Erstellen von nativen HTML5-Dialogfenstern
Veröffentlicht: 2017-03-29Das Dialogfenster ist eines der am häufigsten verwendeten Elemente im Design der Benutzeroberfläche einer Website. Es wird für mehrere Zwecke verwendet, darunter das Anzeigen von Benachrichtigungen, das Tragen eines Abonnementformulars, das Melden von Fehlern/Warnungen und das Lenken der Aufmerksamkeit eines Besuchers auf wichtige Informationen. Wenn Dialogfenster effektiv gestaltet und richtig verwendet werden, können sie die Aufgabe des Benutzers erleichtern.
Bisher erforderte das Erstellen eines Dialogfensters die Verwendung eines jQuery-Plugins wie Pop Easy, jQuery UI Dialog oder Twitter Bootstrap Modal. Aber jetzt, mit der Einführung des neuen <dialog> -Elements von HTML5, ist es für Entwickler viel einfacher geworden, Popup-Dialoge und Modals auf einer Webseite zu erstellen.
Ursprünglich wurde das <dialog> -Tag als großartige Lösung zum Markieren von Konversationen in die HTML5-Spezifikation aufgenommen, aber es wurde bereits 2009 aus der HTML5-Spezifikation gestrichen. Trotzdem ist es in einer neuen Form wieder zurück.
In diesem Beitrag führe ich Sie durch das <dialog> -Element und zeige, wie Sie es optimal nutzen können. Lass uns anfangen!
Wenn Sie das Element <dialog> in Aktion sehen oder mit dem Code herumspielen möchten, sehen Sie sich hier die Live-Demo an.
Browserunterstützung für das <dialog> -Element
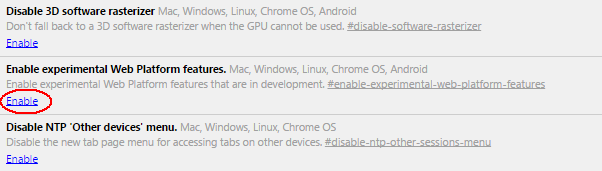
Leider ist die Browserunterstützung für <dialog> begrenzt. Das Element wird derzeit nur in Safari 6.0 und Chrome Canary unterstützt. Obwohl Chrome Canary das Tag vollständig unterstützt, müssen Sie ein Flag aktivieren, um es verwenden zu können. Gehen Sie zu chrome://flags und aktivieren Sie das Flag „Experimentelle Webplattformfunktionen aktivieren“ .

Nachdem Sie das Flag aktiviert haben, müssen Sie den Browser neu starten, damit die Änderungen wirksam werden.
Die HTMLDialogElement Schnittstelle
Die HTMLDialogElement Schnittstelle, die in den HTML-Spezifikationen für das <dialog> -Element enthalten ist, verfügt über zahlreiche Eigenschaften und Methoden, mit denen Sie Ihre Dialoge ein- und ausblenden können. Sie sind wie folgt:
Methoden:
Die HTMLDialogElement Schnittstelle verfügt über drei Methoden zum Öffnen und Schließen von Dialogen.
-
show(): Diese Methode wird verwendet, um einen Dialog anzuzeigen. Benutzer können weiterhin auf andere Inhalte des HTML-Dokuments zugreifen, solange ein Dialogfeld geöffnet ist. -
showModal(): Wird verwendet, um einen „modalen Dialog“ zu starten, der verhindert, dass ein Benutzer auf etwas anderes als das Dialogfenster auf einer Webseite zugreift. -
close(): Wird verwendet, um einen Dialog zu schließen. Sie könnenreturnValueals optionalen Parameter übergeben, der die EigenschaftreturnValue.
Eigenschaften:
In der HTMLDialogElement Schnittstelle sind zwei Eigenschaften enthalten.
-
returnValue: Ruft den Parameter ab, der optional anclose()übergeben wurde. -
open: Diese Eigenschaft ist ein boolescher Wert. Beitrueist der Dialog für den Benutzer sichtbar. Andernfalls wird es ausgeblendet.
Veranstaltungen:
Wenn ein Dialog geschlossen wird, wird ein close ausgelöst.
dialog.addEventListener('close', function() {
Anderer Code wird hier eingefügt…
});
Abgesehen von diesen Schlüsselmethoden und Eigenschaften unterstützt das <dialog> -Element auch:
-
form[method="dialog"]: Wird verwendet, um ein Formular mit einem<dialog>zu integrieren. Nur innerhalb eines Dialogs gültig. -
autofocus attribute: Wird verwendet, um einem Formularsteuerelement innerhalb eines Dialogs den Fokus zu geben. -
cancel event: EincancelEvent wird ausgelöst, wenn ein modaler Dialog über „Esc“ geschlossen wird
Nachdem wir nun die Grundlagen des <dialog> -Elements verstanden haben, lassen Sie uns mit einigen Beispielen in die Praxis gehen.
Erstellen eines Dialogs
Zuerst werde ich Ihnen zeigen, wie Sie einen einfachen Dialog erstellen. Der unten angegebene Code definiert ein einfaches <dialog> -Element mit etwas Inhalt, eine Schließen-Schaltfläche zum Ausblenden des Dialogs und eine Anzeigen-Schaltfläche zum Starten des Dialogs.
Wenn Sie den obigen Code in Ihrem Browser testen, sehen Sie nichts außer der Schaltfläche „Dialog anzeigen“ ohne jegliche Funktionalität, wie im folgenden Screenshot gezeigt:

Um das <dialog> -Element zu öffnen und zu schließen, müssen Sie das JavaScript .show() und .close() .
(Funktion() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
dialog.show();
};
document.getElementById('closeDialog').onclick = function() {
dialog.close();
};
})();
Wenn Sie nun auf die Schaltfläche „Dialog anzeigen“ klicken, können Sie das Dialogfenster im Browser sehen. Ein Klick auf „Beenden“ schließt das Dialogfenster. Hier ist der Screenshot:


Stil zum Dialog hinzufügen
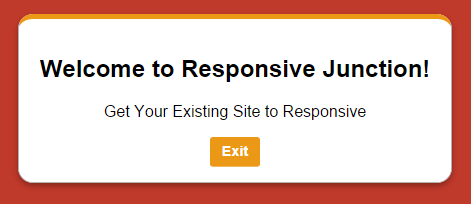
Sie können CSS-Stile zu Ihrem Dialogfeld hinzufügen, genau wie zu jedem anderen Element. Standardmäßig wird das Dialogfenster horizontal zentriert angezeigt, während es andere Elemente überlagert. Wenn Sie mit der Standardposition und dem Aussehen zufrieden sind, ist kein weiteres CSS erforderlich. Andernfalls können Sie Ihr eigenes CSS hinzufügen, um das Dialogfenster nach Ihrem Geschmack anzupassen und zu gestalten, wie ich es unten getan habe:
Dialog {
oben: 28 %;
Breite: 400px;
Rand: 1 Pixel festes RGBA (0, 0, 0, 0,3);
Randradius: 15px;
Box-Schatten: 0 3px 7px rgba(0, 0, 0, 0,3);
Rand oben: 5px solide #eb9816;
}
Taste{
Anzeige: Inline-Block;
Randradius: 3px;
Grenze: keine;
Schriftgröße: 0.9rem;
Polsterung: 0,4m 0,8em;
Hintergrund: #eb9816;
Rand unten: 1px solide #f1b75c;
Farbe weiß;
Schriftdicke: fett;
Marge: 0 0,25 rem;
Textausrichtung: Mitte;
}
Taste: Schweben, Taste: Fokus {
Opazität: 0,92;
Cursor: Zeiger;
}

Erstellen eines modalen Dialogs
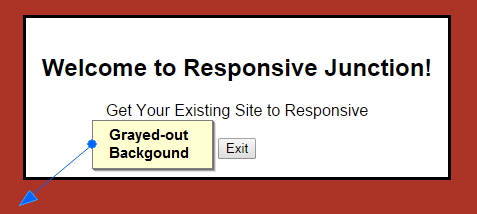
Wenn Sie verhindern möchten, dass Ihre Benutzer auf den Inhalt Ihres HTML zugreifen, können Sie modale Dialogfenster verwenden. Da das modale Dialogfenster ausgegraut ist, werden alle anderen Dinge außer dem Dialog angezeigt, Benutzer können den ausgegrauten Text nicht auswählen oder auf Schaltflächen klicken, während das Dialogfenster geöffnet ist.
Das Erstellen von Modalen ähnelt dem Erstellen von Dialogen, mit dem einzigen Unterschied, dass .showModal() anstelle von .show() verwendet wird. Es müssen keine Änderungen am HTML-Code vorgenommen werden.
(Funktion() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
Dialog. showModal();
};
document.getElementById('closeDialog').onclick = function() {
dialog.close();
};
})();
Während Standarddialoge horizontal zentriert angezeigt werden, werden modale Dialoge sowohl vertikal als auch horizontal zentriert im Ansichtsfenster angezeigt. Sie können einen modalen Dialog auch schließen, indem Sie die Taste „Escape“ drücken.

Hinzufügen einer modalen Dialoghintergrundfarbe
Das Element <dialog> enthält ein Pseudo-Element namens "::backdrop" , das nur mit modalen Dialogen funktioniert. Mit diesem Element können Sie die Hauptseite dimmen, um den Benutzern mitzuteilen, dass sie nicht zugänglich ist. Sie können einen Hintergrund positionieren und gestalten, indem Sie die Vorteile von Standard-CSS-Eigenschaften nutzen:
dialog::hintergrund{
Position: fest;
oben: 0;
links: 0;
rechts: 0;
unten: 0;
Hintergrundfarbe: rgba(0, 0, 0, 0,7);
}

Implementieren von <dialog> mit einem Formular
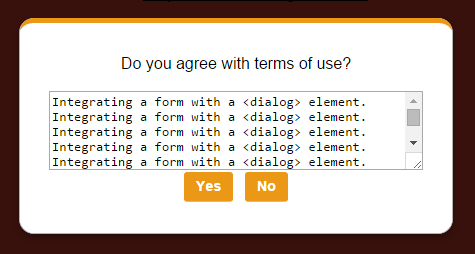
Ein Formular kann mit form method="dialog" in ein <dialog> -Element integriert werden. Nach dem Senden des Formulars wird das Dialogfenster geschlossen und der Wert der Senden-Schaltfläche über die Eigenschaft dialog.returnValue .
Hier ist der HTML-Code für den Formulardialog:
Verwenden Sie das folgende JavaScript für den Formulardialog.
var formDialog = document.getElementById('formDialog');
document.getElementById('showformDialog').onclick = function() {
formDialog.showModal();
};
document.getElementById('submit').onclick = function() {
formDialog.close (Wert);
};
document.getElementById('formDialog').addEventListener('close', function() {
alert(formDialog.returnValue);
});

Hinweis : Zum besseren Verständnis verwende ich in meiner Demo formDialog anstelle von Dialog .
Wenn Sie das Element <dialog> in Aktion sehen oder mit dem Code herumspielen möchten, sehen Sie sich hier die Live-Demo an.
Fazit
Mit der Reinkarnation des <dialog> -Elements ist es für Entwickler viel einfacher geworden, Dialoge ohne die Verwendung eines jQuery-Plugins zu erstellen. Auch wenn Chrome Canary und Safari 6.0 das <dialog> -Element korrekt interpretieren, steht ein Polyfill zur Verfügung, um sicherzustellen, dass andere Browser das Element unterstützen.
Wenn Sie mehr über andere HTML5-Eigenschaften erfahren möchten, lesen Sie vielleicht Erste Schritte mit der HTML5-Datei-API oder informieren Sie sich über das HTML5-Kontextmenüattribut.
