Betrachten einer Online-Schule durch die Augen eines Webdesigners
Veröffentlicht: 2020-09-28Wie so viele Familien auf der ganzen Welt musste auch unsere während der COVID-19-Pandemie einige schwierige Entscheidungen treffen. Eine der quälendsten war, was mit der Schule zu tun war. Sollen wir unsere Tochter zurück auf die traditionelle Schule schicken oder sollten wir uns für eine Online-Schule entscheiden?
Aus Sicherheits- und Konsistenzgründen haben wir uns für das Online-Programm entschieden, das von unserem örtlichen Schulbezirk angeboten wird. Es würde einige Anpassungen von uns allen erfordern, aber wir hielten es für den richtigen Weg – zumindest für den Moment.
Dennoch gab es vieles, was wir in Bezug auf die Funktionsweise dieser virtuellen Schule nicht wussten. Wie werden Eltern auf dem Laufenden gehalten? Wie einfach wäre es für unsere Tochter zu benutzen? Wie würden die Klassen aussehen?
Mittlerweile haben wir einige Erfahrungen mit dieser Lernmethode gemacht und kommen langsam damit zurecht. Daher dachte ich, es könnte interessant sein, die Dinge aus der Perspektive eines Webdesigners zu betrachten – einer Person, die auch Eltern ist.
Nachfolgend finden Sie einige Beobachtungen, die auf dem jeweiligen Anbieter basieren, den unser Schulbezirk verwendet. Es ist keineswegs ein vollständiger Überblick über Online-Bildung – nur ein Blick auf das Design und die Funktionalität dieses einen Systems. Und jede Kritik ist genau das, da ich nicht eingeweiht bin, warum bestimmte Entscheidungen getroffen wurden oder welche Einschränkungen damit verbunden sind.
Wie sieht also die Erfahrung aus? Es ist bisher ein bisschen gemischt.
Hintergrundinformation
Die virtuelle Akademie, die wir verwenden, bietet keine Live-Kurse an. Vielmehr handelt es sich um eine Mischung aus Videos, Tests und interaktiven Funktionen, die alle über einen Webbrowser ausgeführt werden.

Während der Unterricht theoretisch jederzeit besucht werden kann, werden die Schüler ermutigt, ihre Arbeit während der normalen Schulzeit zu erledigen. Das liegt zum Teil an der Verfügbarkeit von Live-Tutoring-Hilfe über eine Chat-Anwendung.
Sowohl Schüler als auch Eltern können Fortschritte und Noten verfolgen und über ein Portal auf Kurse zugreifen. Ein Nachrichtensystem ist enthalten, zusammen mit detaillierten Berichten über die Aktivitäten der Schüler.

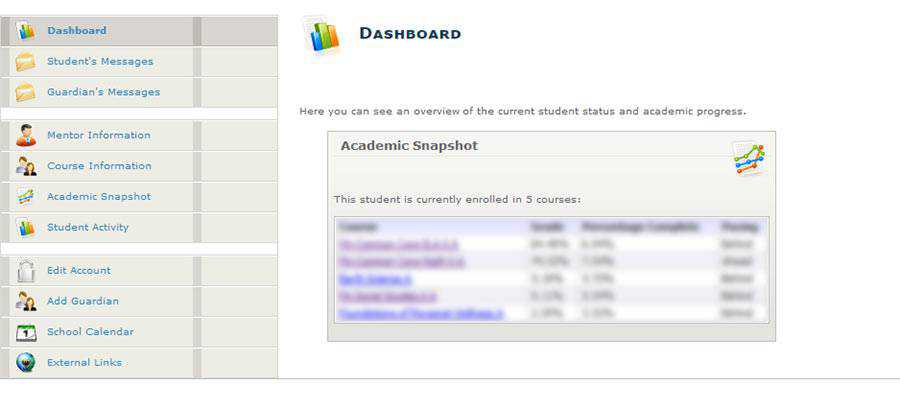
Ein veraltetes, nicht intuitives Portal
Beim ersten Betreten des Portals fühlte ich mich an die Content-Management-Systeme vergangener Zeiten erinnert – wie in der Zeit vor WordPress. Das Design ist sehr Anfang bis Mitte der 2000er Jahre, komplett mit einer Hilfe von 3D-Symbolen, die überall verteilt sind.
Auf überzeugendes Design kommt es hier natürlich nicht wirklich an. Es ist ein gemeinsamer Raum für Eltern und Schüler. Beide Gruppen können Aktivitätsprotokolle und Noten einsehen und Nachrichten mit Lehrern austauschen. Die Studenten nutzen es auch als Zugang zu ihren individuellen Kursen.
Für diese Aufgaben erledigt das Portal die Arbeit. Es gibt jedoch einige Usability-Probleme – insbesondere bei der Navigation. Aufgrund einer mehrdeutigen Reihe von Links innerhalb des Inhaltsbereichs kann man sich im Kreis herumklicken. Es führt nicht immer zum erwarteten Ergebnis.
Dies ist vielleicht mein größter Ärger mit der Erfahrung. Das Design muss nicht topaktuell aussehen, aber es sollte zumindest intuitiv sein. Für etwas, das so veraltet aussieht, könnte man meinen, dass diese Art von Fehlern schon vor langer Zeit ausgebügelt worden wäre.

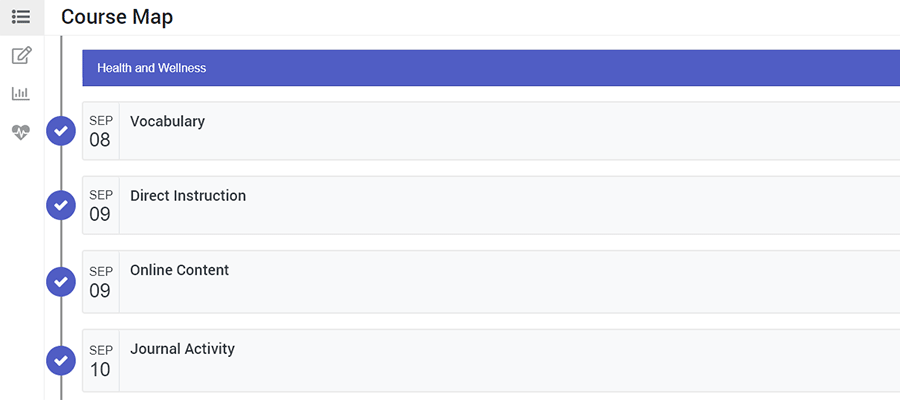
Kurse sehen gut aus und funktionieren gut
Die Online-Kurse sind einfach der beeindruckendste Teil aus Design- und Funktionssicht und erstklassig. Der Look ist viel moderner und unendlich benutzerfreundlicher als das Portal.
Die Schüler können eine „Kurskarte“ anzeigen, die die Aktivitäten auflistet, die sie an diesem Tag (sowie in der Zukunft) absolvieren müssen. Dazu gehören Quiz und Tests sowie Standardunterrichtsmaterial.
Es ist einfach zu navigieren. Wichtig ist, dass die Schüler auch zurückgehen und vergangene Lektionen überprüfen können. Es gibt auch ein separates Panel für Notizen und die Möglichkeit, einige hochgradig visuelle Berichte zu Benotungen und Aktivitäten zu erstellen.
Wenn während einer Unterrichtsstunde zusätzliche Hilfe benötigt wird, können die Schüler auf ein Symbol klicken, um ein Chatfenster zu öffnen und mit einem Lehrer zu sprechen. Es ist sehr ähnlich zu dem, was Sie in einer technischen Supportumgebung sehen würden, indem Sie Studenten ihren Platz in der Warteschlange verschaffen.
Insgesamt ist die UX hier ausgezeichnet. Aber wenn ich ein Problem hätte, dann ist es…

Warten Sie, sie verwenden immer noch Flash?
Als wir zum ersten Mal über die Online-Schule nachdachten, wurde uns ein technisches Anforderungsdokument zur Verfügung gestellt. Zu diesen Anforderungen gehörte der Adobe Flash Player, der Ende 2020 eingestellt werden soll. Das Dokument stammte aus dem Jahr 2015, daher dachte ich, dass sich die Dinge seitdem ein wenig weiterentwickelt haben müssen.
Nicht so schnell. Tatsächlich gibt es in den Kursen einige interaktive Spiele, die immer noch auf Flash basieren.
Und obwohl auf dem Laptop meiner Tochter Flash installiert war, mussten wir es immer noch speziell in Google Chrome aktivieren. Das liegt daran, dass es als Sicherheitsmaßnahme standardmäßig deaktiviert ist.
Ich gebe zu: Die Spiele machen Spaß und vertiefen den Unterricht. Aber die langfristige Rentabilität der Verwendung von Flash ist besorgniserregend. Sie müssen auf HTML5 oder eine andere Technologie portiert werden, damit sie nach dem Ende von Flash noch verwendbar sind.

Die Lektionen für Webdesigner
Eine meiner großen Erkenntnisse aus dieser Erfahrung ist, dass Webanwendungen immer wieder überarbeitet werden müssen. Sie sollten basierend auf dem Feedback der Benutzer optimiert werden, um die bestmögliche Erfahrung zu bieten. Ohne ihre Hilfe werden wir es wahrscheinlich nicht richtig hinbekommen.
Nehmen Sie zum Beispiel das oben genannte Portal. Die Tatsache, dass es veraltet aussieht, kann einen Designer beunruhigen – fair genug. Aber das schadet der Benutzererfahrung nicht so sehr wie die Navigationsmängel.
Es ist in Ordnung, wenn auch etwas unappetitlich, wenn eine Website nicht so aussieht, als wäre sie gestern entworfen worden. Was zählt, ist, dass Benutzer ohne Verwirrung bekommen, was sie brauchen. Ein bisschen Aufräumen würde hier Wunder bewirken.
Dies ist eine der großen Herausforderungen bei der Wartung eines Legacy-Systems. Verschiedene Elemente müssen regelmäßig aktualisiert werden, um mit der Zeit Schritt zu halten. Außerdem können jederzeit Fehler und Bedenken hinsichtlich der Benutzerfreundlichkeit auftreten. Designer und Entwickler müssen den Überblick behalten.
Der Einsatz von Flash ist hier ein Paradebeispiel. Es mag dieser Online-Schule jahrelang gut gedient haben, aber jetzt wird es wahrscheinlich mehr Probleme verursachen, als es löst. Weniger technisch versierte Eltern wissen möglicherweise nicht, dass die Software aktiviert werden muss, oder sind sich der damit verbundenen Sicherheitsprobleme bewusst. Ganz zu schweigen davon, was das alles für die Zugänglichkeit bedeutet. Dies wird die Dinge für alle schwieriger machen – und möglicherweise den Fortschritt eines Schülers behindern.
Darüber hinaus verstärkt dies auch das Bedürfnis nach Einfachheit. Manchmal können wir eine Benutzeroberfläche so überdenken, dass sie nicht mehr intuitiv genug ist. Hier bieten die Kurse dieses vereinfachte Design, während das Portal dies nicht tut. Der Unterschied ist Tag und Nacht.
Nein, es ist nicht perfekt. Aber insgesamt haben wir bisher viel Gefallen an der Online-Schulung gefunden. Wenn ich es mit den Augen eines Webdesigners betrachte, habe ich auch selbst ein oder zwei Dinge gelernt.
