Monatliches Webentwicklungs-Update 11⁄2018: Just-in-Time-Design und Fallbacks für variable Schriftarten
Veröffentlicht: 2022-03-10Wie stark beeinflusst Design die Wahrnehmung unserer Produkte und der damit interagierenden Nutzer? Mir wird immer klarer, dass Design den Unterschied ausmacht und dass die Vereinheitlichung von Designs mit einem Standardmodell wie dem Google Material Design Kit nicht gut funktioniert. Wenn Sie es verwenden, erhalten Sie natürlich ein anständiges Design, das aus technischer Sicht funktioniert. Aber Sie werden damit kein einzigartiges Erlebnis schaffen, ein Erlebnis, das bleibt oder die Menschen auf persönlicher Ebene erreicht.
Denken Sie nun darüber nach, welche Websites Sie besuchen und ob es Ihnen Spaß macht, dort zu sein, zu lesen oder sogar Inhalte für den Dienst beizusteuern. Das gelingt meiner Meinung nach Instagram sehr gut. Gutes Design passt zum Zweck Ihres Unternehmens und passt sich den Erwartungen der Besucher an, damit sie sich dort wohlfühlen, wo sie sich befinden, und eine Verbindung zum Produkt herstellen können. Standardlösungen mögen zwar nett und bequem sein, aber sie werden immer dieses anonyme Gefühl haben, das die Leute daran hindert, sich wirklich um Ihr Produkt zu kümmern. Es liegt in unseren Händen, ein besseres Erlebnis zu gestalten.
Nachrichten
- Ja, Firefox 63 ist da, aber was bringt er? Unterstützung von Webkomponenten, einschließlich benutzerdefinierter Elemente mit integrierten Erweiterungen und Shadow DOM. Unterstützung für Medienabfragen
prefers-reduced-motionist jetzt ebenfalls verfügbar, die Entwicklertools haben einen Schrifteditor erhalten, um das Spielen mit Webtypografie zu vereinfachen, und der Barrierefreiheitsinspektor ist standardmäßig aktiviert. Dasimg-Element unterstützt jetzt dasdecoding, dassync-,async- oderauto-Werte erhalten kann, um dem Browser das bevorzugte Dekodierungstiming anzuzeigen. Flexbox hat auch einige Verbesserungen erhalten und unterstützt jetztgap-Eigenschaften (row-gap,column-gap). Und nicht zuletzt wurden auch die Media Capabilities API, die Async Clipboard API und dieSecurityPolicyViolationEvent-Schnittstelle hinzugefügt, die es uns ermöglicht, CSP-Verletzungen zu senden. Wow, was für eine Veröffentlichung! - React 16.6 ist da – das klingt nicht nach großen Neuigkeiten, oder? Nun, dieses kleine Update bringt
React.lazy(), eine Methode, mit der Sie Code aufteilen können, indem Sie einen dynamischen Import in einen Aufruf vonReact.lazy(). Ein großer Schritt für mehr Leistung. Es gibt auch ein paar andere nützliche neue Dinge in dem Update. - Die neueste Safari Tech Preview 68 bringt
<input type="color">Unterstützung und ändert das Standardverhalten von Links, dietarget="_blank"haben, um dasrel="noopener"als implizites Attribut zu erhalten. Es enthält auch die neueprefers-color-schemeMedienabfrage, mit der Entwickler Websites an die hellen oder dunklen Moduseinstellungen von macOS anpassen können. - Ab sofort wird PageSpeed Insights, wahrscheinlich immer noch das am häufigsten verwendete Leistungsanalyse-Tool von Google, durch das Projekt Lighthouse unterstützt, das viele von Ihnen bereits zusätzlich verwendet haben. Eine schöne Iteration ihres Tools, die es viel genauer macht als zuvor.
Allgemein
- Erkunden Sie strukturierte Lernpfade, um alles zu erfahren, was Sie über das Erstellen für das moderne Web wissen müssen. web.dev ist die neue Ressource des Google-Webteams für Entwickler.
- Egal, wie Sie über Apple Maps denken (ich denke, die meisten von uns haben damit Momente der Frustration erlebt), aber dieser Vergleich zwischen den Kartendaten, die sie bisher verwendet haben, und den Daten, die sie derzeit für ihre überarbeiteten Karten sammeln, ist faszinierend. Ich bin sicher, dass der höhere Detaillierungsgrad vielen Menschen auf der ganzen Welt helfen wird. Stellen Sie sich vor, wie Landschaftsarchitekten dies nutzen könnten oder wie beispielsweise Rettungshelfer von dieser Detailgenauigkeit nach einem Erdbeben profitieren könnten.

HTML und SVG
- Andrea Giammarchi hat eine Polyfill-Bibliothek für benutzerdefinierte Elemente geschrieben, mit der wir integrierte Elemente in Safari erweitern können. Das ist super nett, da es uns ermöglicht, native Elemente mit unseren eigenen benutzerdefinierten Funktionen zu erweitern – etwas, das bereits in Chrome und Firefox funktioniert, und jetzt gibt es dieses kleine Polyfill auch für andere Browser.
- Benutzerdefinierte Elemente sind noch sehr neu und die Browserunterstützung variiert. Aus diesem Grund ist dieses html-parsed-element-Projekt nützlich, da es eine benutzerdefinierte Basiselementklasse mit einer zuverlässigen
parsedCallbackMethode bereitstellt.
JavaScript
- Leonardo Maldonado hat eine Sammlung von JavaScript-Konzepten zusammengestellt, die für Entwickler sehr nützlich sind. Die Liste enthält sowohl Videos als auch Artikel, sodass Sie Ihre bevorzugte Lernmethode auswählen können.
- Wenn ein Video auf einer Website nicht mehr funktioniert und Sie Service Worker verwenden, liegt das Problem möglicherweise an der Reichweitenanforderung. Phil Nash hat dieses seltsame Problem auf seiner Seite debuggt und erklärt, wie Sie das auch tun können.
UI/UX
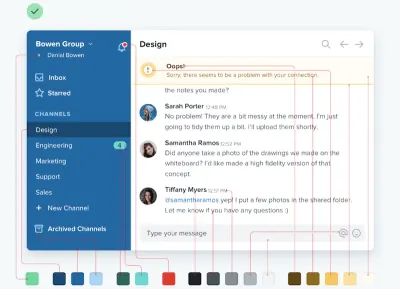
- Wie baut man eine Farbpalette auf? Steve Schoger von RefactoringUI teilt einen großartigen Ansatz, der die Anforderungen des wirklichen Lebens erfüllt.
- Matthew Stroms Artikel „Just-in-time Design“ erwähnt eine Lösung, um die Trennung zwischen Produktdesign und Produktentwicklung zu minimieren. Es geht darum, die Just-in-Time-Methode für das Design zu übernehmen. Etwas, worüber mein aktuelles Team sehr aufgeregt war und ich freue mich, es auszuprobieren.
- HolaBrief sieht vielversprechend aus. Es ist ein Tool, das die Erstellung von Design-Briefings verbessert und alle während des Prozesses auf dem gleichen Stand hält.
- Mentale Modelle sind Erklärungen dafür, wie wir die Welt sehen. Teresa Man schrieb darüber, wie wir mentale Modelle auf das Produktdesign anwenden können und warum es wichtig ist.
- Shelby Rogers teilt mit, wie wir bessere 404-Fehlerseiten erstellen können.

Werkzeuge
- Der Farbpalettengenerator Palx lässt Sie einen Basis-Hex-Wert eingeben und generiert darauf basierend eine vollständige Farbpalette.
Sicherheit
- Dieses nette Python-Tool ist ein großartiges XSS-Erkennungsprogramm.
- Svetlin Nakov hat ein Buch über praktische Kryptografie für Entwickler geschrieben, das kostenlos erhältlich ist. Wenn Sie schon immer verstehen oder mehr darüber wissen wollten, wie private/öffentliche Schlüssel, Hashing, Chiffren oder Signaturen funktionieren, ist dies ein großartiger Ausgangspunkt.
- Facebook behauptete, sie würden offenlegen, wer für politische Werbung bezahlt. Jetzt hat VICE diese neue Funktion recherchiert und sich als jeder einzelne der derzeit 100 US-Senatoren ausgegeben, um „von ihnen bezahlte“ Anzeigen zu schalten. Ziemlich beängstigend zu sehen, wie ein Sicherheitsfehler, der den Benutzern mehr Macht als beabsichtigt gibt, die Weltpolitik verändern kann.
Privatsphäre
- Ich mag es nicht, auf bezahlte, eingeschränkte Artikel zu verlinken, aber dieser hier hat mich zum Nachdenken gebracht, und Sie brauchen nicht die ganze Geschichte, um mir zu folgen. Als Tesla ankündigte, dass sie die Produktion des Model 3 auf 24 ⁄ 7 hochfahren würden, wollten viele Leute dies überprüfen, und ein Unternehmen, das Geld mit der Bereitstellung von Geolokalisierungsdaten verdient, erfasste Smartphone-Standortdaten von den Arbeitern in den Tesla-Fabriken, um zu bestätigen, ob dies der Fall ist das könnte stimmen. Eine weitere traurige Geschichte darüber, wie einfach es ist, jemanden ohne Zustimmung zu verfolgen, obwohl dies eher ein Fall von Massenüberwachung als von individueller Verfolgung ist.
Webleistung
- Addy Osmani teilt eine Performance-Fallstudie von Netflix zur Verbesserung der Time-to-Interactive des Streaming-Dienstes. Dazu gehört der Wechsel von React und anderen Bibliotheken zu reinem JavaScript, das Prefetching von HTML, CSS und (React) JavaScript sowie die Verwendung von React.js auf der Serverseite. Sehr interessant, so viele unkonventionelle Ansätze und ihre Vorteile zu sehen. Denken Sie jedoch daran, dass das, was für andere funktioniert, nicht der perfekte Ansatz für Ihr Projekt sein muss. Nehmen Sie es also eher als Inspiration, anstatt es blind zu kopieren.
- Harry Roberts erklärt alle wichtigen Details zu CSS und Netzwerkleistung. Eine umfassende Sammlung, die auch einige sehr interessante Tipps für
asyncSkripts in Ihrem Code enthält. - Ich liebe die winzige ImageOptim-App für die Batch-Optimierung meiner Bilder für die Verbreitung im Internet. Aber jetzt gibt es eine beeindruckende Web-App namens „Squoosh“, mit der Sie Bilder perfekt in Ihrem Webbrowser optimieren können, und als Bonus können Sie auch die Bildgröße ändern und die zu verwendende Komprimierung auswählen, einschließlich mozJPEG und WebP. Hergestellt vom Google Chrome-Team.
CSS
- Oliver Schondorfer zeigt, wie wir modernen Browsern einen variablen Font bereitstellen und gleichzeitig einen Fallback-Webfont für ältere Browser bereitstellen können. Dies ist besonders interessant, da Oliver tief in die Optimierung der Fallback-Schriftart einsteigt und sie über CSS anpasst, um der variablen Schriftart so genau wie möglich zu entsprechen, falls während des Ladens der Seite eine Schriftartenvertauschung auftritt.
- Andy Clarke zeigt, was erforderlich ist, um ein Produkt und eine Website neu zu gestalten, um helle und dunkle Modi zu unterstützen, die kürzlich in mehreren Betriebssystemen eingeführt wurden und bald über Medienabfragen von verschiedenen Browsern unterstützt werden.
- Obwohl
background-clipnicht super neu ist, war es aufgrund der fehlenden Browserunterstützung nicht sehr nützlich. Aber wie Sime Vidas zeigt, wird CSS Background Clip jetzt weithin unterstützt, was uns großartige Möglichkeiten gibt, das Text-Styling auf unseren Websites zu verbessern.

Arbeitsleben
- Stig Brautaset schrieb darüber, warum es ihm aufgrund einer dummen Einstellungsregel fast nicht gelungen wäre, seinen Job als U-Boot-Sonar-Operator zu bekommen, und wie er das Beste aus der Situation machte und Erfolg hatte. Eine wertvolle Lektion, die zeigt, dass Sie sich bei der Einstellung von Mitarbeitern nicht zu sehr an Richtlinien und Regeln halten sollten, sondern auf Ihr Bauchgefühl vertrauen und ihren Geschichten zuhören sollten.
- In „People, Not Robots: Bringing the Humanity Back to Customer Support“ erklärt Kristin Aardsma, warum es wichtig ist, die Funktionsweise des Kundensupports zu überdenken.
- Marcus Wermuth überlegt, warum Führungskraft keine Beförderung, sondern eine berufliche Veränderung ist.
Darüber hinausgehen…
- Neil Stevenson über Steve Jobs, Kreativität und Tod und warum dies eine gute Geschichte fürs Leben ist. Obwohl es wahrscheinlich keine gute Idee ist, Steve Jobs zu kopieren, bietet Neil einige verschiedene Blickwinkel darauf, wie wir vielleicht arbeiten möchten, was wir mit unserem Leben anfangen sollen und warum der Zweck für viele von uns wichtig ist.
- Ryan Broderick reflektiert darüber, was wir mit der Erfindung des Internets getan haben. Er kommt zu dem Schluss, dass all dieser Radikalismus in der Welt, diese seltsamen politischen Ansichten alle auf die Erfindung von Social Media, Chat-Software und der (nicht so sub-) Kultur zurückzuführen sind, all die schlechten Dinge zu fördern und zu akzeptieren, die in unserer Gesellschaft passieren. Erinnern Sie sich an 4chan, Reddit und ähnliche Dienste, aber auch an Facebook und Co.? Sie bringen nicht nur gute Ideen ein und übernehmen sie, sondern oft auch dumme oder sogar schädliche. „So haben wir die Welt radikalisiert“ ist eine traurige Geschichte, aber gut geschrieben und mit vielen inspirierenden Gedanken darüber, wie wir die Gesellschaft durch Technologie formen.
- Es tut mir leid, dies ist ein weiterer Link zum Energieverbrauch von Bitcoin, aber er zeigt, dass Bitcoin-Mining allein die globalen Temperaturen bis 2033 über die kritische Grenze (2°C) steigen lassen könnte. Es ist Zeit, diese ineffiziente Art von Kryptowährung aufzugeben. Jetzt.
- Wildnis ist etwas Besonderes. Und davon hat unser Planet immer weniger, wie dieser Artikel beschreibt. Die Karte zeigt, dass es heutzutage nur noch wenige Länder mit viel Wildnis gibt, die seltenen Tieren und Arten einen Lebensraum bietet, den Menschen die Möglichkeit gibt, die Natur zu erkunden, sich zu entspannen und Abenteuer zu erleben.
- Wir leben definitiv in aufregenden Zeiten, aber es macht mich traurig, wenn ich lese, dass der Wildbestand in den letzten vierzig Jahren um 60 % zurückgegangen ist. Das ist eine ziemlich gewaltige Größenordnung, und wenn das so weitergeht, wird die Welt ein anderer Ort sein, wenn ich alt bin. Ja, wenn ich alt bin, werden viele Tiere, die ich kannte und in der Natur gesehen habe, dann nicht mehr existieren, und die nächste Generation von Menschen wird sie nur noch in einem Museum sehen können. Es ist nicht ganz klar, was die Gründe sind, aber der Klimawandel könnte eine Sache sein, und die ständig wachsende Ausbreitung des Menschen in Wildtiergebiete trägt wahrscheinlich auch viel dazu bei.
