Denken Sie negativ, um ein starkes und überzeugendes Webdesign zu erstellen
Veröffentlicht: 2019-12-10Wer sich dieses Zitat ausgedacht hat, könnte alles andere als ein Webdesigner sein. Dies liegt daran, dass Webdesigner beim Entwerfen einer Website sowohl mit positiven als auch mit negativen Elementen arbeiten müssen.
Zu den positiven Elementen gehören Bilder, Inhalte, Videos, Navigation usw. Das negative Element ist die Leerstelle bzw. der weiße Raum, den Sie auf den meisten Websites gesehen haben müssen. Manchmal neigen Webdesigner dazu, unnötige positive Elemente zu verwenden und die Website mit Fachjargon zu füllen. Negativraum hingegen lässt das Design strukturierter und authentischer wirken.

Daher führt „negatives“ Denken normalerweise zu einer kreativen Idee für Webdesigner wie Sie und mich. Es schafft den dringend benötigten Abstand zwischen den Webdesign-Elementen. Kein Wunder, gilt es doch als eine der wichtigsten visuellen Komponenten im Webdesign. Falls Sie mehr darüber wissen möchten, lesen Sie diesen Blog, um zu verstehen, was Negativraum ist, welche Bedeutung er hat und wie Sie den Raum in Ihrem Webdesign implementieren können. Lass uns anfangen.
Negativität ist der Feind der Kreativität.
Was ist Negativ- oder Leerraum?
Negativraum ist der Bereich auf Ihrer Website, der keinen Text, Inhalt, Bild oder Video enthält. Einfach ausgedrückt ist es nur der leere Bereich der Website und wird normalerweise verwendet, um die positiven Elemente auf dieser Seite zu trennen. Es wird oft als Weißraum bezeichnet.

Wer im Bereich Webdesign erfolgreich sein will, darf die Bedeutung von Negativraum um keinen Preis übersehen. Das Beste am Negativraum ist, dass er dem gesamten Layout Ihrer Website Symmetrie hinzufügt. Angemessene Leerzeichen lassen Ihre Website sauber aussehen und Ihre Besucher können die Website leicht scannen.
Was passiert, wenn Ihre Website keinen negativen Raum hat?
Stellen Sie sich vor, Sie befinden sich in einem kleinen dunklen Raum ohne Fenster und Türen. Du hast keinen Raum zum Atmen. Würden Sie sich nicht klaustrophobisch fühlen, selbst wenn Sie daran denken, irgendwo stecken zu bleiben, wo Sie nicht atmen können? Websites ohne Negativraum vermitteln in gewisser Weise die gleiche Stimmung, da der weiße Raum den virtuellen Atemraum für die Betrachter schafft.
Folgendes passiert, wenn Sie in Ihrem Webdesign keinen schwarzen Bereich lassen.
Keine Unterbrechungen in der Seite
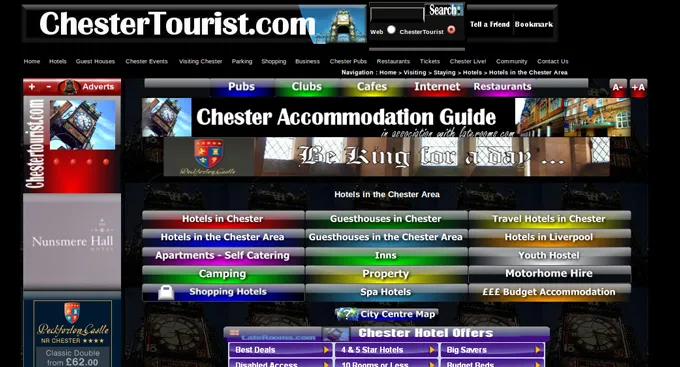
Angenommen, Sie möchten den Unterkunftsführer auf einer Website, ChesterTourist.com, lesen. Jetzt finden Sie den Leitfaden, der die gesamte Webseite ohne Unterbrechungen ausfüllt. Es gibt keine Absätze oder Leerzeichen zwischen den Texten. Wäre es für Sie dann einfacher, der Anleitung zu folgen? Offensichtlich nein. Sie können am Ende eine Anspannung in Ihren Augen haben und die Website schließlich zu Ihrem eigenen Besten verlassen. Siehe das Bild unten.

Leerraum verhindert, dass Ihre Zielgruppe abgelenkt wird. Die Leser können den Zweck des Inhalts oder der Seite leicht erkennen. Angenommen, Ihre Seite möchte, dass der Leser auf den Call-to-Action-Button klickt. Was ist, wenn Ihre Besucher nicht in der Lage sind, die Schaltfläche zu drücken, da Ihre Webseite mit Fachjargon überhäuft ist?
Ihre primäre Botschaft bleibt unbemerkt
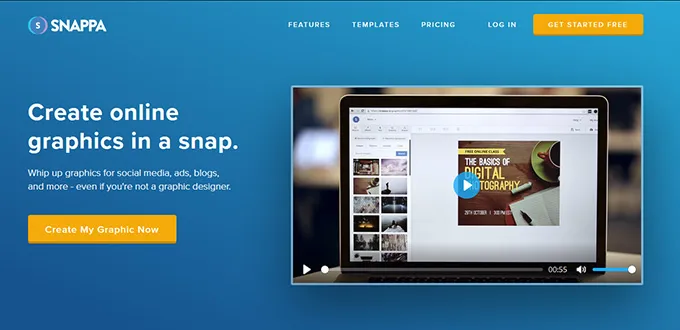
Angenommen, Sie haben eine Seite auf Ihrer Website entworfen, die Ihre Leser dazu zwingt, Rabattcodes zum Zeitpunkt des Bezahlvorgangs anzuwenden. Ihre Leser bemerken die zentrale Botschaft möglicherweise nicht einmal, wenn Ihre Website mit positiven Webdesign-Elementen überhäuft wird. Sie müssen Ihre Leser zur zentralen Botschaft Ihrer Webseite führen. Negativraum wird Ihnen dabei helfen, genau wie das Bild unten.
Der negative Raum hilft Ihren Lesern, sich auf bestimmte Begriffe zu konzentrieren und eine starke Emotion mit dem Zweck dieser Seite zu entwickeln. Nutzen Sie den Negativraum effektiv und machen Sie die Inhalte Ihrer Website im Handumdrehen lesbar. Am wichtigsten ist, dass Sie den Schriftstil oder die Schriftgröße nicht ändern müssen, um Ihre Leser auf den Inhalt aufmerksam zu machen. Alles, was Sie tun müssen, ist, den negativen Raum richtig zu nutzen.

Fehlende Richtung in Ihrer Webseite
Jede Webseite besteht aus einem Motiv. Angenommen, Sie haben eine Website mit Tools zur Plagiatsprüfung erstellt. Sie möchten, dass Ihre Leser den ersten Falz der Seite lesen, zu einer anderen Seite gehen, die tatsächlich über die Plagiatsprüfung verfügt, und schließlich ihren Inhalt mit diesem Tool auf Plagiate überprüfen. Zu viele positive Elemente verwirren die Leser und sie können dem Muster möglicherweise nicht gemäß Ihren Anweisungen folgen.

Verwenden Sie Negativraum an den richtigen Stellen und führen Sie Ihre Leser entsprechend, wie im Bild oben gezeigt. Möchten Sie, dass sie nach unten scrollen, um weitere Informationen zu erhalten? Möchten Sie, dass sich Ihre Leser bestimmte Elemente speziell ansehen? Die richtige Verwendung von negativem Raum gibt dem Fluss Ihrer Webseite eine solide Richtung.
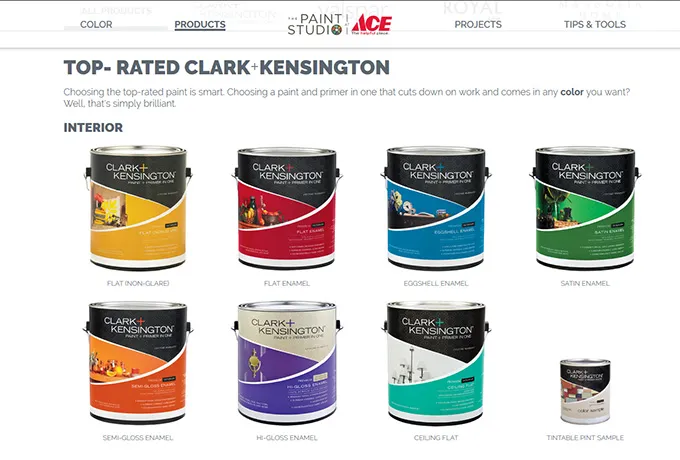
Nun gibt es einen schmalen Grat zwischen Negativräumen und passiv wirkenden Leerräumen. Ersteres verbessert die Struktur Ihrer Website, während letzteres sie ruiniert. Schauen Sie sich das Bild unten an.

Es ist das Website-Design einer Lackiererei. Wie Sie sehen können, besteht das Webdesign aus richtig platziertem Negativraum. Aber es enthält auch einen passiven leeren Raum. Dieser leere Bereich kann Ihre Leser darüber verwirren, ob die Website Störungen oder unvollständige Informationen enthält.
So schaffen leere Passivräume ein versetztes visuelles Element. Einfach gesagt, es ist besser, passive Leerzeichen zu vermeiden, da sie Ihre Website unprofessionell und unvollständig aussehen lassen.
Top 5 bewährte Methoden zur Nutzung von Negativraum für die Erstellung überzeugender Websites
Das Implementieren von Negativraum im Layout einer Website ist nicht so einfach, wie es sich anhört. Sie müssen ein geübtes Auge haben, um durchdachte Ideen zu entwickeln, um den negativen Raum auf Ihrer Website zu nutzen. Sie können sogar während der Entwicklung Ihrer Website um Programmierhilfe bitten, um sicherzustellen, dass der Negativraum Ihnen hilft, die Hauptbotschaft dieser Seite hervorzuheben. Sehen Sie sich die 7 wichtigsten Möglichkeiten an, wie Sie Negativraum verwenden sollten, um das Gesamtdesign Ihrer Webseite zu unterstützen.
Negativer Raum muss nicht weiß sein
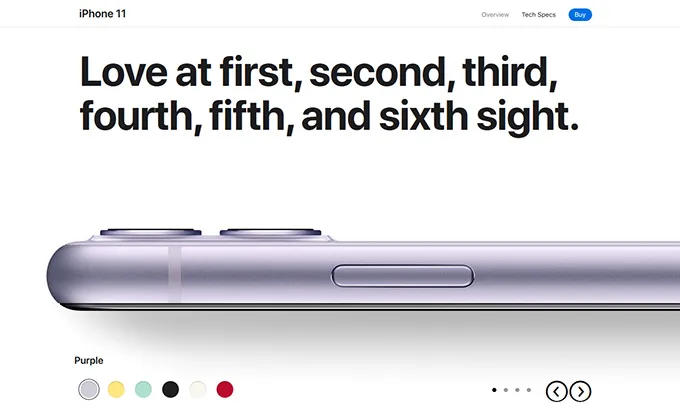
Es ist ein Mythos, dass Negativraum nur weiß sein kann. Sie können alles von Rot bis Schwarz verwenden, solange die Farbe nicht gegen das Thema Ihrer Website verstößt. Schauen Sie sich die Farbe von Apple.com an und Sie werden den negativen Raum auf ihren Websites in Form von Weiß und Hellgrau finden


Negativer Raum kann gleich um die Ecke sein
Negative Räume sind in fast allen Logos, Bannern und Kunstwerken vorhanden, denen Sie in Ihrem täglichen Leben begegnen können. Egal, ob Sie nach einer Programmieranleitung für Anfänger suchen.

Es ist immer besser, Monotonie zu vermeiden
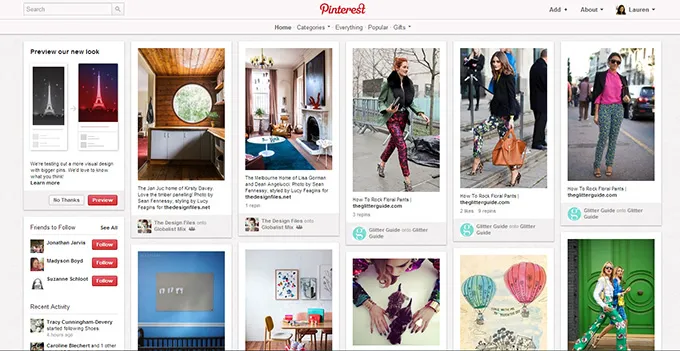
Ist Ihnen das Layout der Bilder auf Pinterest aufgefallen? Alle Bilder sind unterschiedlich groß, richtig? Denn egal, ob Sie Negativraum oder Bildblöcke verwenden, die richtige Balance ist entscheidend, anstatt die Symmetrie auf der Seite aufrechtzuerhalten. Negative Leerzeichen funktionieren nur, wenn Sie es mit gut definierten positiven Leerzeichen verwenden.

Halte es einfach
Verwenden Sie die negativen Leerzeichen nicht an beliebigen Stellen Ihres Website-Designs. Ordnen Sie die Website-Elemente sorgfältig an, um eine emotionale Verbindung zu Ihren Lesern herzustellen. Der negative Raum sollte zusammen mit anderen positiven Elementen der Webseite in der Lage sein, Ihre Besucher dazu zu zwingen, die gewünschte Aktion auszuführen.

Schichte die Elemente nach ihrer Wichtigkeit
Verwenden Sie die Elemente Ihres Webdesigns zusammen mit ausgewogenem Negativraum entsprechend ihrer Wichtigkeit. Beispielsweise können Sie die Schlüsselbotschaften ganz oben auf Ihrer Webseite platzieren und den Negativraum nutzen, um Ihren Leser zu einer reibungslosen Navigation auf der Seite zu führen. Der negative Raum dient als Leitfaden für die Augen Ihres Lesers.
Einige Leute betrachten den negativen Raum als nachträglichen Einfall des Webdesigns. Es ist in der Tat eine der strategischsten Methoden, um die Sichtbarkeit, den Fluss, die Lesbarkeit und die Tiefe Ihrer Website zu verbessern.

Was sind die verschiedenen Arten von negativem Raum im Webdesign?
Nachdem Sie nun die verschiedenen Techniken zur Verwendung von Negativraum im Webdesign kennen, wollen wir die zwei Arten von Negativraum besprechen, die Sie verwenden können.
Mikronegativer Raum
Der Raum, der in den kleineren Segmenten Ihrer Seite vorhanden ist, wird als Mikro-Negativraum bezeichnet. Es umfasst die Ränder und Leerzeichen zwischen Buchstaben, Zeichen oder Wörtern. Angenommen, Sie haben geplant, ein Bild auf Ihrer Webseite zu verwenden, und Sie haben auch eine Bildunterschrift darunter verwendet. Somit ist der Raum zwischen Ihrem Bild und der Bildunterschrift der negative Mikroraum.
Sie können negative Mikroräume in typografischen Designs verwenden, da sie die Lesbarkeit und Lesbarkeit Ihrer Texte verbessern. Die Abstände zwischen den Inhaltsblöcken auf Ihrer Webseite sollten eng genug sein, um in den negativen Mikroraum zu passen. Fügen Sie nicht zu viel Zeilenhöhe zwischen Ihren Absätzen und Überschriften hinzu, um sicherzustellen, dass der negative Abstand den Inhalt nicht überfüllt aussehen lässt.
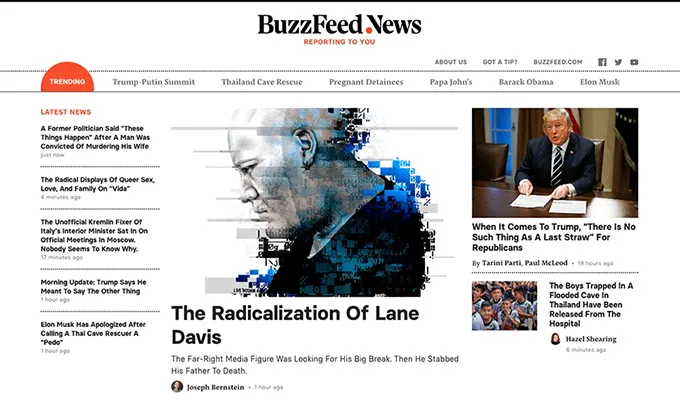
Schauen Sie sich diese Website von BuzzFeed unten an, um die richtige Verwendung von negativem Mikroraum zu verstehen. Wie Sie sehen, besteht die Website aus vielen Inhalten und dennoch verwirrt das Layout die Leser nicht.

Makro negativer Raum
Der Abstand zwischen den wichtigsten Webdesign-Elementen wird als negativer Makroraum bezeichnet. Diese Räume sind breiter und werden daher oft sofort erkannt. Der Raum zwischen den Kopf-, Inhalts-, Navigations- und Fußzeilenbereichen besteht aus dem negativen Makroraum. Makro-Negativraum wird auch im Hintergrund, in Seitenleisten und anderen Teilen der Webseite verwendet.
Der negative Makroraum hilft Ihnen, die verschiedenen Webdesign-Elemente effektiv zu trennen und zu verbinden. Beispielsweise hilft Ihnen der breitere Abstand, die Elemente zu trennen, während der schmalere Abstand Ihnen hilft, sie zu verbinden. Alles in allem lässt der negative Makroraum Ihre Webseite kompakt aussehen und hält alle Inhalte der Seite zusammen.
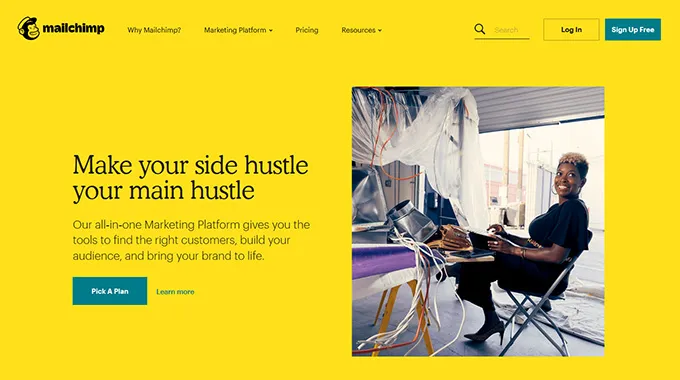
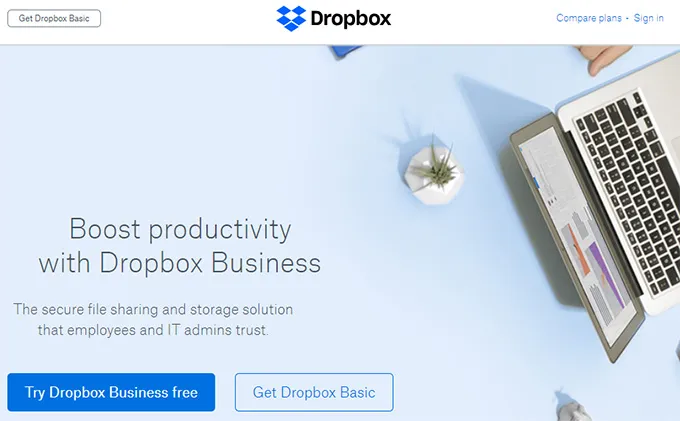
Hier ist eine Landing Page von Dropbox, die die erstaunliche Nutzung des negativen Makroraums deutlich zeigt. Wie Sie sehen können, gibt es einen erheblichen negativen Raum um die Handlungsaufforderungen herum. Sehen Sie sich auch an, wie die Navigationselemente aufgrund der intelligenten Nutzung des negativen Makroraums in der Kopfzeile platziert werden.

Beispiele für Negativraum im Webdesign
Ich habe diese Liste mit erstaunlichen Beispielen für negativen Raum erstellt, der in verschiedenen Nischen von Websites verwendet wird. Schauen Sie sich alle Websites an und Sie werden sehen, wie der negative Raum bietet
- Klare visuelle Hierarchie
- Ein ausgewogenes Layout
- Effektive Typografie
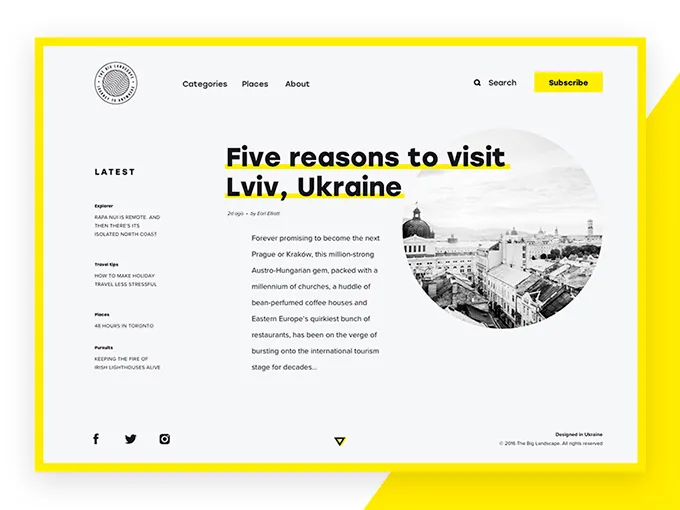
Die große Landschaft
Die Benutzeroberfläche von The Big Landscape ist minimalistisch und folgt den Prinzipien einer klaren visuellen Hierarchie, negativem Raum, guter Lesbarkeit und ästhetischem Vergnügen durch visuelle Wahrnehmung.

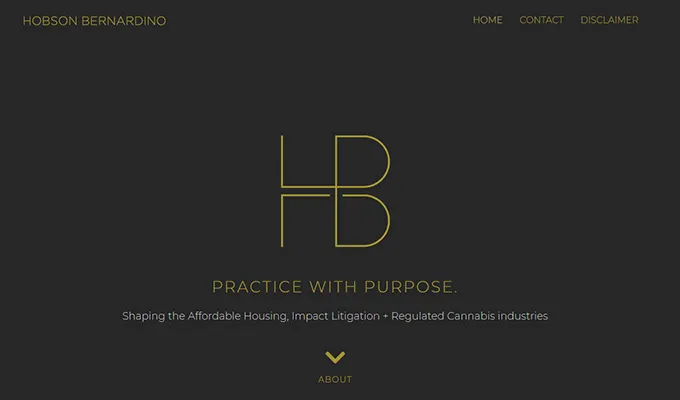
Hobson Bernardino + Davis LLP
Trusted Advisors nutzt den Weißraum auf der Startseite seiner Website, um die zentrale Botschaft effektvoll hervorzuheben. Vom Logo bis zur Navigation ist durch die intelligente Verwendung von Weißraum alles gut sichtbar und verständlich.

HD Live 2012
HDLive 2012 zeigt die perfekt ausgewogene Verwendung von Negativraum zwischen Schriften und Kopfzeilen. Auch die Texte bestehen aus viel Zeilenhöhe und Kontrastfarben zum Hintergrund.

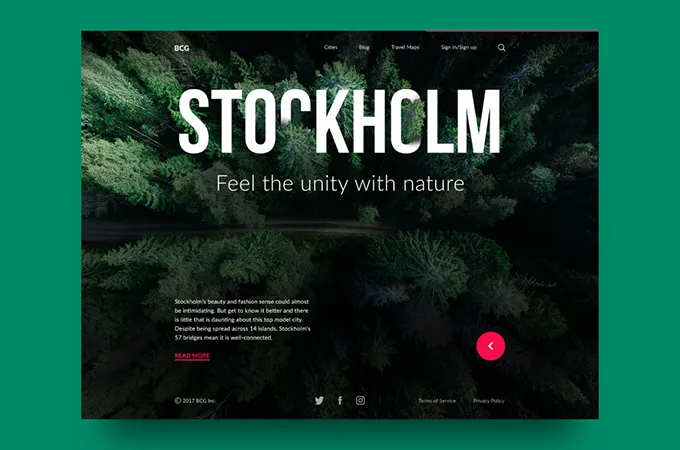
Großstadtführer
Big City Guide zeigt die kreative Nutzung des Negativraums auf Makroebene, wo der Designer ein Hintergrundfoto anwendet und es die Rolle des Negativraums spielt.

Abschluss,
Der negative Raum kann den Unterschied zwischen robustem Webdesign und schlechtem Webdesign ausmachen. Nutzen Sie den Negativraum auf der gesamten Website intelligent, um sie interessant genug zu machen, um die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen. Bei der Verwendung von negativem Raum geht es darum, ein perfektes Gleichgewicht zwischen den verschiedenen Elementen in Ihrem Webdesign aufrechtzuerhalten.
