Community-Ressourcen, wöchentlicher Newsletter und Verbesserung der Online-Fähigkeiten
Veröffentlicht: 2022-03-10Verbesserung ist eine Frage der stetigen, fortlaufenden Iteration. Wenn Sie schon eine ganze Weile dabei sind, werden Sie wissen, dass Smashing in der Vergangenheit eine ganze Reihe von Änderungen durchgemacht hat: ein neues Design, ein neues Layout, ein neuer technischer Stack und vieles mehr. Dennoch wurde es immer mit qualitativ hochwertigen Inhalten im Hinterkopf gemacht.
Zum Beispiel haben wir kürzlich die Navigationsleiste oben auf der Seite neu angeordnet – haben Sie es bemerkt? Schauen Sie genauer hin, und Sie werden einige sorgfältig kuratierte Leitfäden zu wichtigen Themen finden, die im Magazin, in Konferenzgesprächen und anderswo behandelt werden. Jeder Leitfaden vereint das Beste, was wir zu diesem Thema haben, um Ihnen beim Erkunden und Lernen zu helfen. Apropos Leitfäden, wir haben heute früher einen umfassenden SEO-Leitfaden veröffentlicht!
Neben unseren Leitfäden, gedruckten Büchern, eBooks und gedruckten Zeitschriften freuen wir uns, eine weitere Ergänzung zu unseren überwältigend geschätzten Juwelen zu haben: Lernen Sie unsere brandneuen Interface-Designmuster-Checklisten kennen . Der Mitbegründer des Smashing Magazine, Vitaly Friedman, sammelt, kuratiert und verfeinert seit Jahren jede Checkliste – wir sind überzeugt, dass sich dieses Kartenspiel beim Entwerfen und Erstellen von Schnittstellenkomponenten immer als nützlich erweisen wird. Wirklich.
Wenn Sie Vitaly (virtuell) selbst treffen und tiefer in die Details von Designmustern für intelligente Schnittstellen eintauchen möchten, können Sie an seinem bevorstehenden Online-Workshop zu Designmustern für intelligente Schnittstellen (Edition 2020) teilnehmen, in dem Sie Hunderte von praktischen Beispielen erkunden werden Beispiele über 5×2,5h Live-Sessions.
Bitte beachten Sie, dass die Karten derzeit nur im PDF-Format verfügbar sind – wir tun unser Bestes, um sie zu drucken, sobald sie weltweit versendet werden können!

Kommende Online-Events: Wir sehen uns dort?
Bei immer noch so vielen COVID-Untersetzer-Emotionen sind wir sehr traurig über die anhaltende Situation und können Sie nicht persönlich treffen. Deshalb haben wir beschlossen, alle unsere physischen Veranstaltungen für 2020 online zu verlegen, um mit unserer Lieben in Verbindung zu bleiben und geschätzte Gemeinschaft.
Trotz der Umstände sind wir stolz darauf, so viele brillante Redner an Bord zu haben, und um das Beste daraus zu machen, müssen Sie nicht einmal reisen, um sie zu treffen. Wir versprechen also, das gleiche Gemeinschaftsgefühl so weit wie möglich zu vermitteln, aber von Ihrem eigenen Zuhause (Büro) aus.
- SmashingConf Live (20.–21. August)
Eine Veranstaltung voller interaktiver und Live-Sessions mit einer Reihe inspirierender und sachkundiger Redner. - SmashingConf Freiburg Online (7.–8. Sept.)
Unsere „Heimatstadt“-Konferenz wird jetzt online verlegt und steht allen zur Teilnahme offen! - SmashingConf Austin Online (13.–14. Okt.)
Wir haben die ersten Veranstaltungen in Austin und New York kombiniert, die in einer Zeitzone stattfinden, die für jeden geeignet ist. - SmashingConf San Francisco Online (10.–11. Nov.)
Zwei volle Tage Front-End, UX und alles andere, was uns verbindet und uns hilft, besser zu werden in dem, was wir tun.

Für das Konferenzerlebnis verwenden wir Hopin. Es stellte sich als die beste Option in Bezug auf Qualität, Zuverlässigkeit und Zugänglichkeit heraus, mit Empfangs- und Networking-Bereich, Sponsorenständen und Breakout-Sessions. Zum Mitmachen ist keine Installation erforderlich! Vor der Veranstaltung senden wir Ihnen einen magischen Link, damit Sie direkt in die Konferenz einsteigen können.
Lernen und Netzwerken auf die überwältigende Art und Weise
Wir wissen, dass alle beschäftigt sind – und vielleicht sogar Homeschooling und andere Dinge zu erledigen haben –, also möchten wir Sie unterstützen, ohne Ihre kostbare Zeit zu verschwenden. Wir haben unsere Workshops in 2,5-Stunden-Segmente über Tage und Wochen aufgeteilt , damit Sie in Ihrem eigenen Tempo und in Ihrer eigenen Zeit lernen können ( Workshop-Materialien und Aufzeichnungen inklusive! ).
Bitte werfen Sie einen Blick auf unsere Paketrabatte, wenn Sie an mehr als einem Workshop teilnehmen möchten – Sie können bis zu 100 US-Dollar sparen und etwas mehr für Eiscreme ausgeben!
| 17.–31. August | Verhaltensdesign | Susan und Guthrie Weinschenk | Design & UX |
| 19. August – 3. September | Front-End-Tests | Umar Hansa | Vorderes Ende |
| 20. Aug. – 4. Sept | Design für ein globales Publikum | Yiying Lu | Design & UX |
| 1.–16. September | Jamstack! | Jason Lengstorf | Vorderes Ende |
| 10.–11. September | Die CSS-Layout-Meisterklasse | Rachel Andreas | Vorderes Ende |
| 17. Sept. – 2. Okt | Vue.js: Der praktische Leitfaden | Natalia Teplhina | Vorderes Ende |
| 22. Sept. – 6. Okt | Designmuster für intelligente Schnittstellen, Ausgabe 2020 | Witali Friedman | Design & UX |
| 12. Nov. – 27. Nov | Erstellen, liefern und erweitern Sie GraphQL-APIs von Grund auf neu | Christian Nwamba | Vorderes Ende |

Übrigens, falls Sie zweimal darüber nachdenken, an einem Smashing-Workshop teilzunehmen, weil Sie befürchten, dass Ihr Chef vielleicht nur ein bisschen Überzeugungsarbeit braucht, dann haben wir eine nette kleine Vorlage für Sie: Überzeugen Sie sich selbst Boss. Viel Glück!
Zweiwöchentlicher Podcast: Voller Inspiration und Einblicke
Jeden zweiten Dienstag spricht Drew McLellan mit Design- und Entwicklungsexperten über ihre Arbeit im Web. Sie können über Ihre Lieblings-App abonnieren, um neue Folgen zu erhalten, sobald sie fertig sind.
Psst. Übrigens, gibt es ein Thema, über das Sie gerne mehr hören und erfahren würden? Oder möchten Sie oder jemand, den Sie kennen, über ein Web- und Designthema sprechen, das Ihnen am Herzen liegt? Wir würden uns freuen, von Ihnen zu hören! Zögern Sie nicht, uns auf Twitter zu kontaktieren, und wir werden unser Bestes tun, um uns so schnell wie möglich bei Ihnen zu melden.
| 1. Was ist Art Direction? | 2. Was ist so toll an der Freiberuflichkeit? |
| 3. Was sind Design-Token? | 4. Was sind inklusive Komponenten? |
| 5. Was sind variable Schriftarten? | 6. Was sind Micro-Frontends? |
| 7. Was ist ein Regierungsdesignsystem? | 8. Was ist neu in Microsoft Edge? |
| 9. Wie kann ich mit UI-Frameworks arbeiten? | 10. Was ist ethisches Design? |
| 11. Was ist Sourcebit? | 12. Was ist Conversion-Optimierung? |
| 13. Was ist Online-Datenschutz? | 14. Wie kann ich Online-Workshops durchführen? |
| 15. Wie kann ich eine App in 10 Tagen erstellen? | 16. Wie kann ich meinen Heimarbeitsplatz optimieren? |
| 17. Was ist neu in Drupal 9? | 18. Wie kann ich Reagieren lernen? |
| 19. Was ist CUBE CSS? | 20. Was ist Gatsby? |
| 21. Sind moderne Best Practices schlecht für das Web? | 22. Was ist serverlos? |

Barrierefreiheit und Prototyping ins Rampenlicht rücken
Markieren Sie Ihre Kalender! Wir haben das große Vergnügen, Chen Hui Jing und Adekunle Oduye auf unserer virtuellen Smashing TV-Bühne begrüßen zu dürfen. Wenn Sie teilnehmen möchten, müssen Sie den Zoom-Client für Meetings installieren, der für alle wichtigen Betriebssysteme verfügbar ist. (Das Herunterladen und Installieren kann einige Zeit dauern, also holen Sie es sich bitte rechtzeitig, wenn Sie können.)
- „Barrierefreiheit ohne Prioritäten“ am 1. September (14:00 Uhr Londoner Zeit)
Hui Jing wird die Gründe dafür ansprechen und Strategien erörtern, um Kunden und Vorgesetzte davon zu überzeugen, weiterhin in Barrierefreiheit zu „investieren“. - „The Good, The Bad and Ugly Of Prototyping“ am 1. Oktober (19:00 Uhr Londoner Zeit)
Adekunle teilt Techniken mit, wie Sie Prototypen effizient und effektiv erstellen, wie Sie einen Rahmen für das Prototyping erstellen, der in Ihr Unternehmen passt, und wie Sie einen Prototyp für die Produktion nutzen.

Trendthemen im Smashing Magazine
Unser Ziel ist es, jeden Tag einen neuen Artikel zu veröffentlichen, der verschiedenen heißen Themen in der Webbranche gewidmet ist. Sie können jederzeit unseren RSS-Feed abonnieren, um zu den Ersten zu gehören, die neue Inhalte aus dem Magazin lesen.
Hier sind einige Artikel, die unseren Lesern am besten gefallen und die sie im vergangenen Monat weiter empfohlen haben:
- „So erstellen Sie einen Porsche 911 mit Skizze“ (vollständiges Tutorial)
geschrieben von Nikola Lazarevic - „Können Sie eine Website für die fünf Sinne entwerfen?“,
Geschrieben von Suzanne Scacca - „So konfigurieren Sie Anwendungsfarbschemata mit benutzerdefinierten CSS-Eigenschaften“,
Geschrieben von Arthur Basak - „Moderne CSS-Techniken zur Verbesserung der Lesbarkeit“,
geschrieben von Edoardo Cavazza - „Design Wireframes in barrierefreies HTML/CSS übersetzen“,
geschrieben von Harris Schneiderman
Smashing Newsletter: Die besten Tipps und Neuigkeiten der Woche
Wir haben Neuigkeiten! Wir werden eine wöchentliche Ausgabe des Smashing Newsletters versenden, zielen aber auf kürzere und themenspezifische Ausgaben ab. Diese können der Barrierefreiheit, CSS oder UX gewidmet sein – Sie müssen nur abwarten und sehen! Wir möchten Ihnen nützliche Inhalte bieten und all die coolen Dinge teilen, die wir von Leuten in den Communitys der Webbranche sehen. Keine Mailings von Drittanbietern oder versteckte Werbung, und Ihre Unterstützung hilft uns wirklich, die Rechnungen zu bezahlen. ️

Interessiert an Sponsoring? Schauen Sie sich gerne unsere Partnerschaftsoptionen an und wenden Sie sich jederzeit an das Team – es wird sich so schnell wie möglich bei Ihnen melden.
Der Stand der Dinge im Jahr 2020
Bei so viel, was jeden Tag im Web passiert, ist es schwierig, den Überblick zu behalten, aber es ist noch schwieriger, einen Moment innezuhalten und einen genauen Blick darauf zu werfen, wo wir uns gerade befinden. Glücklicherweise gibt es viele Umfragen und Berichte, die einige spezifische Entwicklungen an einem einzigen Ort zusammenfassen. State of CSS und State of JS heben gemeinsame Trends in CSS und JavaScript hervor. Es gibt auch Studien zu Design Systems in 2019, Front-End Tooling und Open Source Security.

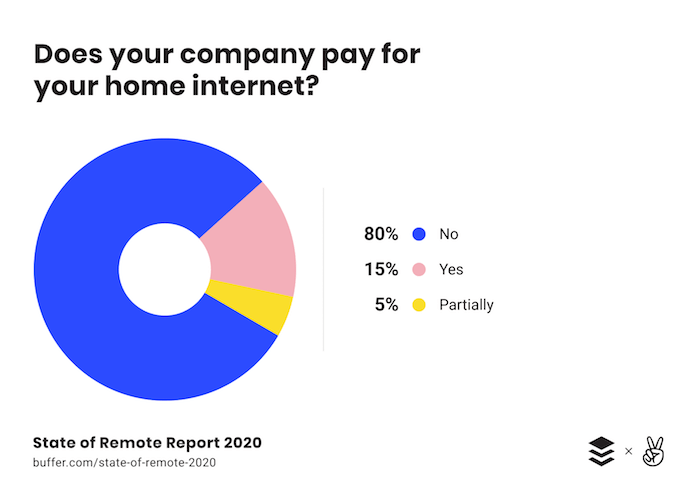
Es ist gut zu wissen, wo Sie stehen, nicht nur in Bezug auf Fähigkeiten, sondern auch in Bezug auf Gehälter: Hier helfen Levels.FYI Salaries sowie UX Designer Salaries und Design Census 2019. Außerdem sollten Sie sich State of Remote Work ansehen 2020, in dem Trends aufgezeigt werden, wie Remote-Arbeit effizienter gestaltet werden kann. Wort der Vorsicht: Einige von ihnen könnten aufgrund der demografischen Merkmale, auf die sie abzielen, voreingenommen sein, also nehmen Sie die Erkenntnisse bitte mit einem Körnchen Zweifel.
Eintauchen in die HTML- und CSS-Vokabeln
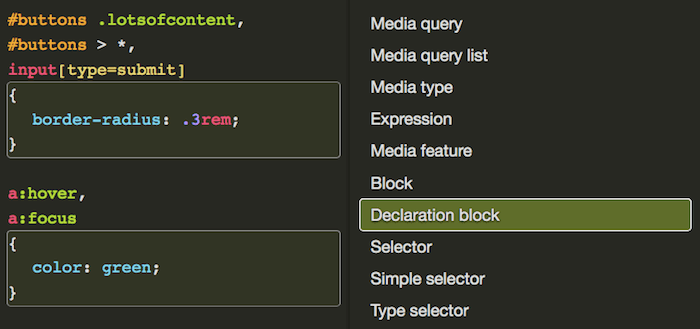
Wenn Sie in Ihrem CSS- und HTML-Code oft nach dem richtigen Wort für eine bestimmte Sache suchen, sind wir sicher, dass Sie die folgenden Ressourcen sofort mit einem Lesezeichen versehen. Dank Ville V. Vanninen können Sie jetzt den Unterschied zwischen Dokumenttypen, Attributnamen, Tags und Medienfunktionen lernen – alles auf interaktive Weise.

Sie finden eine schöne interaktive Liste mit CSS-Begriffen sowie eine weitere nützliche Liste, die dem HTML-Vokabular gewidmet ist, wo Sie auf einen der auf der rechten Seite angezeigten Begriffe klicken können, um die relevanten Teile in dem auf der Seite präsentierten Codebeispiel hervorzuheben. Die Listen sind auch in verschiedenen Sprachen verfügbar.
Praktische Tipps für das Rebranding eines Produkts
Benennen wir um? Und wann ist der richtige Zeitpunkt dafür? Viele Produktexperten stellen sich diese Fragen, wenn ihr Produkt ausgereifter wird. Das Team von Overflow war vor einiger Zeit in der gleichen Situation.

Um die Entwicklung ihres Produkts von einem einfach zu bedienenden, praktischen Flussdiagramm-Tool zu einem Tool widerzuspiegeln, das für Designkommunikations- und Präsentationsworkflows verwendet wird, entschieden sie, dass es Zeit für ein Rebranding war. Im Artikel „Evolving the Overflow Brand“ teilen sie ihren Ansatz und was sie dabei gelernt haben. Interessante Ideen und Erkenntnisse, die Sie in Ihren eigenen Redesign-Prozess einfließen lassen können. Eine, die besonders dazu beiträgt, die Herausforderung zugänglicher zu machen: Stellen Sie sich Ihr Produkt als menschliches Wesen vor und stellen Sie sich vor, wie es ist und wie es sich anfühlt, um die neue Identität Ihrer Marke zu visualisieren.
Deaktivierte Schaltflächen und wie man es besser macht
„Deaktivierte Tasten sind scheiße.“ Es ist eine starke Aussage, die Hampus Sethfors gegen dieses weit verbreitete UI-Muster macht. Wie Hampus argumentiert, beeinträchtigen deaktivierte Schaltflächen normalerweise die Benutzererfahrung und verursachen Irritationen und Verwirrung, wenn nichts passiert, wenn auf eine Schaltfläche mit einem Aktionswort wie „Senden“ geklickt wird. Aber sie hindern Menschen nicht nur daran, Aufgaben mit möglichst geringem Aufwand zu erledigen, deaktivierte Schaltflächen schaffen auch Barrieren für Menschen mit Behinderungen – aufgrund von Problemen mit geringem Kontrast und Hilfstechnologien, die nicht in der Lage sind, zu deaktivierten Schaltflächen zu navigieren. Nun, wie können wir es besser machen?

Hampus schlägt vor, Schaltflächen standardmäßig aktiviert zu lassen und eine Fehlermeldung anzuzeigen, wenn ein Benutzer darauf klickt. Wenn Sie angeben möchten, dass eine Schaltfläche deaktiviert ist, können Sie CSS verwenden, um sie etwas ausgegraut aussehen zu lassen (natürlich unter Berücksichtigung des Kontrasts), aber sie aktiviert lassen und den Fokus auf eine aussagekräftige Fehlermeldung legen. Ein kleines Detail, das den Unterschied macht.
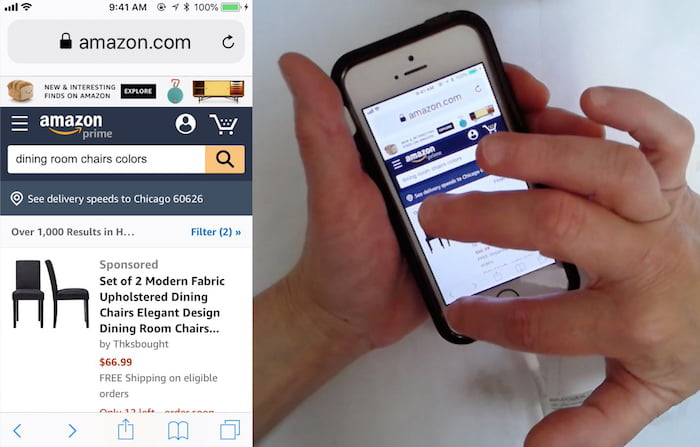
Der „Zurück“-Button UX
Wir verbringen oft ziemlich viel Zeit, um eine Funktion genau richtig zu machen oder das Design mit kühnen interaktiven Funktionen zu verbessern. Wir messen die Auswirkungen unserer Entscheidungen in A/B-Tests, untersuchen Konversions- und Klickraten, analysieren den Datenverkehr und suchen nach häufigen Funnel-Problemen. Aber die Daten vermitteln nur einen Teil der Geschichte . Meistens haben Kunden sehr unterschiedliche Probleme, die oft nichts mit unseren Funktionen oder unserem Design zu tun haben.
Die Qualität eines Erlebnisses zeigt sich in Situationen, in denen etwas Unerwartetes passiert . Was passiert, wenn der Kunde die Seite versehentlich mitten im Checkout neu lädt, zB beim Hoch- und Runterscrollen auf dem Handy? Wird das Zahlungsformular gelöscht, wenn ein Benutzer einen Tippfehler bei einem Namen auf einer Überprüfungsseite bemerkt? Was passiert, wenn ein Kunde in einem mehrstufigen Prozess innerhalb unserer Single-Page-Anwendung auf den „Zurück“-Button klickt?

Tatsächlich führt das unerwartete Verhalten der „Zurück“-Schaltfläche oft zu schwerwiegenden Usability-Problemen, und einige davon werden im Artikel „Design Patterns That Violate „Back“ Button Expectations“ des Baymard Institute hervorgehoben. Es lohnt sich, den „Zurück“-Button für Overlays, Lightboxen, Ankerlinks und Inhaltssprünge, unendliches Scrollen und „Mehr laden“-Verhalten, Filtern und Sortieren, Akkordeons, Checkout und Inline-Bearbeitung zu testen.
Wir können die HTML5-Verlaufs-API oder speziell history.pushState() verwenden, um eine URL-Änderung ohne Neuladen der Seite aufzurufen. Der Artikel geht ins Detail und hebt häufige Probleme und Lösungen hervor, um die Dinge richtig zu machen. Es lohnt sich, es zu lesen und zu bookmarken und hin und wieder darauf zurückzukommen.
Moderne CSS-Lösungen für alte Probleme
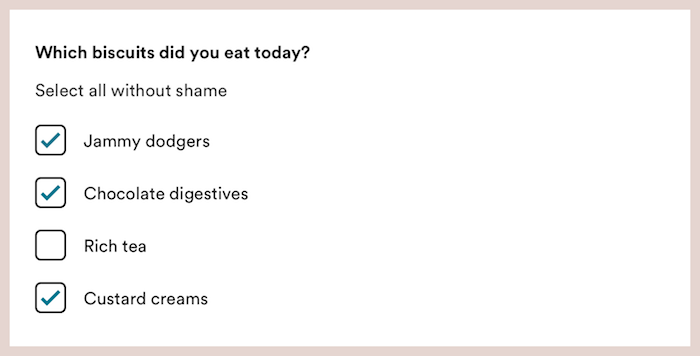
Wenn es um Layout und Styling geht, tauchen in jedem anderen Projekt immer wieder einige Probleme auf – Styling-Checkboxen und Optionsfelder, flüssige Schriftskalierung, benutzerdefinierte Listenstile oder barrierefreie Dropdown-Navigation.

In ihrer Serie „Modern CSS“ taucht Stephanie Eckles in moderne CSS-Lösungen für alte CSS-Probleme ein, nimmt sie genauer unter die Lupe und untersucht die zuverlässigsten Techniken, damit die Dinge in modernen Browsern gut funktionieren. Stephanie stellt auch Demos und gebrauchsfertige Codeschnipsel zur Verfügung. Eine fantastische Serie, die es wert ist, angesehen und abonniert zu werden!
Spaß mit Formularen
Webformulare sind buchstäblich überall – von Abonnementformularen bis hin zu Filtern und Dashboards, aber es ist nicht einfach, sie richtig hinzubekommen. Wie gehen wir mit der Inline-Validierung um? Wo und wie zeigen wir Fehlermeldungen an? Wie entwerfen und bauen wir Steuerelemente für die automatische Vervollständigung? Kein Wunder, dass es an Ressourcen zum Formulardesign nicht mangelt – und es sind kürzlich einige neue erschienen.

Geri Reid hat Leitlinien für das Formulardesign mit Best Practices, Erkenntnissen aus der Forschung, Ressourcen und Beispielen zusammengestellt. In Fun With Forms sammelt Michael Scharnagl ein paar obskure Fakten und lustige Dinge rund um Formulare. Adam Silver hat in seinem Blog einiges über Best Practices für Webformulare geschrieben – und auch ein Designsystem für Webformulare veröffentlicht. Schließlich hat Heydon Pickering noch einige inklusive Komponentenmuster für Formulare in seinem Blog. Alles wunderbare Ressourcen, um beim Entwerfen oder Erstellen von Formularen den Überblick zu behalten – um sicherzustellen, dass wir später keine kostspieligen Fehler machen.
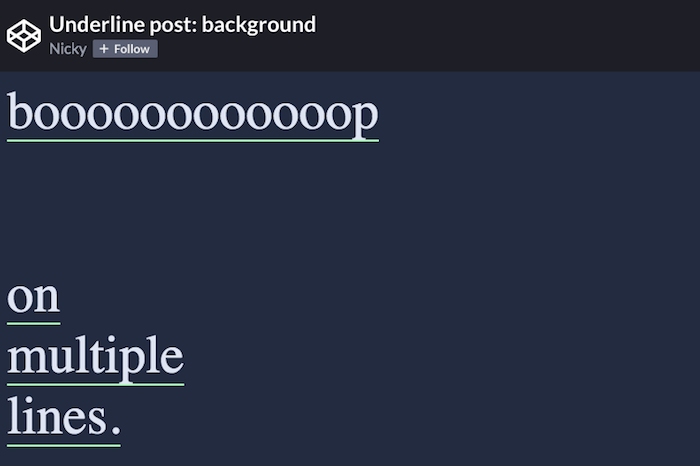
Eine nur CSS-animierte, umbrechende Unterstreichung
Unterstreichungen sind schwierig, besonders wenn Sie etwas tun wollen, das über die gute alte Textdekoration hinausgeht text-decoration: underline . Inspiriert von einem Hover-Effekt, den er in der Link-Unterstreichung auf Cassie Evans' Blog sah, beschloss Nicky Meulemann, etwas Ähnliches zu kreieren: eine farbige Unterstreichung mit einem Hover-Effekt, bei der die Linie zurückweicht und durch eine andersfarbige Linie ersetzt wird.

Der Clou: Die Linien sollten sich während der Animation nicht berühren und vor allem sollten Links, die auf neue Linien umbrechen, unter allen Linien unterstrichen sein. Wenn Sie Schritt für Schritt mitverfolgen möchten, wie es gemacht wird, schauen Sie sich unbedingt Nickys Tutorial an.
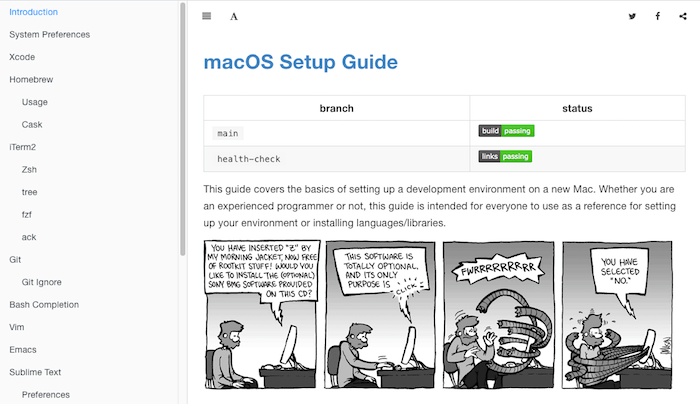
Eine Anleitung zum Einrichten eines Entwicklungsworkflows auf dem Mac
Das Einrichten einer Entwicklungsumgebung auf einem neuen Computer kann verwirrend sein, nicht nur, wenn Sie neu in der Programmierung sind. Zusammen mit Mitwirkenden aus der Web-Community hat Sourabh Bajaj einen umfassenden Leitfaden veröffentlicht, der Ihnen dabei hilft, Ihre Arbeit mühelos zu erledigen.

Der Leitfaden ist eine Referenz für alle, die eine Umgebung einrichten oder neue Sprachen oder Bibliotheken auf einem Mac installieren möchten. Von Homebrew bis Node, Python, C++, Ruby und vielem mehr führt es Sie Schritt für Schritt durch alles, was Sie wissen müssen, um Dinge zum Laufen zu bringen. Beiträge zum Leitfaden sind willkommen.
Nützliche Frontend- und UX-Bits, die einmal pro Woche geliefert werden.
Mit Tools, die Ihnen helfen, Ihre Arbeit besser zu erledigen. Melden Sie sich an und erhalten Sie Vitalys Smart Interface Design-Checklisten im PDF -Format per E-Mail.
Auf Front-End & UX. Vertrauen von 190.000 Menschen.
