Monatliches Webentwicklungs-Update 9⁄2018: Natives Lazy Loading und imaginäre Arbeit
Veröffentlicht: 2022-03-10Es ist ein interessantes Konzept, JavaScript mit CO2 zu vergleichen , und doch ein sehr valides. Alex Russel, der für das Chrome-Team arbeitet und viele Einblicke in den aktuellen Zustand des Webs hat, sagt, dass die Verwendung von zu viel JavaScript oder die ausschließliche Verwendung (ohne progressive Verbesserung/Graceful Degradation) die gleiche Wirkung hat wie zu viel CO2 für die Ökosystem auf dem Planeten Erde – das Ökosystem wird auseinanderfallen. Und so wie wir eine bestimmte Menge CO2 zum Leben brauchen, brauchen wir JavaScript im Web. Es ist diese feine Linie, die den Unterschied ausmacht – die Grenze zwischen nicht zu viel und gar nicht.
Ich denke, dass wir mit den nativen Browser-APIs, die wir heutzutage haben, eine fantastische Gelegenheit haben , großartige Webdienste zu erstellen, ohne sie zu sehr aufzublähen und ohne uns nur auf JavaScript zu verlassen. Wir können native Elemente mit der API für benutzerdefinierte Elemente einfach über ES6-Klassen verbessern, und zwar mit so wenig Code, dass es lächerlich erscheint, all dies selbst in einem Drittanbieter-Framework zu erstellen. Zufälligerweise veröffentlichte das Github-Engineering-Team einen Artikel darüber, wie sie jQuery vollständig fallen ließen und was sie stattdessen verwenden: natives JavaScript und kleinen, schlanken Code, der ihre Plattform schrittweise verbessert. Weniger Code, bessere Wartbarkeit und mehr Stabilität.
Nachrichten
- Chrome 70 befindet sich jetzt in der Beta-Phase und bietet Formerkennung als Ursprungstest, mit dem wir QR-Codes lesen, Gesichtserkennung und Texterkennung in Bildern durchführen können. Die Web-Authentifizierungs-API wurde ebenfalls aktualisiert, und
<script>-Elementen wurde Unterstützung fürreferrerpolicy-Richtlinien hinzugefügt. Diese Version wird auch benutzerdefinierte Elemente v0, HTML-Importe und Shadow DOM v0 veralten. - Schließlich liefert Mozilla mit Firefox 62
::selectionstatt:-moz-selectionaus. Sie haben auchflat()undflatMap()für JavaScript-Arrays implementiert und Entwickler erhalten einen neuen Shape Path Editor. - Chrome 69 ist da und bringt uns CSS Scroll Snap Points, die CSS
viewport-fitEigenschaft für ausgeschnittene Displays wie die von iPhone X und die Web Locks API, die es Skripten ermöglicht, die in einem Tab oder Worker ausgeführt werden, asynchron eine Sperre zu erhalten, zu halten es, während die Arbeit ausgeführt wird, und lassen Sie es dann los. Das Update enthält auch CSS-Unterstützung für konische Farbverläufe,toggleAttribute()(das der MethodeclassList.toggle()ähnelt, aber für Attribute) undflat()undflatMap()für Arrays. Leider hat diese Version geändert, wie der Browser die URL anzeigt, und es scheint, dass die Leute es für einen Sicherheitsfehler halten. Mal sehen, wie sich das entwickeln wird. - Mit Firefox 62, der variable Webfonts unterstützt, haben wir endlich Unterstützung in allen gängigen Browsern und können sie jetzt umfassend nutzen, um die Leistung zu verbessern, kreativer mit Typografie umzugehen und den Datenverkehr drastisch zu reduzieren.
- Manuel Rego Casasnovas schrieb über die jüngsten Änderungen am CSS-Grid-Layout in Prozent und unbestimmter Höhe im Chrome-Browser.
- Wer kein Experte ist, dem wird es schwer fallen, zu erklären, wie Tracking im Internet eigentlich funktioniert. Aus diesem Grund ändert Firefox jetzt seine Standardeinstellungen und erzwingt standardmäßig die Tracking-Blockierung in seinem Browser.
- PHP7.3 kommt bald mit neuer Heredoc- und Nowdoc-Syntax, nachgestellten Kommas in Funktionsaufrufen,
is_countable(),array_key_first(),array_key_last()und Argon2-Kennwort-Hash-Verbesserungen.
Allgemein
- Alex Russells „The ‚Developer Experience‘ Bait-and-Switch“ ist ein großartiger Artikel, der die toxischen Umgebungen erklärt, die wir derzeit für das Web bauen, und warum JavaScript mit CO2 verglichen werden kann – beides wird in kleinen Portionen benötigt, aber wenn es zu viel ist davon wird es das gesamte Ökosystem (das Internet) gefährden. Ein nachdenklicher Artikel, den ich jedem hier zum Lesen, Teilen und Erinnern empfehle.
- Da Alexa, Cortana, Siri und sogar Chatbots für den Kundensupport zur Norm werden, müssen wir nicht nur darüber nachdenken, wie unsere Inhalte aussehen, sondern auch, wie sie klingen könnten. Wir können – und sollten – HTML und ARIA verwenden, um unsere Inhalte strukturiert, sinnvoll und vor allem aussagekräftig zu gestalten.
Webleistung
- Das kommende PostgreSQL 11 hat einige interessante Leistungsverbesserungen. Dimitri Fontaine teilt mit, welchen Unterschied sie machen können.
- Ben Schwarz teilt neue Ansätze für natives Lazy Load für das Web, die bald Realität werden könnten.
Sicherheit
- Nightwatch Cybersecurity hat eine Sicherheitslücke in Android veröffentlicht, die Informationen über das Gerät des Benutzers für alle darauf ausgeführten Anwendungen offenlegt. Dies scheint den Namen des WLAN-Netzwerks, die BSSID, lokale IP-Adressen, DNS-Serverinformationen und die MAC-Adresse zu beinhalten – alles in allem ziemlich viele private Informationen, die es den Leuten ermöglichen, einzelne Android-Geräte zu verfolgen. Leider scheinen alle Android-Betriebssystemversionen einschließlich Forks (mit Ausnahme von Android P/9, wo ein Fix bereitgestellt wurde) betroffen zu sein, ohne dass geplant ist, ältere Versionen zu reparieren.

CSS
- Chen Hui Jing erklärt, wie Optionsfelder angepasst werden können, ohne ihre Zugänglichkeit zu beeinträchtigen.
- CSS Shapes haben bereits eine lange Geschichte. Durch eine Initiative des Adobe-Webteams früh ins Web gebracht, entfernten Browserhersteller die Implementierungen bald wieder und kommen nun langsam mit iterierten, verbesserten Spezifikationen und Implementierungen zurück. Rachel Andrew erklärt, wie man CSS-Formen implementiert.
- Sara Soueidan schrieb die Gründe auf, warum sie von der Definition von CSS-Farben als HEX oder RGB auf HSL umgestiegen ist und was die Vorteile sind.
- Mit dem Wachstum des Internets kommen neue Funktionen, um den neuen Formfaktoren und Anwendungsfällen besser gerecht zu werden. Ein Feature, auf das ich mich freue, ist die Eigenschaft zur
color-adjust, die in CSS Color Module Level 4 vorgeschlagen wird. Es ist eine Bestätigung dafür, dass das Web weiterhin auf Geräten mit weniger als herausragenden Displays angezeigt wird.

HTML und SVG
- Stefan Judis hat gelesen, was die Mozilla-Dokumentation über
inputzu sagen hat, und ein paar interessante Dinge entdeckt, die für Ihr nächstes Projekt sehr nützlich sein könnten.
JavaScript
- Nolan Lawson vergleicht die verschiedenen Arten der Verwendung von Timern in JavaScript und wann man welche verwendet.
- ky ist ein winziger und eleganter HTTP-Client, der auf der Browser-Fetch-API basiert.
- Ankur Anand hat einen Artikel über die schrecklichen Leistungskosten von CORS-Anforderungen in Single-Page-Anwendungen geschrieben.
- Adrian Roselli teilt mit, wie wir Linklisten am Ende einer Seite für Druckstile erstellen können.
- Babel 7 ist draußen. Es ist schneller, hat mehr Optionen und unterstützt JSX-Fragmente und TypeScript.
- Die automatische Größenanpassung von
<textarea>s ist eine sehr nützliche Methode, um die Benutzererfahrung für Personen zu verbessern, die Inhalte für Ihre Website oder Ihren Dienst schreiben. Ich habe einen Blogbeitrag darüber geschrieben, wie man Formularelemente mit einer kurzen ECMAScript 6-Klasse automatisch in der Größe ändert.
Barrierefreiheit
- Ethan Marcotte denkt darüber nach, was Barrierefreiheit bedeutet, und stellt fest, dass es nicht darum geht, eine Website mit irgendeiner unterstützenden Technologie oder Software kompatibel zu machen, sondern darum, sie für jeden nutzbar zu machen, der darauf zugreifen möchte, unabhängig von der Technologie. Das ist ein riesiger Unterschied, denn sein Ansatz bezieht Menschen mit ein, die Schwierigkeiten haben, eine Website zu lesen, obwohl sie den gleichen Browser und den gleichen Laptop wie Sie verwenden. Vielleicht sind sie in hellem Sonnenlicht, haben Schwierigkeiten mit kleinem Text oder werden von hellen Farben oder animierten Elementen abgelenkt.
- Eric Bailey betont, wie wichtig es ist, die Barrierefreiheit manuell zu testen.
- Scott O'Hara teilt eine Breadcrumb-Navigation mit
aria-label, um einen zugänglichen Namen bereitzustellen, undaria-current, um den derzeit aktiven Link anzugeben.
Arbeitsleben
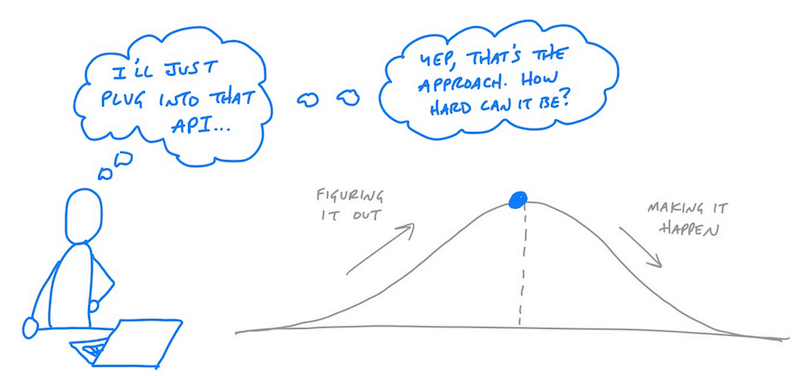
- Ryan Singer überlegt, wie schwierig es ist, ein Projekt mit „imaginärer Arbeit“ zu planen, und warum es so wichtig ist, zuerst zu testen, wie schwierig etwas zu integrieren ist, bevor man es auf der Roadmap plant.

Darüber hinausgehen…
- Ich liebe das Konzept des Kritzelns, und obwohl ich es nicht regelmäßig mache, fasziniert es mich immer wieder. Doodle Addicts ist eine Plattform, die Doodles von Menschen auf der ganzen Welt sammelt. Eine schöne Galerie, um sich inspirieren zu lassen.
- Jonny Brooks-Bartlett hat einen interessanten Artikel darüber geschrieben, warum so viele Data Scientists ihre Jobs kündigen. Der Job mag heutzutage ziemlich interessant und nach einer guten Wette klingen, aber oft stimmen die Erwartungen nicht mit der Realität überein und politische und ethische Entscheidungen sind extrem schwierig.
- Marco Lambertini erklärt, wie Technologie uns helfen kann, den Planeten zu retten, aber vor allem müssen wir lernen, die Natur und ihre Ressourcen wertzuschätzen.
- Eine interessante Diskussion wurde diese Woche von einem sehr bekannten Open-Source-Beitragenden ausgelöst, der versuchte, die Lizenz eines seiner Projekte zu ändern, um zu verhindern, dass Unternehmen, die die US-amerikanische ICE-Institution unterstützen, ihre Software verwenden. Die Änderung wurde schnell rückgängig gemacht, nachdem sich herausstellte, dass sie rechtlich nicht durchsetzbar war. Das ganze Thema (das in letzter Zeit viel häufiger auftaucht) zeigt jedoch, dass immer mehr Menschen über die Wirkung ihrer Arbeit nachdenken. Sie wollen nicht, dass es zum Schlechten verwendet wird, sondern zum Guten. Und obwohl die Idee einer offenen, nicht eingeschränkten Quelle wünschenswert ist, ist dies nur dann der Fall, wenn Menschen sie zur Unterstützung der Menschenrechte und zur Verbesserung des Lebens nutzen. Ich bin gespannt auf neue Lösungen, die dies gewährleisten könnten; vielleicht sehen wir bald mehr Nutzungsbedingungen für Open-Source-Projekte (die dann rechtsverbindlich wären, aber kostenlose Open-Source-Projekte daran hindern könnten, sie zu verwenden).
