Tipps & Strategien für mehrsprachiges Webdesign
Veröffentlicht: 2017-07-31Mit der weit verbreiteten Nutzung des Internets gehören Sprachbarrieren der Vergangenheit an, vor allem, weil Website-Designer jetzt das Potenzial für höhere Umsätze aufgrund der internationalen Kunden erkannt haben, die ein Ergebnis des gestiegenen Bewusstseins für die verschiedenen Unternehmen sind, die ihre Dienstleistungen weltweit anbieten , besuchen in der Regel die Websites dieser Unternehmen, um online direkt mit ihnen zu kommunizieren.
Ein Haupthindernis, mit dem Benutzer beim Besuch der Website dieser internationalen Unternehmen konfrontiert sind, ist jedoch die Sprache, die ihre allgemeine Benutzererfahrung tendenziell dämpft.
Denken Sie daran, dass Menschen auf der ganzen Welt verschiedene Sprachen sprechen und für die meisten von ihnen Englisch nicht ihre Muttersprache ist. Daher bevorzugen sie offensichtlich eine Website, die sie in ihrer eigenen Sprache anzeigen können, und eine Website, deren Inhalte ausschließlich auf Englisch oder in einer bestimmten Sprache sind, könnte sich als Hindernis für den Erfolg Ihrer Website erweisen. Daher ist es heutzutage von entscheidender Bedeutung, dass eine Website den Besuchern, die ihre Website besuchen und mit ihnen über dieses spezifische Medium kommunizieren, mehrsprachige Unterstützung bietet.
Aber eine Frage, die Sie sich vielleicht stellen werden, ist, was genau wir hier mit mehrsprachiger Unterstützung meinen? Im Laufe der Jahre sind Sie wahrscheinlich auf Websites gestoßen, deren Inhalte in einer anderen Sprache geteilt werden. Wenn Sie solche Websites besuchen, haben Sie die Möglichkeit, diese Seiten entweder ins Englische oder in eine Sprache Ihrer Wahl zu übersetzen. Und obwohl es Websites gibt, die den Inhalt von Artikeln und Blogs auf einer Website übersetzen können, ist es viel komplizierter, die Struktur einer mehrsprachigen Website herunterzukriegen, als den Benutzern bewusst ist. Um sicherzustellen, dass Sie das mehrsprachige Webdesign richtig hinbekommen, haben wir daher einige Tipps zusammengestellt, die Ihnen den Einstieg erleichtern und Sie auf dem richtigen Weg zur Entwicklung eines mehrsprachigen Webdesigns halten.
Tipp Nr. 1: Übersetzung – Auto vs. Mensch
Okay, das ist technisch gesehen nicht wirklich ein Tipp, aber wir hielten es für wichtig und mussten daher aufgenommen werden. Sie haben im Laufe der Jahre wahrscheinlich mindestens einmal Sprachübersetzungssoftware für eine Website verwendet. Nun, obwohl daran nichts auszusetzen ist, neigen die Gesamtgenauigkeitsraten dieser Übersetzungen dazu, zu variieren. Ein gängiges Tool unter diesen ist Google Translate, und obwohl es Benutzern eine sehr benutzerfreundliche Erfahrung bietet und ständig aktualisiert und verbessert wird, variiert die Genauigkeit des übersetzten Textes immer noch, weshalb es am besten ist, sich nicht auf Übersetzungssoftware zu verlassen Webseiten.
Im Vergleich dazu ist die Verwendung eines menschlichen Übersetzers eine viel bessere Idee als automatische Übersetzungstools und -software. Der Grund dafür ist, dass es in der Sprache tendenziell feine Nuancen gibt, die Menschen daher nicht nur in der Lage sind, sie in einem bereitgestellten Inhalt zu spüren und aufzunehmen, sondern auch ein besseres Verständnis und eine bessere Kenntnis des lokalen Vokabulars einer Sprache haben die Übersetzung viel genauer.
Tipp Nr. 2: Überspringen Sie nicht die Sprachoptionen
Wie wir oben erwähnt haben, verwenden Menschen verschiedene Sprachen, um weltweit zu kommunizieren. Daher ist es wichtig, dass Sie beim Entwerfen einer mehrsprachigen Website nicht darauf verzichten, dem Benutzer die Möglichkeit zu geben, die Spracheinstellung auf der Website zu ändern.
Einige Möglichkeiten, wie Sie dem Benutzer neben einem Dropdown-Menü die einfache Auswahl einer Sprache ermöglichen können, sind:
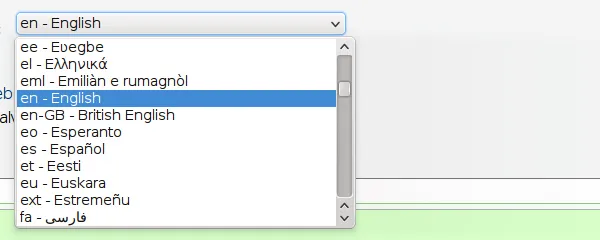
Dropdown :

Der ganze Zweck eines mehrsprachigen Webdesigns besteht darin, dem Benutzer die Möglichkeit zu geben, die Sprache der Seite problemlos und einfach zu ändern. Auf den meisten Websites finden Sie diese Option in Form eines Dropdown-Menüs, das fast immer in der oberen rechten Ecke einer Seite platziert wird (obwohl es einige Websites gibt, die dazu neigen, das Dropdown-Menü im Fußbereich der Webseite zu platzieren ), wodurch es für den Benutzer bequemer wird, die Sprache seiner Wahl auszuwählen. Eine wichtige Sache, die Sie beim Entwerfen einer Website beachten sollten, ist, dass der Abschnitt der Webseite, in dem Sie das Dropdown-Menü lieber in der Kopf- oder Fußzeile der Website platzieren möchten, für den Benutzer leicht zugänglich und sichtbar sein sollte.
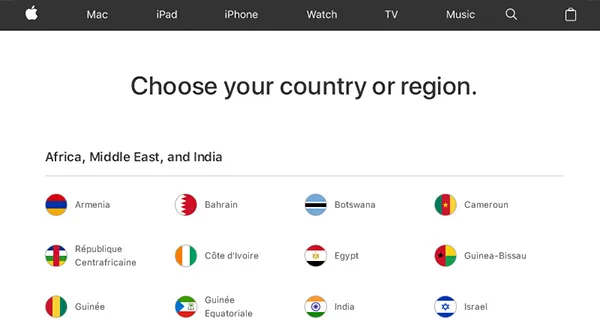
Länderflaggen :

Sie werden feststellen, dass einige Websites es vorziehen, die Flagge eines Landes zu verwenden, um eine Sprache anzugeben, und obwohl an diesem speziellen Format nichts auszusetzen ist, sind wir der Meinung, dass es aus den folgenden Gründen etwas verwirrend sein kann.
- Flaggen repräsentieren in der Regel ein Land und nicht unbedingt eine Sprache.
- Es ist nicht notwendig, dass ein Land nur eine Amtssprache hat – es kann mehr als eine Amtssprache geben.
- Eine bestimmte Sprache kann in mehr als einem Land gesprochen werden, was Verwirrung stiftet.
- Es ist nicht erforderlich, dass Besucher die Flagge eines Landes erkennen – dies kann an der Symbolgröße der Flagge oder an der Ähnlichkeit der Flagge eines Landes mit einem anderen Land liegen.
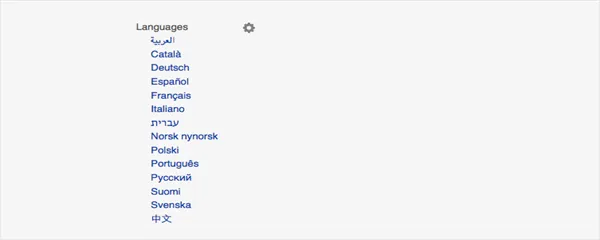
Bestellung :
Eine der bequemsten Möglichkeiten, Benutzern mehrsprachigen Support zu bieten, besteht darin, die Sprachen auf der Website alphabetisch aufzulisten. Dies sieht nicht nur sauberer aus, sondern ermöglicht es dem Benutzer auch, die von ihm bevorzugte Sprachversion leicht zu finden. Ein Beispiel dafür ist Wikipedia unten entnommen:

Erkennung der Standardsprache :
Es ist eine gute Idee, Benutzern auf der Website eine Option anzubieten, mit der sie beim ersten Besuch einfach eine Standardsprache festlegen können. Stellen Sie aber sicherheitshalber auch andere Sprachauswahloptionen bereit, falls der Benutzer die Standardsprache ändern möchte.

Umleitung :
Sind Sie jemals auf eine Website gestoßen, die Sie automatisch auf die Startseite der Website umleitet, wenn Sie die Sprache wechseln? Das Problem bei dieser Option ist, dass sie nicht nur für den Benutzer verwirrend ist, sondern auch lästig sein kann, da der Benutzer nun die Seite finden muss, auf der er sich vor der Weiterleitung befand. Wenn Ihre Website jedoch so gestaltet ist, dass Sie sie beim Wechseln der Sprache umleiten müssen, stellen Sie sicher, dass sie auf derselben (aber übersetzten) Seite landen, auf der sie zuvor waren.
Tipp Nr. 3: Verwenden Sie die richtigen Schriftarten
Oben haben wir ausführlich über die Übersetzungssprachen gesprochen, aber lassen Sie uns jetzt über die Wahl der Schriftarten sprechen, die auf einer Website verwendet werden. Es ist kein Geheimnis, dass die Wahl der Schriftart, die Sie verwenden, entscheidend für den Erfolg Ihrer Website ist, und jetzt sagen wir Ihnen, warum. Sehen Sie, wenn Sie eine mehrsprachige Website entwerfen, ist es wichtig, dass die Wahl der Schriftart, für die Sie sich entscheiden, vollständig mit allen Sprachen kompatibel ist, die Sie auf Ihrer Website unterstützen (insbesondere wenn es um Sprachen geht, die nicht lateinisch sind basierend).
Denken Sie daran, dass bestimmte Schriftarten mehr Platz beanspruchen. Außerdem kann ein Wort in einer bestimmten Sprache „wortreicher“ sein und aus mehr Zeichen bestehen als in einer anderen Sprache. Auch dies muss bei der Auswahl einer Schriftart für Ihre Website berücksichtigt werden.
Tipp Nr. 4: Links – Rechts – Links
Nun wissen wir alle, dass eine Sprache keine Richtung hat. Wenn Sie jedoch schreiben, hat das Skript, in dem die Sprache geschrieben ist, eine Richtung. Diese Richtung kann entweder LTR (von links nach rechts) oder RTL (von rechts nach links) sein und muss wirklich berücksichtigt werden, wenn Sie eine Website für ein Unternehmen entwerfen. Nehmen wir zum Beispiel ein Beispiel für die arabische Schrift, die im RTL-Format (von rechts nach links) geschrieben ist.
Obwohl die meisten verwendeten Sprachen dazu neigen, von links nach rechts gelesen und geschrieben zu werden, ist dies nicht immer der Fall. Wenn Sie also auf solche Skripte stoßen, die erfordern, dass Inhalte in RTL (von rechts nach links) geschrieben werden? Nun, wenn Sie auf eine Situation stoßen, in der Sie eine Sprache einfügen müssen, die ein solches Skript erfordert, sollten Sie das vollständige Layout der von Ihnen entworfenen Webseite spiegeln. Dies umfasst alles – von der Navigation über die Bilder bis hin zum Text, Seitenleisten, Dropdowns, Schaltflächen und sogar den Bildlaufleisten! Es muss alles gespiegelt werden, damit der Benutzer die gesamte Website richtig lesen und durchscrollen kann, ohne auf Schwierigkeiten in Form von Störungen oder falsch platzierten Inhalten zu stoßen.
Tipp Nr. 5: URL-Struktur
Von den Schriften bis zu den eigentlichen Übersetzungen, kommen wir nun zur eigentlichen Strukturierung des Webdesigns, um den Nutzern die bestmögliche mehrsprachige Unterstützung zu bieten. Wenn es um die eigentliche Struktur der URL geht, haben Sie mehrere Möglichkeiten, dies zu tun.
- ccTLD : Country Code Top-Level-Domain (ccTLD), es ist im Grunde eine Möglichkeit, ein bestimmtes Land zu verknüpfen. Verwenden Sie beispielsweise .in für Indien oder .fr für Frankreich. Dies dient den Suchmaschinen als Signal für die Zielgruppe dieser Website.
- Subdomain + gTLD : Bestimmte Domainendungen wie .com, .net und .org sind nicht an eine bestimmte Region oder ein bestimmtes Land gebunden. Dies macht es einfach, diese Domains in Kombination mit Subdomains zu verwenden. Diese Art der URL-Struktur ist relativ einfach einzurichten und bietet Geotargeting für Suchmaschinen.
- Unterverzeichnis + gTLD : Dies wird verwendet, um den Inhalt einer Website zu strukturieren, zum Beispiel www.websiteexample.com/parfums. Dies kann jedoch auch für Geotargeting-Zwecke verwendet werden, z. B. www.website.example.com/perfume/in – dies signalisiert den Suchmaschinen, dass die Website auf Benutzer aus Indien abzielt.
EIN PAAR WEITERE DINGE, DIE SIE BEACHTEN SOLLTEN
Abgesehen von der URL-Struktur, der Schriftart und der eigentlichen Übersetzung gibt es noch ein paar andere Dinge, die Sie beachten müssen, wenn Sie eine Website entwerfen, die den Benutzern mehrsprachige Unterstützung bietet. Überprüfen Sie sie unten:
- Datumsangaben : Denken Sie daran, dass nicht jedes Land das gleiche Datumsformat unterstützt. Während einige Länder den gregorianischen Kalender verwenden, folgen andere Länder eher dem persischen Kalender. Das bedeutet, dass Sie die Formatierung im Hinterkopf behalten und die Daten von Gregorianisch in Persisch umwandeln müssen, um den Benutzern die beste mehrsprachige Unterstützung auf der Website zu bieten.
- Telefonnummern : Eine großartige Möglichkeit, den Besuchern Ihrer Website Unterstützung zu bieten, besteht darin, die Ländervorwahl zusammen mit der Telefonnummer anzugeben, unter der der Besucher Sie kontaktieren kann.
- Ethisch korrekt : Genauso wie es nicht notwendig ist, dass Menschen auf der ganzen Welt die gleiche Sprache sprechen, ist es auch nicht notwendig, dass Menschen auf der ganzen Welt die gleichen Ansichten, Sinn für Humor, Symbolik usw. teilen. Was Sie sicherstellen müssen, ist, dass der Inhalt das ist die Sie auf Ihrer Website platzieren, nicht mit den ethischen Ansichten eines anderen Landes kollidieren. Während beispielsweise einige Länder kein Problem mit Bildern von Intimität oder sogar gleichgeschlechtlichen Paaren haben, ist dies in einem anderen Land möglicherweise nicht akzeptabel und wird als anstößig angesehen. Daher ist dies etwas, das Sie wirklich berücksichtigen müssen, wenn Sie eine mehrsprachige Website entwerfen.
Obwohl es viel mehr Faktoren gibt, die Sie berücksichtigen müssen, wenn Sie eine Website für die Internalisierung entwerfen, bieten Ihnen diese Tipps die erste Grundlage, damit Sie mit der Erstellung eines mehrsprachigen Webdesigns beginnen können.
