Verbunden bleiben und voneinander lernen
Veröffentlicht: 2022-03-10Der digitale Raum hat natürlich seine Herausforderungen, aber er bietet uns auch unglaubliche Möglichkeiten, uns zu verbinden und auf eine Weise zu lernen, zu der wir sonst einfach nicht in der Lage wären. Die Situation mit COVID-19 hat uns herausgefordert, darüber nachzudenken, wie wir ein ähnliches SmashingConf-Erlebnis und Zugang zu Experten wie in einem persönlichen Workshop anbieten könnten – ohne Ihren Schreibtisch verlassen zu müssen.
Mit aufschlussreichen Takeaways, Übungen, Zugang zu Folien, Aufzeichnungen und freundlichen Fragen und Antworten war es schon jetzt eine unglaubliche Erfahrung! Wir hatten buchstäblich Menschen aus der ganzen Welt, die an Gruppenübungen zusammengearbeitet haben – etwas, das wir mit einer persönlichen Veranstaltung niemals erreichen könnten.

Und wir fangen gerade erst an! Wir haben bereits einen Zeitplan für Online-Workshops für Sie bereit, sodass Sie Ihre Kalender markieren und jederzeit teilnehmen können. Welchen besseren Weg gibt es, Ihre Fähigkeiten online zu verbessern und praktische, umsetzbare Einblicke von Experten der Branche zu erhalten – live!
| Name | Thema | Datum | Zeit |
|---|---|---|---|
| Brad Frost | Erstellen und Pflegen erfolgreicher Designsysteme | 22. April–6. Mai | 09:00–11:30 Uhr PDT |
| Joe Blutegel | Psychologie für UX und Produktdesign | 27. April–5. Mai | 09:00–11:30 Uhr PDT |
| Miriam Susanne | Belastbare Websysteme mit CSS & Sass | 7.–22. Mai | 09:00–11:30 Uhr PDT |
| Witali Friedman | Designmuster für intelligente Schnittstellen, Ausgabe 2020 | 12.–26. Mai | 09:00–11:30 Uhr PDT |
| Rachel Andreas | Die CSS-Layout-Meisterklasse | 11.–12. Juni | 01:00–03:30 Uhr PDT |
| Marcy Sutton | Front-End Accessibility Masterclass | 16.–30. Juni | 09:00–11:30 Uhr PDT |
Gefällt Ihnen, was Sie sehen, haben Sie aber Angst, eine Auszeit von der Arbeit zu bekommen? Nun, Sie dachten sicher nicht, dass wir Sie hängen lassen würden? Wir wissen, wie schwierig es manchmal sein kann, und deshalb haben wir eine hübsche kleine „Überzeuge-deinen-Chef“-Vorlage vorbereitet, um dir dabei zu helfen. Viel Glück!
- Folgen Sie @smashingconf auf Twitter
- Abonnieren Sie den SmashingConf-Newsletter
- Sehen Sie sich frühere SmashingConf-Videos an
Bereit für das nächste tolle Buch?
 Das ist richtig! Paul Boags Klick! „Encourage Clicks Without Shady Tricks“ befindet sich derzeit in der finalen Produktionsphase und die Vorabveröffentlichung beginnt am 12. Mai . Dieser praktische Leitfaden enthält 11 Kapitel voller Ratschläge, die Ihnen helfen können, Ihre Konversionsrate in nur wenigen Schritten zu verbessern. Sie können sich für einen Vorbestellerrabatt anmelden und einer der Ersten sein, die das Buch in die Hände bekommen. Bleib dran!
Das ist richtig! Paul Boags Klick! „Encourage Clicks Without Shady Tricks“ befindet sich derzeit in der finalen Produktionsphase und die Vorabveröffentlichung beginnt am 12. Mai . Dieser praktische Leitfaden enthält 11 Kapitel voller Ratschläge, die Ihnen helfen können, Ihre Konversionsrate in nur wenigen Schritten zu verbessern. Sie können sich für einen Vorbestellerrabatt anmelden und einer der Ersten sein, die das Buch in die Hände bekommen. Bleib dran!
 Was das vorherige Buch betrifft, haben gedruckte Exemplare des Ethical Design Handbook ihren Weg um die Welt gemacht, und wir haben einige erfreuliche Reaktionen und nachdenkliche Rezensionen gesehen. Wenn Sie auch ein Exemplar haben möchten, können Sie einen kostenlosen PDF-Auszug (5 MB) herunterladen, um einen ersten Eindruck vom Buch zu bekommen – wir sind sicher, Sie werden nicht enttäuscht sein!
Was das vorherige Buch betrifft, haben gedruckte Exemplare des Ethical Design Handbook ihren Weg um die Welt gemacht, und wir haben einige erfreuliche Reaktionen und nachdenkliche Rezensionen gesehen. Wenn Sie auch ein Exemplar haben möchten, können Sie einen kostenlosen PDF-Auszug (5 MB) herunterladen, um einen ersten Eindruck vom Buch zu bekommen – wir sind sicher, Sie werden nicht enttäuscht sein!
Außerdem, falls Sie es verpasst haben, gibt es eine Smashing Podcast -Episode mit zwei der Autoren des Buches: Trine Falbe und Martin Michael Frederiksen. Sie diskutieren, was es bedeutet, dass ein Design ethisch vertretbar ist, und wie wir unsere eigenen Projekte verbessern können.
Drew hat auch Laura Kalbag, Eduardo Boucas, Stephanie Walter und viele mehr interviewt. Sie können jederzeit eine Ihrer Lieblings-Apps abonnieren und einschalten!
- Frühere Smashing Podcast-Folgen (einschließlich Transkriptionen)
- Folgen Sie @SmashingPod auf Twitter
Trendthemen auf SmashingMag
Wir veröffentlichen jeden Tag einen neuen Artikel zu verschiedenen Themen, die in der Webbranche aktuell sind. Hier sind einige, die unseren Lesern am meisten zu gefallen scheinen und die sie weiter empfohlen haben:
- „Best Practices mit React Hooks“
von Adeneye David Abiodun
Dieser Artikel behandelt die Regeln von React Hooks und wie Sie sie effektiv in Ihren Projekten einsetzen können. Bitte beachten Sie, dass Sie, um diesem Artikel im Detail folgen zu können, wissen müssen, wie man React Hooks verwendet. - „Inspirierte Designentscheidungen mit Herb Lubalin“
von Andy Clarke
Wie können wir Elemente kombinieren, um aussagekräftige Überschriften und Handlungsaufforderungen zu entwickeln? Wie verwenden wir vorformatierten HTML-Text und das Textelement in SVG zur präzisen Kontrolle über den Typ? Wie können wir SVGs optimieren und SVG-Text zugänglich machen? In diesem Artikel werden wir genau das untersuchen. - „Strukturierte Daten in den Designprozess integrieren“
von Frederick O'Brien
Mit der Nachrüstung der Suchmaschinenoptimierung kommen Sie nur so weit. Da Metadaten intelligenter werden, ist es wichtiger denn je, sie von Anfang an in den Designprozess zu integrieren. - „Wie man das Leben einfacher macht, wenn man Git verwendet“
von ShaneHudson
Sie müssen Ihre Bäume nicht von Ihren baumelnden Klecksen unterscheiden. Wenn Sie Git jeden Tag verwenden und das Gefühl haben, dass es ein Jonglierakt ist, dann sind hier einige Tricks und Tipps, die Ihnen das Leben ein bisschen leichter machen.
Die besten Tipps aus unserem Newsletter
Wir sind ehrlich: Jede zweite Woche kämpfen wir damit, die Ausgaben des Smashing-Newsletters auf einer moderaten Länge zu halten – es gibt einfach so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten! Hut ab vor allen Beteiligten!
Interessiert an Sponsoring? Schauen Sie sich gerne unsere Partnerschaftsoptionen an und wenden Sie sich jederzeit an das Team – es wird sich sicher umgehend bei Ihnen melden.
Tipps zum Führen eines Remote-Teams
Ein Remote-Designteam zu leiten, kann sich ein wenig entmutigend anfühlen, besonders wenn es das erste Mal ist. Glücklicherweise haben sich andere Leute da draußen schon einmal in der gleichen Situation befunden und Strategien entwickelt, um das Team produktiv und effektiv zu halten, egal wo sich alle befinden. Mark Boulton ist einer von ihnen.

Angesichts der jüngsten Ereignisse, bei denen viele Teams auf Remote-Arbeit umstellen müssen, hat Mark einige einfache, aber nützliche Ansätze zusammengefasst, die ihm seit Jahren helfen, Remote-Teams zu leiten. Von der Fortführung der Rituale Ihres Teams über den Umgang mit den Erwartungen an die Verfügbarkeit bis hin zum Coachen von Mitarbeitern durch die Höhen und Tiefen, die das Arbeiten aus der Ferne mit sich bringt, sind Marks Tipps nicht schwer umzusetzen, aber sie können einen echten Unterschied machen. (cm)
Mit CSS-Viewport-Einheiten in den Griff bekommen
CSS-Viewport-Einheiten bieten uns eine Möglichkeit, Dinge auf flüssige und dynamische Weise zu dimensionieren, ohne dass JavaScript erforderlich ist. Wenn Sie noch nicht dazu gekommen sind, tiefer in das Thema einzutauchen, hat Ahmad Shadeed eine nützliche Anleitung zu CSS Viewport-Einheiten geschrieben.

Beginnend mit einem allgemeinen Überblick über die Ansichtsfenstereinheiten vw , vh , vmin und vmax , behandelt der Leitfaden, wie sich Ansichtsfenstereinheiten von Prozentsätzen unterscheiden, und untersucht praktische Anwendungsfälle für Ansichtsfenstereinheiten und wie sie in Ihren Projekten implementiert werden können. Nur der Push, den Sie vielleicht gebraucht haben, um den Wechsel vorzunehmen. (cm)
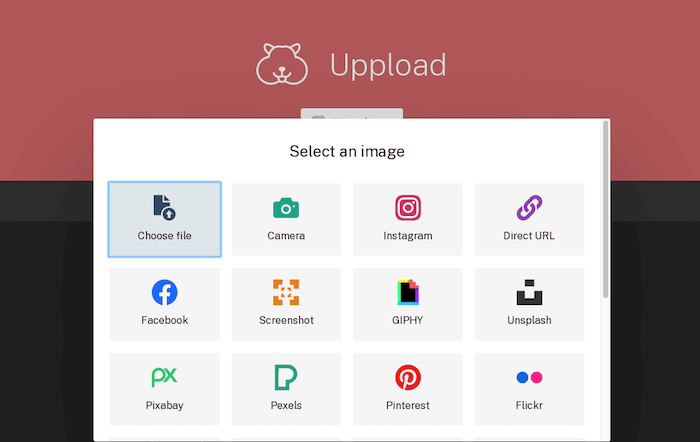
Ein besserer Datei-Uploader für das Web
Erstellen eines besseren Datei-Uploaders für das Web. Das war die Idee hinter dem JavaScript-Bild-Uploader Uppload. Der von Anand Chowdhary erstellte Bild-Uploader ist Open Source und kann mit jedem Datei-Upload-Backend verwendet werden. Und mit mehr als 30 Plugins ist es auch hochgradig anpassbar.

Benutzer können ihre Dateien per Drag-and-Drop hochladen oder von einer Kamera, URL oder sozialen Medien und mehreren anderen Diensten importieren (es gibt sogar die Möglichkeit, einen Screenshot zu erstellen und hochzuladen, indem Sie einfach eine URL eingeben). Während des Hochladevorgangs können Benutzer Effekte auf die Bilder anwenden und Filter wie Helligkeit, Kontrast und Sättigung anpassen. Wenn das für Ihr Projekt zu viel des Guten ist, können Sie natürlich nur das auswählen, was Sie brauchen, und den Rest baumeln lassen. Upload unterstützt Browser bis hinunter zu IE10. Praktisch! (cm)
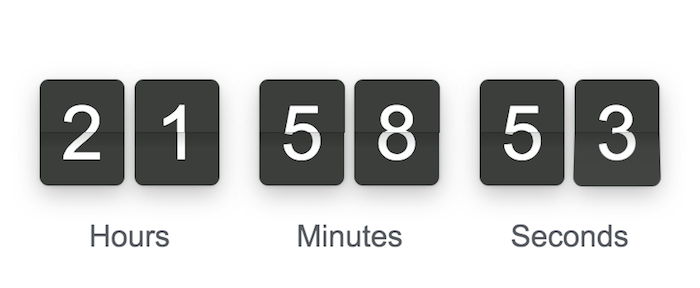
Open-Source-Flip-Counter-Plugin
Möchten Sie bis zu einer Veranstaltung herunterzählen, eine Spendenaktion visualisieren oder eine Uhr oder Verkaufstheke anzeigen? Dann ist Flip Counter von Rik Schennink vielleicht das Richtige für Sie. Das Plugin ist Open Source, mobilfreundlich, einfach einzurichten und kommt ohne Abhängigkeiten aus.

Abgesehen von seiner Benutzerfreundlichkeit und Flexibilität glänzt Flip mit der wunderbar flüssigen Animation, mit der die Zahlen auf den Karten umgedreht werden. Abhängig von Ihrem Anwendungsfall gibt es mehrere Voreinstellungen, die Sie als Ausgangspunkt für die Erstellung Ihres Flip-Counters verwenden können. Der visuelle Stil kann mit CSS angepasst werden. Ein schönes kleines Detail. (cm)
So schreiben Sie guten E-Mail-Code
Vielleicht waren Sie schon einmal in dieser Situation, in der Sie eine HTML-E-Mail codieren mussten, aber mit bewährten Methoden für E-Mail-Code zu kämpfen hatten. Um Ihnen zu helfen, die Herausforderung zu meistern, hat Mark Robbins eine Bibliothek für guten E-Mail-Code eingerichtet. Sie können den Code einfach kopieren und einfügen und in Ihren E-Mails verwenden oder mehr über die Theorie dahinter erfahren.


Die Priorität liegt darauf, sicherzustellen, dass der Code semantisch, funktional und zugänglich ist und die Erwartungen der Benutzer erfüllt, wie Mark betont. Konsistenz zwischen E-Mail-Clients und pixelgenauem Design sind ebenfalls wichtig, aber immer zweitrangig. Einer für die Lesezeichen. (cm)
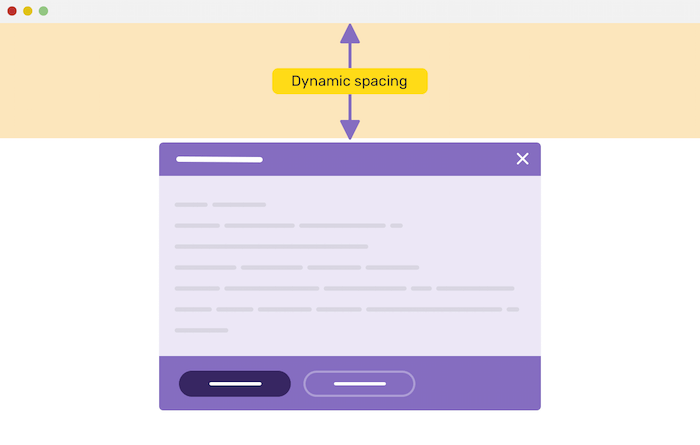
Eine Komplettlösung für Tooltips, Popovers und Dropdowns
Wenn Sie nach einer schnellen und einfachen Lösung für Tooltips, Popovers, Dropdowns und Menüs suchen, sollten Sie sich Tippy.js ansehen. Die Bibliothek stellt die Logik und das Styling bereit, die für alle Arten von Elementen erforderlich sind, die aus dem Fluss Ihres Dokuments herausspringen und über die Benutzeroberfläche gelegt werden.

Tippy.js ist optimiert, um Flipping und Overflow zu verhindern, es ist WAI-Aria-konform, funktioniert in allen modernen Browsern und liefert, so das Versprechen, selbst auf Low-End-Geräten eine hohe Leistung. Sie können die Elemente mit benutzerdefiniertem CSS gestalten und TypeScript wird auch standardmäßig unterstützt. Praktisch! (cm)
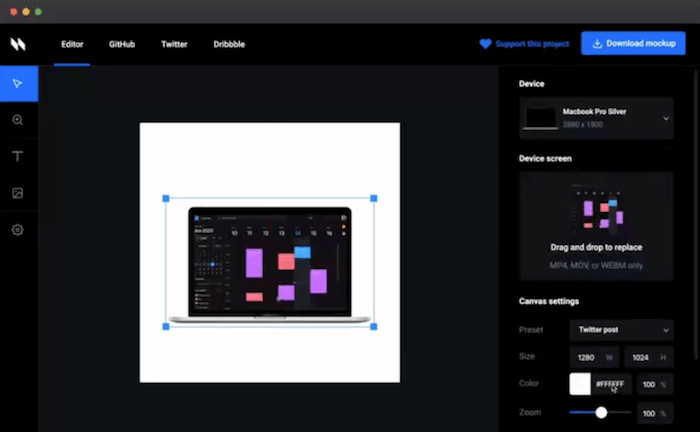
Open-Source-Tool zum Erstellen animierter Produktmodelle
Was tun Sie, wenn Ihnen ein Werkzeug für einen bestimmten Zweck fehlt? Du baust es selbst. Das tat Alyssa X, als sie nach einem Tool suchte, um animierte GIFs und Videos zu erstellen, um ein Produkt zu präsentieren. Ihre Meinung zum Thema: Animockup.

Mit Animockup können Sie Ihr Produkt in Aktion in einem Gerätemodell präsentieren. Ziehen Sie einfach etwas Bildschirmmaterial in das browserbasierte Tool, und Animockup platziert es automatisch in Ihrem gewünschten Mockup. Sie können Text und Bilder hinzufügen und das Styling anpassen und aus einer Auswahl von Voreinstellungen wählen, um Ihr Mockup für das Teilen auf Twitter, Dribble, Instagram und dergleichen zu optimieren. Ein nützlicher kleiner Helfer. (cm)
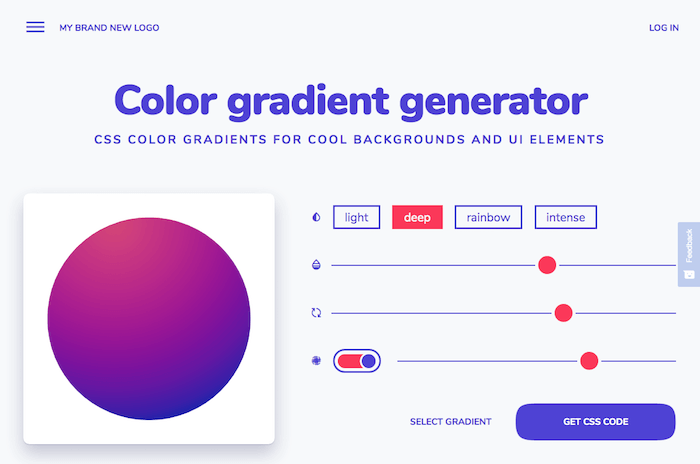
Erstellen Sie ganz einfach CSS-Farbverläufe
Die Handauswahl von Farben für einen Farbverlauf erfordert Designerfahrung und ein gutes Verständnis der Farbharmonie. Wenn Sie einen Farbverlauf für einen Hintergrund oder für UI-Elemente benötigen, sich aber nicht sicher genug fühlen, um die Aufgabe selbst anzugehen (oder wenn Sie es eilig haben), hat der Farbverlaufsgenerator, den die Leute von My Brand New Logo erstellt haben, einen Ich halt dir den Rücken frei.

Angetrieben von Farbverlaufsalgorithmen erstellt der Generator ausgewogene Farbverläufe basierend auf einer von Ihnen ausgewählten Farbe. Es gibt vier verschiedene Farbverlaufsstile, die von dezent über einen Perlmutteffekt bis hin zu einem intensiven, tiefen Farbverlauf reichen. Sie können den Verlauf mit Schiebereglern anpassen und, sobald Sie mit dem Ergebnis zufrieden sind, den generierten CSS-Code kopieren und einfügen, um ihn in Ihrem Projekt zu verwenden. Hübsch! (cm)
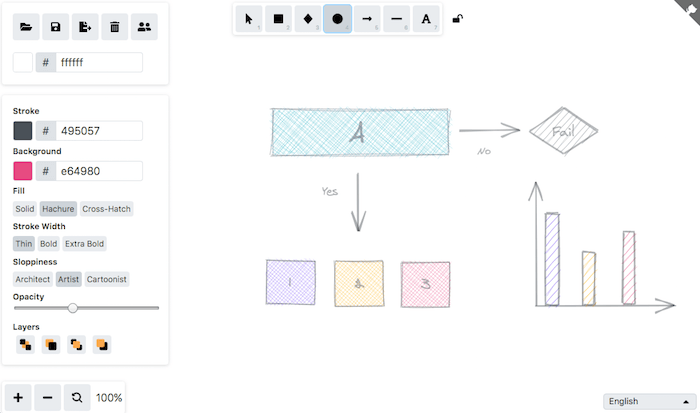
Kollaborative Diagramme
Stift und Papier sind oft schwer zu schlagen, wenn Sie eine Idee mit einem schnellen Diagramm visualisieren möchten. Wenn Sie nach einer digitalen Alternative suchen, die genauso einfach und benutzerfreundlich ist wie Ihre analogen Tools, sollten Sie sich Excalidraw ansehen.

Excalidraw ist ein virtuelles Whiteboard, auf dem Sie zeichnen können. Sie können aus einer Reihe von Formen auswählen, sie mit Pfeilen oder Linien verbinden, Text und Farbe hinzufügen. Es gibt noch einige andere Styling-Optionen, aber das Tool ist eher einfach gehalten, damit Sie sich auf das Wesentliche konzentrieren können: die Visualisierung Ihrer Idee. Ein tolles Feature, das jetzt, wo viele Teams remote arbeiten, besonders praktisch ist: Sie können eine Live-Collaboration-Sitzung mit Ihren Teammitgliedern oder Ihren Kunden teilen. Export- und Speicheroptionen sind natürlich auch enthalten. (cm)
BEM-Namenskonventionen beherrschen
BEM macht Ihren Code skalierbar und wiederverwendbar, verhindert, dass er unordentlich wird, und erleichtert die Teamarbeit. Allerdings tun sich auch erfahrene CSS-Entwickler manchmal mit den Namenskonventionen schwer. Damit Sie sich nicht im BEM-Kosmos verirren, haben die Leute von 9elements das BEM-Spickzettel mit Namensvorschlägen für einige der gängigsten Webkomponenten zusammengestellt: Breadcrumb-Navigation, Schaltflächen, Karten, Listen, Registerkarten, Formular-Kontrollkästchen, Seitenleisten und mehr mehr.

Wenn Sie noch tiefer in die BEM-Methodik eintauchen möchten, gibt Luke Whitehouse Tipps, um ein allgegenwärtiges Problem in BEM anzugehen: Enkelkinder, dh Elemente, die an ein anderes Element und nicht an den Block selbst gebunden sind. Luke erkundet drei verschiedene Ansätze, um die Herausforderung zu meistern: die Enkelkinder zu glätten und sie so zu behandeln, als hätten sie keine Beziehung zu ihrem übergeordneten Element, indem sie neue Blöcke erstellen und die BEM-Namenskonvention erweitern. Eine gute Lektüre. (cm)
Ein Reservat für klassische Spiele
Fühlen Sie sich nostalgisch, wenn Sie an die Videospiele denken, die Sie in den 80er und 90er Jahren gespielt haben? Nun, warum machen Sie nicht eine kleine Reise zurück in die Zeit, als Spiele ohne die ausgefallenen Effekte, mit denen sie heute glänzen, genauso viel Spaß machten?

ClassicReload bewahrt mehr als 6.000 alte Retro-Spiele und aufgegebene OD/Schnittstellen, die Sie direkt in Ihrem Browser spielen können. Sie können nach Ihrem Favoriten suchen oder die Spiele nach Name, Jahr, Genre und Plattform durchsuchen, um etwas Neues zu entdecken. Ganz gleich, ob es The Oregon Trail, Prince of Persia oder Dangerous Dave ist, nach dem Sie sich so lange gesehnt haben, wenn Sie eine Vorliebe für Spiele haben, wird Sie die Seite eine ganze Weile unterhalten. (cm)
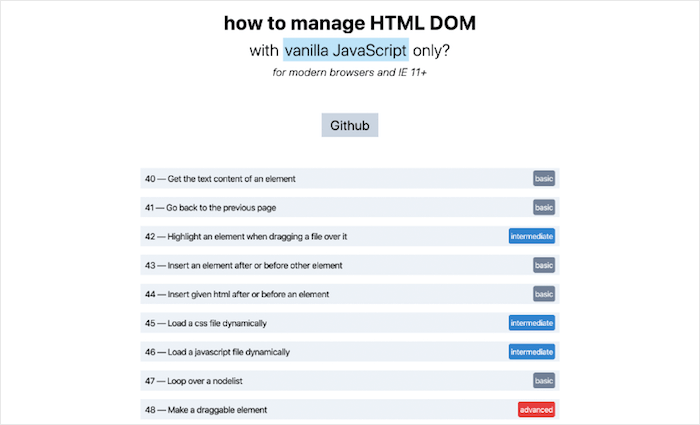
Verwalten von HTML-DOM- und jQuery-Alternativen
Wie verwalten Sie HTML DOM nur mit Vanilla JavaScript? Phuoc Nguyen sammelte 100 native DOM-Scripting-Snippets zusammen mit Erläuterungen zu ihrer Verwendung. Die Snippets sind nach Schwierigkeitsgrad gekennzeichnet und reichen von einfachen Aufgaben (z. B. erkennen, ob ein Element fokussiert ist) bis hin zu fortgeschritteneren Aufgaben wie dem Exportieren einer Tabelle in CSV und schließlich fortgeschrittenen Anwendungsfällen wie dem Erstellen eines Bereichsschiebereglers.

Apropos Going Vanilla: Wenn Sie jQuery in Ihren Projekten verwenden, ist es möglicherweise eine gute Idee zu prüfen, ob Sie die zusätzliche Abhängigkeit tatsächlich benötigen oder ob ein paar Zeilen Utility-Code ausreichen könnten. „Sie benötigen möglicherweise kein jQuery“ listet nützliche alternative Codeschnipsel auf, die Ihnen helfen, auf jQuery zu verzichten. (cm)
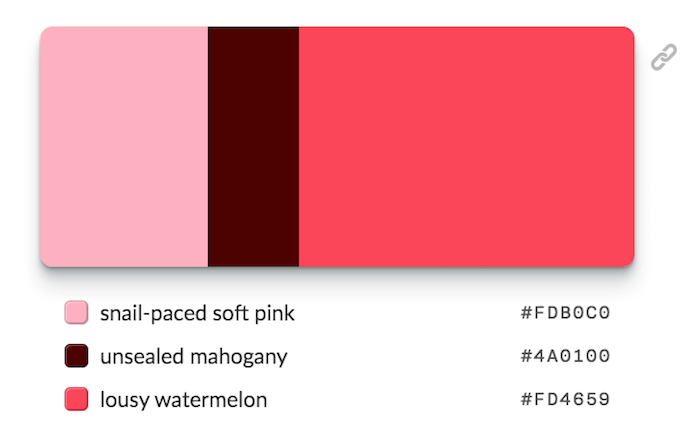
Übermäßig beschreibende Farbpaletten
Haben Sie jemals darüber nachgedacht, sanftes Rosa im Schneckentempo mit unversiegeltem Mahagoni und lausiger Wassermelone als Farbschema für Ihr nächstes Projekt zu kombinieren? Nun, was zunächst etwas seltsam klingen mag, ist das Konzept hinter colors.lol, einer Farbinspirationsseite mit „überdeskriptiven Farbpaletten“, wie ihr Schöpfer Adam Fuhrer es beschreibt.

Die Paletten wurden entwickelt, um auf unterhaltsame Weise interessante Farbkombinationen zu entdecken, und werden vom Twitter-Bot @colorschemez von Hand ausgewählt. Der Feed generiert zufällig Farbkombinationen und ordnet jeder Farbe ein Adjektiv aus einer Liste von über 20.000 Wörtern zu. Hinter den ungewöhnlichen Namen verbergen sich natürlich echte Hex-Farbwerte, die Sie sofort verwenden können – #FDB0C0 , #4A0100 und #FD4659 im Fall von Soft Pink und Co. im Schneckentempo zum Beispiel. Ein lustiger Farbtupfer. (cm)
Flexible sich wiederholende SVG-Masken
Manchmal ist es eine kleine Idee, ein kleines Detail in einem Projekt, an dem man bastelt und das man nicht loslassen kann, bis man eine maßgeschneiderte Lösung gefunden hat, um es zu verwirklichen. Nichts, was auf den ersten Blick wie eine große Sache erscheint, aber dafür einen Blick über den Tellerrand erfordert. In Tyler Gaws Fall war dieses kleine Detail ein flexibler Kopf mit einer kleinen Kringel am unteren Rand anstelle einer geraden Linie. Der Clou: Um die Komponente zukunftssicher zu machen, wollte Tyler ein nahtloses, sich horizontal wiederholendes Muster verwenden, das er mit CSS in jeder beliebigen Farbe einfärben konnte.

Um die Arbeit zu erledigen, entschied sich Tyler für flexible, sich wiederholende SVG-Masken. SVG stellt die Form bereit, CSS kümmert sich um die Farbe und mask-image übernimmt die schwere Arbeit, indem alles im zugrunde liegenden div wird, das sich nicht mit der Form schneidet. Ein cleverer Ansatz, der als Basis für einige lustige Experimente dienen kann. (cm)
Als Zeichen der Wertschätzung veröffentlichte Vitaly Friedman seine eigenen „Smart Interface Design Checklists“, ein PDF-Deck mit über 150 Fragen, die beim Entwerfen und Bauen von Hamburgern bis hin zu Karussells und Tischen gestellt werden können. Abonnieren Sie unten den Newsletter und erhalten Sie ihn sofort in Ihrem Posteingang!
Nützliche Frontend- und UX-Bits, die einmal pro Woche geliefert werden.
Mit Tools, die Ihnen helfen, Ihre Arbeit besser zu erledigen. Melden Sie sich an und erhalten Sie Vitalys Smart Interface Design-Checklisten im PDF -Format per E-Mail.
Auf Front-End & UX. Vertrauen von 190.000 Menschen.
