Dygraphen
Entwickler, die sich noch mit JavaScript vertraut machen, können von einer Bibliothek wie Dygraphs profitieren. Der Initialisierungscode ist relativ einfach und es erfordert nicht viel Mühe, Ihr erstes Diagramm auf eine Webseite zu bringen.
Diese Bibliothek kann riesige Datensätze verarbeiten, die in einer Vielzahl von Diagrammen dargestellt werden. Mobile Geräte unterstützen auch die Interaktivität durch Pinch & Zoom-Anzeigeeffekte. Wenn Sie Daten mit JavaScript plotten möchten, ist Dygraphs eine wunderbare Bibliothek für den Einstieg ohne Abhängigkeiten.

Protovis (Nicht mehr in aktiver Entwicklung)
Fortgeschrittene Visualisierungen erfordern viel mehr im Bereich der Datenverarbeitung. Protovis ist definitiv eine der komplexeren Datendiagrammbibliotheken. Sie sollten JavaScript wirklich gut verstehen, bevor Sie ein Projekt mit diesem Skript angehen.
Protovis hat jedoch die Fähigkeit, außergewöhnlich einzigartige Diagrammstile zu rendern. Die Beispielseite ist voll von konventionellen und angepassten Diagrammdemonstrationen. Die Datenorganisation reicht von einfachen Tortendiagrammen bis hin zu Netzwerken, Baumdiagrammen und sogar Karten in Originalgröße.
Diese Diagrammbibliotheken sollten für den durchschnittlichen Webentwickler mehr als ausreichend sein. Unabhängig von Ihrem Können gibt es immer eine Lösung für jeden Entwickler, vom kompletten Neuling bis zum weisen Altmeister.
Und das Beste ist, dass Webstandards weiterhin Unterstützung für noch bessere Methoden der Datenvisualisierung und Benutzerinteraktivität erhalten werden.
