Bleib ruhig und lies Smashing Magazine
Veröffentlicht: 2022-03-10Es ist schön, einen Überblick über die wichtigsten Dinge an einem Ort zu haben, aber folgen Sie uns gerne auf Twitter, Facebook, LinkedIn und abonnieren Sie unseren RSS-Feed sowie unseren zweiwöchentlichen Newsletter. Wir helfen Ihnen gerne, den Überblick zu behalten und das Leben zumindest ein bisschen einfacher zu machen!
Obwohl wir die Leute immer wieder nach Smashing gefragt haben, scheinen die meisten immer noch zu glauben, dass wir eine Art großer Verlag irgendwo in den Vereinigten Staaten sind – was beides falsch ist. Alles begann in Freiburg, Deutschland, und das Team besteht aus Leuten, die auf der ganzen Welt verstreut sind – wobei die meisten von uns nicht Vollzeit für Smashing arbeiten.
Das ist richtig. Das Arbeiten aus der Ferne ist uns vertraut, und so möchten wir angesichts der aktuellen Situation mit COVID-19, die alle beunruhigt, das Beste daraus machen und allen helfen, die für die Remote arbeiten oder Teams führen müssen erstes Mal. Unsere Chefredakteurin Rachel Andrew hat einen netten Beitrag vorbereitet, der Ihnen hilft, in Verbindung zu bleiben und weiter zu lernen, während wir dies gemeinsam durchgehen.
Sie haben vielleicht schon davon gehört, dass die SmashingConf SF aufgrund der unglücklichen Reisebeschränkungen und vieler anderer Gründe (leider) auf November verschoben wurde. Es war wirklich eine schwierige Entscheidung für das Team, aber wir glauben, dass es der beste Weg nach vorne ist – Sicherheit und Gesundheit gehen immer vor .
Ohne weitere Umschweife, hier ist ein kurzes Update der Dinge, die bei Smashing vor sich gehen, und einige super kreative Arbeiten, die von und an die Community geteilt werden!
Viel Spaß beim Lesen – von meinem Computer zu Ihrem!
Entwerfen mit Ethik im Hinterkopf
 Nach Monaten harter Arbeit ist das „Handbuch für ethisches Design“ endlich da – und es wird verschickt! Die Resonanz war bereits überwältigend positiv, und wir freuen uns, bald Bewertungen mit Ihnen zu teilen . Es gibt noch einiges an Arbeit im Internet zu tun, aber wir hoffen, dass Sie mit diesem Buch mit genügend Werkzeugen ausgestattet sind, um ein Unternehmen langsam zu einem nachhaltigeren und gesünderen digitalen Fußabdruck zu bewegen!
Nach Monaten harter Arbeit ist das „Handbuch für ethisches Design“ endlich da – und es wird verschickt! Die Resonanz war bereits überwältigend positiv, und wir freuen uns, bald Bewertungen mit Ihnen zu teilen . Es gibt noch einiges an Arbeit im Internet zu tun, aber wir hoffen, dass Sie mit diesem Buch mit genügend Werkzeugen ausgestattet sind, um ein Unternehmen langsam zu einem nachhaltigeren und gesünderen digitalen Fußabdruck zu bewegen!
Natürlich können Sie gleich zum Inhaltsverzeichnis springen oder einen kostenlosen PDF-Auszug herunterladen, um sich einen ersten Eindruck vom Buch zu verschaffen – wir sind sicher, Sie werden nicht enttäuscht sein! Lesen Sie unseren offiziellen Release-Post mit allen Details →
Immer wieder Neues voneinander lernen
 Wir alle haben einen vollen Terminkalender, aber es ist immer Zeit, sich die Ohrstöpsel in die Ohren zu stecken und Musik oder Podcasts zu hören, die Sie glücklich machen! Wir gehen weiter zu unserer 12. Folge des Smashing Podcast – mit Leuten mit unterschiedlichem Hintergrund und so viel zu teilen! Sie können jederzeit einschalten und Ihre Fragen und Gedanken mit uns teilen!
Wir alle haben einen vollen Terminkalender, aber es ist immer Zeit, sich die Ohrstöpsel in die Ohren zu stecken und Musik oder Podcasts zu hören, die Sie glücklich machen! Wir gehen weiter zu unserer 12. Folge des Smashing Podcast – mit Leuten mit unterschiedlichem Hintergrund und so viel zu teilen! Sie können jederzeit einschalten und Ihre Fragen und Gedanken mit uns teilen!
- Frühere Smashing Podcast-Folgen (einschließlich Transkriptionen)
- Folgen Sie @SmashingPod auf Twitter
Abgesehen von den herzzerreißenden Neuigkeiten über unsere verschobene SmashingConf SF sind unsere SmashingConfs als freundliche, integrative Veranstaltungen bekannt, bei denen Frontend-Entwickler und Designer zusammenkommen, um an Live-Sessions und praktischen Workshops teilzunehmen. Vom Live-Design bis zum Live-Debugging gehen alle unsere Referenten gerne ins Detail und zeigen nützliche Beispiele aus eigenen Projekten auf der großen Leinwand.
Hier sind einige Vorträge, die Sie sich ansehen und von denen Sie lernen können:
| Titel sprechen | Name des Sprechers |
|---|---|
| Denken mit Rastern | Jens Simmons |
| Erstellen barrierefreier Schnittstellen: Muster und Techniken | Sara Soueidan |
| Dynamisches CSS | Miriam Susanne |
| Dynamische Web-Typografie | Jason Pamental |
| Mit differenziertem Servieren einen Unterschied machen | Jeremy Wagner |
| Slam Dunk Ihre Javascript-Grundlagen | Wes Bos |
| Denken Sie wie ein E-Mail-Geek | Rémi Parmentier |
| Müheloses Performance-Debugging | Anna Migas |
| Bewegen Sie sich schnell und machen Sie keine Dinge kaputt | Scott Jehl |
| Designer gegen Entwickler! | Dan Mall, Brad Frost und Ian Frost |
Die erste SmashingConf fand bereits 2012 in Freiburg statt, es gibt also noch so viele weitere Vorträge, die Sie sich ansehen können. Alle SmashingConf-Videos ansehen →
React, Redux und Electron ins Rampenlicht rücken
 Markieren Sie Ihre Kalender! Nächste Woche, am 19. März , veranstalten wir ein Smashing TV-Webinar mit Cassidy Williams, die erklärt, wie man eine moderne React-Anwendung organisiert und eine Electron-Anwendung (mit React) erstellt. Seien Sie um 17:00 Uhr Londoner Zeit dabei – wir würden gerne Ihre Gedanken und Erfahrungen mit React in Ihren Projekten hören!
Markieren Sie Ihre Kalender! Nächste Woche, am 19. März , veranstalten wir ein Smashing TV-Webinar mit Cassidy Williams, die erklärt, wie man eine moderne React-Anwendung organisiert und eine Electron-Anwendung (mit React) erstellt. Seien Sie um 17:00 Uhr Londoner Zeit dabei – wir würden gerne Ihre Gedanken und Erfahrungen mit React in Ihren Projekten hören!
Smashing TV ist eine Reihe von Webinaren und Live-Streams voller praktischer Tipps für Designer und Entwickler. Das sind nicht nur Vorträge, sondern eher Gespräche und „Hier-ist-wie-ich-arbeite“-Sessions. Smashing-Mitglieder können Aufnahmen herunterladen und erhalten außerdem Rabatte und viele Extras, damit sich ihre Mitgliedschaft lohnt. Lesen Sie einen verwandten Artikel →
Trendthemen auf SmashingMag
Wir veröffentlichen jeden Tag einen neuen Artikel zu verschiedenen Themen, die in der Webbranche aktuell sind. Hier sind einige, die unseren Lesern am meisten zu gefallen scheinen und die sie weiter empfohlen haben:
- „Warum sprechen wir über CSS4?“
von Rahel Andrew
Im Internet und innerhalb der CSS-Arbeitsgruppe gab es einige Diskussionen darüber, ob wir eine CSS-Version spezifizieren sollten – vielleicht mit dem Namen CSS4. In diesem Artikel fasst Rachel Andrew einige Vor- und Nachteile zusammen und bittet Sie um Ihr Feedback zu diesem Vorschlag. - „Das Einstellen von Höhe und Breite von Bildern ist wieder wichtig“
von Barry Pollard
Dank einiger neuerer Änderungen an Browsern lohnt es sich jetzt,widthundheightfür Ihre Bilder festzulegen, um Layoutverschiebungen zu verhindern und die Erfahrung Ihrer Website-Besucher zu verbessern. - „Einrichten von Tailwind CSS in einem React-Projekt“
von Blessing Krofegha
Dieser Artikel stellt Tailwind CSS vor, eine CSS-Bibliothek, die Ihnen alle Bausteine bietet, die Sie zum Erstellen maßgeschneiderter Designs ohne eigensinnige Stile benötigen. Außerdem erfahren Sie, wie Sie Tailwind CSS nahtlos in einem React-Projekt einrichten. - „Einführung in Alpine.js: Ein winziges JavaScript-Framework“
von Phil Smith
Haben Sie jemals eine Website erstellt und nach jQuery, Bootstrap, Vue.js oder React gegriffen, um eine grundlegende Benutzerinteraktion zu erreichen? Alpine.js ist nur ein Bruchteil der Größe dieser Frameworks, da es keine Build-Schritte erfordert und alle Tools bereitstellt, die Sie zum Erstellen einer einfachen Benutzeroberfläche benötigen. - „So entwerfen Sie mobile Apps für die Einhandbedienung“
von Maitrik Kataria
90 % der heute verkauften Smartphones haben >5-Zoll-Displays. Größere Bildschirmflächen stellen neue Herausforderungen und Möglichkeiten für App-Hersteller und -Designer dar. Schauen wir uns an, wie das Entwerfen von Apps für die einhändige Nutzung diese Herausforderungen lösen kann.
Die besten Tipps aus unserem Newsletter
Wir sind ehrlich: Jede zweite Woche kämpfen wir damit, die Ausgaben des Smashing-Newsletters auf einer moderaten Länge zu halten – es gibt einfach so viele talentierte Leute da draußen, die an brillanten Projekten arbeiten! Also, ohne dieses monatliche Update zu lang werden zu lassen, stellen wir die folgenden Projekte ins Rampenlicht:
PS : Ein großes Dankeschön an Cosima Mielke für das Schreiben und Vorbereiten dieser Beiträge!
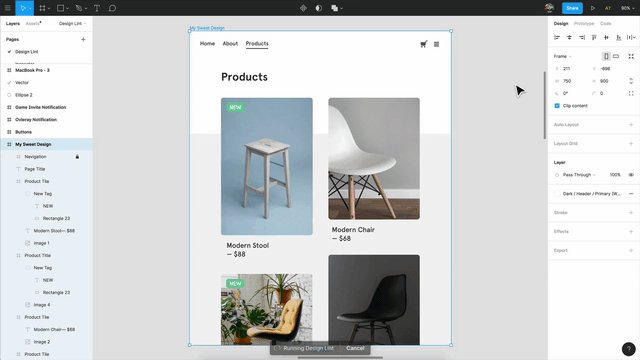
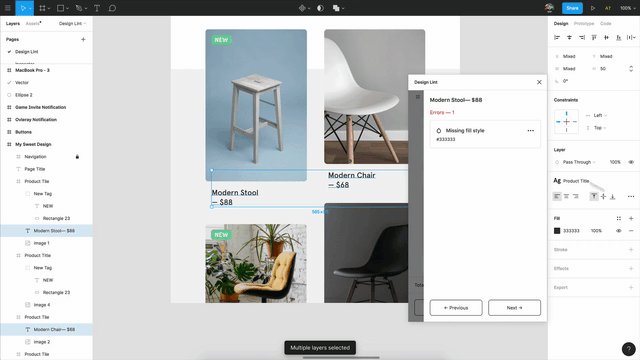
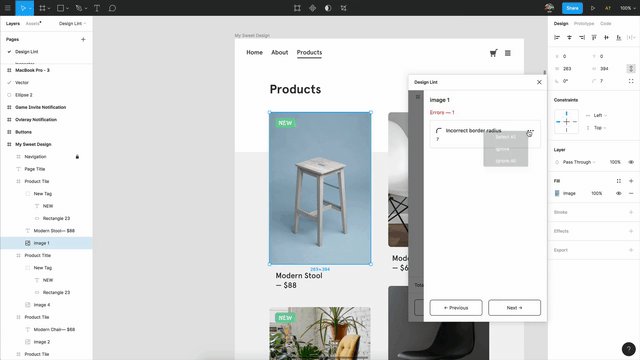
Finden und beheben Sie Fehler in Ihren Designs
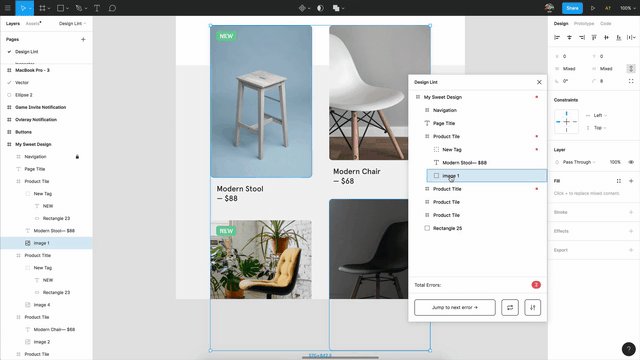
Wir alle kennen diese Momente, in denen wir so in ein Projekt vertieft sind, dass wir den Abstand verlieren, den wir brauchen, um kleine Ungereimtheiten zu erkennen: zum Beispiel einen falschen Rahmenradius um ein Bild oder fehlende Stile oder Texte. Wenn Sie in Figma entwerfen, macht das kostenlose Open-Source-Plugin Design Lint das Auffinden und Beheben von Fehlern wie diesen einfach, sodass kein Fehler in die Produktion gelangt.

Design Lint sucht nach fehlenden Text-, Füll-, Strich- und Effektstilen und fängt falsche Rahmenradiuswerte auf all Ihren Ebenen ab. Um Ihren Arbeitsablauf nicht zu unterbrechen, wird das Plugin automatisch aktualisiert, wenn Sie Fehler beheben. Das Repo ist auf GitHub verfügbar, Sie können also gerne spezifische Regeln schreiben, um das Plugin an Ihre Bedürfnisse anzupassen.
Lernen Sie die CSS-Positionierung mit … Katzen!
Könnte es einen besseren Weg geben, CSS-Positionierung zu lernen, als mit einem Haufen freundlicher Katzen? Das dachte sich wahrscheinlich auch Ahmad Shadeed, als er seinen interaktiven Leitfaden zur Funktionsweise der CSS-Positionierung erstellte.

Der Leitfaden lehrt Sie, CSS zu verwenden, um drei Cartoon-Katzen und ihre Decke in einer Box zu positionieren, und sobald Sie das Konzept verstanden haben, können Sie mit der interaktiven Demo basteln, die visualisiert, wie sich das Ergebnis ändert, wenn Sie die Werte bearbeiten. Wer hat gesagt, dass Lernen keinen Spaß machen kann?

Intimität, ein interaktives Kurzgedicht
Ein inspirierendes Experiment stammt vom französischen Grafik- und Interaktionsdesign-Studenten Thibaud Giffon: „Intimacy“. Das interaktive Kurzgedicht verwendet abstrakte Bilder, Ton und Text, um Intimität aus verschiedenen Blickwinkeln zu erforschen.

Mitgefühl, Distanz, Verwirrung, Berührung – das sind vier der acht Kapitel, aus denen das Gedicht besteht; und jede von ihnen spiegelt das Thema auf ihre ganz eigene Weise wider: mit warmen und harmonischen Wellen oder Kreisen, die ineinander verschmelzen, aber auch mit dissonanten Saiten oder bunten Blasen, die zerplatzen, während sie Platz für sich schaffen. Wunderschönen!
Alle Ihre SVG-Icons an einem Ort
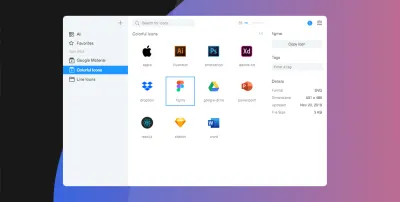
Einen zentralen Ort zu haben, an dem Sie alle Ihre Assets organisieren können, ist immer eine gute Sache, nicht nur für Teams – um den Überblick zu behalten, was Sie haben, und um schnell zu finden, wonach Sie suchen. Die kostenlose plattformübergreifende App Iconset ist ein solcher Ort: Sie hilft Ihnen, alle Ihre SVG-Icon-Sets zu sammeln, anzupassen, zu teilen und zu verwalten.

Damit Sie das gesuchte Symbol leichter finden, können Sie Ihre Symbole in Sätzen oder mit Tags organisieren, und sobald Sie das gewünschte Symbol gefunden haben, können Sie es direkt in Ihr bevorzugtes Tool ziehen. Eine echte Zeitersparnis. Iconset unterstützt Cloud-Dienste wie Dropbox oder OneDrive, sodass alle Ihre Symbole zwischen Teammitgliedern immer synchron sind. Die App ist für Mac und Windows verfügbar.
Das WebGL-Abenteuer eines alten Helden
Ein widerwilliger Held auf einer Suche, um die er nie gebeten hat – das ist die Geschichte hinter dem browserbasierten Abenteuer-Videospiel Heraclos. Der junge Heraklos spielt im antiken Griechenland und stolpert über eine Amphore, die einem der Götter gehört. Er wird zum Auserwählten erklärt und losgeschickt, um den geheimen Berg zu besteigen und die Amphore seinem Besitzer zurückzugeben.

Was das Spiel so bemerkenswert macht, ist die lustige Wendung in der Interaktion zwischen dem Helden und dem Gott (eine Parodie auf gängige Heldengeschichten), aber auch der technische Hintergrund: Heraclos wurde in nur drei Monaten von einer Gruppe von Studenten der Gobelins-Schule entworfen Bilder in Paris – mit WebGL und Cannon.js. Ein großartiges Beispiel dafür, was im Web möglich ist.
Ein Open-Source-Bildschirmrekorder mit Webtechnologie
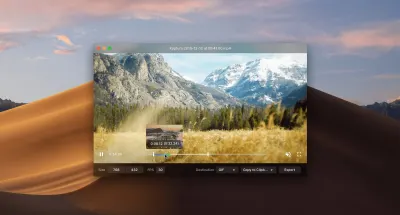
Haben Sie schon von Kap gehört? Der Open-Source-Bildschirmrekorder ist definitiv einen Besuch wert, wenn Sie häufig Bildschirmaufnahmen machen.

Kap baut auf Webtechnologien auf und produziert hochwertige Aufnahmen in den Formaten GIF, MP4, WebM oder APNG. Sie können Audio (sogar von Ihrem Mikrofon) hinzufügen, Klicks hervorheben und die Aufnahmen zuschneiden. Als Bonus-Goodie gibt es auch Optionen, um Ihre aufgezeichneten GIFs auf Giphy zu teilen, sie mit ZEIT jetzt bereitzustellen oder sie auf Streamable hochzuladen. Perfekt für technische Demos.
Open Peeps, eine kostenlose handgezeichnete Illustrationsbibliothek
584.688 mögliche Kombinationen. Das ist die Anzahl verschiedener Charaktere, die Sie mit Pablo Stanleys handgezeichneter Illustrationsbibliothek Open Peeps erstellen könnten.

Mit Open Peeps können Sie verschiedene Vektorelemente mischen und kombinieren, um unterschiedliche Persönlichkeiten zu erschaffen: Kombinieren Sie Kleidung und Frisuren, ändern Sie Emotionen mit Gesichtsausdrücken, setzen Sie die Szene mit verschiedenen Posen in Szene – die Möglichkeiten sind schier endlos. Und wenn Sie es eilig haben, hat Pablo auch einige herunterladbare Peeps vorbereitet, die Sie sofort verwenden können. Open Peeps wird unter einer CC0-Lizenz veröffentlicht, sodass Sie die Illustrationen sowohl in persönlichen als auch in kommerziellen Projekten verwenden können. Eine großartige Möglichkeit, Ihrem Design einen handgefertigten Touch zu verleihen.
So machen Sie Eingaben zugänglicher
Im Jahr 2019 analysierte WebAim die Zugänglichkeit der Top-1-Million-Websites, mit einem erschreckenden Ergebnis: Der Prozentsatz fehlerfreier Seiten wurde auf unter ein Prozent geschätzt. Um unsere Websites für Menschen, die auf Hilfstechnologien angewiesen sind, integrativ und nutzbar zu machen, müssen wir die Grundlagen von semantischem HTML richtig beherrschen. Mit seinem Credo, klein anzufangen, zu teilen und zusammenzuarbeiten, ist Oscar Braunerts Artikel über inklusive Inputs ein guter Ausgangspunkt dafür.
Beginnend mit den Grundlagen von WAI, ARIA und WCAG untersucht der Artikel, wie Eingaben zugänglicher gemacht werden können. Die Tipps lassen sich ohne Veränderung der Benutzeroberfläche umsetzen und, wie es Oscar ausdrückt: „Im Zweifelsfall einfach machen. Niemand wird es merken. Außer einigen Ihrer Benutzer. Und sie werden es dir danken.“
Eine Open-Source-Schriftart für Entwickler
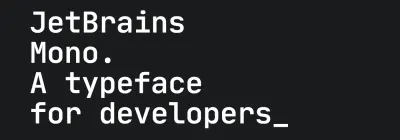
Hohe Lesbarkeit, schnelles Scannen von Text, keine Ablenkung – das sind nur einige der Anforderungen, die Entwickler an eine Schrift stellen. Nun, die kostenlose Open-Source-Schrift JetBrains Mono erfüllt sie alle wunderbar.

Dazu nutzt Jet Brains Mono einige kleine, aber feine Details: Im Vergleich zu anderen Monospace-Schriftarten wird die Höhe von JetBrains Mono erhöht, während die Zeichen in der Breite Standard bleiben, um die Codezeilen auf der Länge zu halten, die Entwickler erwarten. Um die Lesbarkeit noch weiter zu verbessern, reduzieren 138 codespezifische Ligaturen das Rauschen, sodass Ihre Augen weniger verarbeiten müssen und Leerzeichen ausgeglichener werden. Klug! JetBrains Mono ist in vier Gewichten erhältlich und unterstützt 145 Sprachen.
Der ultimative Leitfaden für iFrames
Da viele Artikel davon abraten, haben iFrames nicht den besten Ruf. JavaScript-Entwicklerin Nada Rifki sieht das anders: Sie schlägt vor, sich nicht vom Ruf abhalten zu lassen, auf iFrames zu setzen. Schließlich haben sie viele legitime Anwendungsfälle.

Um Ihnen dabei zu helfen, sich Ihre eigene Meinung zu diesem kontroversen Element zu bilden, hat Nada einen ultimativen Leitfaden für Iframes geschrieben, der Iframe-Funktionen und deren Verwendung untersucht. knifflige Situationen, in denen Iframes nützlich sein könnten; last but not least, wie Sie Ihren Iframe vor potenziellen Schwachstellen schützen können. Eine großartige Gelegenheit, die Dinge aus einer anderen Perspektive zu sehen.
Eine Anleitung zu Konsolenbefehlen
Die Fähigkeiten der Debugging-Konsole des Entwicklers haben sich in den letzten Jahren erheblich weiterentwickelt – von einem Mittel zum Melden von Fehlern hin zum automatischen Protokollieren von Informationen wie Netzwerkanfragen und Sicherheitsfehlern oder -warnungen. Es gibt auch eine Möglichkeit für das JavaScript einer Website, verschiedene Befehle auszulösen, die zu Debugging-Zwecken an die Konsole ausgegeben werden. Und obwohl diese Funktionen zwischen den Browsern größtenteils konsistent sind, gibt es auch einige funktionale Unterschiede.

Wenn Sie einen Überblick darüber suchen, was Konsolenbefehle können, hat Travis Almand eine hilfreiche Anleitung zusammengestellt. Es deckt Firefox und Chrome ab und untersucht verschiedene Befehle, die in der Konsolenausgabe des Browsers oder mit JavaScript verwendet werden können. Eine handliche Zusammenfassung.
Nützliche Frontend- und UX-Bits, die einmal pro Woche geliefert werden.
Mit Tools, die Ihnen helfen, Ihre Arbeit besser zu erledigen. Melden Sie sich an und erhalten Sie Vitalys Smart Interface Design-Checklisten im PDF -Format per E-Mail.
Auf Front-End & UX. Vertrauen von 190.000 Menschen.
