Smashing Monthly Roundup: Was ist neu?
Veröffentlicht: 2022-03-10Da das Jahr langsam zu Ende geht, ist jetzt wahrscheinlich eine gute Zeit, um langsamer zu werden und achtsam zu sein. Schau zurück, reflektiere, atme. Es war ein langes Jahr für uns alle, warum machen Sie sich also nicht eine gute Tasse Kaffee oder Tee (was auch immer Sie bevorzugen, es gibt natürlich auch andere Möglichkeiten) und denken Sie darüber nach, was Ihre persönlichen Highlights waren, und setzen Sie einige Hoffnungen und Hoffnungen Ziele für das kommende Jahr.
 Wir haben es genossen, die Tage des Jahres 2019 mit einer guten Anzahl kreativer Adventskalender herunterzuzählen, die von einigen ziemlich talentierten Leuten zum Leben erweckt wurden. Einige veröffentlichen traditionelle Artikel, während andere sich für jeden Tag des Monats Dezember eine Herausforderung ausgedacht haben. Sie können die schönen Projekte über ihre RSS-Feeds (falls verfügbar) und Twitter-Konten verfolgen, um es Ihnen leicht zu machen, Ihre Favoriten im Auge zu behalten.
Wir haben es genossen, die Tage des Jahres 2019 mit einer guten Anzahl kreativer Adventskalender herunterzuzählen, die von einigen ziemlich talentierten Leuten zum Leben erweckt wurden. Einige veröffentlichen traditionelle Artikel, während andere sich für jeden Tag des Monats Dezember eine Herausforderung ausgedacht haben. Sie können die schönen Projekte über ihre RSS-Feeds (falls verfügbar) und Twitter-Konten verfolgen, um es Ihnen leicht zu machen, Ihre Favoriten im Auge zu behalten.
Machen Sie es sich in den bevorstehenden Feiertagen gemütlich und führen Sie ein paar Gespräche. Wir haben eine ganze Reihe von Videos, die Sie vielleicht gerne ansehen und anhören möchten:
 Sara Soueidan hielt auf der SmashingConf NYC einen Vortrag über Applied Accessibility, und Marcy Sutton sprach über Garbage Components. Falls Sie genauer mitverfolgen möchten, finden Sie die Vortragsfolien und einige hilfreiche Links auf der SmashingConf-Website sowie einige schöne Schnappschüsse der Veranstaltung.
Sara Soueidan hielt auf der SmashingConf NYC einen Vortrag über Applied Accessibility, und Marcy Sutton sprach über Garbage Components. Falls Sie genauer mitverfolgen möchten, finden Sie die Vortragsfolien und einige hilfreiche Links auf der SmashingConf-Website sowie einige schöne Schnappschüsse der Veranstaltung.Wenn Sie bereits planen, an welchen Veranstaltungen Sie nächstes Jahr teilnehmen möchten, haben wir einen Überblick über bevorstehende Konferenzen auf der ganzen Welt, die Sie sich vielleicht ansehen möchten, und wenn Sie keine unserer SmashingConfs verpassen möchten, dann super früh -bird SmashingConf-Tickets sind bereits erhältlich! Ich sag bloß'!
Was ist neu bei Smashing?
Falls Sie es verpasst haben, wir haben den Smashing Podcast erst vor ein paar Wochen gestartet – ein zweiwöchentlicher Podcast, der von unserem lieben Freund und Kollegen Drew McLellan moderiert wird. Es gibt bereits 5 Podcasts zum Anhören, also schließen Sie sich ihm an, wenn er mit Jina Anne über Design-Token, Heydon Pickering über inklusive Komponenten und Jason Pamental über alles rund um variable Schriften spricht. Sie können jeden Podcast-Player Ihrer Wahl abonnieren und einstellen!

Außerdem haben wir das Buch „Inklusive Komponenten“ offiziell veröffentlicht, und die Resonanz war überwältigend positiv! Ari Stiles hat einige der Buchrezensionen gesammelt, die wir bisher erhalten haben, und jeden Tag kommen mehr dazu! Schnappen Sie sich Ihr eigenes Exemplar von Heydons Buch und teilen Sie uns Ihre Meinung mit – wir würden uns freuen, von Ihnen zu hören!
Trendartikel im Smashing Magazine
Wir veröffentlichen jeden Tag einen neuen Artikel. Wenn Sie also unseren RSS-Feed nicht abonniert haben oder uns nicht in den sozialen Medien folgen, verpassen Sie möglicherweise einige brillante Artikel! Hier sind einige, die unseren Lesern zu gefallen scheinen und die sie weiter empfehlen:
- „Sollte Ihre Portfolio-Site eine PWA sein?“ von Susanne Scacca
Diese Frage betrifft viele, weshalb es sich lohnen würde, Ihre Zeit damit zu verbringen, daraus eine PWA zu machen. - „Tipps zur Beschleunigung Ihres UI-Design-Workflows“ von Tomaš Cakloš
Dieser Artikel enthält Anleitungen, wie Sie Ihre Designs konsistenter und benutzerfreundlicher gestalten können. - „Gibt es eine Zukunft jenseits des Schreibens von großartigem Code?“ von Ronald Mendez
Entdecken Sie einige der verschiedenen Richtungen, die Entwickler einschlagen können, und die ergänzenden Fähigkeiten, die ihnen auf ihrem Weg helfen können. - „Erstellen von Online-Umgebungen, die für ältere Benutzer gut funktionieren“ von Barry Rueger
Hier ist der Grund, warum es nicht ausreicht, einfach zu sagen: „Ich kann es lesen, also wo ist das Problem?“ Ein bedeutender Teil der das Internet nutzenden Bevölkerung ist 50 Jahre oder älter – einschließlich der Menschen, die es erfunden haben.
Die besten Tipps aus unserem Newsletter
Wir sind ehrlich: Jede zweite Woche kämpfen wir damit, die Ausgaben des Smashing-Newsletters auf einer moderaten Länge zu halten – es gibt einfach so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten! Also, ohne dieses monatliche Update zu lang werden zu lassen, stellen wir die folgenden Projekte ins Rampenlicht:
Hinweis : Ein Dankeschön an Cosima Mielke für das Schreiben und Vorbereiten dieser Beiträge!
Webalmanach 2019
Nehmen Sie Daten von fast 6 Millionen Websites und 85 Menschen, die unzählige Stunden ehrenamtlich planen, recherchieren und schreiben – das war es, was es brauchte, um die Ausgabe 2019 des Web Almanac, den jährlichen Bericht zum Stand des Webs von HTTP Archive, zu erstellen.

Der Bericht besteht aus 20 Kapiteln, die Aspekte des Seiteninhalts, der Benutzererfahrung, der Veröffentlichung und der Verteilung umfassen, um den aktuellen Stand des sich ständig weiterentwickelnden Technologienetzwerks des offenen Webs zu beleuchten. Eine großartige Ressource, um sich der aktuellen Best Practices bewusster zu werden.
So lesen Sie ein Webseitentest-Wasserfalldiagramm
Haben Sie Schwierigkeiten beim Lesen von WebPageTest-Wasserfalldiagrammen? Sie sind nicht allein, es kann eine ziemliche Herausforderung sein, sich an die Details zu erinnern und was sie alle bedeuten. Um Ihr Wissen aufzufrischen, hat Matt Hobbs all die vielen Informationen in einem einzigen Blogbeitrag gesammelt, auf den wir uns alle beziehen können.

Der Beitrag erklärt das grundlegende Layout des Wasserfalldiagramms, was jede der farbigen vertikalen Linien bedeutet und auf welche Metriken sich die horizontalen Blöcke beziehen. Es listet auch häufige Muster auf, auf die Sie in einem Wasserfalldiagramm stoßen könnten. Einer für die Lesezeichen.
Open-Source-Illustrationskit
100-Tage-Herausforderungen sind eine wunderbare Gelegenheit, tief in ein Thema oder Handwerk einzutauchen und sich jeden Tag weiterzuentwickeln und zu verbessern. Im Jahr 2016 verbrachte Vijay Verma 100 Tage lang fast zwei Stunden am Tag mit dem Entwerfen, Illustrieren und Experimentieren, um sich auf die nächste Ebene der Illustration zu bringen.

Nachdem Vijay seitdem auf einer unberührten Festplatte lebte, entschied er sich nun, die Illustrationen als kostenloses Open-Source-Illustrationskit zu veröffentlichen, damit Sie sie für Ihre Zielseiten, mobilen Apps, Präsentationen oder was Ihnen sonst noch in den Sinn kommt, verwenden können. Verfügbar in den Formaten AI, SVG, PNG und EPS. Danke, Vijay, fürs Teilen!

30 Tage Code-Leckerbissen
Wer liebt nicht eine mundgerechte Spitze? Eines, das nicht lange zu schlucken braucht, aber Ihnen etwas Neues beibringt, um Ihr Leben als Entwickler sofort zu erleichtern? Mit dem Hashtag #codetidbits30 auf Twitter postet Samantha Ming im Dezember jeden Tag einen neuen Programmier-Leckerbissen.

Drei Möglichkeiten zum Entfernen von Array-Duplikaten, ein kleiner Trick zum Gestalten von Elementen, die überhaupt keine untergeordneten Elemente oder Text haben, und eine Lösung zum Anzeigen Ihrer Daten in Ihren Browser-Entwicklungstools, dies sind nur einige der Tipps in der Serie. #codetidbits30 deckt JavaScript-, HTML- und CSS-Schnipsel ab und ist eine wahre Schatzkiste voller Front-End-Goodies. Unbedingt folgen.
Skalieren von SVGs leicht gemacht
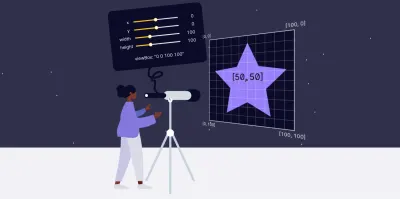
Das Skalieren von <svg> -Elementen kann eine entmutigende Aufgabe sein, da sie sich ganz anders verhalten als normale Bilder. Amelia Wattenberger hat sich einen genialen Vergleich ausgedacht, um uns zu helfen, SVGs und ihre Besonderheiten zu verstehen: „Das Element <svg> ist ein Teleskop in eine andere Welt .“

Basierend auf der Idee des Teleskops erklärt Amelia, wie Sie die Eigenschaft viewBox verwenden, um mit Ihrem „Teleskop“ hinein- oder herauszuzoomen und somit die Größe Ihres <svg> zu ändern. Ein kleiner Tipp, der Wunder wirkt.
Drucklayouts mit CSS neu erstellen
Wenn es um kreative Layouts geht, sind Zeitschriften eine unerschöpfliche Inspirationsquelle. Und dank CSS Grid hält Sie nichts davon ab, auch ausgefeiltere Layouts ins Web zu bringen.

Inspiriert von Zeitschriftenlayouts, ihrer Verwendung von Typografie und ihren Strukturen nahm Dan Davies die Herausforderung an, einige der Druckarbeiten, die ihm gefielen, im Internet nachzubilden. Das Ergebnis ist eine beeindruckende Sammlung von neun Layouts, die das Potenzial von CSS Grid voll ausschöpfen. Wunderschön art-directed und responsive, sie sind großartige Beispiele dafür, wie man die Grenzen dessen, was im Web-Layout möglich ist, ausreizt.
Webleistung vs. Benutzerbindung
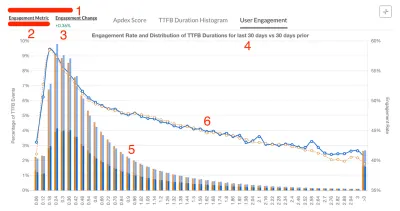
Es ist kein Geheimnis, dass sich die Leistung positiv auf die Benutzerinteraktion auswirken und im Endeffekt die Conversion verbessern kann. Um herauszufinden, wie die Leistung mit der Conversion für ihr Produkt korreliert, implementierte das Team von Vrbo einen automatisierten Prozess, der die Verbindung zwischen Geschäftsereignissen und Leistungsdaten aufzeigt.

Carlos Moro von Vrbo teilt jetzt eine Fallstudie, in der er weitere Einblicke in den Ansatz sowie praktische Tipps zur Messung der Websiteleistung und des Benutzerengagements gibt und beides miteinander in Beziehung setzt. Interessant.
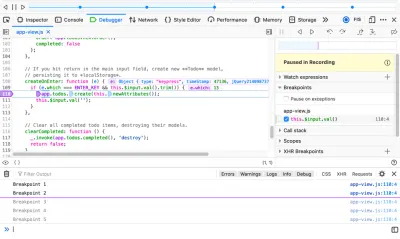
Zeitreise-Debugging für das Web
Ein frühes Firefox DevTools-Experiment, das es wert ist, im Auge behalten zu werden, ist Web Replay. Web Replay zeichnet Ihre Aktionen auf, damit Sie Fehler schneller aufspüren und Ihren Code besser verstehen können – sozusagen ein kollaboratives Zeitreise-Debugging-Instrument.

Der Wiedergabeprozess behält das gleiche JS-Verhalten, DOM-Strukturen, grafische Aktualisierungen und die meisten anderen Verhaltensweisen bei, die während der Aufzeichnung aufgetreten sind. Möchten Sie es versuchen? Replay ist bereits in Firefox Nightly für macOS verfügbar (immer noch standardmäßig deaktiviert, bis es stabiler ist, aber Sie können es manuell einschalten). Praktisch!
Commit-Message-Driven Development
Haben Sie jemals darüber nachgedacht, die Commit-Nachricht zu schreiben, bevor Sie mit dem Schreiben des Codes beginnen? Sven Hofmann macht es so und erklärt jetzt, warum auch Sie es versuchen könnten.

Wir alle kennen diese vagen und chaotischen Commit-Meldungen wie „Bugfixes und kleinere Verbesserungen“, die auf lange Sicht nicht hilfreich sind – besonders wenn Sie mit einem Team oder an einem Open-Source-Projekt arbeiten. Der Commit-Message-gesteuerte Workflow, den Sven vorschlägt, könnte dabei helfen, das zu ändern: Zuerst schreibt man die Commit-Message, dann den Code, dann führt man ein Commit durch. Wenn Sie den Umfang der Aufgabe im Voraus festgelegt haben, hat jeder Commit ein genaues Ziel, auf das Sie sich konzentrieren können, und das es einfacher macht, Ihre Commits später zu überprüfen. Klug!
Umgang mit Anzeigen im Jahr 2020
Anzeigen sind ein zweiseitiges Schwert: Niemand mag sie wirklich, aber viele Websites sind auf sie angewiesen, um Einnahmen zu generieren. Christian Schaefer arbeitete für ein Nachrichtenunternehmen, das von Anzeigen abhängig ist, und wollte Wege finden, deren Wirkung zu minimieren und sie weniger störend zu machen. Nun fasste er seinen Ansatz in einem umfassenden Blogbeitrag zusammen.

Der Beitrag gibt wertvolle Einblicke, wie Christian und sein Team eine generische Lösung entwickelt haben, um mobilen und Desktop-Anzeigencode in einen reaktionsschnellen Anzeigenladecode umzuwandeln und zu kombinieren, wie sie die Leistung durch verzögertes Laden der Anzeigen verbessert haben und was sie getan haben, um zu verhindern, dass die Anzeigen brechen das Layout der Website und einige andere Dinge, die dazu beitragen, das Frontend in eine viel bessere Position zu bringen, wenn es um Anzeigen geht. Tolle Tipps für alle, die sich mit Anzeigen herumschlagen.
Wenn Sie unseren Newsletter noch nicht erhalten, melden Sie sich hier an, um nützliche Techniken und Goodies (einschließlich eines kostenlosen eBooks zur Barrierefreiheit) zu erhalten!
Von Smashing With Love
Ein Monat kann eine lange Zeit sein, um auf dem Laufenden zu bleiben, also abonnieren Sie bitte unseren zweiwöchentlichen Newsletter und unseren Podcast, falls Sie dies noch nicht getan haben. Jede einzelne Ausgabe wird mit Liebe und Sorgfalt geschrieben und bearbeitet. Keine Mailings Dritter oder versteckte Werbung – versprochen!
Sie können auch unser eigenes Smashing TV einschalten und uns auf Twitter, Facebook und LinkedIn folgen. Bitte zögern Sie nicht, uns zu kontaktieren und Ihre Projekte mit uns zu teilen! Wir lieben es, von Ihnen zu hören!
Im Namen des gesamten Teams wünschen wir Ihnen alles Gute für 2020! Bleib super!
