Monatliches Webentwicklungs-Update 5⁄2018: Browserleistung, Iteration Zero und Webauthentifizierung
Veröffentlicht: 2022-03-10Als Entwickler sprechen wir oft über Leistung und fordern Browser auf, Dinge schneller zu rendern. Aber wenn sie es endlich tun, verlangen wir noch mehr Leistung.
Alex Russel vom Chrome-Team teilte nun einige Gedanken zu Entwicklern, die die Browserleistung missbrauchen, und erklärt, warum Websites immer noch langsam sind, obwohl sich Browser mit unglaublich schnellen Rendering-Engines neu erfunden haben . Dies steht im Einklang mit einem Artikel von Oliver Williams, in dem er erklärt, dass wir uns auf die falschen Dinge konzentrieren und anstatt die schnellsten Lösungen für langsamere Computer und Browser zu liefern, noch größere Pakete mit Polyfills und transpiliertem Code anbieten jeden Browser.
Es ist sicherlich nicht einfach, aus diesem Muster auszubrechen und die Bündelgröße im Interesse des Benutzers auf ein Minimum zu beschränken, aber wir haben die Technologien, um dies zu erreichen. Lassen Sie uns also unkonventionelle Wege erkunden und öfter über die tatsächliche Benutzererfahrung nachdenken – bevor Sie einen Projektablauf definieren, anstatt danach.
Frontend-Performance-Checkliste 2021
Um Ihnen dabei zu helfen, für schnelle und reibungslose Erfahrungen zu sorgen, hat Vitaly Friedman alles, was Sie wissen müssen, um die Leistung Ihrer Website zu optimieren, in einer praktischen Checkliste zusammengefasst.
Zu einem verwandten Artikel springen ↬
Nachrichten
- Firefox 60 ist da und bringt ECMAScript-Module sowie die Web-Authentifizierungs-API.
- Chrome 66 ist jetzt stabil und führt einige wichtige Updates in Bezug auf Audio ein. Nachdem ein Fehler durch den neu eingeführten Benutzerschutz gegen Hintergrund-Autoplay aufgedeckt wurde, der schwerwiegende Probleme mit WebRTC-Clients verursachte, hat Chrome angekündigt, die automatische Blockierung zurückzusetzen und bis Chrome 70 (kommt im Herbst) zu verschieben, damit die Entwickler dies tun können mehr Zeit haben, ihre Codebasis anzupassen.
- Da Chrome 66 bereits veröffentlicht wurde und die neueste Firefox-Version als nächstes erscheint, misstrauen zwei große Browser nun allen Symantec-Zertifikaten, die vor Juni 2016 ausgestellt wurden – und vertrauen Sie mir, wenn ich sage, dass es viele Websites gibt, die sich noch nicht geändert haben ihre betroffenen Zertifikate und sind daher für Benutzer jetzt (Chrome) oder sehr bald (Firefox) unerreichbar.
- Github Pages bietet jetzt HTTPS-Unterstützung für benutzerdefinierte Domains. Bisher war HTTPS nur für
*.github.io-Subdomains oder über Drittanbieter wie Cloudflare verfügbar. - Chrome 67 kommt bald und wird einige Dinge verwerfen, bevor zwei Versionen später die Unterstützung vollständig entfernt wird, darunter HTTP-basiertes Public Key Pinning (HPKP) und AppCache in nicht sicheren Kontexten.
- Das Windows-Update vom 10. April brachte EdgeHTML 17 mit stummen Registerkarten, AutoFill-Formularen, einem neuen „Website drucken“-Modus zum Einsparen von Ressourcen, Servicemitarbeitern und Push-Benachrichtigungen. Variable Schriftarten, Bildschirmaufnahme in RTC über die Media Capture API, Subresource Integrity (SRI) und Unterstützung für den
Upgrade-Insecure-RequestsHeader wurden ebenfalls hinzugefügt. Ein ziemlicher Schritt nach vorn! - npm Version 6 ist hier mit einigen wichtigen Sicherheitsverbesserungen. Von nun an haben Sie nicht nur einen neuen
npm audit-Befehl, um Ihre Abhängigkeiten auf Schwachstellen zu prüfen, sondern npm wird dies automatisch tun und während der Installation von Abhängigkeiten zurückmelden. Die neue Version enthält auchnpm ci, um CI-Aufgaben schneller zu machen, und einige andere Verbesserungen. - Node 10 ist mit Generatoren und Async-Funktionsunterstützung, voller Unterstützung für N-API und Unterstützung für das Inspector-Protokoll erhältlich. Es wird die nächste Version mit langfristigem Support im Oktober.
- Microsofts Codierungs-Best-Practices-Tool Sonarwhal ist jetzt in der ersten stabilen Version verfügbar.
Allgemein
- Oliver Williams schrieb darüber, wie wichtig es ist, dass wir überdenken, wie wir Websites erstellen, und „progressive Verbesserung“ implementieren, damit das Web für alle großartig funktioniert. Schließlich sind wir es, die die Erfahrung für unsere Benutzer noch schlimmer machen, wenn wir all unseren ECMAScript-Code blindlings transpilieren oder tonnenweise JavaScript-Polyfills an diejenigen liefern, die bereits langsame Maschinen und alte Software verwenden.
- Ian Feather enthüllt, dass etwa 1 % aller JavaScript-Anfragen auf BuzzFeed eine Zeitüberschreitung aufweisen. Das sind etwa 13 Millionen Anfragen pro Monat. Eine gute Erinnerung daran, wie wichtig es ist, ein solides Fallback, progressive Verbesserungen und Problemumgehungen bereitzustellen.
- Die neue DSGVO-Richtlinie (Datenschutz-Grundverordnung) kommt sehr bald, und während unsere Posteingänge voller Datenschutzrichtlinien-Updates sind, ist eine Sache noch sehr unklar, welche Dienste bereits sogenannte DPAs (Datenverarbeitungsvereinbarungen) bereitstellen können. Joschi Kuphal sammelt Dienste, die eine DPA anbieten, damit wir sie leicht nachschlagen und sehen können, wie wir eine Kopie erhalten können, um ihre Dienste weiterhin zu nutzen. Sie können helfen, indem Sie über Pull Requests zu dieser Ressource beitragen.
- Jared M. Spool fasste zusammen, warum Benutzer manchmal die Designentscheidungen hassen, die wir treffen, aber insgesamt keine Änderungen oder Neudesigns vornehmen.
- Große Neuigkeiten kommen von Adobe bezüglich ihres Xd-Prototyping-Produkts: Ab sofort ist die Software für jeden mit dem neuen Starter-Plan kostenlos. Die einzigen Unterschiede zu kostenpflichtigen Plänen sind begrenzter Speicherplatz, nur ein freigegebener Prototyp (aber so viele nicht freigegebene, wie Sie möchten) und nur die kostenlose Typekit-Bibliothek. Das Xd-Team hat auch die Sketch- und Photoshop-Integrationen verbessert, und Sie können jetzt auch Symbole austauschen, auf mehreren Zeichenflächen einfügen und Designspezifikationen mit einem Passwort schützen.
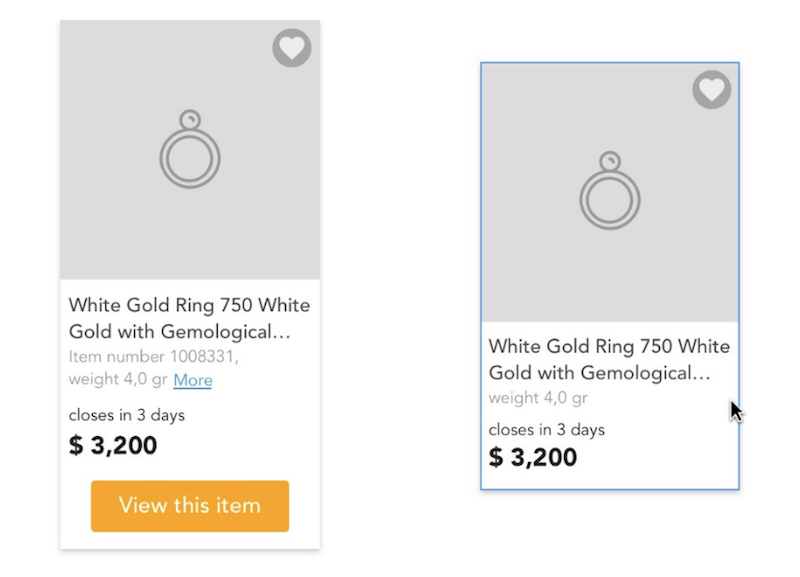
- Mei Zhang lehrt uns bessere Prinzipien des Produktdesigns mit einer einzigen Produktkarte.

- In diesem Monat ermöglichte eine Entführung von Teilen des DNS-Dienstes Route 53 von Amazon den Angreifern, den Datenverkehr der Kunden, die den Dienst nutzen, zu kontrollieren und möglicherweise abzufangen. Dies zeigt einmal mehr, wie angreifbar der lebenswichtige Teil des Internets, das DNS, ist.
- Die neueste Firefox-Version bietet Unterstützung für die Web-Authentifizierungs-API – ein großer Schritt in Richtung Abschaffung von Passwörtern. Mit der API können Sie sich über einen Hardwareschlüssel wie YubiKey anmelden, wenn sowohl der Browser als auch der Webdienst die neue Technologie unterstützen. Bemerkenswert ist, dass Chrome 67 Beta die API ebenfalls bereits ausliefert. Ihr Team hat einen technischen Implementierungsleitfaden geschrieben.
- Ab Firefox 60 werden wir in der Lage sein, das
same-siteAttribut für Cookies anzugeben. Dadurch kann eine Webanwendung dem Browser mitteilen, dass Cookies nur gesendet werden sollen, wenn die Anfrage von der Website stammt, von der das Cookie stammt. Lesen Sie weitere Details im Ankündigungs-Blogbeitrag.
- Die DSGVO-Checkliste ist eine weitere hilfreiche Ressource, um zu überprüfen, ob eine Website mit der bevorstehenden EU-Richtlinie konform ist.
- Bloomberg veröffentlichte eine Geschichte über das Open-Source-Datenschutzprojekt Pi-Hole, warum es existiert und was es erreichen will. Ich verwende die Software täglich, um mein gesamtes Heim- und Arbeitsnetzwerk Tracking-frei zu halten.

- Postgres 10 gibt es schon seit einer ganzen Weile, aber ich persönlich hatte Mühe, gute Informationen darüber zu finden, wie man all diese erstaunlichen Funktionen nutzt, die es mit sich bringt. Gabriel Enslein teilt jetzt Postgres 10-Leistungsaktualisierungen in einem Slide-Deck und beleuchtet die Verwendung der integrierten JSON-Unterstützung, native Partitionierung für große Datensätze, Hash-Index-Resilienz und mehr.
- Andrew Betts fand heraus, dass viele Websites veraltete Header verwenden. Er teilt jetzt mit, warum wir alte Header fallen lassen sollten und welche stattdessen bedient werden sollten.
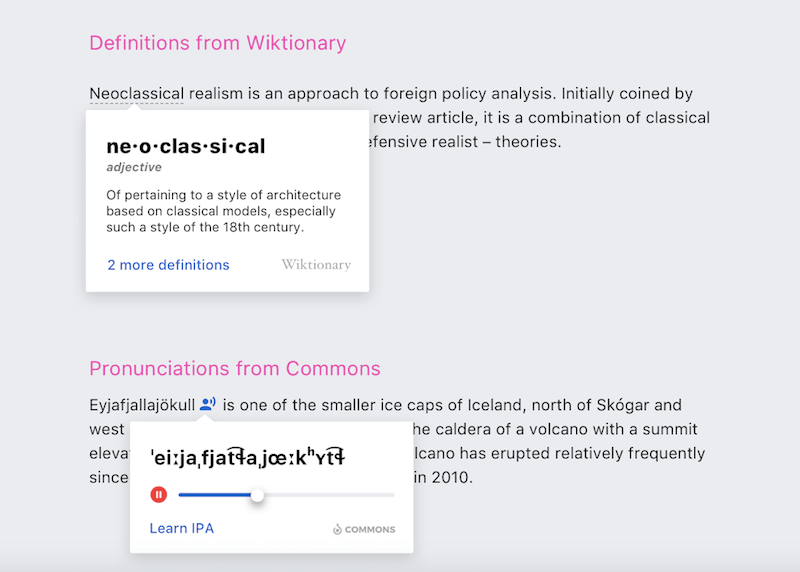
- Marcy Sutton teilt mit, wie Wikipedia ihre neue Link-Vorschaufunktion barrierefrei aufgebaut hat, sodass Benutzer sowohl die Tastatur als auch die Maus zum Auslösen des Overlays verwenden können. In diesem Beitrag des Wikipedia-Designers Nirzar Pangarkar können Sie auch mehr darüber lesen, wie diese Funktion erstellt wurde.
- Scott O'Hara erklärt die Unterschiede zwischen
hiddenundnoneSchlüsselwörtern in ARIA und wann wir welche verwenden sollten.

- CSS-Tabellen, über die jahrelang kaum gesprochen wurde, werden auf den meisten Websites immer noch verwendet, um Daten in Tabellen anzuzeigen (und das ist völlig richtig). Da sie jedoch standardmäßig nicht ansprechbar sind, hatten wir immer Probleme, sie ansprechbar zu machen, und die meisten von uns verwendeten JavaScript, damit sie auf mobilen Bildschirmen funktionieren. Lea Verou hat nun zwei neue Wege gefunden, um mit CSS responsive Tabellen zu erreichen: Einer besteht darin,
text-shadowzu verwenden, um Text in andere Zeilen zu kopieren, der andere verwendetelement(), um den gesamten<thead>in andere Zeilen zu kopieren – ich versuche es immer noch zu verstehen, wie Lea diese Lösungen gefunden hat, aber das ist erstaunlich! - Rachel Andrew schrieb 2018 einen Artikel über das Erstellen und Bereitstellen von Druck-Stylesheets und warum sie für Benutzer von großer Bedeutung sind, auch wenn sie keinen Drucker mehr besitzen.
- Osvaldas Valutis teilt mit, wie man das sogenannte „Priority Plus“-Navigationsmuster größtenteils mit CSS implementiert, zumindest in modernen Browsern. Wenn Sie ältere Browser unterstützen müssen, müssen Sie diese Lösung weiter ausbauen, aber es ist ein guter Anfang, ein solches Muster ohne zu viel JavaScript zu implementieren.
- Rachel Andrew teilt mit, was in den CSS Grid Level 2- und Subgrid-Spezifikationen auf uns zukommt, und erklärt, was es ist, was es lösen kann und wie es verwendet wird, sobald es in Browsern verfügbar ist.
- Chris Ashton „nutzte das Internet einen Tag lang mit deaktiviertem JavaScript.“ Dieser Artikel hebt hervor, wie wichtig es ist, über mögliche JavaScript-Fehler auf Websites nachzudenken und warum es wichtig ist, ob Sie Fallbacks bereitstellen oder nicht.
- Sam Thorogood teilt mit, wie wir ein „natives Rückgängigmachen und Wiederherstellen für das Web“ erstellen können, wie es in vielen Texteditoren, Spielen, Planungs- oder Grafiksoftware und anderen Gelegenheiten wie einer Drag-and-Drop-Neuordnung verwendet wird. Und obwohl es nicht einfach zu bauen ist, erklärt der Artikel die Konzepte und technischen Aspekte, um uns zu helfen, diese komplizierte Angelegenheit zu verstehen.
- Es gibt eine neue Möglichkeit, Element-/Containerabfragen in Ihre Anwendung zu implementieren: eqio ist eine winzige Bibliothek, die IntersectionObserver verwendet.
- Johannes Seitz teilt seine Gedanken zum Thema Projektmanagement am Anfang von Projekten. Er nennt die Methode „Iteration Zero“. Ein interessantes Konzept, um den Umfang und die Risiken eines Projekts in einer Zeit besser zu verstehen, in der Sie noch nicht genug Erfahrung mit dem Projekt selbst haben, aber eine Roadmap erstellen müssen, um loszulegen.
- Arestia Rosenberg teilt mit, warum ihr wichtigster Ratschlag für Freiberufler lautet, sich auf den Moment zu konzentrieren. Es geht darum, Arbeit zu tun, wenn Sie können, und Ihre Chance zu nutzen, etwas anderes zu tun, wenn Sie das Gefühl haben, dass Sie nicht produktiv arbeiten können. Am Ende führt die Zusammenfassung zu einem glücklicheren Leben und mehr Produktivität. Ich persönlich würde dies auf alle Menschen ausdehnen, die das können, aber natürlich gilt es am besten für Freiberufler.
- Sam Altman teilt ein paar praktische Produktivitätstipps, die nicht nur eine Liste der zehn Dinge sind, die zu tun sind, sondern wirklich hilfreiche Gedanken darüber, wie man darüber nachdenkt, produktiv zu sein.
- Ethan Marcotte erläutert die ethischen Probleme mit Google Duplex, das darauf ausgelegt ist, die menschliche Stimme so gut zu imitieren, dass die Leute nicht bemerken, ob es sich um eine Maschine oder einen Menschen handelt. Während dies aus technischer Sicht ziemlich interessant klingt, wird es die Debatte über gefälschte Nachrichten viel weiter vorantreiben und mehr Schwierigkeiten bereiten, zwischen etwas zu unterscheiden, das ein Mensch gesagt hat, oder eine Maschine, die es nachgeahmt hat.
- Unsere Welt ist eigentlich auf Versprechen aufgebaut, und deshalb ist es so wichtig, sich an seine Versprechen zu halten, auch wenn es manchmal schwer ist.
- Ich wette, dass die meisten von Ihnen noch nichts von Palantir gehört haben. Das Unternehmen wird von Peter Thiel finanziert und ist ein Data-Mining-Unternehmen, das die Absicht hat, so viele Daten wie möglich über jeden auf der Welt zu sammeln. Es ist bekannt, dass es mit verschiedenen Strafverfolgungsbehörden zusammenarbeitet und sogar Verbindungen zu Militärdiensten hat. Was sie mit Daten machen und welche Daten sie von uns haben, ist nicht bekannt. Meine einzige Hoffnung im Moment ist, dass dieses Unternehmen sehr unter der EU-DSGVO-Richtlinie leiden wird und dass die Europäische Union versuchen wird, ihre unkontrollierte Datenerfassung zu stoppen. Die Datenpraktiken von Facebook sind anscheinend nichts im Vergleich zu Palantir.
- Forscher schlagen Alarm, nachdem eine Analyse gezeigt hat, dass der Kauf eines neuen Smartphones genauso viel Energie verbraucht wie die Nutzung eines vorhandenen Telefons für ein ganzes Jahrzehnt. Ich denke, ich werde mein iPhone 7 so schnell nicht ersetzen – es ist immer noch ein absolut großartiges Gerät und gerade genug für das, was ich damit mache.
- Anton Sten teilt seine Gedanken zu Vanity Metrics, einer gängigen Methode, um Zahlen und Statistiken ohne Kontext zu teilen. Und seit er erkannt hat, welche Relevanz sie haben, denkt er jetzt anders über die meisten allgemein lesbaren Daten wie Investitionen oder Nutzungsdaten von Diensten. Es spielt überhaupt keine Rolle, eine Zahl zu lesen, ohne einen Vergleichskontext zu haben. Das sollten wir im Hinterkopf behalten.
Wir hoffen, dass Ihnen dieses Webentwicklungs-Update gefallen hat. Die nächste ist für Freitag, den 15.06. Bleib dran.

