Smashing Monthly Roundup: Community-Ressourcen und Lieblingsbeiträge
Veröffentlicht: 2022-03-10Dies ist das erste monatliche Update , das das Smashing-Team veröffentlichen wird, um einige der Dinge hervorzuheben, die wir im letzten Monat gerne gelesen haben. Viele der enthaltenen Posts stammen von den beliebtesten Links aus unserem Smashing Newsletter. Wenn Sie unseren Newsletter noch nicht erhalten, melden Sie sich hier an, um alle zwei Wochen sorgfältig kuratierte Links vom Team zu erhalten.
SmashingConf-Neuigkeiten
Wir haben gerade unsere letzte SmashingConf des Jahres in New York abgeschlossen. Videos von der Veranstaltung werden bald auf dem Weg sein, aber wir haben bereits einen Bericht und alle Videos von unserer Veranstaltung in Freiburg veröffentlicht, die im September stattfand. All das findet ihr in unserem Beitrag „SmashingConf Freiburg 2019“.
Außerdem haben wir die Termine für die SmashingConf 2020 bekannt gegeben! Möchten Sie sich uns in San Francisco, Freiburg, New York oder unserer neuen Stadt Austin anschließen? Dann sichern Sie sich jetzt Ihre Tickets zu super Frühbucherpreisen und halten Sie die Line-Up-Ankündigungen bald im Auge.
Empfohlene Lektüre im Smashing Magazine
Wir veröffentlichen jeden Tag einen neuen Artikel. Wenn Sie also unseren RSS-Feed nicht abonniert haben oder uns nicht in den sozialen Medien folgen, verpassen Sie möglicherweise einige brillante Artikel! Hier sind einige, die unseren Lesern zu gefallen scheinen und die sie weiter empfehlen:
- „Wie man Breadcrumbs auf einer PWA verwendet“ von Suzanne Scacca
Wenn Sie befürchten, dass Ihre PWA ohne Anleitung schwer zu navigieren sein wird, setzen Sie Breadcrumbs ein. In diesem Artikel erklärt Suzanne, wie das geht. - „Bei Designsystemen geht es um Beziehungen“ von Ryan DeBeasi
Designsysteme können die Benutzerfreundlichkeit verbessern, aber sie können auch die Kreativität einschränken oder mit tatsächlichen Produkten nicht mehr synchron sein. Sehen wir uns an, wie Designer und Entwickler robustere Designsysteme erstellen können, indem sie eine Kultur der Zusammenarbeit aufbauen. - „Ein Leitfaden für neue und experimentelle CSS-Entwicklungstools in Firefox“ von Victoria Wang
Seit der Veröffentlichung von Grid Inspector hat sich das Firefox DevTools-Team dazu inspirieren lassen, eine neue Suite von Tools zu entwickeln, um die Probleme des modernen Webs zu lösen. In diesem Artikel erklärt Victoria sieben Tools im Detail. - „Redaktionelle Designmuster mit CSS-Raster und benannten Spalten“ von Rachel Andrew
Indem wir beim Einrichten unserer CSS-Grid-Layouts Zeilen benennen, können wir auf einige interessante und nützliche Funktionen von Grid zugreifen – Funktionen, die noch leistungsfähiger werden, wenn wir Subgrids einführen.
Die besten Tipps aus unserem Newsletter
Wir sind ehrlich: Jede zweite Woche kämpfen wir damit, die Ausgaben des Smashing-Newsletters auf einer moderaten Länge zu halten – es gibt einfach so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten! Also, ohne dieses monatliche Update zu lang werden zu lassen, stellen wir die folgenden Projekte ins Rampenlicht:
HTML-E-Mail
Kann ich eine E-Mail senden…?
Wir alle kennen und lieben caniuse.com. Wenn Sie die Unterstützung für Webstandards in HTML-E-Mail testen wollten, war das leider nicht wirklich einfach. Bis jetzt. Inspiriert von dem erfolgreichen Konzept können Sie mit Can I Email die Unterstützung für mehr als 50 HTML- und CSS-Funktionen in 25 E-Mail-Clients überprüfen, und da die Website erst letzten Monat gestartet wurde, sind weitere bereits in Planung.

Die Daten, die das Projekt antreiben, wurden für und von der E-Mail-Geeks-Community erstellt und sind auf GitHub verfügbar, und jeder kann dazu beitragen. Ein nettes Detail: Das enthaltene E-Mail-Client-Support-Scoreboard stuft E-Mail-Clients danach ein, wie sie die Funktionen unterstützen. Ein nützlicher kleiner Helfer für jeden, der sich mit HTML-E-Mails herumschlägt.
E-Mail-Design-Inspiration
Nicht nur für Werbekampagnen, sondern auch für Transaktions-E-Mails und Newsletter ist es schwierig, sich von der Flut an E-Mails abzuheben, die täglich unsere Posteingänge erreichen. Wie wäre es also mit etwas Inspiration, wie es anderen gelingt, Neugier und Interesse zu wecken, um zu verhindern, dass ihre E-Mails als Opfer auf der Suche nach Posteingang Null im Junk-Mail-Ordner landen?

Email Love, kuratiert von Rob Hope, präsentiert gut gestaltete E-Mails, die Sie für neue Ideen heranziehen können – ein Blick in den Code jeder E-Mail ist natürlich enthalten. Spannende Entdeckungen garantiert!
Schriftarten
Tools zur Umgehung von Fallstricken bei Webfonts
Webfonts sind einfach zu implementieren, können sich aber auch erheblich auf die Leistung einer Website auswirken. Um Ihnen zu helfen, die Zeit bis zum ersten sinnvollen Malen zu verkürzen, hat Peter Muller Subfont entwickelt. Das Befehlszeilentool analysiert Ihre Seite, um die optimalsten Webfont-Untergruppen zu generieren und sie in Ihre Seite einzufügen. Subfont unterstützt derzeit sowohl Google-Schriftarten als auch lokale Schriftarten.

Apropos Webfonts: Um zu verhindern, dass unformatierter Text durch Blitze zu Layoutverschiebungen führt, sollten Sie erwägen, Ihren Fallback-Font in Bezug auf die x-Höhen und -Breiten Ihres Webfonts zu wählen. Je besser sie übereinstimmen, desto unwahrscheinlicher ist es, dass sich Ihr Layout nach dem Laden der Webschriftart ändert.
Monica Dinculescu entwickelte den Font Style Matcher, um genau die perfekte Fallback-Schriftart zu finden. Bevor Sie sich für eine Fallback-Schriftart entscheiden, sollten Sie auch prüfen, wie gut sie von verschiedenen Betriebssystemen unterstützt wird, um keine Probleme zu bekommen. Drei kleine, aber mächtige Tools, um einige der häufigsten Fallstricke bei Webfonts zu umgehen.
Ein kleiner Leitfaden für Schriftarten mit variablen Farben
„Die Technik ist neu, das Abenteuer groß!“ Wenn man sich die Experimente ansieht, die Arthur Reinders Folmer von Typearture mit variablen Farbschriften gemacht hat, trifft dieses Zitat genau ins Schwarze. Arthur verwendet Schriftarten mit variablen Farben, um Animationen zu erstellen, die nicht nur eine beeindruckende Augenweide sind, sondern auch das volle Potenzial der Schriftarttechnologie ausschöpfen.

Sie erlauben im Vergleich zu SVGs zwar wenig Anpassungsmöglichkeiten, aber Schriftarten mit variablen Farben sind einfacher zu implementieren und bieten auch viel Raum für kreative Abenteuer – indem sie Eingaben von Mikrofon, Kamera oder Gyroskop verwenden, um die Variablen anzupassen und die Illustrationen zu animieren, z Beispiel. Klingt aufregend? Arthur hat einen kleinen Leitfaden zusammengestellt, in dem er tiefer in die Technik hinter seinen Experimenten eintaucht. Ein fantastischer Überblick darüber, was heute mit variablen Farbschriften möglich ist.
Leistung
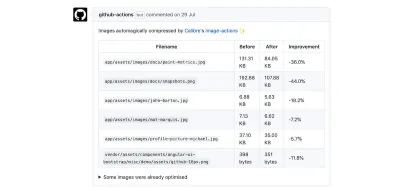
Bildkomprimierung automatisieren
Die Übertragungsgröße der angeforderten Bilder ist im letzten Jahr um 52 % auf dem Desktop und um 82 % auf Mobilgeräten gestiegen – wobei mehr als die Hälfte des mittleren Seitengewichts auf Bilder entfällt. Zahlen, die einmal mehr verdeutlichen, wie wichtig es ist, Bilder zu optimieren, bevor sie in die Produktion gehen. Wäre es nicht praktisch, wenn Sie den Komprimierungsschritt automatisieren könnten?

Nun, die Leute von Calibre haben sich dieselbe Frage gestellt und eine GitHub-Aktion entwickelt, die genau das tut: Sie optimiert automatisch die Bilder in Ihrem Pull-Request – ohne Qualitätsverlust dank mozjpeg und libvips , sodass kein Bild versehentlich die Komprimierung überspringt. Eine echte Zeitersparnis.
Barrierefreiheit
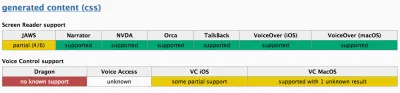
Unterstützung für Barrierefreiheit
Es gibt viele verschiedene Möglichkeiten, wie Hilfstechnologien mit Browsern und Code interagieren. Da es immer noch nicht möglich ist, Screenreader und Sprachsteuerungssoftware vollständig zu automatisieren, müssen wir manuelle Tests durchführen. Und hier kommt a11ysupport.io ins Spiel.

Diese von der Community betriebene Website wurde ursprünglich von Michael Fairchild erstellt und soll dabei helfen, Entwickler darüber zu informieren, welche Barrierefreiheit unterstützt wird. Es ist ein aktives Projekt und Beiträge sind immer willkommen, also fangen Sie an zu testen!
Button-Kontrastprüfer
Haben Ihre Tasten genug Kontrast? Der von Aditus entwickelte Button Contrast Checker hilft Ihnen dabei, dies herauszufinden. Geben Sie Ihre Domain ein und das Tool testet, ob die Schaltflächen auf der Website mit WCAG 2.1 konform sind.

Um für realistische Ergebnisse zu sorgen, testet der Checker nicht nur den Default-Zustand der Buttons, sondern berücksichtigt auch Hover- und Focus-Zustände sowie den angrenzenden Hintergrund. Ein nettes Detail: Jedes Mal, wenn Sie eine Seite scannen, werden die Ergebnisse in einer eindeutigen URL gespeichert, die Sie mit Ihrem Team teilen können. Ein wertvoller kleiner Helfer.
Programmieren lernen
Bringen Sie Ihre Programmierkenntnisse auf die nächste Stufe
CSS-Animation, Grid, Flexbox … Das Web entwickelt sich so schnell, dass es immer etwas Neues zu lernen gibt. Und, na, was könnte es für eine bessere Gelegenheit geben, endlich in das Thema einzutauchen, das Sie schon so lange angehen wollten, als bei einem lustigen kleinen Spiel?

Wenn Sie schon immer den Weltraum erobern wollten – und nebenbei die Grundlagen der Objektanimation in CSS erlernen wollten – hält der CSS-Animationskurs der HTML Academy einige spannende Aufgaben für Sie bereit. Damit Ihre CSS-Grid-Fähigkeiten wachsen und gedeihen, gibt es Grid Garden, in dem Sie mithilfe von CSS einen Karottengarten anlegen.
Wenn Zombies eher dein Ding sind, probiere Flexbox Zombies aus. Es gibt Ihnen das Fachwissen, das Sie brauchen, um die lebenden Toten zu überleben – alles dank Ihrer Programmierkenntnisse! Oder versuchen Sie, einen freundlichen kleinen Frosch mit Flexbox in Flexbox Froggy zu seinem Seerosenblatt zu führen, um das Flexbox-Konzept endlich in den Griff zu bekommen. Ein weiteres cooles Flexbox-Lernspiel, das nicht unerwähnt bleiben sollte, ist Flexbox Defense. Last but not least, wenn Sie mit CSS-Selektoren zu kämpfen haben, gibt es CSS Diner, das Ihnen beibringt, wie man Elemente auswählt. Wer hat gesagt, dass Lernen keinen Spaß machen kann?

Wie man besseres JavaScript schreibt
JavaScript ist eine der beliebtesten Programmiersprachen, und selbst nach mehr als 20 Jahren seit ihrer Geburt entwickelt sie sich ständig weiter. Aber wie kann man darin besser werden?

Ryland Goldstein teilt einige der besten Methoden, die er verwendet, um besseres JavaScript zu schreiben – zum Beispiel durch die Verwendung von TypeScript zur Verbesserung der Teamkommunikation und zur Vereinfachung des Refactorings oder zum Linting Ihres Codes und zur Durchsetzung eines Stils. Wie Ryland betont, handelt es sich um einen kontinuierlichen Prozess. Gehen Sie also einen Schritt nach dem anderen vor, und ehe Sie sich versehen, werden Sie ein JavaScript-Ass sein.
Lernen Sie Regex mit Kreuzworträtseln
Wenn Sie Rätsel und Logikrätsel lieben, dann ist Regex Crossword genau das Richtige für Sie. Regex Crossword ist ein Kreuzworträtselspiel, bei dem die Hinweise mithilfe regulärer Ausdrücke definiert werden – wer hat gesagt, dass Regex keinen Spaß machen kann?

Es gibt verschiedene Schwierigkeitsgrade, mit denen Sie sich an einem einfachen Kreuzworträtsel-Set die Zähne ausbeißen können, um die Grundlagen zu lernen, oder Ihre Fähigkeiten auf die Probe stellen, wenn die Rätsel größer und komplexer werden. Ein Puzzle-Generator ist ebenfalls enthalten. Wenn Sie also Lust haben, Ihre eigenen Puzzles zu erfinden, damit andere sie lösen können, gibt es nichts, was Sie zurückhalten könnte.
Und der Rest!
Tipps, um Ihr nächstes Tech-Vorstellungsgespräch zu meistern
Der Prozess der Jobsuche kann einschüchternd sein, besonders wenn Sie gerade dabei sind, Ihre Karriere zu beginnen. Um Ihnen dabei zu helfen, die Herausforderung gut zu meistern, hat Yangshun Tay das Tech Interview Handbook zusammengestellt.

Diese kostenlose Ressource führt Sie durch den gesamten Prozess; von der Arbeit an Ihrem Lebenslauf bis hin zu Verhandlungen mit dem Arbeitgeber nach Beendigung des Vorstellungsgesprächs, während kuratierte Übungsfragen Sie sowohl für die technischen als auch für die Verhaltensfragen fit machen, die währenddessen auftauchen könnten. Eine gute Lektüre, nicht nur für angehende Webprofis.
Hinter den Kulissen der Designteams
Während viele Unternehmen von Funktionen und Technologie angetrieben werden, gab es in den letzten Jahren selten Debatten über die Bedeutung von Design. Dies spiegelt sich in öffentlich angekündigten Fallstudien, Designsystemen, groß angelegten Designüberholungen und zuletzt in speziellen Seiten für Designteams wider – sei es Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon oder AirBnB.

Kürzlich hat Intercom Intercom.Design angekündigt, eine Ressource, die seinen Designteams, Produkten, Prozessen und öffentlichen Fallstudien gewidmet ist, einschließlich interner UI-Empfehlungen und Erwartungen von verschiedenen Produkt- und Inhaltsdesignern. Wunderbare Inspirationsquellen, um Ihr Designteam zu verbessern und hinter die Kulissen zu schauen, wie Produkte entworfen und gebaut werden. (Danke für den Tipp, Kostya Gorskiy!)
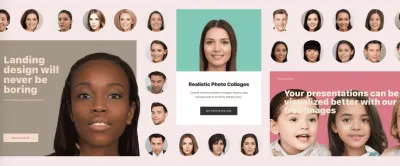
Lizenzfreie KI-generierte Gesichter
100.000 Fotos von Gesichtern unterschiedlichen Alters, Geschlechts und ethnischer Zugehörigkeit. Was nicht nach etwas Bahnbrechendem klingt, ist es tatsächlich, wenn die Gesichter gar nicht existieren, sondern Produkte künstlicher Intelligenz sind.

Das Generated Photos-Projekt hat genau das getan. Mit Hilfe von KI hat ein Team von 20 KI- und Fotoprofis diese beeindruckende Anzahl hochwertiger Gesichter erstellt, die Sie kostenlos herunterladen und in Ihren Projekten verwenden können (für nicht kommerzielle Zwecke). Aber die Pläne gehen noch weiter: Ziel ist es, eine API zu bauen, die es jedem ermöglicht, mithilfe künstlicher Intelligenz interessante, vielfältige Gesichter für seine Projekte, Mockups und Präsentationen zu generieren – ohne sich um Urheber- und Vertriebsrechtsfragen zu kümmern. Wird dies das Ende der konventionellen Stockfotografie sein?
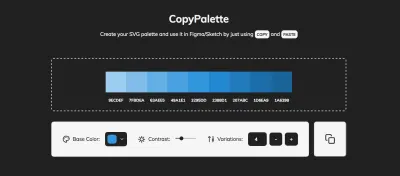
Monochromatische Farbpaletten leicht gemacht
Wenn Sie jemals versucht haben, eine konsistente monochromatische Farbpalette zu erstellen, wissen Sie, dass dies eine langweilige Aufgabe sein kann. Nachdem er wieder einmal mit unendlichen Copy-Paste-Befehlen herumgespielt hatte, um eine schöne Palette zu erstellen, beschloss Dimitris Raptis, das zu ändern. Seine Lösung: CopyPalette.

Mit CopyPalette können Sie ganz einfach SVG-Paletten erstellen. Sie müssen lediglich eine Grundfarbe, das Kontrastverhältnis der Farbtöne und die Anzahl der gewünschten Farbvariationen auswählen, und das Tool generiert eine perfekt ausgewogene Farbpalette, die Sie kopieren und in Ihren Favoriten einfügen können Design-Tool. Eine echte Zeitersparnis.
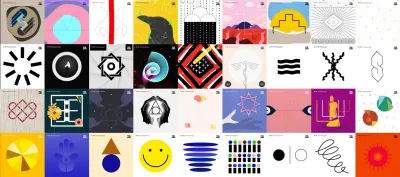
Die Kunst der Symbole
Seit mehr als 40.000 Jahren verwenden Menschen Symbole, um komplexe Ideen zu kommunizieren. Und das tun wir als Designer auch heute noch.

Art of Symbols, ein 100-tägiges Projekt des Designteams von Emotive Brand, untersuchte, wie alte Symbole das zeitgenössische Markendesign beeinflussen. Schließlich existierten viele der Symbole, die heute zu unserem Vokabular als Designer gehören, schon vor langer Zeit, sogar schon in Felsmalereien und Gravuren. Wenn Sie neugierig sind, mehr über ihre Ursprünge und Bedeutungen zu erfahren, und Lust auf eine schöne Augenweide haben, wird Sie dieses Projekt eine Weile beschäftigen.
Intelligentere Muster für das Entwerfen mit KI
Die Macht der künstlichen Intelligenz ist enorm, aber damit gehen auch ethische Herausforderungen und viel Verantwortung einher. Verantwortung für den Benutzer, der durch KI verwirrt und verängstigt werden könnte, wenn ein klares Konzept fehlt, der möglicherweise die Menge an KI wählen möchte, mit der er interagiert, und der vor schädlichen Praktiken geschützt werden muss.

Basierend auf Untersuchungen darüber, wie KI heute verwendet und verstanden wird, hat das Softwarestudio Myplanet Smarter Patterns zusammengestellt, eine Bibliothek, um eine Diskussion über diese Themen zu beginnen und Designern dabei zu helfen, die Herausforderungen der KI im Interface-Design anzugehen. Die Ressource enthält derzeit 28 Muster, die es Designern ermöglichen, aussagekräftige KI-Erfahrungen zu erstellen.
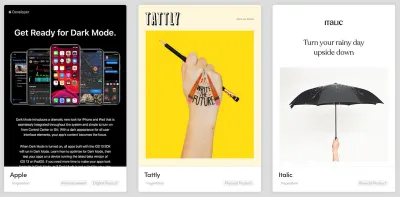
Sofortiger Offline-Zugriff mit Dash
Wenn Sie zu den Leuten gehören, die einfach nicht in einem Flugzeug schlafen können und sich wünschen, dass es stattdessen nur eine superproduktive Möglichkeit gibt, etwas Arbeit zu erledigen, sind Sie wahrscheinlich immer auf der Suche nach Tools, die Sie durch diese Flüge bringen sogar mit fleckigem WLAN. Nun, suchen Sie nicht mehr – wir sind auf eine ziemlich nützliche gestoßen!

Falls Sie noch nichts davon gehört haben, Dash ist ein kostenloser Open-Source-API-Dokumentationsbrowser, der Ihrem iPad und iPhone sofortigen Offline-Zugriff auf über 200 API-Dokumentationssätze und über 100 Cheatsheets ermöglicht. Leute wie Sarah Drasner verwenden es besonders am Tag vor einer langen Reise; Alles, was Sie tun müssen, ist, alle benötigten Dokumente herunterzuladen, und Sie sind bereit! Sie können sogar Ihre eigenen Docsets generieren oder die Aufnahme von Docsets anfordern. Raffiniert!
Eine Sammlung persönlicher Websites
Mit dem Internet, das in unserem täglichen Leben verwurzelt ist, was ist der beste Weg, um Ihre eigenen Ideen, Gedanken und Gefühle auszudrücken? Natürlich eine persönliche Seite! Und weil es so viele von ihnen gibt, hat Andy Bell beschlossen, einige davon zu sammeln, damit die Leute die Arbeit der anderen entdecken und sogar Updates von ihren RSS-Feeds erhalten können.

Wenn Sie möchten, dass Ihre Website der Sammlung beitritt, finden Sie auf GitHub einfache Anweisungen, die in der Liste erscheinen, sobald Ihre Anfrage genehmigt wurde. Was für eine großartige Möglichkeit, Leute zu finden, die Ihre Interessen teilen, und neue Wege zu lernen, wie man Websites entwickelt und gestaltet!
Von Smashing With Love
Ein Monat kann eine lange Zeit sein, um auf dem Laufenden zu bleiben, also abonnieren Sie bitte unseren zweiwöchentlichen Newsletter, wenn Sie es noch nicht getan haben. Jede einzelne Ausgabe wird mit Liebe und Sorgfalt geschrieben und bearbeitet. Keine Mailings Dritter oder versteckte Werbung – versprochen!
Sie können uns auch auf Twitter, Facebook und LinkedIn folgen – zögern Sie nicht, uns zu kontaktieren und Ihre Projekte mit uns zu teilen! Wir lieben es, von Ihnen zu hören!
Macht weiter so mit der brillanten Arbeit, alle! Du zerschmetterst!
Nützliche Frontend- und UX-Bits, die einmal pro Woche geliefert werden.
Mit Tools, die Ihnen helfen, Ihre Arbeit besser zu erledigen. Melden Sie sich an und erhalten Sie Vitalys Smart Interface Design-Checklisten im PDF -Format per E-Mail.
Auf Front-End & UX. Vertrauen von 190.000 Menschen.
