Kein Betrüger: Front-End-Müdigkeit bekämpfen
Veröffentlicht: 2022-03-10Ich habe kürzlich mit einem befreundeten Back-End-Entwickler darüber gesprochen, wie viele Stunden ich außerhalb der Arbeit mit dem Programmieren oder Lernen über Code verbringe. Er zeigte mir eine Passage aus dem Buch „Clean Code“ von Uncle Bob, in der die Stunden, die Musiker mit ihren Instrumenten verbringen, um sich auf ein Konzert vorzubereiten, mit Entwicklern verglichen werden, die Code für die Aufführung bei der Arbeit einstudieren.
Ich mag die Analogie, bin mir aber nicht sicher, ob ich ihr voll und ganz zustimme; Es ist diese Art des Denkens, die Burnout überhaupt erst verursachen kann. Ich finde es toll, wenn man sein Handwerk weiterentwickeln und seine Fähigkeiten erweitern möchte, aber das jede Stunde des Tages zu tun, ist nicht nachhaltig.
Front-End-Müdigkeit ist sehr real. Ich habe eine Reihe von Beiträgen zur JavaScript-Müdigkeit gesehen, aber ich denke, das Problem geht über diese spezifische Sprache hinaus.
Um es klar zu sagen, dies ist kein weiteres Geschwätz darüber, dass alles schlecht ist und sich alles zu schnell bewegt – ich liebe es, dass sich die Technologie so schnell entwickelt. Ebenso weiß ich zu schätzen, wie es überwältigend sein kann, und habe mich manchmal selbst erschöpft gefühlt.
Weiterführende Literatur zu SmashingMag:
- Schmutzige Tricks aus den dunklen Ecken des Frontends
- Die Ode eines Front-End-Entwicklers an die Spezifikationen
- So bereiten Sie sich auf ein Front-End-Bewerbungsgespräch vor
Soweit ich das beurteilen kann, ist dies ein zweigleisiges Problem .
Der erste ist, dass Sie als Front-End-Entwickler erwarten, dass Sie alle folgenden Dinge in Ihrem Arsenal haben:
- HTML (sauberes Schreiben, semantisches Markup)
- CSS (modular, skalierbar)
- CSS-Methoden (BEM, SMACSS, OOCSS)
- CSS-Präprozessoren (etwas wie LESS, SCSS, PostCSS)
- Modernes CSS (Flexbox, Grid)
- JS
- Modernes JS (ES6, Typoskript)
- JS-Frameworks (Angular, React, Vue [neueste hier einfügen]
- JS-Methoden (Funktionale Programmierung, OOP)
- JS-Bibliotheken (Immutable, Ramda, Lodash)
- Responsive Design-Prinzipien
- Prüfung (TDD)
- Testframeworks (Jasmine, Karma)
- SVG
- WebGL
- Animationstechniken
- Barrierefreiheit
- Benutzerfreundlichkeit
- Leistung
- Build-Tools (Grunt, Gulp, NPM-Skripte)
- Asset-Bundler (WebPack, Browserify)
- NPM-Ökosystem
- Kenntnis verschiedener Browser-Macken
- Agile Methoden
- Versionskontrolle (normalerweise Git)
- Grundlagen des visuellen Designs
- Soft Skills, Zeitmanagement
- Ein grundlegendes Verständnis der verwendeten Back-End-Sprache
Und obendrein versuchen Sie sich entweder an Dingen wie:
- Servicemitarbeiter
- Progressive Web-Apps (PWA)
- Webkomponenten
Zweitens deckt Ihre tägliche Arbeit wahrscheinlich nicht alles ab oder gibt Ihnen keine Zeit, alles zu lernen. Wie stellen Sie also sicher, dass Ihnen alle Tools zur Verfügung stehen?

Nun, als Verbraucher könnten Sie:
- Abonnieren Sie eine Reihe verschiedener wöchentlicher Entwicklungs-Newsletter
- Durchsuchen Sie Ihren Twitter-Feed
- Nehmen Sie an einem wöchentlichen Treffen Ihres Front-End-Teams bei der Arbeit teil
- Haben Sie außerhalb der Arbeit einen Slack-Kanal mit einer Handvoll Entwicklern, mit denen Sie auch fachsimpeln
- Befolgen Sie Online-Tutorials (die hoffentlich nicht veraltet sind)
- Verwenden Sie eine Videokurs-Schulungsseite wie Frontend Masters
- Bücher zur Webentwicklung kaufen (die hoffentlich nicht veraltet sind)
- Nimm an Treffen teil
- Nehmen Sie an Konferenzen teil
- Schulungen besuchen
Als Mitwirkender könnten Sie:
- Schreiben Sie Blogs/Zeitschriftenartikel
- Sich im Sprechen versuchen
- Führen Sie einen Podcast aus
- Beteiligen Sie sich an Open-Source-Projekten
- Haben Sie Ihre eigenen Nebenprojekte
Kürzlich stellte ich fest, dass meine Aufmerksamkeit in drei Richtungen geteilt wurde, ich konzentrierte mich auf eine dritte auf das Schreiben von Code, während ich mit Kopfhörern halb Diskussionen über Code zuhörte, während ich in Slack über Code chattete. Ich entschied, dass genug genug war – jede Öffnung war mit Code verstopft und ich war geistig ausgelaugt.
Während dies sicherlich das äußerste Ende ist, bin ich sicher, dass andere von Ihnen etwas Ähnliches erlebt haben. Obendrein hast du wahrscheinlich einen Vollzeitjob, Familie, Freunde, Hobbys. Kein Wunder, dass sich so viele von uns ausgebrannt fühlen und sich fragen, ob wir die richtige Berufswahl getroffen haben .
Einige meiner Front-End-Kollegen haben Interesse bekundet, alles unter einen Hut zu bekommen und den Job auf einen zu wechseln, bei dem sie um fünf Uhr abschalten können. Aber ein Teil von mir denkt, dass dieser Job eine bestimmte Art von Person anzieht, und wenn wir alles wegwerfen und stattdessen Immobilienmakler werden würden, würden Sie immer noch der beste Immobilienmakler sein wollen, der Sie sein können. Nehmen Sie in Ihrer Freizeit an Treffen von Immobilienagenturen teil und verfolgen Sie Hauspreistrends. Vor vielen Monden arbeitete ich im Finanzwesen und ich lernte abends immer noch und las herum, um in meinem gewählten Bereich so gut wie möglich zu werden.
Wir sind nicht allein in dieser Disziplin, viele Berufe erfordern ein solides Maß an Hingabe und Lernen außerhalb der Arbeit. Vielleicht liegt es an der Front-End-Entwicklung, dass sich die Technologie so schnell weiterentwickelt, dass es sich anfühlt, als würde jemand ständig die Torpfosten verschieben. Es scheint, als erhalte ich jeden zweiten Tag eine E-Mail, in der steht, dass die „XYZ“-Technologie tot ist. Was sicher nicht wahr sein kann, denn sonst hätten wir keine Technik mehr.
Das Ökosystem befindet sich in einem ständigen Wandel und ich denke, das kann eine gute Sache sein. Persönlich liebe ich es, in einer Rolle zu sein, in der ich mich ständig weiterentwickeln und vorantreiben kann, aber das heißt nicht, dass ich nicht manchmal überfordert bin.
In diesem Sinne sind hier einige Dinge, an die ich mich zu erinnern versuche, um zu verhindern, dass mein Kopf explodiert, sowie einige allgemeine Ratschläge, wie Sie die Müdigkeit vermeiden können.
Wir sind alle zusammen dabei
Die Entwickler, die ich kenne, sowohl bei der Arbeit als auch außerhalb, gehören zu den klügsten Leuten, die ich kenne. Aber alle fühlen sich überfordert. Die meisten haben eine Art Wunschliste mit Technologien, die sie lernen möchten. Es mag eine Handvoll Leute geben, die alles wissen und alles im Griff haben, aber die Mehrheit von uns ist in genau der gleichen Position.
Wir sind alle immer noch auf Google und Stack Overflow angewiesen, um uns durch den Tag zu bringen, und haben viel zu viele Tabs geöffnet, die mit Antworten auf webbezogene Fragen gefüllt sind. Du bist nicht allein!
Seien Sie glücklich in dem Wissen, dass Sie kein schlechter Entwickler sind, nur weil Sie noch nicht ausprobiert haben, was die coolen Kids verwenden.

Ja, sogar die „Web-Promis“ sind an der gleichen Stelle …
Es ist unmöglich, alles zu wissen, und die Rockstar-Entwickler, denen Sie auf Twitter folgen, neigen dazu, in einigen Bereichen wirklich sehr, sehr gut zu sein. Sie werden feststellen, dass es sich um die gleichen Bereiche handelt, in denen sie berühmt dafür sind, dass sie sich auskennen. Auch hier wird es Ausnahmen geben, aber das sind nur Menschen wie wir. :)
Das Imposter-Syndrom ist real und wir alle haben es
Ich kenne mehrere großartige Front-End-Entwickler, die sich nicht um Rollen bewerben, weil sie sich wie ein Betrüger fühlen würden, der sie angreift, ohne alle Dinge über die Anforderungen der Stellenbeschreibung zu wissen. Um einen davon zu zitieren:
„90 % der JDs, die ich sehe, lassen mich denken: „Argh, ich bin so im Rückstand!“ Tatsächlich stört es mich so sehr, dass ich darüber nachdenke, in meiner derzeitigen Rolle zu bleiben und einfach zu versuchen, auf mehr Geld zu drängen einfach, weil ich das Gefühl habe, hier „damit durchgekommen“ zu sein.“
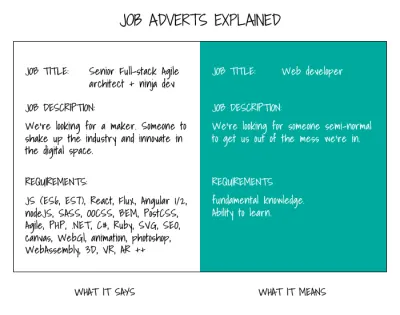
Tatsache ist, dass die meisten dieser Jobspezifikationen eine Farce sind. Mein Freund Bard hat dieses großartige Bild zusammengestellt, das den Unterschied zwischen dem, was Front-End-Jobspezifikationen sagen, und dem, was sie bedeuten, zeigt.

Denken Sie daran, es wird in Ordnung sein . Bei jedem Job, den ich hatte, fühlte ich mich anfangs überfordert, aber irgendwann gewöhnt man sich an ihre Tools und Arbeitsabläufe, man lernt und wird ein besserer Entwickler dafür.
Scheuen Sie sich nicht, bei der Arbeit zu lernen, der beste Weg, sich neue Fähigkeiten anzueignen, besteht darin, sie jeden Tag anzuwenden.
Wenn Sie das Hochstapler-Syndrom haben, sind Sie wahrscheinlich ein anständiger Entwickler, weil Sie sonst nicht selbstbewusst genug wären, um es zu erkennen.
Sichern Sie sich Ihre Grundlagen
Es ist leicht, sich vom Glänzenden und Neuen ablenken zu lassen, aber wenn Ihre Grundlagen nicht solide sind, stehen die Chancen gut, dass das, was Sie bauen, den Test der Zeit nicht bestehen wird.
Wie sagte mal ein guter Freund zu mir:
„Fokus auf das Wesentliche war schon immer mein Mantra. Wenn man gute Scheiße bauen und Probleme lösen kann, dann ist das alles, was zählt, wie man sie löst (die Werkzeuge) hat und wird sich immer ändern.“
Als React zum Beispiel berühmt wurde, schien es immer mit ES6 gebündelt zu sein, und ich konzentrierte mich eher auf diese Änderungen oder Ergänzungen der Sprache als auf die Nuancen des Frameworks selbst. Sobald React tot und weg ist, wird das Wissen, das ich mir angeeignet habe, um auf dem neuesten Vanilla-Javascript zu bleiben, weiterleben. Viele der Funktionen, mit denen Sie nativ in Chrome spielen können, müssen also nicht Babel einspielen und sich in der Abhängigkeitshölle verzetteln, um damit zu spielen.
Sie müssen nicht alles lernen
Das ist wirklich der Schlüssel. Ich glaube nicht, dass es die neuen Frameworks, Bibliotheken und Module sind, die uns umbringen, sondern unsere eigene Überzeugung, dass wir sie alle lernen müssen.
Beim Lernen finde ich, dass es am besten ist, es konzentriert zu halten – im Moment vertiefe ich mich in die funktionale JavaScript-Programmierung in ES6.
Es gibt unzählige andere Dinge auf meiner Liste, die ich gerne lernen würde, aber ich versuche, mich nicht ablenken zu lassen. Zum Beispiel würde ich gerne mein Wissen über Barrierefreiheit auffrischen, mit Polymer herumspielen und in einige der neuesten CSS-Techniken wie Grid eintauchen, aber wenn ich anfange, über zu viele verschiedene Bereiche auf einmal zu lesen, werde ich nicht alle Informationen behalten. Diese anderen Dinge gehen nirgendwohin, ich werde zu ihnen kommen, wenn ich zu ihnen komme.
Vermeiden Sie es, alles zu einem bestimmten Thema zu versuchen und zu konsumieren . Nehmen Sie sich Zeit und stellen Sie sicher, dass Sie es gründlich verstehen.
Wenn Sie wie ich sind, werden Sie eine ständig wachsende Liste haben, aber haben Sie keine Angst, Elemente daraus zu entfernen. Nicht alles ist es wert, Zeit zu investieren, und Sie sollten versuchen zu erkennen, was es wert ist, gelernt zu werden, und was wahrscheinlich in ein paar Jahren verschwunden ist. Sich die Zeit zu nehmen, Programmiermuster und Architekturtechniken zu lernen, wird auf lange Sicht immer vorteilhafter sein, als sich in die aktuelle Hotness im Framework-Land zu stürzen. Sie werden nur kurze Zeit später wieder Buzzword-Bingo spielen.
Die meisten Unternehmen verwenden Bleeding Edge Tech nicht
Es kommen viele neue Dinge heraus, das Web entwickelt sich mit atemberaubender Geschwindigkeit, aber normalerweise wird es lange dauern, bis Unternehmen diese neuen Technologien tatsächlich übernehmen. Die meisten Unternehmen werden eine Weile warten, bis eine Technologie ausgereift ist, und sehen, dass sie sich in der Praxis bewährt hat.
Angular wurde vor sechs Jahren gegründet und ich habe zuerst bei einem Startup gearbeitet, das vor drei Jahren entschieden hat, dass es das Framework für sie ist. Reactjs gibt es seit etwas mehr als drei Jahren und meine jetzige Firma hat kurz vor Weihnachten damit begonnen, es zu verwenden. Ich bin sicher, dass viele andere Frameworks in dieser Zeit gekommen und gegangen sind. Wenn ich auf sie alle gesprungen wäre, würde ich verrückt werden.
Im CSS-Land ist Flexbox seit 2010 verfügbar – vor sechs Jahren! Die Browserunterstützung ist noch eingeschränkt. Wir haben Anfang dieses Jahres damit begonnen, es in der Produktion zu verwenden, aber ich sehe nicht, dass es anderswo viel in freier Wildbahn verwendet wird.
Mein Punkt ist, dass es keine Eile gibt, all die Dinge zu lernen, während sich die Technologie möglicherweise schnell entwickelt, bewegen sich Ihre potenziellen Arbeitgeber viel langsamer. Sie müssen der Kurve nicht voraus sein, stellen Sie nur sicher, dass Sie die Flugbahn im Auge behalten.
Je mehr Sie lernen, desto mehr entdecken Sie, was Sie nicht wissen, und das ist in Ordnung
Das ist völlig normal. Wenn Sie anfangen, wissen Sie nicht, was Sie nicht wissen. Dann lernst du ein paar Sachen und beschließt, dass du ein Genie bist. Dann löst sich diese Fantasie nach und nach auf und du beginnst tatsächlich zu begreifen, wie viel es da draußen gibt, was du nicht weißt.
Je mehr Erfahrung Sie sammeln, desto tiefer dringen Sie in die Leere ein. Du musst damit Frieden schließen, sonst wird es dich verzehren. Wenn überhaupt, sollte Ihnen dieses Gefühl das Vertrauen geben, dass Sie in die richtige Richtung gehen. Die Chancen stehen gut, dass Sie in unserem gewählten Beruf nie bequem auf einem Thron sitzen können, der aus allem Front-End-Wissen konstruiert wurde.
Verbringen Sie nicht Ihre ganze Freizeit mit Lernen
Man hat leicht das Gefühl, dass man so weit hinterherhinkt, dass man jede Minute programmieren und lernen muss. Dies ist ein One-Way-Ticket nach Burnout-Ville. Nehmen Sie sich etwas Zeit, um Ihre Fähigkeiten zu entwickeln, versuchen Sie, etwas Zeit mit Ihrem Chef auszuhandeln, damit es eingeplant ist, und verbringen Sie den Rest der Zeit damit, das zu tun, was Sie lieben.
Ich hatte einige meiner Coding-Offenbarungen im Fitnessstudio. Bewegung ist sowohl für Ihren Geist als auch für Ihren Körper äußerst wichtig. Versuchen Sie, mindestens 20 bis 30 Minuten am Tag zu trainieren, um Ihren Geist scharf zu halten und Burnout vorzubeugen.
Nehmen Sie sich Zeit für Ihre Familie und Freunde – versuchen Sie nicht, mit ihnen zu fachsimpeln!
Es ist ein Markt für Entwickler
Machen Sie sich jetzt keine Sorgen, einen Job zu finden. Im Moment sind wir in einer sehr glücklichen Position, in der es mehr Rollen als Entwickler gibt, die sie besetzen können. Ich weiß nicht, wie lange das dauern wird, aber jetzt schlage daraus Kapital!
Sie können einen Job bekommen, ohne alles zu wissen. Ich habe festgestellt, dass in den Interviews, die ich geführt habe, 99 % der Leute es total anprangern.
Denken Sie im schlimmsten Fall daran, dass in Legacy-Code Gold steckt. Wenn Sie ein Entwickler sind, der die alten Wege liebt, wird es immer Unternehmen geben, die auf Legacy-Technologien stecken, die Entwickler brauchen, um an ihrer Software zu arbeiten.
Fazit
Ich hoffe, dass einige dieser Hinweise dazu beigetragen haben, einige der Frustrationen zu lindern, die Sie möglicherweise empfinden. Das Schlimmste, was Sie tun können, ist, den Rand zu erreichen und vollständig ausgebrannt zu sein, denn wenn Sie es einmal getan haben, ist es sehr schwer, die Leidenschaft wiederzuerlangen, die Sie für das hatten, was Sie tun, und warum Sie überhaupt damit begonnen haben.
Viel Spaß beim Codieren!
