Monatliches Update zur Webentwicklung 10⁄2018: The Hurricane Web, End-to-End-Integrity und RAIL
Veröffentlicht: 2022-03-10Mit den neuesten Studien und offiziellen Berichten, die diese Woche veröffentlicht wurden, scheint es, dass wir innerhalb der nächsten zehn Jahre drastisch handeln müssen, um einen irreversiblen Klimawandel auf dem Planeten Erde zu vermeiden. Dies ließ einige Zweifel und Annahmen aufkommen, über die ich es wert finde, geschrieben zu werden.
Eines der Argumente, die ich oft höre, ist, dass wir als Einzelne nichts bewirken können und dass der Klimawandel „die Schuld der großen Unternehmen“ ist. Wir als Verbraucher sind jedoch diejenigen, die entscheiden, was wir kaufen und von wem, wessen Produkte wir verwenden und welche wir vermeiden. Und indem wir weise wählen, können wir etwas ändern . Indem wir mit anderen Menschen in Ihrem Umfeld sprechen, indem Sie beispielsweise Ihren Firmeninhaber davon überzeugen, auf erneuerbare Energien umzusteigen, können wir unsere Gesellschaft und Wirtschaft in eine nachhaltigere umwandeln, die dem Planeten weniger schadet. Es wird natürlich eine schwere Aufgabe, aber wir können unsere individuelle Verantwortung nicht leugnen.
Vielleicht sollten wir das zum Anlass nehmen, zu überdenken, wie viel wir wirklich brauchen. Vielleicht hilft uns der Weg in die Natur, uns wieder mit unserer Umwelt zu verbinden. Vielleicht hilft es uns, etwas von Hand und mit langsamen Methoden zu bauen und zu versuchen, die Materialien und ihre Eigenschaften zu verstehen, um zu verstehen, wie wertvoll die Ressourcen sind, die wir derzeit haben – und was wir verlieren würden, wenn wir uns jetzt nicht um unseren Planeten kümmern würden.
Nachrichten
- Chrome 70 ist hier mit Desktop Progressive Web Apps unter Windows und Linux, Public Key-Anmeldeinformationen in der Credential Management API und Named Workers.
- Postgres 11 ist da und bietet mehr Robustheit und Leistung für die Partitionierung, erweiterte Funktionen für Abfrageparallelität, Just-in-Time (JIT)-Kompilierung für Ausdrücke und einige andere nützliche und praktische Änderungen.
- Da das neue macOS Mojave und iOS 12 jetzt draußen sind, ist Safari 12 auch da. Was ist neu in dieser Version? Ein integrierter Passwortgenerator, ein 3D- und AR-Modell-Viewer, Symbole in Registerkarten, Webseiten auf dem neuesten Watch-Betriebssystem, neue Formularfeldattributwerte, die Fullscreen-API für iOS auf iPads, Unterstützung für die Schriftsammlung in WOFF2, die
font-displayLaden von CSS-Eigenschaften, Intelligent Tracking Prevention 2.0 und einige Sicherheitsverbesserungen. - Die Entscheidung von Google, Benutzer zu zwingen, sich im Browser bei ihrem Google-Konto anzumelden, um auf Dienste wie Gmail zugreifen zu können, hat viele Diskussionen ausgelöst. Aufgrund des negativen Feedbacks kündigte Google umgehend Änderungen für v70 an. Dennoch zeigt dies deutlich die Interessen der Unternehmen und in welche Richtung sie die App pushen. Das ist bedauerlich, da Chrome und die Leute, die an diesem Projekt arbeiten, das Web in den letzten Jahren stark geprägt und das Ökosystem „Web“ auf eine völlig neue Ebene gebracht haben.
- Microsoft Edge 18 ist da und bringt die Web-Authentifizierungs-API, neue Autoplay-Richtlinien, Service Worker-Updates sowie CSS-Maskierung, Hintergrundmischung und Overscroll mit.
Allgemein
- Max Bock schrieb über das Hurricane Web und was wir tun können, um Benutzer auch dann auf dem Laufenden zu halten, wenn Bandbreite und Akku begrenzt sind. Interessanterweise stellten CNN und NPR während des Hurrikans Florence Nur-Text-Seiten bereit, um einen geringen Datenverkehr zu bedienen, der die Batterien nicht entlädt. Es wäre erstaunlich, wenn wir die Standard-Websites in Richtung dieser Ziele verschieben könnten – Energie und Bandbreite sparen – um nicht nur die Leistung und Ladezeiten zu verbessern, sondern auch der Umwelt zu helfen und die Benutzer zufriedener zu machen.
UI/UX
- In Folge 42 ihres Podcasts erläutert das Nori-Team, was Designer tun können, um den Klimawandel umzukehren. Die besprochenen Inhalte können auch an Entwickler weitergegeben werden, also scheuen Sie sich nicht, trotz des Titels einzuschalten.
- Denislav Jeliazkov erklärt, wie wichtig Mikrointeraktionen sind und wie sie gut gestaltet werden können, um einen Unterschied zwischen Ihrer und der App Ihres Mitbewerbs zu machen.
- Jeremy Cherry darüber, warum wir Benutzer und keine Süchtigen für unsere Produkte schaffen sollten und wie UX die Gesundheit der Menschen leicht beeinträchtigen kann.
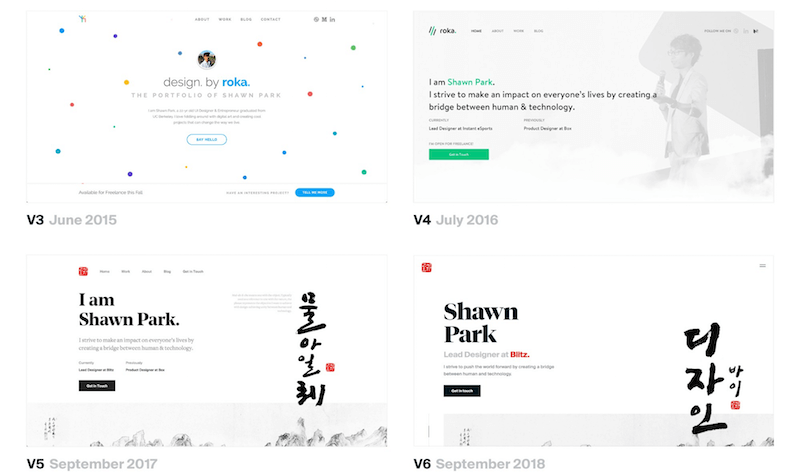
- Shawn Park teilt mit, was er aus der jährlichen Neugestaltung seiner Website sechs Jahre in Folge gelernt hat und warum er der Meinung ist, dass dies ein wichtiger Schritt zur Verbesserung Ihrer Fähigkeiten ist.
- Jonas Downey schrieb darüber, wie wir ständig durch das „User Experience“-Design von Software manipuliert werden und warum die einzige Möglichkeit, die wir haben, darin besteht, mit unserer Brieftasche gegen diese Muster zu stimmen und für Software zu bezahlen, die nicht versucht, uns auf eine Weise zu manipulieren, die uns beeinflusst unsere Privatsphäre, Sicherheit oder Denkweise.
- The Best Contemporary Free Fonts ist eine großartige Sammlung frei verfügbarer Schriftarten auf Behance.

Barrierefreiheit
- Bei Barrierefreiheit geht es nicht nur darum, Ihre Website für Menschen mit körperlichen Beeinträchtigungen zugänglich zu machen. Wir sollten nicht vergessen, dass es auch wichtig ist, kognitive Unterschiede zu berücksichtigen, wenn wir unsere Websites so vielen Menschen wie möglich zur Verfügung stellen wollen.
- Amy Leak zeigt einige großartige Beispiele, wie man gute Textalternativen schreibt.
Werkzeuge
- Trix ist ein reichhaltiger Open-Source-Texteditor von Basecamp. Wenn Sie Ruby bereits verwenden, ist dies möglicherweise eine gute Wahl für jedes Inhaltsbearbeitungsfeld in Ihrer Anwendung.
Privatsphäre
- Erraten Sie, was? Unsere einfachen Tools zur Verbesserung der Privatsphäre, die Cookies löschen, sind nutzlos, wie dieser Artikel zeigt. Es gibt intelligentere Möglichkeiten, einen Benutzer über TLS-Sitzungsverfolgung zu verfolgen, und wir haben nicht viel Macht, etwas dagegen zu tun. Seien Sie sich also bewusst, dass jemand Sie möglicherweise verfolgen kann, unabhängig davon, wie viele Gegenmaßnahmen Sie in Ihrem Browser aktiviert haben.
- Josh Clarks Kommentar zur universitären Forschung über die Datensammlung von Google hebt die wichtigsten Teile darüber hervor, wie wichtig Android-Telefondaten für das Geschäftsmodell von Google sind und welche Art von Informationen sie sammeln, selbst wenn Ihr Smartphone inaktiv ist und sich nicht bewegt.

Sicherheit
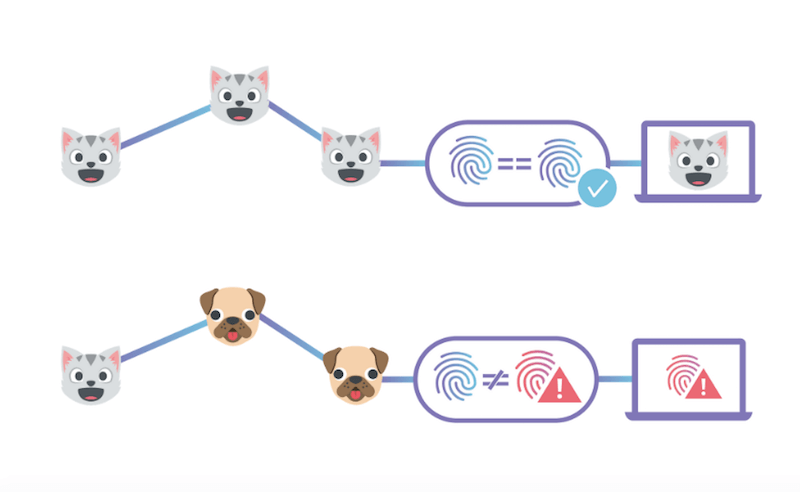
- Brendan McMillion von Cloudflare teilt mit, wie sie die End-to-End-Integrität für ihr IPFS-Gateway (ein verteiltes, dezentralisiertes Webprotokoll) sicherstellen. Ein sehr interessanter Einblick in die Zukunft des Webs.

Webleistung
- Shubham Kanodia erklärt, wie wir mithilfe intelligenter Bündelungstechniken Legacy-Code nur für Legacy-Browser bereitstellen können.
- In seinem ausführlichen Leitfaden zum Debuggen von Leistungsproblemen erläutert Nolan Lawson, wie wir die Layoutleistung im Web genau messen können und wie die Rendering-Pipeline moderner Browser funktioniert.
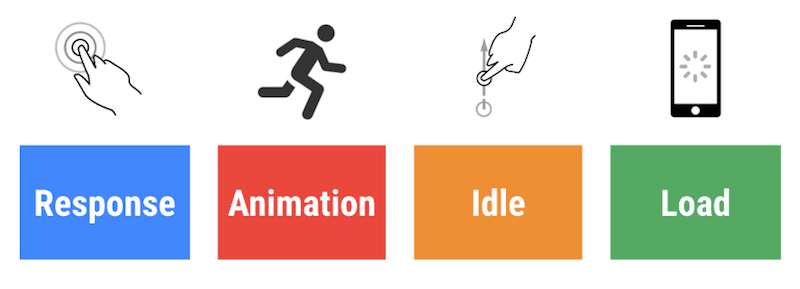
- Philip Walton erläutert sein Idle-Tilt-Dringend -Prinzip zur Optimierung der Load- und Paint-Performance von Websites.
- Wie können wir eine Website erstellen, die auf Low-Tech-Geräten gut funktioniert und schnell ist und dabei so wenig Ressourcen wie möglich verbraucht? Das Low-Tech Magazin wollte es herausfinden und baute seine Website nach einem verrückten Ansatz, um Ressourcen zu sparen. Netter zusätzlicher Fun-Fact: Die Website geht offline, wenn die Sonne nicht ausreicht, um das 2,5-Watt-Solarpanel zu betreiben, das den Server mit Strom versorgt.
- Der neue Google Web Fundamentals-Leitfaden zur Leistungsmessung mit dem RAIL-Modell ist erschienen. Sehr nützlich, wenn Sie die Leistung analysieren oder debuggen möchten.

HTML und SVG
- Da die Leute jetzt mit ihrer Apple Watch im Internet surfen können, gibt Marcus Herrmann Einblicke, wie wir unsere Websites für das Gerät optimieren können.
- Modale Fenster enthalten normalerweise eine Menge benutzerdefinierten JavaScript-, CSS- und HTML-Code. Jetzt haben wir das
<dialog>-Element, das uns die meisten Funktionen sofort bereitstellt, einschließlich Barrierefreiheit. Chris Manning hat eine Einführung in das Dialogelement geschrieben und wie wir es verwenden und polyfillen können.
JavaScript
- Willian Martins teilt die Geheimnisse der
bind()-Funktion von JavaScript, einem weitgehend unbekannten Operator, der so leistungsfähig ist und es uns ermöglicht,thisvon woanders in benannte, nicht anonyme Funktionen aufzurufen. Eine andere Art, JavaScript zu schreiben. - Jeder weiß, was die „9-Uhr-Rush-Hour“ bedeutet. Paul Lewis verwendet den Begriff, um zu überdenken, wie wir für das Web bauen und warum wir versuchen sollten, Staus auf dem Hauptthread des Browsers zu vermeiden und stattdessen alles, was nicht zum UI gehört, in separate Fahrspuren auszulagern.
CSS
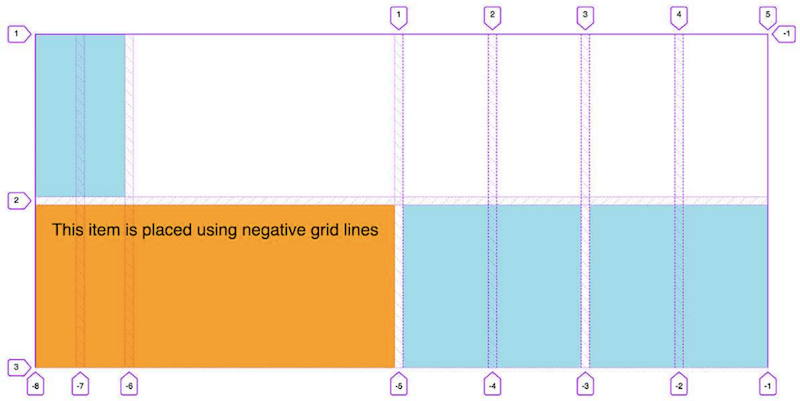
- Michelle Barker erklärt, warum negative Gitterlinien sehr praktisch sein können.
- Kennen Sie die Unterschiede zwischen CSS Grids
grid-templateundgrid-auto? Ire Aderokun erklärt sie. - Rachel Andrew schrieb über die Anwendungsfälle für Flexbox, jetzt wo wir CSS Grid Layout haben, und gibt Ratschläge, wann man welches verwendet.

Arbeitsleben
- Hast du ein Hobby? Na, wann hast du es das letzte Mal genossen und genug Zeit dafür gehabt? Tim Wu reflektiert darüber, wie das Streben nach Exzellenz die Welt der Freizeit infiltriert und korrumpiert hat.
- Hier ist eine Einführung für Mitarbeiter, wie Sie Ihr Technologieunternehmen dazu bringen können, stärkere Nachhaltigkeitspraktiken und -positionen einzuführen.
- Wir alle haben schon viel darüber gehört, dass David Heinemeier Hansson von Basecamp anders über Arbeit, Beschäftigung und Erfolg denkt. Dieses Interview fasst den „Basecamp-Weg“ und die damit verbundenen Herausforderungen zusammen.
- Seth Godin denkt über den Nettowert von Apple und Amazon von einer Billion Dollar nach und warum der Gewinn eines Unternehmens keine Rolle spielt, sondern die Bedeutung seiner Arbeit.
- „Die Technologiebranche wächst mit exponentieller Geschwindigkeit und beeinflusst die Gesellschaft bis zu dem Punkt, an dem wir die vielleicht größte Veränderung der Menschheit aller Zeiten erleben. Einige technische Dienste haben tatsächlich Milliarden von Nutzern. Sie haben richtig gelesen, nicht Tausende, nicht Millionen, sondern MILLIARDEN von Menschen, die sie regelmäßig benutzen. Es wäre arrogant, nicht zu sagen, dass diese Dienste unsere Gesellschaft formen und unsere Normen prägen, während ihr einziges Ziel darin bestand, die Wachstumskurve am Laufen zu halten.“ — Anton Sten in „Was ist mit meinen Pflichten?“
- Sie arbeiten hart daran, dieses Projekt fertigzustellen, in der Erwartung, dass es sich so gut und entspannend anfühlt, wenn es live ist. Itamar Turner-Trauring erzählt, warum diese Denkweise falsch ist und wie wir Burnout vermeiden können.
- Leo Babauta darüber, warum wir das Gefühl haben, dass wir mit der Arbeit immer im Rückstand sind, und einige Strategien, um diese Gefühle zu vermeiden und stattdessen glücklich zu arbeiten.
- Die meisten Unternehmen (und auch Entwickler) loben nur die positiven Aspekte des Remote-Arbeitens, nur wenige sprechen über die Herausforderungen und negativen Folgen wie ein höheres Risiko, sich isoliert zu fühlen, mit Ängsten oder sogar Depressionen konfrontiert zu werden.
Darüber hinausgehen…
- In den Niederlanden gibt es jetzt eine gesetzliche Grundlage, die eine Reduzierung der CO2-Emissionen um 25 % bis 2020 vorschreibt (das ist in etwas mehr als einem Jahr). Ich finde die Idee toll und hoffe, dass andere Länder davon inspiriert werden – zum Beispiel Deutschland, das seine Emissionssenkungsziele derzeit immer weiter in die Zukunft verschiebt.
- David Wolpert erklärt, warum Computer so viel Energie verbrauchen und wie wir sie deutlich effizienter machen könnten. Aber dazu müssen wir die Thermodynamik des Rechnens besser verstehen.
- Zwanzig Milliarden Dollar abzulehnen ist cool. Natürlich ist es das. Aber der interessante Punkt in diesem Artikel über den Whatsapp-Gründer, der der Welt gerade erzählt hat, wie unglücklich er darüber ist, seinen Dienst an Facebook verkauft zu haben, ist, dass er anscheinend glaubte, er könne die Kontrolle über sein Produkt behalten.
Noch etwas: Ich bin allen von Ihnen sehr dankbar, die dazu beigetragen haben, mein Finanzierungsniveau für die Webentwicklungs-Leseliste diesen Monat auf 100 % zu erhöhen. Ich habe noch nie so viel Feedback von euch und so viel Unterstützung bekommen. Danke! Habt einen tollen Monat!
– Anselm
