Erstellen einer Node.js Express-API zum Konvertieren von Markdown in HTML
Veröffentlicht: 2022-03-10Markdown ist eine leichtgewichtige Textauszeichnungssprache, mit der der markierte Text in verschiedene Formate konvertiert werden kann. Das ursprüngliche Ziel der Erstellung von Markdown war es, Menschen zu ermöglichen, „in einem leicht zu lesenden und leicht zu schreibenden Klartextformat zu schreiben“ und es optional in strukturell gültiges XHTML (oder HTML) zu konvertieren. Da WordPress Markdown unterstützt, wird das Format derzeit noch weiter verbreitet.
Der Zweck des Artikels besteht darin, Ihnen zu zeigen, wie Sie mit Node.js und dem Express-Framework einen API-Endpunkt erstellen. Der Kontext, in dem wir dies lernen werden, ist das Erstellen einer Anwendung, die die Markdown-Syntax in HTML konvertiert. Wir werden der API auch einen Authentifizierungsmechanismus hinzufügen, um den Missbrauch unserer Anwendung zu verhindern.
Eine Markdown-Node.js-Anwendung
Unsere winzig kleine Anwendung, die wir „Markdown Converter“ nennen werden, ermöglicht es uns, Text im Markdown-Stil zu posten und eine HTML-Version abzurufen. Die Anwendung wird mit dem Node.js Express-Framework erstellt und unterstützt die Authentifizierung für Konvertierungsanfragen.
Wir werden die Anwendung in kleinen Schritten erstellen – zunächst mit Express ein Gerüst erstellen und dann im Laufe der Zeit verschiedene Funktionen wie Authentifizierung hinzufügen. Beginnen wir also mit der Anfangsphase der Erstellung der Anwendung, indem wir ein Gerüst erstellen.
Stufe 1: Installation von Express
Angenommen, Sie haben Node.js bereits auf Ihrem System installiert, erstellen Sie ein Verzeichnis für Ihre Anwendung (nennen wir es „ markdown-api “) und wechseln Sie in dieses Verzeichnis:
$ mkdir markdown-api $ cd markdown-apiVerwenden Sie den Befehl npm init, um eine package.json -Datei für Ihre Anwendung zu erstellen. Dieser Befehl fordert Sie zur Eingabe einer Reihe von Dingen wie dem Namen und der Version Ihrer Anwendung auf.
Drücken Sie vorerst einfach die Eingabetaste , um die Standardeinstellungen für die meisten von ihnen zu akzeptieren. Ich habe die Standard-Einstiegspunktdatei als index.js verwendet , aber Sie könnten je nach Ihren Vorlieben app.js oder eine andere versuchen.
Installieren Sie nun Express im Verzeichnis markdown-api und speichern Sie es in der Liste der Abhängigkeiten:
$ npm install express --save Erstellen Sie eine index.js -Datei im aktuellen Verzeichnis ( markdown-api ) und fügen Sie den folgenden Code hinzu, um zu testen, ob das Express-Framework ordnungsgemäß installiert ist:
Const express = require('express'); var app = express(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.listen(3000); Navigieren Sie nun zur URL https://localhost:3000 , um zu prüfen, ob die Testdatei ordnungsgemäß funktioniert. Wenn alles in Ordnung ist, sehen wir ein Hello World!' Begrüßung im Browser und wir können mit dem Erstellen einer Basis-API fortfahren, um Markdown in HTML zu konvertieren.
Stufe 2: Erstellen einer Basis-API
Der Hauptzweck unserer API besteht darin, Text in einer Markdown-Syntax in HTML umzuwandeln. Die API wird zwei Endpunkte haben:
-
/login -
/convert
Der login ermöglicht es der Anwendung, gültige Anforderungen zu authentifizieren, während der convert (offensichtlich) Markdown in HTML konvertiert.
Unten ist der Basis-API-Code zum Aufrufen der beiden Endpunkte. Der login gibt nur eine „authentifizierte“ Zeichenfolge zurück, während der convert den von Ihnen an die Anwendung übermittelten Markdown-Inhalt zurückgibt. Die home-Methode gibt nur ein „Hello World!“ zurück. Schnur.
const express = require("express"); const bodyParser = require('body-parser'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { console.log(req.body); if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { res.json(["markdown", req.body.content]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); Wir verwenden die body-parser Middleware, um das Analysieren eingehender Anforderungen an die Anwendungen zu vereinfachen. Die Middleware stellt Ihnen alle eingehenden Anforderungen unter der Eigenschaft req.body zur Verfügung. Sie können auf die zusätzliche Middleware verzichten, aber das Hinzufügen erleichtert das Parsen verschiedener eingehender Anforderungsparameter erheblich.
Sie können body-parser installieren, indem Sie einfach npm verwenden:
$ npm install body-parserNachdem wir nun unsere Dummy-Stub-Funktionen eingerichtet haben, werden wir Postman verwenden, um sie zu testen. Beginnen wir zunächst mit einem kurzen Überblick über Postman.
Übersicht Postbote
Postman ist ein API-Entwicklungstool, das das Erstellen, Ändern und Testen von API-Endpunkten in einem Browser oder durch Herunterladen einer Desktop-Anwendung vereinfacht (die Browserversion ist jetzt veraltet). Es hat die Fähigkeit, verschiedene Arten von HTTP-Anforderungen zu stellen, dh GET, POST, PUT, PATCH. Es ist für Windows, macOS und Linux verfügbar.
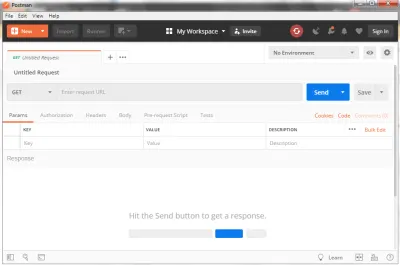
Hier ist ein Vorgeschmack auf die Benutzeroberfläche von Postman:

Um einen API-Endpunkt abzufragen, müssen Sie die folgenden Schritte ausführen:
- Geben Sie die URL, die Sie abfragen möchten, in die URL-Leiste im oberen Bereich ein;
- Wählen Sie die HTTP-Methode links in der URL-Leiste aus, um die Anfrage zu senden;
- Klicken Sie auf die Schaltfläche „Senden“.
Postman sendet dann die Anfrage an die Anwendung, ruft alle Antworten ab und zeigt sie im unteren Fenster an. Dies ist der grundlegende Mechanismus zur Verwendung des Postman-Tools. In unserer Anwendung müssen wir der Anfrage auch weitere Parameter hinzufügen, die in den folgenden Abschnitten beschrieben werden.
Postbote verwenden
Nachdem wir nun einen Überblick über Postman gesehen haben, wollen wir damit fortfahren, es für unsere Anwendung zu verwenden.
Starten Sie Ihre markdown-api Anwendung über die Befehlszeile:
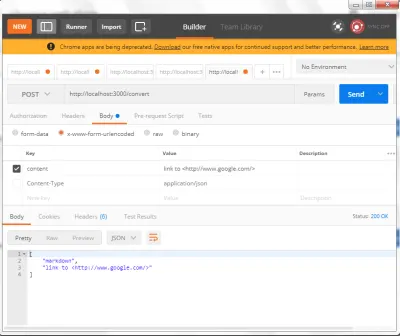
$ node index.jsUm den Basis-API-Code zu testen, führen wir API-Aufrufe an die Anwendung von Postman aus. Beachten Sie, dass wir die POST-Methode verwenden, um den zu konvertierenden Text an die Anwendung zu übergeben.
Die Anwendung akzeptiert derzeit den zu konvertierenden Markdown-Inhalt über den content -POST-Parameter. Dies übergeben wir als URL-kodiertes Format. Die Anwendung gibt die Zeichenfolge derzeit wörtlich in einem JSON-Format zurück – wobei das erste Feld immer den markdown und das zweite Feld den konvertierten Text zurückgibt. Wenn wir später den Markdown-Verarbeitungscode hinzufügen, wird der konvertierte Text zurückgegeben.
Stufe 3: Hinzufügen des Markdown-Konverters
Mit dem jetzt erstellten Anwendungsgerüst können wir uns die Showdown JavaScript-Bibliothek ansehen, die wir verwenden werden, um Markdown in HTML zu konvertieren. Showdown ist ein in JavaScript geschriebener bidirektionaler Markdown-zu-HTML-Konverter, mit dem Sie Markdown in HTML und zurück konvertieren können.

Installieren Sie das Paket mit npm:
$ npm install showdownNach dem Hinzufügen des erforderlichen Showdown-Codes zum Gerüst erhalten wir das folgende Ergebnis:
const express = require("express"); const bodyParser = require('body-parser'); const showdown = require('showdown'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); Der Hauptkonvertercode befindet sich im /convert -Endpunkt, wie unten extrahiert und gezeigt. Dadurch wird jeder von Ihnen gepostete Markdown-Text in eine HTML-Version konvertiert und als JSON-Dokument zurückgegeben.
... } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } Die Methode, die die Konvertierung durchführt, ist converter.makeHtml(text) . Wir können verschiedene Optionen für die Markdown-Konvertierung mithilfe der Methode setOption mit dem folgenden Format festlegen:
converter.setOption('optionKey', 'value');So können wir beispielsweise eine Option zum automatischen Einfügen und Verlinken einer bestimmten URL ohne Markup festlegen.
converter.setOption('simplifiedAutoLink', 'true'); Wenn wir wie im Postman-Beispiel eine einfache Zeichenfolge (z. B. Google home https://www.google.com/ ) an die Anwendung übergeben, gibt sie die folgende Zeichenfolge zurück, wenn der simplifiedAutoLink AutoLink aktiviert ist:

<p>Google home <a href="https://www.google.com/">https://www.google.com/</a></p>Ohne die Option müssen wir Markup-Informationen hinzufügen, um die gleichen Ergebnisse zu erzielen:
Google home <https://www.google.com/>Es gibt viele Optionen, um die Verarbeitung des Markdowns zu ändern. Eine vollständige Liste finden Sie auf der Showdown-Website.
Jetzt haben wir also einen funktionierenden Markdown-zu-HTML-Konverter mit einem einzigen Endpunkt. Lassen Sie uns weiter gehen und eine Authentifizierung hinzufügen, um eine Anwendung zu haben.
Stufe 4: Hinzufügen der API-Authentifizierung mit Passport
Wenn Sie Ihre Anwendungs-API ohne ordnungsgemäße Authentifizierung der Außenwelt zugänglich machen, werden Benutzer ermutigt, Ihren API-Endpunkt ohne Einschränkungen abzufragen. Dies wird skrupellose Elemente dazu einladen, Ihre API zu missbrauchen, und Ihren Server mit nicht moderierten Anfragen belasten. Um dies abzumildern, müssen wir einen geeigneten Authentifizierungsmechanismus hinzufügen.
Wir werden das Passport-Paket verwenden, um unserer Anwendung eine Authentifizierung hinzuzufügen. Genau wie die body-parser Middleware, auf die wir zuvor gestoßen sind, ist Passport eine Authentifizierungs-Middleware für Node.js. Der Grund, warum wir Passport verwenden werden, ist, dass es über eine Vielzahl von Authentifizierungsmechanismen verfügt, mit denen gearbeitet werden kann (Benutzername und Passwort, Facebook, Twitter usw.), was dem Benutzer die Flexibilität gibt, einen bestimmten Mechanismus auszuwählen. Eine Passport-Middleware kann problemlos in jede Express-Anwendung eingefügt werden, ohne viel Code zu ändern.
Installieren Sie das Paket mit npm.
$ npm install passport Wir werden auch die local Strategie zur Authentifizierung verwenden, die später erklärt wird. Also auch installieren.
$ npm install passport-localSie müssen auch das Codierungs- und Decodierungsmodul JWT (JSON Web Token) für Node.js hinzufügen, das von Passport verwendet wird:
$ npm install jwt-simpleStrategien im Reisepass
Passport verwendet das Konzept von Strategien, um Anforderungen zu authentifizieren. Strategien sind verschiedene Methoden, mit denen Sie Anfragen authentifizieren können, und können von einfachen Fällen wie der Überprüfung von Benutzernamen und Kennwortanmeldeinformationen, Authentifizierung mit OAuth (Facebook oder Twitter) oder der Verwendung von OpenID reichen. Vor der Authentifizierung von Anforderungen muss die von einer Anwendung verwendete Strategie konfiguriert werden.
In unserer Anwendung verwenden wir ein einfaches Benutzername- und Passwort-Authentifizierungsschema, da es einfach zu verstehen und zu codieren ist. Derzeit unterstützt Passport mehr als 300 Strategien, die hier zu finden sind.
Obwohl das Design von Passport kompliziert erscheinen mag, ist die Implementierung im Code sehr einfach. Hier ist ein Beispiel, das zeigt, wie unser /convert -Endpunkt für die Authentifizierung eingerichtet ist. Wie Sie sehen werden, ist das Hinzufügen einer Authentifizierung zu einer Methode einfach genug.
app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) });Nun müssen wir neben dem umzuwandelnden Markdown-String auch einen Benutzernamen und ein Passwort mitsenden. Dies wird mit unserem Anwendungsbenutzernamen und Passwort überprüft und verifiziert. Da wir eine lokale Strategie zur Authentifizierung verwenden, werden die Anmeldeinformationen im Code selbst gespeichert.
Obwohl dies wie ein Sicherheitsalptraum klingen mag, ist dies für Demoanwendungen gut genug. Dies erleichtert auch das Verständnis des Authentifizierungsprozesses in unserem Beispiel. Übrigens besteht eine gängige Sicherheitsmethode darin, Anmeldeinformationen in Umgebungsvariablen zu speichern. Trotzdem mögen viele Leute mit dieser Methode nicht einverstanden sein, aber ich finde sie relativ sicher.
Das vollständige Beispiel mit Authentifizierung ist unten dargestellt.
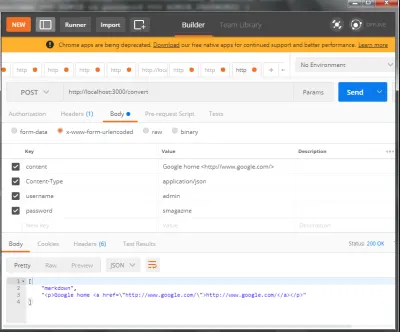
const express = require("express"); const showdown = require('showdown'); const bodyParser = require('body-parser'); const passport = require('passport'); const jwt = require('jwt-simple'); const LocalStrategy = require('passport-local').Strategy; var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); const ADMIN = 'admin'; const ADMIN_PASSWORD = 'smagazine'; const SECRET = 'secret#4456'; passport.use(new LocalStrategy(function(username, password, done) { if (username === ADMIN && password === ADMIN_PASSWORD) { done(null, jwt.encode({ username }, SECRET)); return; } done(null, false); })); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', passport.authenticate('local',{ session: false }), function(req, res) { // If this function gets called, authentication was successful. // Send a 'Authenticated' string back. res.send("Authenticated"); }); app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) }); app.listen(3000, function() { console.log("Server running on port 3000"); });Unten sehen Sie eine Postman-Sitzung, die eine Konvertierung mit hinzugefügter Authentifizierung zeigt.

Hier können wir sehen, dass wir eine richtige HTML-konvertierte Zeichenfolge aus einer Markdown-Syntax erhalten haben. Obwohl wir nur die Konvertierung einer einzelnen Markdown-Zeile angefordert haben, kann die API eine größere Textmenge konvertieren.
Damit ist unser kurzer Ausflug zum Erstellen eines API-Endpunkts mit Node.js und Express abgeschlossen. Das Erstellen von APIs ist ein komplexes Thema, und es gibt feinere Nuancen, die Sie beim Erstellen beachten sollten, für die wir hier leider keine Zeit haben, die aber vielleicht in zukünftigen Artikeln behandelt werden.
Zugriff auf unsere API von einer anderen Anwendung
Nachdem wir nun eine API erstellt haben, können wir ein kleines Node.js-Skript erstellen, das Ihnen zeigt, wie auf die API zugegriffen werden kann. Für unser Beispiel müssen wir das Paket request npm installieren, das eine einfache Möglichkeit bietet, HTTP-Anfragen zu stellen. (Sie werden dies höchstwahrscheinlich bereits installiert haben.)
$ npm install request --save Der Beispielcode zum Senden einer Anfrage an unsere API und zum Erhalten der Antwort ist unten angegeben. Wie Sie sehen, vereinfacht das request die Sache erheblich. Der zu konvertierende Markdown steht in der Variable textToConvert .
Stellen Sie vor dem Ausführen des folgenden Skripts sicher, dass die zuvor erstellte API-Anwendung bereits ausgeführt wird. Führen Sie das folgende Skript in einem anderen Befehlsfenster aus.
Hinweis : Wir verwenden das Zeichen (back-tick) , um mehrere JavaScript-Zeilen für die Variable textToConvert zu überspannen . Dies ist kein einfaches Anführungszeichen.
var Request = require("request"); // Start of markdown var textToConvert = `Heading ======= ## Sub-heading Paragraphs are separated by a blank line. Two spaces at the end of a line produces a line break. Text attributes _italic_, **bold**, 'monospace'. A [link](https://example.com). Horizontal rule:`; // End of markdown Request.post({ "headers": { "content-type": "application/json" }, "url": "https://localhost:3000/convert", "body": JSON.stringify({ "content": textToConvert, "username": "admin", "password": "smagazine" }) }, function(error, response, body){ // If we got any connection error, bail out. if(error) { return console.log(error); } // Else display the converted text console.dir(JSON.parse(body)); });Wenn wir eine POST-Anfrage an unsere API stellen, stellen wir den zu konvertierenden Markdown-Text zusammen mit den Anmeldeinformationen bereit. Wenn wir die falschen Anmeldeinformationen angeben, werden wir mit einer Fehlermeldung begrüßt.
{ success: false, message: { name: 'AuthenticationError', message: 'Unauthorized', status: 401 } }Für eine korrekt autorisierte Anfrage wird der obige Beispiel-Markdown in Folgendes umgewandelt:
[ 'markdown', `<h1>Heading</h1> <h2>Sub-heading</h2> <p>Paragraphs are separated by a blank line.</p> <p>Two spaces at the end of a line<br /> produces a line break.</p> <p>Text attributes <em>italic</em>, <strong>bold</strong>, 'monospace'. A <a href="https://example.com">link</a>. Horizontal rule:</p>` ]Obwohl wir den Markdown hier hartcodiert haben, kann der Text aus verschiedenen anderen Quellen stammen – Dateien, Webformularen und so weiter. Der Anfrageprozess bleibt gleich.
Beachten Sie, dass wir die Anfrage als application/json senden; Wir müssen den Text mit JSON codieren, daher der Funktionsaufruf JSON.stringify . Wie Sie sehen können, braucht es ein sehr kleines Beispiel, um eine API-Anwendung zu testen.
Fazit
In diesem Artikel haben wir mit einem Tutorial begonnen, um zu lernen, wie man Node,js und das Express-Framework verwendet, um einen API-Endpunkt zu erstellen. Anstatt eine Dummy-Anwendung ohne Zweck zu erstellen, haben wir uns entschieden, eine API zu erstellen, die die Markdown-Syntax in HTML konvertiert, wodurch das Lernen in einem nützlichen Kontext verankert wird. Unterwegs haben wir unserem API-Endpunkt Authentifizierung hinzugefügt und wir haben auch Möglichkeiten gesehen, unseren Anwendungsendpunkt mit Postman zu testen.
