Ein tiefer Einblick in Objektanpassung und Hintergrundgröße in CSS
Veröffentlicht: 2022-03-10object-fit und background-size funktionieren, wann wir sie verwenden können und warum, zusammen mit einigen praktischen Anwendungsfällen und Empfehlungen. Tauchen wir ein. Wir können nicht immer Bilder unterschiedlicher Größe für ein HTML-Element laden. Wenn wir eine Breite und Höhe verwenden, die nicht proportional zum Seitenverhältnis des Bildes ist, kann das Bild entweder komprimiert oder gestreckt werden. Das ist nicht gut und kann entweder mit object-fit für ein img -Element oder mit background-size gelöst werden.
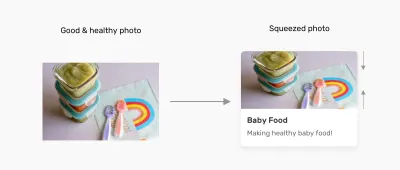
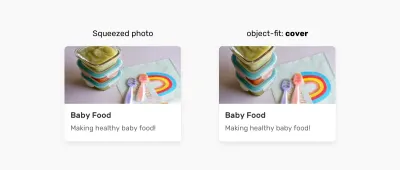
Lassen Sie uns zunächst das Problem definieren. Betrachten Sie die folgende Abbildung:

Warum passiert dies?
Ein Bild hat ein Seitenverhältnis, und der Browser füllt das enthaltende Feld mit diesem Bild. Wenn sich das Seitenverhältnis des Bildes von der angegebenen Breite und Höhe unterscheidet, ist das Ergebnis entweder ein gestauchtes oder ein gestrecktes Bild.
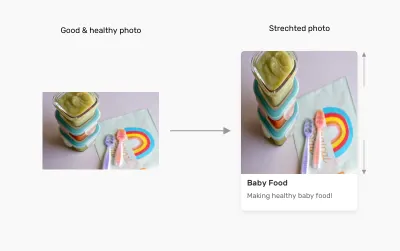
Wir sehen dies in der folgenden Abbildung:

Die Lösung
Wir müssen nicht immer ein Bild mit einer anderen Größe hinzufügen, wenn das Seitenverhältnis des Bildes nicht mit der Breite und Höhe des enthaltenden Elements übereinstimmt. Bevor ich in CSS-Lösungen eintauche, möchte ich Ihnen zeigen, wie wir dies früher in Bildbearbeitungs-Apps gemacht haben:

Nachdem wir nun verstanden haben, wie das funktioniert, wollen wir uns damit befassen, wie dies im Browser funktioniert. ( Spoiler-Alarm: Es ist einfacher! )
CSS object-fit
Die Eigenschaft „ object-fit “ definiert, wie der Inhalt eines ersetzten Elements wie „ img “ oder „ video “ in der Größe angepasst werden soll, damit er in seinen Container passt. Der Standardwert für object-fit ist fill , was dazu führen kann, dass ein Bild gestaucht oder gestreckt wird.
Gehen wir die möglichen Werte durch.
Mögliche Werte für object-fit
object-fit: contain
In diesem Fall wird die Größe des Bildes an das Seitenverhältnis seines Containers angepasst. Wenn das Seitenverhältnis des Bildes nicht mit dem des Containers übereinstimmt, wird es im Letterbox-Format angezeigt.

object-fit: contain wird das Bild entweder in Letterbox umgewandelt oder entsprechend skaliert. (Große Vorschau) object-fit: cover
Hier wird die Größe des Bildes ebenfalls an das Seitenverhältnis seines Containers angepasst, und wenn das Seitenverhältnis des Bildes nicht mit dem des Containers übereinstimmt, wird es entsprechend beschnitten.

object-fit: cover wird das Bild entweder angepasst oder entsprechend skaliert. (Große Vorschau) object-fit: fill
Damit wird die Größe des Bildes an das Seitenverhältnis seines Containers angepasst, und wenn das Seitenverhältnis des Bildes nicht mit dem des Containers übereinstimmt, wird es entweder gestaucht oder gestreckt. Das wollen wir nicht.

object-fit: fill wird das Bild entsprechend gestaucht, gestreckt oder in der Größe geändert. (Große Vorschau) object-fit: none
In diesem Fall wird das Bild überhaupt nicht skaliert, weder gestreckt noch gestaucht. Er funktioniert wie der cover -Wert, berücksichtigt aber nicht das Seitenverhältnis seines Containers.

object-fit: none wird die Größe des Bildes nicht geändert, wenn seine Abmessungen nicht gleich sind. (Große Vorschau) Neben object-fit haben wir auch die Eigenschaft object-position , die für die Positionierung eines Bildes in seinem Container verantwortlich ist.
Mögliche Werte Für object-position
Die Eigenschaft object-position funktioniert ähnlich wie die Eigenschaft background-position von CSS:

Die top und bottom Schlüsselwörter funktionieren auch, wenn das Seitenverhältnis der umgebenden Box vertikal größer ist:

object-position: top (links) und object-position: bottom (rechts). (Große Vorschau) CSS background-size
Bei background-size besteht der erste Unterschied darin, dass wir es mit dem Hintergrund und nicht mit einem HTML-Element ( img ) zu tun haben.
Mögliche Werte für background-size
Die möglichen Werte für background-size sind auto , contain und cover .
background-size: auto
Mit auto das Bild seine Standardgröße:

background-size: cover
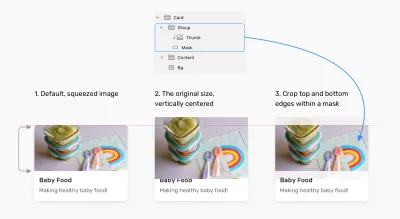
Hier wird die Größe des Bildes so angepasst, dass es in den Container passt. Wenn die Seitenverhältnisse nicht gleich sind, wird das Bild passend maskiert.

background-size: cover auf die Seitenverhältnisse eines Bildes. (Große Vorschau) background-size: contain
In diesem Fall wird das Bild so skaliert, dass es in den Container passt. Wenn die Seitenverhältnisse deaktiviert sind, wird das Bild wie im nächsten Beispiel gezeigt im Letterbox-Format angezeigt:

background-size: contain contains ändert die Größe des Bildes so, dass es in den Container passt. (Große Vorschau) Was background-position betrifft, so funktioniert es ähnlich wie object-position . Der einzige Unterschied besteht darin, dass sich die Standardposition von object-position von der von background-position unterscheidet.

Wann object-fit oder background-size nicht verwendet werden sollten
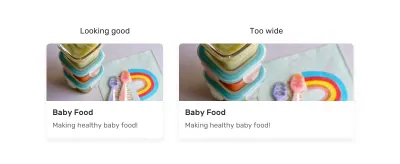
Wenn dem Element oder dem Bild eine feste Höhe zugewiesen wird und entweder background-size: cover oder object-fit: cover darauf angewendet wird, gibt es einen Punkt, an dem das Bild zu breit wird, wodurch wichtige Details verloren gehen, die sich auf die Art und Weise auswirken könnten der Benutzer nimmt das Bild wahr.
Betrachten Sie das folgende Beispiel, in dem das Bild eine feste Höhe erhält:
.card__thumb { height: 220px; } 
Wenn der Container der Karte zu breit ist, führt dies zu dem, was wir rechts sehen (ein zu breites Bild). Das liegt daran, dass wir kein Seitenverhältnis angeben.
Dafür gibt es nur einen von zwei Fixes. Die erste besteht darin, den Padding-Hack zu verwenden, um ein intrinsisches Verhältnis zu erstellen.
.card__thumb { position: relative; padding-bottom: 75%; height: 0; } .card__thumb img { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; } Die zweite Lösung besteht darin, die neue CSS-Eigenschaft „ aspect-ratio “ zu verwenden. Mit ihm können wir Folgendes tun:
.card__thumb img { aspect-ratio: 4 / 3; } Hinweis : Ich habe bereits ausführlich über die Eigenschaft aspect-ratio geschrieben, falls Sie mehr darüber erfahren möchten: „Let's Learn About Aspect Ratio in CSS“.
Anwendungsfälle und Beispiele
Benutzer-Avatare
Ein perfekter Anwendungsfall für object-fit: cover sind Benutzer-Avatare. Das für einen Avatar zulässige Seitenverhältnis ist oft quadratisch. Das Platzieren eines Bildes in einem quadratischen Container könnte das Bild verzerren.

object-fit und mit object-fit: cover . (Große Vorschau) .c-avatar { object-fit: cover; }Logo-Liste
Die Auflistung der Kunden eines Unternehmens ist wichtig. Zu diesem Zweck verwenden wir häufig Logos. Da die Logos unterschiedliche Größen haben, brauchen wir eine Möglichkeit, ihre Größe zu ändern, ohne sie zu verzerren.
Zum Glück ist object-fit: contain eine gute Lösung dafür.
.logo__img { width: 150px; height: 80px; object-fit: contain; } 
object-fit: contain kann uns dabei helfen, die Größe von Kundenlogos zu ändern, ohne sie zu verzerren. (Große Vorschau)Miniaturansicht des Artikels
Dies ist ein sehr häufiger Anwendungsfall. Der Container für ein Artikel-Thumbnail enthält möglicherweise nicht immer ein Bild mit demselben Seitenverhältnis. Dieses Problem sollte in erster Linie vom Content-Management-System (CMS) behoben werden, ist es aber nicht immer.
.article__thumb { object-fit: cover; } 
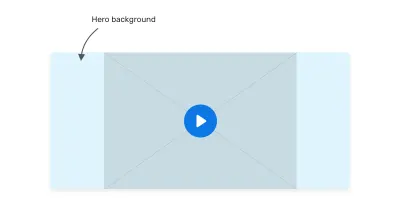
object-fit: cover . (Große Vorschau)Held-Hintergrund
In diesem Anwendungsfall hängt die Entscheidung, ob ein img -Element oder ein CSS-Hintergrund verwendet werden soll, von Folgendem ab:
- Ist das Bild wichtig? Wenn CSS aus irgendeinem Grund deaktiviert ist, möchten wir dann, dass der Benutzer das Bild sieht?
- Oder dient das Bild lediglich der Dekoration?
Basierend auf unserer Antwort können wir entscheiden, welche Funktion verwendet werden soll. Wenn das Bild wichtig ist:

<section class="hero"> <img class="hero__thumb" src="thumb.jpg" alt="" /> </section> .hero { position: relative; } .hero__thumb { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; } Wenn das Bild dekorativ ist, können wir mit background-image gehen:
.hero { position: relative; background-image: linear-gradient(to top, #a34242, rgba(0,0,0,0), url("thumb.jpg"); background-repeat: no-repeat; background-size: cover; }Das CSS ist in diesem Fall kürzer. Stellen Sie sicher, dass jeder Text, der über dem Bild platziert wird, lesbar und zugänglich ist.
Hinzufügen eines Hintergrunds zu einem Bild mit object-fit: contain
Wussten Sie, dass Sie img eine Hintergrundfarbe hinzufügen können? Wir würden davon profitieren, wenn wir auch object-fit: contain verwenden.
Im folgenden Beispiel haben wir ein Raster von Bildern. Wenn die Seitenverhältnisse des Bildes und des Containers unterschiedlich sind, wird die Hintergrundfarbe angezeigt.
img { object-fit: contain; background-color: #def4fd; } 
object-fit: contain verwenden, um einem Bild eine Hintergrundfarbe hinzuzufügen. (Große Vorschau)Videoelement
Haben Sie jemals ein video als Hintergrund benötigt? Wenn ja, dann möchten Sie wahrscheinlich, dass es die volle Breite und Höhe seines übergeordneten Elements einnimmt.
.hero { position: relative; background-color: #def4fd; } .hero__video { position: aboslute; left: 0; top: 0; width: 100%; height: 100%; } 
object-fit für das video ist contain . Wie Sie hier sehen können, deckt das Video den Heldenhintergrund nicht ab, obwohl es position: absolute , width: 100% und height: 100% hat. (Große Vorschau) Damit es die Breite und Höhe seines übergeordneten Elements vollständig abdeckt, müssen wir den Standardwert für die object-fit überschreiben:
.hero__video { /* other styles */ object-fit: cover; } 
Fazit
Wie wir gesehen haben, sind sowohl object-fit als auch die background-size sehr nützlich, um mit unterschiedlichen Bildseitenverhältnissen umzugehen. Wir haben nicht immer die Kontrolle über die Einstellung der perfekten Abmessungen für jedes Bild, und hier glänzen diese beiden CSS-Funktionen.
Eine freundliche Erinnerung an die Auswirkungen auf die Barrierefreiheit bei der Wahl zwischen einem img -Element und einem CSS-Hintergrund: Wenn das Bild rein dekorativ ist, dann entscheiden Sie sich für einen CSS-Hintergrund. Ansonsten ist ein img besser geeignet.
Ich hoffe, Sie fanden diesen Artikel nützlich. Vielen Dank fürs Lesen.
