Die 10 beliebtesten Open-Source-Front-End-Web-UI-Kits
Veröffentlicht: 2021-04-26Sie können viel Entwicklungszeit sparen, indem Sie mit Frontend-UI-Kits arbeiten. Am beliebtesten ist Bootstrap, obwohl sich viel zu viele homogene Websites auf dieses Framework verlassen.
Um Ihnen etwas Abwechslung zu bieten, habe ich meine Auswahl der besten neueren Open-Source-UI-Frameworks kuratiert.
Diese haben alle ihre eigenen einzigartigen Stile und unterschiedliche Unterstützungsstufen für dynamische Komponenten. Aber wenn Sie diese Frameworks mit einigen JavaScript-Plugins kombinieren, können Sie so ziemlich alles erstellen.
Das könnte Ihnen auch gefallen: 20 reaktionsschnelle und leichtgewichtige CSS-Frameworks für einen schnellen Start.
1. UIKit

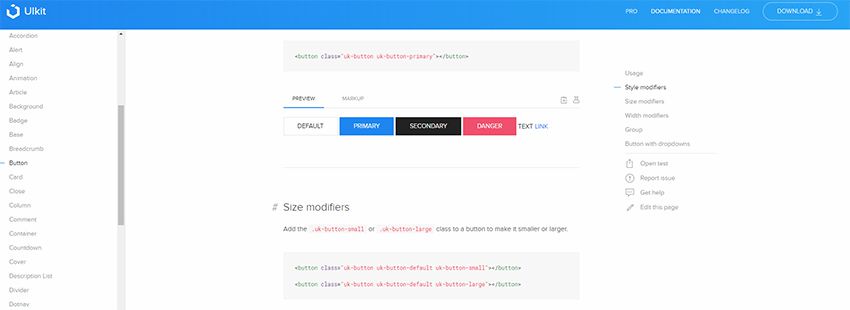
Das UIKit-Framework ist leichtgewichtig, einfach anzupassen und einfach anzufügen. Es folgt einer modularen Struktur, in der Sie Seitenelemente mit wiederverwendbaren Klassen erstellen.
Es ist perfekt zum Strukturieren einer neuen Seite, ohne dass Sie Ihr eigenes Raster codieren oder Ihre eigenen Schriftstapel rollen müssen. Dieses Framework enthält sogar ein einzigartiges Symbolset, das Sie mithilfe einer Webschriftart in Ihre Seite einfügen können.
Mit UIKit können Sie Sass or Less zusammen mit jedem Paketmanager (normalerweise npm) ausführen.
Außerdem können Sie mit einer riesigen Liste von Komponenten alles einbetten, von Upload-Feldern bis hin zu Breadcrumbs und vielem mehr.
2. Stiftung

Die Stiftungsbibliothek von Zurb ist gleichauf mit Bootstrap von Twitter. Aber es scheint, als würde Foundation aufgrund seiner weniger stilisierten Benutzeroberfläche weniger Aufmerksamkeit erhalten.
Mit Foundation haben Sie Zugriff auf benutzerdefinierte Oberflächenelemente, Komponenten und ein Standardraster. Alles, was Sie zum Erstellen eines erstklassigen Frontends benötigen, finden Sie in der Foundation-Bibliothek.

Werfen Sie einen Blick auf ihre Showcase-Seite, wenn Sie mehr erfahren möchten. Es bietet eine Reihe riesiger Websites, auf denen Foundation mit benutzerdefinierten Rastern und reaktionsschnellen Funktionen ausgeführt wird, im Grunde alles, was Sie in einem neuen Webprojekt benötigen.
3. Milligramm

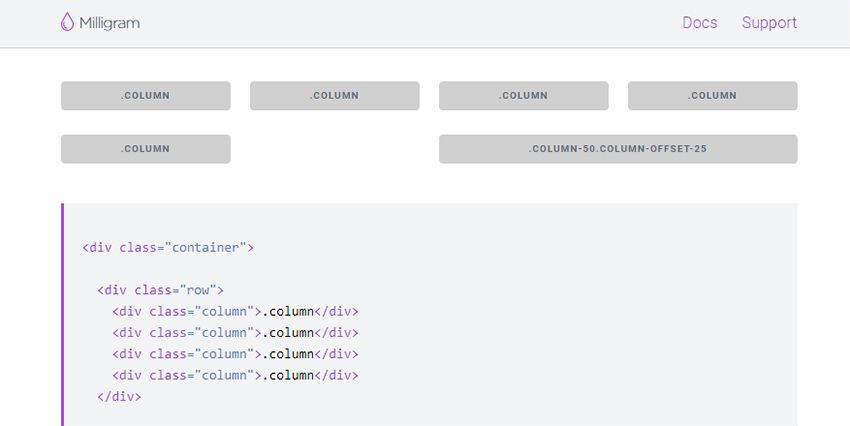
Einen minimalistischen Ansatz für die Frontend-Entwicklung finden Sie in Milligram. Diese Open-Source-CSS-Bibliothek ist superklein und verfügt über eine Reihe wirklich einfacher Schnittstellenfunktionen.
Es funktioniert über Bower, Yarn und npm, sodass es in jeden Paketverwaltungs-Workflow passt.
Das einzige Problem ist, dass Milligram die Normalize-Bibliothek benötigt, also müssen Sie diese zu Ihrer Seite hinzufügen. Aber wenn Sie ein CSS-Minifizierungstool haben, können Sie die beiden Bibliotheken einfach miteinander kombinieren und Ihre HTTP-Anfragen reduzieren.
4. Ein Nexus

Hier ist eine neuere Frontend-Bibliothek, die tatsächlich einige ziemlich verrückte Module bietet.
Das One-Nexus-Framework ist riesig. Es unterstützt responsives Design und Touch-Geräte, läuft auf Sass und arbeitet mit automatisierten Build-Tools. Ich denke jedoch, dass dies eines der komplexeren Frameworks ist, mit denen man beginnen kann.
Wenn Sie bereits mit Frameworks und der Befehlszeile vertraut sind, dann ist One-Nexus wirklich großartig. Es hat so viele Module, dass Ihnen der Kopf schwirrt!
Es kann jedoch einige Zeit dauern, bis Sie sich an die Einrichtung gewöhnt haben und Ihr anfängliches Layout genau richtig konfiguriert ist.
5. Semantische Benutzeroberfläche

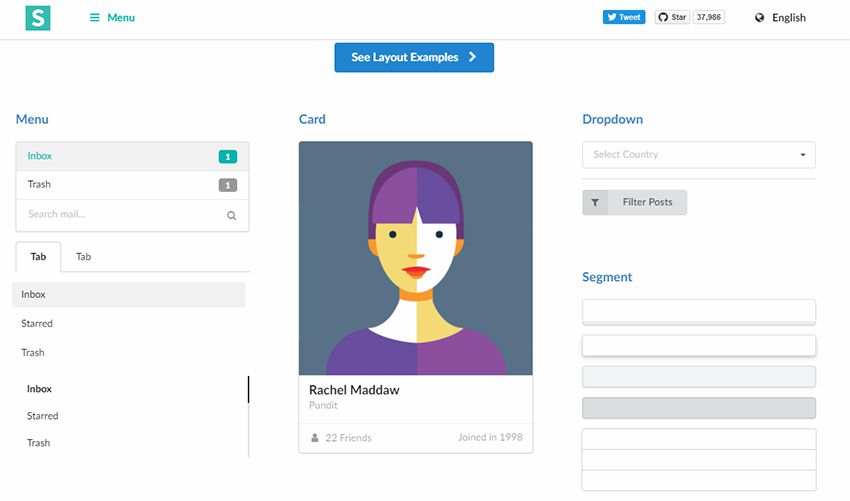
Wenn Sie nach einem getesteten Framework suchen, sehen Sie sich Semantic UI an. Dies ist eine schöne Frontend-Bibliothek, die sich derzeit in v2.2 mit unzähligen Funktionen befindet.
Ich betrachte Semantic als das unbekannte Bootstrap für die Frontend-Entwicklung. Es ist bei Mainstream-Programmierern nicht so beliebt, hat aber dieselben Vorteile wie Bootstrap.
Die semantische Bibliothek enthält Schaltflächen, Registerkarten, Dropdowns und alles, was Sie brauchen. Plus bietet einfaches Debugging und eine Reihe toller Themen, sodass Sie Ihr Layout von Anfang an anpassen können.
6. Reines CSS

Ich habe Pure CSS bei einigen kleinen Projekten verwendet und genieße es wirklich. Dies ist eines der coolsten Frameworks, da Sie Ihre Dateien so anpassen können, dass sie die von Ihnen benötigten Funktionen enthalten.
Weitere Informationen finden Sie auf der Seite „Erste Schritte“, die Download-Links sowie einige Einrichtungsanleitungen enthält.
Beachten Sie, dass sich die Ästhetik von Pure sehr minimalistisch, aber nicht zu einfach anfühlt. Sie imitieren ein wenig Bootstrap zusammen mit einigen Hinweisen aus dem Materialdesign von Google. Eine unterhaltsame Bibliothek, die Sie für jedes persönliche und kommerzielle Projekt verwenden können.
7. Tintenschnittstellen-Kit

Mit dem Ink Interface Kit können Sie einige unglaublich responsive Seiten erstellen. Sie sehen einfach aus und folgen einem sehr einfachen Codeformat, aber das ist normalerweise das, was Sie in einem Frontend-Framework wollen.
Ink wird sogar mit einer eigenen JS-Bibliothek geliefert, die Sie zusätzlich zu Vanilla JS ausführen können. Es wird einige Anpassungen erfordern, wenn Sie Ink noch nie zuvor verwendet haben. Es ist jedoch eine riesige Bibliothek, die in der Syntax mit jQuery vergleichbar ist.
Dies läuft auf Sass, arbeitet mit semantischem HTML und fühlt sich wie jedes großartige Frontend-Framework an.
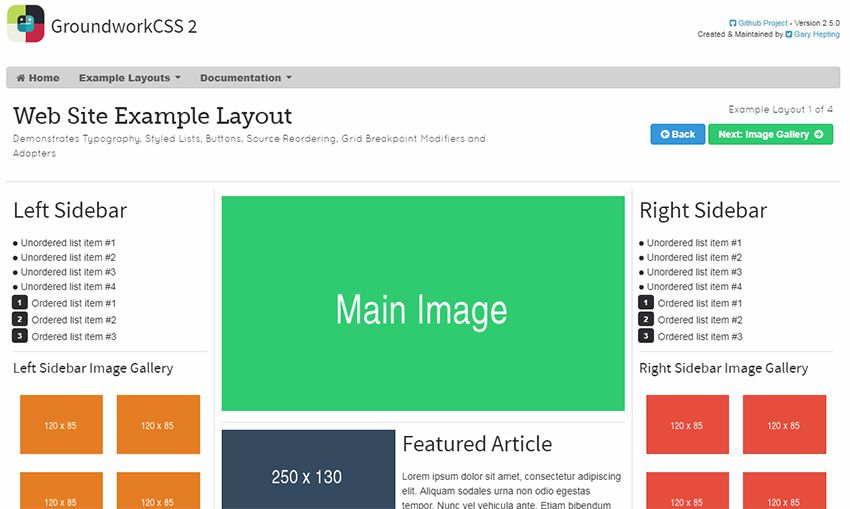
8. Grundlagen CSS

Ich muss noch viele Tests mit GroundworkCSS durchführen, aber dies ist ein kräftiges responsives Framework.
Derzeit können Sie in Version 2.x die gesamte Groundwork-Bibliothek in zwei Stilen herunterladen: einfaches HTML/CSS/JS oder in einer Vorlage für Ruby on Rails.
Beide funktionieren gleich und beide bieten ein robustes Frontend-System zum Codieren nutzbarer Seiten.
Schauen Sie sich das Demo-Layout an, um eine Vorstellung davon zu bekommen, wie es auf Ihrer Website aussehen wird.
9. Materialisieren.css

Seit Google seinen Wechsel zum Materialdesign angekündigt hat, ist es zu einer der größten UI-Designsprachen geworden. Und obwohl es ursprünglich für Android entwickelt wurde, fand es seinen Weg ins Web mit vielen Frameworks wie Materialise, das den Stil klont.
Das gesamte Framework läuft wie erwartet: vollständig reaktionsschnell, standardkonform und unterstützt benutzerdefinierte Zurücksetzungen für alle Browser.
Der einzige Unterschied besteht darin, dass Ihre Standardelemente den Materialdesignstil übernehmen.
Und obwohl dies wahrscheinlich mein bevorzugtes verfügbares Material-Framework ist, können Sie durch andere stöbern, um zu sehen, was Ihnen sonst noch ins Auge fällt.
10. Decklack

Wenn es um die Leistung geht, können Sie die Qualität Ihres Codes nicht übersehen. Topcoat beherzigt dies als leistungsorientierten Rahmen.
Es ist vollständig thematisch anpassbar und mit leicht lesbarem HTML und CSS sehr einfach anzupassen. Alle Änderungen, die Sie vornehmen, folgen einer klaren Struktur mit BEM-Namenskonventionen für CSS.
Der wirkliche Vorteil von Topcoat sind die Belastungstests und der Fokus auf Leistung. Jeder, der ein benutzerdefiniertes Layout benötigt, das schnell geladen wird, sollte sich Topcoat ansehen.
11. Blütenblatt

Petal ist eines der neuesten CSS-Frameworks auf dem Markt. Auch hier ist es vollständig reaktionsschnell, 100 % Open Source und kann mit jedem anderen wichtigen Framework in dieser Liste mithalten.
Aber es ist ziemlich klein und soll es auch bleiben. Es basiert auf dem Less CSS-Präprozessor und erfordert auch Normalize.
Letztendlich ist dies ein super kleines Framework, das weniger CSS-Entwickler ansprechen sollte. Sie können sich auch die Online-Dokumentation für Code-Snippets und Live-Beispiele von Seitenelementen ansehen.
