Ein monatliches Update über alle Dinge, die zerschlagen
Veröffentlicht: 2022-03-10Das gesamte Smashing-Team hat sein Bestes getan, um Ihnen Live-Sessions mit echten Experten zu bieten – Menschen mit praktischer Erfahrung, die gerne teilen, was sie im Laufe ihrer Karriere gelernt haben. Wir haben an drei Tagen Smashing Meets organisiert – Veranstaltungen, die allen in der Web-Community offen standen. Mit Sessions zu Performance, CSS, GraphQL und kreativem Mut haben wir darauf geachtet, viel Zeit für Fragen und Antworten, Networking, Wettbewerbe und Preise zu lassen.
Wir sind überwältigt von dem Feedback, das wir seitdem erhalten haben; Viele von Ihnen schienen es vor allem zu genießen, Zeit mit Rednern zu verbringen und direkt Fragen zu stellen. Nochmals vielen Dank an alle, die mitgemacht haben – es war eine unglaubliche Erfahrung, die ich mit euch allen geteilt habe!

Terminübersicht für Smashing Meets (Mai & Juni)
| 18. Mai | Yiying Lu | Kreativität in der interkulturellen Kommunikation | Dias sprechen | Video ansehen → |
| 18. Mai | Phil Hawksworth | Erstellen mit JAMStack: UIs und APIs aufeinander abstimmen | Dias sprechen | Video ansehen → |
| 18. Mai | Mark Boulton | Zugängliche Typografie | Dias sprechen | Video ansehen → |
| 19. Mai | Mandy Michael | Spaß mit Browser- und Sensor-APIs | Dias sprechen | Video ansehen → |
| 19. Mai | Rachel Andreas | Hallo Subgrid! | Dias sprechen | Video ansehen → |
| 19. Mai | Mark Boulton | Zugängliche Typografie | Dias sprechen | Video ansehen → |
| 9. Juni | Henri Helvetica | Bewegte Bilder: Eine Momentaufnahme der Zukunft der Medien | Talk-Folien | Video ansehen → |
| 9. Juni | Rachel Andreas | Die Evolution des Responsive Designs | Talk-Folien | Video ansehen → |
| 9. Juni | Christian Nwamba | GraphQL-APIs für Frontend-Entwickler | Talk-Folien | Video ansehen → |
| 9. Juni | Yiying Lu | Kreativer Mut | Talk-Folien | Video ansehen → |
Umwerfende Online-Workshops: Als Nächstes
Markieren Sie Ihre Kalender! Wir werden in den nächsten Wochen noch mehr Online-Events organisieren. Ganz gleich, ob CSS, Barrierefreiheit, Leistung oder UX im Rampenlicht stehen, wir möchten Ihnen helfen, Ihre Fähigkeiten zu verbessern und praktische, umsetzbare Erkenntnisse von Experten der Branche zu erhalten.
Die vorherigen Workshops waren unglaublich beliebt und viele waren ausverkauft, also überprüfen Sie die Details und sichern Sie sich Ihren Platz so bald wie möglich.
| Datum | Name | Thema | |
|---|---|---|---|
| 2.–17. Juli | Witali Friedman | Kaufen! Der eCommerce UX-Workshop | Siehe Details → |
| 7.–21. Juli | Brad Frost | Designsysteme | Siehe Details → |
| 17.–31. August | Susan und Guthrie Weinschenk | Verhaltensdesign | Siehe Einzelheiten → |
| 20. August–4. September | Yiying Lu | Design für ein globales Publikum | Siehe Details → |
| 17. Sept.–2. Okt | Natalia Teplhina | Vue.js: Der praktische Leitfaden | Siehe Einzelheiten → |

Siehe Online-Veranstaltungen →
Eine letzte Sache. Falls Sie zweimal darüber nachdenken, an einem Smashing-Workshop teilzunehmen, nur weil Sie glauben, dass Ihr Manager ein bisschen mehr Überzeugungsarbeit brauchen könnte, dann haben wir eine nette kleine Vorlage für Sie: Überzeugen Sie Ihren Chef. Viel Glück!
Unsere neueste Ergänzung zu The Smashing Books: Jetzt im Versand
Wir sind so stolz darauf, Paul Boags Buch „ Klick! So fördern Sie Klicks ohne zwielichtige Tricks “. Es ist ein detaillierter Leitfaden, wie Sie die Konversion steigern und Geschäfts-KPIs steigern können, ohne dabei die Kunden zu verprellen, und wir sind sicher, dass Sie es enorm nützlich finden werden.
- Zum Inhaltsverzeichnis springen und kostenlosen PDF-Auszug herunterladen (17,3 MB).

Smashing Podcast: Schalten Sie ein!
 Nach 18 Folgen war der Smashing Podcast besser, als wir jemals erwartet hatten! Alle zwei Wochen spricht Drew McLellan mit Menschen mit unterschiedlichem Hintergrund, und es gibt immer so viel zu lernen und zu teilen! Sie können jederzeit einschalten und Ihre Fragen und Gedanken mit uns teilen.
Nach 18 Folgen war der Smashing Podcast besser, als wir jemals erwartet hatten! Alle zwei Wochen spricht Drew McLellan mit Menschen mit unterschiedlichem Hintergrund, und es gibt immer so viel zu lernen und zu teilen! Sie können jederzeit einschalten und Ihre Fragen und Gedanken mit uns teilen.
- Frühere Smashing Podcast-Folgen (einschließlich Transkriptionen)
- Folgen Sie @SmashingPod auf Twitter
Trendthemen im Smashing Magazine
Wir veröffentlichen jeden Tag einen neuen Artikel zu verschiedenen Themen, die in der Webbranche aktuell sind. Hier sind einige, die unseren Lesern am meisten zu gefallen scheinen und die sie weiter empfohlen haben:
- „Äquivalente Erfahrungen: Äquivalent denken“, Eric Bailey
- „12 Möglichkeiten zur Verbesserung der Fragen in Vorstellungsgesprächen von Benutzern“, Slava Shestopalov
- „Wie man Daten zwischen Komponenten in Vue.js übergibt“, Matt Maribojoc
- „Eine Einführung in die Kontext-API von React“, Yusuff Faruq
- „Wie man ein Designkonzept auf Effektivität testet“, Paul Boag
Die besten Tipps aus unserem Newsletter
Wir sind ehrlich: Jede zweite Woche kämpfen wir damit, die Ausgaben des Smashing-Newsletters auf einer moderaten Länge zu halten – es gibt einfach so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten! Hut ab vor allen Beteiligten!
Interessiert an Sponsoring? Schauen Sie sich gerne unsere Partnerschaftsoptionen an und wenden Sie sich jederzeit an das Team – es wird sich sicher umgehend bei Ihnen melden.
PS Ein riesiges Dankeschön an Cosima Mielke für das Schreiben und Vorbereiten dieser Beiträge!
Moderne CSS-Lösungen für alte CSS-Probleme
Wir alle wissen, dass CSS manchmal schwierig zu beherrschen ist. Denken Sie nur an die klassische Frage, wie man ein div . In „Moderne CSS-Lösungen für alte CSS-Probleme“ untersucht Stephanie Eckles Lösungen für die großen und kleinen CSS-Probleme, die sie in den letzten 13 Jahren als Frontend-Entwicklerin gelöst hat.

Abgesehen von dem alten Zentrierungsproblem untersucht die Serie Herausforderungen wie das Erstellen von Elementen gleicher Höhe, das Zugänglichmachen von Dropdown-Menüs, das Gestalten von Schaltflächen und vieles mehr. Schauen Sie regelmäßig vorbei, da Stephanie ständig neue Themen hinzufügt. Brillant!
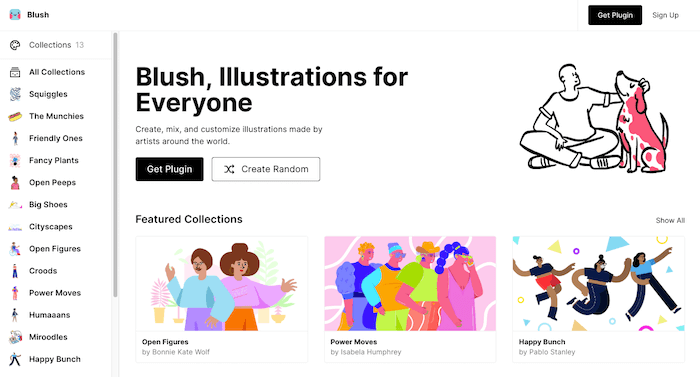
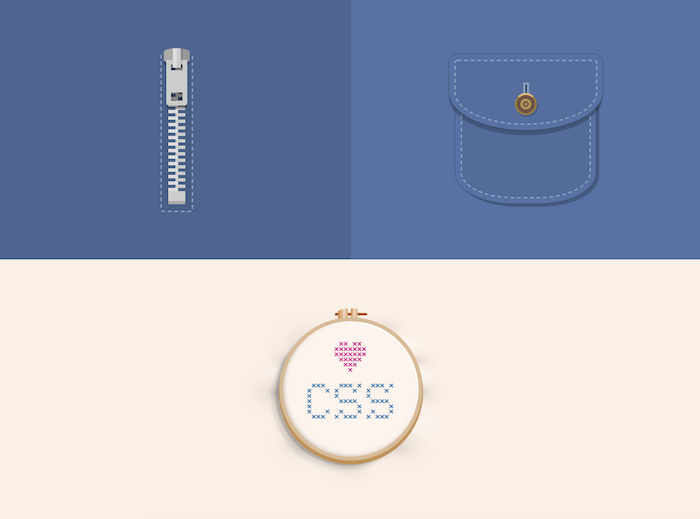
Illustrationen für alle
Illustrationen sind eine großartige Möglichkeit, einem Design eine persönliche Note zu verleihen. Allerdings ist nicht jeder ein geborener Illustrator und nicht jedes Projekt hat das Budget, jemanden einzustellen, der das Handwerk beherrscht. Während des Lockdowns beschlossen Pablo Stanley und einige seiner Freunde, dies zu ändern, und schufen ein Tool, das Kunst zugänglicher macht und jedem die Möglichkeit gibt, Illustrationen in seinen Kreationen zu verwenden. Lernen Sie Blush kennen.

Blush ist eine Sammlung von 13 Mix-and-Match-Illustrationsbibliotheken, die von Künstlern aus der ganzen Welt erstellt wurden. Egal, ob es sich um Charaktere, Stadtansichten, Pflanzen, Lebensmittel oder ein abstraktes Kunstwerk handelt, Sie können Ihre Lieblingsillustration aus einem der Pakete auswählen und jedes kleine Detail anpassen, bis Sie die Kombination haben, die Sie benötigen, um Ihre Geschichte zu erzählen. Wie Pablo es ausdrückt, ist es „wie das Spielen von Legos aus Vektoren“. Die Illustrationen können kostenlos als hochwertige PNGs heruntergeladen werden. Wenn Sie selbst Illustrator sind und Ihre Arbeit auch anderen Machern zur Verfügung stellen möchten, können Sie sich bewerben, um in Blush vorgestellt zu werden. Ein fantastisches Beispiel für Teilen und Fürsorge.
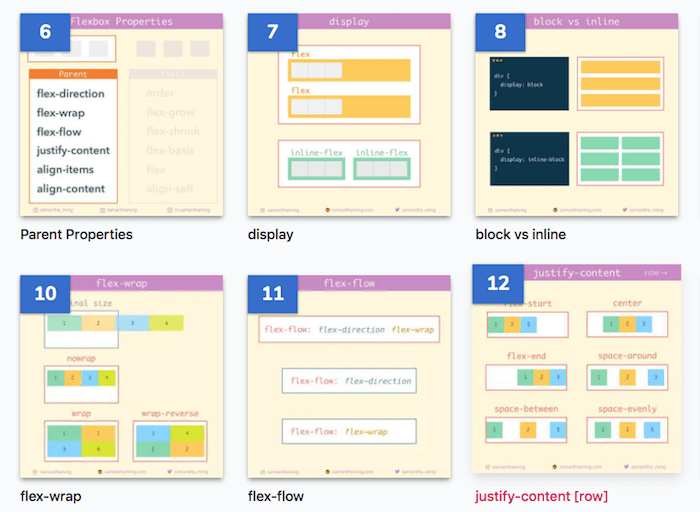
Lernen Sie Flexbox mit Code-Leckerbissen
Sie wollten schon immer Flexbox lernen, aber das ganze Unterfangen erschien Ihnen ein bisschen, naja, entmutigend? Es muss nicht sein. Tatsächlich brauchen Sie möglicherweise nur 30 Code-Leckerbissen, um Sie auf den Weg zu bringen, etwas Flexbox-Magie zu meistern. Samantha Ming steht hinter Ihnen.

In ihrem kostenlosen Kurs Flexbox30 führt Samantha Sie durch 30 kurze und knackige Flexbox-Lektionen. Nachdem Sie die Kernkonzepte von Flexbox kennengelernt haben, werden Sie die Vor- und Nachteile von Eltern- und Kindeigenschaften erkunden. Jede Lektion wird mit einem Spickzettel geliefert, den Sie herunterladen können, was den Kurs auch zu einer großartigen Auffrischung macht, wenn Sie sich bereits mit Flexbox auskennen, aber mit einigen der Eigenschaften zu kämpfen haben.

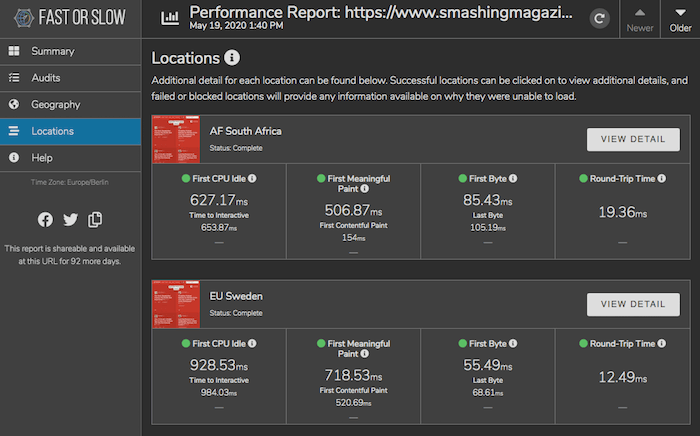
Globaler Website-Geschwindigkeitsprofiler
Performance-Benchmarking-Tools messen normalerweise die Leistung von einem einzigen Standort aus. Aber wie funktioniert Ihre Website für reale Benutzer, die nicht an diesem einen Ort ansässig sind? Um genauere Ergebnisse für ihren eigenen Markt zu erhalten, haben die Leute hinter dem WordPress-Sicherheits-Plugin Wordfence Fast or Slow entwickelt, ein Tool, das die reale Leistung von verschiedenen Standorten auf der ganzen Welt misst.

Fast or Slow bezieht seine Daten aus einem Netzwerk von 13 Servern in 13 Städten auf der ganzen Welt. Jeder Server wurde auf die gleiche Leistung kalibriert, sodass die Geschwindigkeitsmessungen einen echten Hinweis darauf geben, wie sich die Website für einen echten Benutzer anfühlt. Der Leistungstest liefert Ihnen eine Gesamtpunktzahl der Leistung einer Website und schlüsselt die Ergebnisse weiter nach geografischem Standort auf, während Audits zu CSS-Minifizierung, Bildoptimierung, Caching und mehr dazu beitragen, bestimmte Leistungsengpässe aufzudecken. Die Nutzung von Fast Or Slow ist kostenlos.
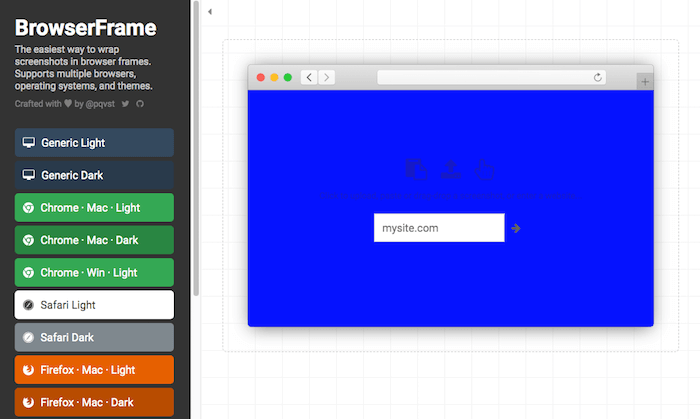
Elegante Browser-Frames für Ihre Screenshots
Bei Screenshots gibt es in der Regel zwei Möglichkeiten: Sie machen einen Screenshot des gesamten Browserfensters mit Browsererweiterungen und vielleicht sogar sichtbaren Lesezeichen oder, wenn Sie es weniger ablenkend möchten, entscheiden Sie sich dafür, nur einen Screenshot der Seite ganz ohne Rand zu machen . Wenn Sie nach einer anspruchsvolleren Lösung suchen, ist Browserframe möglicherweise das Richtige für Sie.

Ziehen Sie Ihren Screenshot einfach per Drag & Drop in das Tool, und es fügt ihn in einen ordentlichen Browserrahmen ein. Es stehen mehrere Browser, Betriebssysteme und Designs zur Auswahl, und Sie können Hintergrundfarbe, Schatten, Polsterung und einige andere Details anpassen, bevor Sie das Bild herunterladen. Perfekt für Blogbeiträge, soziale Medien, Folien oder wo immer Sie sonst einen Screenshot verwenden möchten.
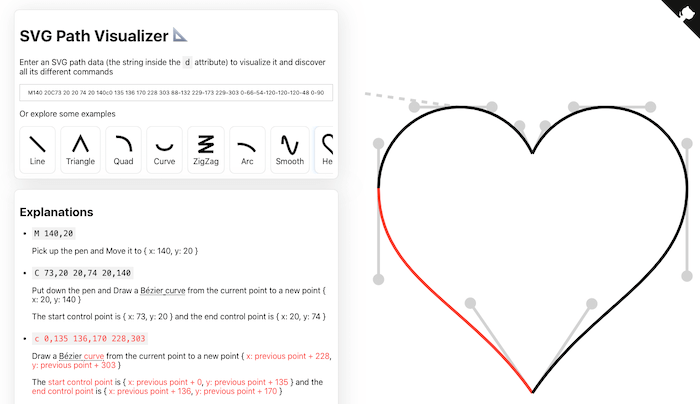
SVG-Pfaddatensyntax untersucht
Wissen Sie, was die Syntax der SVG-Pfaddaten eigentlich bedeutet? Wenn nicht, sind Sie nicht allein. Mathieu Dutour arbeitet seit geraumer Zeit mit SVGs, hatte aber immer Probleme, die Pfaddatenstruktur zu verstehen. Deshalb hat er einen Visualizer dafür gebaut.

Der SVG-Pfad-Visualizer visualisiert die von Ihnen eingegebenen SVG-Pfaddaten und lässt Sie all seine verschiedenen Befehle entdecken. Es gibt auch mehrere Beispiele, die Sie untersuchen können, um sich mit der Syntax vertraut zu machen. Ein aufschlussreicher Blick in das Skelett eines SVG.
Die Zukunft ist hier
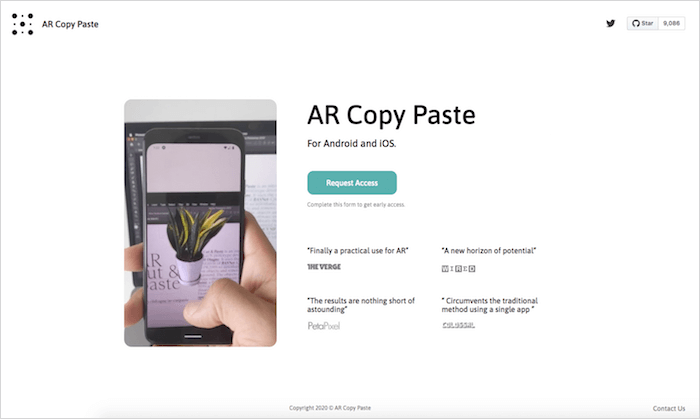
Stellen Sie sich vor, Sie arbeiten an einem Projekt und möchten ein Bild von einem Buch hinzufügen. Sie haben das Buch direkt neben sich auf Ihrem Schreibtisch, also nehmen Sie Ihr Telefon heraus, machen ein Foto des Buches, senden das Bild an Ihren Computer, öffnen es in Photoshop, entfernen den Hintergrund und fügen schließlich das Bild in Ihr Foto ein Datei. Nun, was wäre, wenn Sie das Buch aus der Realität kopieren und auf Ihren Bildschirm einfügen könnten, genau dort, wo Sie es haben möchten? Was nach Science-Fiction klingen mag, ist heute schon möglich.

Mit dem Forschungsprototyp AR Copy Paste können Sie Elemente aus Ihrer Umgebung kopieren und in eine Bildbearbeitungssoftware einfügen. Drei unabhängige Module machen es möglich: eine mobile App, ein lokaler Server, der als Schnittstelle zwischen der App und Photoshop fungiert und die richtige Position auf Ihrem Bildschirm findet, und nicht zuletzt ein Dienst zur Erkennung von Einwänden/Hintergrundentfernung, um den Hintergrund zu entfernen Bild in Form. Ein beeindruckender Ausblick auf die Zukunft von AR.
Schwarze Abbildungen
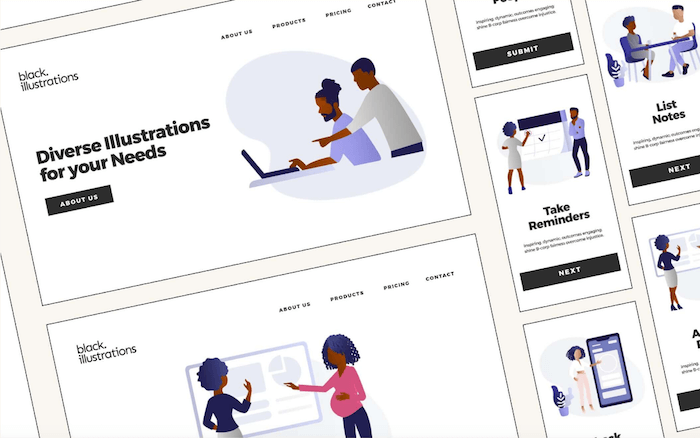
Schwarze Menschen und People of Color sind in Illustrationen und Bildern oft unterrepräsentiert. Um Veränderungen in der digitalen Landschaft anzustoßen, hat das Team von 5four Black Illustrations erstellt, Illustrationspakete, die ein vielfältigeres Bild zeichnen und schwarze und farbige Menschen bei einer Vielzahl von Aufgaben zeigen.

Es gibt sechs Illustrationspakete, die auf Websites, Pitch-Decks, Infografiken oder überall dort verwendet werden können, wo Sie möchten. Zwei der Decks können kostenlos heruntergeladen werden: „The Office Hustle“ zeigt Menschen in einer Büroumgebung, die von zu Hause aus arbeiten und Gespräche führen, sowie in einer Gesundheitsumgebung, während „The Movement Pack“ die Aufmerksamkeit auf #BlackLivesMatter und die Kampf gegen Rassenungleichheit. Andere Pakete enthalten Bilder zum Thema Bildung und Lifestyle. Wunderschöne Designs mit einer starken Botschaft.
Siehe Easing-Kurven in Aktion
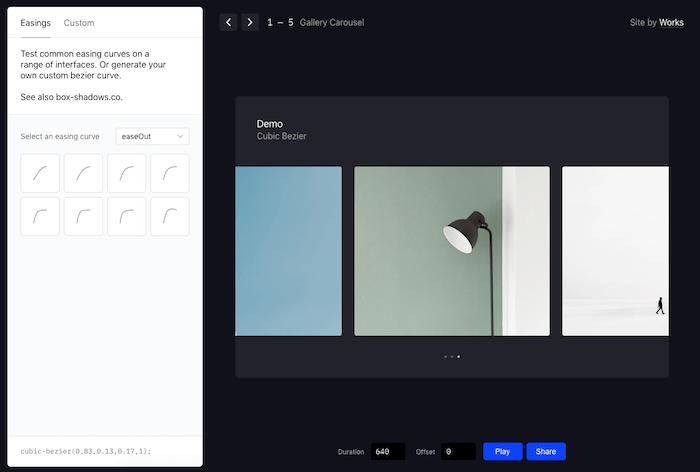
Bewegung in der realen Welt ist etwas Fließendes, keine harten oder sofortigen Starts oder Stopps, keine konstante Geschwindigkeit. Easing-Kurven helfen uns, dieses natürliche Gefühl im Web in Bewegung zu bringen. In der Praxis können sie jedoch auch ziemlich abstrakt sein.

Mit Easings hat Paul Macgregor ein nützliches Tool entwickelt, um den Effekt zu visualisieren, den gängige Easing-Kurven auf einer Reihe von Schnittstellen haben – von einem Galerie-Karussell bis zu einem Seitenmenü, Scroll-Jack und Modal. Wählen Sie einfach eine Easing-Kurve aus der Sammlung aus, um sie in Aktion zu sehen, oder geben Sie eine benutzerdefinierte ein. Einer für die Lesezeichen.
Einblicke in die Arbeitsweise von Entwicklern heute
Seit fast einem Jahrzehnt ist die jährlich von Stack Overflow durchgeführte Entwicklerumfrage die größte Umfrage unter Programmierern. In diesem Jahr haben sie es repräsentativer für die Vielfalt der Programmierer gemacht und 65.000 Entwickler aus der ganzen Welt gefragt, wie sie lernen, welche Tools sie verwenden und was sie wollen. Die Umfrage wurde im Februar durchgeführt und die Ergebnisse bieten einen umfassenden Einblick in die Community.

Die Umfrage umfasst den beruflichen und demografischen Hintergrund der Entwickler, untersucht Tools und ihre Beliebtheit, wie die Entwicklungsumgebungen der Befragten aussehen und wie sie lernen und Probleme lösen, ebenso wie ihre Karrierewerte, beruflichen Prioritäten und Arbeitsbedingungen. Interessante Einblicke garantiert.
CSS-Kunst in einem einzigen Div
Was können Sie in einem einzigen div tun? Lynn Fisher hat viele kreative Antworten auf diese Frage, wie ihr CSS-Zeichnungsprojekt A Single Div zeigt.

Jede Zeichnung besteht aus CSS, das in einem einzigen div Element lebt, und verwendet eine Kombination aus Pug für die Vorlagenerstellung und Stylus für die CSS-Vorverarbeitung. Von Schriftzügen und geometrischen Mustern bis hin zu zufälligen Objekten und kleinen Zeichen ist jede bunte Kachel ein wunderbares Beispiel dafür, was mit CSS erreicht werden kann.
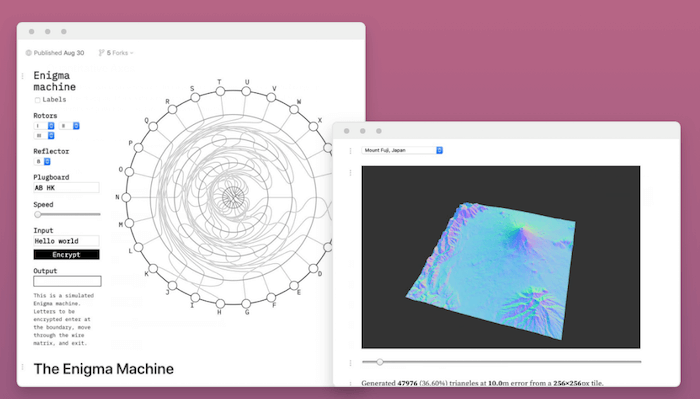
Ein magisches Notizbuch zum Erkunden von Daten
Open Source hat die Softwareentwicklung verändert und das Teilen, Zusammenarbeiten und Transparenz zur Norm gemacht. Davon inspiriert, zielt Observable darauf ab, die Datenwissenschaft für eine vernetzte Welt neu zu erfinden. Um es zugänglicher, zugänglicher und sozialer zu machen.

Observable wird als „magisches Notizbuch zum Erkunden von Daten und Denken mit Code“ beschrieben und ermöglicht es Ihnen, mit Live-Daten zu skizzieren. Sie können Prototypen von Visualisierungen erstellen, sich mit Web-APIs verbinden und sehen, wie Ihr „Notizbuch“ sofort aktualisiert wird, wenn Änderungen vorgenommen werden. Das Lernen voneinander, das Teilen und Wiederverwenden von Komponenten mit einer Community von Autorenkollegen ist ein wesentlicher Bestandteil des Konzepts, Teams können sogar ein Notizbuch gemeinsam in Echtzeit bearbeiten. Was nun damit machen? Berichte, erklärende Visualisierungen, UI-Prototypen, Dokumentationen, Kunstprojekte, visuelle Designs – nur Ihrer Fantasie sind keine Grenzen gesetzt.
Nützliche Frontend- und UX-Bits, die einmal pro Woche geliefert werden.
Mit Tools, die Ihnen helfen, Ihre Arbeit besser zu erledigen. Melden Sie sich an und erhalten Sie Vitalys Smart Interface Design-Checklisten im PDF -Format per E-Mail.
Auf Front-End & UX. Vertrauen von 190.000 Menschen.
