Monatliches Webentwicklungs-Update 2⁄2018: Das erwachsene Web, Branding-Details und Browser-Schnellvorlauf
Veröffentlicht: 2022-03-10 Jeder Beruf ist ein weites Feld, in dem viele Menschen ihre ganz eigene, individuelle Nische finden. So sind Design und Webentwicklung heute. Ich fing an, meine erste Website mit Framesets und HTML4.0, Bildern und einem sehr begrenzten Satz von CSS und – ach so schick – GIFs und Inline-JavaScript zu erstellen (erinnern Sie sich an die Attribut?) vor etwa anderthalb Jahrzehnten. Ich habe vier Tage gebraucht, um die ersten, notwendigen Fähigkeiten dafür zu erlernen.
Aber die Zeiten sind heute ganz anders, und wenn ich sehe, wie leistungsfähig das Web geworden ist, ist es vernünftig zu sagen, dass es den Menschen schwer fällt, in diesem Bereich anzufangen, und es kann vernünftig sein, dass die Leute sagen, dass sie es wollen Konzentrieren Sie sich nur auf einen bestimmten Teil der Webentwicklung . Heutzutage haben wir JavaScript-Entwickler, die nicht viel von HTML oder CSS wissen, und wir haben Entwickler, die nicht in der Lage sind, an einem modernen JavaScript-Stack zu arbeiten, aber Helden in dem sind, was sie mit CSS erreichen. Es gibt Leute, die sich auf das Laden von Webfonts, die Webleistung, die Sicherheit, den Datenschutz oder die Benutzerfreundlichkeit spezialisiert haben.
Die Webentwicklung hat sich zu einem soliden Beruf entwickelt – etwas, das eine Menge Wissen erfordert, um ein Experte zu sein, etwas, das nicht mehr in ein paar Tagen erlernt werden kann. Stattdessen sind wir jetzt in der Lage, Anwendungen im Web zu erstellen und Dinge zu tun, die ich mir nie für möglich gehalten hätte, als ich vor 16 Jahren damit anfing. Wenn wir uns zum Beispiel ansehen, wie viel Aufwand es ist, in die Holzbearbeitung einzusteigen, stellen wir fest, dass die Webentwicklung nicht viel anders ist. Natürlich kann man in ein paar Stunden ein gewisses Ergebnis erzielen, aber etwas zu produzieren, das hält, solide ist und großartig aussieht, erfordert viel Wissen, Erfahrung, Fehler und Geduld. Dasselbe gilt für den Aufbau eines großartigen Weberlebnisses.
Nachrichten
- Die großen Neuigkeiten der Browserhersteller reißen nicht ab: Google Chrome kündigte jetzt an, dass der Browser ab Chrome 68 (erscheint im Juli 2018) nicht sichere Seiten (HTTP) als „nicht sicher“ markieren wird – das Ende von Nicht-HTTPS-Websites. Ich stelle mir nur all die Kunden mit ihren kleinen Geschäftsstandorten und Portfolios vor, die verzweifelt über diese Änderung sind. Es ist großartig, den Übergang zu einem sichereren Web zu sehen, aber manchmal habe ich das Gefühl, dass diejenigen, die Entscheidungen treffen, nicht genug über die Auswirkungen nachdenken, die ihre Entscheidungen auch auf kleine Unternehmen haben, die das Internet nutzen.
- Safaris Technology Preview 49 bringt einige interessante Features: Der Intelligent Tracking Protection hat jetzt ein Debug-Tool im experimentellen Modus,
column-gapunterstützt jetzt%-Werte,active-descendantDescendant wird ebenfalls unterstützt und Console gibt eine Warnung aus, wenn AppCache verwendet wird . - Los geht's mit der Ankündigung des letzten großen Browser-Anbieters, Progressive Web Apps zu unterstützen: diesmal Microsoft in Windows und dem Edge-Browser. Edge 17 wird mit Service Workers und Push-Benachrichtigungen geliefert, aber was noch interessanter ist, ist, dass das Unternehmen seine Strategie teilt, wie es solche Apps auf Betriebssystemebene unterstützen wird: Der Microsoft Store wird beginnen, Progressive Web Apps durch manuelle Einreichung aufzulisten ein großer Schritt nach vorne, um Web-Apps so benutzerfreundlich wie native Apps zu machen. Ich kann mir vorstellen, dass viele Electron-Apps obsolet werden, wenn dieses Konzept auch von anderen Betriebssystemanbietern übernommen wird.
- Google Chrome 64 ist da und bringt
ResizeObserver, einen viel stärkeren Popup-Blocker-Mechanismus.window.alertändert den Fokus nicht mehr, und um Bandbreite zu sparen, ändert das neue Chrome auch das Preload-Verhalten von Mediendateien nur auf Metadaten. - In der kommenden Chrome-Version 65 blockiert der Browser Zertifikate von Symantecs Legacy-PKI und zur Sicherheit der Benutzer das
download-Attribut, wenn das Ziel eine Cross-Origin-Referenz ist. - Firefox 58 wurde diese Woche mit großen Leistungsverbesserungen veröffentlicht. Es drosselt Timer in Hintergrund-Tabs, bringt
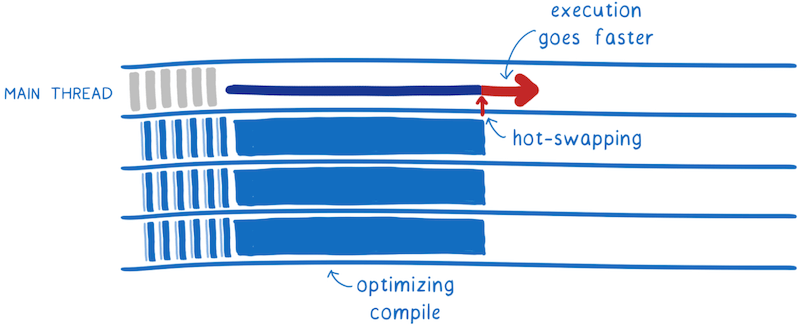
font-displayals CSS-Eigenschaft und unterstütztIntl.PluralRules. Ebenfalls neu ist, dass die WebVR-API jetzt standardmäßig auf macOS aktiviert ist und WebAssembly den erstaunlichen Streaming-Compiler bekommen hat. - Safari 11.1 wird mit iOS 11.3 und macOS 10.13.4 ausgeliefert. Es ist auch in älteren Versionen von macOS 10.12.6 und 10.11.6 verfügbar. Das Update bringt Service Workers, die Zahlungsanforderungs-API einschließlich Apple Pay,
HTMLImageElement.decode(), die Datei- und Verzeichniseintrags-API, Beacon-API, Video als Bildelement in<img>-Elementen, Unterstützung für verschlüsselte Medienerweiterungen in Safari auf iOS , Unterstützung fürallow="camera"in WebRTC und Media Capture, die CSS-Eigenschaftfont-displayzum Steuern des Flashens von nicht formatiertem Text mit Webschriftarten und das Web-App-Manifest. In Bezug auf die Sicherheit fügt es Unterstützung für die Integrität von Unterressourcen, Warnungen vor "Website nicht sicher" und eine eingefrorene Safari-User-Agent-Zeichenfolge hinzu. Ich denke, dies ist ein ziemlicher Meilenstein, der zeigt, dass Apple sich viel Mühe gibt, Safari auf dem neuesten Stand zu halten. Es ist auch interessant zu sehen, dass Safari automatisch alte Service Worker löscht, die seit langem nicht mehr verwendet wurden, um den Speicherplatz der Benutzer nicht zu verschwenden.

Allgemein
- Frank Chimero hat einen neuen Artikel veröffentlicht, in dem er erklärt, dass es normal ist, mit sich ständig ändernden Technologien zu kämpfen. Es ist auch eine unterhaltsame Reise durch den Einstieg in ein Unternehmen und die Erforschung der detaillierten Details eines Handwerks.
- Eric Meyer ist einer der Menschen, die seit den Anfängen mit CSS gearbeitet haben und tiefe Einblicke in seine Entwicklung haben. Er hat nun einige Gedanken darüber niedergeschrieben, wie sich die Komplexität von CSS im Laufe der Zeit verändert hat.
- Vitaly Friedman hat einen Artikel geschrieben, in dem er uns als Entwickler, uns als Firmengründer auffordert, die Benutzer zu respektieren, und warum es uns allen wichtiger sein sollte.
- Letztes Jahr veröffentlichte Matt Ludwig einen Artikel über das Problem der Softwarekompatibilität im Laufe der Zeit und warum eine Neufassung der Progressive Web App die Lösung sein wird, damit sie auch in fünfzig Jahren noch funktioniert. Der Trugschluss hier ist zu glauben, dass das Internet dasselbe ist wie vor fünfundzwanzig Jahren. Heute sehen wir uns mit Browsern konfrontiert, die viele APIs nach ein paar Jahren entfernen, vorhandene Funktionen hinter eine HTTPS-Mauer stellen und Entwickler Code basierend auf unzähligen Abhängigkeiten erstellen, die nach einiger Zeit von ihren Autoren aufgegeben werden. Und sobald wir auf etwas aufbauen, das nicht dem einfachen Webstandard entspricht, können wir nicht mehr sagen, dass der Code lange halten wird.
- Tim Kadlec hinterfragt die zwei Gesichter von Google AMP und behauptet, dass es entweder ein Google-Suchmarketing-Tool oder ein Tool für das offene Web sein kann, um die Website-Performance zu verbessern, aber nicht beides, wie es versucht wird.
- John Cobb teilt mit, warum er anfing, anders über Codequalität nachzudenken, und warum Code-Reviews mehr beinhalten müssen, als nur den Code zu betrachten.
UI/UX
- Diese Fallstudie darüber, wie die Marke Lufthansa ihre Designsprache und ihr Logo im Laufe der Zeit weiterentwickelt hat, einschließlich der jüngsten subtilen, aber immer noch sehr unterschiedlichen Markenänderung, zeigt, wie wichtig kleine Details sind, wenn es darum geht, das visuelle Erscheinungsbild einer Marke zu verbessern.
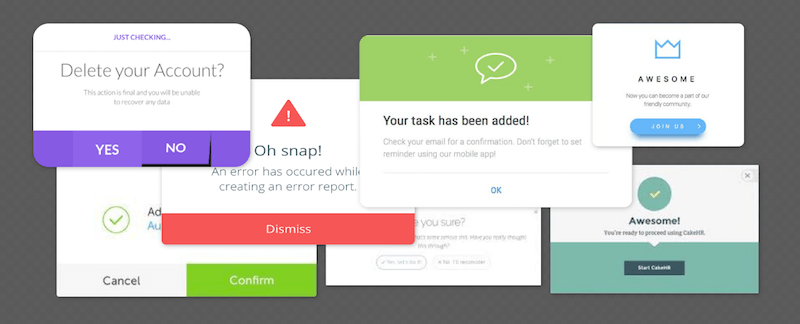
- Naema Baskanderi teilt Best Practices für modale Fenster und Dialoge, analysiert bekannte Modale und verbessert sie.

Privatsphäre
- Firefox wird seit geraumer Zeit mit einem Datenschutz-Tracking-Schutz ausgeliefert. Jetzt teilen sie die Erkenntnisse daraus und wie wir die Privatsphäre verbessern können, ohne das Internet zu beschädigen.
- Holger Bartel nimmt Vitaly Friedmans Artikel „Respect Always Comes First“ zum Anlass, mit einer sehr interessanten Frage auf die Wichtigkeit von Respekt gegenüber den Nutzern hinzuweisen: Jeder möchte bessere Erlebnisse schaffen, aber was ist man bereit dafür zu tun? Es ist nicht einfach, darauf eine Antwort zu finden und den Weg dafür in unserer Arbeit zu ebnen, aber ein wichtiger Bestandteil von Bauprodukten.
Sicherheit
- Wie es scheint, hat Mixpanel mit seiner Autotrack-Funktion monatelang versehentlich Benutzerkennwörter gesammelt. Wenn Sie Mixpanel verwenden, sollten Sie so schnell wie möglich auf die neueste Version aktualisieren.
Werkzeuge
- Monica Dinculescu erzählt, wie sie mit Puppeteer, der Referenzbibliothek des Chrome-Teams, ein Skript geschrieben hat, um Headless Chrome zu automatisieren, um automatisiertes visuelles Diffing zu erreichen.
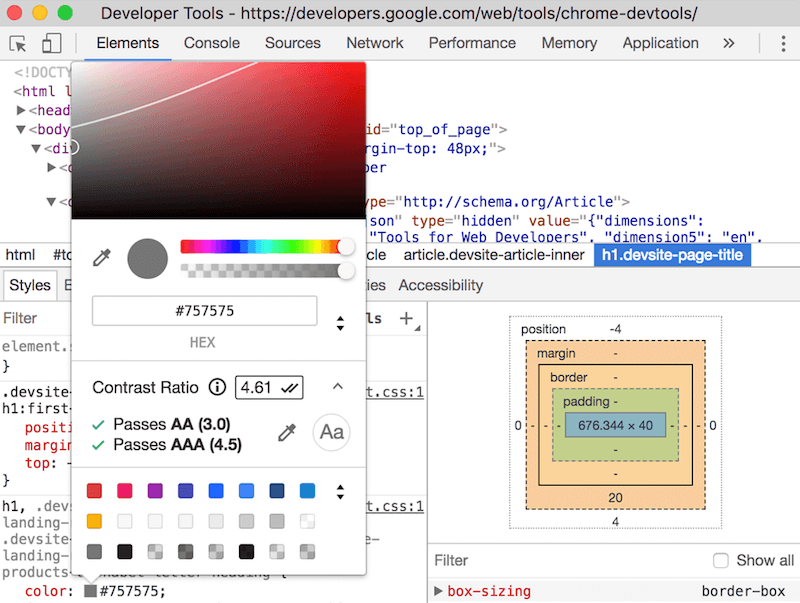
- Chrome 65 kommt bald und bringt eine sehr praktische Funktion in die Entwicklertools: Ein Kontrastverhältnis-Tool in der Farbauswahl, das hilft, Kontraste in Farbpaarungen zu identifizieren.
- Webpack 4 ist mit einigen Leistungsverbesserungen in Arbeit. Es ist jetzt ein sofort einsatzbereiter Zero-Configuration-Bundler und hat aufgrund des massiv besseren Tree-Shakings viel bessere Bundle-Größen.

Webleistung
- Ben Robertson teilt mit, wie wir Videos faul laden und die Qualität basierend auf der Verbindungsgeschwindigkeit des Benutzers auswählen können.
- Seva Zaikov fragt, ob der Trend, alles als Single Page Applications zu bauen, im Interesse der Nutzer sein kann und versucht herauszufinden, ob seine Annahme, dass sie Websites langsamer machen, durch Daten gestützt werden kann. Der Artikel ist kein Geschwätz über Tools wie React, sondern stellt wichtige Fragen, die wir uns stellen sollten, bevor wir mit dem Aufbau der technischen Architektur eines neuen Projekts beginnen.
HTML und SVG
- Wussten Sie, dass für barrierefreie Tabellen ein
captionin Ihrem HTML erforderlich ist? Stefan Judis erklärt, wie es geht.
JavaScript
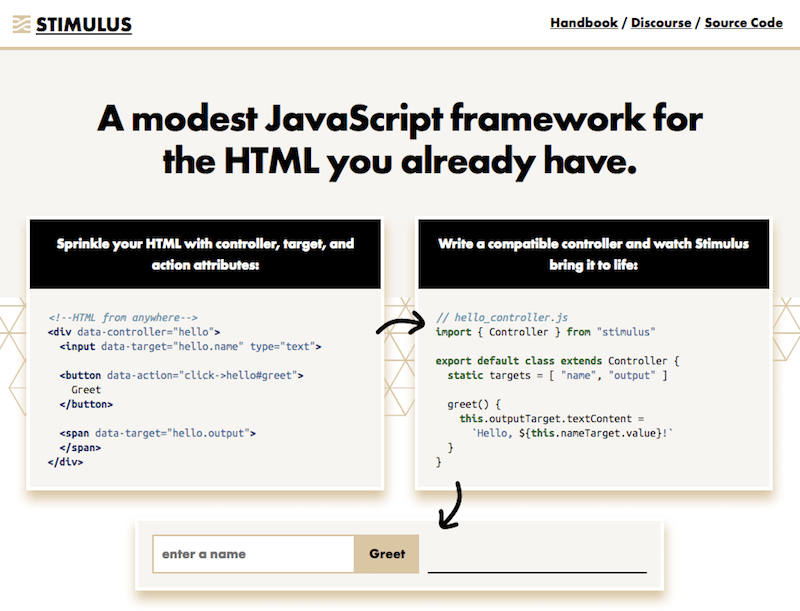
- Es gibt ein neues JavaScript-Framework: Stimulus, und es ist vollständig kompatibel mit dem HTML, das Sie bereits haben, und verbessert die Erfahrung Ihrer statischen Vorlagen.
- Dave Rupert teilt eine sehr einfache, moderne Art und Weise, einen Parallaxeneffekt zu erzeugen, indem er benutzerdefinierte CSS-Eigenschaften mit JavaScript manipuliert.
- Für den unidirektionalen Datenfluss verwenden wir normalerweise WebSockets. Aber auch mit HTTP/2 können wir Server-Sent Events nutzen, wie Martin Chaov in seinem beispielhaften Artikel erklärt.

CSS
- Wir haben bereits ein paar Mal von Houdini in Browsern gehört, einer Möglichkeit, unsere eigene CSS-Funktionalität über JavaScript hinzuzufügen. Jetzt teilt Surma mit, wie die CSS Paint API funktioniert, die ab Chrome 65 verfügbar sein wird. Effektiv bringt uns dies viele Möglichkeiten, die normalerweise nur für Grafiken oder SVG zu CSS verfügbar sind.
- Sarah Dayan erklärt, wie wir mehrfarbige Symbole mit SVG-Symbolen und CSS-Variablen erstellen können.
Barrierefreiheit
- Marcy Suttons Slide-Deck „Automating Peace Of Mind With Accessibility Testing & Continuous Integration“ gibt eine Idee und einige Hinweise, wie wir die Barrierefreiheit von Websites kontinuierlich testen können.
Arbeitsleben
- Jon Gold schrieb über das Finden der Auslassöffnungen. Eine gute Lektüre darüber, wie Technologie uns beeinflusst.
- Es gibt eine Art gesunden Menschenverstand, dass Technologieunternehmen, denen es gut geht, immer Leute einstellen. David Heinemeier Hansson erklärt, warum man bei Basecamp jetzt entschieden hat, dass es so gut läuft, dass man einen Einstellungsstopp verhängt.
- Wie entscheiden wir, wann wir Dinge iterieren und wann wir neu aufbauen? Ich stelle mir diese Frage sehr oft und habe jetzt einige Schlussfolgerungen geschrieben, wie man die Dinge besser machen kann.
Darüber hinausgehen…
- Stephen Ilardi erklärt, warum Personal Tech deprimierend ist.
- Mike Gifford teilt seine Gedanken zur Reduzierung von Büroabfall, ein Thema, über das wir selten sprechen, aber es wäre so einfach, die Situation zu verbessern und eine Zukunft zu gestalten, in der wir noch leben möchten.
Abschließend habe ich einige persönliche Notizen zum Umgang mit Slack-Benachrichtigungen verfasst und darüber, warum die Verwendung von Akronymen eine schlechte Idee ist. Wenn Sie irgendwelche Gedanken dazu haben, können Sie mir gerne hier oder auf Twitter antworten.

Wir hoffen, dass Ihnen dieses Webentwicklungs-Update gefallen hat. Die nächste ist für den 16. März geplant. Bleib dran.
