Die neun Prinzipien der Designimplementierung
Veröffentlicht: 2022-03-10Zuerst war ich verwirrt. Ich hatte gerade Stunden damit verbracht, ihnen alles zu sagen, was sie brauchen, um „es richtig zu machen“. Aber nachdem ich darüber nachgedacht hatte, erkannte ich, dass die Frage in einem tieferen Bedürfnis verwurzelt war, zu leiten und zu bewerten, was oft eine Reihe subjektiver Entscheidungen ist – Entscheidungen, die manchmal von vielen verschiedenen Menschen zu unterschiedlichen Zeiten getroffen werden. Dinge wie konsistente Namenskonventionen und Live-Styleguides sind das Endergebnis, aber diese „Best Practices“ wurzeln in einer tieferen Reihe von Werten, die nicht immer explizit sind. Beispielsweise sind spezifische Ratschläge wie „Minimieren Sie die Anzahl der Klassen, mit denen eine andere Klasse zusammenarbeitet“ nicht so hilfreich, wenn die Modularität nicht auf breiterer Ebene anerkannt wird.
Mir wurde klar, dass wir, um wirklich zu wissen, ob unsere Arbeit gut ist, eine höhere Ebene von Prinzipien brauchen, die als Messlatte für die Umsetzung von Design verwendet werden können. Wir brauchen etwas, das von einer bestimmten Sprache wie CSS oder einer rechthaberischen Schreibweise entfernt ist. Ähnlich wie die universellen Designprinzipien oder die Usability-Heuristik von Nielsen brauchen wir etwas, das uns bei der Implementierung von Design anleitet, ohne uns genau vorzugeben, wie wir es tun sollen. Um diese Lücke zu schließen, habe ich neun Prinzipien der Designimplementierung zusammengestellt.
Entwicklung progressiver Single-Page-Anwendungen
Durch die Verwendung von nur ein paar CSS-Tricks, weniger als 0,5 KB JavaScript und, was noch wichtiger ist, etwas statischem HTML stellt Heydon Pickering eine experimentelle Lösung für progressiv verbesserte Single-Page-Anwendungen vor. Lesen Sie einen verwandten Artikel →
Dies ist keine Checkliste. Stattdessen handelt es sich um eine Reihe allgemeiner Richtlinien, die dazu dienen, einen zugrunde liegenden Wert zu bewahren. Es kann als Leitfaden für jemanden verwendet werden, der an der Implementierung arbeitet, oder als Werkzeug zur Bewertung eines bestehenden Projekts. Unabhängig davon, ob Sie Code überprüfen, CSS prüfen oder Kandidaten für eine Rolle in Ihrem Team interviewen, sollten diese Prinzipien eine Struktur bieten, die über spezifische Techniken hinausgeht und zu einem gemeinsamen Ansatz für die Implementierung von Design führt.
- Strukturiert Das Dokument ist semantisch und logisch geschrieben, mit oder ohne Stile.
- Effizient Die geringste Menge an Markup und Assets wird verwendet, um das Design zu erreichen.
- Standardisierte Regeln für gemeinsame Werte werden gespeichert und großzügig verwendet.
- Abstrahierte Basiselemente werden aus einem bestimmten Kontext herausgelöst und bilden ein Kerngerüst.
- Modular Gemeinsame Elemente werden logisch in wiederverwendbare Teile zerlegt.
- Konfigurierbare Anpassungen an Basiselementen sind über optionale Parameter verfügbar.
- Skalierbar Der Code ist leicht erweiterbar und erwartet zukünftige Verbesserungen.
- Dokumentiert Alle Elemente sind für andere zur Verwendung und Erweiterung beschrieben.
- Präzise Die endgültige Ausgabe ist eine angemessene Darstellung des beabsichtigten Entwurfs.
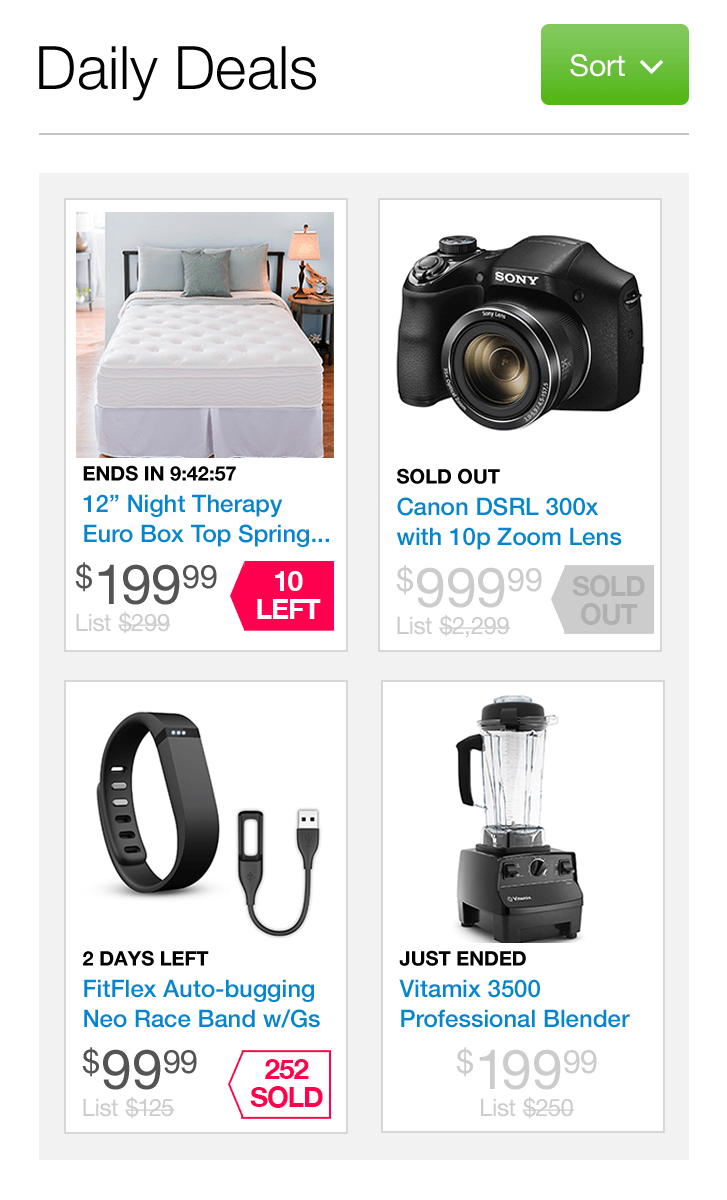
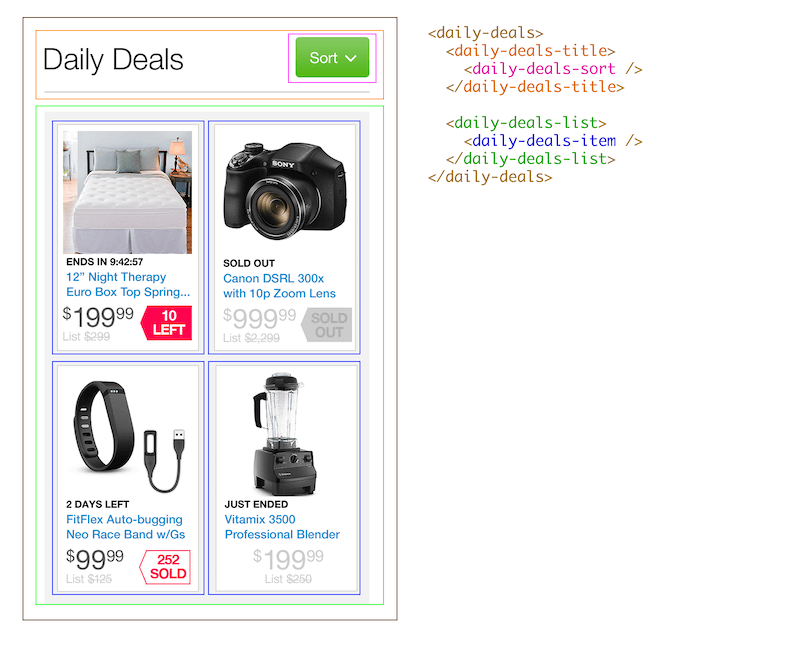
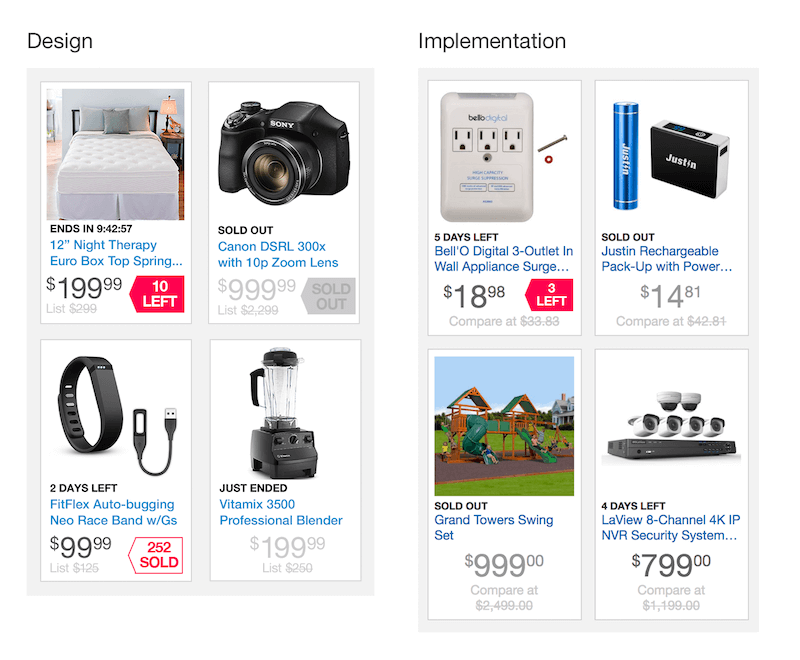
Um das Nachvollziehen zu erleichtern und zu sehen, wie jedes Prinzip auf ein Projekt angewendet wird, verwenden wir ein Designmodell aus einem meiner Projekte als Grundlage für diesen Artikel. Es handelt sich um eine spezielle Zielseite, die auf einer bestehenden E-Commerce-Website für Tagesangebote wirbt. Während einige der Stile von der bestehenden Website übernommen werden, ist es wichtig zu beachten, dass die meisten dieser Elemente brandneu sind. Unser Ziel ist es, dieses statische Bild zu nehmen und es unter Verwendung dieser Prinzipien in HTML und CSS umzuwandeln.

1. Strukturiert
Das Dokument ist semantisch und logisch geschrieben, mit oder ohne Stile.
Das Prinzip dabei ist, dass der Inhalt unseres Dokuments (HTML) auch ohne Präsentationsstile (CSS) eine Bedeutung hat. Das bedeutet natürlich, dass wir richtig geordnete Überschriftenebenen und ungeordnete Listen verwenden – aber auch aussagekräftige Container wie <header> und <article> verwenden. Wir sollten nicht darauf verzichten, Dinge wie ARIA-Labels, alt Attribute und andere Dinge zu verwenden, die wir möglicherweise für die Zugänglichkeit benötigen.
Es scheint keine große Sache zu sein, aber es spielt eine Rolle, ob Sie ein Anker-Tag oder eine Schaltfläche verwenden – selbst wenn sie optisch identisch sind – weil sie unterschiedliche Bedeutungen vermitteln und unterschiedliche Interaktionen ermöglichen. Semantisches Markup teilt diese Bedeutung Suchmaschinen und Hilfstechnologien mit und macht es sogar einfacher, unsere Arbeit auf anderen Geräten wiederzuverwenden. Es macht unsere Projekte zukunftssicherer.
Um ein gut strukturiertes Dokument zu erstellen, müssen Sie lernen, wie man semantisches HTML schreibt, sich mit den W3C-Standards und sogar einigen Best Practices anderer Experten vertraut machen und sich die Zeit nehmen, Ihren Code zugänglich zu machen. Der einfachste Test besteht darin, sich Ihren HTML-Code in einem Browser ohne Stile anzusehen:
- Ist es ohne CSS nutzbar?
- Hat es noch eine sichtbare Hierarchie?
- Vermittelt das rohe HTML von sich aus eine Bedeutung?
Eines der besten Dinge, die Sie tun können, um ein strukturiertes Dokument zu gewährleisten, ist, mit dem HTML zu beginnen. Bevor Sie über die visuellen Stile nachdenken, schreiben Sie den einfachen HTML-Code, wie das Dokument strukturiert sein sollte und was jeder Teil bedeutet. Vermeiden Sie div s und denken Sie darüber nach, was ein geeignetes Wrapping-Tag wäre. Allein dieser grundlegende Schritt wird Ihnen dabei helfen, eine angemessene Struktur zu schaffen.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> Nur mit HTML zu beginnen und die Bedeutung jedes Elements zu durchdenken, führt zu einem strukturierteren Dokument. Oben sehen Sie, dass ich das gesamte Markup erstellt habe, ohne ein einziges div zu verwenden.
2. Effizient
Die geringste Menge an Markup und Assets wird verwendet, um das Design zu erreichen.
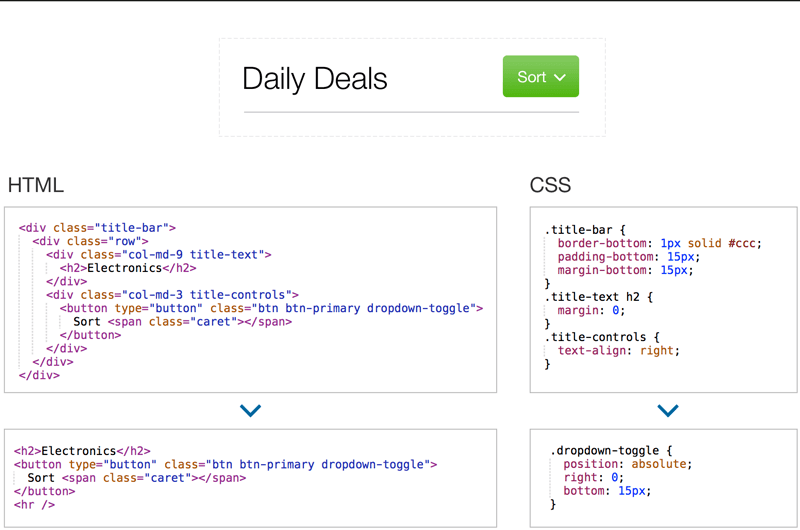
Wir müssen unseren Code durchdenken, um sicherzustellen, dass er prägnant ist und keine unnötigen Auszeichnungen oder Stile enthält. Es ist üblich, dass ich Code mit div s in div s in div s mit Framework-spezifischen Klassennamen überprüfe, nur um ein Element auf Blockebene zu erhalten, das rechts ausgerichtet ist. Häufig ist eine übermäßige Verwendung von HTML das Ergebnis eines fehlenden Verständnisses von CSS oder des zugrunde liegenden Frameworks.

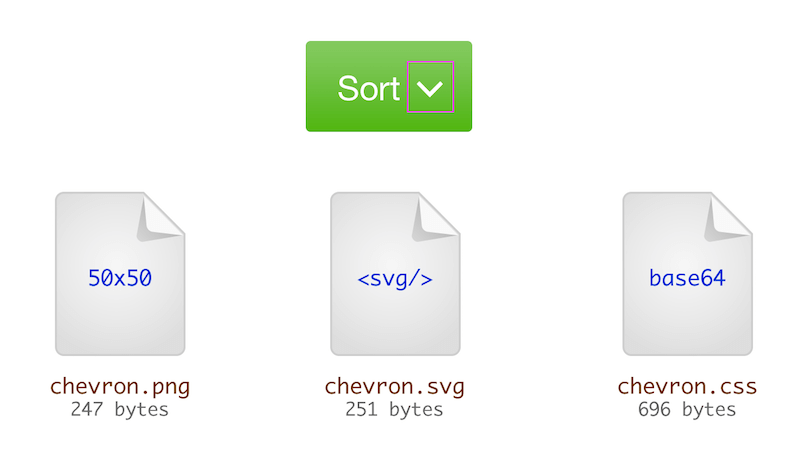
div itis erzeugt. Denken Sie darüber nach, was das Markup sein muss, nicht darüber, was das Framework tun kann, um das gewünschte Design zu erreichen. (Große Version anzeigen)Zusätzlich zu Markup und CSS benötigen wir möglicherweise weitere externe Assets wie Symbole, Webschriftarten und Bilder. Es gibt viele großartige Methoden und Meinungen darüber, wie diese Assets am besten implementiert werden können, von benutzerdefinierten Symbolschriften über base64-Einbettungen bis hin zu externen SVGs. Jedes Projekt ist anders, aber wenn Sie ein 500-Pixel-PNG für ein einzelnes Symbol auf einer Schaltfläche haben, sind Sie wahrscheinlich nicht auf Effizienz bedacht.

Bei der Bewertung eines Projekts auf Effizienz sind zwei wichtige Fragen zu stellen:
- Könnte ich dasselbe mit weniger Code erreichen?
- Was ist der beste Weg, um Assets zu optimieren, um den geringsten Overhead zu erzielen?
Effizienz in der Implementierung überschneidet sich auch mit den folgenden Prinzipien zur Standardisierung und Modularität, denn eine Möglichkeit, effizient zu sein, besteht darin, Designs mit festgelegten Standards zu implementieren und wiederverwendbar zu machen. Das Erstellen eines Mixins für einen gemeinsamen Box-Schatten ist effizient und erstellt gleichzeitig einen modularen Standard.
3. Standardisiert
Regeln für gemeinsame Werte werden gespeichert und großzügig verwendet.
Beim Erstellen von Standards für eine Website oder App geht es normalerweise darum, die Regeln festzulegen, die Dinge wie die Größe jeder Überschriftenebene, eine gemeinsame Bundstegbreite und den Stil für jeden Schaltflächentyp regeln. In einfachem CSS müssten Sie diese Regeln in einem externen Styleguide pflegen und daran denken, sie korrekt anzuwenden, aber die Verwendung eines Präprozessors wie LESS oder Sass ist am besten, damit Sie sie in Variablen und Mixins speichern können. Die wichtigste Erkenntnis hier ist, Standards über pixelgenaue Designs zu stellen.
Wenn ich also ein Design-Mockup mit einer Bundstegbreite von 22 Pixel anstelle der 15 Pixel erhalte, die wir anderswo verwenden, gehe ich davon aus, dass sich eine solche Präzision nicht lohnt, und verwende stattdessen den Standard-Randsteg von 15 Pixeln . Noch einen Schritt weiter, alle Abstände zwischen Elementen verwenden diesen Standard in Vielfachen. Ein besonders breites Leerzeichen ist $gutter-width * 2 (entspricht 30 Pixel) und kein hartcodierter Wert. Auf diese Weise hat die gesamte App ein konsistentes, abgestimmtes Gefühl.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }Da wir standardisierte Werte verwenden, die von LESS-Variablen oder Mixins abgeleitet sind, hat unser CSS keine eigenen numerischen Werte. Alles wird von einem zentralisierten Wert geerbt.
Um die Standardisierung zu überprüfen, überprüfen Sie das CSS und suchen Sie nach fest codierten Einheiten: Pixel, HEX-Farben, Ems oder so ziemlich jeder numerische Wert.
- Sollen diese Einheiten einen bestehenden Standardwert oder eine Variable verwenden?
- Wird die Einheit wiederverwendet, sodass sie von einer neuen Variablen profitieren würde? Vielleicht ist Ihnen aufgefallen, dass Sie zum zweiten Mal einen teilweise undurchsichtigen Hintergrund angewendet haben und beide Male dieselbe Deckkraft benötigt wird.
- Könnte die Einheit aus der Berechnung einer vorhandenen Variablen abgeleitet werden? Dies ist nützlich für Farbvariationen – zum Beispiel, wenn Sie eine Standardfarbe verwenden und eine Berechnung durchführen, um etwas 10 % dunkler zu bekommen, anstatt den resultierenden HEX-Wert fest zu codieren.
Ich verwende so oft wie möglich Standardwerte und erstelle nur ausnahmsweise neue. Wenn Sie feststellen, dass Sie ein Element hier um 5 Pixel und dort um 1 Pixel anpassen, besteht die Möglichkeit, dass Ihre Standards beeinträchtigt werden.
Meiner Erfahrung nach sollte die Mehrheit der vorverarbeiteten CSS zentralisierte Variablen und Mixins verwenden, und Sie sollten fast keine numerischen, Pixel- oder HEX-Werte in einzelnen Komponenten sehen. Gelegentlich kann es angebracht sein, ein paar Pixel hinzuzufügen, um die Position einer einzelnen Komponente anzupassen – aber selbst diese Fälle sollten selten sein und dazu führen, dass Sie Ihre Standards noch einmal überprüfen.
4. Abstrahiert
Basiselemente sind von einem bestimmten Kontext getrennt und bilden ein Kerngerüst.
Ich habe dieses Prinzip ursprünglich „frameworked“ genannt, weil Sie neben der Erstellung des einen spezifischen Projekts, an dem Sie gerade arbeiten, auch auf ein Designsystem hinarbeiten sollten, das über den ursprünglichen Kontext hinaus verwendet werden kann. Bei diesem Prinzip geht es darum, größere gemeinsame Elemente zu identifizieren, die während des gesamten Projekts oder in zukünftigen Projekten verwendet werden müssen. Dies beginnt bei Typografie- und Formularfeldeingaben und reicht bis hin zu verschiedenen Navigationsdesigns. Stellen Sie sich das so vor: Wenn Ihr CSS als Framework wie Bootstrap oder Foundation Open Source wäre, wie würden Sie die Designelemente trennen? Wie würden Sie sie anders stylen? Selbst wenn Sie Bootstrap bereits verwenden, besteht die Möglichkeit, dass Ihr Projekt Basiselemente enthält, die Bootstrap nicht bereitstellt, und diese müssen auch im Designsystem Ihres Projekts verfügbar sein.


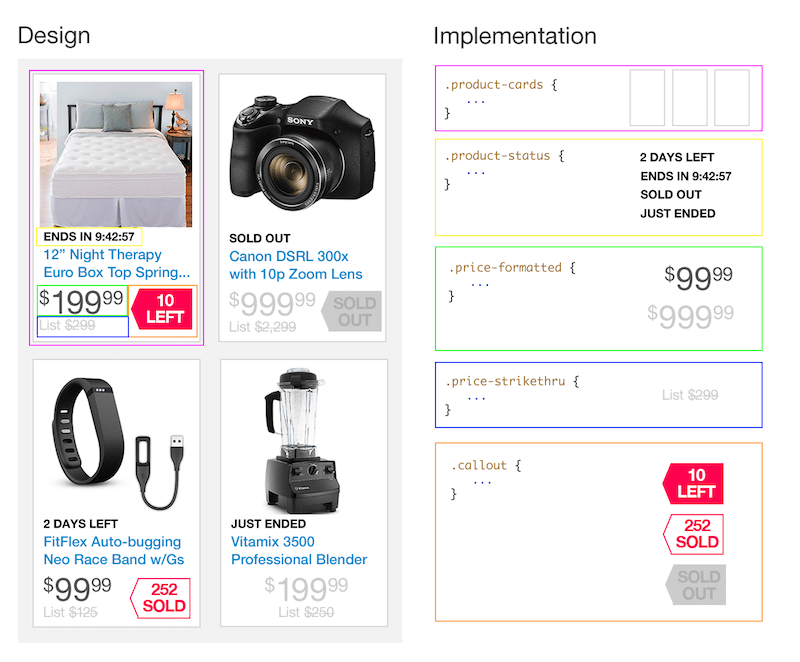
Der Schlüssel hier ist, jedes Element allgemeiner zu betrachten und nicht im spezifischen Kontext Ihres Projekts. Wenn Sie sich ein bestimmtes Element ansehen, teilen Sie es in Teile auf und geben Sie jedem Teil den Gesamtstil, den dieses Element haben würde, unabhängig von der spezifischen Implementierung, mit der Sie gerade arbeiten. Die häufigsten Elemente sind Typografie (Überschriftenstile, Zeilenhöhe, Größen und Schriftarten), Formularelemente und Schaltflächen. Aber auch andere Elemente sollten „eingerahmt“ werden, wie das Callout-Tag oder jede spezielle Preisformatierung, die möglicherweise für unsere Daily Deals entworfen wurde, aber auch an anderer Stelle nützlich wäre.
Wenn Sie Ihr Projekt auf Abstraktion prüfen, fragen Sie:
- Wie würde ich dieses Element erstellen, wenn ich wüsste, dass es in einem anderen Kontext mit anderen Anforderungen wiederverwendet wird?
- Wie kann ich es in Teile zerlegen, die für die gesamte Anwendung wertvoll wären?
Das Durchdenken einer allgemeineren Implementierung jedes Elements ist der Schlüssel. Diese Teile sollten als vollständig separate und unabhängige Klassen oder noch besser als separate LESS- oder Sass-Dateien gespeichert werden, die mit dem endgültigen CSS kompiliert werden können.
Dieses Prinzip ist in einer Webkomponenten- oder Modul-App-Architektur einfacher, da die Widgets wahrscheinlich bereits auf diese Weise getrennt sind. Aber es hat so viele Auswirkungen auf unser Denken wie alles andere. Wir sollten unsere Arbeit immer von dem Kontext abstrahieren, aus dem sie abgeleitet wurde , um sicherzugehen, dass wir etwas Flexibles schaffen.
5. Modular
Gemeinsame Elemente werden logisch in wiederverwendbare Teile zerlegt.
In Überschneidung mit dem „Abstract“-Prinzip ist die Modularisierung unserer Designs ein wichtiger Teil der Etablierung eines konkreten Designsystems, das einfach zu handhaben und zu warten ist. Es gibt einen schmalen Grat zwischen den beiden, aber der Unterschied ist im Prinzip wichtig. Die Nuance ist, dass, während globale Basiselemente von ihrem Kontext abstrahiert werden müssen, einzelne Elemente im Kontext auch wiederverwendbar sein und unabhängige Stile beibehalten müssen. Module können für unsere App einzigartig sein und nicht etwas, das wir im gesamten Framework benötigen – aber sie müssen dennoch wiederverwendbar sein, damit wir nicht jedes Mal Code duplizieren, wenn wir dieses Modul verwenden.
Wenn Sie beispielsweise die Produktkartenliste aus dem vorherigen Beispiel für eine Zielseite für Tagesangebote implementieren, erstellen Sie statt HTML und CSS spezifisch für Tagesangebote mit Klassennamen wie daily-deal-product eine allgemeinere product-cards Klasse, die alle abstrahierten Klassen enthält, aber auch außerhalb der Daily Deals-Seite wiederverwendet werden könnte. Dies würde wahrscheinlich zu drei verschiedenen Stellen führen, an denen Ihre Komponente ihre Stile erhält:
- Basis-CSS . Dies ist das zugrunde liegende Framework, einschließlich Standardwerten für Typografie, Bundstege, Farben und mehr.
- CSS-Komponenten . Dies sind die abstrahierten Teile des Designs, die die Bausteine des Gesamtdesigns bilden, aber in jedem Kontext verwendet werden können.
- übergeordnete Komponenten . Dies sind die
daily-dealKomponente (und alle untergeordneten Elemente), die Stile oder Anpassungen enthalten, die für Daily Deals spezifisch sind. Für viele wird dies eine tatsächliche JavaScript-Webkomponente sein, aber es könnte auch nur eine übergeordnete Vorlage sein, die den HTML-Code enthält, der zum Rendern des gesamten Designs erforderlich ist.

Natürlich können Sie das zu weit treiben, also müssen Sie Ihr Urteilsvermögen ausüben. Aber zum größten Teil sollte alles, was Sie erstellen, so wiederverwendbar wie möglich sein, ohne die langfristige Wartung zu verkomplizieren.
6. Konfigurierbar
Anpassungen an Basiselementen sind über optionale Parameter verfügbar.
Ein Teil des Aufbaus eines Designsystems besteht darin, Optionen zu durchdenken, die das Projekt jetzt oder in Zukunft benötigen könnte. Es reicht nicht aus, das Design nur so umzusetzen, wie es vorgeschrieben ist. Wir müssen auch überlegen, welche Teile optional sein könnten, ein- oder ausgeschaltet durch eine andere Konfiguration.
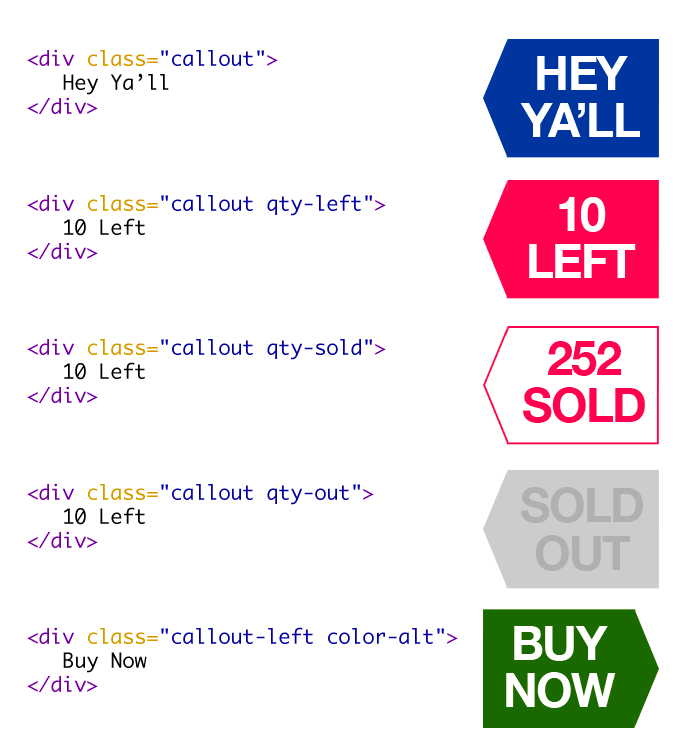
Beispielsweise zeigen die Callout-Flaggen in unserem Design nur drei Farbvariationen, die alle nach links zeigen. Anstatt drei separate Klassen zu erstellen, erstellen wir eine Standardklasse und fügen zusätzliche Klassennamen als optionale Parameter hinzu. Darüber hinaus denke ich, dass jemand vorbeikommen und die Flagge für einen anderen Kontext richtig richten möchte. Tatsächlich ist es auch nützlich, unsere Standard-Markenfarben für diese Callouts zu verwenden, auch wenn das Design dies nicht ausdrücklich erfordert. Wir würden das CSS speziell schreiben, um dies zu berücksichtigen, einschließlich links und rechts als Optionen.

Während Sie über ein bestimmtes Designelement nachdenken, denken Sie über die Optionen nach, die wertvoll sein könnten. Um dies zu verstehen, ist es wichtig, kritisch über andere Kontexte nachzudenken, in denen dieses Element wiederverwendet werden könnte.
- Welche Teile könnten konfiguriert, optional oder durch eine externe Variable aktiviert werden?
- Wäre es sinnvoll, die Farbe oder Position des Elements ändern zu können?
- Wäre es hilfreich, kleine, mittlere und große Größen bereitzustellen?
Die Verwendung einer Methode wie BEM, OOCSS oder SMACSS zur Organisation Ihres CSS und zur Festlegung von Namenskonventionen kann Ihnen bei diesen Entscheidungen helfen. Das Durcharbeiten dieser Anwendungsfälle ist ein großer Teil des Aufbaus eines konfigurierbaren Designsystems.
7. Skalierbar
Der Code ist leicht erweiterbar und erwartet zukünftige Verbesserungen.
Ganz im Sinne des Prinzips „Configurable“ muss auch unsere Implementierung mit Veränderungen in der Zukunft rechnen. Obwohl das Einfügen optionaler Parameter nützlich ist, können wir nicht alles voraussehen, was unser Projekt benötigt. Daher ist es wichtig, auch zu berücksichtigen, wie sich der von uns geschriebene Code auf zukünftige Änderungen auswirkt, und ihn absichtlich so zu organisieren, dass er leicht verbessert werden kann.
Beim Erstellen von skalierbarem CSS muss ich normalerweise fortgeschrittenere Funktionen von LESS und Sass verwenden, um Mixins und Funktionen zu schreiben. Da alle unsere Callout-Flags bis auf die Farben gleich sind, können wir ein einzelnes LESS-Mixin erstellen, das das CSS für jeden Callout generiert, ohne dass der Code für jede Variation dupliziert werden muss. Der Code ist skalierbar und kann einfach an einer Stelle aktualisiert werden.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } Um die Callouts skalierbar zu machen, erstellen wir ein LESS-Mixin namens .callout-generator , das Werte für Dinge wie Hintergrundfarbe, Textfarbe, Winkel des Punkts und Rahmen akzeptiert.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }Wenn in Zukunft eine neue Anforderung ein ähnliches Designmuster erfordert, wird es einfach sein, einen neuen Stil zu erstellen.

Um ein skalierbares Designsystem zu erstellen, lernen Sie, die in Projekten häufigen Änderungen zu antizipieren, und wenden Sie dieses Verständnis an, um sicherzustellen, dass der von Ihnen geschriebene Code für diese Änderungen bereit ist. Gängige Lösungen umfassen die Verwendung von Variablen und Mixins sowie das Speichern von Werten in Arrays und deren Schleifen. Frag dich selbst:
- Welche Teile dieser Elemente werden sich voraussichtlich ändern?
- Wie können Sie den Code so schreiben, dass es einfach ist, diese Änderungen in Zukunft vorzunehmen?
8. Dokumentiert
Alle Elemente sind für andere zur Verwendung und Erweiterung beschrieben.
Die Dokumentation des Designs wird unterbewertet und ist oft die erste Ecke, die in einem Projekt gekürzt werden muss. Aber eine Aufzeichnung Ihrer Arbeit zu erstellen bedeutet mehr als nur, der nächsten Person dabei zu helfen, herauszufinden, was Sie beabsichtigt haben – es ist tatsächlich eine großartige Möglichkeit, alle Ihre Stakeholder in das gesamte Designsystem einzubeziehen, damit Sie nicht jedes Mal das Rad neu erfinden . Ihre Dokumentation sollte allen im Team als Referenz dienen, von Entwicklern bis hin zu Führungskräften.
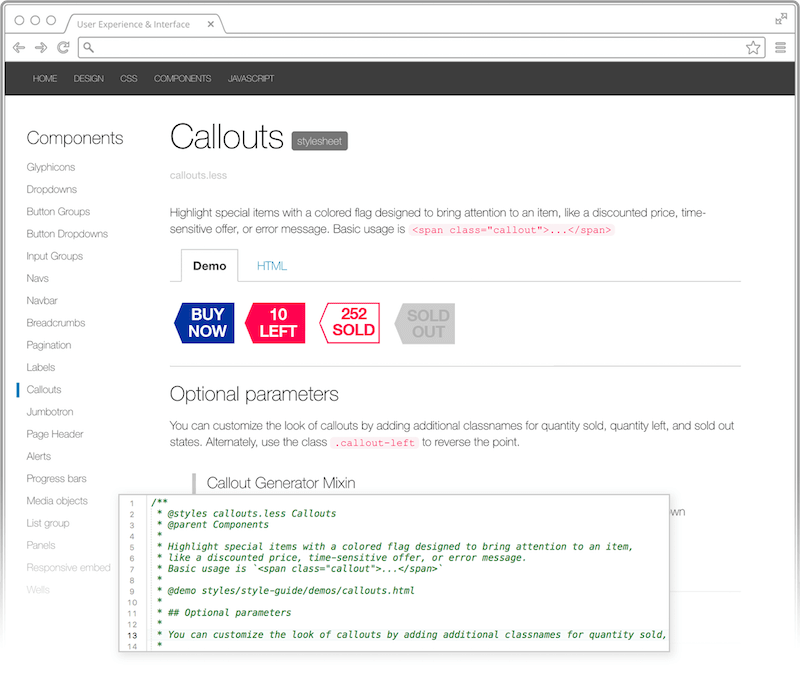
Der beste Weg, Ihre Arbeit zu dokumentieren, besteht darin, einen Live-Styleguide zu erstellen, der direkt aus den Kommentaren in Ihrem Code generiert wird. Wir verwenden einen Ansatz namens Style-Guide-Driven Development zusammen mit DocumentCSS, das sich in Dividenden auszahlt. Aber selbst wenn Ihr Projekt keinen Live-Styleguide haben kann, ist es in Ordnung, manuell einen in HTML oder sogar ein druckformatiertes PDF zu erstellen. Das Prinzip, an das wir uns erinnern sollten, ist, dass alles, was wir tun, dokumentiert werden muss .
Um Ihr Designsystem zu dokumentieren, schreiben Sie Anweisungen, die jemand anderem helfen, zu verstehen, wie das Design implementiert wurde und was sie tun müssen, um es selbst neu zu erstellen. Diese Informationen können den spezifischen Designgedanken hinter einem Element, Codebeispiele oder eine Demo des Elements in Aktion umfassen.
- Wie würde ich jemand anderem sagen, wie er meinen Code verwenden soll?
- Was würde ich beim Onboarding eines neuen Teammitglieds erklären, um sicherzustellen, dass es weiß, wie man es benutzt?
- Welche Variationen der einzelnen Widgets kann ich zeigen, um alle Verwendungsmöglichkeiten zu demonstrieren?

9. Genau
Die endgültige Ausgabe ist eine angemessene Darstellung des beabsichtigten Designs.
Schließlich dürfen wir nicht vergessen, dass das, was wir kreieren, genauso gut aussehen muss wie das ursprüngliche Designkonzept, das es widerspiegeln soll. Niemand wird ein Designsystem zu schätzen wissen, wenn es seine Erwartungen an die visuelle Attraktivität nicht erfüllt. Es ist wichtig zu betonen, dass das Ergebnis nur eine angemessene Darstellung des Designs sein kann und nicht pixelgenau sein wird. Ich mag den Ausdruck „pixelperfekt“ nicht, denn zu suggerieren, dass eine Implementierung Pixel für Pixel genau wie das Mockup sein muss, bedeutet, alle Einschränkungen zu vergessen und die Standardisierung abzuwerten (egal, dass jeder Browser CSS ein wenig rendert). anders). Die Genauigkeit wird durch die Tatsache erschwert, dass statische Designs für responsive Anwendungen selten alle möglichen Gerätegrößen berücksichtigen. Der Punkt ist, dass ein gewisses Maß an Flexibilität erforderlich ist.
Sie müssen entscheiden, wie viel von einer angemessenen Vertretung für Ihr Projekt benötigt wird, aber stellen Sie sicher, dass es den Erwartungen der Menschen entspricht, mit denen Sie zusammenarbeiten. In unseren Projekten bespreche ich größere Abweichungen von der Pixelperfektion mit dem Kunden, nur um sicherzugehen, dass wir uns einig sind. „Die Designs zeigen einen standardmäßigen blauen Knopfstil mit einem Rand, aber unsere Standardknopffarbe ist etwas anders und hat keinen Rand, also haben wir uns stattdessen dafür entschieden.“ Erwartungen zu formulieren ist hier der wichtigste Schritt.

Ein System des Denkens
Das Ziel dieser neun Prinzipien ist es, einen Leitfaden für die Implementierung von Design in HTML und CSS bereitzustellen. Es handelt sich weniger um eine Reihe von Regeln oder vorgeschriebenen Ratschlägen, als vielmehr um eine Art, über Ihre Arbeit nachzudenken, damit Sie die beste Balance zwischen großartigem Design und großartigem Code optimieren können. Es ist wichtig, sich selbst eine gewisse Flexibilität bei der Anwendung dieser Prinzipien zu geben. Sie werden nicht in der Lage sein, mit jedem jedes Mal Perfektion zu erreichen. Sie sind Ideale. Es gibt immer andere Ablenkungen, Prinzipien und Prioritäten, die uns daran hindern, unser Bestes zu geben. Dennoch sollten die Prinzipien etwas sein, nach dem man immer streben, sich ständig selbst überprüfen und aggressiv verfolgen muss, wenn man sein Design vom Reißbrett zum endgültigen Medium bringt, in dem es erlebt wird. Ich hoffe, sie werden Ihnen helfen, bessere Produkte zu entwickeln und Designsysteme zu bauen, die viele Jahre halten.
Ich würde mich freuen, von Ihnen über Ihre Erfahrungen in der Umsetzung von Design zu hören. Posten Sie einen Kommentar und teilen Sie Ratschläge oder andere Prinzipien, die Sie möglicherweise in Ihrer eigenen Arbeit anwenden.
