Der Countdown bis zu Bündeln voller Freude und Workshops im Jahr 2021
Veröffentlicht: 2022-03-10Dieses Jahr war eine ziemliche Fahrt – ein Grund mehr, sich auf ein neues Jahr mit neuen Anfängen zu freuen, oder? Nun, wir werden nie wirklich wissen, was uns in den nächsten Monaten erwartet, aber was ich weiß, ist, dass jeder auf diesem Planeten nur so viel tun kann und wirklich nur das Beste, was er kann, um durchzukommen. Es war sicherlich ein Jahr mit weniger Höhen und mehr Tiefen für so viele Menschen auf der ganzen Welt, und wir hoffen, dass alles, was wir bei Smashing getan haben, dazu beigetragen hat, das Leben zumindest ein bisschen einfacher zu machen.
Planen Sie Ihr Jahr im Voraus mit Online-Workshops
Haben Sie schon an einem unserer Workshops teilgenommen? Das Team von Smashing Events ist jedes Mal aufs Neue begeistert, wenn es einen Workshop mit all den wunderbaren Teilnehmern aus der ganzen Welt veranstaltet, die zusammenkommen, um gemeinsam zu lernen. Dank der Live-Design- und Programmiersitzungen wurden so viele Ideen zum Leben erweckt, und es gibt auch viele Leute, die neue Freunde gefunden haben!
Es kommt noch besser: Wir haben jetzt Workshop-Bundles, aus denen Sie drei, fünf oder sogar zehn Workshop-Tickets für die Workshops Ihrer Wahl auswählen können – laufende, kommende oder zukünftige!
| 5. Januar – 19. Januar | Erstellen, liefern und erweitern Sie GraphQL-APIs von Grund auf neu | Christian Nwamba | Entwickler |
| 19. Januar – 27. Januar | Formulardesign-Meisterklasse | Adam Silber | Entwickler |
| 21. Januar – 5. Februar | Neue Abenteuer im Front-End, Ausgabe 2021 | Witali Friedman | Design & UX |
| 2. Februar – 10. Februar | Erstellen moderner HTML-E-Mails | Rémi Parmentier | Entwickler |
| 11. Februar – 26. Februar | Die SVG-Animations-Meisterklasse | Cassie Evans | Entwickler |
| 16. Februar – 17. Februar | Die CSS-Layout-Meisterklasse | Rachel Andreas | Entwickler |
| 23. Februar – 9. März | Erfolgreiche Designsysteme | Brad Frost | Entwickler |
| 4. März – 12. März | Psychologie für UX und Produktdesign | Joe Blutegel | Design & UX |
| 16. März – 24. März | Meisterklasse „Kunden finden“. | Paul Bag | Design & UX |
| 18. März – 1. April | Verhaltensdesign | Susan & Guthrie Weinschenk | Design & UX |
| 30. März – 31. März | Entwerfen der perfekten Navigation | Witali Friedman | Design & UX |
Wir hoffen, dass Sie in der obigen Liste mindestens einen Workshop finden, der zu Ihren Projekten und Ihrem Karriereweg passt, und wenn nicht, kontaktieren Sie uns bitte auf Twitter und wir versprechen, unser Bestes zu tun, um dies zu ermöglichen. Melden Sie sich auch gerne hier an, wenn Sie zu den Ersten gehören möchten, die benachrichtigt werden, wenn neue Workshops erscheinen, und erhalten Sie außerdem Zugang zu Frühbucherpreisen – wir werden sehr viele Leckereien auf Sie zukommen lassen bald!
Mitglieder erhalten Zugriff auf Videos und mehr
 Wir sind stolz darauf, eine stetig wachsende Mitgliederfamilie zu haben, die gute Inhalte liebt, freundliche Rabatte schätzt und ein aktiver Teil unserer netten Web-Community ist. Wenn Sie noch nicht dabei sind, würden wir uns freuen, wenn Sie mitmachen und auch Mitglied werden würden! Es gibt ständig Rabatte auf gedruckte Bücher, Stellenausschreibungen, Konferenztickets und Ihre Unterstützung hilft uns wirklich, die Rechnungen zu bezahlen. ️
Wir sind stolz darauf, eine stetig wachsende Mitgliederfamilie zu haben, die gute Inhalte liebt, freundliche Rabatte schätzt und ein aktiver Teil unserer netten Web-Community ist. Wenn Sie noch nicht dabei sind, würden wir uns freuen, wenn Sie mitmachen und auch Mitglied werden würden! Es gibt ständig Rabatte auf gedruckte Bücher, Stellenausschreibungen, Konferenztickets und Ihre Unterstützung hilft uns wirklich, die Rechnungen zu bezahlen. ️Smashing Podcast: Schalten Sie ein und lassen Sie sich inspirieren
Dieses Jahr haben wir alle zwei Wochen eine neue Smashing Podcast-Episode veröffentlicht und das Feedback war großartig ! Mit über 56.000 Downloads (knapp über tausend pro Woche, Tendenz steigend!) hatten wir 34 Gäste im Podcast mit unterschiedlichen Hintergründen und so viel zu teilen!
Wenn Sie ein Thema nicht sehen, über das Sie gerne mehr hören und erfahren möchten, zögern Sie bitte nicht, sich an Gastgeber Drew McLellan zu wenden oder jederzeit über Twitter mit uns in Kontakt zu treten – wir würden uns freuen, von Ihnen zu hören!
| 1. Was ist Art Direction? | 2. Was ist so toll an der Freiberuflichkeit? |
| 3. Was sind Design-Token? | 4. Was sind inklusive Komponenten? |
| 5. Was sind variable Schriftarten? | 6. Was sind Micro-Frontends? |
| 7. Was ist ein Regierungsdesignsystem? | 8. Was ist neu in Microsoft Edge? |
| 9. Wie kann ich mit UI-Frameworks arbeiten? | 10. Was ist ethisches Design? |
| 11. Was ist Sourcebit? | 12. Was ist Conversion-Optimierung? |
| 13. Was ist Online-Datenschutz? | 14. Wie kann ich Online-Workshops durchführen? |
| 15. Wie kann ich eine App in 10 Tagen erstellen? | 16. Wie kann ich meinen Heimarbeitsplatz optimieren? |
| 17. Was ist neu in Drupal 9? | 18. Wie kann ich Reagieren lernen? |
| 19. Was ist CUBE CSS? | 20. Was ist Gatsby? |
| 21. Sind moderne Best Practices schlecht für das Web? | 22. Was ist serverlos? |
| 23. Was ist Next.js? | 24. Was ist SVG-Animation? |
| 25. Was ist RedwoodJS? | 26. Was ist neu in Vue 3.0? |
| 27. Was ist TypeScript? | 28. Was ist elfzig? |
| 29. Wie funktioniert Netlify Dogfood The Jamstack? | 30. Was ist Produktdesign? |
| 31. Was ist GraphQL? | 32. Am 29. Dezember |
Seien Sie gespannt auf die nächste Folge, die sehr bald erscheint!
Smashing Newsletter: Die besten Tipps
Mit unserem wöchentlichen Newsletter möchten wir Ihnen nützliche Inhalte bringen und all die coolen Dinge teilen, an denen die Leute in der Webbranche arbeiten. Es gibt so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten, und wir würden uns freuen, wenn Sie helfen könnten, das Wort zu verbreiten und ihnen die Anerkennung zu zollen, die sie verdienen!
Außerdem gibt es durch das Abonnieren keine Mailings von Drittanbietern oder versteckte Werbung, und Ihre Unterstützung hilft uns wirklich, die Rechnungen zu bezahlen. ️
Interessiert an Sponsoring? Schauen Sie sich gerne unsere Partnerschaftsoptionen an und wenden Sie sich jederzeit an das Team – es wird sich so schnell wie möglich bei Ihnen melden.
Verhindern von Layoutverschiebungen mit CSS Grid
Es ist keine Neuigkeit, dass CSS Grid ein fantastisches Tool zum Erstellen komplexer Layouts ist. Aber wussten Sie, dass Sie damit auch Layoutverschiebungen vermeiden können? Als Hubert Sablonniere ein Layout-Shift-Problem mit einem Toggle-Zustand auf einer UI-Komponente entdeckte, an der er arbeitete, fand er eine Lösung: die „Anti-Layout-Shift-Grid-Stacking-Technik“.

Im Vergleich zur Lösung der Layoutverschiebung mit absoluter Positionierung unterstützt Huberts Grid-basierte Technik komplexe Situationen, die mehr als zwei Panels erfordern. Ein weiterer Vorteil: Sie müssen nicht überlegen, welches Panel die Größe des gesamten Bauteils bestimmen soll. Wer tiefer einsteigen möchte, hat Hubert in einem praktischen Blogbeitrag alles Wissenswerte zur Vermeidung von vertikalen und horizontalen Verschiebungen aufgeschrieben. (cm)
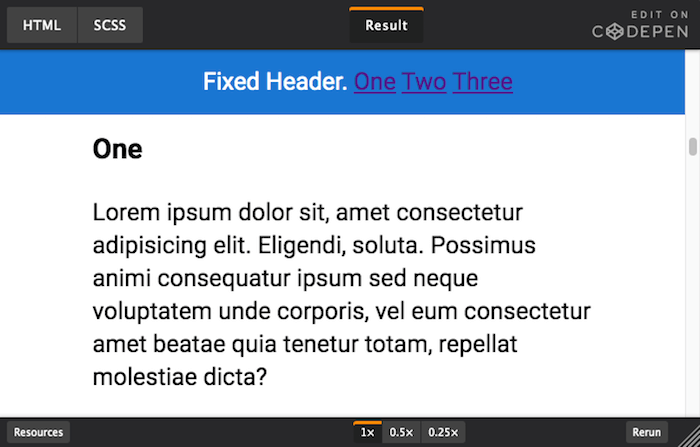
Korrigieren von Headern und Jump-Links
Jump-Links in Kombination mit festen Headern können für einige Frustration sorgen. Vielleicht sind Sie schon einmal auf das gleiche Problem gestoßen: Wenn Sie darauf klicken, führt Sie Ihr Sprunglink zum gewünschten Element, aber eine feste Kopfzeile verdeckt es. In der Vergangenheit waren wilde Hacks erforderlich, um das Problem zu lösen. Glücklicherweise gibt es jetzt eine unkomplizierte und gut unterstützte CSS-Lösung.

Der Trick: scroll-margin-top . Weisen Sie es Ihren Kopfzeilen zu, und die position: fixed Kopfzeile wird ihnen nicht mehr im Weg stehen, wenn Sie mit einem Sprunglink zu ihnen navigieren. Eine kurze Codezeile, die einen großen Unterschied macht. (cm)
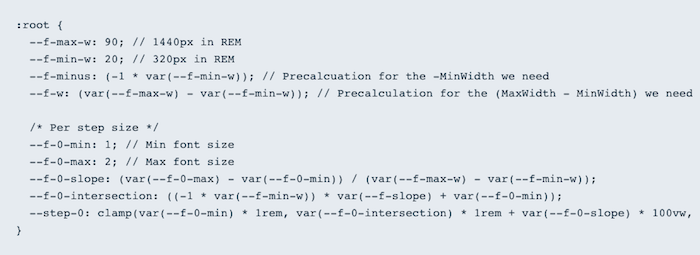
Flüssige Typografie mit clamp()
Wenn es um die flüssige Skalierung geht, hat CSS einige aufregende neue Funktionen: clamp() , min() und max() . Sie begrenzen und skalieren Werte, wenn der Browser wächst und schrumpft. min() und max() geben die jeweiligen Minimal- und Maximalwerte zu einem bestimmten Zeitpunkt zurück, während clamp Ihnen ermöglicht, sowohl ein Minimum als auch ein Maximum sowie eine bevorzugte Größe für den zu verwendenden Browser zu übergeben.


Wie Trys Mudford betont, ist clamp() besonders praktisch, wenn Sie eine weitgehend flüssige Typografie wünschen, ohne die Beziehung zwischen den verschiedenen Größen zu 100 % genau zu kennen. In seinem ausführlichen Artikel über das neue Feature gibt er wertvolle praktische Tipps für den effektiven Einsatz von clamp() . (cm)
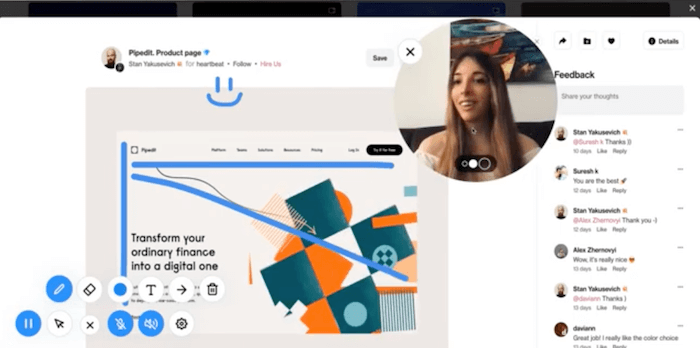
Open-Source-Bildschirmrekorder und Anmerkungstool
Wenn Sie nach einem kostenlosen und benutzerfreundlichen Tool zum Aufzeichnen Ihres Bildschirms gesucht haben, ist es möglicherweise schwierig, etwas Leistungsfähigeres als den Open-Source-Bildschirmrekorder Screenity von Alyssa X zu finden.

Ganz gleich, ob Sie kontextbezogenes Feedback zu einem Projekt geben, detaillierte Erklärungen abgeben oder Ihr Produkt potenziellen Kunden präsentieren möchten, Screenity bietet eine Reihe praktischer Funktionen zum Erfassen, Kommentieren und Bearbeiten Ihrer Aufnahmen – ohne zeitliche Begrenzung. Sie können auf dem Bildschirm zeichnen und beispielsweise Text und Pfeile hinzufügen, Klicks hervorheben und sich auf die Maus konzentrieren, Push-to-Talk und vieles mehr. Screenity ist für Chrome verfügbar. (cm)
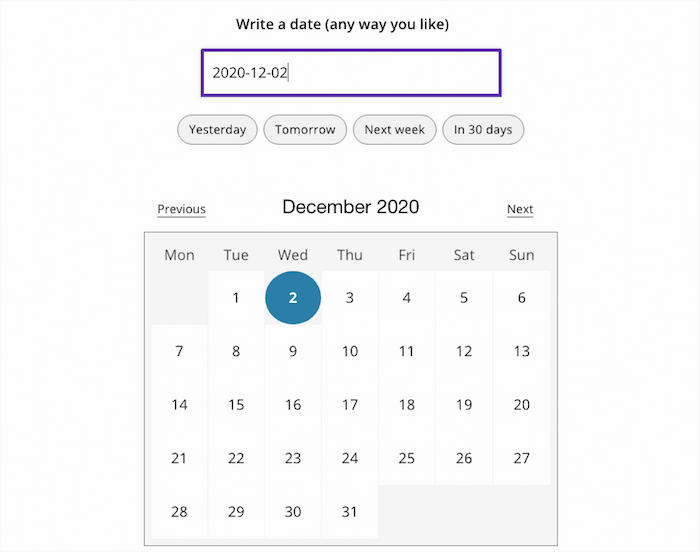
Eine menschenfreundliche Datumsauswahl
Datumsauswahl kann schwer zu finden sein. Ein schönes Beispiel für eine menschenfreundliche und vollständig zugängliche Datumsauswahl stammt von Tommy Feldt.

Dank Chrono.js unterstützt es Eingaben in natürlicher Sprache, sodass ein Benutzer etwas wie „morgen“, „2. Dezember“ oder „in 5 Tagen“ eingeben kann, um ein Datum auszuwählen. Shortcut-Buttons helfen auch bei der Auswahl der häufigsten Daten. Die Datumsauswahl ist mit der Tastatur und Bildschirmleseprogrammen vollständig zugänglich (es gibt sogar eine On-Demand-Hilfefunktion für Benutzer von Bildschirmleseprogrammen und Tastaturen) und wird elegant degradiert, wenn JavaScript oder CSS nicht verfügbar sind. Ein sehr inspirierender Proof of Concept. (cm)
Werden Sie ein Jamstack-Explorer
Der Jamstack ist für dich noch Neuland? Jamstack Explorers hilft, das zu ändern. Seine Mission: Ihnen beizubringen, wie man mit modernen Tools und Techniken für das Web baut.

Sie können aus drei Kursen wählen, Ihren Fortschritt verfolgen und Belohnungen verdienen, während Sie sich durch das Jamstack-Universum bewegen. Tara Z. Manicsic führt Sie durch die Wildnis von Angular, Phil Hawksworth bringt Ihnen bei, wie Sie mehrere Versionen Ihrer Website mit Netlify bedienen und verfolgen, und Cassidy Williams führt Sie durch alle wesentlichen Elemente von Next.js. Sobald Sie die drei Missionen abgeschlossen haben, wartet nicht nur ein Zertifikat auf Sie, sondern Sie können sich selbst als Jamstack Explorer bezeichnen und sind bereit, die neuesten Tools zu verwenden, um Erfahrungen zu erstellen, die robust, leistungsfähig und sicher sind. (cm)
Remote-Design zum Laufen bringen
Design-Reviews, Sprints, Feedback – Design ist eine kollaborative Anstrengung, die einige Herausforderungen mit sich bringt, wenn man es aus der Ferne macht. Die Mitarbeiter von InVision haben eine Sammlung praktischer Ressourcen zusammengestellt, die Ihnen und Ihrem Team helfen, diese Herausforderungen zu meistern.

Der Inhalt deckt drei der schwierigsten Aspekte der Remote-Arbeit ab: Kreativität fördern, Zusammenarbeit unterstützen und konzentriert bleiben. Für weitere Best Practices für die Führung eines Remote-Designteams veröffentlichte InVision auch ein kostenloses eBook, das aus ihren eigenen Erfahrungen mit der Remote-Arbeit mit 700 Mitarbeitern in 30 Ländern und keinem einzigen Büro stammt. (cm)
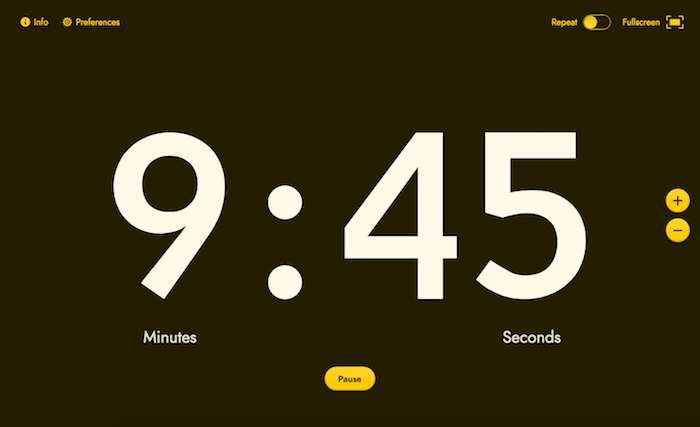
Vollbild-Countdown-Timer, um auf Kurs zu bleiben
Das Einhalten des Zeitplans kann schwierig sein, wenn Sie einen langen Videoanruf führen oder einen Vortrag oder Workshop halten. Um sicherzustellen, dass die Sitzung auf Kurs bleibt, hat Koos Looijesteijn Big Timer entwickelt.

Der kühne, aber minimalistische Timer zählt die verbleibenden Minuten direkt in Ihrem Browserfenster herunter – und selbst wenn Sie versehentlich den Browser-Tab schließen oder Ihr Gerät neu starten müssen, wird die Unterbrechung berücksichtigt. Tastenkombinationen machen es einfach, die Dauer anzupassen und den Countdown anzuhalten oder zu stoppen. Einer für die Lesezeichen. (cm)
Klänge und Musik, die Ihnen helfen, sich zu konzentrieren
Sind Sie der Typ Mensch, der sich nicht konzentrieren kann, wenn es um ihn herum ruhig ist? Dann könnte Ihnen eines der folgenden Tools dabei helfen, produktiver zu werden. Wem die vertrauten Office-Sounds im Homeoffice fehlen, der bringt mit I Miss The Office Büroatmosphäre ins Homeoffice – mit virtuellen Kollegen, die typische Geräusche wie Tippen, Quietschen von Stühlen oder das gelegentliche Blubbern des Wasserkühlers erzeugen.

Bürogeräusche haben Sie schon immer mehr abgelenkt als Ihnen geholfen, sich zu konzentrieren? Dann könnte Noizio genau das Richtige für Sie sein. Mit der App können Sie Natur- und Stadtgeräusche mischen, um Ihren persönlichen Umgebungssound zu kreieren. Ein weiterer Ansatz zur Fokussierung durch Ton kommt von Brain.fm. Ihr Team aus Wissenschaftlern, Musikern und Entwicklern entwirft funktionale Musik, die das Gehirn beeinflusst, um den gewünschten mentalen Zustand zu erreichen. Nicht zuletzt basiert Focus@Will auch auf neurowissenschaftlichen Erkenntnissen und hilft, den Fokus zu erhöhen, indem es die Eigenschaften von Musik in den richtigen Zeitintervallen verändert. Vielversprechende Alternativen zu Ihrer üblichen Playlist. (cm)
Der Webalmanach 2020
Wenn Sie auf 2020 zurückblicken, wie ist der Stand des Webs in diesem Jahr? Der jährlich erscheinende Web Almanac gibt detaillierte Antworten auf diese Frage, indem er die rohen Statistiken und Trends des HTTP-Archivs mit dem Fachwissen der Web-Community kombiniert. Die Ergebnisse werden durch echte Daten von mehr als 7,5 Millionen Websites und vertrauenswürdigen Webexperten untermauert.

22 Kapitel bilden den diesjährigen Almanach. Sie sind in vier Teile unterteilt – Inhalt, Erfahrung, Veröffentlichung, Verbreitung – und jeder von ihnen wird aus verschiedenen Blickwinkeln untersucht. Ein aufschlussreicher Einblick in den Leistungsstand ist natürlich auch dabei. (cm)
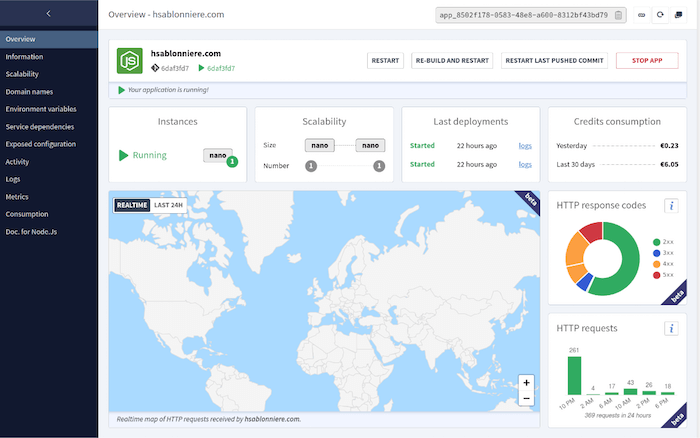
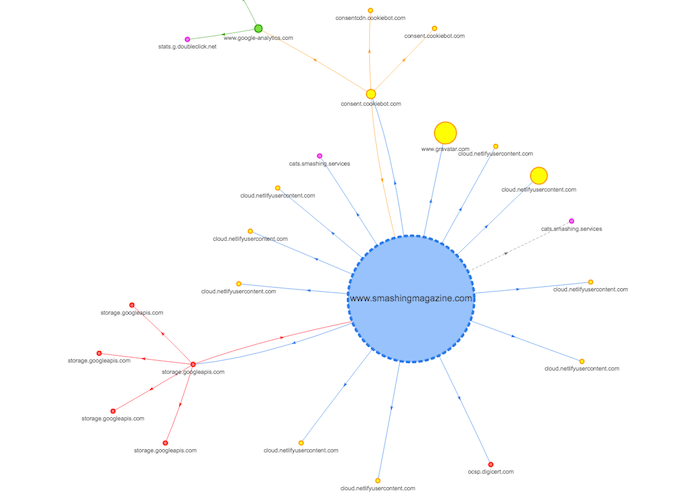
Generieren Sie eine Anforderungskarte Ihrer Website
Woher kommen all die übertragenen Bytes auf Ihrer Website? Die detaillierte Analyse von Drittanbieterkomponenten ist eine zeitaufwändige Aufgabe, aber es ist bereits ein guter Anfang zu wissen, welche Drittanbieter sich auf Ihrer Website befinden – und wie sie dorthin gelangt sind.

Das Anforderungskartengenerator-Tool von Simon Hearne visualisiert eine Knotenkarte aller Anforderungen auf einer Seite für eine beliebige URL. Die Größe der Knoten auf der Karte ist proportional zum Prozentsatz der gesamten Bytes, und wenn Sie mit der Maus über einen Knoten fahren, erhalten Sie Informationen zu seiner Größe, Antwort- und Ladezeiten. Keine bösen Überraschungen mehr. (cm)
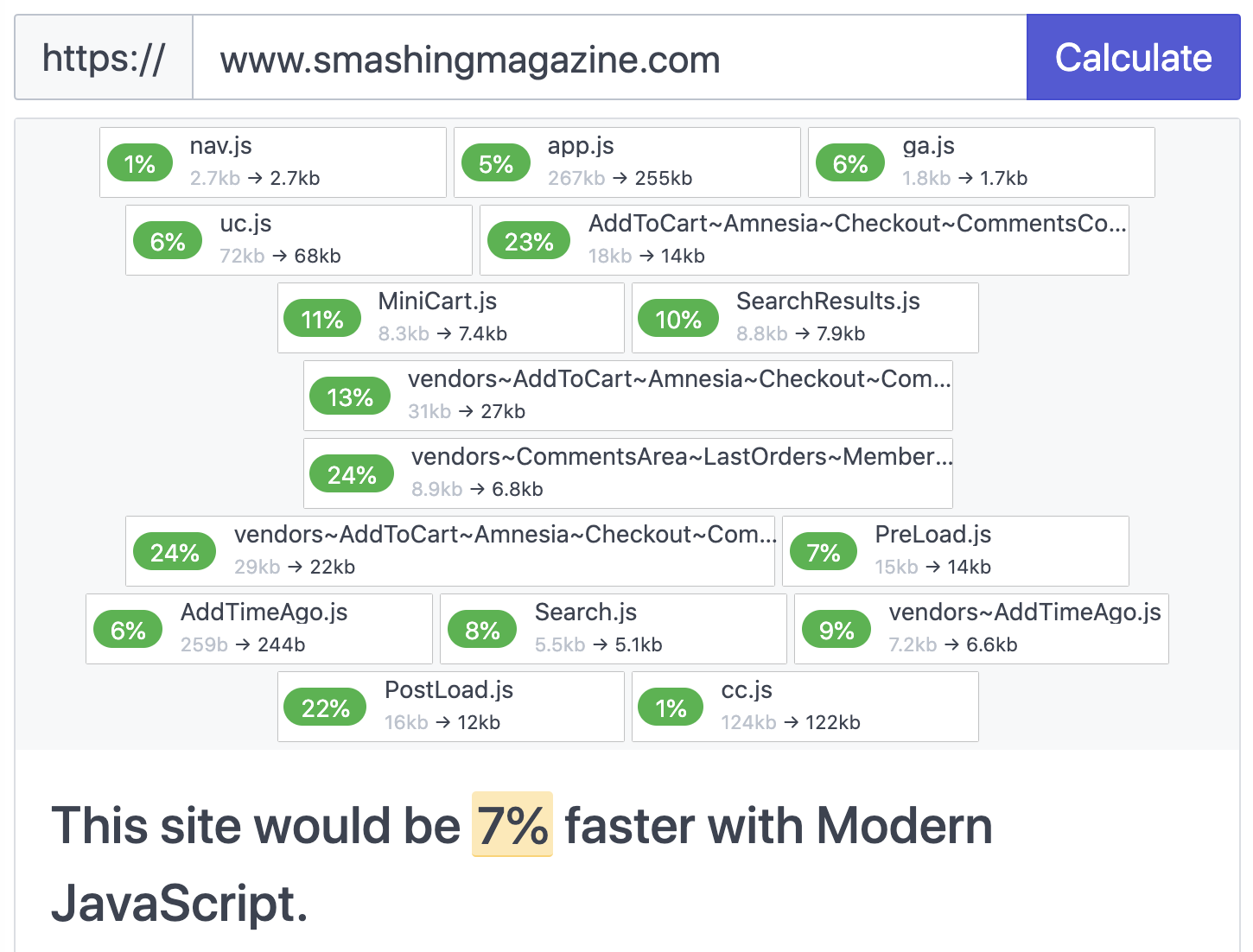
Optimieren wir unsere JavaScript-Bundles!
Die Chancen stehen gut, dass Ihre JavaScript-Bundles etwas veraltet sind, da Ihr JavaScript-Code schon eine Weile vorhanden ist. Möglicherweise haben Sie einige veraltete Polyfills oder Sie verwenden eine etwas veraltete JavaScript-Syntax. Aber jetzt gibt es ein kleines Tool, das Ihnen hilft, diese Engpässe zu identifizieren und endgültig zu beheben.

EStimator berechnet die Größen- und Leistungsverbesserung, die eine Website durch die Umstellung auf moderne JavaScript-Syntax erreichen könnte. Es zeigt, welche Bundles verbessert werden könnten und welche Auswirkungen diese Änderung auf Ihre Gesamtleistung hätte. Der Quellcode ist auch auf GitHub verfügbar. (vf)
