Lösung von CLS-Problemen auf einer Next.js-basierten E-Commerce-Website (Fallstudie)
Veröffentlicht: 2022-03-10Fairprice ist einer der größten Online-Lebensmittelgeschäfte in Singapur. Wir suchen ständig nach Möglichkeiten, um das Online-Einkaufserlebnis der Benutzer zu verbessern. Die Leistung ist einer der Kernaspekte, um sicherzustellen, dass unsere Benutzer unabhängig von ihren Geräten oder ihrer Netzwerkverbindung ein angenehmes Benutzererlebnis haben.
Es gibt viele Key Performance Indicators (KPI), die verschiedene Punkte während des Lebenszyklus der Webseite messen (z. B. TTFB, domInteractive und onload ), aber diese Metriken spiegeln nicht wider, wie der Endbenutzer die Seite erlebt.
Wir wollten einige KPIs verwenden, die eng mit der tatsächlichen Erfahrung der Endbenutzer übereinstimmen, damit wir wissen, dass, wenn einer dieser KPIs nicht gut funktioniert, sich dies direkt auf die Endbenutzererfahrung auswirkt. Wir haben herausgefunden, dass benutzerzentrierte Leistungskennzahlen für diesen Zweck perfekt geeignet sind.
Es gibt viele benutzerorientierte Leistungsmetriken, um verschiedene Punkte im Lebenszyklus einer Seite zu messen, z. B. FCP, LCP, FID, CLS und so weiter. Für diese Fallstudie werden wir uns hauptsächlich auf CLS konzentrieren.
CLS misst die Gesamtpunktzahl aller unerwarteten Layoutverschiebungen, die zwischen dem Beginn des Ladens der Seite und dem Entladen der Seite auftreten.
„
Daher stellt ein niedriger CLS-Wert für eine Seite sicher, dass es keine zufälligen Layoutverschiebungen gibt, die Benutzer frustrieren. Barry Pollard hat einen ausgezeichneten ausführlichen Artikel über CLS geschrieben.
Wie wir das CLS-Problem auf unserer Produktseite entdeckt haben
Wir verwenden Lighthouse und WebPagetest als unsere synthetischen Testwerkzeuge für die Leistung, um CLS zu messen. Wir verwenden auch die Web-Vitals-Bibliothek, um CLS für echte Benutzer zu messen. Abgesehen davon überprüfen wir den Abschnitt Google Search Console Core Web Vitals Report, um uns ein Bild von möglichen CLS-Problemen auf einer unserer Seiten zu machen. Beim Durchsuchen des Berichtsabschnitts stellten wir fest, dass viele URLs von der Produktdetailseite einen CLS-Wert von mehr als 0,1 hatten, was darauf hindeutet, dass dort ein größeres Layout-Veränderungsereignis stattfindet.
Debuggen des CLS-Problems mit verschiedenen Tools
Da wir nun wissen, dass es auf der Produktdetailseite ein CLS-Problem gibt, war der nächste Schritt, herauszufinden, welches Element es verursacht hat. Zunächst entschieden wir uns, einige Tests mit synthetischen Testwerkzeugen durchzuführen.
Also ließen wir den Leuchtturm laufen, um zu prüfen, ob er irgendein Element finden könnte, das eine größere Layoutverschiebung auslösen könnte, er meldete CLS auf 0,004, was ziemlich niedrig ist.

.004 . (Große Vorschau)Die Lighthouse-Berichtsseite hat einen Diagnoseabschnitt. Das zeigte auch kein Element, das einen hohen CLS-Wert verursachte.

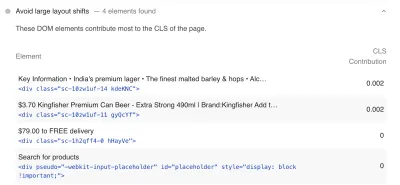
Dann haben wir WebpageTest ausgeführt und beschlossen, die Filmstreifenansicht zu überprüfen:

Wir finden diese Funktion sehr hilfreich, da wir herausfinden können, welches Element zu welchem Zeitpunkt die Verschiebung des Layouts verursacht hat. Aber als wir den Test durchführten, um zu sehen, ob Layout-Verschiebungen hervorgehoben werden, trug nichts zu dem riesigen LCS bei:

Die Besonderheit bei CLS besteht darin, dass es während der gesamten Lebensdauer der Seite individuelle Layout-Shift-Scores aufzeichnet und hinzufügt.
„
Hinweis : Wie CLS gemessen wird, wurde seit Juni 2021 geändert.
Da Lighthouse und WebpageTest kein Element erkennen konnten, das eine größere Layoutverschiebung auslöste, was bedeutet, dass dies nach dem ersten Laden der Seite geschah, möglicherweise aufgrund einer Benutzeraktion. Daher haben wir uns für die Google Chrome-Erweiterung von Web Vitals entschieden, da sie CLS auf einer Seite aufzeichnen kann, während der Benutzer damit interagiert. Nachdem wir verschiedene Aktionen durchgeführt hatten, stellten wir fest, dass die Bewertung der Layoutverschiebung zunimmt, wenn der Benutzer die Bildvergrößerungsfunktion verwendet.
Um zu überprüfen, ob eine Layoutverschiebung auftritt, während sich die Maus auf dem Bild befindet, haben wir das folgende Code-Snippet von https://web.dev/cls/ verwendet, das console.log hinzufügt, wenn eine Layoutverschiebung auftritt:
let cls = 0; new PerformanceObserver((entryList) => { for (const entry of entryList.getEntries()) { if (!entry.hadRecentInput) { cls += entry.value; console.log('Current CLS value:', cls, entry); } }}).observe({type: 'layout-shift', buffered: true});Bei weiteren Untersuchungen stellten wir fest, dass ASDA mit einem ähnlichen Problem konfrontiert war, und brachten es für Chrom zur Sprache.

Ursache
Auf der Produktdetailseite können Benutzer die Maus über das Produktbild bewegen, um einen vergrößerten Ausschnitt des Bildes neben dem eigentlichen Produktbild anzuzeigen, da dieses Video genau zeigt, wovon wir sprechen.
Die Bildvergrößerungsfunktion hilft unseren Benutzern, das Erscheinungsbild des Produkts zu erfassen und sicherzustellen, dass es sich um die richtige Variante des Produkts handelt, das sie kaufen möchten.
Wir haben die react-image zoom Bibliothek verwendet, um diese Bildvergrößerungsfunktion zu erstellen.
Bildvergrößerungsbibliotheken haben normalerweise eine Linse (ein Quadrat, das sich bewegt, wenn sich die Maus innerhalb des Bildes bewegt). Da dieses Objektiv seine obere und linke Position mit der Mausbewegung ändert, wird es als eine Layoutverschiebung erkannt, die CLS auslöst. Wir haben die Bibliotheksseite sowie andere ähnliche Reaktionsbibliotheken ( react-image-magnify , react-image-zoom , react-image-magnifiers ) überprüft und festgestellt, dass sie alle unter demselben CLS-Problem leiden.
Wie wir es behoben haben
Wir haben festgestellt, dass „ react-image-zoom “ die js-image-zoom Bibliothek verwendet. Daher mussten wir die js-image zoom ändern, um das Problem zu beheben.
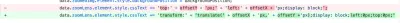
Die Lösung ist ziemlich einfach. Während sich die Maus über das Produktbild bewegt, bewegt sich das Bildlinsenelement, indem es seine linke und obere Position ändert. Um das Problem zu beheben, haben wir transform translate verwendet, wodurch das Element auf eine neue Ebene verschoben wird, dh jede Bewegung, die auf dieser neuen Ebene stattfindet, verursacht keine Layoutverschiebung mehr:

Ich habe auch eine PR für das ursprüngliche Repo erstellt, damit andere Entwickler, die diese Bibliothek verwenden, das CLS-Problem beseitigen können.

Die Auswirkungen der Änderung
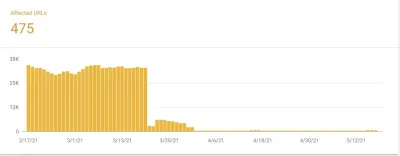
Nachdem der Code in der Produktion bereitgestellt wurde, wurde das CLS auf der Produktdetailseite korrigiert und die Anzahl der Seiten, die von CLS betroffen waren, wurde um 98 % reduziert:

transform hat einen Leistungsvorteil gegenüber der Positionsmanipulation mit left und top. (Große Vorschau) Da wir transform verwendet haben, hat es auch dazu beigetragen, die Bildvergrößerung für die Benutzer reibungsloser zu gestalten.
Hinweis : Paul Irish hat einen ausgezeichneten Artikel zu diesem Thema geschrieben.
Weitere wichtige Änderungen, die wir für CLS vorgenommen haben
Es gibt auch einige andere Probleme, mit denen wir auf vielen Seiten unserer Website konfrontiert waren, die zu CLS beitragen. Lassen Sie uns diese Elemente und Komponenten durchgehen und sehen, wie wir versucht haben, die daraus resultierenden Layoutverschiebungen zu mildern.
Web-Fonts:
Wir haben festgestellt, dass das späte Laden von Schriftarten zu Frustrationen bei den Benutzern führt, da der Inhalt aufblitzt und es auch zu einer gewissen Anzahl von Layoutverschiebungen kommt. Um dies zu minimieren, haben wir einige Änderungen vorgenommen:- Wir haben die Schriftarten selbst gehostet, anstatt sie vom CDN eines Drittanbieters zu laden.
- Wir laden die Schriftarten vor.
- Wir verwenden die Schriftartanzeige optional.
Bilder:
Ein fehlender Höhen- oder Breitenwert im Bild führt dazu, dass sich das Element nach dem Bild verschiebt, sobald das Bild geladen wird. Dies wird letztendlich zu einem wichtigen Beitrag zu CLS. Da wir Next.js verwenden, haben wir die integrierte Bildkomponente namensnext/imagesgenutzt. Diese Komponente enthält mehrere bildbezogene Best Practices. Es baut auf dem HTML-Tag<img>auf und kann zur Verbesserung von LCP und CLS beitragen. Ich empfehle dringend, diesen RFC zu lesen, um die wichtigsten Funktionen und Vorteile seiner Verwendung herauszufinden.Unendliche Schriftrolle:
Auf unserer Website können die Seiten mit Produktlisten unendlich gescrollt werden. Wenn Benutzer also zunächst zum Ende der Seite scrollen, sehen sie für den Bruchteil von Sekunden eine Fußzeile, bevor der nächste Datensatz geladen wird, was zu Layoutverschiebungen führt. Um dies zu lösen, haben wir einige Schritte unternommen:- Wir rufen die API auf, um Daten zu laden, noch bevor der Benutzer das absolute Ende der Liste erreicht.
- Wir haben genügend Platz für den Ladezustand reserviert und wir zeigen Produktgitter während des Ladezustands. Wenn der Benutzer jetzt scrollt, sieht er die Fußzeile für den Bruchteil von Sekunden nicht, während die Produkte geladen werden.
Addy Osmani hat einen ausführlichen Artikel zu diesem Ansatz geschrieben, den ich sehr empfehle.
Die zentralen Thesen
- Während Lighthouse und WebpageTest dabei helfen, Leistungsprobleme zu erkennen, die bis zum Laden der Seite auftreten, können sie keine Leistungsprobleme nach dem Laden der Seite erkennen.
- Web Vitals-Erweiterungen können CLS-Änderungen erkennen, die durch Benutzerinteraktionen ausgelöst werden. Wenn also eine Seite einen hohen CLS-Wert hat, aber Lighthouse oder WebpageTest einen niedrigen CLS meldet, kann die Web Vitals-Erweiterung helfen, das Problem zu lokalisieren.
- Die Daten der Google Search Console basieren auf den Daten echter Benutzer, sodass sie auch auf potenzielle Leistungsprobleme hinweisen können, die zu jedem Zeitpunkt im Lebenszyklus einer Seite auftreten. Sobald ein Problem erkannt und behoben wurde, kann eine erneute Überprüfung des Berichtsabschnitts helfen, die Wirksamkeit der Leistungskorrektur zu überprüfen. Die Änderungen werden innerhalb weniger Tage im Web-Vitals-Berichtsabschnitt widergespiegelt.
Abschließende Gedanken
Während CLS-Probleme vergleichsweise schwieriger zu debuggen sind, kann uns die Verwendung einer Kombination verschiedener Tools bis zum Laden der Seite (Lighthouse, WebPageTest) und der Web Vitals-Erweiterung (nach dem Laden der Seite) helfen, das Problem zu lokalisieren. Es ist auch eine der Metriken, die viel aktiv weiterentwickelt wird, um eine breite Palette von Szenarien abzudecken, und das bedeutet, dass sich die Art und Weise, wie sie gemessen wird, in Zukunft ändern wird. Wir folgen https://web.dev/evolving-cls/, um über bevorstehende Änderungen informiert zu sein.
Wir selbst arbeiten kontinuierlich daran, auch andere Core Web Vitals zu verbessern. Kürzlich haben wir das responsive Bild-Preload implementiert und damit begonnen, Bilder im WebP-Format bereitzustellen, was uns geholfen hat, die Bildnutzlast um 75 %, den LCP um 62 % und den Geschwindigkeitsindex um 24 % zu reduzieren. Sie können weitere Details zur Optimierung zur Verbesserung des LCP und des Geschwindigkeitsindex lesen oder unserem Engineering-Blog folgen, um mehr über andere spannende Arbeiten zu erfahren, die wir durchführen.
Wir möchten Alex Castle dafür danken, dass er uns geholfen hat, das CLS-Problem auf der Produktseite zu debuggen und die Macken in der next/images -Implementierung zu lösen.
