Monatliches Webentwicklungs-Update 1⁄2019: Gewohnheiten überdenken und individuelle Lösungen finden
Veröffentlicht: 2022-03-10Was gibt es Schöneres, als mit neuen Experimenten ins neue Jahr zu starten? Heute dachte ich, es sei an der Zeit, JavaScript-Tools in einem meiner Projekte zu überdenken. Und da wir bereits alles in einfachen ECMAScript-Modulen geschrieben haben, dachte ich, es wäre einfach, sie jetzt nativ bereitzustellen und alle Build- und Transpilationsschritte zu entfernen. Bis mir klar wurde, dass wir – obwohl wir den meisten Code selbst geschrieben haben – einige Abhängigkeiten von Drittanbietern enthalten und natürlich nicht alle ECMAScript-Module sind. Also muss ich vorerst meine Pläne aufgeben, alle Build-Schritte zu entfernen und weiterhin Dinge zu bündeln und zu transpilieren, aber ich werde versuchen, eine bessere Lösung zu finden, um unser Tooling-Setup zu modernisieren und zu vereinfachen und gleichzeitig ein kleineres Bundle für unser bereitzustellen Benutzer.
Ein weiteres Experiment: Noch vor wenigen Wochen musste ich einen einfachen „Gehe zum Seitenanfang“-Button für eine Website bauen. Ich habe requestAnimationFrame und ähnliches verwendet, um die Ereignisbehandlung zu optimieren, aber heute habe ich eine viel schönere und effizientere Lösung gefunden, die IntersectionObserver verwendet, um die Schaltfläche im Ansichtsfenster umzuschalten. Sie finden diesen Artikel im JavaScript-Abschnitt unten. Der Grund, warum ich diese kleinen Geschichten teilen wollte, ist, weil ich glaube, dass das Wichtigste ist, dass wir unsere Gewohnheiten und aktuellen Lösungen überprüfen und sehen, ob es bessere, neuere, einfachere Ideen gibt, die ein Produkt verbessern könnten. Spielen Sie weiter, forschen Sie weiter und überdenken Sie bestehende Systeme von Zeit zu Zeit.
Nachrichten
- Joseph Medley zeigt uns die Verwerfungen und Entfernungen in Chrome 72, darunter das Blockieren von Popups während des Seitenentladens über
window.open, HTTP-basiertes Pinning öffentlicher Schlüssel und die Verwerfung von TLS 1.0 und TLS 1.1.
UI/UX
- Was Jesse Weaver hier schreibt, klingt nicht nach großen Neuigkeiten, aber er zeigt, wie schnell wir versucht sind, eine Produktstrategie zu übernehmen, die für andere funktioniert, für unsere eigenen Produkte. Jesse teilt mit, warum das keine gute Idee ist und warum Sie immer versuchen sollten, Ihre eigenen, individuellen Lösungen zu finden.
Webleistung
- Jack Lenox untersucht, wie stark die Leistung von Websites das Klima unseres Planeten beeinflusst und welche Auswirkungen diese Leistung auf Ihre Besucher hat – über bessere Ladezeiten hinaus.
- Tim Kadlec erklärt, warum Leistung ein ethischer Punkt ist, da sie Menschen einbeziehen oder ausschließen, Energieverschwendung, Netzwerkverkehr und Zeit erhöhen oder reduzieren kann.
JavaScript
- Wie stellen wir einen „Zurück nach oben“-Button bereit? Nun, hier ist ein sehr leistungsorientierter, effizienter Ansatz, der einen Intersection Observer verwendet, um die Schaltfläche ein- und auszublenden.
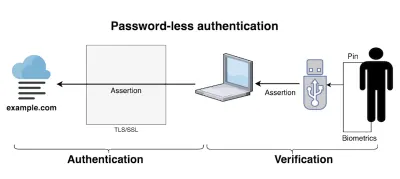
- Ackermann Yuriy beschreibt, wie wir FIDO2 und die Web Authentication API verwenden können, um Benutzer ohne Passwörter anzumelden.
- Chrome arbeitet derzeit an einer API namens
getInstalledRelatedApps, mit der Sie erkennen können, ob ein Benutzer Ihre native App installiert hat. Dies kann nützlich sein, um ihnen die App-Banner nicht mehr standardmäßig anzuzeigen oder sie eine bestimmte Produktfunktion in der App direkt von Ihrer Website aus öffnen zu lassen. - Harry Wolff zeigt, wie wir
React.lazyund Suspense verwenden können, um den Code in JavaScript-Apps aufzuteilen. Dies ist wichtig, um die ursprüngliche Ladegröße des Anwendungspakets zu reduzieren, und kann einen großen Unterschied für die Leistung und UX einer Website ausmachen.

CSS
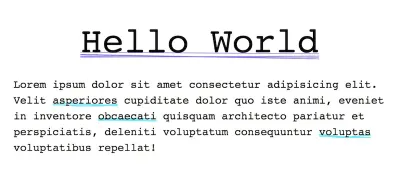
- Una Kravets hat einen großartigen Artikel über die Verwendung von Houdini und der Paint-API für CSS geschrieben. Sie demonstriert es am Beispiel eines benutzerdefinierten Unterstreichungsstils zur Textdekoration, der in Standard-CSS nicht verfügbar ist.
- Eric Portis erklärt das Konzept des HTML-Attributs
intrinsicsize, das uns – hoffentlich bald – dabei helfen wird, Bilder ruckelfrei in Browser zu laden, indem es dem Browser die erwarteten Abmessungen der Bilder anzeigt, bevor er sie geparst hat. - Scott Jehl hat das Open-Source-Modul zur benutzerdefinierten Erscheinungsbildauswahl aktualisiert und in diesem Blogbeitrag beschreibt er, wie wir
selectselectgestalten können. - Chris Coyier fasste zusammen, wie man eine Webkomponente gestaltet und entscheidet, ob sie globale Stile erben oder ganz von vorne beginnen soll.

Arbeitsleben
- „Das Gefühl, etwas erreicht zu haben, ist ein wichtiger Teil unseres Selbstwertgefühls. Dich selbst zu verprügeln, weil du denkst, du hättest mehr erreichen können, kann dein Selbstvertrauen und Selbstwertgefühl beeinträchtigen und dich am Ende des Tages erschöpft fühlen lassen.“ Lisa Evans teilt mit, was wir tun können, um nicht in diese Falle zu tappen.
- Itamar Turner-Trauring teilt seine Gedanken darüber, wie man einen Job mit guter Work-Life-Balance bekommt, wenn man gegen Leute antritt, die bereit sind, lange zu arbeiten.
- Ist es eine gute Idee, Gesundheitsversorgung und Behandlung auf der Grundlage digitaler Produkte wie Apps anzubieten? Und wenn ja, was sind die Anforderungen, die Standards dafür? Wie können wir sicherstellen, dass dies ethisch korrekt geschieht? Wie setzen wir die Grenzen, die Grenzen der Privatsphäre, wie weit erlauben wir Unternehmen, hier mit Experimenten zu gehen? Wäre personalisierter Inhalt in Ordnung? Ist es in Ordnung, von unseren Geräten erfasste Daten mit Gesundheitsdienstleistern oder Versicherungen zu teilen? Das sind Fragen, die wir uns stellen müssen und auf die wir eine individuelle Antwort finden müssen.
- Dieser Artikel darüber, wie Millennials zur Burnout-Generation wurden, hat mich diese Woche hart getroffen. Ich sehe mich in dieser Gruppe von Menschen, die als „Millennials“ bezeichnet werden (ich glaube, es betrifft viel mehr Menschen als nur die 20-Jährigen), und ich könnte mich auf so viele der dort erwähnten Kämpfe beziehen, dass ich jetzt denke, dass diese Die Probleme sind größer, als ich je gedacht hätte. Sie werden die Gesellschaft, die Politik und jeden Einzelnen auf unserem Planeten betreffen. Angesichts dieser Tatsache ist es verrückt zu hören, dass die meisten Menschen heute antworten, dass sie keinen Freund haben, mit dem sie über ihre Ängste und alles andere sprechen können, was sie stört, während die durchschnittliche Antwort vor zwei Jahrzehnten noch bei etwa fünf lag. Versichern wir unseren Freunden, dass wir für sie da sind und sie mit uns über schwierige Dinge sprechen können. 2019 sollte ein Jahr werden, in dem wir – in unserem Einflussbereich – es großartig machen, in einer menschlichen Gemeinschaft zu leben, in der wir mit Begeisterung und Freude an unsere Freunde, Nachbarn und Menschen denken können, mit denen wir zusammenarbeiten oder mit denen wir im Internet sprechen.
- Wir alle versuchen, so viele Dinge gleichzeitig unter einen Hut zu bringen: Erfolgreich und produktiv zu sein im Beruf, zu Hause, mit unseren Kindern, in unseren Beziehungen, Sport treiben, unsere Finanzen meistern und einige Hobbys. Aber wir ignorieren blind, dass es unmöglich ist, das alles gleichzeitig auf der gleichen Ebene zu bewältigen. Wir bedauern es, wenn wir nicht alles in einem bestimmten Zeitrahmen erledigen, wie zum Beispiel am Ende eines Kalenderjahres. Shawn Blanc argumentiert, dass wir feiern sollten, was wir getan haben, anstatt uns schuldig zu fühlen für das, was wir nicht getan haben.
Darüber hinausgehen…
- Es gibt Worte, und dann gibt es Worte. Viele von uns wissen, wie schädlich „gerecht“ als Wort sein kann, wie präskriptiv, wie passiv aggressiv es ist. Tobias Tom hinterfragt, ob „sollte“ ein nützliches Wort ist, indem er das Implizite und das Ergebnis seiner Verwendung in unserer täglichen Sprache untersucht. Warum „sollte“ für Sie und das, was Sie erreichen wollen, schädlich sein kann.
- „Wir alle wissen, wofür wir stehen. Die Kunst besteht darin, unsere Werte klar zu formulieren – und dazu zu stehen“, sagt Ben Werdmuller und weist darauf hin, wie wichtig es ist, sich Gedanken über die eigene rote Linie zu machen, die man trotz äußerem Druck nicht überschreiten möchte Geld, das Sie dafür bekommen könnten.
- Aufregende Neuigkeiten zur Verbesserung des Klimas in dieser Woche: Ein Team von Baumpflegern hat erfolgreich Setzlinge aus den Stümpfen einiger der ältesten und größten Küstenmammutbäume der Welt geklont und gezüchtet, von denen einige 3.000 Jahre alt waren und einen Durchmesser von 35 Fuß hatten, als sie gefällt wurden im 19. und 20. Jahrhundert. Anfang dieses Monats wurden 75 der geklonten Setzlinge im Presidio-Nationalpark in San Francisco gepflanzt. Das Besondere daran ist die Tatsache, dass diese uralten Bäume im Laufe ihres Lebens 250 Tonnen Kohlendioxid aus der Atmosphäre binden können, verglichen mit 1 Tonne für einen durchschnittlichen Baum.
- Die fortschreitende technologische Entwicklung und das Bestreben, neue Dienste zu entwickeln, die immer mehr Dinge automatisieren, machen es noch wichtiger, die menschliche Verbindung zu betonen. Unternehmen, die sich nicht bemühen, die Dinge für ihre Kunden, ihre Mitarbeiter oder die Umwelt zu verbessern, werden bald zu kämpfen haben, sagt Ryan Paugh.
- Wir erwarten normalerweise nicht viele schöne Nachrichten über technologische Erfindungen aus der Autoindustrie und ihre Bereitschaft, sie mit anderen zu teilen. Aber Toyota hat sich jetzt entschieden, sein automatisiertes Sicherheitssystem „Guardian“ mit Konkurrenten zu teilen. Es verwendet selbstfahrende Technologie, um zu verhindern, dass Autos zusammenstoßen. „Wir werden es nicht nur für uns behalten. Aber wir werden es anderen auf irgendeine Weise anbieten, sei es durch Lizenzierung oder durch ganze Systeme“, sagt Gill Pratt vom Unternehmen.
Vielen Dank fürs Lesen! Ich freue mich, mit dieser neuen Ausgabe meines Web Development Update im Jahr 2019 zurück zu sein und bin dankbar für all Ihre anhaltende Unterstützung. Es freut mich zu hören, dass so viele Menschen diese Ressource hilfreich finden. Wenn es Ihnen also gefallen hat, können Sie es gerne mit Leuten teilen, die Sie kennen, geben Sie mir Feedback oder unterstützen Sie es mit einem kleinen Geldbetrag. – Anselm

